CSS (hojas de estilo en cascada)
4. Sintaxis CSS
4.2. Reglas de importancia en CSS
Esta parte es importante para comprender cómo funcionan las definiciones CSS y poder controlar mejor la apariencia de nuestras páginas, tanto en EducaMadrid como fuera del portal.

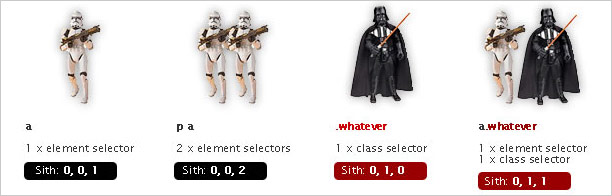
Fragmento de "CSS: Specificity Wars" (CSS: guerras de especificidad), por Andy Clarke
La última definición es la que prevalece.
li{color:red;}
li{color:green;}Los elementos de las listas serán verdes, no rojos.
A mayor nivel de especificidad, mayor peso (las definiciones más específicas son las que prevalecen).
ol li{color:green}
li{color:red} En este caso, si yo tengo una lista ordenada y una lista desordenada, los elementos de la lista ordenada (“ol”) serán verdes, no rojos, aunque haya dicho que los “li” son rojos después. El motivo: la primera definición tiene más peso porque es más específica.
Las clases prevalecen sobre los elementos HTML:
Si tengo dos párrafos, uno sin clase y el otro con ella:
<p>Normal</p>
<p class="novedad">¡Menuda novedad!</p> Y tengo estas definiciones CSS:
.novedad{color:red;}
p{color:green} El párrafo con la novedad aparecería en rojo, porque la definición (“.novedad”) tiene más peso que la general (la que se aplica a todos los párrafos), aunque esté escrita antes.
El identificador prevalece sobre las clases (y sobre los elementos HTML también, por supuesto):
#ultima-novedad{color:red}
.novedad{color:#000000} En este caso, si tengo varios elementos, todos ellos con la clase “novedad”, y uno de ellos con la clase novedad y el identificador “ultima-novedad” (<div class=”novedad” id=”ultima-novedad”>¡Soy lo último de lo último!</div>), este sería rojo; los demás #000000 (negros).
Las definiciones en línea sobre el propio elemento prevalecen sobre las demás definiciones.
Por ejemplo: da igual que yo diga que #ultima-novedad es de color rojo. Si yo hago esto:
<div class="novedad" id="ultima-novedad" style="color:blue;">¡Soy lo último de lo último!</div>Última novedad será azul, no roja.
Salvo que utilice la expresión “!important”...
Un ejemplo:
Tengo este HTML:
<div class="novedad" id="ultima-novedad" style="color:blue;">¡Soy lo último de lo último!</div> Si quiero que mi última novedad sea roja, y no azul, y no puedo modificar el HTML, pero sí el CSS (en un archivo externo o dentro de la etiqueta HEAD de mi página), tengo que forzarlo, y eso se haría así:
#ultima-novedad{color:red !important;} Y, básicamente, eso es todo.
No hay que abusar de !important
La expresión !important sirve para forzar la apariencia. No hay que abusar de ella. Intentaremos recurrir a selectores y utilizar !important solo cuando no haya otras opciones. Si la usamos sin medida, nos encontraremos con un montón de !important, y al final no sabremos cómo acceder a los elementos para modificar su apariencia.