1.F. Cómo trabajar en nuestro curso
2. El editor HTML
2.1. Funcionalidades
El uso de editor HTML es similar a cualquier otro editor de textos. Vamos a ver a continuación el significado de cada uno de los iconos disponibles en el editor:
| Icono | Funcionalidad |
|
|
P R I M E R A F I L A |
||
 |
Expandir o reducir el editor HTML | |
 |
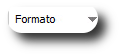
Definimos el tipo de formato de una párrafo: encabezado, párrafo, dirección,.... | |
 |
Una vez seleccionado el texto podremos aplicarle negrita, cursiva o ambos formatos. | |
 |
Estas opciones nos permitirán mostrar la información en una lista sin orden o bien en una lista ordenada. | |
 |
Con estos iconos podremos Insertar / editar hipervínculos (enlaces) o bien podremos eliminar hipervínculos (enlaces). Por defecto, las palabras que introduzcamos se convertirán automáticamente en enlaces si aparecen en otras partes del curso. Para impedirlo pulsaremos sobre: Evitar hipervínculos automáticos. |
|
 |
Opción que nos permitirá insertar / editar imagen en un recurso o actividad. |
|
 |
Para incorporar audio o vídeo esta seleccionaremos la opción Insertar Moodle Media (vídeo audio) |
|
 |
Administrador de archivos integrados: esta opción nos va a permitir reutilizar los archivos usados en el área de texto actual, es decir, al pulsar sobre este icono se mostrarán todos los archivos que hayamos incorporado en este campo permitiéndonos utilizar cualquiera de ellos. |
|
| Icono | Funcionalidad |
|
|
S E G U N D A F I L A |
||
 |
Estas opciones nos permitirán deshacer y rehacer las últimas acciones realizadas sobre el texto. | |
 |
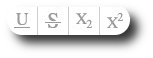
Para aplicar las funcionalidades de subrayado, tachado, subíndice y superíndice previamente tendremos que tener seleccionado el texto al cual queramos aplicarle dicho formato. | |
 |
Una vez seleccionado el texto deseado podremos alinearlo a la izquierda, dejarlo centrado o bien alinearlo a la derecha. | |
 |
Funcionalidad que nos va a permitir aumentar o reducir la sangría del texto. | |
 |
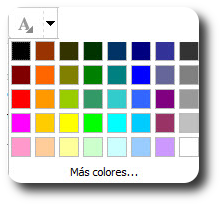
Esta opción nos va a permitir seleccionar el color que queramos aplicarle al texto. | |
 |
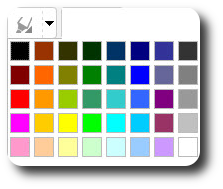
Al seleccionar un texto podremos aplicarle un color de fondo. |
|
 |
Desde aquí definimos la dirección del texto al escribir (izquierda a derecha o derecha a izquierda). |
|
| Icono | Funcionalidad |
|
|
T E R C E R A F I L A |
||
 |
Fuente: Seleccionaremos el tipo de letra que queremos emplear. | |
 |
Tamaño del texto. | |
 |
Editor de código HTML: al pulsar la vista del texto cambiará y se mostrará en formato HTML. | |
 |
Buscar y reemplazar palabras en el texto introducido. | |
 |
Ecuaciones: esta opción permite incluir en el texto que estemos incorporando una ecuación matemática. | |
 |
Insertar un espacio duro (evita el salto de línea en este espacio). |
|
 |
Carácter especial. |
|
 |
Insertar/ editar una tabla. |
|
 |
Aquí mostramos diferentes funcionalidades:
|
|
 |
Activar o desactivar el modo de pantalla completa. Esta opción nos permitirá ampliar nuestra zona de trabajo. | |
 |
Insertar/ editar fórmulas matemáticas con Wiris. | |