CSS (hojas de estilo en cascada)
5. Atributos, valores y unidades
5.1. Atributos
Encontramos atributos que hacen referencia a:
- Las fuentes: color, familia, tamaño, peso (si es negrita o no...), estilo (cursiva...).
- Al contenido de los elementos (su texto, etc.): altura de línea, alineación...
- Al fondo de los elementos: color de fondo, imagen de fondo, si esta se repite o no, posición de la imagen de fondo...
- A la posición de los elementos: si quedan alineados a la izquierda o a la derecha con respecto a otros elementos (como cuando colocamos una imagen alineada a la izquierda de un texto en Word), si tienen una posición fija con respecto al total de la página o a un elemento en concreto, etc.
- A las listas: si tienen o no estilo de lista (“viñetas”), etc.
- A los márgenes y el borde de los elementos: los elementos pueden tener un borde, tener márgenes externos, márgenes internos (de su borde a su contenido)...
- Al comportamiento del elemento: si se debe comportar como un bloque o como un elemento a mostrar a continuación de otro (en línea)...
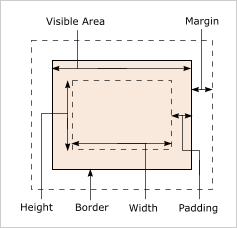
El modelo de caja
Una nota importante que os ayudará a comprender el funcionamiento de los márgenes.
Si tenemos una capa con margen exterior de 20 píxeles y margen interior (padding) de 15 píxeles y un ancho definido de 150 píxeles, el ancho final que tendrá en pantalla no será de 150 píxeles, como uno pudiese esperar, sino de 180, porque al ancho que definamos se suma el “margen interior” o padding. El conocido como “modelo de caja” es el que define este comportamiento.
En la chuleta “CSS Cheat Sheet” encontramos un esquema que lo refleja perfectamente:

Imagen del modelo de caja de CSS Cheat Sheet