G. Tratamiento y optimización de imágenes para Internet
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | (C24) Espacios web y recursos educativos EducaMadrid |
| Libro: | G. Tratamiento y optimización de imágenes para Internet |
| Imprimido por: | Invitado |
| Día: | sábado, 7 de febrero de 2026, 09:52 |
Descripción
Tratamiento y optimización de imágenes para Internet
1. Tratamiento y optimización de imágenes para Internet



¿Cómo hemos recortado estas imágenes?
¿Por qué la primera pesa casi 20 KB y la segunda menos de 9 si se ven igual de bien?
¿Por qué la tercera se ve tan mal?
¿Qué importancia tiene?
Al final de esta unidad podremos responder a todas estas preguntas.
2. Introducción
Antes de definir la apariencia de nuestras páginas con CSS debemos aprender a tratar y guardar las imágenes para Internet correctamente.
A nadie le gusta una página que tarda una eternidad en cargar y tiene imágenes mal tratadas o que no guardan sus proporciones.
Muchas veces se guardan imágenes con más peso del debido; otras veces nos encontramos con imágenes de grandes dimensiones que han sido redimensionadas en el HTML para que se muestren con un tamaño muy reducido. ¿No es mejor utilizar una imagen ligera y con las dimensiones con las que ha de mostrarse?
Vamos a ver cuáles son los formatos de imágenes adecuados para Internet, cuándo utilizar uno u otro y cómo tratar las imágenes para que tengan el tamaño y adecuado y pesen poco, conservando su calidad.
¿Qué ventajas tiene hacer un buen uso de las imágenes?
- Páginas más ligeras.
- Correcta visualización.
- Mayor nivel de accesibilidad: si mi conexión no es buena, no podré acceder a páginas muy pesadas, por ejemplo. Puede parecer algo raro, pero hoy en día hay muchas conexiones móviles con tasa de transferencia limitada (100 MB al día, etc.).
- Menor desgaste del servidor: en el caso de EducaMadrid no lo vamos a notar, pero si tenemos una web alojada en un servidor de pago y tenemos muchas visitas... Los proveedores de alojamiento web suelen cobrar más a mayor tasa de transferencia. Cuantos más datos se transfieran de un lado a otro, más "trabajo" para el servidor. Las imágenes son muchas veces las causantes de un excesivo desgaste.
3. Formatos de imagen para páginas web
Utilizaremos tres tipos de archivo: GIF, PNG y JPG. En este apartado los estudiaremos uno a uno.
Todos ellos guardan las imágenes comprimidas, pero utilizan diferentes sistemas de compresión.
Algunos ejemplos:
 GIF animado
GIF animado
 PNG-24
PNG-24
 JPG
JPG
3.1. GIF
Características del formato:
- Compresión sin pérdida (no pierde calidad cuando guardamos).
- Hasta 256 colores.
- Permite transparencia.
- Permite animación (GIF animado).
Para optimizar (reducir peso), reducimos el número de colores (el número de colores que tendrá nuestro GIF). Por eso este formato no es bueno, generalmente, para fotografías, ya que estas suelen muchos colores. Sí es bueno, sin embargo, para imágenes planas, con pocos colores (un logotipo, por ejemplo).
Esta imagen no debería guardarse en GIF, por ejemplo. La primera imagen es un GIF, y pesa casi 48 KB, mientras que la segunda es un JPG, y pesa solo 24 KB, ¡y además se ve mejor! Fijaos en la parte izquierda del cielo... El motivo es que el GIF tiene un máximo de 256 colores. Está claro que no es un buen formato para esta imagen.


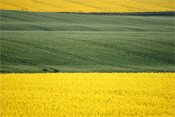
Esta, sin embargo, pesa menos de 2 KB en GIF (primera imagen), y cerca de 7 KB en JPG (segunda imagen), pero el GIF se ve mucho mejor. Es un GIF con solo 6 colores.


3.2. JPG
Características del formato:
- Compresión con pérdida. Al guardar en formato JPG se produce una pérdida de calidad en la compresión, de manera que es interesante partir de una imagen con calidad suficiente. Si partimos de un JPG muy comprimido, nunca podremos obtener la misma calidad de imagen.
- 16 millones de colores.
- No admite transparencia.
- No admite animación.
Para optimizar, se reduce la calidad de la imagen.
Este formato es, casi siempre, el mejor a la hora de optimizar fotografías.
Veamos un ejemplo: una imagen JPG con calidad alta y otra con calidad baja. La segunda pesa menos, pero se ve mucho peor.


3.3. PNG
Características del formato:
Hay dos tipos de PNG:PNG-8 y PNG-24.
- Compresión sin pérdida (ambos tipos de PNG).
- Hasta 256 colores (PNG-8).
- Color verdadero (PNG-24).
- Ambos permiten transparencia. El PNG-24 permite además transparencias con valores intermedios (opacidad). El PNG-8, en este sentido, es como un GIF: un píxel es transparente u opaco; no hay término medio.
- Animación: existe una extensión al formato que permite las animaciones. Hasta el momento, sin embargo, se siguen utilizando de forma masiva los GIF animados.
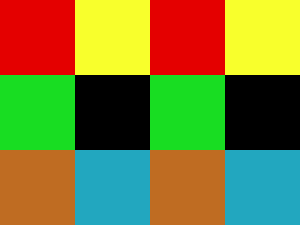
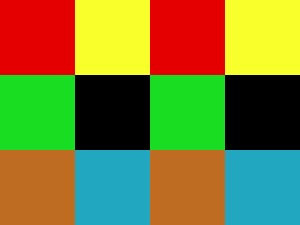
A continuación, tres imágenes PNG. La primera es un PNG-24; la segunda y la tercera son PNG-8. Como vemos, la primera tiene color verdadero, y su transparencia es perfecta. La segunda y la tercera tienen un número de colores limitado (256), y su transparencia es diferente (no admite valores intermedios: un píxel, o es transparente o es opaco). Esto lo vemos más claramente en la tercera imagen, cuyos bordes son negros, no del color del fondo de la página.



PNG es menos conocido, pero cada vez más utilizado. Uno de sus principales problemas era la incompatibilidad con algunos navegadores muy antiguos que todavía se siguen usando (Internet Explorer 6, por ejemplo, no mostraba correctamente las transparencias de los archivos PNG).
Con la llegada navegadores más modernos, la utilización de imágenes PNG es cada vez más común.
La compresión de PNG es mejor que la de GIF.
4. Elección del formato
Hasta que sepáis con solo ver una imagen qué formato será el adecuado, podéis probar a guardarla en varios formatos y ver cuál es la que tiene la mejor relación calidad-peso.
En líneas generales:
- Fotografías: JPG.
- Imágenes con colores planos o un número de colores muy reducido: GIF o PNG.
- Imágenes con transparencia: GIF o PNG.
- Imágenes con valores de transparencia intermedios: PNG-24.
Para saber más
- Un artículo con la descripción de los principales formatos en DesarrolloWeb.com
Atención, porque este artículo se publicó hace años, y no da al PNG la importancia que tiene en la actualidad. - ¿GIF o PNG?
5. Recorte y optimización de imágenes para web con GIMP
GIMP es una herramienta muy potente (y de código abierto) para el tratamiento de imágenes.

5.1. Introducción a GIMP e instalación de plugins
GIMP es un programa gratuito para el tratamiento de imágenes. Algo parecido al famoso Photoshop, pero libre. No todo el mundo puede tener Photoshop, de manera que vamos a explicar cómo tratar las imágenes con GIMP, que sí puede tenerlo todo el mundo.
- El sitio web oficial de GIMP es www.gimp.org.
- Desde allí podremos descargar la última versión disponible de esta herramienta, que se instalará en el idioma que seleccionemos durante el proceso de instalación.
- También encontraremos manuales disponibles en distintos idiomas.
En este curso no vamos a explicar cómo descargar e instalar GIMP, pero siendo un curso avanzado, seguro que no tenéis ningún problema para hacerlo. En caso de necesidad, podréis encontrar ayuda en el sitio web de GIMP.
Instalación de plugins en GIMP
Quienes conocéis Photoshop posiblemente sabréis que tiene una opción muy práctica llamada “Guardar para web”. GIMP, desafortunadamente, no la tiene “de serie”, pero podemos tenerla instalando un plugin. Es muy fácil.
El plugin se llama “Save for web”.
Quienes trabajéis con MAX ya tendréis GIMP y el plugin instalados.
Descarga e instalación del plugin
Linux
- Ubuntu: escribe en un terminal sudo apt-get install gimp-plugin-registry
- Otras distribuciones: descarga el .tar desde http://registry.gimp.org/node/33 y compila
Windows
- Descargar el paquete "GIMP Extensions Pack for Windows" desde http://registry.gimp.org/node/27656 pulsando en "Get latest version"
- Con GIMP cerrado, hacemos doble clic en el fichero descargado para iniciar la instalación (de momento solo disponible en inglés y portugués).
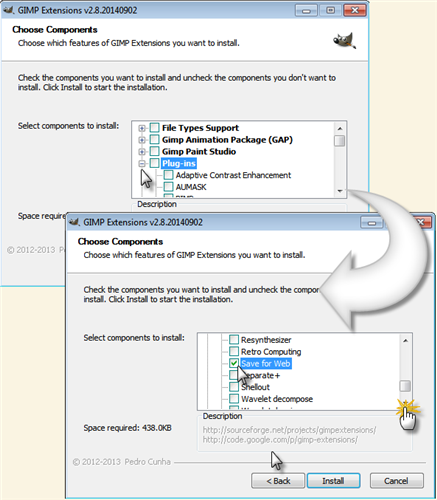
- Vamos siguiendo los pasos del asistente hasta llegar a una pantalla que nos permite elegir qué componentes queremos instalar.
Este paquete contiene multitud de funcionalidades extra para GIMP, pero en esta ocasión solo vamos a necesitar el plugin de "Save for web", que encontraremos en el apartado plug-ins, por lo que dejaremos marcada únicamente esa opción:

- Una vez terminada la instalación podemos abrir GIMP, y comprobaremos que en el menú Archivo hay una nueva opción llamada "Save for web ..." , (guardar para web), que nos facilitará la tarea enormemente. Más adelante veremos cómo funciona.
5.2. Tratamiento de imágenes
Imaginemos que parto de esta imagen en alta resolución:

Descargar la imagen original (1125x1500 píxeles)
Vamos a hacer una imagen de 550x367 píxeles que muestre solo una parte de la imagen original:

Pasos
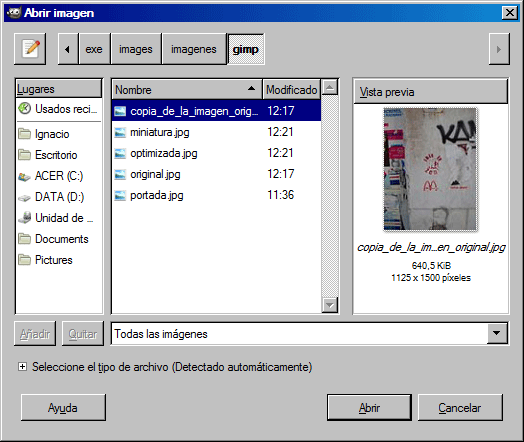
Abrimos la imagen (atención: se aconseja trabajar siempre con una copia; nunca con la imagen original. Si por error guardásemos los cambios después de redimensionar la imagen, podríamos perder la foto original).

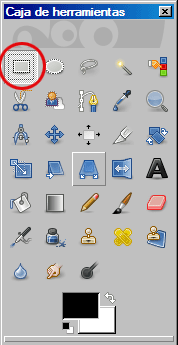
Con la primera herramienta (parte superior izquierda) de la Caja de herramientas, seleccionamos el trozo de imagen que queremos mostrar en nuestra web.

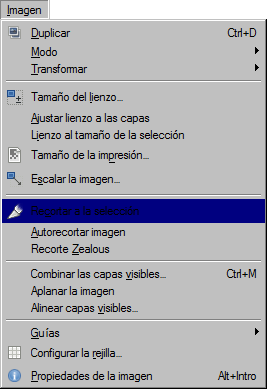
Una vez hecha la selección, nos vamos al menú Imagen → Recortar la selección.

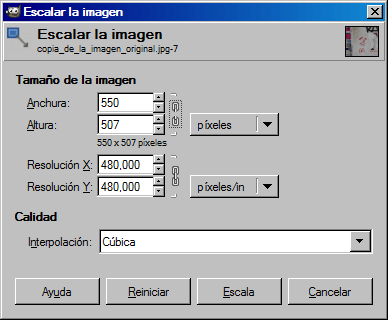
Una vez recortada, vamos de nuevo al menú Imagen → Escalar la imagen. Ahí aparecen las dimensiones actuales de la imagen. Podemos escribir directamente el ancho deseado (habíamos dicho que serían 550 píxeles) para hacer la redimensión. Una vez escrita esta cifra, pincharemos en los eslabones que hay justo a su derecha para que el programa calcule automáticamente la altura de la imagen conservando sus proporciones. Establecida la altura, pinchamos en el botón “Escala”.

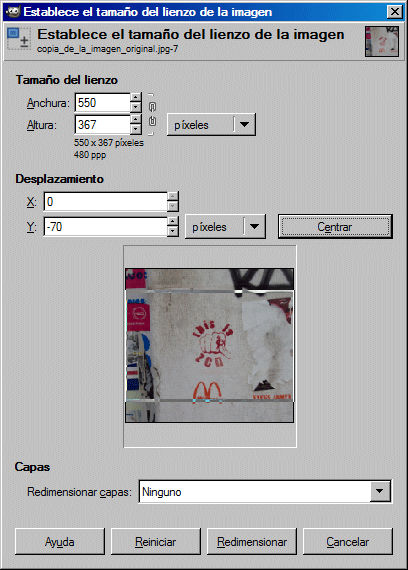
Si mi imagen mide justo 550x367 píxeles, habré resuelto el problema, pero tal vez todavía no sea así; todo depende de cómo fuese la selección hecha en el paso 1. Si la altura es mayor de 367 píxeles, tendré que recortar los píxeles que sobren. Eso se hace desde Imagen → Tamaño del lienzo. Estableceremos las dimensiones adecuadas (lo más normal es que nos convenga pulsar la opción "Centrar") y pulsaremos en Redimensionar.

Ya tenemos una imagen de 550x367 píxeles.
A continuación, la guardaremos. Veremos cómo hacerlo bien en el próximo capítulo.
Otros procedimientos
En realidad, hay muchas formas de hacer lo mismo.
Por ejemplo: podríamos abrir la imagen, cambiar el tamaño de lienzo a 550x367 píxeles y luego usar la “herramienta mover” de GIMP para colocar el trozo de imagen donde quisiésemos. También podríamos utilizar la “herramienta de escalado” para ajustar aún más el resultado.
Lo mejor es probar y elegir el método que nos resulte más cómodo. A los pocos días, el proceso nos llevará apenas unos segundos.
5.3. Guardado de imágenes
Una vez que tenemos la imagen redimensionada, vamos a guardarla optimizada.
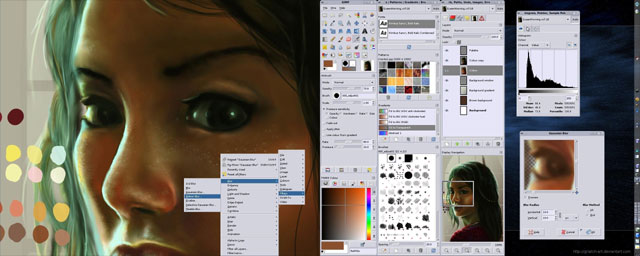
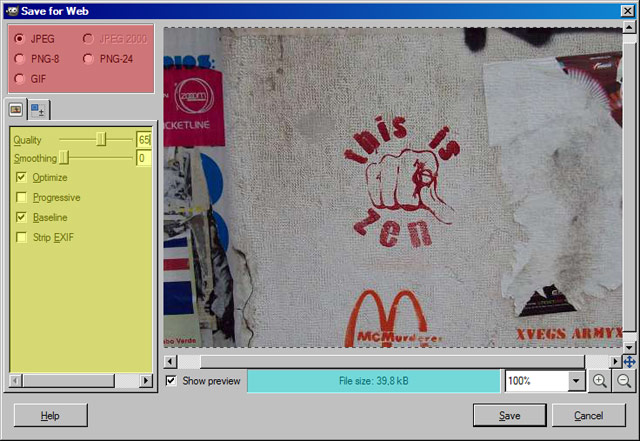
Iremos a Archivo → Save for web y se abrirá un cuadro de diálogo con el siguiente aspecto:

- La parte marcada en rojo (bloque superior izquierdo) nos permite seleccionar el formato (JPG, GIF, PNG-8 o PNG-24).
- Justo debajo –marcado en amarillo– podremos modificar los ajustes del formato seleccionado. Como vemos, los ajustes no son iguales en todos los formatos.
- En el formato JPG, por ejemplo, podemos jugar con la calidad de la imagen (a mayor calidad, mayor peso final), mientras que en el formato GIF o PNG-8 podremos variar el número de colores (desde 2 hasta 256: a menos colores, menos peso final).
- Una nota para las imágenes JPG: es aconsejable tener activadas las dos primeras casillas (optimizado y progresivo). El progresivo permite que las imágenes se vayan mostrando en el navegador según se van cargando (lo habréis visto muchas veces en la web: entras en una página, y las imágenes van cargando poco a poco, de arriba abajo).
- Debajo de la previsualización de la imagen (marcado en azul) podemos ver el peso que tendrá la imagen una vez guardada.
¿Qué peso debe tener una imagen?
Es una pregunta de difícil respuesta. No podemos decir “más de X está mal”, porque cada imagen es diferente. Depende de sus colores, de la calidad que necesitemos (puedo tener unas fotos muy buenas y querer que se vean especialmente bien). La mejor respuesta: que pesen lo menos posible y que se vean suficientemente bien.
Una cifra orientativa: una imagen como la que veis arriba, con unas dimensiones de 550x367 píxeles, no debería pesar más de 50 KB. Para conseguirlo, guardaría la imagen en JPG con una calidad de 55 a 65 (generalmente, si la calidad de la imagen original es buena, es más que suficiente con una calidad inferior a 65. Probadlo: la imagen sigue viéndose bien).
Debemos intentar conseguir imágenes ligeras. Cuando más ligeras, mejor. La clave está en que se sigan viendo bien.
¿En qué formato debemos guardarlas?
- Si mi imagen debe tener transparencia, debo descartar el JPG.
- Si es una foto o tiene degradados y no debe tener transparencia, casi seguro que el mejor formato es JPG.
Lo ideal es ir probando. Gracias al plugin “Save for web” podemos saber, antes de guardarla, cuánto pesará y cómo se verá la imagen. Podemos jugar con los ajustes hasta dar con el resultado adecuado. Después, pulsamos guardar (“Save”).
Ya tenemos la imagen optimizada.
6. Notas generales
Imágenes de los contenidos creados en el portal EducaMadrid
Los contenidos creados con el Administrador de contenidos del portal permiten seleccionar una imagen destacada. Al crear el contenido, la propia aplicación creará de forma automática tres copias de la imagen:
- Una pequeña, de 200 píxeles de ancho o alto, que se mostrará en la vista resumida del contenido.
- Una mediana, de 250 píxeles, que se mostrará en la vista detallada del contenido.
- Una grande, de 550, que se mostrará al ampliar la imagen del contenido.
También guardará la imagen original.

La imagen de 550 píxeles se mostrará al pinchar sobre la imagen mediana que vemos en la vista detallada del contenido. Como vemos, una parte importante de la labor de optimización la hace EducaMadrid por nosotros.
¿Qué dimensiones deben tener las imágenes?
Las que queráis, pero conviene no hacerlas demasiado grandes. Un máximo de 550 o 600 píxeles de ancho o de alto suele ser suficiente para una correcta visualización de las ampliaciones. Las imágenes cuadradas podrían ser algo más pequeñas: 450x450 o 375x375 píxeles, por ejemplo.
Utilizar siempre los mismos tamaños puede hacer que nuestras páginas sean más agradables. Podemos definir un tamaño para las imágenes verticales, otro para las horizontales y otro para las cuadradas, y usarlos siempre. Eso, por supuesto, es decisión de cada usuario.
Optimización de imágenes con Photoshop
El proceso es casi idéntico, así que si alguien tiene Photoshop y lo prefiere a GIMP, no tendrá ningún problema siguiendo las indicaciones anteriores.
De todas formas, aquí tenéis algunas indicaciones para Photoshop:
7. Licencia y autoría
Licencia

Esta obra está bajo una licencia de Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional.
- Resumen de la licencia: http://creativecommons.org/licenses/by-nc-sa/4.0/
- Texto completo de la licencia: http://creativecommons.org/licenses/by-nc-sa/4.0/legalcode
Autoría del curso
- Cristina García Bustamante
- Francisca García Bernal