
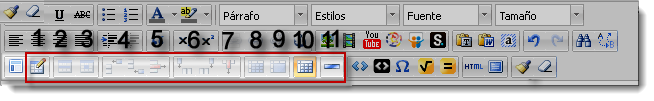
1.- Inserta una nueva tabla
Este botón permite, obviamente, insertar una tabla HTML en el texto. Aparecerá un pequeño cuadro de diálogo donde podremos especificar las características de la tabla: número de filas y columnas, el ancho total de la misma, alineación... Debes tener en cuenta que la forma de especificar el aspecto de una tabla HTML es diferente de cómo se estructuran las tablas utilizando un editor de texto.
2.- Propiedades de la fila de la tabla
Permite especificar las características de la fila: alineación, color de fondo...
3.- Propiedades de la celda de la tabla
Permite especificar las características de la celda: alineación, ancho, color de borde, color de fondo...
4.- Inserta una fila delante, Inserta una fila detrás
Permiten insertar una nueva fila en la tabla.
5.- Borrar fila
Elimina la fila en la que estemos situados.
6.- Inserta una columna delante, Inserta una columna detrás
Permiten insertar una nueva columna en la tabla.
7.- Borrar columna
Elimina la columna en la que estemos situados.
8.- Dividir celdas unificadas de la tabla
Divide una celda de tabla en dos o más celdas situadas en la misma fila o columna.
9.- Fusionar celdas de la tabla
Une en una sola celda dos o más celdas de tabla situadas en la misma fila o columna.
10.- Establecer líneas de guía/elementos invisibles
Las líneas de la cuadrícula muestran en la pantalla los límites de las celdas de una tabla siempre que ésta no tenga aplicados bordes. Si ocultamos las líneas de la cuadrícula en una tabla que incluya bordes, no veremos el cambio porque las líneas de la cuadrícula se encuentran detrás de los bordes. Para ver las líneas de la cuadrícula, quitaremos los bordes.
11.- Regla horizontal
Inserta una línea horizontal de separación.