Diseñar una cabecera para nuestra clase de prácticas
4. Integramos la imagen en la cabecera de nuestra web
4.1. Definimos el ancho de la página
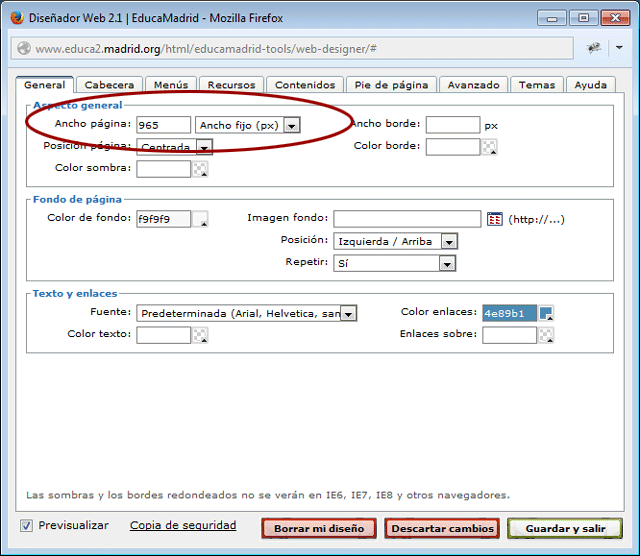
En la ventana emergente del Diseñador Web:
• Marcamos, abajo a la izquierda, la opción "Previsualizar", para poder ver los cambios en tiempo real.
• En la pestaña "General" definimos el ancho de página: 965 píxeles.

Hemos elegido 965px de ancho porque es el que tiene la imagen que vamos a insertar, pero realmente no es necesario que seleccionemos este ancho de página. Como la imagen que hemos seleccionado es transparente, si el ancho que seleccionamos es mayor o si establecemos el ancho en porcentaje, la imagen de cabecera aparecerá en la posición que queramos y no se notará ningún tipo de "recorte".