G. Tratamiento y optimización de imágenes para Internet
G. Tratamiento y optimización de imágenes para Internet
Tratamiento y optimización de imágenes para Internet
5. Recorte y optimización de imágenes para web con GIMP
5.3. Guardado de imágenes
Una vez que tenemos la imagen redimensionada, vamos a guardarla optimizada.
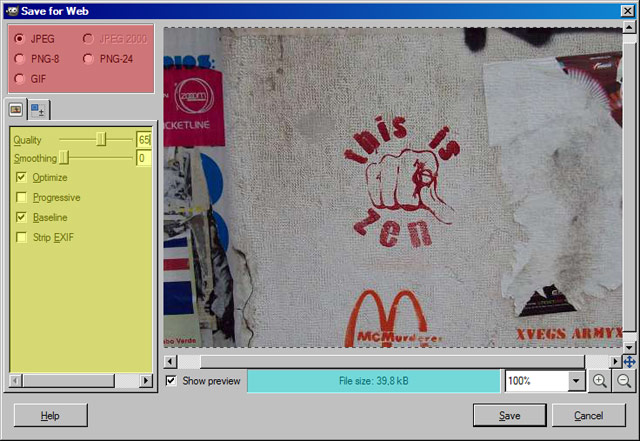
Iremos a Archivo → Save for web y se abrirá un cuadro de diálogo con el siguiente aspecto:

- La parte marcada en rojo (bloque superior izquierdo) nos permite seleccionar el formato (JPG, GIF, PNG-8 o PNG-24).
- Justo debajo –marcado en amarillo– podremos modificar los ajustes del formato seleccionado. Como vemos, los ajustes no son iguales en todos los formatos.
- En el formato JPG, por ejemplo, podemos jugar con la calidad de la imagen (a mayor calidad, mayor peso final), mientras que en el formato GIF o PNG-8 podremos variar el número de colores (desde 2 hasta 256: a menos colores, menos peso final).
- Una nota para las imágenes JPG: es aconsejable tener activadas las dos primeras casillas (optimizado y progresivo). El progresivo permite que las imágenes se vayan mostrando en el navegador según se van cargando (lo habréis visto muchas veces en la web: entras en una página, y las imágenes van cargando poco a poco, de arriba abajo).
- Debajo de la previsualización de la imagen (marcado en azul) podemos ver el peso que tendrá la imagen una vez guardada.
¿Qué peso debe tener una imagen?
Es una pregunta de difícil respuesta. No podemos decir “más de X está mal”, porque cada imagen es diferente. Depende de sus colores, de la calidad que necesitemos (puedo tener unas fotos muy buenas y querer que se vean especialmente bien). La mejor respuesta: que pesen lo menos posible y que se vean suficientemente bien.
Una cifra orientativa: una imagen como la que veis arriba, con unas dimensiones de 550x367 píxeles, no debería pesar más de 50 KB. Para conseguirlo, guardaría la imagen en JPG con una calidad de 55 a 65 (generalmente, si la calidad de la imagen original es buena, es más que suficiente con una calidad inferior a 65. Probadlo: la imagen sigue viéndose bien).
Debemos intentar conseguir imágenes ligeras. Cuando más ligeras, mejor. La clave está en que se sigan viendo bien.
¿En qué formato debemos guardarlas?
- Si mi imagen debe tener transparencia, debo descartar el JPG.
- Si es una foto o tiene degradados y no debe tener transparencia, casi seguro que el mejor formato es JPG.
Lo ideal es ir probando. Gracias al plugin “Save for web” podemos saber, antes de guardarla, cuánto pesará y cómo se verá la imagen. Podemos jugar con los ajustes hasta dar con el resultado adecuado. Después, pulsamos guardar (“Save”).
Ya tenemos la imagen optimizada.