J. Personalización de la apariencia en EducaMadrid (II)
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | (C24) Espacios web y recursos educativos EducaMadrid |
| Libro: | J. Personalización de la apariencia en EducaMadrid (II) |
| Imprimido por: | Invitado |
| Día: | domingo, 8 de febrero de 2026, 10:20 |
Descripción
Personalización de la apariencia en EducaMadrid (II)
1. Personalización de la apariencia en EducaMadrid (II)
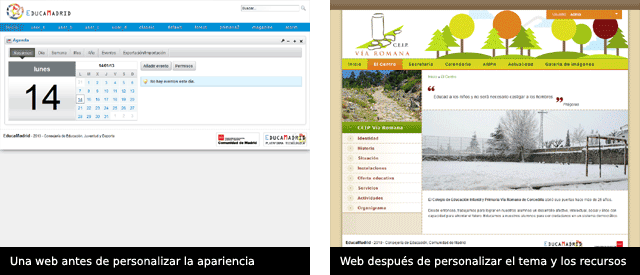
En la primera unidad de este bloque aprendimos a modificar la apariencia de nuestras páginas en el portal educativo EducaMadrid de una manera sencilla e intuitiva, sin necesidad de tener conocimientos de HTML o CSS.
Ahora que conocemos estos lenguajes, las posibilidades de personalización han aumentado.
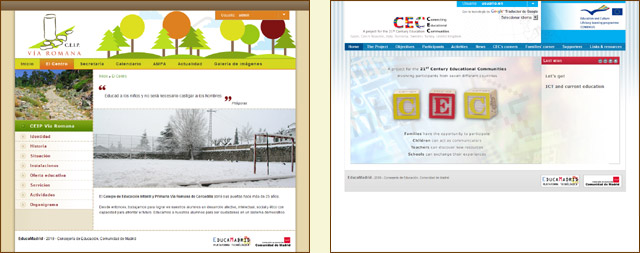
Controlando el HTML de nuestros contenidos, ajustando la apariencia de los recursos que incluyamos en nuestras páginas e incluyendo las definiciones necesarias en la pestaña "Avanzado" del Diseñador Web, podremos crear páginas y contenidos como estos:

2. Diseño gráfico y creatividad con el Diseñador web (II)
Justo al comienzo de este bloque proponíamos, desde nuestras páginas privadas, pegar el contenido de este archivo en el campo CSS de "Administrar → Páginas". y afirmábamos que serviría para saber qué íbamos a aprender a lo largo del bloque.
Si alguien no lo hizo en su momento, le aconsejamos que lo haga ahora.
En este apartado trataremos de comprender ese código y aprenderemos a modificarlo para controlar mejor el diseño de nuestras páginas.
2.1. Comprensión del código generado
Como decíamos, vamos a partir del código CSS de la tarea inicial voluntaria (descargar el código).
Como vemos, salvo que uno esté muy acostumbrado a trabajar con CSS, resulta un código difícilmente comprensible.
Vemos que el código tiene algunos comentarios CSS (/*CSSbodyBGColor*/, por ejemplo).
Esos comentarios los utiliza el Diseñador Web para recuperar los valores introducidos.
Importante: si se edita el código generado o se eliminan esos comentarios, el Diseñador Web no será capaz de recuperar los valores anteriores, y nos veremos obligados a rellenar de nuevo todos sus campos.
No vamos a estudiar los nombres de los atributos ni valores del código generado, porque ya hemos visto cómo modificarlos y no son diferentes de los vistos en ejemplos anteriores.
Vamos a ver a qué elemento hace referencia cada uno de los selectores del código:
body.blue
.blue #wrapper y .blue #content-wrapper
Hay dos capas que albergan el contenido principal de la página ("wrapper" y "content-wrapper") La primera contiene todo; la segunda, el contenido central (el espacio en el que se colocan los recursos).
El CSS de ejemplo hace que "content-wrapper" no tenga fondo, y que "wrapper", el contenedor principal, tenga un color de fondo diferente: ese será el color de fondo que se vea.
También especificamos el ancho de la capa "wrapper": el ancho de nuestra página (965 píxeles).
.blue #banner
En el ejemplo hemos hemos definido una imagen de fondo, que no se repite y que está alineada a la izquierda y, verticalmente, en la parte superior.
.blue #banner .logo a
.blue #banner .logo a {
position:absolute;
left:-9999px;
overflow: hidden;
}.blue #banner .logo a {
display: none;
}¿Por qué habrán ocultado ese enlace?Para hacer más fácil la incorporación de una cabecera personalizada. Por supuesto, si queremos que ese enlace esté presente, podemos hacerlo modificando el código CSS, aunque el propio Diseñador Web nos permite hacerlo marcando la opción "Mostrar el nombre de la web como texto en la cabecera" en la pestaña "Cabecera".
.blue a
Hemos especificado su color.
.blue .titles-list,.blue .cms-content-title,.blue .cms-content .header h1, etc.
En el ejemplo, se cambia su color.
.blue #nav,.blue #nav ul
Cambiamos el color de sus bordes y su color de fondo.
.blue #nav li:hover,.blue #nav li.sfhover,.blue #nav .current-section
Hemos cambiado su color de fondo.
.blue #nav a
Modificamos el tamaño del texto.
.blue .portlet-title
El título de los recursos.
Modificamos su color y definimos una sombra para el texto.
Atención, porque esta sombra se define utilizando CSS3, y no todos los navegadores soportan CSS3. Si vemos nuestras páginas, por ejemplo, en una versión de Internet Explorer anterior a la 9, no se mostrará esta sombra.
.blue .portlet-icon-back
Se especifica su color (blanco, para que se vea bien sobre el color oscuro de la barra del recurso).
2.2. Edición del código generado
Si hemos comprendido lo explicado a lo largo de este bloque, no deberíamos tener ningún problema para modificar el código generado por el Diseñador Web.
Solo tendremos que cambiar sus atributos y valores.
Por ejemplo:
Si el Diseñador Web ha generado este código:
.blue #banner {
background-color:transparent;
background-image:url(...);
background-repeat:no-repeat;
background-position:left top;
height: 0200px;
}Y queremos modificar su imagen de fondo, no tendríamos más que introducir la dirección de la nueva imagen dentro de los paréntesis de background-image:url(...);
Aunque ese mismo cambio podríamos hacerlo utilizando el Diseñador Web, y resultaría mucho más cómodo.
Sin embargo, ¿qué pasaría si queremos que la imagen de fondo se sitúe a 10 píxeles de la parte superior y a 15 de la parte izquierda del banner?
El Diseñador Web no nos da esa opción, de manera que tendríamos que especificarlo modificando el CSS.
Escribiendo:
background-position: 15px 10px;En lugar de:
background-position: left top ;¿Cuál es la mejor forma de hacerlo?
Podríamos hacer ese cambio directamente en el código CSS generado por el Diseñador Web, pero eso tendría un inconveniente: el Diseñador Web podría dejar de recuperar correctamente los valores introducidos y no podríamos editar nuestro diseño.
Lo ideal en estos casos es hacer uso de la pestaña "Avanzado". Si ahí añadimos el siguiente código lograremos lo que queremos y tendremos un diseño 100% compatible con el Diseñador Web (podremos seguir editándolo sin problemas):
.blue #banner {
background-position: 15px 10px;
}El código que introduzcamos en la pestaña "Avanzado" se incluirá después del resto del código, de manera que "pisará" las definiciones anteriores.
Por supuesto, no solo podemos cambiar las propiedades de los elementos que controla el Diseñador Web.
Introduciendo código CSS en la pestaña "Avanzado" podemos modificar la apariencia de cualquier elemento de la página.
El truco está en saber "cómo se llaman" los elementos.
Podemos identificarlos revisando el código fuente de la página, pero en ocasiones puede no resultar sencillo. Por eso recomendamos la siguientes herramientas:
- Aardvark (https://addons.mozilla.org/es-ES/firefox/addon/aardvark/) es una extensión para Firefox que facilita enormemente la tarea de "poner nombre" a los elementos de nuestras páginas. Es muy fácil de usar.
Si tenéis problemas con vuestra versión de Firefox (porque Aardvark no es compatible), podéis usar esta versión: Aardvark en Marcadores.
- Una vez instalada, se activa con el botón derecho del ratón.
- Aardvark nos dirá cómo se llaman los elementos según vayamos pasando sobre ellos.
- Si queremos ir al padre de un elemento (el que lo contiene), pulsamos la letra W.
- Si queremos ir al hijo, pulsamos la letra N.
- La tecla H muestra una ayuda con todos los atajos de teclado.
- Web Developer Toolbar (https://addons.mozilla.org/es-ES/firefox/addon/web-developer/) es otra extensión para Firefox. Es más compleja y potente. Ofrece muchísimas posibilidades, entre ellas:
- Mostrar información de los elementos.
- Mostrar identificadores y clases.
- Mostrar el orden de las capas.
- Tiene además muchas opciones relacionadas con CSS: desde ver la página sin CSS hasta editar los CSS de la página que estamos visitando.
En el apartado "Recursos avanzados sobre Diseño personalizado y accesible" encontraréis enlaces a herramientas que os facilitarán esta y otras tareas.
Otras ventajas de usar el Diseñador Web
- Por supuesto, escribiendo nuestro propio código CSS podemos prescindir del Diseñador Web, sin embargo, esta herramienta tiene una ventaja adicional: si la utilizamos será más fácil mantener la compatibilidad de nuestro diseño con futuras versiones del portal educativo.
- Utilizando la pestaña "Avanzado" podemos modificar el aspecto de elementos no contemplados por la herramienta o introducir valores que la herramienta no genera.
3. Modificación de la apariencia de los recursos (II)
En la primera unidad del bloque aprendimos a modificar la apariencia de los recursos utilizando su opción "Apariencia", y comentamos que sabiendo CSS podríamos modificar la apariencia de los recursos a nuestro antojo.
En este apartado vamos a ver cómo hacerlo.

3.1. Manualmente (utilizando CSS)
En "Personalización de la apariencia en EducaMadrid (I)" mencionamos la pestaña "Estilos avanzados". Dijimos que ahí podemos escribir las definiciones CSS que queramos. Pero, ¿cómo?
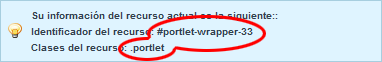
Si nos fijamos bien, veremos que el propio portal nos da algunas pistas:

Nos dice: este recurso tiene la clase "portlet" y el identificador "portlet-wrapper-33".
¡Nos está diciendo casi todo lo que necesitamos para poder modificar su apariencia! Solo tenemos que aplicar nuestros conocimientos de CSS.
Si escribimos:
#p_p_id_33_ {
border: 5px solid red;
}Esa es la versión breve de:
#p_p_id_33_ {
border-style:solid;
border-width:5px;
border-color:red;
}Estaremos diciendo: "Que el recurso con el identificador "p_p_id_33_ tenga un borde de 5 píxeles de color rojo".
Pero si escribimos esto:
.portlet {
border: 5px solid red;
}Estaremos diciendo: "Que los elementos con la clase portlet (portlet es como se llaman los recursos) tengan un borde de color rojo de 5 píxeles". Es decir: todos los recursos tendrán un borde de 5 píxeles de color rojo.
Un recurso o todos los recursos
¿Queremos modificar solo ese recurso o todos los recursos de la página? ¿Solo los recursos de una página o todos los recursos de todas nuestras páginas?
- Las definiciones que incluyamos en la pestaña "Estilos avanzados" del recurso solo se cargarán en la página en la que esté ese recurso.
- Las definiciones que incluyamos en la pestaña "Avanzado" del Diseñador Web afectarán a todas las páginas de mi sitio web.
Si queremos modificar la apariencia de un recurso concreto, utilizaremos su identificador.
Si queremos modificar la apariencia de todos los recursos, utilizaremos su clase (portlet, en este caso).
Un ejemplo
¿Como haríamos para que nuestros recursos no tengan borde?
Podríamos especificarlo recurso por recurso, o podríamos ir a la pestaña "Avanzado" del Diseñador Web y escribir:
.blue .portlet {
border: none;
}También podríamos especificarlo el la pestaña "Recursos" del Diseñador web, marcando la opción "Recursos sin borde". Eso sería lo más sencillo.
Si queremos que el recurso del ejemplo (el que tiene el identificador "p_p_id_33_") conserve su borde, podemos hacerlo añadiendo el siguiente código en la pestaña "Avanzado":
#p_p_id_33_ {
border: 5px solid red;
}¿Por qué?
¡Porque el identificador prevalece sobre la clase!
Estaríamos diciendo:
"Los recursos no tienen borde, pero el que tiene el identificador 'p_p_id_33_' tiene uno de 5 píxeles de color rojo".
Siempre jugamos con lo mismo:
- Orden de las definiciones CSS.
- Nivel de especificidad.
3.2. La estructura de un recurso
Así es el HTML de los recursos de EducaMadrid. Nos servirá de guía a la hora de acceder a cada elemento para modificar su apariencia:
<div class="portlet" id="identificador-del-recurso">
<div class="portlet-topper">
<span class="portlet-title">TÍTULO DEL RECURSO</span>
</div>
<div class="portlet-content">
CONTENIDO DEL RECURSO
</div>
</div>4. Principales elementos en EducaMadrid
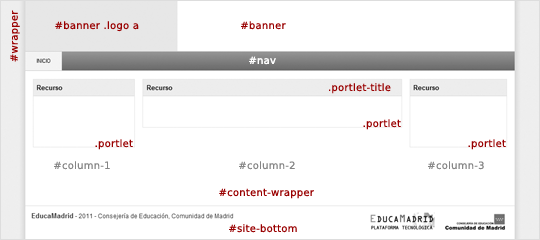
Con las herramientas recomendadas en el apartado 1.2 ("Edición del código generado"), identificar elementos es sencillo. De todas formas, viene bien tener una visión general de la estructura de las páginas del portal:

El esquema general es siempre así:
- Hay una capa #wrapper que engloba a todas las demás.
- La cabecera se llama #banner, y contiene:
- El enlace a la página de inicio (#banner .logo a).
- A continuación, el menú de navegación: #nav.
- Después, una capa llamada #content-wrapper que engloba el contenido principal. Esta capa podrá tener diferente clase según la plantilla de página seleccionada. Dentro de ella:
- Las columnas, con los recursos (.portlet) que en ellas coloquemos. El título del recurso es .portlet-title.
- Finalmente, el pie de página: #site-bottom.
Nivel de especificidad
Recordemos que todos esos elementos están, por supuesto, dentro de la etiqueta BODY, y que esta etiqueta tiene una clase ("blue" por defecto). Siempre hay definiciones CSS previas para estos elementos, de manera que tendremos que utilizar selectores con un nivel de especificidad suficiente. Si queremos modificar el #banner de la gama de color azul, debemos especificarlo así:
.blue #banner
Esto es así en todos los casos.
Cada página tiene un identificador
La etiqueta BODY de cada página tiene un identificador único. Podemos acceder a un determinado elemento de una página utilizando esa propiedad. Por ejemplo: #page-236178 #banner hace referencia a la cabecera de esa página. Podríamos incluir una definición en el campo CSS o en la pestaña "Avanzado" del Diseñador Web. Solo afectaría a esa página.
En una página puede haber muchos más elementos
La imagen superior muestra un esquema simplificado de EducaMadrid, aunque como habréis imaginado, en una página hay muchos más elementos. No tendría sentido incluir aquí un listado exhaustivo de los mismos. Lo mejor es aprender a identificarlos. Para eso contamos con las herramientas recomendadas en el apartado 1.2 ("Edición del código generado"). Si aprendemos a utilizarlas y ponemos en práctica lo aprendido sobre CSS, podremos modificar el aspecto de cualquier elemento de nuestras páginas.
5. Licencia y autoría
Licencia

Esta obra está bajo una licencia de Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional.
- Resumen de la licencia: http://creativecommons.org/licenses/by-nc-sa/4.0/
- Texto completo de la licencia: http://creativecommons.org/licenses/by-nc-sa/4.0/legalcode
Autoría del curso
- Cristina García Bustamante
- Francisca García Bernal