D. Personalización de la apariencia en EducaMadrid (I)
2. Diseño gráfico y creatividad con el Diseñador web
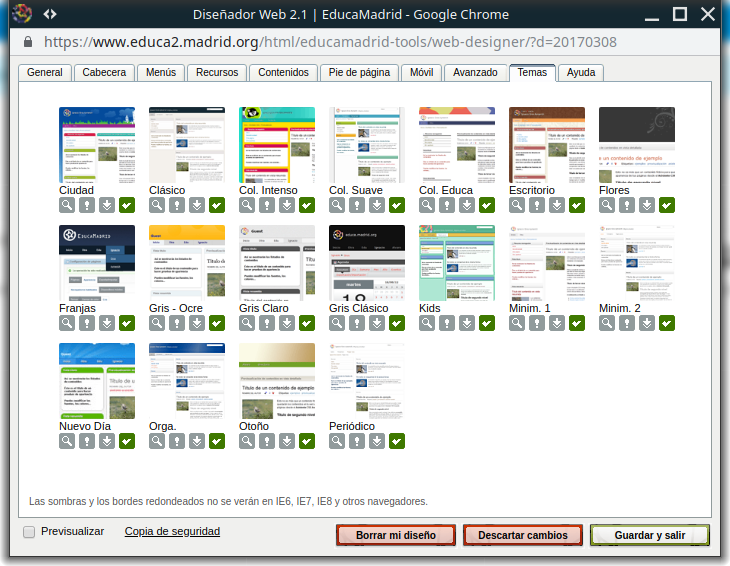
2.6. La pestaña "Temas"
Hemos visto cómo modificar la apariencia de nuestras páginas con el Diseñador web.
Sin embargo, a veces es cómodo partir de un trabajo ya hecho y realizar pequeños cambios para adaptarlo a nuestras necesidades.
La pestaña "Temas" cuenta con un conjunto de apariencias que podemos utilizar como punto de partida para nuestros diseños.
Su número irá creciendo con el tiempo.
Cada tema o diseño permite:
- Previsualizarlo.
- Saber algo más sobre el mismo (número de imágenes que utiliza, tipo de diseño...).
- Descargarlo: podemos descargar un zip con todo su contenido y unas breves instrucciones para modificarlo. Veremos como hacerlo cuando sepamos CSS.
- Seleccionarlo para aplicar ese diseño a nuestras páginas web.

Si seleccionamos el primer tema, teniendo "Previsualizar" activado, e inmediatamente después vamos a la pestaña "General" (o a cualquier otra pestaña), podemos empezar a hacer cambios.
Ejemplo (con "Previsualizar" activado):
- Selecciona el primer tema.
- Ve a la pestaña "General".
- Selecciona "izquierda" en "Posición página".
Puedes hacer tantos cambios como quieras. Al terminar, pulsa en "Guardar y salir".