2.G. El recurso URL
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | Moodle 2.6 CRIF "Las Acacias" (contenidos del curso Moodle y su uso didáctico) |
| Libro: | 2.G. El recurso URL |
| Imprimido por: | Invitado |
| Día: | lunes, 2 de febrero de 2026, 18:20 |
Descripción
El recurso URL
1. Qué es
El recurso 'URL' (dirección web de una página en Internet) nos permite realizar un enlace a cualquier página web externa que contenga información (documentos, recursos, textos, actividades,..) que consideremos relevante o complementaria para los participantes del curso.
Una vez el recurso es incorporado el curso, veremos el título que le hayamos dado al recurso y al pulsar sobre él accederemos a la página enlazada.
Algunos ejemplos de uso de este recurso pueden ser:
- Soy profesora de Lengua y Literatura y he localizado una página en Internet donde hay actividades que pueden reforzar lo que estoy viendo actualmente con mis alumnos en clase. ¿Cómo puedo compartirla con mis alumnos? Para poder compartir esta información podemos incorporar un recurso "URL" en el curso de manera que los alumnos podrán acceder a dichas actividades al pulsar sobre el título del mismo.
- Soy profesor de Arte y quiero informar a mis alumnos de una exposición que va a tener lugar próximamente pues la temática guarda relación con la materia que estoy impartiendo en este momento, ¿cómo puedo hacerlo? A través del recurso "URL" podemos incorporar la dirección web de la exposición de tal manera que los alumnos podrán acceder a toda la información sobre la misma.
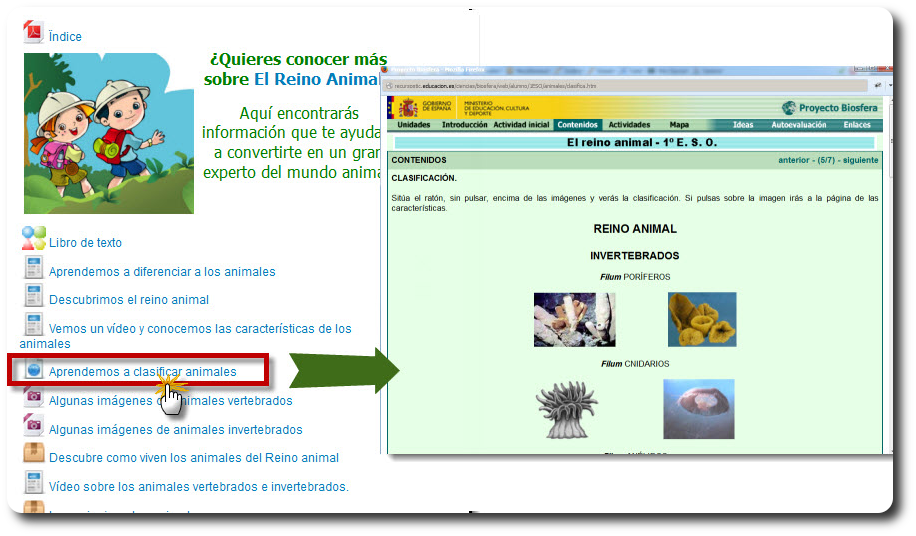
En la imagen que se muestra más abajo podemos un ejemplo de recurso URL. En este caso, lo que se ha facilitado a los alumnos es un enlace a una página donde podrán conocer cómo se clasifican los seres vivos.

2. Cómo añadir una URL
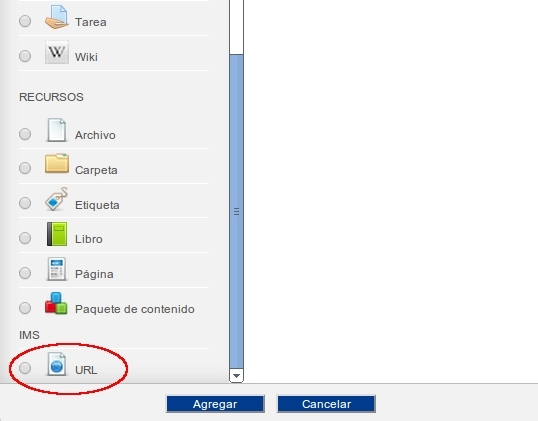
Como ya sabemos, para poder incorporar cualquier recurso el paso previo es activar el modo edición del curso. Una vez hecho esto, pulsaremos sobre 'Añadir una actividad o recurso' y, en la ventana que se abrirá tras ello, seleccionaremos la opción 'URL' dentro del apartado 'Recursos'.

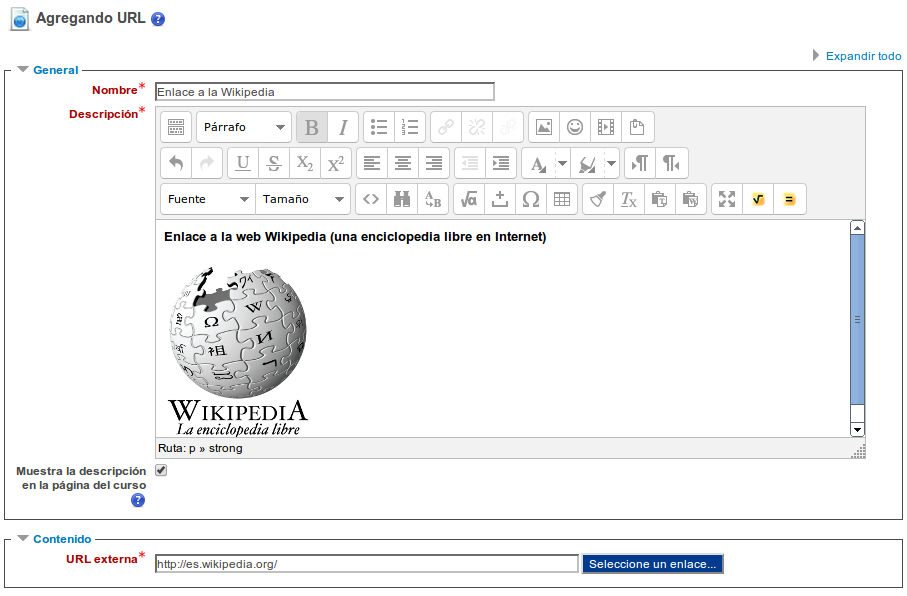
Al igual que para el resto de recusos y actividades que añadamos, lo primero será indicar el 'Nombre' que vamos a darle a este enlace, así como una 'Descripción' del mismo. También indicaremos si queremos que dicha descripción se visualice o no en la página principal de curso, marcando o desmarcando la opción 'Muestra la descripción en la página del curso'. El siguiente apartado, 'Contenido' es muy importante ya que es el sitio en el que debemos escribir la dirección web ('URL externa') a la que queremos enlazar.
Aquí es importante señalar que si no escribimos una dirección que comience con 'http://', éstos caracteres se incluirán automáticamente, por lo que no es obligatorio (aunque sí recomendable) teclearlos. Sin embargo, no se incluirán automáticamente los caracteres 'www', por lo que sería obligatorio escribirlos si la dirección web que estamos enlazando los incluye (hay direcciones que no tienen los caracteres 'www'). Por ejemplo, si introducimos la dirección 'www.google.es', el enlace se guardará como 'http://www.google.es'; pero si tecleamos únicamente 'google.es', el enlace se guardará como 'http://google.es', pudiendo suceder que en algunos casos no se muestre correctamente. Por ello, lo recomendable es escribir siempre las direcciones completas.

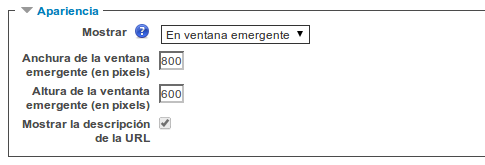
También muy importante es definir la manera en la que se mostrará la página web a la que hemos enlazado, en el apartado 'Apariencia'. Tenemos varias opciones:

- Abrir. Se abre directamente la página Web en la misma ventana del navegador en la que estemos trabajando.
- En ventana emergente. La página web enlazada se muestra en una nueva ventana (pestaña) del navegador Si seleccionamos esta opción, también podremos definir su tamaño (en píxeles).
- Incrustar. Se muestra la página web junto al nombre y la descripción, dentro de la plataforma del aula virtual. Es decir, se 'incrusta' en la misma ventana del recurso (usando un 'iFrame'). Podríamos decir que más que enlazar la web, la 'mostramos' en la misma págna en la que estamos:
- Automático. Se usa la opción predeterminada en la plataforma para visualizar la página Web (la opción por defecto suele ser 'Abrir', es decir, se abrirá en la mima ventana del navegador).
En el siguiente vídeotutorial podrás ver cómo incorporar este recurso y cómo configurarlo: