F. Personalización de la apariencia en EducaMadrid (I)
2. Diseño gráfico y creatividad con el Diseñador web (I)
2.1. Introducción
Las dos opciones de "Apariencia"
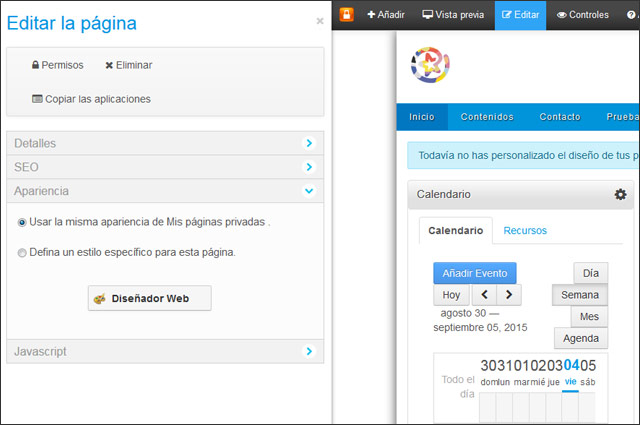
Estando autenticados en el portal, accedemos a “Editar → Apariencia” desde el menú superior.

Ahí encontraremos dos opciones:
- Usar la misma apariencia de Mis páginas...
- Defina un estilo específico para esta página.
Para usar el Diseñador Web tenemos que seleccionar la primera opción ("Usar la misma apariencia de Mis páginas..."). De esta manera podremos crear un diseño que se aplique a todas nuestras páginas.
Si seleccionamos la segunda opción ("Defina un estilo específico para esta página") el Diseñador Web no estará disponible. Podremos definir una apariencia que afecte únicamente a la página en la cual nos encontramos, pero tendremos que hacerlo escribiendo directamente el código CSS necesario. El Diseñador Web, como ya hemos comentado, es una herramienta que genera código CSS sin que tengamos que saber nada de este lenguaje.
Mejor un diseño para todas las páginas
Una apariencia homogénea mejorará notablemente el aspecto general de nuestras páginas, facilitará la navegación y mejorará enormemente la experiencia de usuario. Si las páginas son coherentes entre sí (mismo diseño, elementos ubicados en el mismo sitio, etc.), serán mejores y más accesibles. Además, si usamos la apariencia general ("Usar la misma apariencia de Mis páginas..."), haciendo un cambio en la misma podremos modificar la presentación de todas nuestras páginas.