D. Personalización de la apariencia en EducaMadrid (I)
2. Diseño gráfico y creatividad con el Diseñador web
2.7. Copias de seguridad
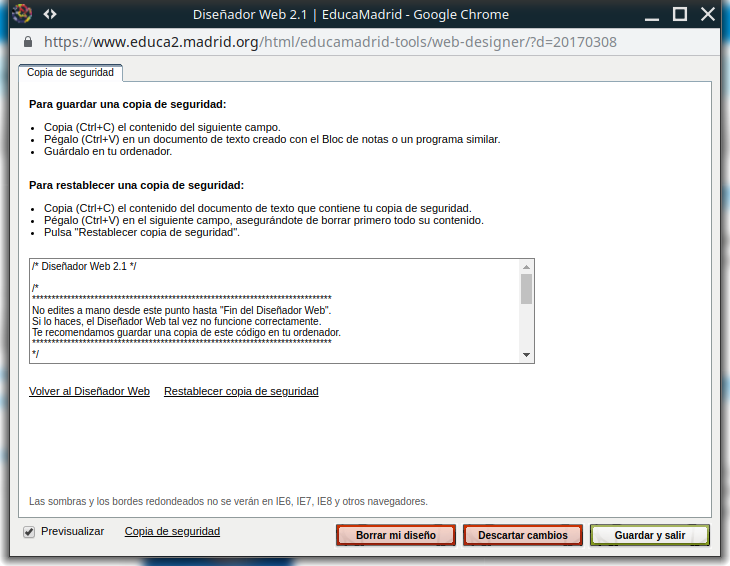
En la parte inferior del Diseñador Web hay un enlace con el texto "Copia de seguridad".
Si pinchamos en él accedemos a una pestaña que nos permite guardar nuestro diseño y restablecer una copia de un diseño anteriormente guardado.
Veamos cómo funciona este sistema:
- El Diseñador Web es una herramienta que genera código (código CSS).
- El código CSS que genera el Diseñador Web es el que encontramos en el apartado "Copia de seguridad".
- Si tenemos un diseño (podéis probarlo con vuestro diseño actual), podemos guardarlo en nuestro ordenador simplemente copiando ese código CSS y pegándolo en un documento de texto (un archivo "txt" creado con el Bloc de notas o cualquier programa similar).
- Si guardamos una copia de seguridad, podremos recuperar nuestro diseño en cualquier momento.
Un ejemplo:
- Crea un diseño o elige uno de la pestaña Temas. Luego pulsa en "Guardar y salir".
- Abre de nuevo el Diseñador Web y ve a "Copia de seguridad".
- Copia el código y guárdalo en un documento de texto (txt).
- Después pulsa "Borrar mi diseño" (tienes que haber guardado la copia de seguridad primero, por supuesto).
- Abre otra vez el Diseñador Web y ve de nuevo a "Copia de seguridad".
- Pega el contenido de tu documento de texto en el campo de formulario y haz clic en "Restablecer copia de seguridad".

Ya hemos recuperado nuestro diseño.
Antes de hacer cambios en nuestro diseño conviene guardar una copia de seguridad del mismo para evitar perder el trabajo realizado.