F. Personalización de la apariencia en EducaMadrid (I)
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | (C24) Espacios web y recursos educativos EducaMadrid |
| Libro: | F. Personalización de la apariencia en EducaMadrid (I) |
| Imprimido por: | Invitado |
| Día: | sábado, 7 de febrero de 2026, 11:28 |
Descripción
Personalización de la apariencia en EducaMadrid (I)
1. Personalización de la apariencia en EducaMadrid (I)
En esta unidad aprenderemos a modificar la apariencia de nuestras páginas en el portal educativo EducaMadrid.
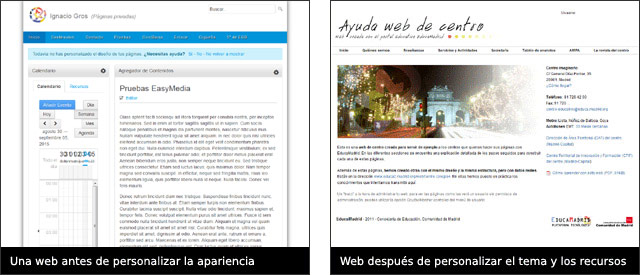
Conseguiremos, de una forma sencilla e intuitiva, que nuestras páginas tengan una apariencia diferente:

2. Diseño gráfico y creatividad con el Diseñador web (I)
El portal educativo EducaMadrid cuenta con una herramienta que permite modificar la apariencia de las páginas web del portal. Para conseguirlo, esta herramienta genera código CSS.
Para utilizarla no es necesario tener conocimientos de CSS, pero si se tienen, se le puede sacar aún más partido. Cuando aprendamos CSS, comprenderemos esta afirmación. De momento, vamos a aprender a utilizar esta herramienta: el Diseñador web.
Recordad que en la ayuda del portal educativo hay un apartado que explica detalladamente cómo utilizar el Asistente CSS: http://ayuda.educa.madrid.org/index.php/Educa62_Diseñador_Web
2.1. Introducción
Las dos opciones de "Apariencia"
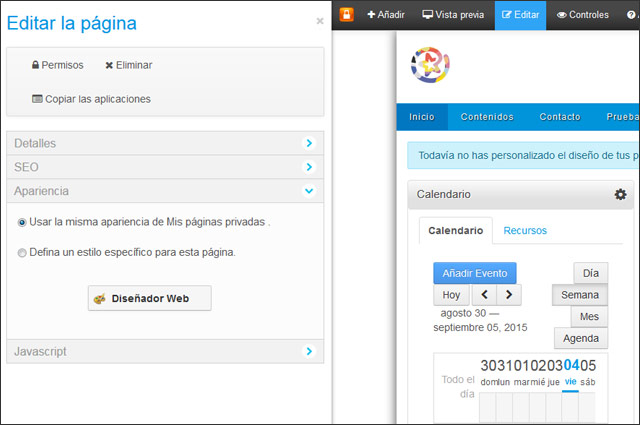
Estando autenticados en el portal, accedemos a “Editar → Apariencia” desde el menú superior.

Ahí encontraremos dos opciones:
- Usar la misma apariencia de Mis páginas...
- Defina un estilo específico para esta página.
Para usar el Diseñador Web tenemos que seleccionar la primera opción ("Usar la misma apariencia de Mis páginas..."). De esta manera podremos crear un diseño que se aplique a todas nuestras páginas.
Si seleccionamos la segunda opción ("Defina un estilo específico para esta página") el Diseñador Web no estará disponible. Podremos definir una apariencia que afecte únicamente a la página en la cual nos encontramos, pero tendremos que hacerlo escribiendo directamente el código CSS necesario. El Diseñador Web, como ya hemos comentado, es una herramienta que genera código CSS sin que tengamos que saber nada de este lenguaje.
Mejor un diseño para todas las páginas
Una apariencia homogénea mejorará notablemente el aspecto general de nuestras páginas, facilitará la navegación y mejorará enormemente la experiencia de usuario. Si las páginas son coherentes entre sí (mismo diseño, elementos ubicados en el mismo sitio, etc.), serán mejores y más accesibles. Además, si usamos la apariencia general ("Usar la misma apariencia de Mis páginas..."), haciendo un cambio en la misma podremos modificar la presentación de todas nuestras páginas.
2.2. Cómo utilizar el Diseñador web
Usar el Diseñador web es fácil:
- Nos dirigimos al menú superior: "Editar".
- Se mostrarán las opciones para "Editar la página" (para editar la página actual).
- Si desplegamos el bloque "Apariencia" veremos el botón que sirve para abrir el Diseñador Web.
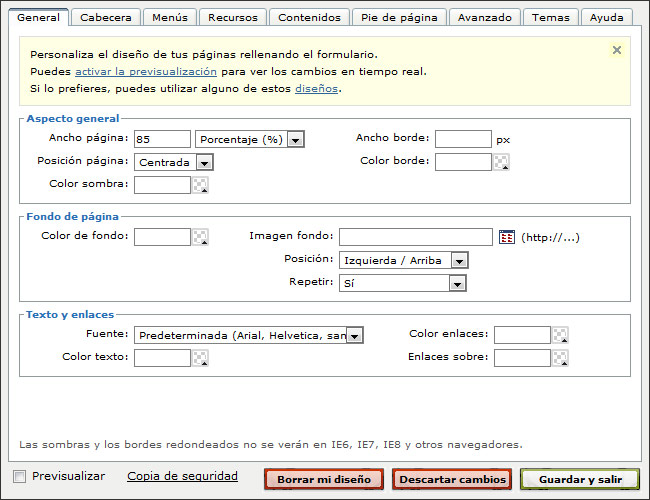
Así es el Diseñador web:

Tiene varias pestañas:
- General
- Cabecera
- Menús
- Recursos
- Contenidos
- Pie de página
- Avanzado
- Temas
- Ayuda
Las 6 primeras pestañas hacen referencia a partes concretas de nuestra página web. Los cambios que introduzcamos en la pestaña "Cabecera" afectarán a la cabecera de nuestras páginas (recordemos que afectarán a todas nuestras páginas, no solo a la página en la cual nos encontramos), y así sucesivamente.
La última pestaña contiene unas breves instrucciones.
De las pestañas "Avanzado" y "Temas", al igual que de las opciones para hacer y restablecer una copia de seguridad de nuestro diseño, hablaremos más adelante.
Primero, hagamos una prueba rápida.
2.3. Un ejemplo
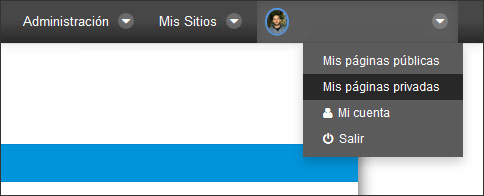
Recomendamos que hagas todas estas pruebas en tus páginas privadas para que los cambios no sean visibles por cualquiera que acceda a tu web: "Menú personal → Mis páginas privadas".

Una vez que estés en tus páginas privadas:
- Abre el Diseñador web.
- Activa "Previsualizar" para poder ver los cambios en tiempo real.
- En la pestaña "General", bloque "Aspecto general", escribe 95 en el campo "Ancho página".
- En el bloque "Fondo de página" selecciona un color de fondo utilizando el selector de color.
- Pulsa "Guardar y salir" (nos pide que confirmemos antes de continuar).
Ya sabemos usar el Diseñador web.
Si lo abrimos de nuevo veremos que podemos editar el diseño sin necesidad de introducir de nuevo todos los valores.
Os animamos a cambiar el logotipo de la cabecera (la Estrella de EducaMadrid) para ver cómo funciona la selección de imágenes.
2.4. La pestaña "Avanzado"
La pestaña "Avanzado" nos permite introducir código CSS a mano.
Las reglas CSS que introduzcamos ahí se aplicarán después de las demás (ya entenderemos qué quiere decir eso).
De momento no sabemos CSS, pero vamos a hacer una prueba rápida para comprobar su funcionamiento.
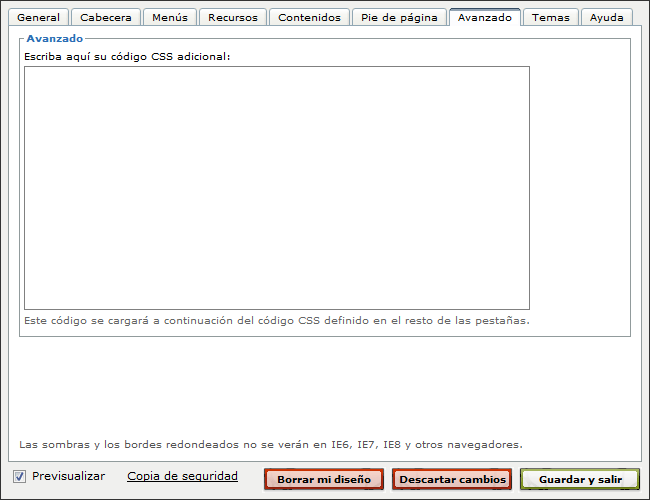
Este es el aspecto de la pestaña:

Con "Previsualizar" activado, escribe lo siguiente en el campo para el CSS adicional:
p {
color:green;
}
Es código CSS. Significa "los párrafos, en verde". Y, como vemos, eso es precisamente lo que hace.
Si sabes un poco de HTML, el anterior código CSS te resultará fácil de comprender. De todas formas, se explicará más adelante.
En la pestaña avanzado puedes incluir todo el código CSS que quieras. Si guardas los cambios pulsando "Guardar y salir" en el Diseñador web, y vuelves a abrir la herramienta, verás que el código que incluiste en esa pestaña sigue estando ahí.
Sabiendo CSS y utilizando esa pestaña podremos hacer prácticamente lo que queramos con el diseño de nuestras páginas.
2.5. La pestaña "Temas"
Hemos visto cómo modificar la apariencia de nuestras páginas con el Diseñador web.
Sin embargo, a veces es cómodo partir de un trabajo ya hecho y realizar pequeños cambios para adaptarlo a nuestras necesidades.
La pestaña "Temas" cuenta con un conjunto de apariencias que podemos utilizar como punto de partida para nuestros diseños.
Su número irá creciendo con el tiempo.
Cada tema o diseño permite:
- Previsualizarlo.
- Saber algo más sobre el mismo (número de imágenes que utiliza, tipo de diseño...).
- Descargarlo: podemos descargar un zip con todo su contenido y unas breves instrucciones para modificarlo. Veremos como hacerlo cuando sepamos CSS.
- Seleccionarlo para aplicar ese diseño a nuestras páginas web.
Si seleccionamos el primer tema, teniendo "Previsualizar" activado, e inmediatamente después vamos a la pestaña "General" (o a cualquier otra pestaña), podemos empezar a hacer cambios.
Ejemplo (con "Previsualizar" activado):
- Selecciona el primer tema.
- Ve a la pestaña "General".
- Selecciona "izquierda" en "Posición página".
Puedes hacer tantos cambios como quieras. Al terminar, pulsa en "Guardar y salir".
El Diseñador Web nos permite cambiar muchas cosas, aunque simplemente cambiando unos pocos valores y, si queremos, la imagen de la cabecera, tendremos nuestro propio diseño.
Trabajar con imágenes en el Diseñador Web
- El Diseñador Web nos permite incorporar imágenes decorativas en varias partes de la página (cabecera, fondo, pie de página, etc.).
- Es importante que esas imágenes tengan las dimensiones adecuadas y estén bien tratadas (que tengan un formato y peso adecuados, etc.).
- Aprenderemos hacerlo en el apartado B de este mismo bloque: "Tratamiento y optimización de imágenes para Internet".
2.6. Copias de seguridad
En la parte inferior del Diseñador Web hay un enlace con el texto "Copia de seguridad".
Si pinchamos en él accedemos a una pestaña que nos permite guardar nuestro diseño y restablecer una copia de un diseño anteriormente guardado.
Veamos cómo funciona este sistema:
- El Diseñador Web es una herramienta que genera código (código CSS).
- El código CSS que genera el Diseñador Web es el que encontramos en el apartado "Copia de seguridad".
- Si tenemos un diseño (podéis probarlo con vuestro diseño actual), podemos guardarlo en nuestro ordenador simplemente copiando ese código CSS y pegándolo en un documento de texto (un archivo "txt" creado con el Bloc de notas o cualquier programa similar).
- Si guardamos una copia de seguridad, podremos recuperar nuestro diseño en cualquier momento.
Un ejemplo:
- Crea un diseño o elige uno de la pestaña Temas. Luego pulsa en "Guardar y salir".
- Abre de nuevo el Diseñador Web y ve a "Copia de seguridad".
- Copia el código y guárdalo en un documento de texto (txt).
- Después pulsa "Borrar mi diseño" (tienes que haber guardado la copia de seguridad primero, por supuesto).
- Abre otra vez el Diseñador Web y ve de nuevo a "Copia de seguridad".
- Pega el contenido de tu documento de texto en el campo de formulario y haz clic en "Restablecer copia de seguridad".
Ya hemos recuperado nuestro diseño.
Antes de hacer cambios en nuestro diseño conviene guardar una copia de seguridad del mismo para evitar perder el trabajo realizado.
3. Modificación de la apariencia de los recursos (I)
Aprenderemos a modificar el aspecto de algunos elementos de los recursos que añadamos a nuestras páginas: su color de fondo, su borde, la barra del título...

Hay varias formas de modificar la apariencia de los recursos:
- Utilizando el Diseñador web: la pestaña "Recursos" nos permite modificar su aspecto general y el de sus títulos, e incluso modificar la presentación del espacio en el cual se colocan los recursos.
- Utilizando la opción "Apariencia" de cada recurso.
- Escribiendo CSS. Esta opción requiere conocer este lenguaje, y será explicada en el último apartado de este bloque: "Personalización de la apariencia en EducaMadrid (II)".
En el apartado anterior hemos aprendido a utilizar el Diseñador web. Veamos ahora cómo modificar la apariencia de un recurso desde su opción "Apariencia".
3.1. Apariencia de los recursos desde la interfaz de EducaMadrid
En la ayuda de EducaMadrid hay un apartado que explica con todo detalle cómo utilizar esta opción, incluida en cada uno de los recursos que podremos añadir a nuestras páginas: Educa62_apariencia_portlets.
No tiene sentido repetir al pie de la letra el contenido de ese apartado. Siendo este un curso avanzado, haremos solo un breve resumen del mismo.
Solo trataremos los aspectos que hacen referencia al contenido y la apariencia de los recursos.
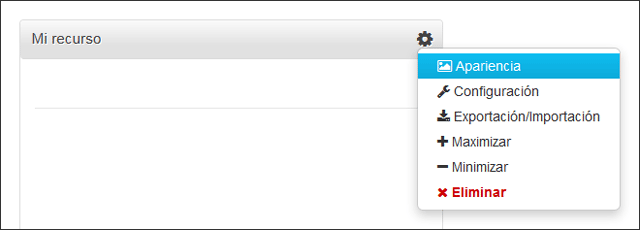
Abrimos la herramienta de personalización de la apariencia del recurso.

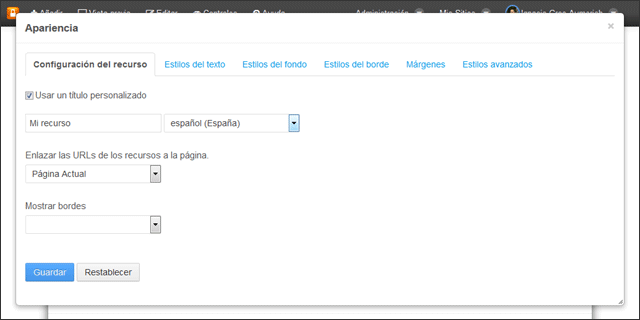
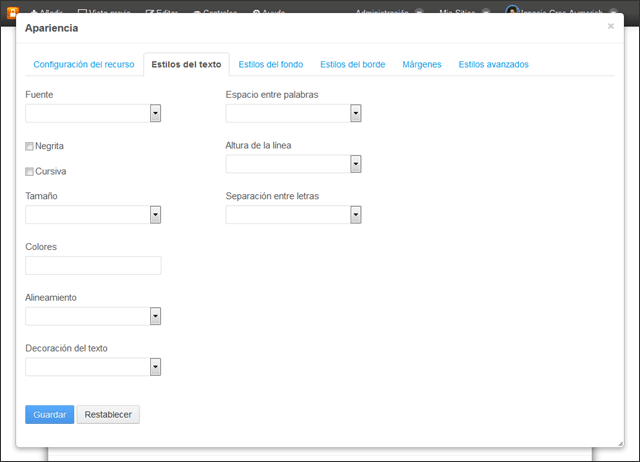
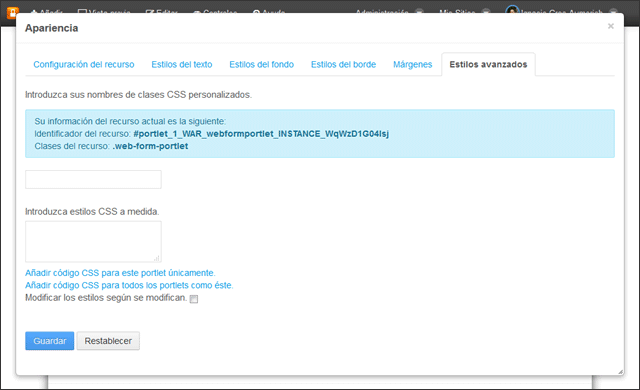
Veremos una ventana como esta:

En la primera pestaña ("Configuración del recurso") podremos personalizar el título y elegir si se muestran o no sus bordes.

En "Estilos del texto" podremos definir la fuente del recurso y otras características de su texto.

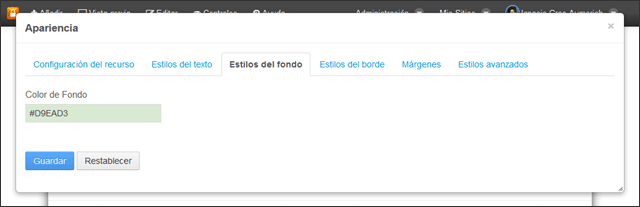
En "Estilos de fondo" podremos cambiar el color de fondo del recurso.

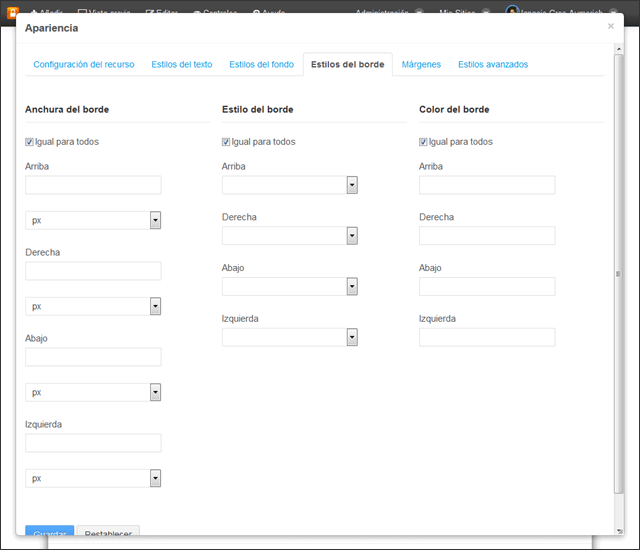
"Estilos del borde" nos permite definir el ancho, el estilo y el color de los bordes del recurso (solo se verán si no los hemos ocultado en la primera pestaña).

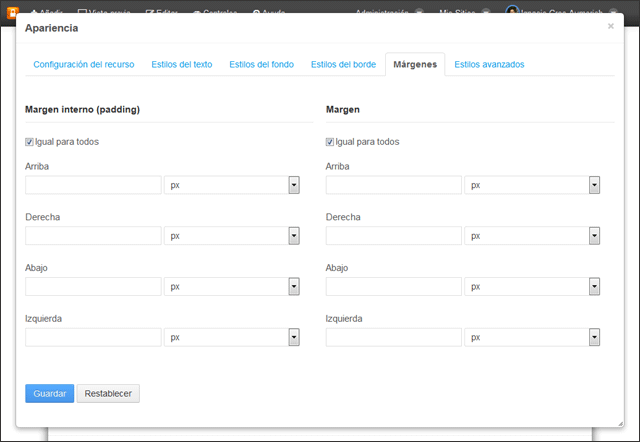
La siguiente pestaña es "Márgenes". Permite controlar tanto el margen interno (padding) como el externo. Comprenderemos mejor cómo se comportan estos atributos cuando aprendamos CSS.

La pestaña "Estilos avanzados" es especial. Nos permite escribir CSS directamente en un campo de texto. Veremos cómo utilizar esta opción en "Personalización de la apariencia en EducaMadrid (II)".
Importante: para que los cambios se apliquen, debemos pulsar "Guardar". Aparecerá un mensaje de éxito como este:
![]()
Cuando cerremos el diálogo veremos el resultado de nuestro trabajo:

Ya sabemos modificar la apariencia de los recursos utilizando la opción "Apariencia" de cada recurso.
- Lo que hagamos desde el Diseñador Web afecta a todos los recursos.
- Lo que hagamos en "Opciones → Apariencia" de un recurso solo afecta a ese recurso.
Por tanto, se puede definir una apariencia para todos los recursos desde el Diseñador web y hacer que un recurso en concreto tenga una apariencia diferente. Los demás conservarán la definida en el Diseñador Web.
Cuando sepamos CSS entenderemos cómo se consigue.
3.2. Licencia y autoría
Licencia

Esta obra está bajo una licencia de Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional.
- Resumen de la licencia: http://creativecommons.org/licenses/by-nc-sa/4.0/
- Texto completo de la licencia: http://creativecommons.org/licenses/by-nc-sa/4.0/legalcode
Autoría del curso
- Cristina García Bustamante
- Francisca García Bernal