3B. Herramientas: Blog, Formulario, Slider, ...
3. Formulario de contacto
3.2. Publicar el formulario
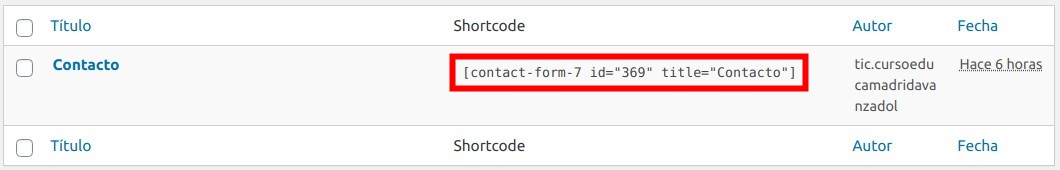
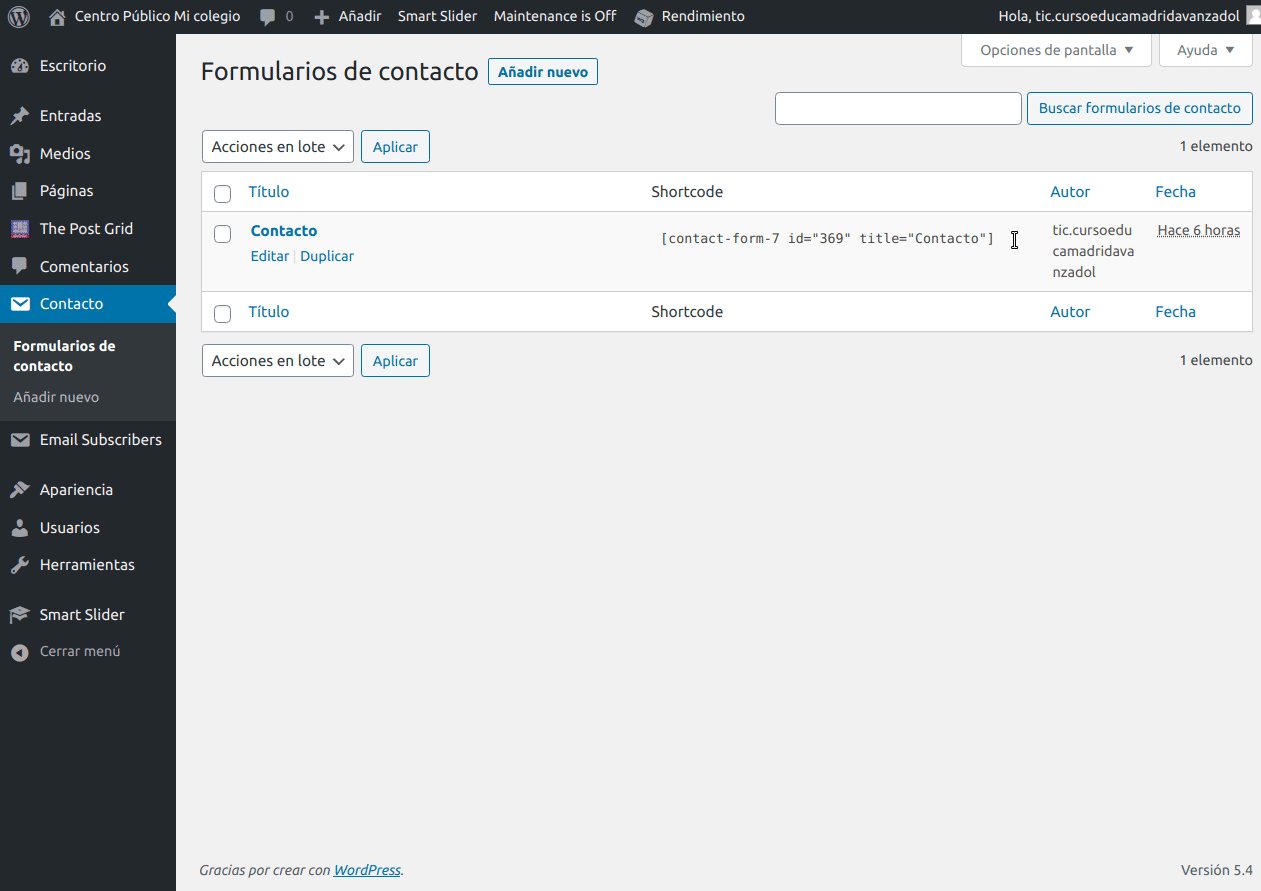
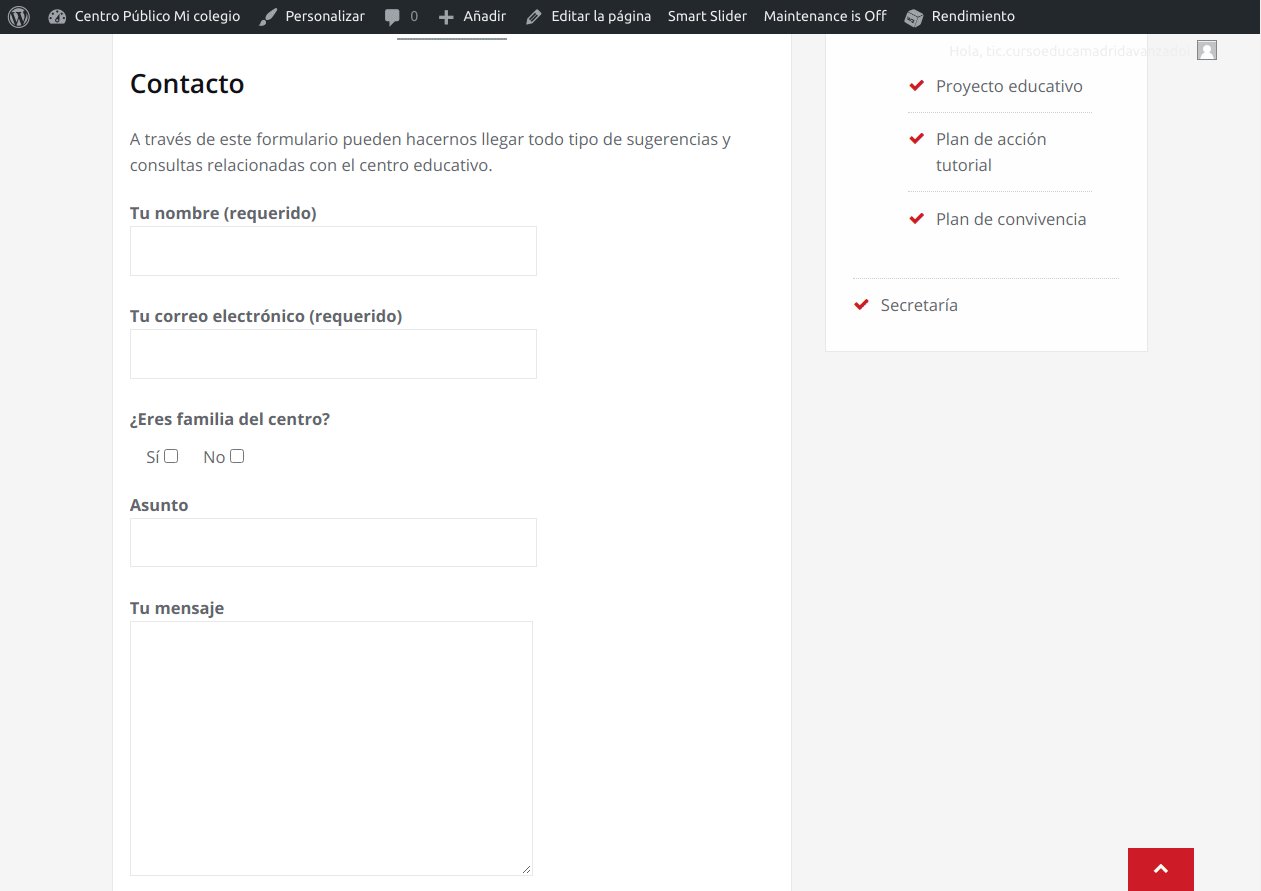
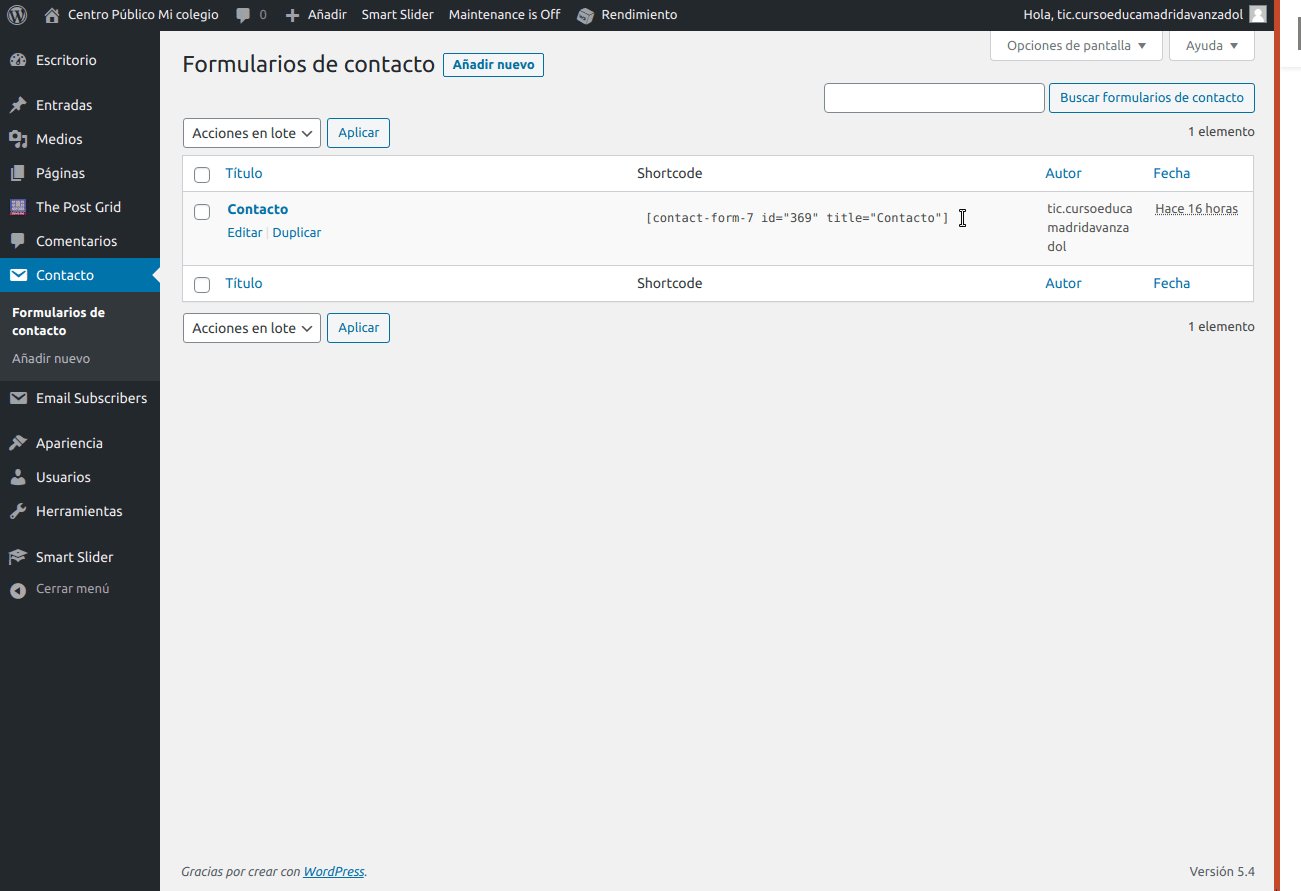
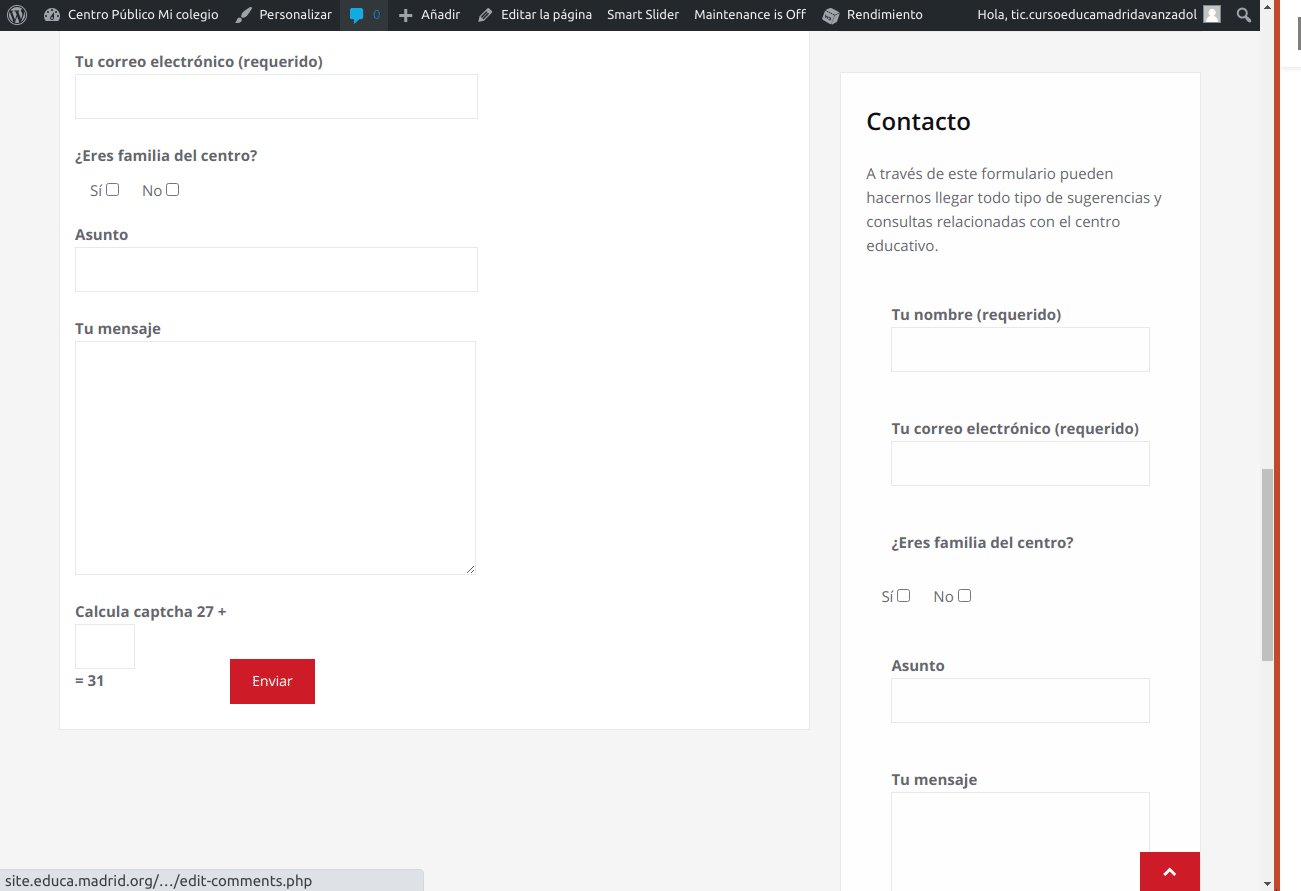
Copiando y pegando el shortcode que genera el plugin en un bloque del mismo nombre o en un widget HTML personalizado, el formulario de contacto se mostrará en la página deseada tal y como lo hayas configurado.

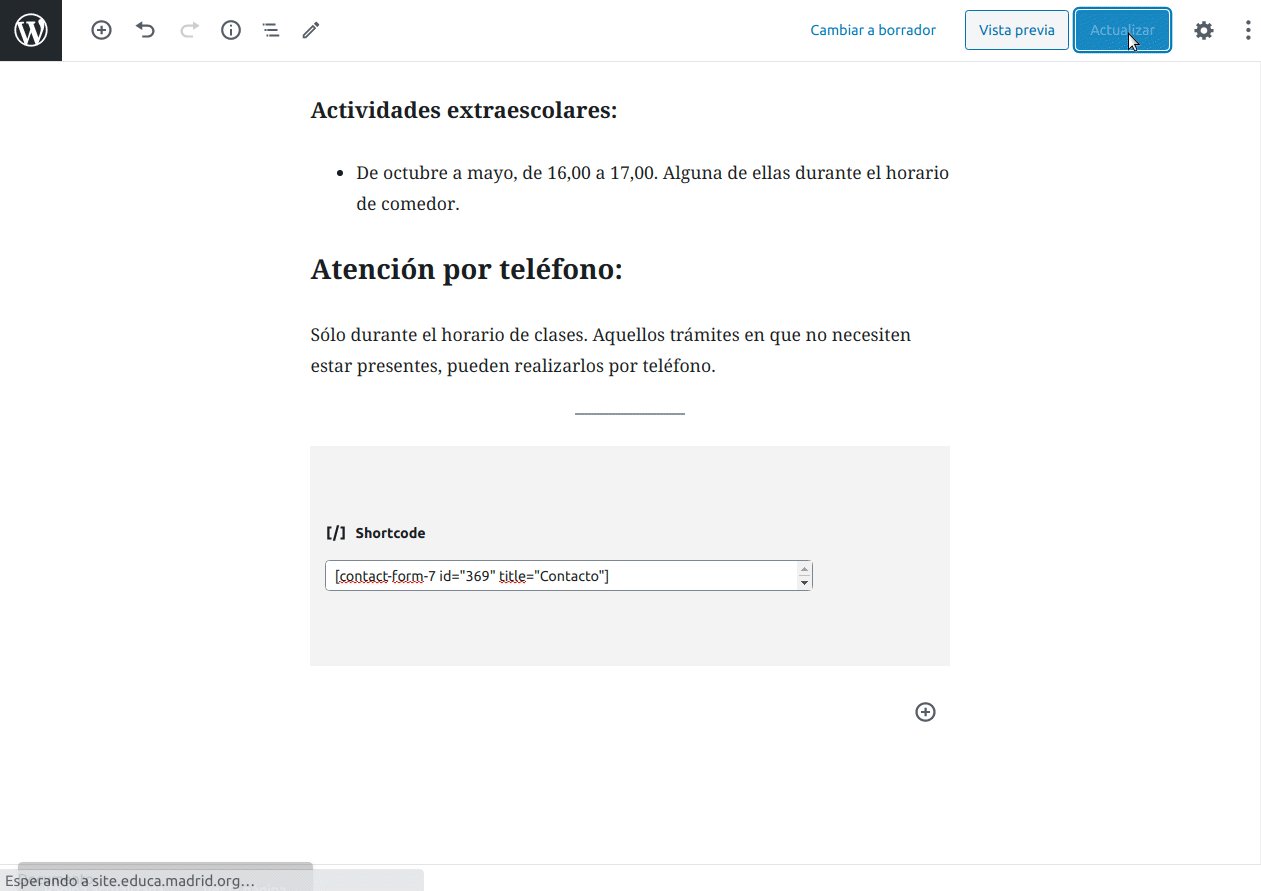
Insertar el shortcode en un bloque tipo shortcode:
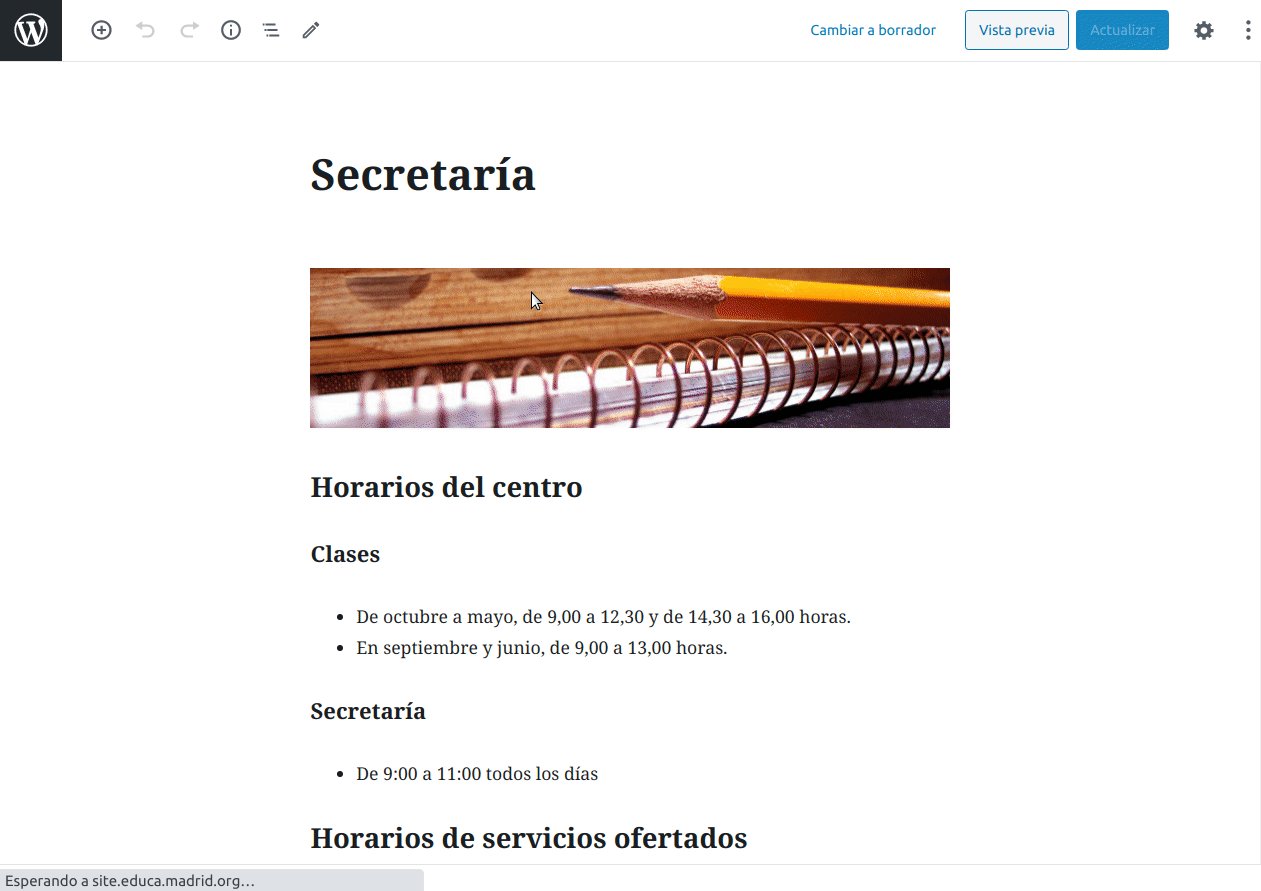
Accede a la página deseada y pulsa en editar. Localiza el lugar donde deseas colocarlo. Inserta un bloque shortcode. Copia el código y publica para ver el resultado.

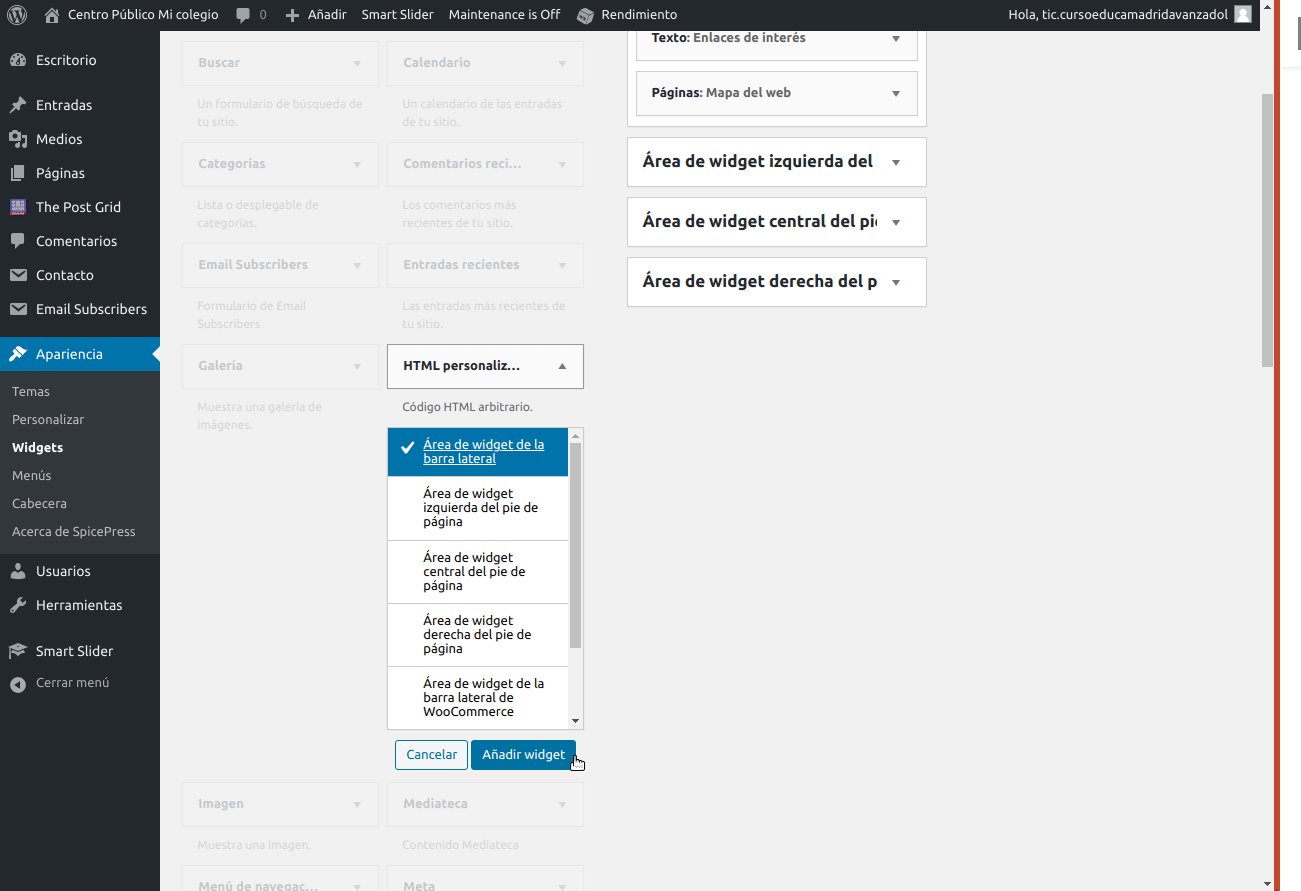
Insertar el shortcode en un widget HTML personalizado:
Accede en el escritorio de administración al apartado Apariencia, Widgets. Elige el wdget HTML personalizado y la zona donde querrás que se muestre el formulario. Pulsa en Añadir Widget.
A continuación, ponle el titulo al widget y en el apartado llamado "Contenido", pega el shortcode obtenido. Después pulsa en Hecho y en Publicar.

De estas dos maneras puedes insertar el formulario en el espacio web del centro.