Diseñar una cabecera para nuestra clase de prácticas
2. Trabajamos con GIMP
2.4. Insertamos un texto y le damos forma
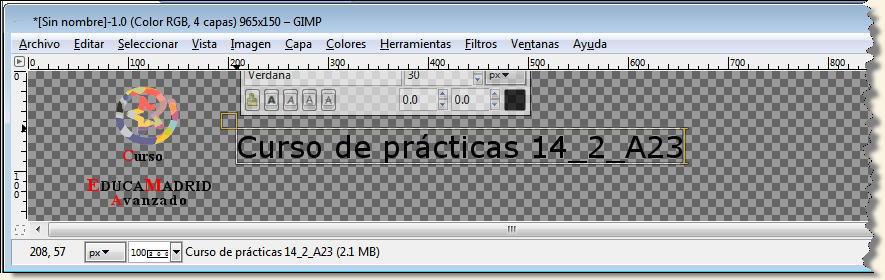
Ahora vamos a insertar un texto que acompañe al logotipo.
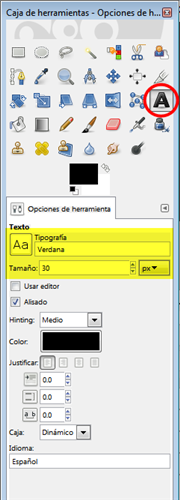
Para ello seleccionamos la herramienta "Texto".
 Al seleccionar la herramienta, vemos que en la zona inferior se muestra todo un detalle de opciones que podemos aplicar al texto. Es la zona de "Opciones de la Herramienta".
Al seleccionar la herramienta, vemos que en la zona inferior se muestra todo un detalle de opciones que podemos aplicar al texto. Es la zona de "Opciones de la Herramienta".
(Siempre que seleccionamos una herramienta de GIMP, en esa zona inferior de "Opciones de la Herramienta" se mostrarán las opciones que podemos elegir en función de la herramienta que hayamos seleccionado. Es interesante fijarse en ese apartado, pues cada herramienta ofrece multitud de opciones de configuración que pueden resultarnos interesantes)
En el caso de la herramienta "Texto", entre otras cosas, podremos seleccionar el tipo de fuente, el tamaño y el color.
Una vez añadido el texto, siempre podremos cambiar estas propiedades.
Para ello sólo habrá que pulsar en esta herramienta y seleccionar el texto que queramos modificar. Los cambios que hagamos se aplicarán al trozo de texto seleccionado.
|
A continuación, pulsamos sobre el lugar del área de trabajo en el que vamos a incluir el texto y escribimos directamente sobre el fondo.
|
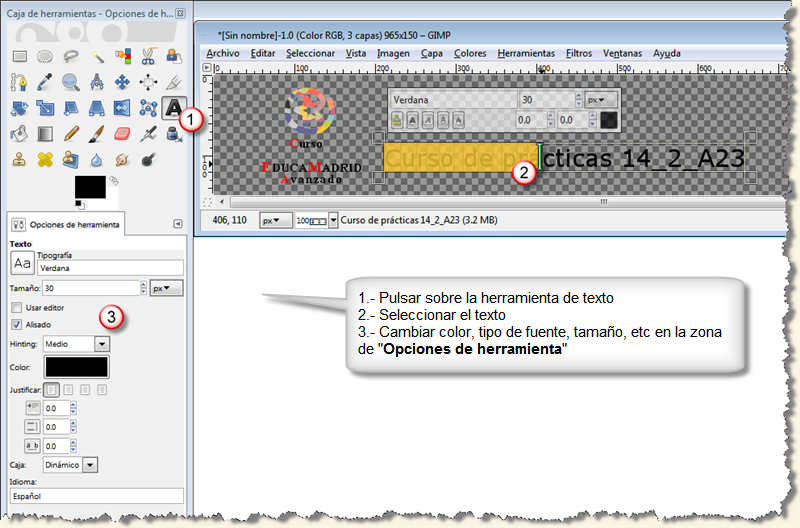
Una vez escrito el texto, podemos cambiar su tamaño, tipo de fuente, color, etc.
Para ello pulsamos sobre la herramienta de texto, a continuación seleccionamos el texto que queramos modificar y por último usaremos las opciones que se muestran en la zona inferior, en el apartado de "Opciones de la herramienta" para modificar el texto seleccionado.

Si queremos mover el texto de sitio, usaremos igual que antes la herramienta "Mover" ![]() . Para ello, pulsamos sobre la herramienta "Mover" y a continuación pulsamos sobre el texto y arrastramos a la posición deseada.
. Para ello, pulsamos sobre la herramienta "Mover" y a continuación pulsamos sobre el texto y arrastramos a la posición deseada.
(Es conveniente mantener pulsada la tecla "mayúsculas" mientras se pincha y arrastra el texto, de esta manera nos aseguramos de estar moviendo la capa de texto)
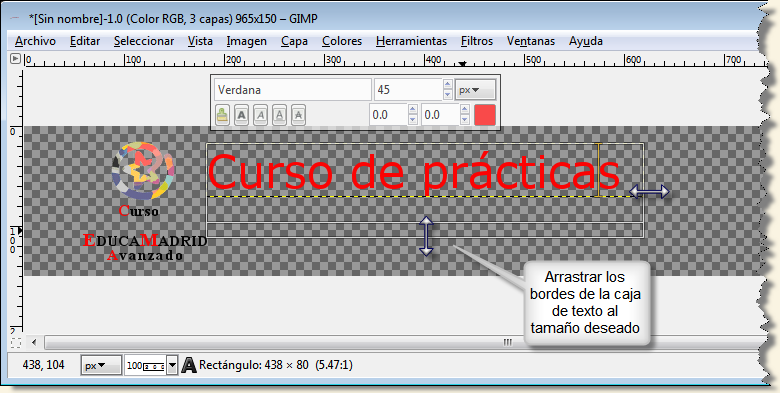
También podemos ajustar la caja de texto al tamaño deseado sin más que mover los bordes.

|
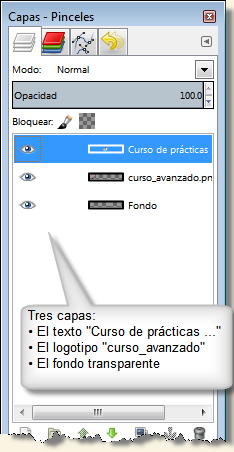
Repasando qué hemos hecho hasta ahora, tenemos, sobre un fondo transparente la imagen de un logotipo y a continuación un texto. Cada uno de estos elementos se coloca en lo que se denomina "capas". Cada capa se puede manejar de manera independiente, se puede mover, transformar, ocultar, borrar, .... Las capas que tiene nuestro proyecto se pueden ver en la ventana de "Capas-Pinceles". En la imagen de la derecha podemos ver que hasta el momento tenemos tres capas, el fondo transparente, es la capa inferior, sobre ella se sitúa el logotipo de "curso_avanzado.png" y por encima de ambas, el texto "Curso de prácticas ... " Para situarnos en una capa u otra, no hay más que pulsar sobre ella en esa ventana de "Capas-Pinceles". Es importante situarse en la capa adecuada, cuando queramos hacer algún cambio. NOTA: Si la ventana de Capas-Pinceles estuviera cerrada, se puede mostrar desde la opción "Ventanas" / "Diálogos empotrables" / "Capas" |