A. Estructura y navegabilidad
4. Navegar por nuestra web
4.5. Enlaces a páginas
En algunas situaciones, nos puede resultar muy útil incorporar en una página, enlaces a otra página de nuestra web.
Veamos algunos ejemplos:
• En la web de este centro se incluye un apartado de accesos directos a páginas de la web:

• En la web de este otro centro, se incluye también un apartado de accesos directos al final de la página de inicio:

• En nuestra web de ejemplo, lo usamos como accesos directos a cada una de las subpáginas que incorporamos en la sección de "Servicios"

Es un recurso muy visual y fácil de configurar, que nos facilita la navegación y al que podemos sacar mucho partido.
Configurar un panel de accesos directos:
Para configurar una sección de accesos directos como los ejemplos anteriores, debemos entender que en realidad se trata en todos los casos de un contenido libre, donde hemos incorporado imágenes y sobre ellas, hemos creado hipervínculos a otras páginas de nuestra web. Así pues para configurar uno de esos paneles seguiremos estos pasos:
- Crear un nuevo contenido libre.
- En su cuerpo, incluir las imágenes que queramos.
- Una vez incluida cada una de las imágenes, la seleccionamos, pulsando sobre ella e incluiremos un nuevo hipervínculo (usando el botón de la cadenita).
- En la dirección URL de la imagen, incluiremos la dirección de la página de nuestra web a la que queremos vincular.
- Guardar y publicar el contenido.
- Añadir un agregador de contenidos en la página donde queramos incluir el panel de accesos directos.
- Seleccionaremos el contenido que acabamos de crear para que se muestre en ese agregador.
- Configuraremos el agregador para que no muestre los títulos de los contenidos (En rueda de tuerca/ configuración / preferencias avanzadas).
- Configuraremos la apariencia del agregador para que no muestre los bordes. (En rueda de tuerca/ apariencia).
TE INTERESA:
- Cuando incluimos la dirección de la página a la que queremos vincular, es muy interesante usar direcciones relativas en lugar de direcciones absolutas.
Ya sabemos que la dirección URL de nuestra web realizada con las herramientas del portal educativo, siempre es de la forma http://www.educa2.madrid.org/web/cuenta_institucional_micolegio y en particular la dirección absoluta de la página de servicios será de la forma http://www.educa2.madrid.org/web/cuenta_institucional_micolegio/servicios.
Pues bien, cuando inclumos el hipervínculo sobre la imagen de nuestro contenido, podemos escribir la dirección absoluta de esa página (http://www.educa2.madrid.org/web/cuenta_institucional_micolegio/servicios) o bien una dirección relativa que será de la forma /web/cuenta_institucional_micolegio/servicios, es decir quitando la parte inicial de http://www.educa2,madrid.org. - Para conseguir distribuir las imágenes en columnas en el contenido, resulta muy útil la opción de "Insertar plantilla predefinida" que encontrarás en la barra de edición del contenido y que ya vimos en el bloque anterior.
Página definida como enlace a otra página:
Si nos fijamos en nuestra web de ejemplo, la página de Servicios, en realidad es una página "padre" de la que cuelgan tres subpáginas "Servicios ofertados", "Actividades" e "Instalaciones". Pero en EducaMadrid, estas páginas "padre" tienen contenido también y si nos despistamos es muy fácil que se nos pase completarla y la dejemos en blanco.
Para no dejarla vacía, podemos incluir ahí un mapa web que nos lleve a sus subpáginas, también podemos incluir un panel de accesos directos como hemos hecho nosotros en nuestra web de ejemplo o añadir cualquier otro contenido que se nos ocurra. Pero hay un "truco" que puede ser de mucha utilidad y es convertir la página de "Servicios" en un tipo de página que realidad actúe como enlace a otra página, veamos cómo hacer eso:
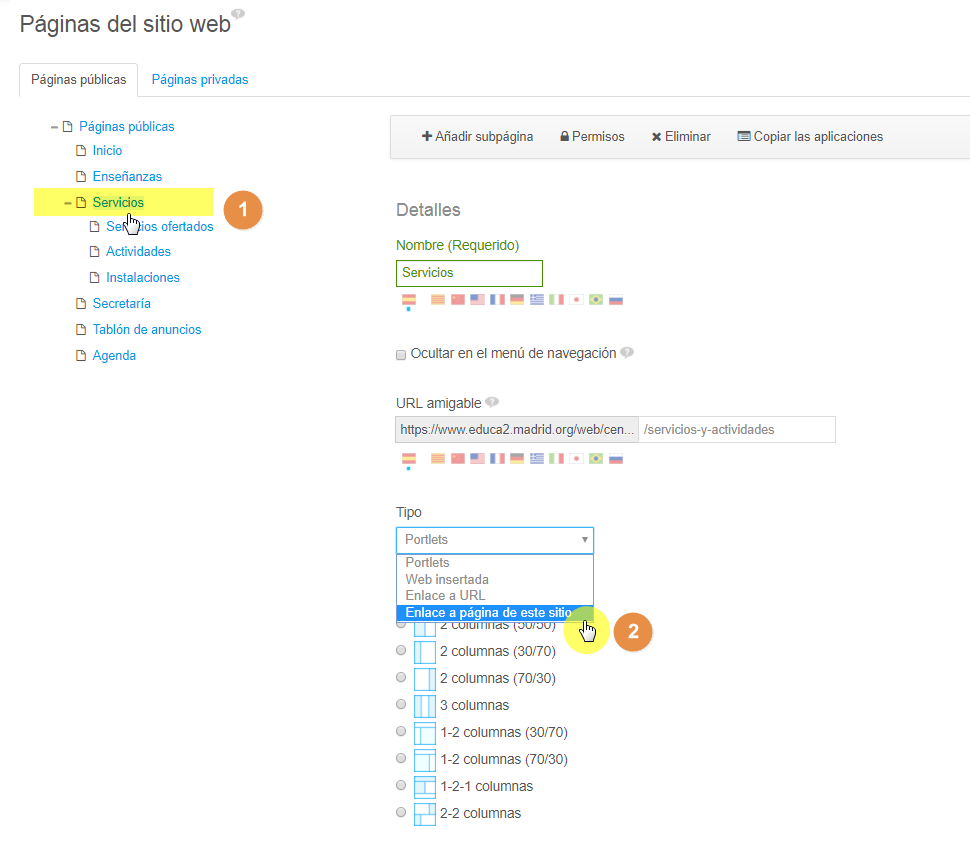
- Accedemos a la administración de páginas y nos situamos en la página de Servicios y a continuación, en el desplegable "Tipo" seleccionamos la opción "Enlace a página de este sitio web"

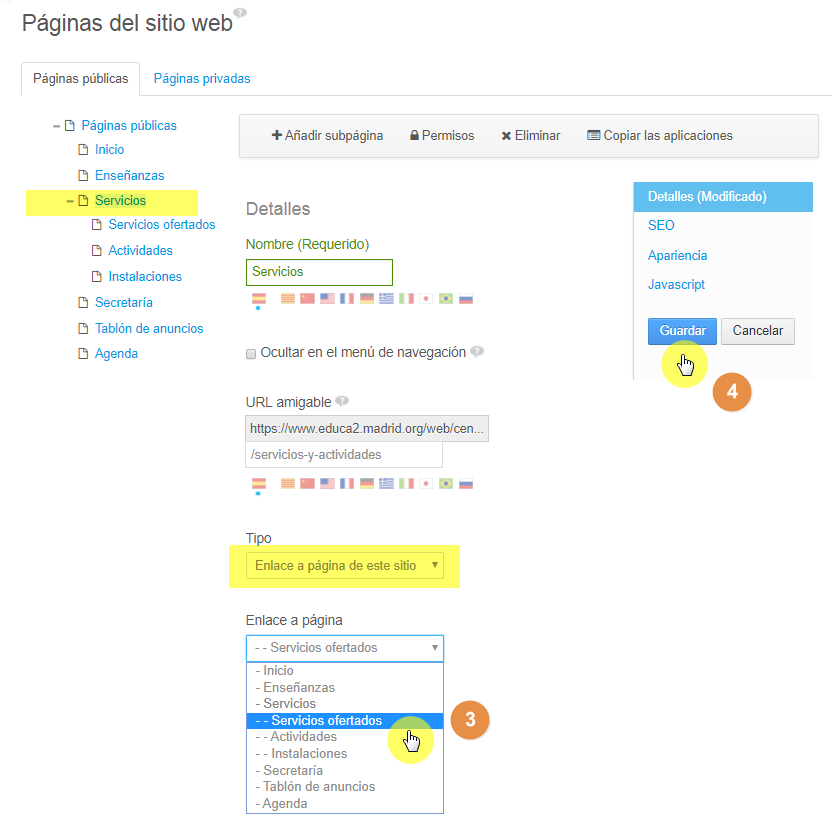
- A continuación seleccionamos la subpágina a la que queremos enlazar, que será la primera de ellas y por último pulsamos en guardar

El resultado será el que vemos en este centro al pulsar sobre su página de Servicios, automáticamente nos lleva a la primera de sus subpáginas que corresponde al "Comedor escolar".