2.H. Incrustar vídeos, audios, presentaciones,...
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | Moodle 2.6 CRIF "Las Acacias" (contenidos del curso Moodle y su uso didáctico) |
| Libro: | 2.H. Incrustar vídeos, audios, presentaciones,... |
| Imprimido por: | Invitado |
| Día: | lunes, 2 de febrero de 2026, 19:40 |
Descripción
Incrustar contenido externo (vídeos, presentaciones,...)
1. Incrustar contenido externo
Muchas páginas web y servicios externos nos dan la posibilidad de incrustar sus contenidos en nuestras propias webs (vídeos, galerías de imágenes, presentaciones,...) . En la medida de nuestras necesidades, nosotros utilizaremos esos contenidos o recursos también en los cursos que creemos en el aula virtual.
Los objetos que pueden ofrecer las webs son de lo más variado e imaginable, desde vídeos (YouTube, Vimeo,...), galerías de imágenes (Flickr, Picasa, Pinterest...), libros, revistas, publicaciones y presentaciones (SlideShare, Scribd, Issuu,...), publicaciones creadas con contenido de redes sociales (Flipboard, Paper.Li,...), personajes virtuales (Voki,...), encuestas, generadores aleatorios de frases célebres o temáticas, relojes, calendarios, previsiones meteorológicas, cotizaciones en bolsa, mascotas virtuales, juegos... La lista sería casi infinita.
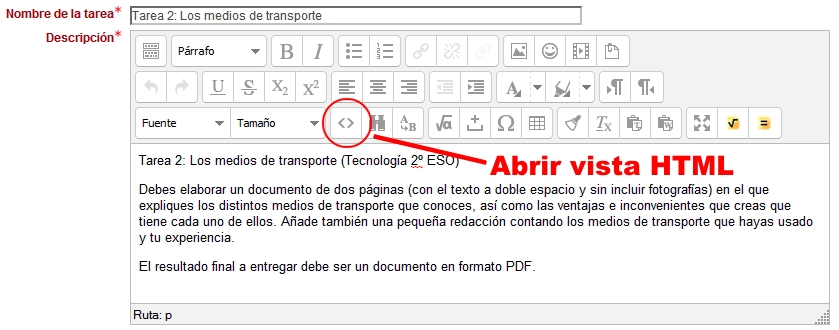
Como es lógico, cada web tendrá su propio funcionamiento, pero básicamente el proceso consistirá siempre en localizar primero en dicha página web el menú desde el que podemos obtener un código (HTML) de inserción que llevaremos después a nuestro curso. Estos menús también serán diferentes y variados, pero suelen ser algo como 'Insértalo en tu web', 'Inclúyelo en tu sitio', 'Obtén tu widget', 'Compártelo'... o algo que haga referencia a las marcas del lenguaje HTML: '<>', '</>', '<embed>'...
Copiaremos entonces en el portapapeles ese código que nos proporciona la página web externa, volveremos después a nuestro curso en el aula virtual, nos situaremos en el lugar en el que queramos incrustar (embeber) ese contenido externo (en un recurso de tipo página, en la página de un recurso de tipo libro, en un mensaje en un foro, en un bloque HTML...) y abriremos la vista de HTML ('<>') en el editor de texto. Cuando se abra la vista HTML del contenido, y estando seguros del punto exacto en el que queremos incrustarlo, pegaremos el código que previamente hemos copiado y guardaremos los cambios. Con eso, el contenido debería quedar 'incrustado'.

Se recomienda no abusar de este tipo de recursos externos, ya que puede acabar afectando al rendimiento general del curso (y/o del aula virtual). Si, por ejemplo, llenamos la página principal con muchos de estos widgets, por no hablar del el impacto visual que pueda ofrecer, y nuestros alumnos acceden todos simultáneamente al curso al comenzar una clase (suponiendo que estemos hablando de una sesión presencial), el tiempo de carga puede no ser el óptimo (muchas descargas simultáneas de vídeos de YouTube, de presentaciones de SlideShare,... todas por la misma red).
Por ello, es recomendable usar estos recursos externos sólo cuando sean necesarios (¿Realmente necesitamos un calendario externo si ya tenemos el propio del aula virtual?, ¿Necesitamos mostrar un reloj en nuestro curso?, ...) y, sobre todo, insertarlos y distribuirlos bien en los diferentes contenidos (recursos o actividades) en los vayan a ser usados y no sobrecargar la página principal del curso. Cuanto más 'limpia' y más rápido se muestre una página, conseguiremos mejores experiencias de usuario, así como que nuestros alumnos sigan usando el aula virtual...
En el siguiente videotutorial podéis ver algunos ejemplos de uso:
2. Otros ejemplos de uso
Incrustar contenido de webs externas. Otros ejemplos de uso:
1.- Incrustar presentaciones de la web SlideShare
2.- Incrustar vídeos de la Mediateca de EducaMadrid
3.- Incrustar vídeos de YouTube