A continuación se describen en orden alfabético las aplicaciones contenidas en el menú "Gráficos" de MAX 8. Podrás encontrar algunas más en la web de MAX en la sección +Aplicaciones (http://external.educa2.madrid.org/es/web/maxcontent/graficos) y muchísimas más en los repositorios.
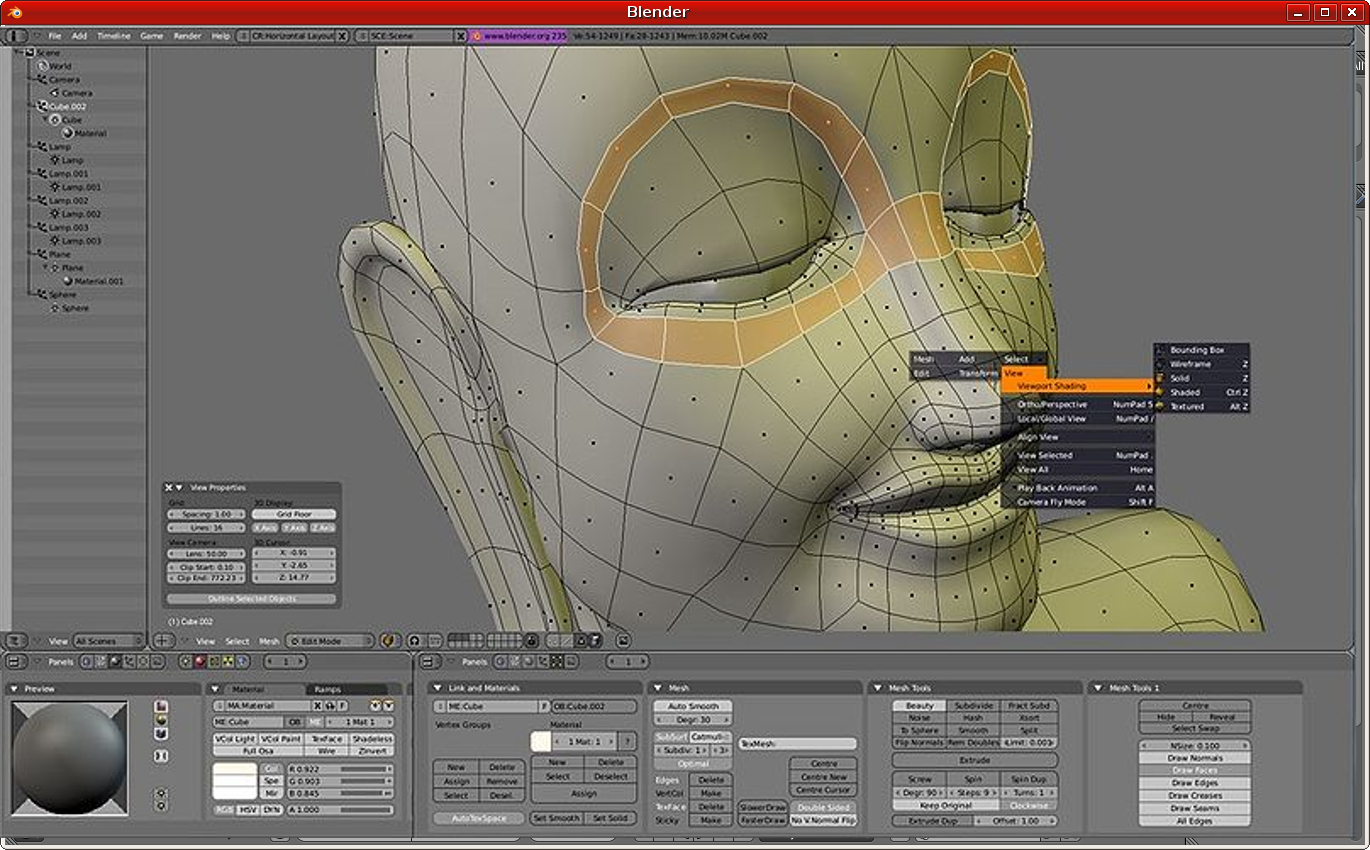
Blender (http://www.blender.org/)

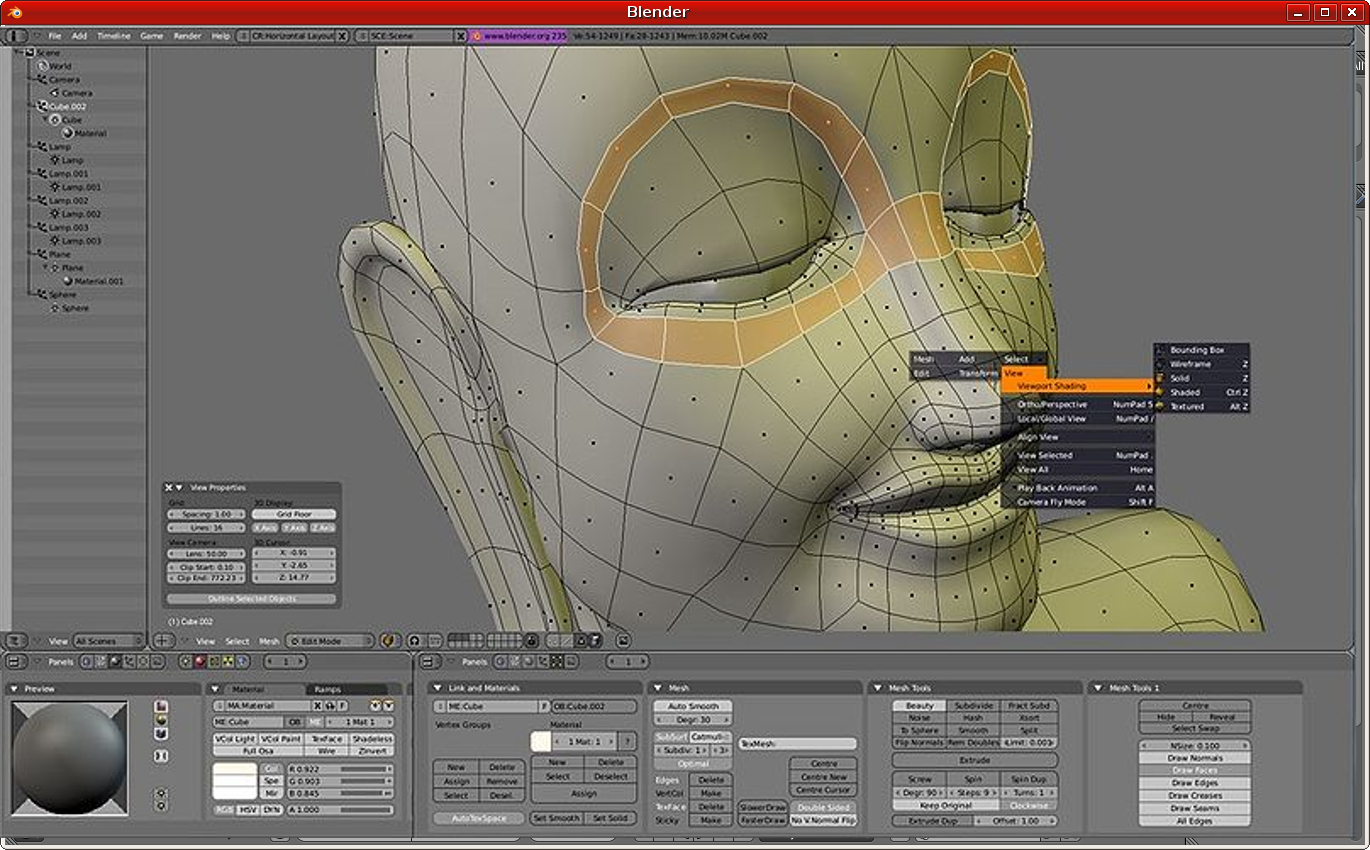
Programa dedicado al modelado y creación de gráficos tridimensionales y animación. Incluye una gran variedad de recursos geométricos: curvas, mallas poligonales, vacíos, NURBS, metaballs. Junto a las herramientas de animación, se incluyen cinemática inversa, deformaciones por armadura o cuadrícula, vértices de carga y partículas estáticas y dinámicas. También dispone de edición de audio y sincronización de vídeo y muchas otras características más. Ha sido usado en la película Spiderman 2 para hacer la previsualización de las escenas de efectos especiales.
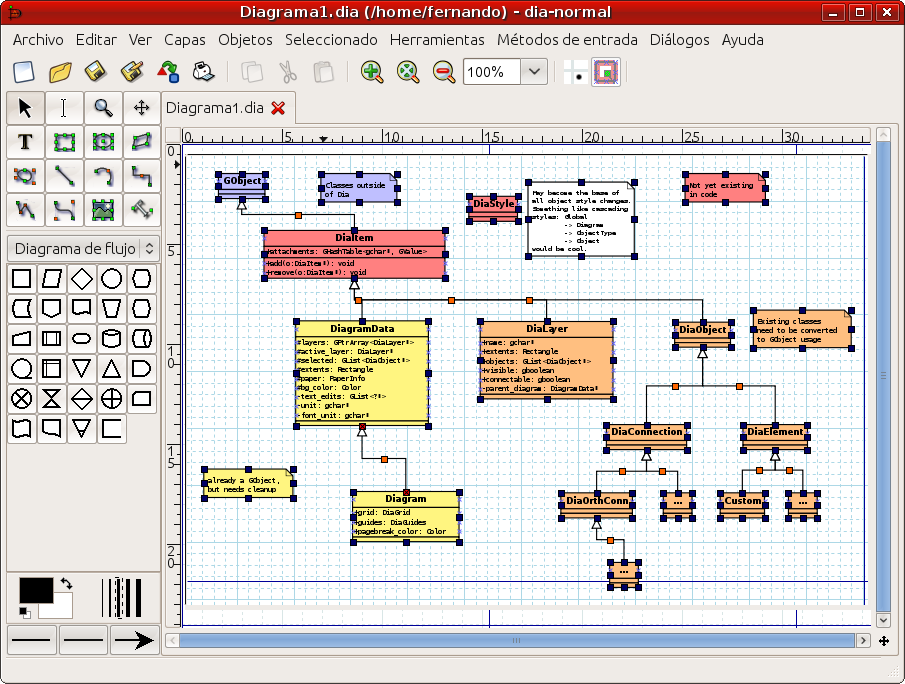
Dia (https://wiki.gnome.org/action/show/Apps/Dia?action=show&redirect=Dia)

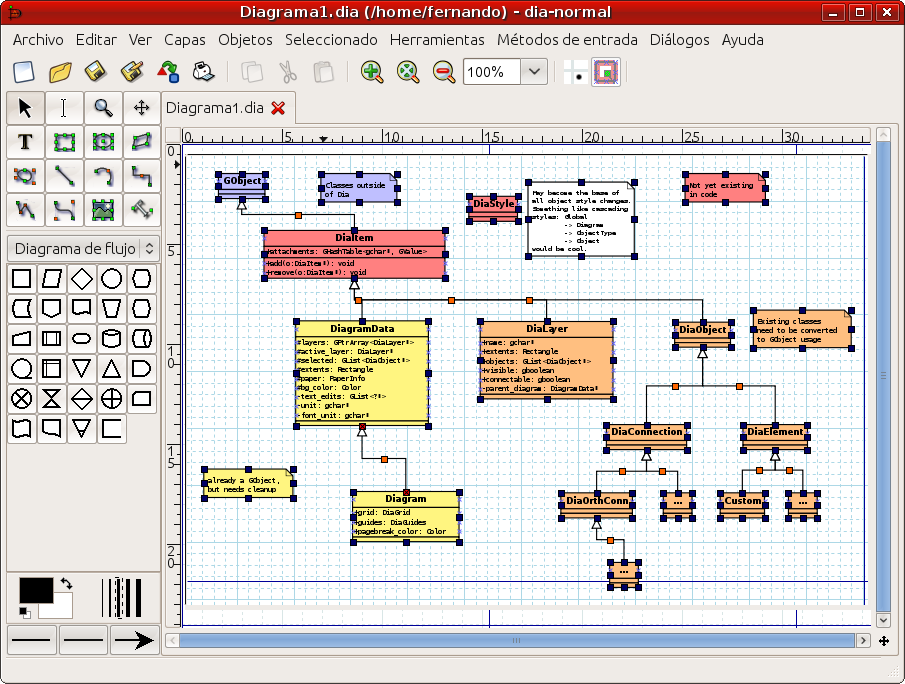
Aplicación para crear diagramas técnicos, que se pueden exportar a diversos formatos gráficos vectoriales o de mapa de bits. Además de usar las formas predeterminadas de su amplia biblioteca, los usuarios pueden crear formas personalizadas de forma simple. Es ideal para diagramas UML (Unified Modeling Language), mapas de red y diagramas de flujo.
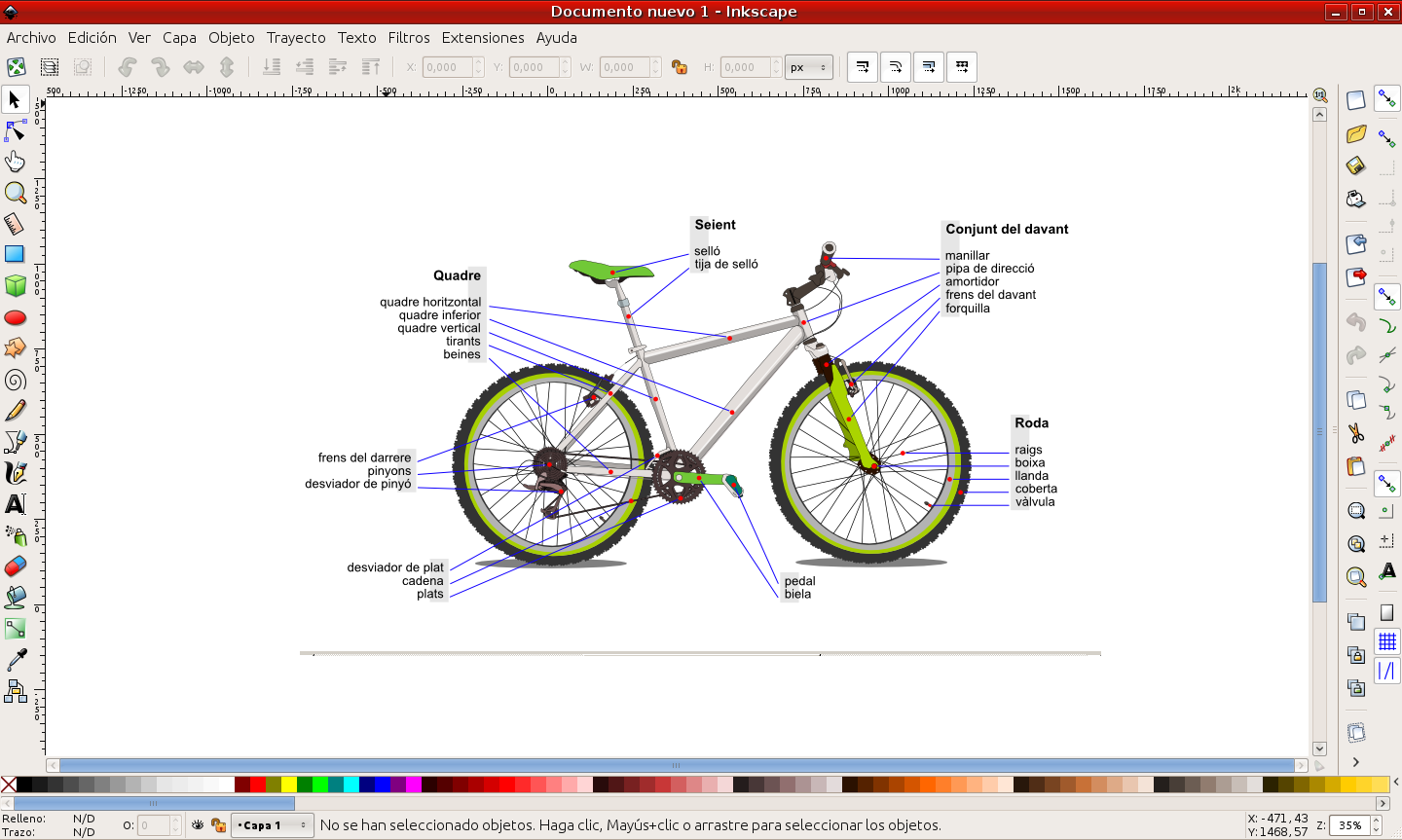
Editor de gráficos vectoriales Inkscape (https://inkscape.org/es/)

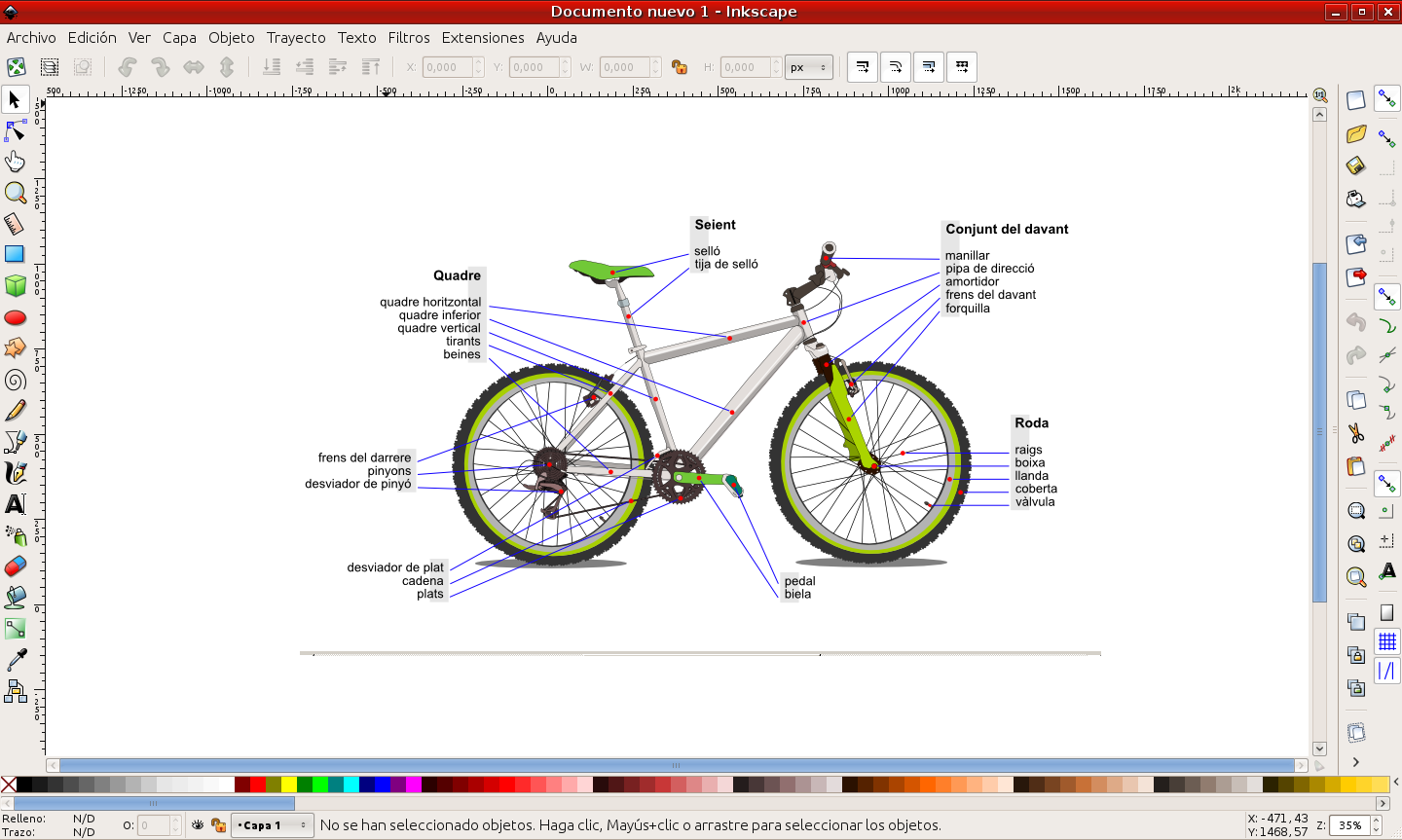
Editor de gráficos vectoriales que usa el formato de archivo SVG (Scalable Vector Graphics). Incluye soporte para formas, trazos, texto, marcadores, mezclas de canales alfa, transformaciones, gradientes, patrones y agrupamientos. También soporta meta-datos Creative Commons, edición de nodos, capas, operaciones complejas con trazos, vectorización de archivos gráficos, texto en trazos, alineación de textos, edición de XML directo... Puede importar formatos como Postscript, EPS, JPEG, PNG, y TIFF y exporta PNG así como muchos formatos basados en vectores.
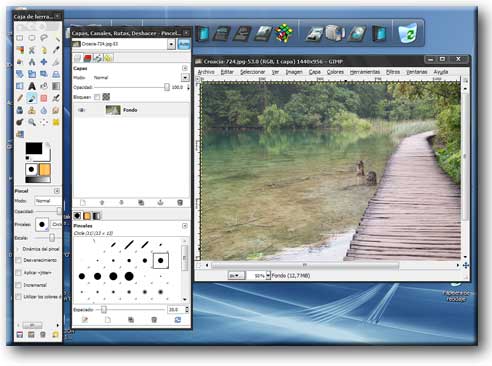
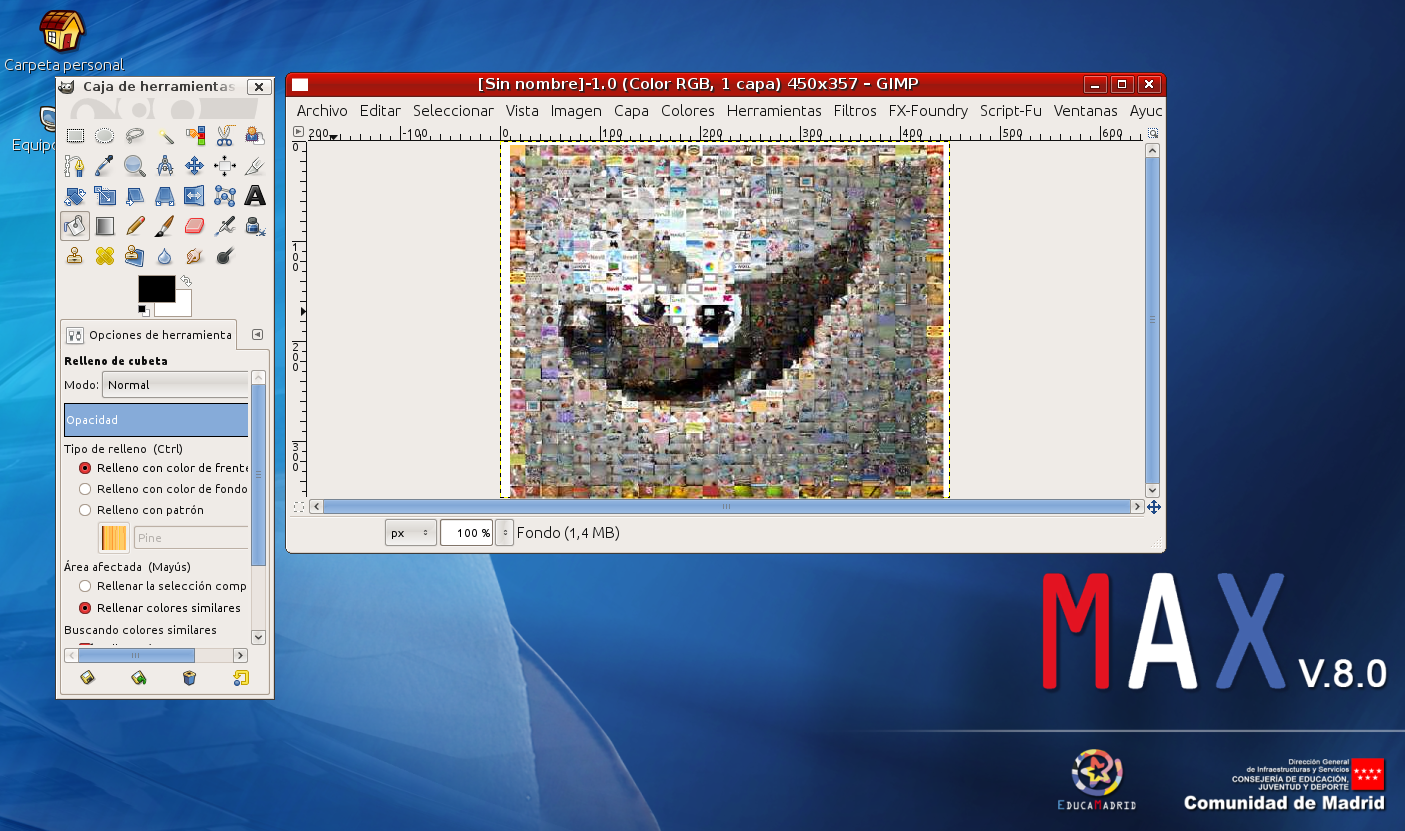
Editor de imágenes GIMP ( http://www.gimp.org/)

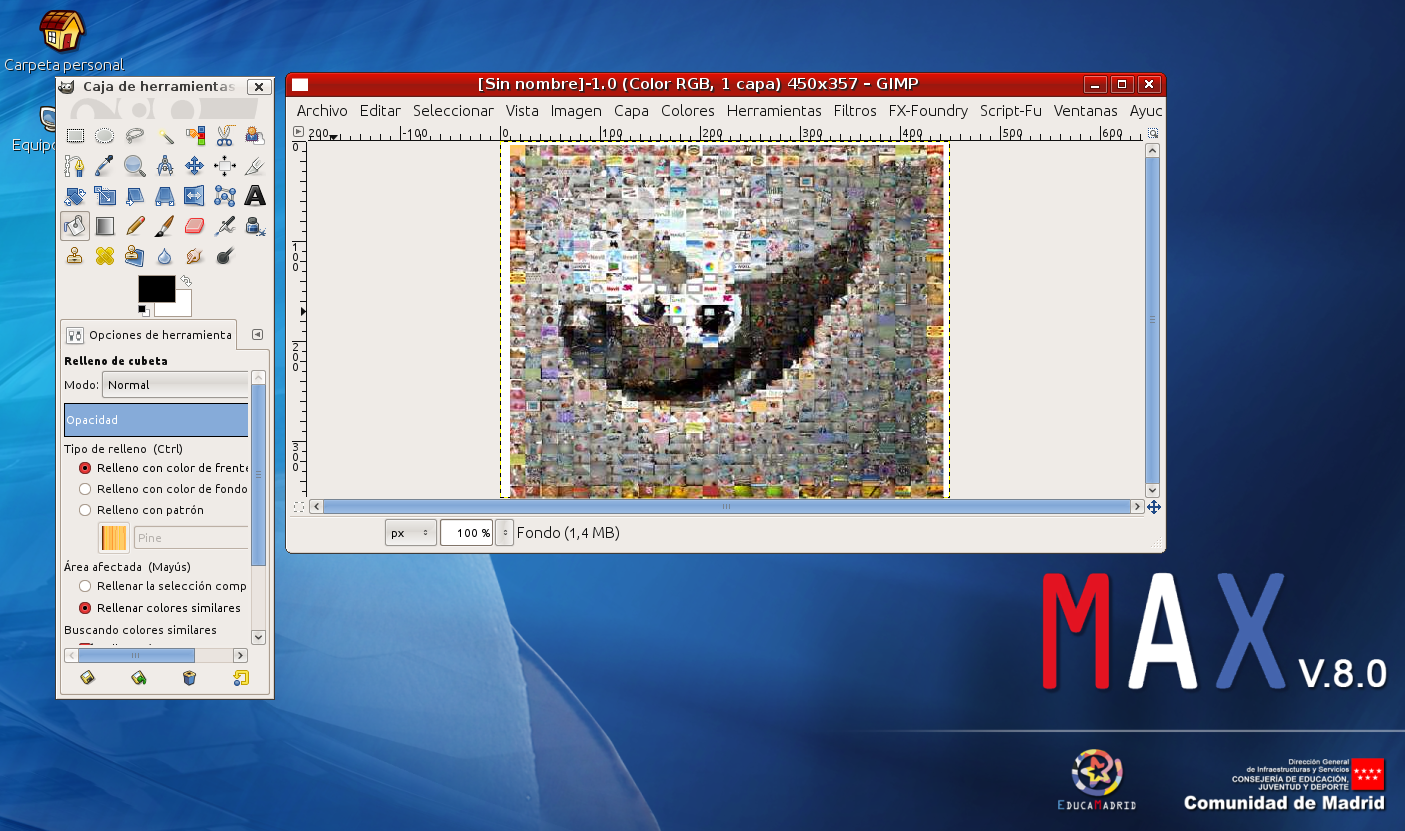
Programa de edición de fotográfica multiplataforma. Con este programa se pueden realizar todo tipo de tareas de manipulación de imágenes, incluyendo retoque fotográfico, composición de imágenes, creación de imágenes, conversor de formato, procesamiento por lotes... GIMP es expandible y extensible. Está diseñado para ser ampliado mediante complementos y extensiones para hacer casi cualquier cosa que se pueda imaginar.
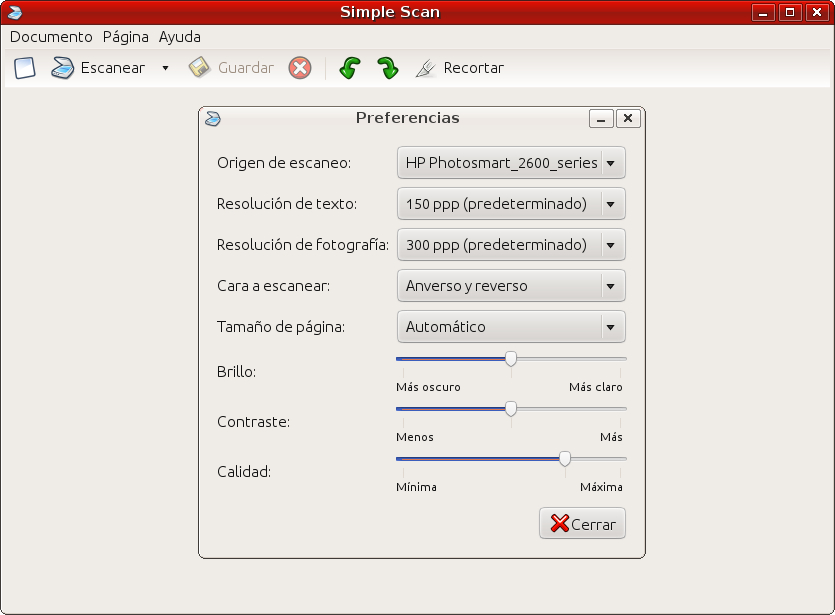
Escanear documentos (https://launchpad.net/simple-scan)

Se trata de una aplicación sencilla, cómoda e intuitiva para escanear imágenes y documentos. Entre otras funciones permite establecer la resolución, elegir entre escanear texto o imagen, recortar, girar y guardar en diversos formatos (pdf, png, jpg).
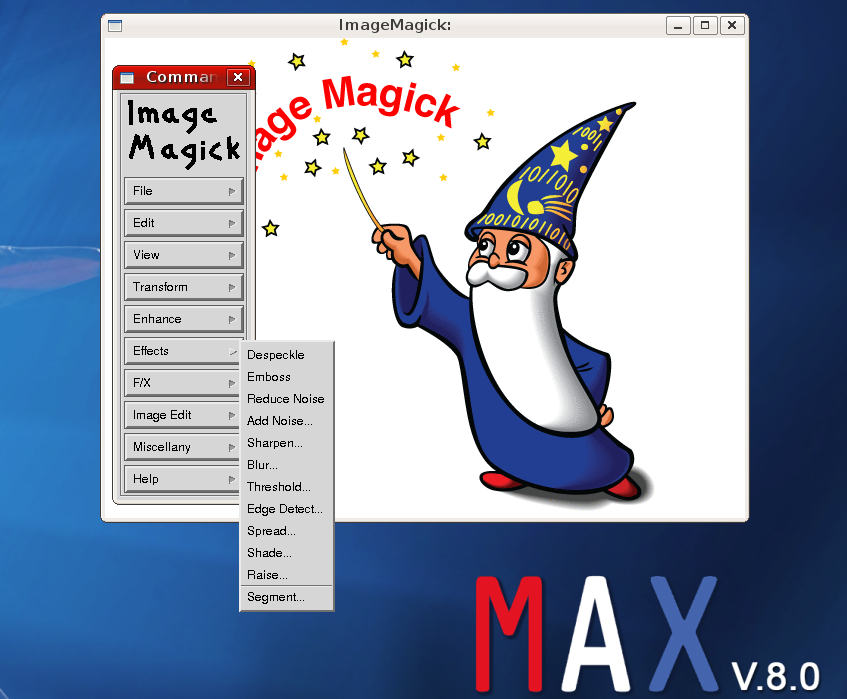
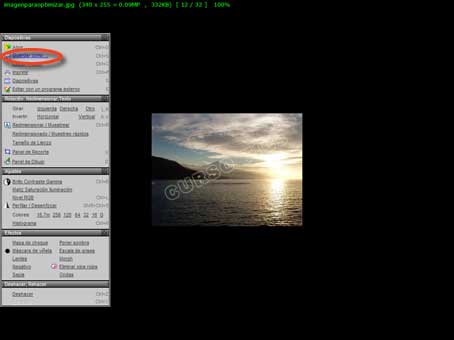
ImageMagick (display) (http://www.imagemagick.org/script/index.php)

ImageMagick es un conjunto de utilidades para mostrar, manipular y convertir imágenes, capaz de leer y escribir más de 100 formatos, y de trabajar con grandes lotes de imágenes.
El verdadero potencial del programa se alcanza sólo trabajando desde la línea de comandos de un terminal, sin embargo, es posible dar los primeros pasos de forma gráfica gracias a ImageMagick (display), que es una interfaz de usuario para bastantes de las posibilidades que tiene el programa desde la línea de comandos. El menú con todas las opciones disponibles aparece haciendo clic sobre la imagen: vistas, transformaciones, retoque, efectos, edición, histograma...
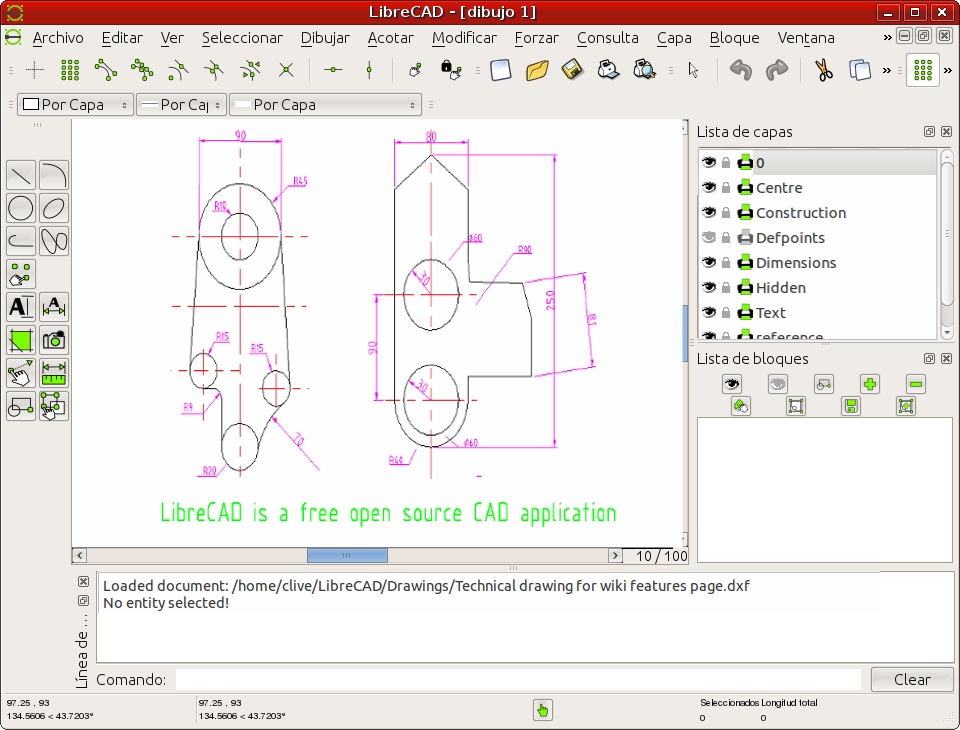
LibreCAD (http://librecad.org/cms/home.html)
LibreCAD es un programa de diseño asistido por ordenador (CAD) para diseño en 2D. Existen versiones para Mac, Windows y Linux. Buena parte de la interfaz y de los conceptos sobre su uso son similares a los del programa propietario AutoCAD.
Utiliza el formato del archivo de "AutoCAD DXF" internamente y para guardar e importar archivos, pero permite la exportación de éstos en varios formatos.
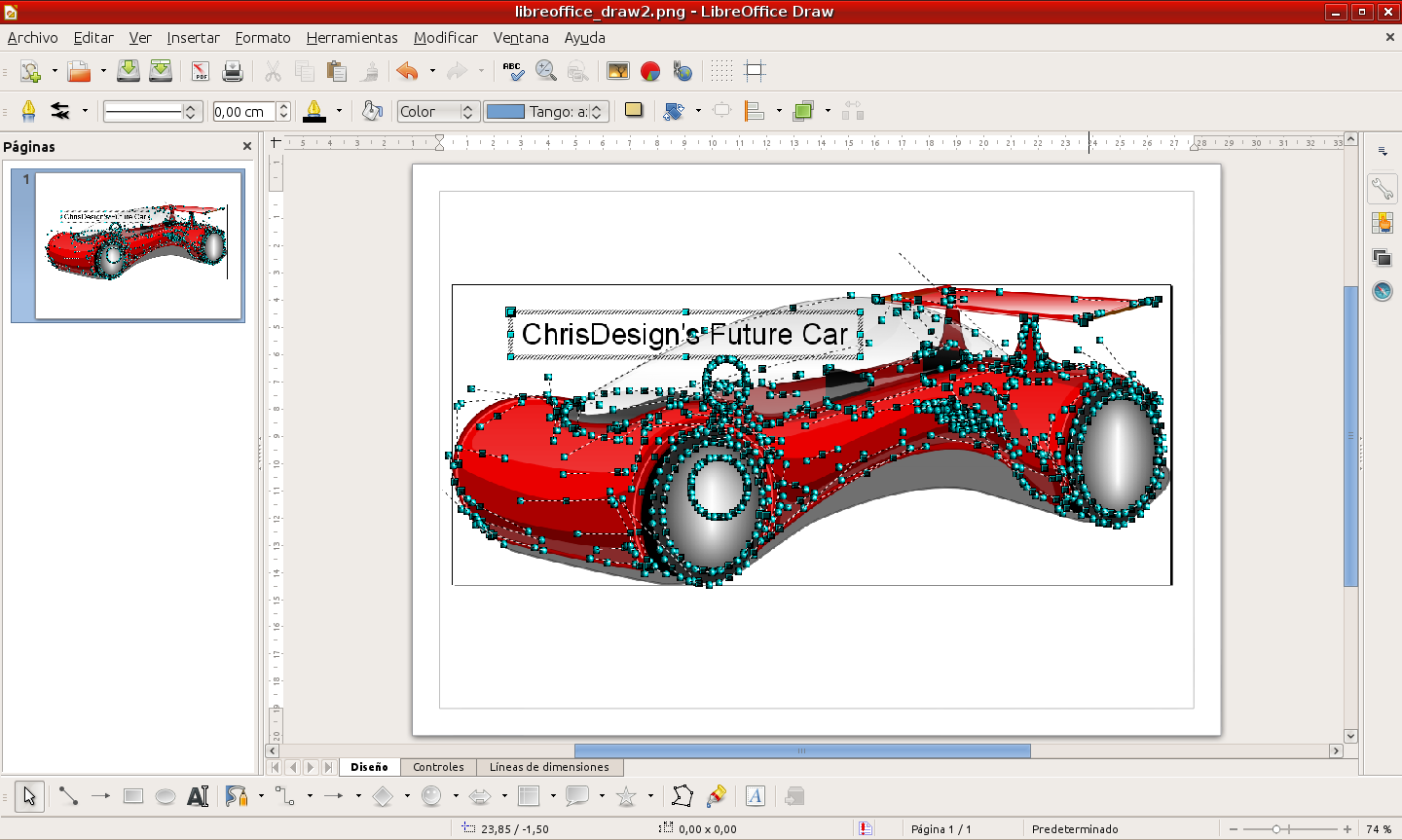
LibreOffice Draw (https://es.libreoffice.org/descubre/draw/)

LibreOffice Draw es parte de la suite ofimática LibreOffice. Es un editor de gráficos vectoriales orientado a objetos, que pueden ser líneas, rectángulos, cuadrados, elipses, esferas tridimensionales y otros muchos cuerpos y áreas. Todos estos objetos disponen de diferentes atributos y propiedades como pueden ser el tamaño, el color de relleno o de los bordes, los efectos asociados, etc., que pueden modificarse de diversas maneras.
Ofrece «conectores» entre las formas, disponibles en una gama de diferentes estilos de líneas y facilitan la construcción de gráficos, como por ejemplo diagramas de flujo. También incluye la posibilidad de exportar sus creaciones en formato PDF y al estándar SVG.
Es un excelente paquete para producir dibujos técnicos, carteles, etc. Draw te permite manipular los objetos gráficos, agruparlos, recortarlos, usar objetos en 3D y mucho más.
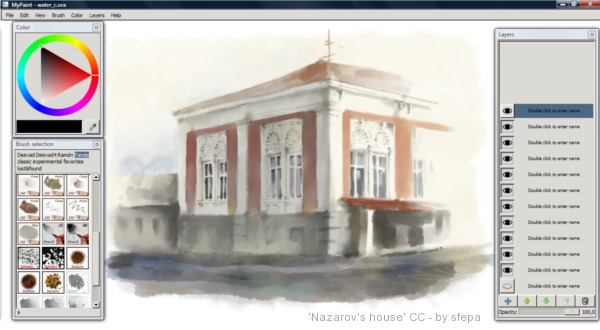
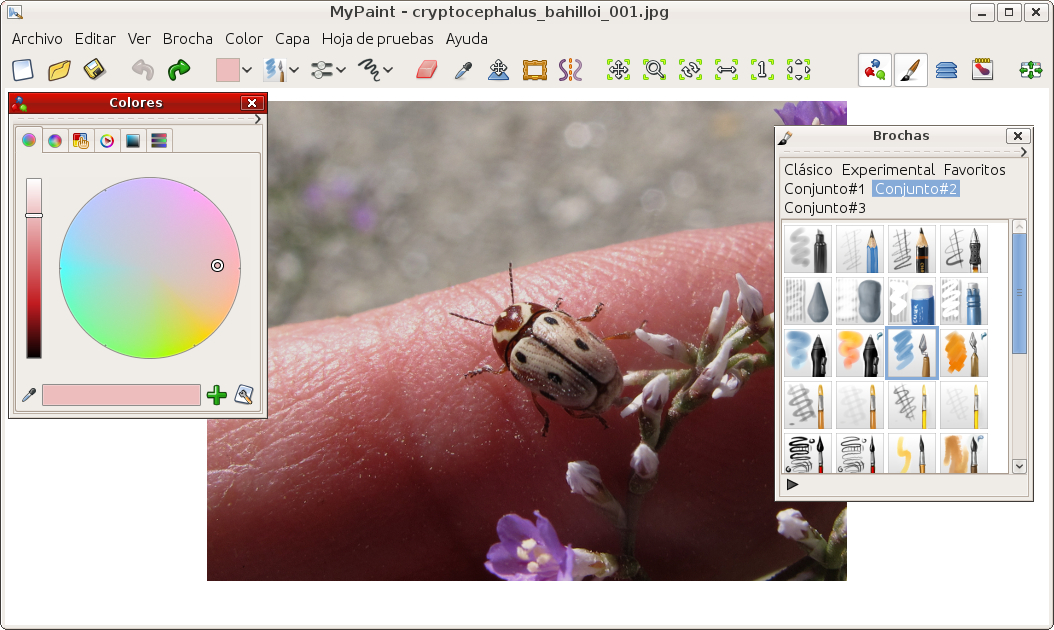
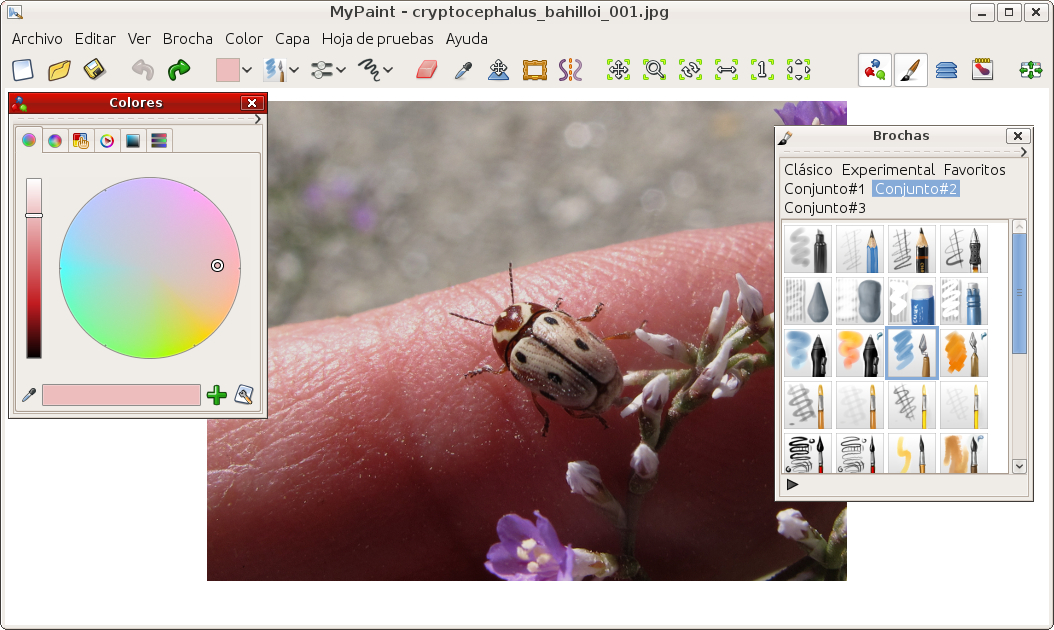
Mypaint (http://mypaint.intilinux.com/)

MyPaint es una aplicación de software libre para ilustrar y dibujar con una tableta digitalizadora. Posee una interfaz sencilla, donde casi todas las funciones de dibujo básico tienen asignado un atajo del teclado, lo que hace el acceso a las herramientas más rápido. Además, se puede ocultar toda la interfaz gráfica, y centrar toda la atención en el dibujo, sin distraerse con botones o paletas innecesarias o complejas.
Tutoriales: http://mypaint.intilinux.com/?page_id=14
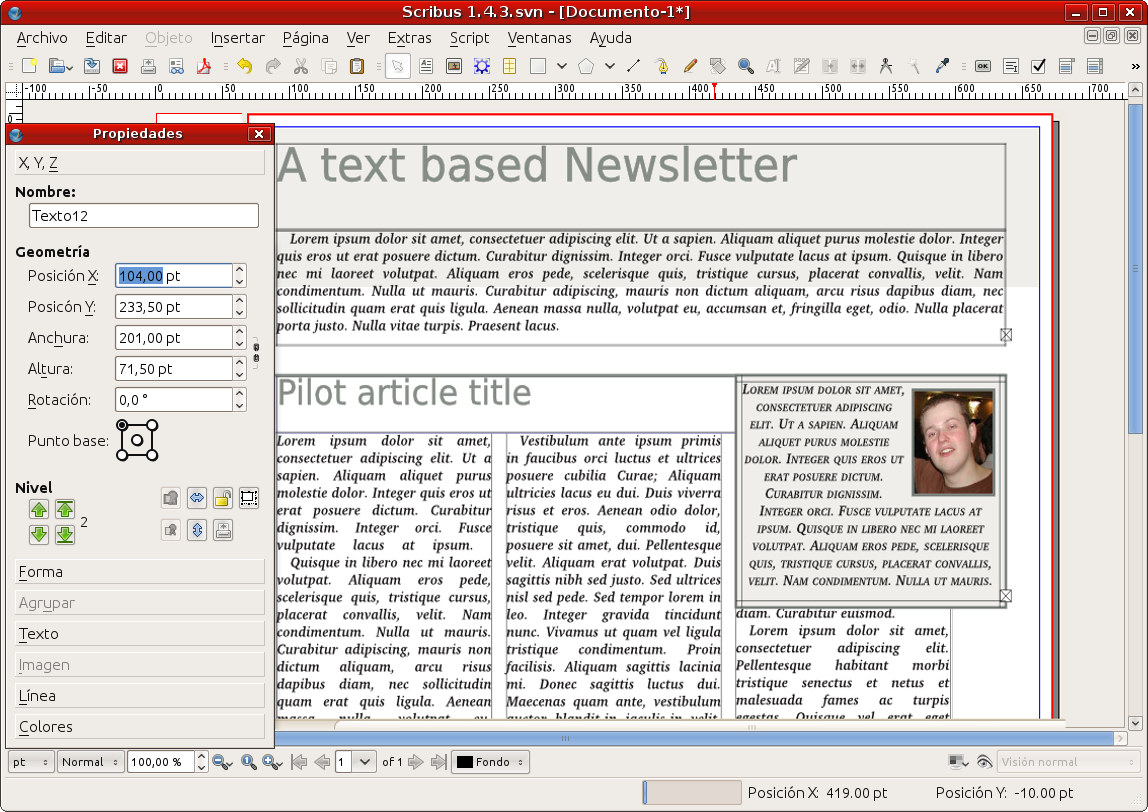
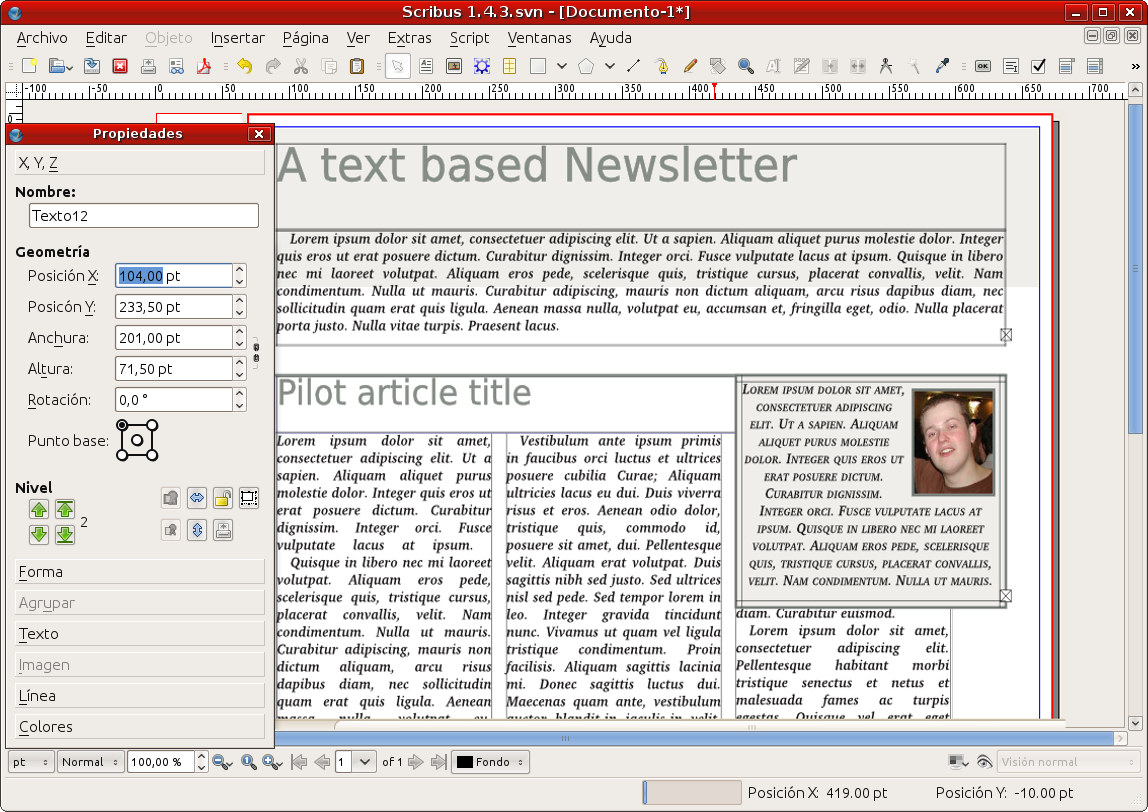
Scribus (http://www.scribus.net/)

Scribus es un programa de maquetación de páginas que ofrece un gran rendimiento en la creación de publicaciones por ordenador, está disponible en 24 idiomas. Está disponible para sistemas operativos GNU/Linux, Unix, Mac OS X y Windows.
Brinda capacidades para el diseño y diagramación similares a las ofrecidas por programas comerciales como Adobe PageMaker, QuarkXPress y Adobe InDesign. Entre su características más relevantes, Scribus soporta la mayoría de los principales formatos gráficos, además de SVG, el manejo de fuentes e imágenes, la manipulación de color CMYK y administración de color ICC. Utiliza para imprimir PostScript Nivel 3, incluyendo soporte para fuentes TrueType, Tipo 1 y OpenType.
Scribus ofrece la capacidad de preparar archivos para equipos profesionales de filmación de imágenes. También puede crear presentaciones animadas e interactivas en PDF y formularios. Entre los ejemplos de su aplicación se encuentran periódicos, folletos, boletines de noticias, carteles y libros.
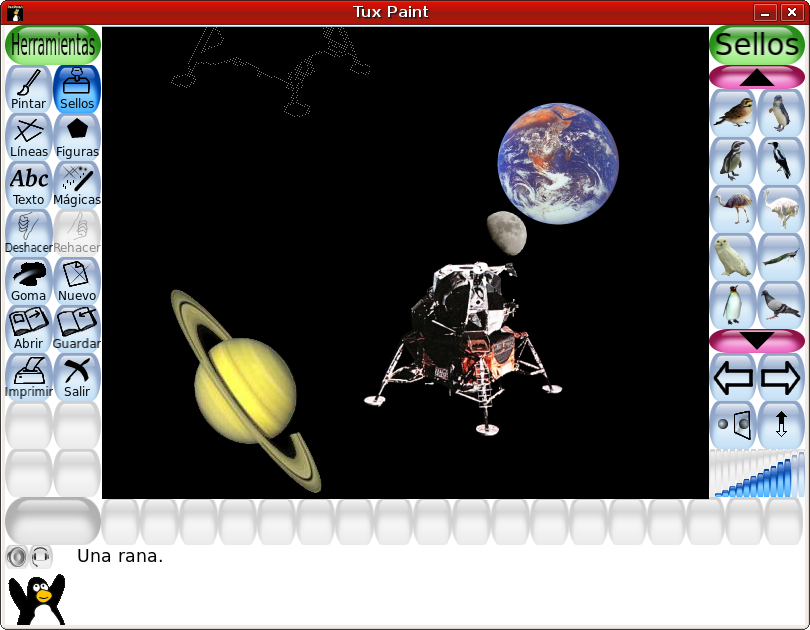
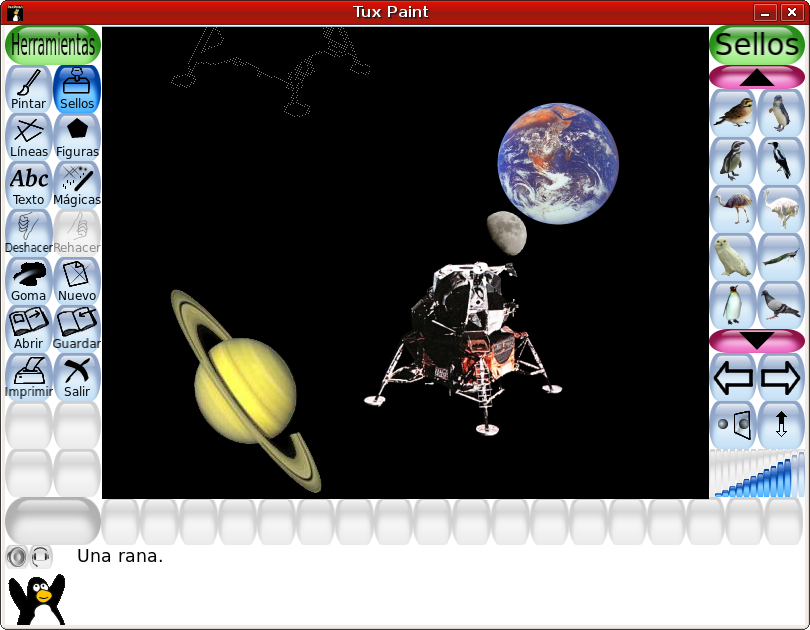
Tux Paint (http://www.tuxpaint.org/)

Programa de dibujo libre y de código abierto para niños, sencillo y divertido, que fomenta la creatividad, la originalidad y la creación artística espontánea.
Le caracterizan su gran facilidad de manejo, su diseño adaptado a los más pequeños, con colores vivos y su interfaz claramente intuitiva. Grandes botones posibilitan a los pequeños acceder a herramientas de dibujo como el pincel, las formas, seleccionar los colores a utilizar, la goma de borrar, dibujar líneas de diferentes grosores, insertar textos y diferentes opciones para la creación de sus trabajos como los sellos, con los que los niños podrán llenar de animalitos, flores, objetos, la pantalla, efectos artísticos (dibujos con arco iris multicolores, chispas mágicas o goteos de colores), agregar brillos o manchar los colores, colorear dibujos en blanco y negro y muchas otras posibilidades.
Incluye además una gran variedad de sonidos (entre otros los de los animales representados en los sellos), lo que le hace especialmente atractivo.
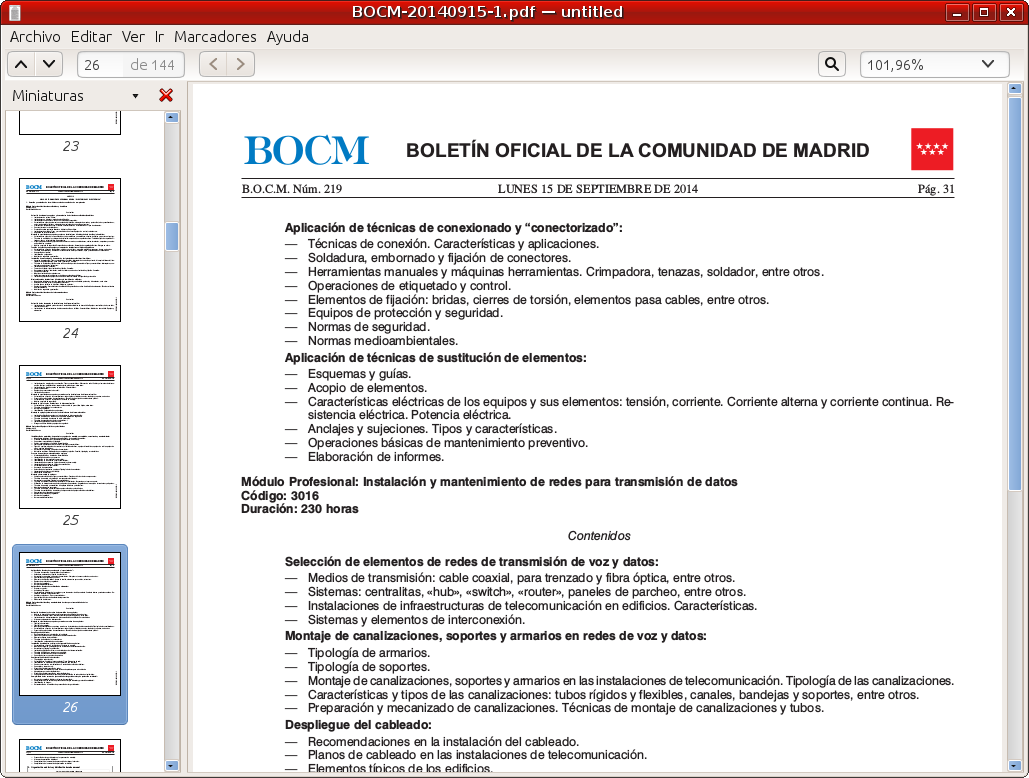
Visor de documentos (https://wiki.gnome.org/Apps/Evince)

El visor de documentos (evince), permite ver archivos en formato PDF, PostScript y DjVu. Entre sus características: mecanismo de búsqueda integrado, visor de miniaturas, indexado de páginas, selección de texto, anotaciones, vista de diapositivas...
Visor de imágenes (https://wiki.gnome.org/Apps/EyeOfGnome)

El visor de imágenes del entorno de escritorio GNOME (Eye of GNOME) es un simple visor de imágenes que proporciona efectos básicos para una visualización mejorada, como zoom, visión a pantalla completa, rotación, volteo, control de fondos transparentes, establecer como fondo de escritorio, panel lateral de información, colección de imágenes, vista de diapositivas...
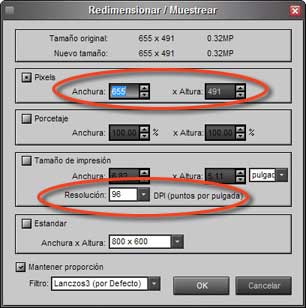
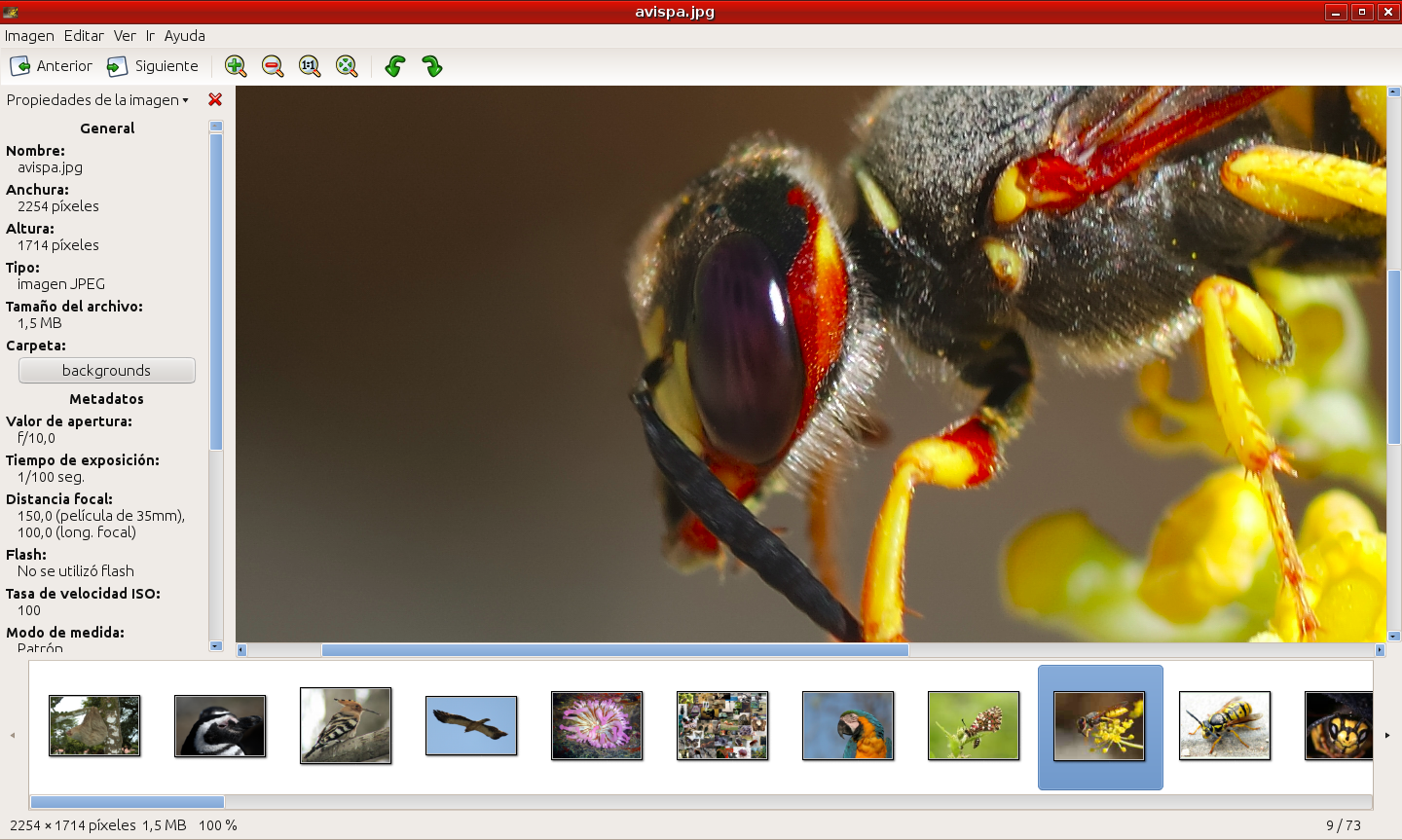
Visor de imágenes gThumb (https://wiki.gnome.org/Apps/gthumb)
gThumb es un potente visor, organizador, buscador y administrador de imágenes. Permite examinar el disco duro en busca de imágenes, organizarlas en categorías y visualizarlas (también enforma de presentación). Se pueden marcar las carpetas y establecer categorías en los marcadores, y añadir comentarios a cada imagen.
Incluye algunas características básicas de edición de imágenes: rotar, redimensionar, aplicar filtros de color, ajustar el brillo y contraste...
Permite exportar álbumes alojados en la Web con varios temas gráficos. Estos álbumes se pueden subir a un sitio web, brindando un mecanismo muy simple de publicar colecciones de fotos en Internet.
También se incluyen algunas herramientas básicas de cualquier visualizador de imágenes: copiar, mover, renombrar, borrar o duplicar imágenes, imprimir, ampliar y convertir de un formato a otro.
Tutorial: http://www.lalunarosa.com/wiki5/index.php?title=Tutorial_sobre_gThumb
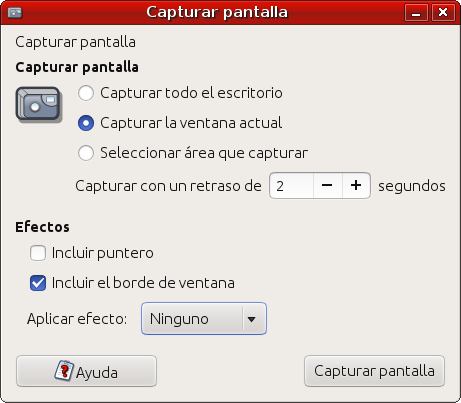
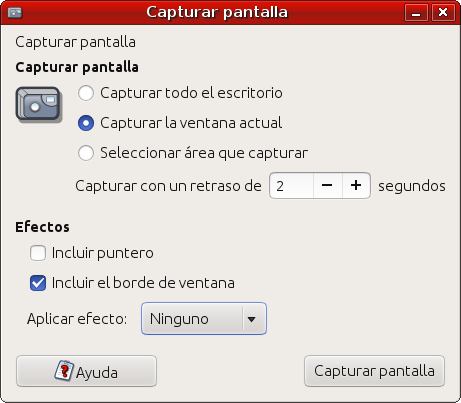
Capturar pantalla (https://git.gnome.org/browse/gnome-screenshot/)

Esta aplicación no está en el menú "Gráficos" de MAX, sino que se encuentra en el menú "Accesorios" y también en la parte izquierda del panel inferior.
Permite capturar una imagen de lo que se está viendo en la pantalla del ordenador. Se puede capturar todo el escritorio, la ventana que tiene el foco, o definir un rectángulo sobre la pantalla; en todos los casos se puede establecer un tiempo de demora (por si hay que desplegar un menú, u otras cosas) y se pueden aplicar efectos a la imagen, como sombra y borde.
Tutorial: https://help.gnome.org/users/gnome-help/stable/screen-shot-record.html.es