3B. Herramientas: Blog, Formulario, Slider, ...
3. Formulario de contacto
3.1. Crear el formulario
Para crear el formulario de contacto, lo primero que debemos hacer es acceder al escritorio de administración de WordPress y buscar en el menú izquierdo el apartado Contacto. Hacemos clic en Añadir nuevo.
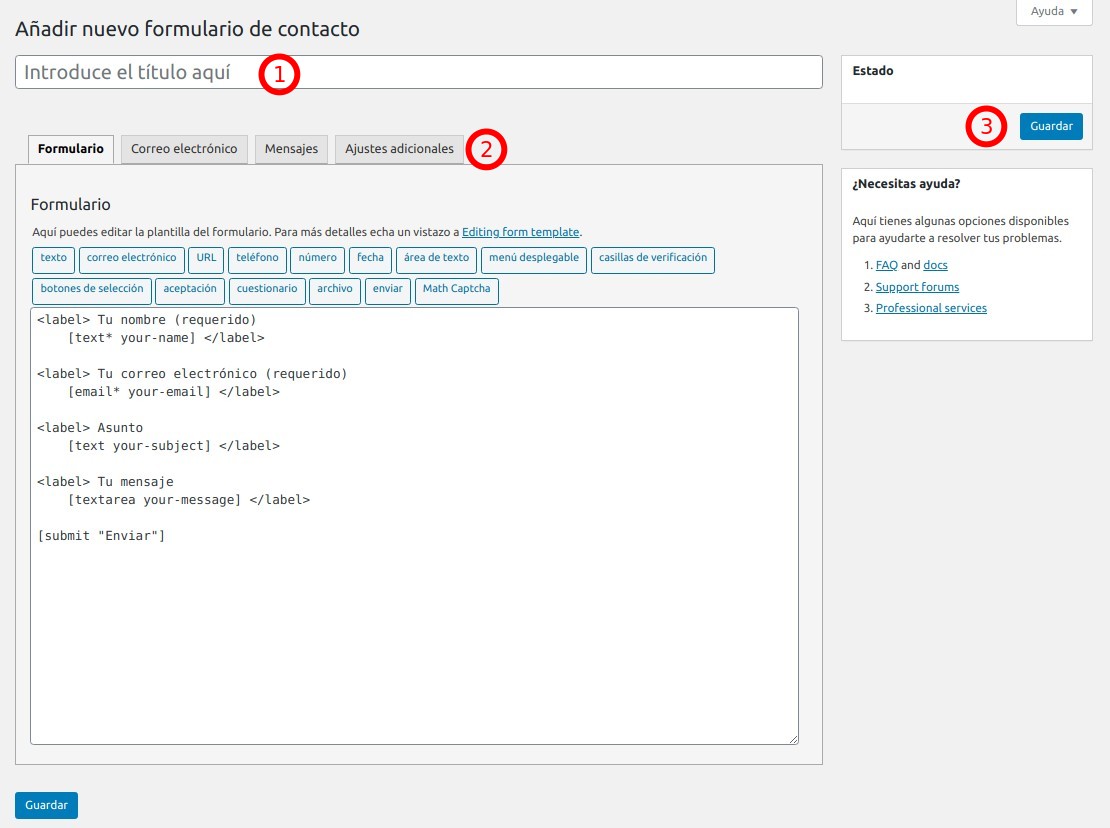
Nos aparecerá la página titulada "Añadir nuevo formulario de contacto".

En el apartado 1 podremos ponerle un título al formulario. En el apartado 2 tendremos todas las opciones de edición divididas en cuatro pestañas. En el apartado 3 podremos guardar los cambios que hayamos realizado.
- Formulario: en esta pestaña podremos configurar los campos que aparecerán en el formulario, el orden y si son obligatorios. Existen diferentes tipos: texto, correo electrónico, teléfono, casillas de verificación, etc.
Podemos editar la plantilla con HTML. Por ejemplo, añadiendo un título al formulario con las etiquetas de encabezado <h3><h/3>. Para escribir un párrafo podemos usar <p></p>.
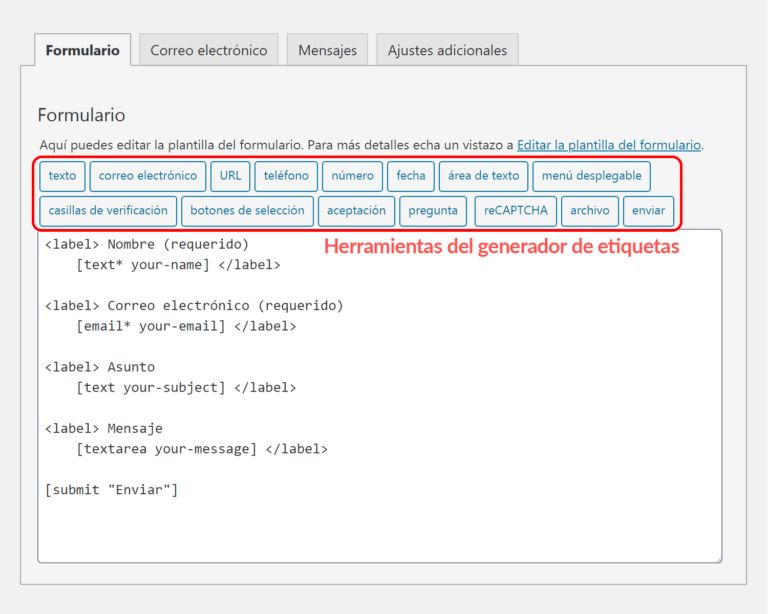
Ahora veremos las etiquetas de formulario de Contact form 7, rodeadas de rojo en la siguiente imagen.
Es este ejemplo, observamos que el formulario dispone de 4 etiquetas (label) con los siguientes tipos de etiquetas de formulario: texto (para el nombre), email (para el correo electrónico), texto, (para el asunto) y textarea (para el cuerpo del mensaje). Por último, dispone de un botón "Enviar"
Una etiqueta de formulario funciona como un marcador de posición para el formulario HTML, y se reemplazan con HTML al mostrar el formulario. Deben seguir reglas de sintaxis específicas. De lo contrario, la etiqueta de formulario no funcionará correctamente. Sin embargo, no es necesario recordar la sintaxis porque puedes usar las herramientas del generador de etiquetas para generar etiquetas de formulario correctas. Si hubiera algún error, el propio plugin avisa de que el código es incorrecto. Es recomendable realizar cambios uno a uno y guardar para comprobar que no haya errores.
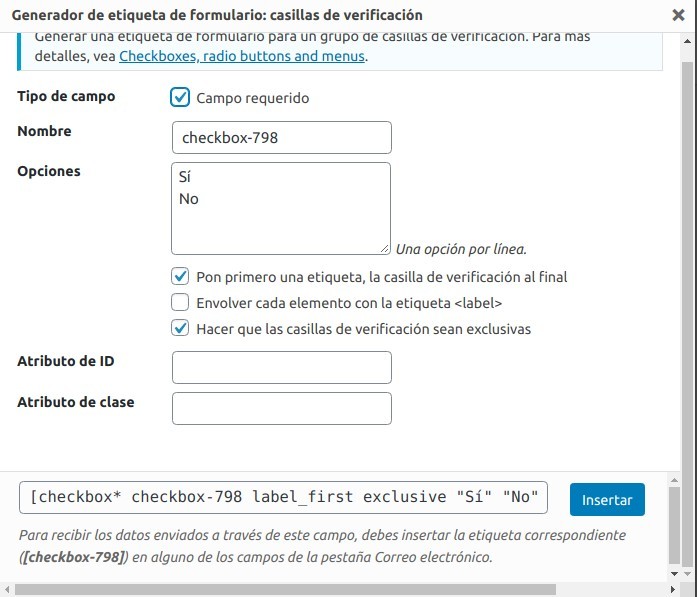
Para incluir más elementos en la plantilla del formulario, colocamos el ratón en el lugar del texto en el que queramos insertar el elemento. A continuación hacemos clic en el elemento. Aparecerá un menú contextual. En la siguiente imagen hemos elegido el tipo casilla de verificación, para comprobar si quien escribe es una familia del centro. La configuramos como campo requerido para que sea obligatorio marcarla. Colocamos las opciones SÍ y No en cada línea de respuesta y activamos el check en "Pon primero una etiqueta, la casilla de verificación al final" y "Hacer que las casillas de verificación sean exclusivas".

Una vez completado, pulsamos Insertar y esta etiqueta estará disponible en nuestro cuestionario. Terminamos incluyendo en el botón enviar una etiqueta Math Captcha, que obliga a realizar una operación matemática correctamente antes de enviar el formulario.
El resto de etiquetas ser insertan y se configuran de un modo similar.
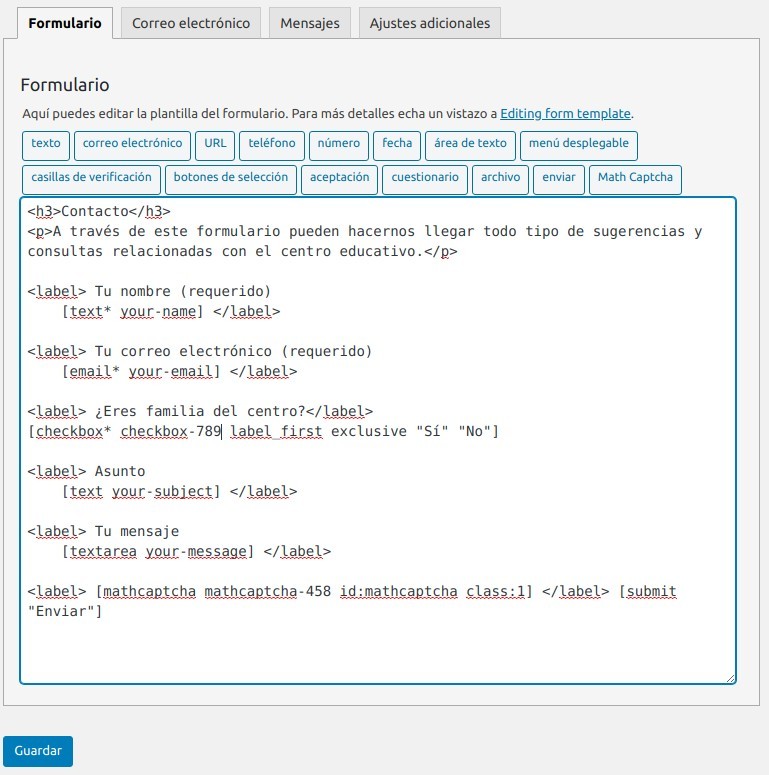
El aspecto final del código del formulario es este:
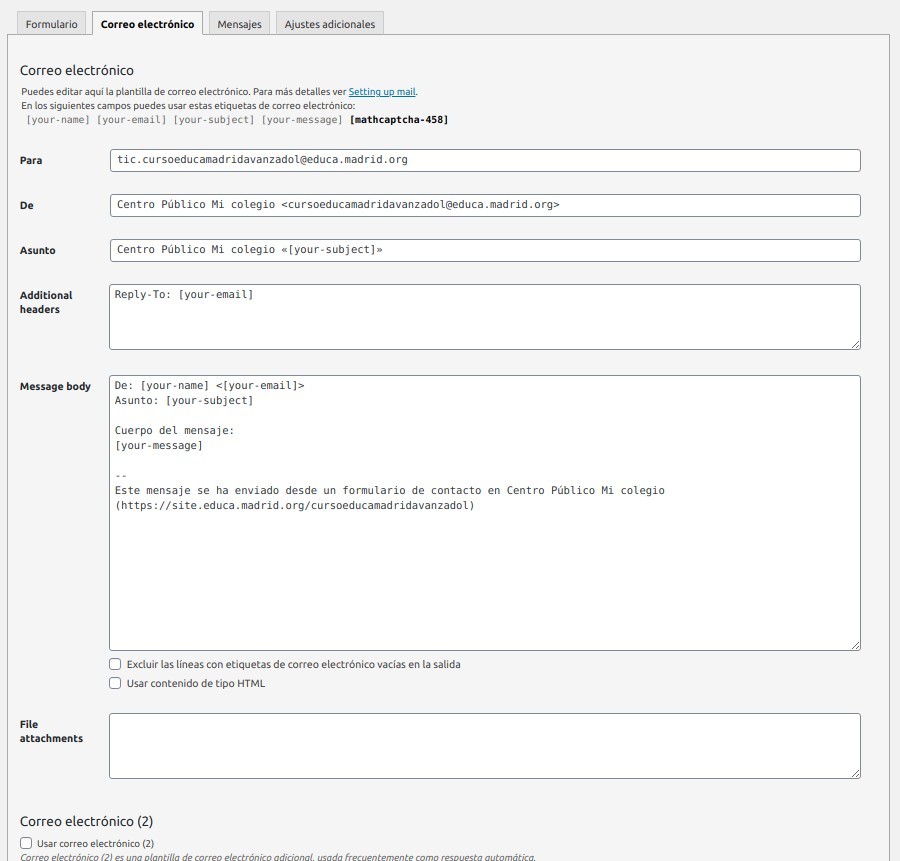
- Correo electrónico: en este apartado podremos elegir a qué cuenta de correo electrónico le llegarán los resultados de los formularios completos (campo "Para"), desde qué dirección se mandará (campo "De"), además de el asunto, el cuerpo del mensaje,
etc.

- Mensajes: permitirá editar los mensajes que recibe el usuario cuando rellena el formulario o lo envía.
- Ajustes adicionales: en esta pestaña puedes añadir alguna funcionalidad. En sus propia ayuda puedes encontrar alguna recomendación.
Una vez realizada la configuración, guarda los cambios. El formulario se almacenará en la subpágina del menú "Formularios de contacto", junto a su shortcode.