Son muy diversas las herramientas útiles y no especialmente complicadas de utilizar.
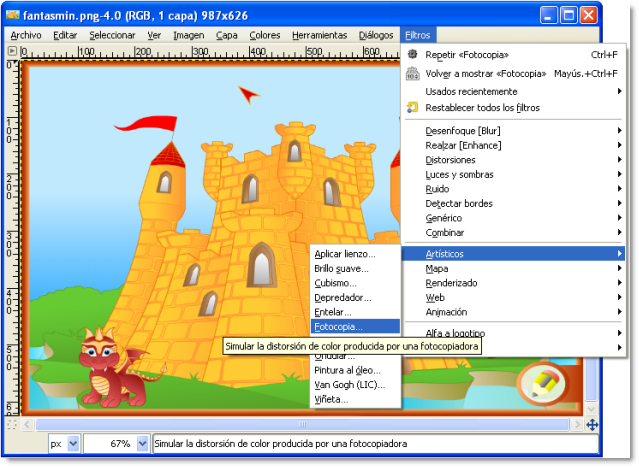
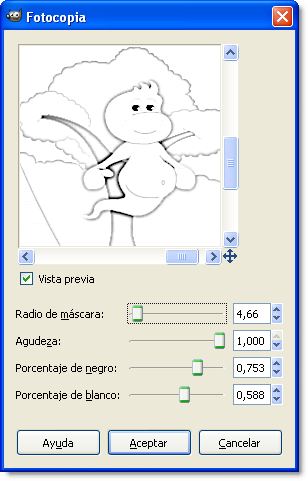
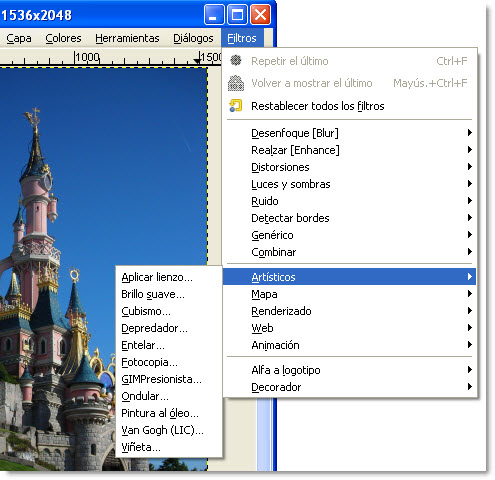
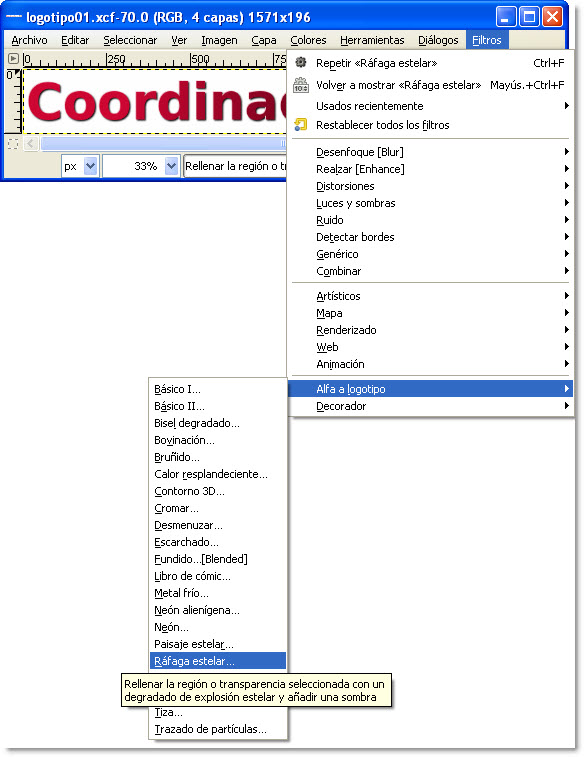
Por ejemplo, merece la pena que echemos un vistazo a las posibilidades ofrecidas en el menú Filtros.
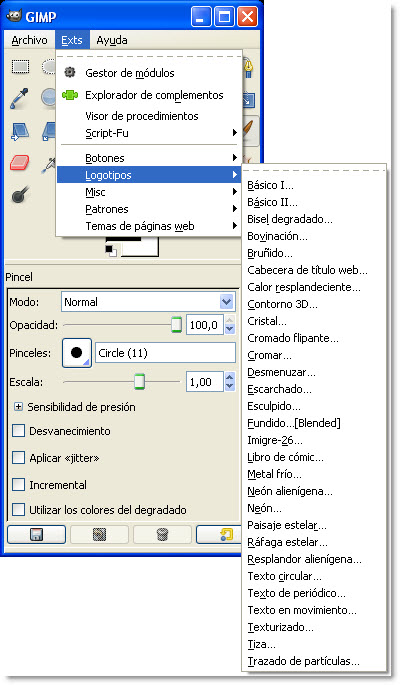
Desde la ventana principal del menú Exts podemos realizar botones, logotipos, tramas, temas de página web... Desde aquí, hagamos clic en la opción Logotipos.
Este es un ejemplo de logotipo Básico II realizado con las opciones por defecto:
Accediendo a Filtros y pulsando en Alfa a logotipo, podemos volver a aplicar nuevos efectos sobre el mismo logotipo. Seleccionemos, por ejemplo, Ráfaga estelar.
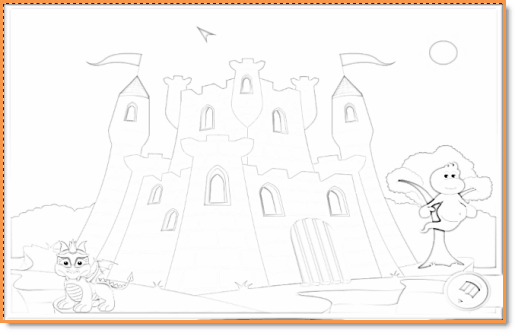
Comprobemos el resultado.
Existen multitud de posibilidades y combinaciones. Por ejemplo, con el filtro Decorador podríamos añadir biseles, bordes, realizar un efecto de foto antigua, añadir unas manchas...