J. Personalización de la apariencia en EducaMadrid (II)
3. Modificación de la apariencia de los recursos (II)
3.1. Manualmente (utilizando CSS)
En "Personalización de la apariencia en EducaMadrid (I)" mencionamos la pestaña "Estilos avanzados". Dijimos que ahí podemos escribir las definiciones CSS que queramos. Pero, ¿cómo?
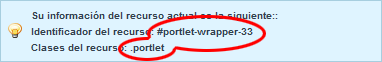
Si nos fijamos bien, veremos que el propio portal nos da algunas pistas:

Nos dice: este recurso tiene la clase "portlet" y el identificador "portlet-wrapper-33".
¡Nos está diciendo casi todo lo que necesitamos para poder modificar su apariencia! Solo tenemos que aplicar nuestros conocimientos de CSS.
Si escribimos:
#p_p_id_33_ {
border: 5px solid red;
}Esa es la versión breve de:
#p_p_id_33_ {
border-style:solid;
border-width:5px;
border-color:red;
}Estaremos diciendo: "Que el recurso con el identificador "p_p_id_33_ tenga un borde de 5 píxeles de color rojo".
Pero si escribimos esto:
.portlet {
border: 5px solid red;
}Estaremos diciendo: "Que los elementos con la clase portlet (portlet es como se llaman los recursos) tengan un borde de color rojo de 5 píxeles". Es decir: todos los recursos tendrán un borde de 5 píxeles de color rojo.
Un recurso o todos los recursos
¿Queremos modificar solo ese recurso o todos los recursos de la página? ¿Solo los recursos de una página o todos los recursos de todas nuestras páginas?
- Las definiciones que incluyamos en la pestaña "Estilos avanzados" del recurso solo se cargarán en la página en la que esté ese recurso.
- Las definiciones que incluyamos en la pestaña "Avanzado" del Diseñador Web afectarán a todas las páginas de mi sitio web.
Si queremos modificar la apariencia de un recurso concreto, utilizaremos su identificador.
Si queremos modificar la apariencia de todos los recursos, utilizaremos su clase (portlet, en este caso).
Un ejemplo
¿Como haríamos para que nuestros recursos no tengan borde?
Podríamos especificarlo recurso por recurso, o podríamos ir a la pestaña "Avanzado" del Diseñador Web y escribir:
.blue .portlet {
border: none;
}También podríamos especificarlo el la pestaña "Recursos" del Diseñador web, marcando la opción "Recursos sin borde". Eso sería lo más sencillo.
Si queremos que el recurso del ejemplo (el que tiene el identificador "p_p_id_33_") conserve su borde, podemos hacerlo añadiendo el siguiente código en la pestaña "Avanzado":
#p_p_id_33_ {
border: 5px solid red;
}¿Por qué?
¡Porque el identificador prevalece sobre la clase!
Estaríamos diciendo:
"Los recursos no tienen borde, pero el que tiene el identificador 'p_p_id_33_' tiene uno de 5 píxeles de color rojo".
Siempre jugamos con lo mismo:
- Orden de las definiciones CSS.
- Nivel de especificidad.