D. Personalización de la apariencia en EducaMadrid (I)
2. Diseño gráfico y creatividad con el Diseñador web
2.4. La pestaña "Móvil"
Cada vez con más frecuencia, usamos el móvil para navegar por internet y es importante que tengamos en cuenta esto a la hora de hacer el diseño de nuestra web.
EducaMadrid nos lo pone muy fácil, detecta automáticamente el dispositivo en el que se está visualizando nuestra web y adapta los elementos para que se muestren correctamente. Además nos ofrece una opción que nos permite, en cualquier momento, comprobar cuál será el aspecto de nuestra web desde un móvil.
Para ello, usaremos la opción "Vista previa" de la barra de herramientas superior. Veamos un ejemplo.

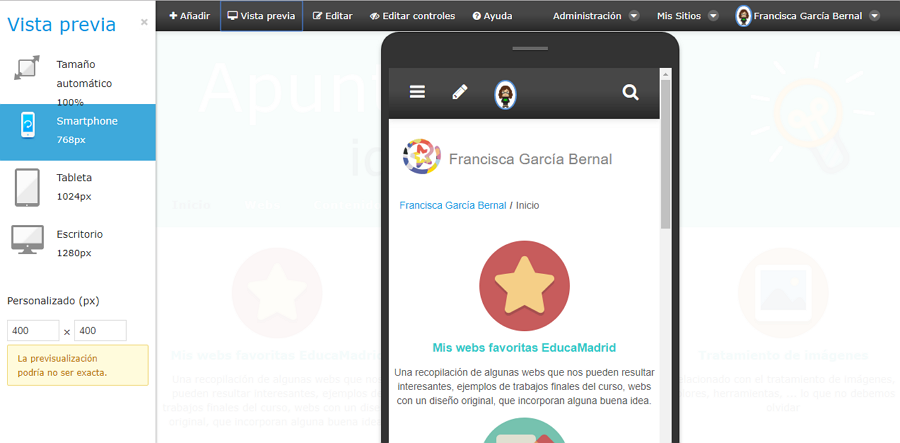
Al pulsar en "Vista previa", vemos el aspecto de esa misma web desde distintos dispositivos, por ejemplo un smartphone o una tableta:

Como vemos la web se ha reconfigurado completamente, los elementos que antes veíamos en horizontal, han pasado a mostrarse en vertical para que su acceso sea más cómodo. El menú de páginas se ha ocultado bajo el botón ![]() y la cabecera se ha sustituido por una imagen de EducaMadrid, que se visualiza perfectamente desde un móvil.
y la cabecera se ha sustituido por una imagen de EducaMadrid, que se visualiza perfectamente desde un móvil.
Si queremos que nuestra imagen de cabecera y/o pie de página, se muestre también personalizada desde un móvil, debemos recurrir a esta pestaña "Móvil" del diseñador Web
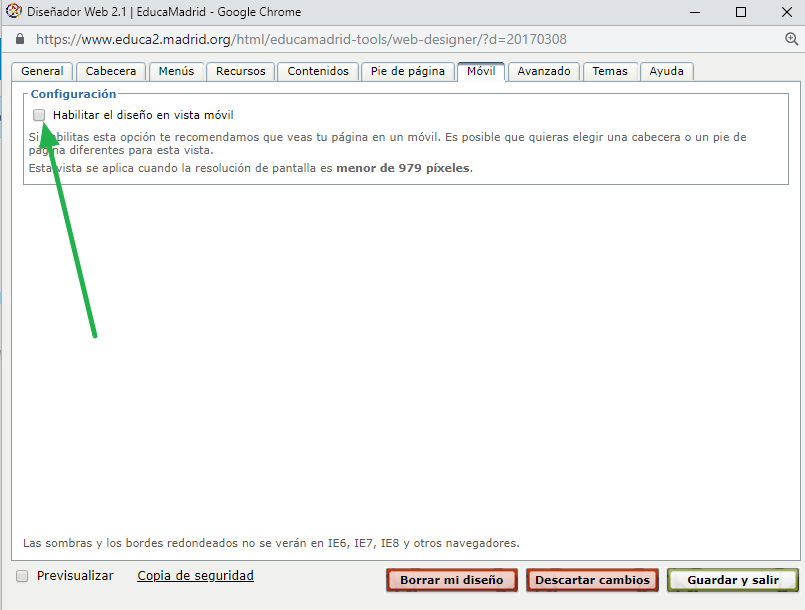
Al acceder, lo primero que nos pregunta es si queremos personalizar la vista para el móvil, marcaremos esa casilla.

Y veremos que se activan dos apartados que nos permitirán seleccionar una cabecera y un pie de página personalizados, que se mostrarán cuando nuestra web se visualice desde un móvil.
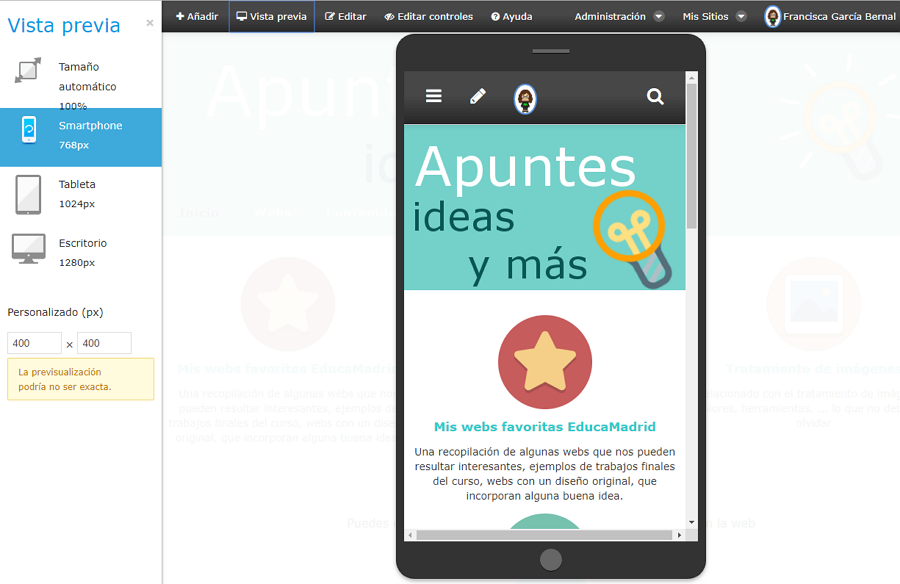
Por ejemplo, personalizando la cabecera en la web del ejemplo anterior, el resultado sería este:

Como vemos, la cabecera genérica con la imagen de EducaMadrid, se ha sustituido por una cabecera personalizada que hemos creado para la ocasión.