Diseñar una cabecera para nuestra clase de prácticas
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | (C24) Espacios web y recursos educativos EducaMadrid |
| Libro: | Diseñar una cabecera para nuestra clase de prácticas |
| Imprimido por: | Invitado |
| Día: | lunes, 9 de febrero de 2026, 08:16 |
Descripción
Libro en el que se explica cómo diseñar una cabecera utilizando GIMP y Pixlr
1. Introducción
Vamos a ver cómo podemos diseñar una cabecera para nuestra aula de prácticas usando el editor de imágenes GIMP que ya conocemos y también uno de los programas de edición de imágenes disponibles en Internet, Pixlr.
A continuación veremos cómo integrar la cabecera creada en nuestra aula usando las opciones del Diseñador web.
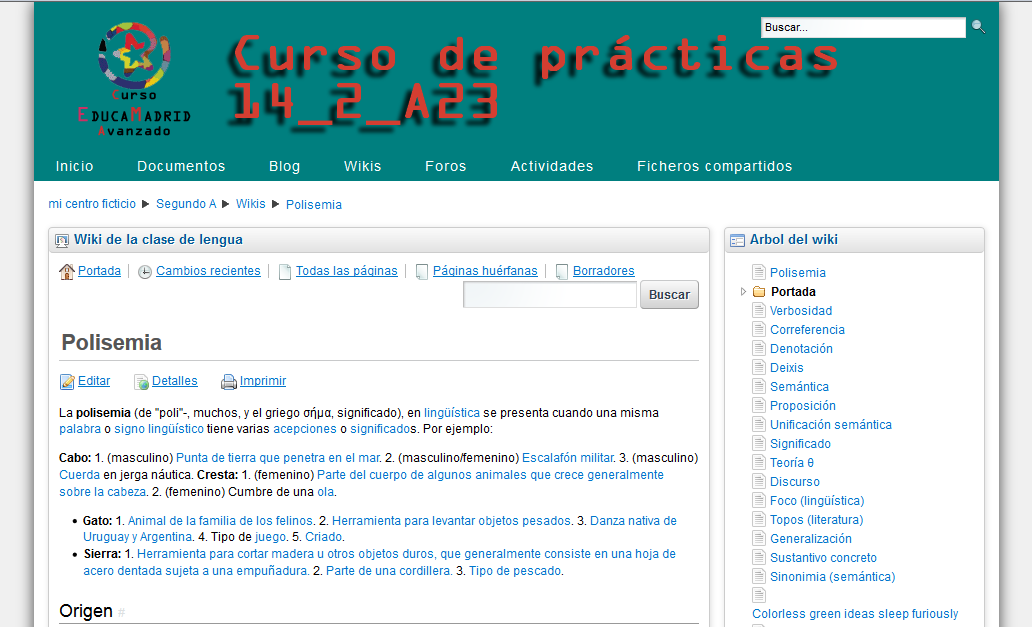
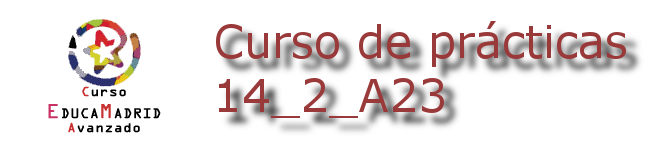
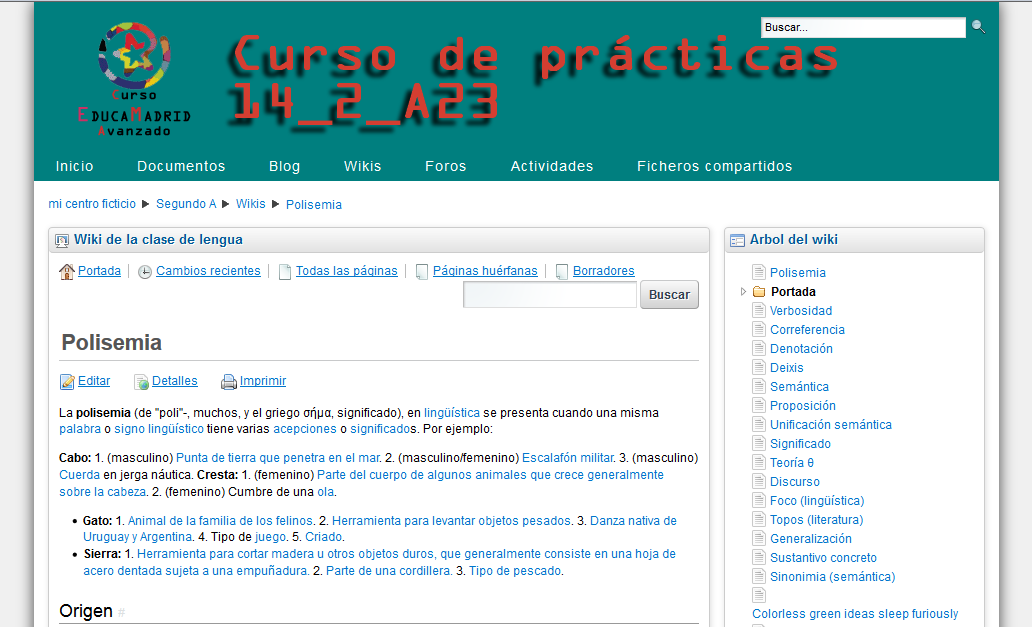
El resultado final será el que puedes ver en esta imagen

Veremos los siguientes apartados:
1. Trabajamos con GIMP: Veremos cómo generar la imagen de cabecera usando una herramienta que ya conocemos y hemos instalado, el editor de imágenes GIMP
2. Trabajamos con el editor Pixlr: Una opción diferente, un editor en línea, que no necesitamos instalar. Veremos cómo ir realizando todos los pasos que hemos seguido en el punto 1, pero esta vez usando Pixlr
3. Integramos la imagen en la cabecera de nuestra web: Tanto si hemos generado la imagen de cabecera usando GIMP como si hemos usado Pixlr, en este apartado veremos cómo integrarla en nuestras páginas de EducaMadrid
2. Trabajamos con GIMP
 Para realizar esta práctica vamos a usar el Editor de imágenes GIMP del que ya hemos hablado en el apartado de "Tratamiento y optimización de imágenes para internet".
Para realizar esta práctica vamos a usar el Editor de imágenes GIMP del que ya hemos hablado en el apartado de "Tratamiento y optimización de imágenes para internet".
Allí incluíamos instrucciones sobre cómo instalar GIMP y sus Plug-Ins para trabajar con las imágenes.
Como ya sabemos GIMP es un programa gratuito para el tratamiento de imágenes que nos ofrece multitud de herramientas de retoque fotográfico, nos permite trabajar con textos, aplicar efectos, transformar las imágenes, ... Todo un abanico de posibilidades que merecería un curso completo.
En este apartado vamos a ver cómo usar esta potente herramienta para configurar una imagen de cabecera que después incluir en nuestras páginas de EducaMadrid.
Usaremos un logotipo del que ya dispongamos y le añadiremos un texto, al que decoraremos con una sombra. Algo muy sencillo pero muy útil a la vez
En la página web oficial de GIMP http://www.gimp.org/ podemos encontrar manuales de usuario, tutoriales y cursos que nos ayudarán a profundizar en esta herramienta.
2.1. Crear nueva imagen
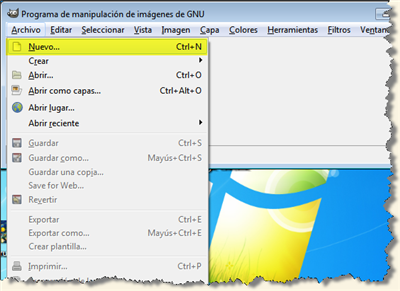
Abrimos GIMP y a continuación seleccionamos el menú Archivo / Nuevo, para crear una imagen nueva

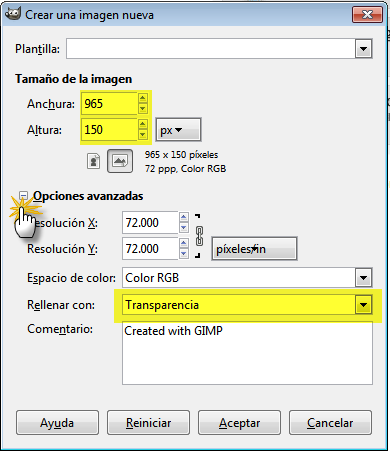
En la ventana que aparece vamos a definir el área de trabajo para la nueva imagen. Seleccionamos como valores:

- Anchura: 965px.
- Altura: 150px.
- Rellenar con: Transparencia (mostrando primero las opciones avanzadas)
Y aceptamos pulsando "Aceptar".
2.2. Insertamos un logotipo
Una vez que tenemos el área de trabajo definida, vamos a insertar en ella un "logotipo" que tenemos ya guardado en nuestro ordenador.
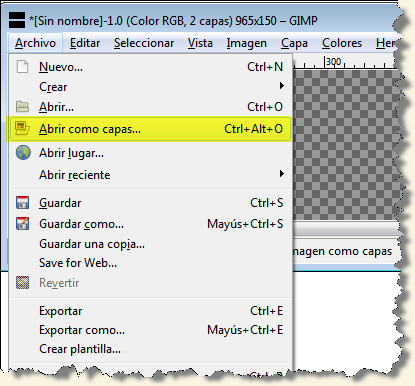
Para ello pulsamos sobre la opción "Archivo" / "Abrir como capas..." de la barra de menú.

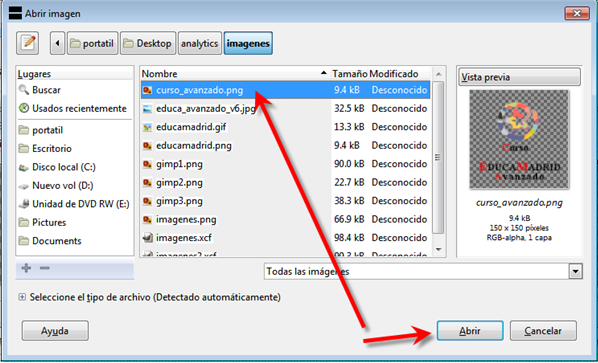
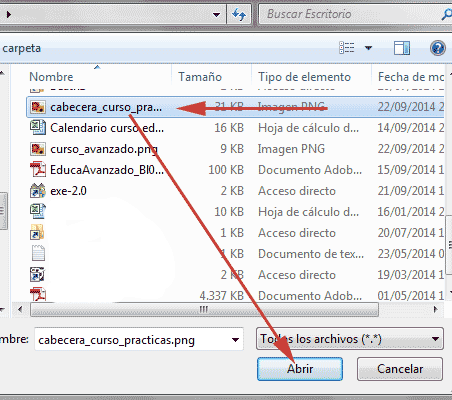
Buscamos la imagen que vamos a insertar y pulsamos sobre "Abrir".

2.3. Colocamos el logotipo a la izquierda
La imagen insertada aparecerá en el área de trabajo.
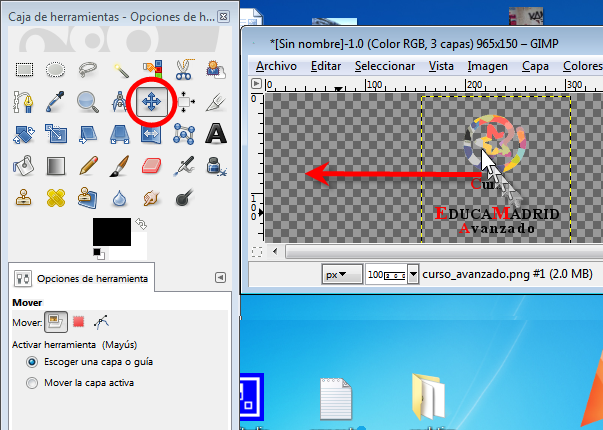
Para ubicarla en el lugar que nos interesa usamos la herramienta "Mover".
Pulsamos sobre el logotipo y arrastramos al lado izquierdo hasta la posición deseada.

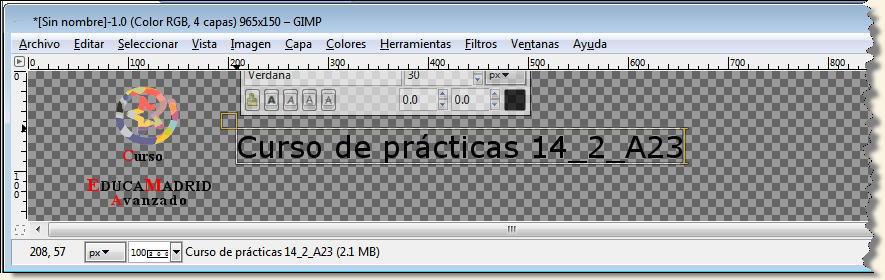
2.4. Insertamos un texto y le damos forma
Ahora vamos a insertar un texto que acompañe al logotipo.
Para ello seleccionamos la herramienta "Texto".
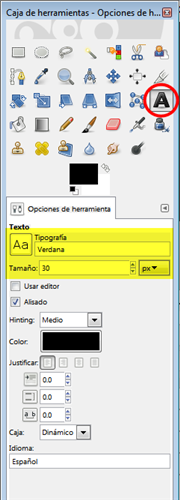
 Al seleccionar la herramienta, vemos que en la zona inferior se muestra todo un detalle de opciones que podemos aplicar al texto. Es la zona de "Opciones de la Herramienta".
Al seleccionar la herramienta, vemos que en la zona inferior se muestra todo un detalle de opciones que podemos aplicar al texto. Es la zona de "Opciones de la Herramienta".
(Siempre que seleccionamos una herramienta de GIMP, en esa zona inferior de "Opciones de la Herramienta" se mostrarán las opciones que podemos elegir en función de la herramienta que hayamos seleccionado. Es interesante fijarse en ese apartado, pues cada herramienta ofrece multitud de opciones de configuración que pueden resultarnos interesantes)
En el caso de la herramienta "Texto", entre otras cosas, podremos seleccionar el tipo de fuente, el tamaño y el color.
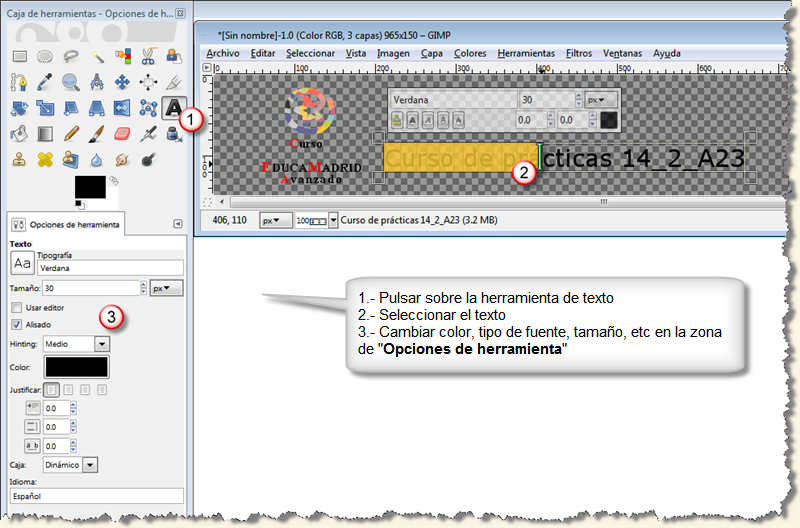
Una vez añadido el texto, siempre podremos cambiar estas propiedades.
Para ello sólo habrá que pulsar en esta herramienta y seleccionar el texto que queramos modificar. Los cambios que hagamos se aplicarán al trozo de texto seleccionado.
|
A continuación, pulsamos sobre el lugar del área de trabajo en el que vamos a incluir el texto y escribimos directamente sobre el fondo.
|
Una vez escrito el texto, podemos cambiar su tamaño, tipo de fuente, color, etc.
Para ello pulsamos sobre la herramienta de texto, a continuación seleccionamos el texto que queramos modificar y por último usaremos las opciones que se muestran en la zona inferior, en el apartado de "Opciones de la herramienta" para modificar el texto seleccionado.

Si queremos mover el texto de sitio, usaremos igual que antes la herramienta "Mover" ![]() . Para ello, pulsamos sobre la herramienta "Mover" y a continuación pulsamos sobre el texto y arrastramos a la posición deseada.
. Para ello, pulsamos sobre la herramienta "Mover" y a continuación pulsamos sobre el texto y arrastramos a la posición deseada.
(Es conveniente mantener pulsada la tecla "mayúsculas" mientras se pincha y arrastra el texto, de esta manera nos aseguramos de estar moviendo la capa de texto)
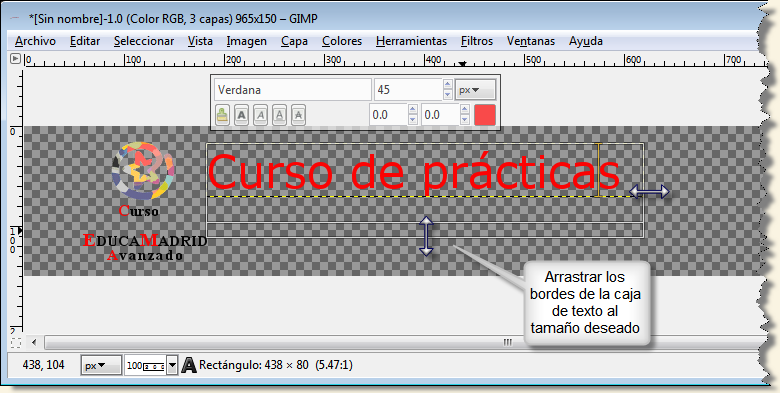
También podemos ajustar la caja de texto al tamaño deseado sin más que mover los bordes.

|
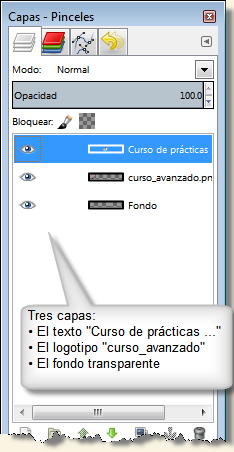
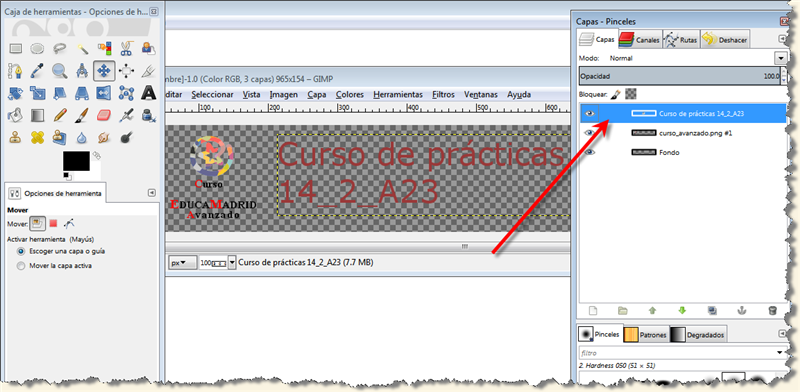
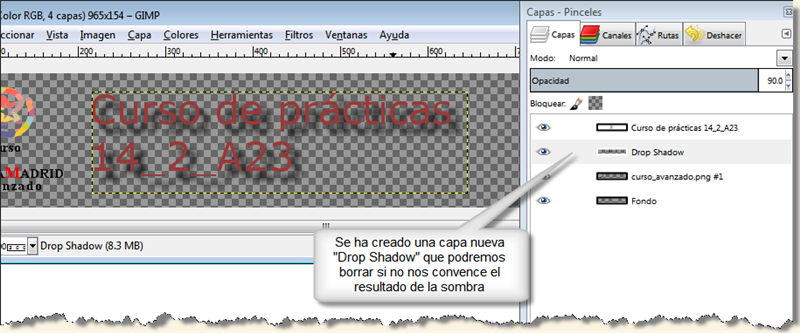
Repasando qué hemos hecho hasta ahora, tenemos, sobre un fondo transparente la imagen de un logotipo y a continuación un texto. Cada uno de estos elementos se coloca en lo que se denomina "capas". Cada capa se puede manejar de manera independiente, se puede mover, transformar, ocultar, borrar, .... Las capas que tiene nuestro proyecto se pueden ver en la ventana de "Capas-Pinceles". En la imagen de la derecha podemos ver que hasta el momento tenemos tres capas, el fondo transparente, es la capa inferior, sobre ella se sitúa el logotipo de "curso_avanzado.png" y por encima de ambas, el texto "Curso de prácticas ... " Para situarnos en una capa u otra, no hay más que pulsar sobre ella en esa ventana de "Capas-Pinceles". Es importante situarse en la capa adecuada, cuando queramos hacer algún cambio. NOTA: Si la ventana de Capas-Pinceles estuviera cerrada, se puede mostrar desde la opción "Ventanas" / "Diálogos empotrables" / "Capas" |
2.5. Aplicamos un estilo al texto
Vamos ahora a aplicar un "estilo" al texto que hemos escrito. En concreto vamos a ponerle sombra.
Para ello en primer lugar nos aseguramos de tener seleccionada la capa del texto, pulsando sobre ella en la ventana de "Capas-Pinceles"

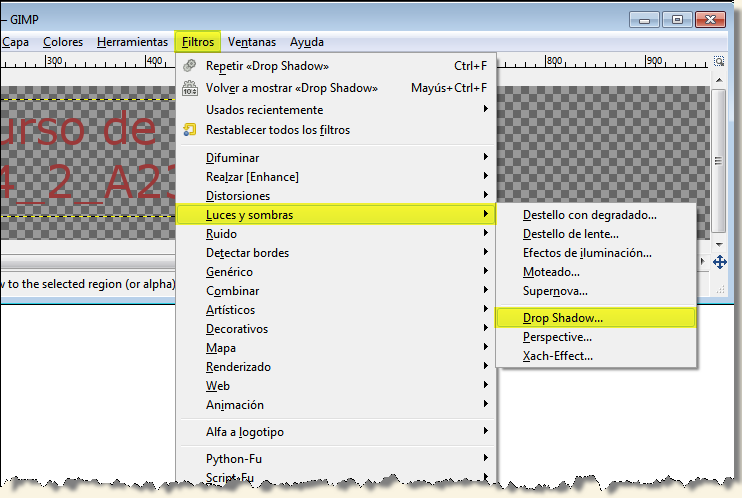
A continuación seleccionamos la opción de menú "Filtros" / "Luces y sombras" / "Drop Shadow..."

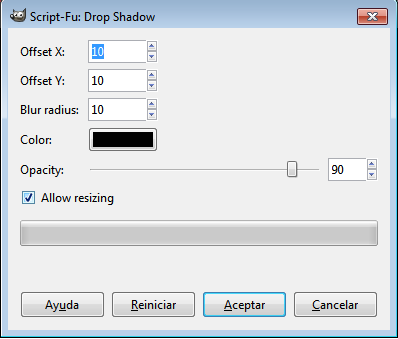
Esto nos mostrará una ventana donde podremos configurar la sombra, más o menos desplazada a la izquierda o arriba (Offset), más o menos difuminada (Blur radius) o más o menos opaca (opacity) y también el color

Pulsamos sobre "Aceptar" y podremos comprobar el resultado sobre la imagen:

Como vemos se ha creado automáticamente una nueva capa llamada "Drop shadow" que corresponde a la sombra que se ha añadido. Si no nos convence y queremos volverla a crear, podemos borrar esa capa y repetir los pasos.
2.6. Guardamos la imagen final
Ya tenemos una posible cabecera diseñada

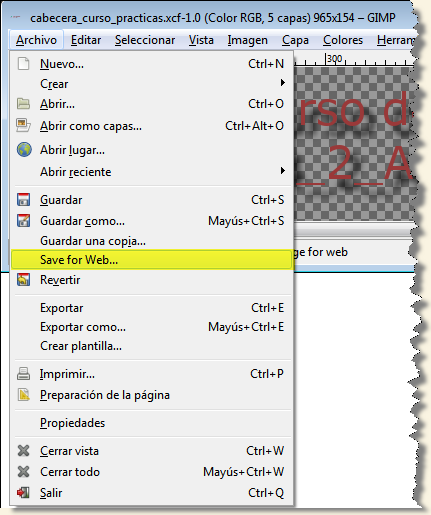
Ahora nos toca guardarla en nuestro ordenador para después, incorporarla a nuestras páginas. Para ello seleccionamos en GIMP la opción "Archivo" / "Save for web ..." que ya conocemos

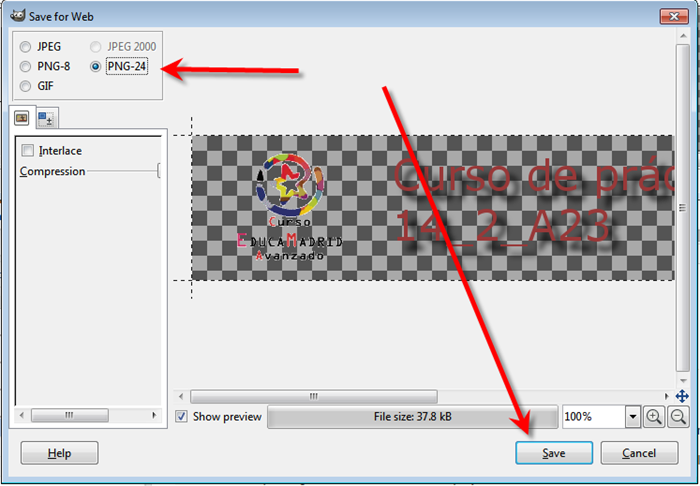
Elegimos la opción de guardar como PNG-24, para que se conserve la transparencia con la que hemos construido la imagen y pulsamos en "Save"

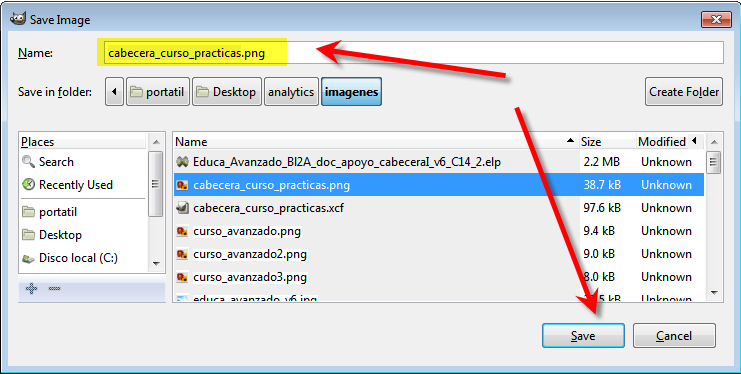
En la ventana que nos muestra, seleccionaremos la carpeta donde queremos guardar la cabecera y le daremos un nombre por ejemplo cabecera_curso_practicas.png y a continuación pulsamos en "Save"

De esta manera ya tenemos la imagen lista para incorporarla a nuestras páginas más adelante. Para ver cómo hacerlo, pasaremos directamente al punto 3 de este apartado "Integramos la imagen en la cabecera de nuestra web"
|
La opción "Archivo" / "Guardar", guarda el proyecto de GIMP con extensión .xcf. Esto nos permitirá más adelante, volver a abrir el proyecto completo de nuevo con GIMP, con todas sus capas y propiedades, por si queremos cambiar algo. Es importante tener claro que el .xcf, no es un formato de imagen que después podamos incluir en nuestras páginas de EducaMadrid, sino un formato interno de GIMP en el que se guardan todos los detalles del proyecto. Si lo que queremos es generar la imagen, debemos recurrir a la opción "Archivo" / "Save for Web" que hemos usado antes o bien la opción "Archivo" /"Exportar" y guardar como .png |
3. Trabajamos con el editor Pixlr
Ahora vamos a ver cómo haríamos esta cabecera usando el editor de imágenes on-line Pixlr.
Si optas por seguir los pasos que vamos a describir debes tener en cuenta que esta aplicación trabaja usando Flash y por tanto es recomendable que tengas actualizado el plugin en tu navegador.
- Puedes acceder al editor Pixlr desde este enlace: http://apps.pixlr.com/editor/
- Puedes actualizar el plugin de Flash de tu navegador desde este enlace: http://get.adobe.com/es/flashplayer/
 |
 |
3.1. Crear una nueva imagen
Abrimos Pixlr Editor desde esta URL: http://apps.pixlr.com/editor/
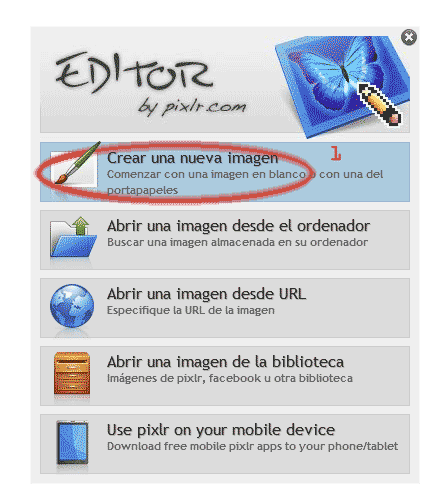
![]()
En la pantalla de inicio seleccionamos: Crear una nueva imagen.

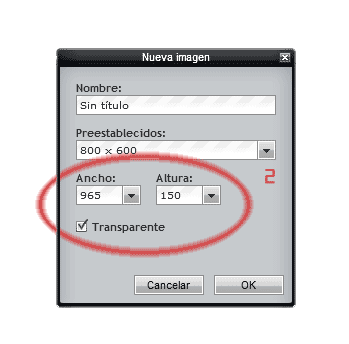
En la ventana que aparece vamos a definir el área de trabajo para la nueva

imagen. Seleccionamos como valores:
- Ancho: 965px.
- Alto: 150px.
- Transparente: sí.
Y aceptamos pulsando "OK".
3.2. Insertamos un logotipo
Una vez que tenemos el área de trabajo definida, vamos a insertar en ella un "logotipo" que tenemos ya guardado en nuestro ordenador.
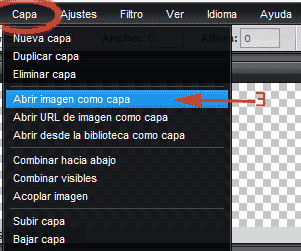
Para ello pulsamos sobre la opción "Capa" de la barra de menú y seleccionamos "Abrir imagen como capa".

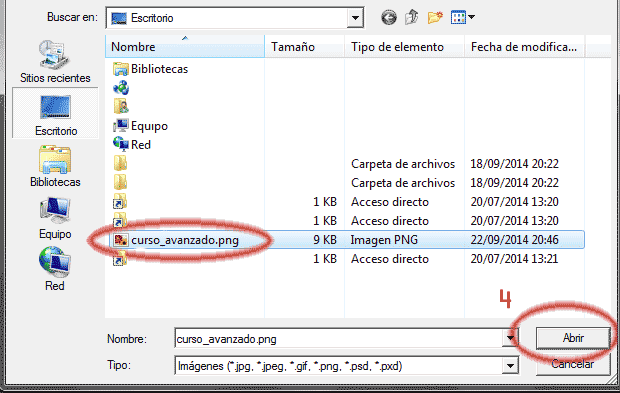
Buscamos la imagen que vamos a insertar y pulsamos sobre "Abrir".

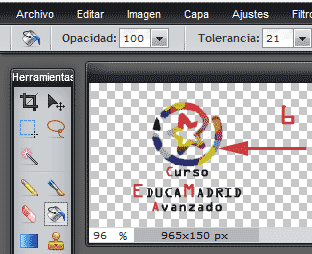
3.3. Colocamos el logotipo a la izquierda
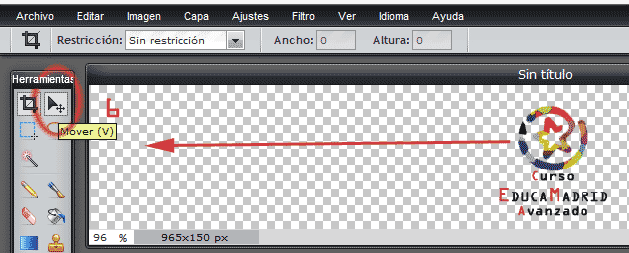
La imagen insertada aparecerá en el área de trabajo.
Para ubicarla en el lugar que nos interesa del área de trabajo usamos la herramienta "Mover". La seleccionamos y desplazamos el logotipo al lado izquierdo.


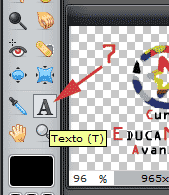
3.4. Insertamos un texto y le damos forma
Ahora vamos a insertar un texto que acompañe al logotipo.
Para ello seleccionamos la herramienta texto.

Y pulsamos sobre el lugar del área de trabajo en el que vamos a introducirlo.

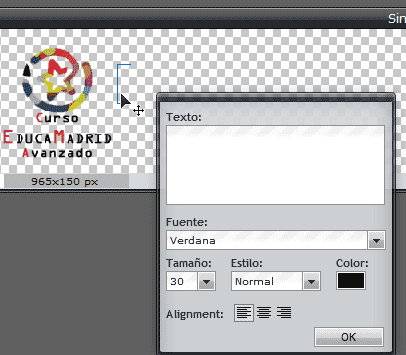
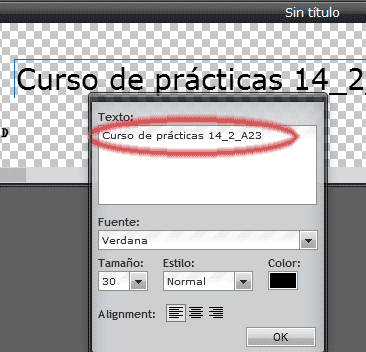
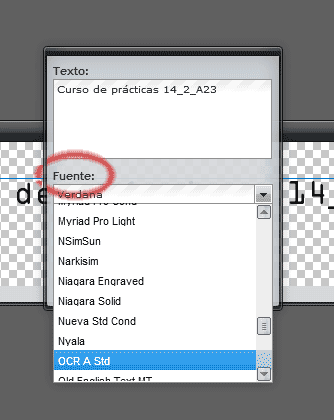
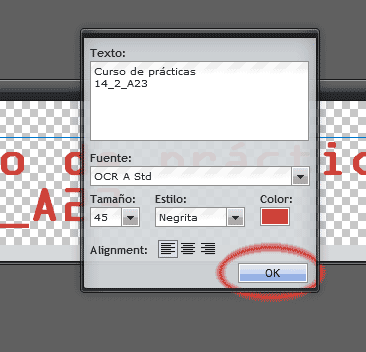
Como vemos en la imagen anterior, aparece una ventana en la que:
•Vamos a escribir el texto.

• Seleccionamos la fuente que queremos utilizar.

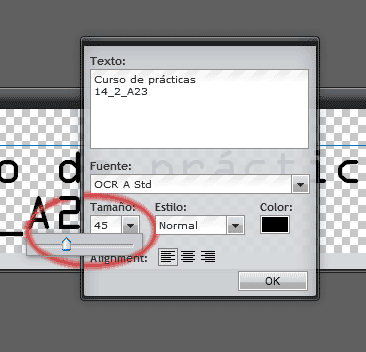
• Definimos el tamaño del texto.

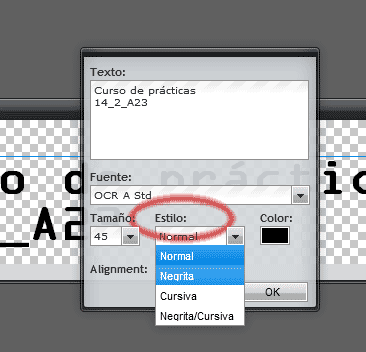
• Escogemos un estilo de texto

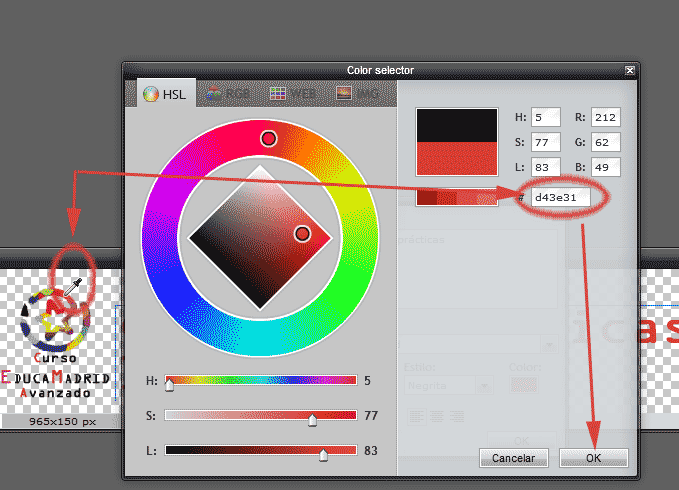
• Y el color

Al pulsar sobre la opciónd e color aparecerá una segunda ventana con diferentes opciones para elegir un color. Nosotros hemos optado por arrastrar el ratón encima del logotipo para seleccionar uno de los colores que tiene, puedes ver el resultado en la siguiente imagen

Como estaremos viendo todos los cambios que se producen sobre el texto a la vez que lo editamos, cuando creamos que tenemos el resultado adecuado, pulsaremos sobre "OK".

3.5. Aplicamos un estilo al texto
Vamos ahora a aplicar un "estilo" al texto que hemos escrito. En concreto vamos a ponerle sombra.
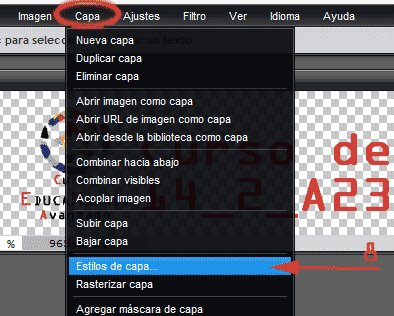
Para ello, volvemos a hacer clic sobre la opción "capa" en la barra de menú y elegimos "Estilos de capa".

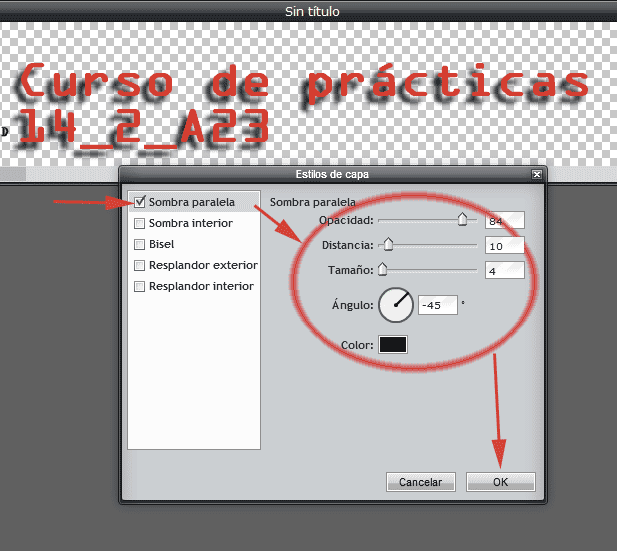
En la ventana que aparece pulsamos sobre "Sombra paralela" y ajustamos los valores de opacidad, distancia, tamaño, ángulo y color, hasta que la sombra quede a nuestro gusto. Una vez que hemos finalizado, de nuevo pulsaremos sobre "OK" para guardar los cambios.

3.6. Guardamos la imagen final
Ya tenemos una posible cabecera diseñada.

Nos toca ahora guardarla para integrarla en nuestra aula de pruebas de EducaMadrid.
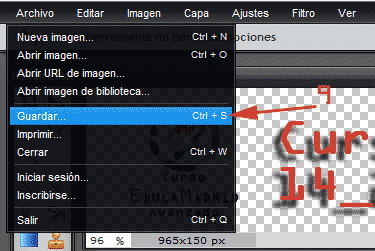
Para ello, en la barra de menú seleccionamos la opción "Archivo / Guardar".

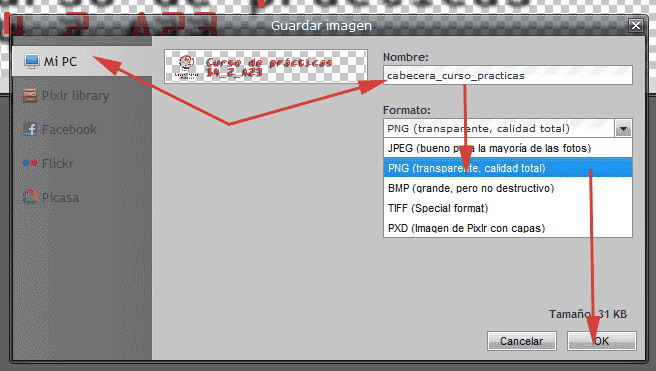
En la ventana para elegir las opciones de guardado seleccionamos:
• Guardar en "Mi PC"
• Ponemos el nombre que le vamos a asignar al archivo.
• Elegimos como formato "PNG" para que el fondo de la imagen sea transparente.

4. Integramos la imagen en la cabecera de nuestra web
Vamos a integrar la imagen en la cabecera de nuestra aula de prácticas.
Tras identificarnos en EducaMadrid y acceder a nuestra aula de prácticas, abrimos el diseñador web como sabemos:
Accedemos a “Editar → Apariencia” desde el menú superior.

Con la opción "Usar la misma apariencia de Mis páginas..." activada pulsaremos en "Diseñador Web".
4.1. Definimos el ancho de la página
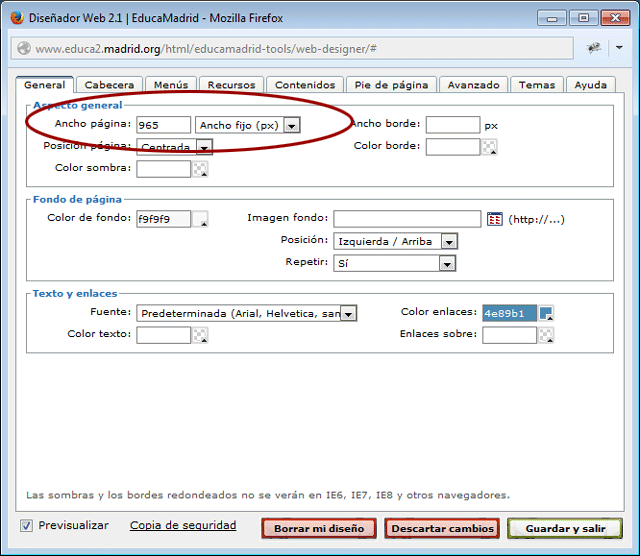
En la ventana emergente del Diseñador Web:
• Marcamos, abajo a la izquierda, la opción "Previsualizar", para poder ver los cambios en tiempo real.
• En la pestaña "General" definimos el ancho de página: 965 píxeles.

Hemos elegido 965px de ancho porque es el que tiene la imagen que vamos a insertar, pero realmente no es necesario que seleccionemos este ancho de página. Como la imagen que hemos seleccionado es transparente, si el ancho que seleccionamos es mayor o si establecemos el ancho en porcentaje, la imagen de cabecera aparecerá en la posición que queramos y no se notará ningún tipo de "recorte".
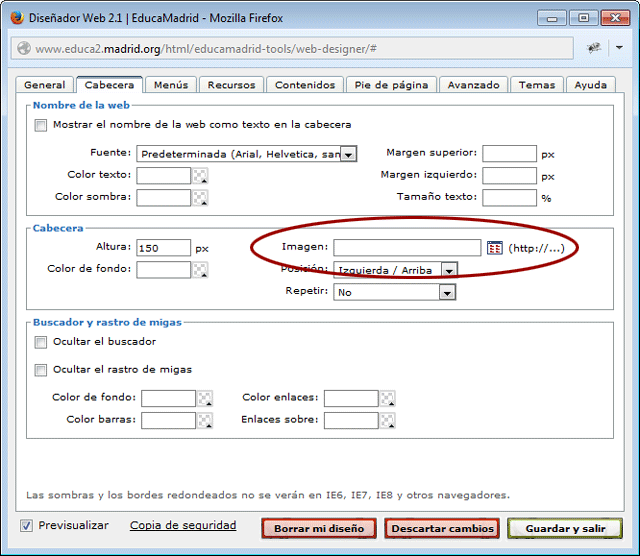
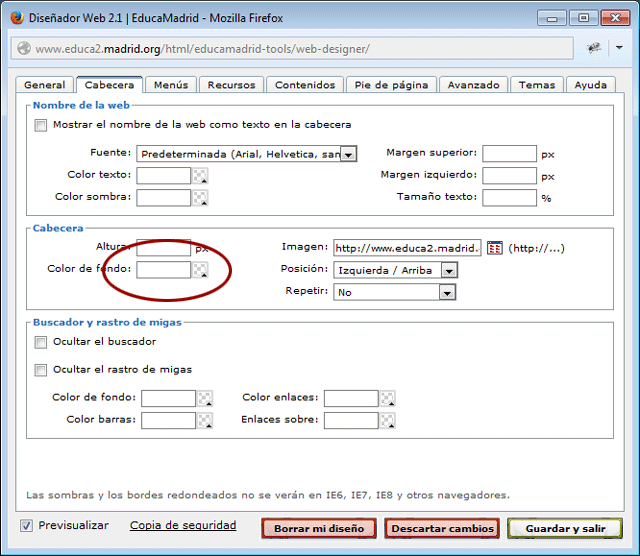
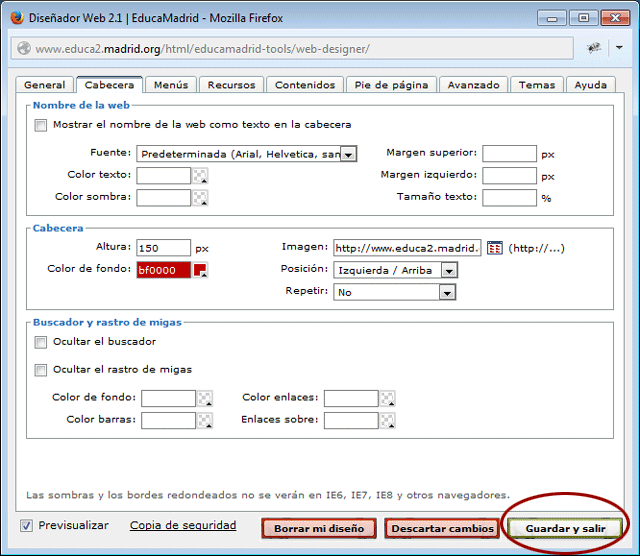
4.2. Configuramos la cabecera e insertamos la imagen
A continuación seleccionamos la pestaña "Cabecera" para integrar la imagen.
•Pulsamos sobre el icono de selección que está a la derecha del campo "Imagen".

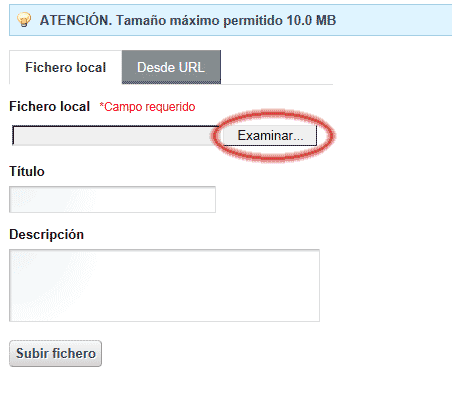
• En la nueva ventana que aparece pulsamos sobre la opción "Examinar" para buscar el archivo .png que hemos guardado anteriormente.


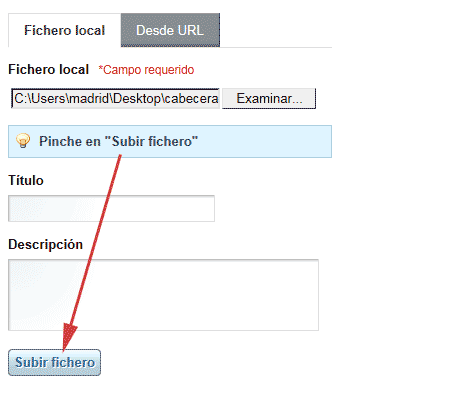
• Una vez elegido el archivo que vamos a utilizar, pulsamos sobre la opción "Subir fichero".

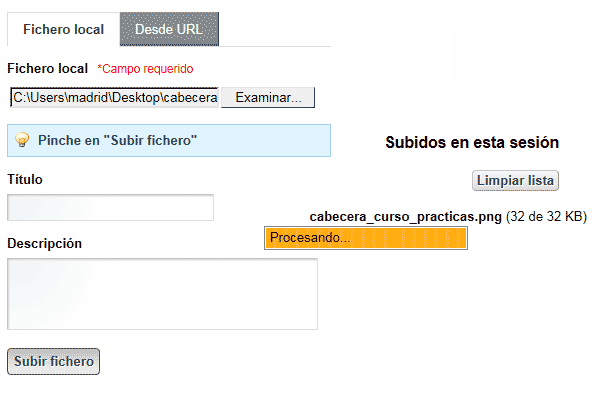
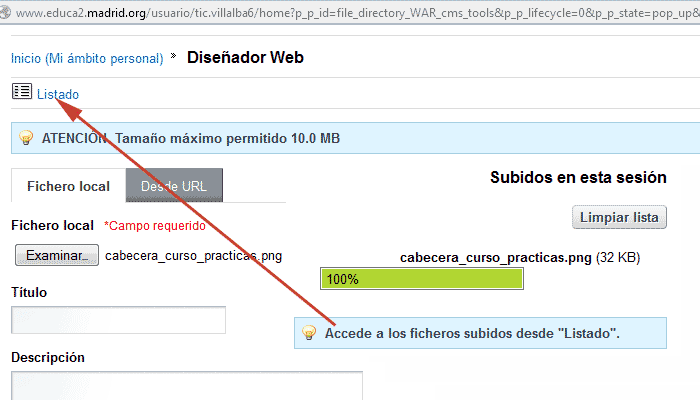
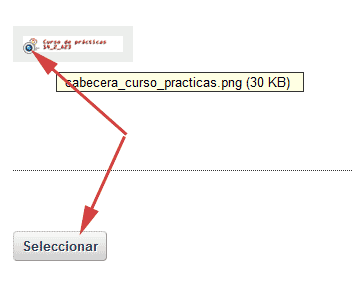
• Hecho esto, comenzará a subirse el fichero. La aplicación nos avisará cuando se haya terminado el proceso de subida y nos indicará que usemos la opción "Listado" para seleccionar la imagen.


• Pulsamos sobre "Listado" para que la ventana nos muestre los archivos que podemos seleccionar. Como solo habrá un fichero, lo seleccionamos pulsando sobre "Seleccionar".

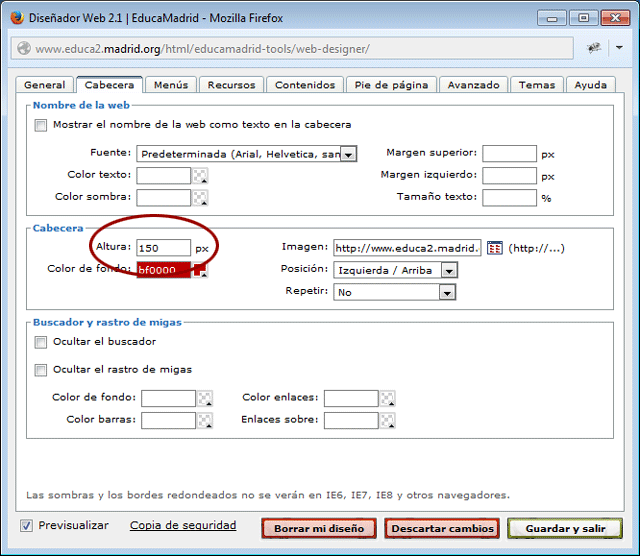
• De vuelta a la ventana del Diseñador Web, veremos que en el campo "Imagen" aparee ya la ruta del fichero que acabamos de integrar. Vamos a cambiar el color de fondo de la cabecera. Como la imagen que acabamos de insertar es transparente, podremos "jugar" con los colores de fondo hasta que demos con el que más nos guste.
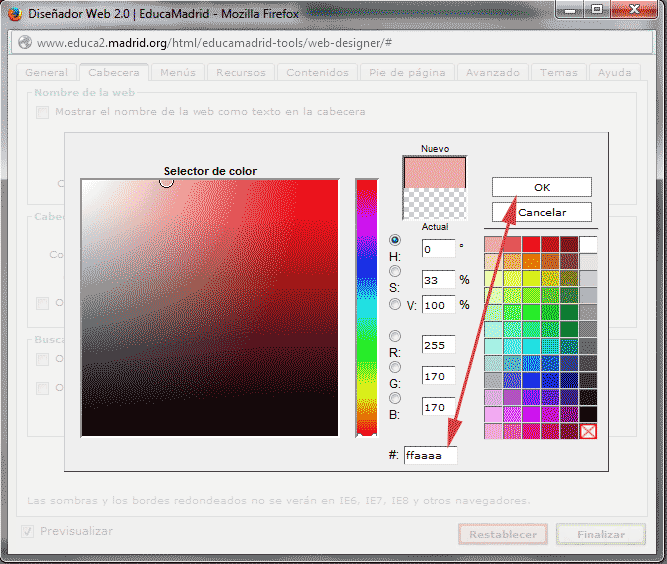
Para seleccionar un color pulsamos sobre el icono de selección que está a la derecha del campo "Color de fondo".

• Elegimos un color de la paleta de colores que se nos ofrece y seleccionamos.

• Solo nos queda elegir la altura de la cabecera. Como la imagen que hemos integrado tiene una altura de 150 píxeles, escribimos este valor en el campo "Altura"

• Por último, para guardar los cambios, pulsamos sobre la opción "Guardar y salir".

4.3. Comprobamos el resultado final
Una vez que los cambios estén guardado y volvamos a ver las páginas de nuestra aula de prácticas, podremos ver completamente el resultado final.
Si todo ha ido bien, el resultado que obtendréis será similar al de esta imagen

4.4. Licencia y autoría
Licencia

Esta obra está bajo una licencia de Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional.
- Resumen de la licencia: http://creativecommons.org/licenses/by-nc-sa/4.0/
- Texto completo de la licencia: http://creativecommons.org/licenses/by-nc-sa/4.0/legalcode
Autoría del curso
- Cristina García Bustamante
- Francisca García Bernal