I. CSS (hojas de estilo en cascada)
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | (C24) Espacios web y recursos educativos EducaMadrid |
| Libro: | I. CSS (hojas de estilo en cascada) |
| Imprimido por: | Invitado |
| Día: | domingo, 8 de febrero de 2026, 10:20 |
Descripción
CSS (hojas de estilo en cascada)
1. CSS (hojas de estilo en cascada)

"Hojas de Estilo en Cascada (Cascading Style Sheets), es un mecanismo simple que describe cómo se va a mostrar un documento en la pantalla, o cómo se va a imprimir, o incluso cómo va a ser pronunciada la información presente en ese documento a través de un dispositivo de lectura. Esta forma de descripción de estilos ofrece a los desarrolladores el control total sobre estilo y formato de sus documentos."
W3C, Guía Breve de CSS
2. Introducción
Hasta ahora hemos visto que hay al menos dos capas bien definidas y separadas en las páginas web: contenido y apariencia. La estructura y el contenido se definen mediante la utilización de código HTML. Hemos aprendido también cómo es la sintaxis del lenguaje HTML y cuáles son sus principales etiquetas. También hemos visto que podemos “dar nombre” a los elementos utilizando identificadores y clases.
La apariencia (el diseño) final se definirá mediante CSS. Con CSS podemos decir (“que los párrafos sean de color gris oscuro”, “que los enlaces sean de color verde, excepto el enlace con el identificador 'help', que será rojo” o “que todas las imágenes tengan un borde de un píxel de color negro”).
En realidad, toda la apariencia y el posicionamiento de nuestra página se definen mediante CSS. Una determinada capa aparecerá a la derecha o a la izquierda de nuestro documento porque así lo hemos especificado mediante CSS.
En este apartado, vamos a aprender cómo incluir definiciones CSS en nuestras páginas, cuál es la sintaxis de CSS y cuáles son las principales definiciones que podemos utilizar para definir la apariencia de nuestras páginas.
También aprenderemos algunos trucos que nos servirán para sacar el máximo partido al Diseñador Web de EducaMadrid.
3. Maneras de incluir los estilos CSS
Tenemos una página HTML con un párrafo:
<!DOCTYPE html>
<html>
<head>
<title>Mi página</title>
</head>
<body>
<p>Soy un párrafo de prueba.</p>
</body>
</html>Hay varias formas de incluir definiciones CSS:
- En línea, utilizando el atributo style.
- En la cabecera de nuestro documento, definiendo estilos para toda la página.
- En un archivo externo, definiendo estilos para toda la página o todo un sitio web.
- Utilizando la etiqueta @import.
3.1. CSS en línea utilizando el atributo style
Podemos definir la apariencia de un determinado elemento directamente en el propio elemento. Por ejemplo: si queremos que el párrafo de nuestra página sea de color rojo:
<p style="color:red">Soy un párrafo de prueba.</p>El resultado sería:
Soy un párrafo de prueba.
3.2. CSS en la cabecera de nuestro documento
Vamos a hacer que los párrafos de nuestra página sean de color rojo:
<!DOCTYPE html>
<html>
<head>
<title>Mi página</title>
<style>
p {
color : red;
}
</style>
</head>
<body>
<p>Soy un párrafo de prueba.</p>
</body>
</html>Dentro de la etiqueta HEAD, en nuestra página, hemos incluido una etiqueta <style type=”text/css”>, y ahí hemos incluido nuestras definiciones. De momento, no vamos a preocuparnos de la sintaxis; solo del funcionamiento (de la forma de incluir los CSS).
Si hemos dicho “que los párrafos sean de color rojo”, y lo hemos definido para toda la página (dentro de HEAD), todos los párrafos de la página serán de color rojo, salvo que digamos lo contrario para algunos párrafos en concreto: “que todos los párrafos sean rojos, excepto los que están dentro de la capa con el identificador news, que serán de color azul”. Ya veremos cómo hacerlo.
Ventaja de hacerlo así: podemos definir la apariencia de todos los párrafos (o de cualquier otro elemento) de nuestra página sin necesidad de definir el color en cada uno de ellos. Hacemos una sola definición, y esta afecta a todos los párrafos de la página.
3.3. CSS en un archivo externo
Imaginemos que nuestro sitio web tiene más de una página (lo más habitual). Con el sistema anterior, me vería obligado a decir que los párrafos son rojos en todas y cada una de mis páginas. Si más adelante quisiese que en lugar de ser rojos fuesen azules, tendría que editar todas mis páginas y cambiar el color en cada una de ellas.
Parar evitar esto, podemos incluir todas las definiciones de apariencia en un archivo CSS externo.
Queremos que los párrafos sean rojos en todas nuestras páginas, no solo en una, de manera que creamos un documento CSS (vamos a llamarle, por ejemplo, “styles.css”) y lo guardamos. El contenido de nuestro archivo sería:
p {
color : red;
}Y en nuestro archivo HTML, dentro de la etiqueta HEAD, “llamamos” a ese archivo (lo incluimos):
<!DOCTYPE html>
<html>
<head>
<title>Mi página</title>
<link href="ruta_hasta_nuestro_archivo/styles.css" rel="stylesheet" type="text/css" />
</head>
<body>
<p>Soy un párrafo de prueba.</p>
</body>
</html>Como vemos, se ha utilizado la etiqueta LINK para hacer referencia al archivo CSS externo, y el valor del atributo HREF es la ruta hasta nuestro archivo CSS.
Ventajas de hacerlo así: imaginemos que nuestro sitio web tiene 25 páginas y que la apariencia de todas ellas está definida por el mismo archivo CSS. Si queremos que los párrafos sean azules en lugar de rojos, no tendríamos más que editar el archivo “styles.css”. Haciendo un solo cambio ("red" por "blue"), habríamos modificado el color de todos los párrafos de las 25 páginas. Y eso es solo un ejemplo, porque hemos dicho que en CSS se define todo (desde dónde están los elementos -arriba, abajo, derecha... - hasta sus tamaños y colores), de manera que modificando un único archivo CSS podríamos cambiar todo el diseño de nuestro sitio web.
Una ventaja adicional: el navegador “cachea” (memoriza) estos archivos, y haciéndolo así, solo cargamos el archivo styles.css una vez. Después, el navegador se da cuenta de que ya tiene su contenido, y no vuelve a descargárselo. Así nuestras páginas cargan más rápido y consumimos menos ancho de banda.
3.4. CSS utilizando la etiqueta @import
<style type="text/css">
@import url ("ruta_hasta_nuestro_archivo/styles.css");
</style>es equivalente a:
<link href="ruta_hasta_nuestro_archivo/styles.css" rel="stylesheet" type="text/css" />Podemos incluir la importación dentro del HEAD de nuestro documento. Sin embargo, esta técnica tiene sus desventajas (no las trataremos en este curso, pero si alguien siente curiosidad, puede conocerlas en esta página: www.anieto2k.com/2009/04/09/no-uses-import). Mencionamos esta técnica únicamente para que no os extrañe si en algún momento os encontráis con una importación hecha de esa manera.
También se puede utilizar la etiqueta @import en un CSS externo.
Ejemplo:
Tengo un CSS general, que se llama “styles.css”, pero es muy grande, y he decidido dividirlo en varios documentos para que actualizarlo sea más sencillo. El resultado son tres archivos: colors.css, fonts.css y general.css
Mi archivo “styles.css” podría ser así:
@import url ("general.css");
@import url ("fonts.css");
@import url ("colors.css");De momento no vamos a profundizar en este punto. Comprenderemos mejor qué implicaciones tienen las líneas anteriores (el hecho de que haya unas definiciones CSS después de otras) más adelante.
4. Sintaxis CSS
La sintaxis es siempre igual:
selector {
atributo : valor;
}Escribimos el elemento cuya apariencia queremos modificar (el selector: "párrafo", por ejemplo), abrimos llaves, escribimos la propiedad que queremos modificar (el atributo: "color", por ejemplo) seguida de dos puntos, y escribimos el valor que queremos que tenga ("red" – rojo -, por ejemplo), después escribimos punto y coma, para separar una definición de otra, y cerramos llaves.
Ejemplo:
p {
color : red;
}Eso significa que los párrafos ("p") serán de color rojo.
En algunos casos, los valores irán acompañados de unidades.
p {
font-size : 15px;
}Eso significa que los párrafos tendrán un tamaño de letra de 15 píxeles.
Las definiciones se pueden combinar:
p {
color : red;
font-size : 15px;
}Los párrafos serán de color rojo y tendrán un tamaño de letra de 15 píxeles. Como vemos, hemos separado ambas definiciones mediante punto y coma (el último punto y coma es prescindible, porque no hay una definición posterior, pero no pasa nada si lo dejamos).
Además, varios elementos pueden compartir definiciones (separamos los elementos con coma):
p, ul {
color : green;
}Los párrafos y las listas no ordenadas (“ul”, no las ordenadas: “ol”) tendrán color verde.
Los comentarios en CSS se hacen así:
/* Contenido del comentario */Podemos incluir comentarios entre nuestras reglas CSS para saber mejor a qué elementos hacen referencia. Los comentarios no tendrán ningún efecto sobre la apariencia.
4.1. Selectores CSS
Podemos utilizar etiquetas HTML: “p”, por ejemplo hace referencia a todos los párrafos; “h1” haría referencia a los títulos de primer nivel; “img” a las imágenes.
Ejemplo:
h3{
color : green;
}El selector “h3” hace referencia a los títulos de tercer nivel, que, en este caso, serían de color verde.
Podemos utilizar clases (hemos hablado antes de los identificadores y las clases). Para hacer referencia a una clase escribimos un punto antes de su nombre:
.noticia{
color : #999999;
} Los elementos con la clase noticia tendrán color #999999 (atención: definimos el color utilizando un código hexadecimal. No es la única forma de hacerlo, pero sí la más habitual. Lo iremos viendo en próximos ejemplos).
Podemos utilizar identificadores (si para la clase utilizábamos un punto, para los identificadores utilizamos una almohadilla: #):
#advertencia{
color : #ff0000;
} Ojo: recordamos que nunca debe haber dos identificadores iguales en una misma página. No tendría sentido (y el HTML sería incorrecto).
Y podemos hacer todo tipo de combinaciones:
- #nav li → Los elementos li (elementos de un listado) que hay dentro del elemento con el identificador nav.
- .noticia strong → Las negritas que hay dentro de cada noticia (no las que están fuera de las noticias).
- p.noticia → Los párrafos con la clase noticia (puede haber también capas con las clase noticia, por ejemplo, pero con p.noticia nos referimos solo a los párrafos, no a otros elementos). Atención: en este caso, no habría espacio entre el elemento y la clase. (“div.novedad” son las capas con la clase novedad; mientras que “div .novedad” son los elementos con la clase novedad y que están dentro de una capa).
- li li → Los elementos de listas de segundo nivel (“li” haría referencia a los de primer nivel).
Mencionado el ejemplo de las listas (selector “li li”), vamos a ver cómo trabajan los CSS.
4.2. Reglas de importancia en CSS
Esta parte es importante para comprender cómo funcionan las definiciones CSS y poder controlar mejor la apariencia de nuestras páginas, tanto en EducaMadrid como fuera del portal.

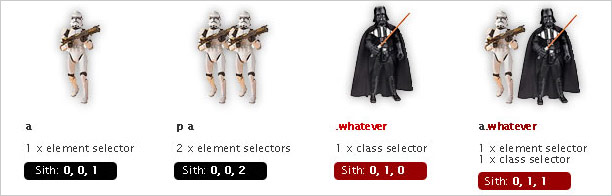
Fragmento de "CSS: Specificity Wars" (CSS: guerras de especificidad), por Andy Clarke
La última definición es la que prevalece.
li{color:red;}
li{color:green;}Los elementos de las listas serán verdes, no rojos.
A mayor nivel de especificidad, mayor peso (las definiciones más específicas son las que prevalecen).
ol li{color:green}
li{color:red} En este caso, si yo tengo una lista ordenada y una lista desordenada, los elementos de la lista ordenada (“ol”) serán verdes, no rojos, aunque haya dicho que los “li” son rojos después. El motivo: la primera definición tiene más peso porque es más específica.
Las clases prevalecen sobre los elementos HTML:
Si tengo dos párrafos, uno sin clase y el otro con ella:
<p>Normal</p>
<p class="novedad">¡Menuda novedad!</p> Y tengo estas definiciones CSS:
.novedad{color:red;}
p{color:green} El párrafo con la novedad aparecería en rojo, porque la definición (“.novedad”) tiene más peso que la general (la que se aplica a todos los párrafos), aunque esté escrita antes.
El identificador prevalece sobre las clases (y sobre los elementos HTML también, por supuesto):
#ultima-novedad{color:red}
.novedad{color:#000000} En este caso, si tengo varios elementos, todos ellos con la clase “novedad”, y uno de ellos con la clase novedad y el identificador “ultima-novedad” (<div class=”novedad” id=”ultima-novedad”>¡Soy lo último de lo último!</div>), este sería rojo; los demás #000000 (negros).
Las definiciones en línea sobre el propio elemento prevalecen sobre las demás definiciones.
Por ejemplo: da igual que yo diga que #ultima-novedad es de color rojo. Si yo hago esto:
<div class="novedad" id="ultima-novedad" style="color:blue;">¡Soy lo último de lo último!</div>Última novedad será azul, no roja.
Salvo que utilice la expresión “!important”...
Un ejemplo:
Tengo este HTML:
<div class="novedad" id="ultima-novedad" style="color:blue;">¡Soy lo último de lo último!</div> Si quiero que mi última novedad sea roja, y no azul, y no puedo modificar el HTML, pero sí el CSS (en un archivo externo o dentro de la etiqueta HEAD de mi página), tengo que forzarlo, y eso se haría así:
#ultima-novedad{color:red !important;} Y, básicamente, eso es todo.
No hay que abusar de !important
La expresión !important sirve para forzar la apariencia. No hay que abusar de ella. Intentaremos recurrir a selectores y utilizar !important solo cuando no haya otras opciones. Si la usamos sin medida, nos encontraremos con un montón de !important, y al final no sabremos cómo acceder a los elementos para modificar su apariencia.
4.3. Las reglas de importancia y EducaMadrid
¿Por qué es importante entender todo esto para modificar la apariencia de nuestras páginas de EducaMadrid?
Porque en EducaMadrid hay un montón de CSS ya definidos, y si los que han definido su apariencia han decidido que el elemento con el identificador #nav tiene fondo azul, y yo lo quiero rojo, tengo que saber cómo escribir las reglas CSS para “pisar” su definición.
Esa es la clave para modificar la apariencia de los temas predefinidos de EducaMadrid: saber identificar qué elemento es el que quiero modificar (elegir el selector adecuado) y saber que tal vez haya reglas definidas para ese elemento con anterioridad, y que si quiero modificar su apariencia cuento con:
- El orden en el que se hayan definido las reglas.
- El nivel de especificidad (el peso) de cada regla.
Ejemplos:
EducaMadrid tiene una definición básica para el elemento #nav
.blue #nav{
background:#0094DA;
}
El elemento con el identificador nav de la gama de color azul (es la gama de color que usa EducaMadrid por defecto) tiene este color de fondo: #0094DA.
Si quiero cambiar el color de fondo de ese elemento, tengo que saber que si lo defino después, podré pisar su definición.
Es decir:
Tengo que saber que debo definir una regla de igual o mayor importancia que la suya y que si no es de mayor importancia, debo colocarla después.
Todas las definiciones CSS que nosotros introduzcamos desde el portal educativo EducaMadrid irán después de las propias definiciones del portal. De manera que solo tendré que definir una regla de igual importancia, y así podré "pisar" lo que EducaMadrid ha definido. Por ejemplo:
.blue #nav{
background:yellow;
}
El elemento con el identificador nav de la gama de color "blue" tendrá fondo amarillo.
4.4. Practica lo aprendido
Vamos a cambiar el color de texto de los elementos del siguiente código HTML:
<div id="bloque-a">
<p>Soy un párrafo.</p>
<p>Soy otro párrafo.</p>
</div>
<div id="bloque-b">
<h2>Título 2</h2>
<p>Soy otro párrafo.</p>
</div>
Es decir; tenemos:
- Un título de primer nivel (h1).
- Dos capas (div), cada una de las cuales tiene un identificador (bloque-a y bloque-b respectivamente).
- Dentro del bloque-a tenemos dos párrafos (p).
- Dentro del bloque-b tenemos un título de segundo nivel y un párrafo (p).
color:blue;
}
ul {
color:green;
}
.noticia ol {
color:red;
}
Hace que:
- Los títulos de tercer nivel (h3) sean de color azul (blue).
- Las listas desordenadas (ul) sean de color verde (green).
- Las listas ordenadas (ol) que están dentro de algún elemento con la clase “noticia” sean de color rojo (red).
Atención: hemos dicho la “clase noticia”, no el identificador “noticia”.
Recordemos que para hacer referencia a una clase utilizamos un punto. Así: “.noticia”. ¿Y para hacer referencia a un identificador?
El ejercicio:
Tenemos el código HTML que hemos mencionado unas líneas más arriba.
La tarea consiste en escribir el código CSS necesario para que:
- El título de primer nivel sea rojo (red).
- El título de segundo nivel sea azul (blue).
- Los párrafos del bloque-a (los del bloque-b no) sean verdes (green).
5. Atributos, valores y unidades
En este curso no vamos a analizar detalladamente cada uno de los atributos CSS. En realidad, llegados a este punto, ya sabemos cómo escribir código CSS para definir la apariencia de los elementos de nuestras páginas. Lo mejor es tener una visión general sobre los atributos, valores y unidades y contar con una buena tabla de referencia: una chuleta a la cual recurrir cuando no recordemos cómo modificar un determinado atributo.
¿Cómo se hacía para cambiar la posición de la imagen de fondo de un elemento? → A la chuleta → “background-position”.
- Guía de Referencia CSS 2.1 del W3C
- CSS Cheat Sheet (chuleta CSS)
- Especificidad CSS: cosas que debes saber (en inglés)
- CSS specificity calculator
En las tres páginas siguientes obtendremos una visión general sobre los posibles atributos, valores y unidades en CSS.
5.1. Atributos
Encontramos atributos que hacen referencia a:
- Las fuentes: color, familia, tamaño, peso (si es negrita o no...), estilo (cursiva...).
- Al contenido de los elementos (su texto, etc.): altura de línea, alineación...
- Al fondo de los elementos: color de fondo, imagen de fondo, si esta se repite o no, posición de la imagen de fondo...
- A la posición de los elementos: si quedan alineados a la izquierda o a la derecha con respecto a otros elementos (como cuando colocamos una imagen alineada a la izquierda de un texto en Word), si tienen una posición fija con respecto al total de la página o a un elemento en concreto, etc.
- A las listas: si tienen o no estilo de lista (“viñetas”), etc.
- A los márgenes y el borde de los elementos: los elementos pueden tener un borde, tener márgenes externos, márgenes internos (de su borde a su contenido)...
- Al comportamiento del elemento: si se debe comportar como un bloque o como un elemento a mostrar a continuación de otro (en línea)...
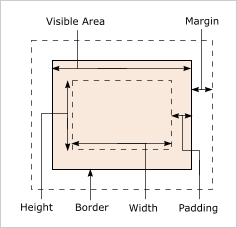
El modelo de caja
Una nota importante que os ayudará a comprender el funcionamiento de los márgenes.
Si tenemos una capa con margen exterior de 20 píxeles y margen interior (padding) de 15 píxeles y un ancho definido de 150 píxeles, el ancho final que tendrá en pantalla no será de 150 píxeles, como uno pudiese esperar, sino de 180, porque al ancho que definamos se suma el “margen interior” o padding. El conocido como “modelo de caja” es el que define este comportamiento.
En la chuleta “CSS Cheat Sheet” encontramos un esquema que lo refleja perfectamente:

Imagen del modelo de caja de CSS Cheat Sheet
5.2. Valores
No todos los atributos (altura de línea, color, familia de fuente...) pueden tener los mismos valores. No tendría sentido decir que queremos un color de 12 píxeles.
Hay atributos que tienen valores cerrados. Por ejemplo: el atributo “background-repeat” (que hace referencia a cómo se repite la imagen de fondo de un elemento) solo puede tener estos valores:
- repeat: se repite.
- repeat-x: se repite solo horizontalmente.
- repeat-y: se repite solo verticalmente.
- no-repeat: no se repite.
Cualquier otro valor estaría mal y no sería interpretado por el navegador.
Hay otros atributos que permiten valores abiertos; por ejemplo, el color:
color : #666666;Podemos especificar el color que queramos. En este caso, lo hemos hecho en código hexadecimal, que es lo más habitual.
Otros necesitan un valor seguido de una unidad; por ejemplo, el tamaño de una fuente (del texto):
font-size : 15px;El valor es 15; la unidad, píxeles. El tamaño de fuente será de 15 píxeles.
5.3. Unidades
Hay unidades absolutas y relativas.
Unidades absolutas
Definen el tamaño en términos generales: “esta capa mide 500 píxeles de ancho (500px)” o “este texto tiene un tamaño de 15 puntos (15pt)”.
La unidad absoluta más habitual son los píxeles (px), aunque también existen otras (in, pt...) con las que tal vez os encontréis en alguna ocasión.
Unidades relativas
Usamos unidades relativas para definir el tamaño de un elemento en función del tamaño del que lo contiene.
Por ejemplo: si todo el contenido de mi página en una capa que tiene un ancho del 50%, esa capa ocupará la mitad de la página. Si dentro de esa capa tengo otra capa que tiene un ancho del 50%, esa capa ocupará la mitad de la primera (es decir: el 25% de mi página). Su tamaño depende del tamaño de la anterior.
Las unidades relativas se utilizan para hacer diseños flexibles (una web que ocupa, por ejemplo, el 100% de la pantalla, con independencia de la resolución de pantalla que tenga el usuario).
También se utilizan muy a menudo en los textos: se define un tamaño de texto para todo el documento, y a continuación, se especifica el tamaño cada elemento. Por ejemplo: los títulos de primer nivel son un 150% más grandes que el texto normal:
h1{
font-size:150%;
}
Las dos unidades relativas más habituales son % (ya la hemos comentado) y em (hace referencia al tamaño de la letra M: “mide veinte emes de ancho”. Depende, por tanto, del tamaño de letra del documento: si amplío el tamaño de letra desde el navegador, el tamaño del elemento aumentará).
Hay que tener cuidado a la hora de utilizar unidades relativas, porque unos elementos afectan a otros, pero es recomendable utilizarlas; sobre todo en los textos, para facilitar al usuario su ampliación.
6. CSS avanzados
Las posibilidades de CSS son enormes. En este curso no podemos ver todo lo que se puede hacer con CSS, pero sí queremos destacar, por su importancia a la hora de mantener el control de la apariencia de nuestras páginas, estas características o apartados:
- Las pseudoclases
- El posicionamiento
- CSS 3
- Responsive design
6.1. Pseudoclases
Las pseudoclases hacen referencia al estado de un elemento en un momento determinado.
Entenderemos esto mejor con un ejemplo:
Sabemos hacer que los enlaces de nuestra página sean de color azul:
a{
color:blue;
}
¿Pero sabríamos hacer que al pasar por encima fuesen de otro color? Podemos hacerlo gracias a las pseudoclases.
Las más habituales, y las únicas que mencionaremos en este curso, son las que hacen referencia a los enlaces:
- a:link {atributos} Enlaces.
- a:visited {atributos} Enlaces visitados.
- a:active {atributos} Enlaces activos (lo están en el preciso momento en que se pincha sobre ellos).
- a:hover {atributos} Los enlaces al pasar sobre ellos.
- a:focus {atributos} Los enlaces cuando el foco está sobre ellos (navegando utilizando el teclado podemos tener el foco en un enlace aunque el ratón no esté sobre él).
Si queremos que los enlaces de nuestra web sean rojos y que se subrayen al pasar sobre ellos podemos hacer:
a {
color:red;
text-decoration:none;
}
a:hover {
text-decoration:underline;
}El resultado:
6.2. Posicionamiento
Entender cómo se posicionan los elementos en CSS puede resultar complicado. Estudiar todos los casos sería inabarcable. Vamos a ver un ejemplo básico que nos permita sentar las bases para poder profundizar en caso de necesidad.
El atributo "float" nos permite decir si un elemento quedará alineado a la derecha o a la izquierda con respecto a otro. Se usa constantemente para generar estructuras de varias columnas. Puede servirnos para crear contenidos a medida en nuestras páginas de EducaMadrid y maquetarlos con dos o más columnas, o para crear un contenido con una imagen en un lateral y el texto en el otro, por ejemplo.
Veamos un ejemplo. Partiremos de un código HTML sencillo y algunas definiciones CSS.
- Vamos a crear un documento con este código y a hacer cambios en las propiedades "float", y en el ancho de las capas.
- Daremos a la capa #ejemplo un ancho determinado (en unidades relativas primero y luego en absolutas) y jugaremos con el ancho de cada una de las columnas: primero en unidades relativas (%) y luego en absolutas (px).
- Así comprenderemos mejor cómo se comportan los elementos.
HTML:
<div id="ejemplo">
<div id="columna-1">
</div>
<div id="columna-2">
</div>
</div>CSS:
#columna-1{
height:200px;
width:300px;
background:red;
float:left;
}
#columna-2{
height:200px;
width:500px;
background:green;
float:left;
}Recursos de interés
- Layout Gala (una gran colección de plantillas con diferentes formatos)
- Herramienta para la generación automática de plantillas
6.3. CSS 3
En el apartado HTML correcto y accesible mencionamos que hay diferentes versiones o variantes de HTML: XHTML, HTML5...
En CSS sucede algo parecido, y al igual que se habla de HTML5, también se habla de CSS3.
Ha habido varias versiones o "especificaciones" de CSS. La última de ellas es CSS3. Esta "especificación" es completamente compatible con la anterior. Lo que hace CSS3 es añadir nuevas posibilidades. Por lo demás todo funciona igual.
Novedades en CSS3
No vamos a mencionarlas todas, pero conozcamos algunas para comprender las ventajas de CSS3:
- Bordes redondeados
- Textos con sombra
- Sombras para otros elementos
- Degradados
- Tipografías personalizadas con @font-face...
Compatibilidad con diferentes navegadores
CSS3 aporta algunas novedades que no son compatibles con todos los navegadores. Debemos tenerlo en cuenta a la hora de usar CSS3. Pongamos un ejemplo:
CSS3 permite definir bordes redondeados usando la propiedad "border-radius". La mayoría de los navegadores modernos "comprenderán" ese código y, si lo usamos, mostrarán los bordes redondeados. Sin embargo, algunos navegadores antiguos, como cualquier versión de Internet Explorer anterior a la 9, no entenderán ese código. Resultado: no mostrarán los bordes redondeados. Por lo demás, no hay ningún problema: podemos usar CSS3, pero teniendo en cuenta que habrá casos (navegadores) en los que esa parte de nuestro código no tenga efecto.
Hay una novedad de CSS3 que merece especial atención, y que explicaremos con más detalle en el siguiente punto: CSS Media Queries.
Para saber más
- Guía Completa de CSS3 en formato PDF (por Antonio Navajas Ojeda, con licencia Creative Commons BY-NC)
- Manual de CSS 3 online
- Introducción a CSS3 en W3C Schools (en inglés)
- Can I Use? (para comprobar el soporte ofrecido por diferentes navegadores)
6.4. Responsive design
Esta página contiene información difícil de aplicar en EducaMadrid. De todas formas el contenido os resultará práctico e interesante si queréis saber cómo se hace una web para móviles u otros dispositivos.
Qué es el responsive design
El objetivo del diseño adaptable o responsive design es conseguir que la presentación de las páginas se adapte al dispositivo utilizado: que se vean bien, y de diferente manera si es necesario, se consulten con el aparato que se consulten (un ordenador de sobremesa, un móvil, una tablet, un portátil...).
Cómo se consigue
Utilizando las llamadas CSS Media Queries. Sirven para introducir una serie de definiciones CSS que se aplicarán solo si una determinada condición se cumple. Ejemplo:
@media only screen and (max-width: 768px) {
body {
background : black;
color : white;
}
}El código anterior dice que la etiqueta BODY tendrá color de fondo negro y texto blanco, pero solo cuando se trate de una pantalla y la resolución de la misma tenga un máximo de 768 píxeles de ancho.
Cómo sacarles partido
Podemos definir una presentación general para las páginas y después ir añadiendo reglas que se aplicarán en una u otra circunstancia. De esta manera conseguimos que nuestras páginas se vean bien en diferentes dispositivos. Un ejemplo:
- Hago que mis páginas tengan 2 columnas.
- Si el ancho de la pantalla es inferior a 960 píxeles, hago que las columnas desaparezcan para que el texto se siga leyendo bien.
Podéis ver el ejemplo en un navegador. Para ver cómo funciona no tenéis más que ir reduciendo el tamaño del navegador. Cuando mida menos de 960 píxeles de ancho, las columnas desaparecerán.
CSS Media Queries en hojas de estilo externas
Al principio de esta unidad vimos que hay varias formas de añadir código CSS.
Podríamos crear una hoja de estilos CSS para un determinado caso. Para una resolución de pantalla inferior a 800 píxeles, por ejemplo:
<link rel="stylesheet" media="(max-width: 800px)" href="miArchivo.css" />Responsive design en EducaMadrid
En la pestaña Avanzado del Diseñador Web podemos escribir lo que queramos, de manera que ahí podríamos incluir CSS Media Queries. Sin embargo, el portal EducaMadrid tiene un sistema propio para conseguir el diseño adaptable, y los CSS definidos por el usuario dejan de aplicarse cuando la resolución de pantalla es inferior a 979 píxeles, de manera que, al menos de momento, no podremos controlar la presentación de nuestras páginas del portal en dispositivos móviles.
Para saber más
6.5. Licencia y autoría
Licencia

Esta obra está bajo una licencia de Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional.
- Resumen de la licencia: http://creativecommons.org/licenses/by-nc-sa/4.0/
- Texto completo de la licencia: http://creativecommons.org/licenses/by-nc-sa/4.0/legalcode
Autoría del curso
- Cristina García Bustamante
- Francisca García Bernal