1.F. Cómo trabajar en nuestro curso
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | Moodle 2.6 CRIF "Las Acacias" (contenidos del curso Moodle y su uso didáctico) |
| Libro: | 1.F. Cómo trabajar en nuestro curso |
| Imprimido por: | Invitado |
| Día: | sábado, 27 de diciembre de 2025, 02:58 |
Descripción
Para comenzar a dar forma a nuestro curso lo primero que tendremos que hacer será activar lo que se conoce como "Modo edición". Una vez activado podremos comenzar a incorporar contenidos, recursos, actividades,... en nuestro curso.
Además en cada actividad, recurso, bloque,... contaremos con un editor HTML. Este editor nos va a proporcionar una serie de herramientas que nos van a permitir dar formato a nuestros textos: imágenes, vídeos, audios,...
1. El modo edición
En este apartado vamos a describir el proceso que tendremos que seguir para incorporar y modificar la información y elementos que se muestran en nuestro curso. El primer paso es activar el "Modo edición".
El "Modo edición" permite añadir y modificar el contenido del curso añadiendo recursos, actividades y bloques y permitiendo posteriormente la modificación y eliminación de los mismos.
Como ya hemos visto, los elementos que podremos incorporar en nuestro curso pueden ser los siguientes:
- Bloques: herramientas que facilitan y apoyan el desarrollo del curso así como herramientas de gestión y administración del mismo. Éstos pueden moverse, eliminarse e incorporarse en función de las necesidades del curso.
- Recursos: elementos en lo que se podrá incorporar información para que pueda ser vista, leída o descargada por los alumnos.
- Actividades: elementos en los que se le pide al alumno que realice algún trabajo o tarea basándose en la información incorporada en en los recursos empleados.
Únicamente los usuarios que tengan el rol de profesor o editor del curso tendrán acceso a esta funcionalidad.


1.1. Cómo se activa
La activación del modo edición de un curso puede realizarse desde dos sitios:
- Opción A: una vez hemos accedido al curso en el que tenemos el rol de profesor, en la parte superior a la derecha encontremos el botón "Activar edición".
- Opción B: una vez hemos accedido al curso en el que tenemos el rol de profesor y dependiendo de la apariencia seleccionada para nuestro curso, accederemos al bloque Administración (en el lateral izquierdo o derecho del curso o bien en la barra superior en el caso de haber seleccionado el tema Decaf). Dentro de las opciones de Administración del curso tendremos que pulsar sobre el enlace Activar edición.
![]()
1.2. Cómo funciona
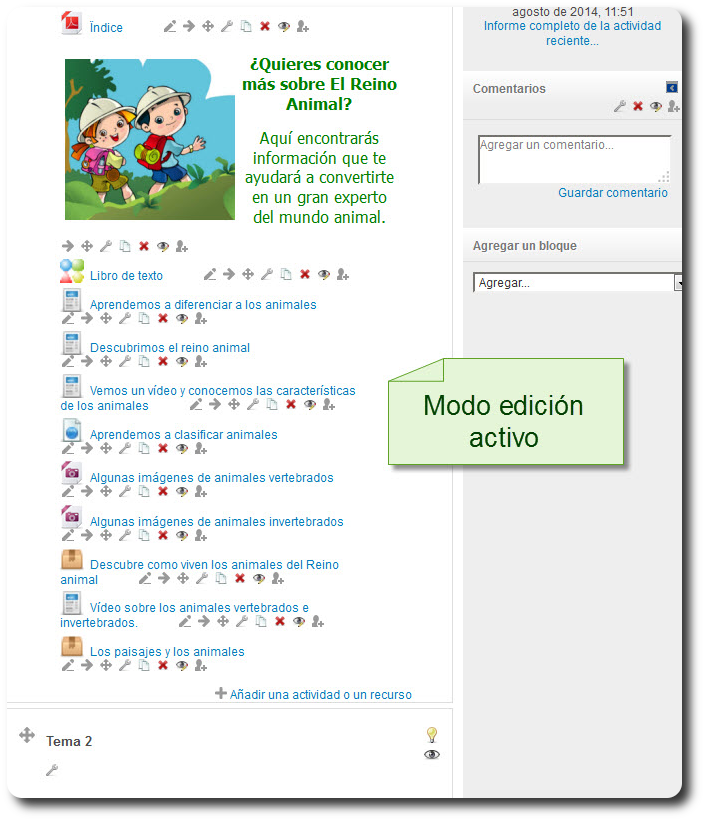
Al activar el modo edición aparecerán en el curso una serie de iconos que permitirá al profesor incorporar, configurar, modificar y eliminar temas o secciones, actividades, recursos y bloques del mismo.
En el siguiente videotutorial podrás ver las diferentes opciones con las que el profesor se encontrará una vez ha activado el modo edición del curso:
2. El editor HTML
El Editor HTML de Moodle es la herramienta que emplearemos para introducir textos en los diferentes recursos y actividades que incorporemos en nuestro curso. Este editor tiene un aspecto similar a cualquier procesador de textos permitiendo dar formato a la información introducida: color texto, tipo de fuente, alineado, color texto, imágenes. vídeos, tablas, fórmulas matemáticas y otros.
En esta versión de Moodle (2.6) la presentación del editor de texto Moodle puede aparecer de dos formas:
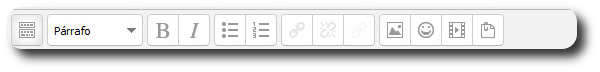
Editor reducido:

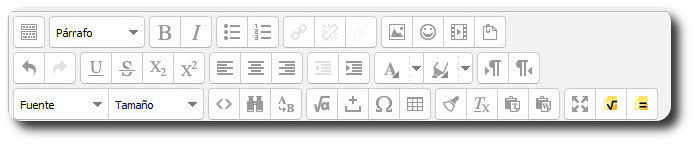
Editor expandido:

Por defecto siempre aparecerá de manera reducida pero podremos expandirlo pulsando en este icono que aparece en la parte izquierda del editor  .
.
En versiones anteriores a Moodle 2.6 la presentación del editor es la que mostramos en la imagen siguiente:

2.1. Funcionalidades
El uso de editor HTML es similar a cualquier otro editor de textos. Vamos a ver a continuación el significado de cada uno de los iconos disponibles en el editor:
| Icono | Funcionalidad |
|
|
P R I M E R A F I L A |
||
 |
Expandir o reducir el editor HTML | |
 |
Definimos el tipo de formato de una párrafo: encabezado, párrafo, dirección,.... | |
 |
Una vez seleccionado el texto podremos aplicarle negrita, cursiva o ambos formatos. | |
 |
Estas opciones nos permitirán mostrar la información en una lista sin orden o bien en una lista ordenada. | |
 |
Con estos iconos podremos Insertar / editar hipervínculos (enlaces) o bien podremos eliminar hipervínculos (enlaces). Por defecto, las palabras que introduzcamos se convertirán automáticamente en enlaces si aparecen en otras partes del curso. Para impedirlo pulsaremos sobre: Evitar hipervínculos automáticos. |
|
 |
Opción que nos permitirá insertar / editar imagen en un recurso o actividad. |
|
 |
Para incorporar audio o vídeo esta seleccionaremos la opción Insertar Moodle Media (vídeo audio) |
|
 |
Administrador de archivos integrados: esta opción nos va a permitir reutilizar los archivos usados en el área de texto actual, es decir, al pulsar sobre este icono se mostrarán todos los archivos que hayamos incorporado en este campo permitiéndonos utilizar cualquiera de ellos. |
|
| Icono | Funcionalidad |
|
|
S E G U N D A F I L A |
||
 |
Estas opciones nos permitirán deshacer y rehacer las últimas acciones realizadas sobre el texto. | |
 |
Para aplicar las funcionalidades de subrayado, tachado, subíndice y superíndice previamente tendremos que tener seleccionado el texto al cual queramos aplicarle dicho formato. | |
 |
Una vez seleccionado el texto deseado podremos alinearlo a la izquierda, dejarlo centrado o bien alinearlo a la derecha. | |
 |
Funcionalidad que nos va a permitir aumentar o reducir la sangría del texto. | |
 |
Esta opción nos va a permitir seleccionar el color que queramos aplicarle al texto. | |
 |
Al seleccionar un texto podremos aplicarle un color de fondo. |
|
 |
Desde aquí definimos la dirección del texto al escribir (izquierda a derecha o derecha a izquierda). |
|
| Icono | Funcionalidad |
|
|
T E R C E R A F I L A |
||
 |
Fuente: Seleccionaremos el tipo de letra que queremos emplear. | |
 |
Tamaño del texto. | |
 |
Editor de código HTML: al pulsar la vista del texto cambiará y se mostrará en formato HTML. | |
 |
Buscar y reemplazar palabras en el texto introducido. | |
 |
Ecuaciones: esta opción permite incluir en el texto que estemos incorporando una ecuación matemática. | |
 |
Insertar un espacio duro (evita el salto de línea en este espacio). |
|
 |
Carácter especial. |
|
 |
Insertar/ editar una tabla. |
|
 |
Aquí mostramos diferentes funcionalidades:
|
|
 |
Activar o desactivar el modo de pantalla completa. Esta opción nos permitirá ampliar nuestra zona de trabajo. | |
 |
Insertar/ editar fórmulas matemáticas con Wiris. | |
2.2. Ampliar área de trabajo del editor HTML
En ocasiones nos puede resultar un tanto "incómodo" introducir información en la caja de texto debido a que el espacio visual con el que contamos es pequeño. Sobre todo puede ocurrir cuando estamos trabajando con mucha información.
Es por ello, que el propio editor nos va a permitir expandir o hacer más grande la caja de texto. En el siguiente videotutorial podremos ver las opciones que tenemos para ampliar nuestro área de trabajo: