Ampliar información
Se puede ampliar información sobre Accesibilidad en la página W3C.org:
- Accesibilidad web [Consultado el 6/11/2010]
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | (C24) Espacios web y recursos educativos EducaMadrid |
| Libro: | B. Estructura y navegabilidad |
| Imprimido por: | Invitado |
| Día: | domingo, 14 de diciembre de 2025, 06:51 |
Aquetectura de la información. Navegabilidad web
Una vez que dominamos la creación de contenidos con el editor Scribe, es el momento de plantearnos cómo vamos a hacerlos visibles en nuestro espacio web y cómo vamos a organizarlos.
 En el mundo del diseño web, para referirse a los procesos relacionados con la organización de los contenidos, para que puedan ser utilizados de forma eficaz por los usuarios y localizados mediante búsquedas en Internet, se habla de Arquitectura de la Información (AI).
En el mundo del diseño web, para referirse a los procesos relacionados con la organización de los contenidos, para que puedan ser utilizados de forma eficaz por los usuarios y localizados mediante búsquedas en Internet, se habla de Arquitectura de la Información (AI).
En este capítulo nos centraremos en la organización de los contenidos en nuestro espacio web, es decir hablaremos de cómo crear la estructura de nuestro espacio y de los elementos que nos ofrece el portal EducaMadrid para facilitar la navegación a través de las diferentes páginas y contenidos que decidamos crear. Es decir que hablaremos de la usabilidad y la navegabilidad de los espacios web.
En el siguiente capítulo nos centraremos en la localización de los recursos creados a través de búsquedas en Internet. Es decir hablaremos del Posicionamiento de las páginas en los buscadores y de las herramientas que nos permiten valorar qué contenidos se consultan más.
Para saber más ...
Podéis ampliar información sobre Arquitectura de la Información desde estos enlaces:
Cuando un usuario no experto se plantea crear una página web, suele tener clara una cosa: qué contenidos quiere poner en la web. No suele tener tan claro cómo los va a organizar para que su consulta pueda realizarse de una manera eficaz (tardar el mínimo tiempo posible en acceder a ellos, que estén organizados seguiendo alguna pauta lógica, que sea fácil avanzar y retroceder en su consulta, etc.). Y casi nunca se plantea si será posible que todos los usuarios puedan acceder a la información independientemente de sus capacidades físicas o del contexto en que acceda a la información.
Antes de revisar los contenidos relacionados con la creación de la estructura de navegación de nuestro sitio web, conviene que tengamos claros tres conceptos importantes, que nos servirán para plantearnos cómo vamos a organizar nuestra páginas y cómo vamos a hacer visibles nuestros contenidos dentro de ellas: accesibilidad, usabilidad y navegabilidad.
- La Accesibilidad está relacionada con la posibilidad de acceso de los usuarios a una página web independientemente de si tienen algún tipo de discapacidad física (visual, auditiva, motriz o cognitiva) o no. Y de la tecnología utilizada (sistema operativo, navegador, plugins, etc.).
- Con la expresión "Usabilidad de los sitios web", se hace referencia a la facilidad de uso, es decir, al grado en el que el diseño del sitio facilita o dificulta su manejo.
- La Navegabilidad es la facilidad para desplazarse por las páginas que componen un sitio web, proporcionando a los usuarios los elementos de navegación que le ayuden a orientarse y que le faciliten la localización de la información.
Vamos a ver a continuación cómo se definen con más detalle estos tres conceptos en la Wikipedia.
Después nos centraremos en las pautas para el diseño de la estructura de nuestro sitio web y los elementos que el portal Educamadrid nos ofrece para facilitar la navegabilidad en nuestro sitio.
La accesibilidad web se refiere a la capacidad de acceso a la Web y a sus contenidos por todas las personas independientemente de la discapacidad (física, intelectual o técnica) que presenten o de las que se deriven del contexto de uso (tecnológicas o ambientales). Esta cualidad está íntimamente relacionada con la usabilidad.
Cuando los sitios web están diseñados pensando en la accesibilidad, todos los usuarios pueden acceder en condiciones de igualdad a los contenidos. Por ejemplo, cuando un sitio tiene un código XHTML semánticamente correcto, se proporciona un texto equivalente alternativo a las imágenes y a los enlaces se les da un nombre significativo, esto permite a los usuarios ciegos utilizar lectores de pantalla o líneas Braille para acceder a los contenidos. Cuando los vídeos disponen de subtítulos, los usuarios con dificultades auditivas podrán entenderlos plenamente. Si los contenidos están escritos en un lenguaje sencillo e ilustrados con diagramas y animaciones, los usuarios con dislexia o problemas de aprendizaje están en mejores condiciones de entenderlos.
Si el tamaño del texto es lo suficientemente grande, los usuarios con problemas visuales puedan leerlo sin dificultad. De igual modo, el tamaño de los botones o las áreas activas adecuado puede facilitar su uso a los usuarios que no pueden controlar el ratón con precisión. Si se evitan las acciones que dependan de un dispositivo concreto (pulsar una tecla, hacer clic con el ratón) el usuario podrá escoger el dispositivo que más le convenga.
[...]
Las limitaciones en la accesibilidad de los sitios Web pueden ser:
Las siguientes son algunas de las tecnologías que usan los usuarios discapacitados para navegar de la web:
El máximo organismo dentro de la jerarquía de Internet que se encarga de promover la accesibilidad es el World Wide Web Consortium (W3C), en especial su grupo de trabajo Web Accessibility Initiative (WAI). En 1999 el WAI publicó la versión 1.0 de sus pautas de accesibilidad Web. Con el paso del tiempo se han convertido en un referente internacionalmente aceptado. En diciembre del 2008 las WCAG 2.0 fueron aprobadas como recomendación oficial.
Estas pautas se dividen en tres bloques:
Pautas de Accesibilidad al Contenido en la Web (WCAG)Están dirigidas a los webmasters e indican cómo hacer que los contenidos del sitio Web sean accesibles.Pautas de Accesibilidad para Herramientas de Autor (ATAG)Están dirigidas a los desarrolladores del software que usan los webmasters, para que estos programas faciliten la creación de sitios accesibles.Pautas de Accesibilidad para Agentes de Usuario (UAAG)Están dirigidas a los desarrolladores de Agentes de usuario (navegadores y similares), para que estos programas faciliten a todos los usuarios el acceso a los sitios Web.
Los principales beneficios que ofrece la accesibilidad web.
Ampliar información
Se puede ampliar información sobre Accesibilidad en la página W3C.org:
La usabilidad (del inglés usability) es la facilidad con que las personas pueden utilizar una herramienta particular o cualquier otro objeto fabricado por humanos con el fin de alcanzar un objetivo concreto. [...]
En interacción persona-ordenador, la usabilidad se refiere a la claridad y la elegancia con que se diseña la interacción con un programa de ordenador o un sitio web.
[...]
En informática, la usabilidad está muy relacionada con la accesibilidad, hasta el punto de que algunos expertos consideran que una forma parte de la otra o viceversa. Uno de estos expertos y gurú de la usabilidad en los entornos web es Jakob Nielsen, quien definió la usabilidad en el 2003 como "un atributo de calidad que mide lo fáciles de usar que son las interfaces web".
[...]
Jakob Nielsen, considerado el padre de la Usabilidad, la definió como el atributo de calidad que mide lo fáciles de usar que son las interfaces web. Es decir un sitio web usable es aquél en el que los usuarios pueden interactuar de la forma más fácil, cómoda, segura e inteligente posible.
No sólo la tecnología y el aspecto gráfico son factores determinantes para hacer un sitio web llamativo. Es importante que cumpla con las siguientes características:
Es decir, la finalidad, en este caso de un sitio web, es lograr que el usuario encuentre lo que busca en el menor tiempo posible.
La Usabilidad de un sitio web está determinada por la claridad de su estructura y de sus contenidos, cuanto más cercanos estén al usuario, mejor es la navegación por el mismo y más acertada será la experiencia al enfrentarse a la pantalla.
Lógicamente es imposible crear un sitio web ciento por ciento perfecto, pues no se puede agradar al mismo tiempo a todos los usuarios, sin embargo, los diseñadores y creadores deben tratar de mostrar todos los elementos de una manera clara y concisa, minimizando el número de clics y de scroll.
[...]
Aunque no hay estándares definidos para la Usabilidad, depende en cierta forma del espacio donde se desenvuelve el navegante. Pero lo importante en este caso es que el usuario no se deje consumir ni dominar por el sitio, es decir que sea él mismo que tome el control de la navegación por medio de un aprendizaje sencillo y el dominio de los elementos necesarios, para encontrar finalmente y en el menor tiempo posible, lo que busca.
[..]
Un error recurrente de los creadores y diseñadores de sitios Web, es querer imponer sus decisiones y criterios sin pensar en el usuario. Por eso en el momento de diseñar el sitio e introducir contenidos es importante pensar en el otro.
[...]
| Jakob Nielsen | |
|---|---|
 |
Jakob Nielsen (nacido el 5 de octubre de 1957, en Copenhague, Dinamarca) es una de las personas más respetadas en el ámbito mundial sobre usabilidad en la web.
Su trayectoria se inició en 1997 cuando escribió dos breves artículos sobre cómo preparar los textos. Los títulos de estos artículos fueron ¡Sea breve! (escribir para la web) y Cómo leen los usuarios en la web. Las ideas de los artículos de Nielsen se citan en muchos otros artículos que ofrecen pautas sobre cómo escribir para la web y mejorar su usabilidad.
Nielsen expone que lo habitual es que un usuario no lea con detalle ni siquiera una mínima parte de los textos de una página web. En su lugar, y por economía de tiempo, el usuario se limita a ojear la página. Es decir, el usuario realiza un rápido barrido visual de cada página buscando elementos que llamen su atención. Por tanto es fundamental la utilización de elementos como:
Debido a esta economía de lectura, según Nielsen, el contenido de un texto debe organizarse correctamente para ganar la atención del lector. Por ejemplo las ideas más importantes deben aparecer al principio, y luego la argumentación de la misma. De esta forma, nos aseguramos de que el posible lector recuerde mejor la información. Nielsen recomienda usar menos del 50% del texto usado habitualmente en una publicación escrita. Los usuarios se aburren con los textos largos. Los párrafos deben ser cortos, de dos o tres frases únicamente y muy directos en su estilo.
Por otro lado, asegura que los usuarios aprenden pronto a ignorar los mensajes publicitarios exagerados, incluso cuando intentan aparecer como información objetiva camuflados en el texto.
La navegabilidad o navegabilidad web es la facilidad con la que un usuario puede desplazarse por todas las páginas que componen un sitio web. Para lograr este objetivo, un sitio web debe proporcionar un conjunto de recursos y estrategias de navegación diseñados para conseguir un resultado óptimo en la localización de la información y en la orientación para el usuario.
Las interfaces de navegación tienen que ayudar a los usuarios a responder a tres preguntas fundamentales relacionadas con la navegación:
[...]

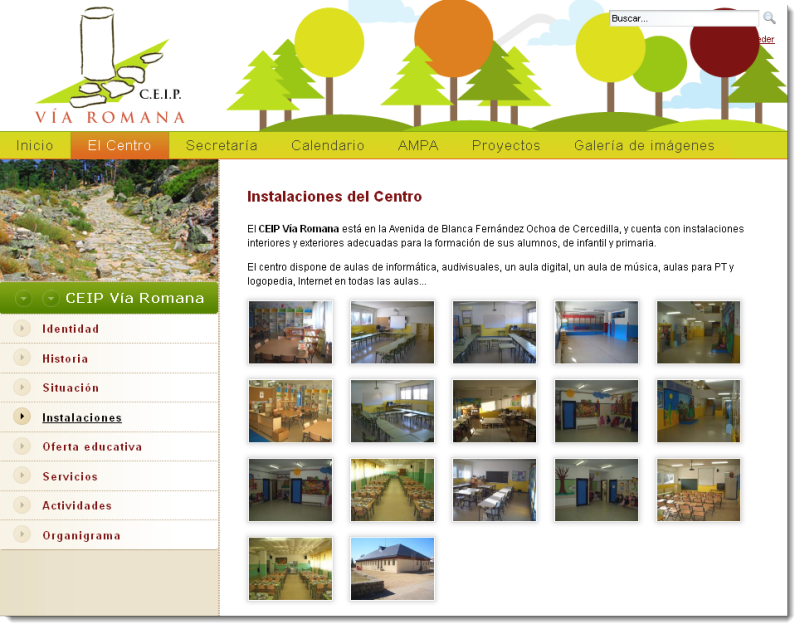
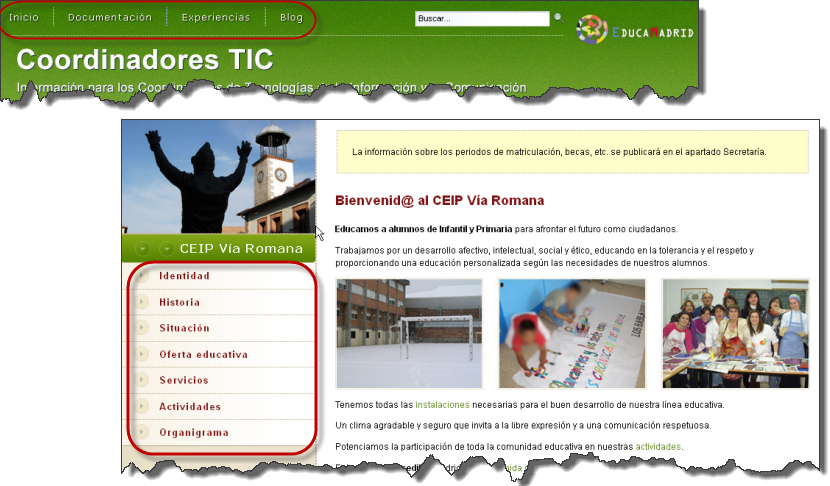
El menú de navegación es la herramienta que los usuarios utilizan en primer lugar para hacerse una idea de la estructura y de los contenidos del sitio web que están visitando. Por ello deberemos poner un interés especial en que esté bien organizado y en que sea de fácil manejo.
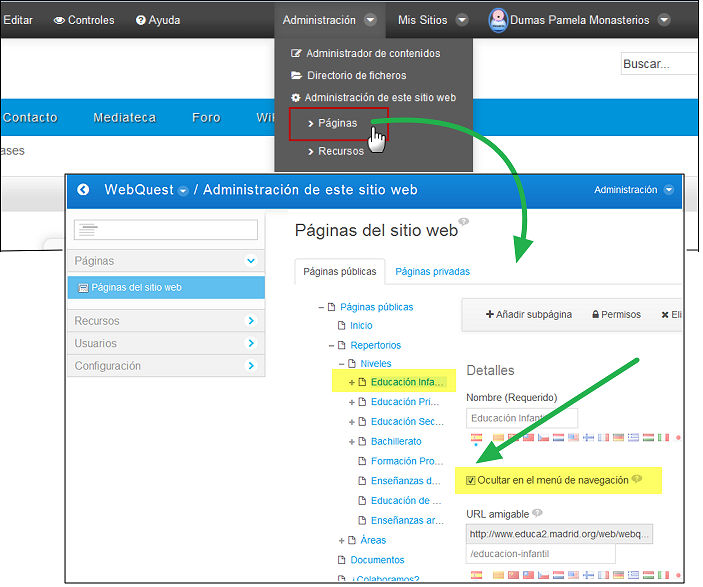
Como sabemos, en los sitios web del portal EducaMadrid el menú de navegación se va creando según agregamos páginas a los sitios desde el menú "Administración">"Administracion de este sitio web">"Páginas".

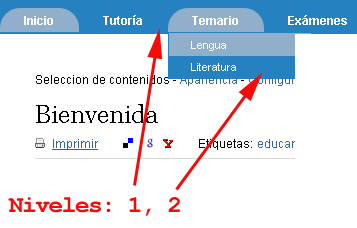
Las páginas del primer nivel, que aquí llamamos también secciones o páginas-sección, son las que aparecerán como enlaces en el menú de navegación.
El usuario se hará una primera idea de qué va a encontrar y cómo está organizado el sitio repasando los enlaces a estas secciones, por ello es conveniente que meditemos bien sobre el orden en que van a aparecer estos enlaces y sobre el nombre o título que vamos a ponerles. Conviene en este sentido:

Cuando añadimos páginas que dependen de una página-sección, es decir subsecciones, estas sólo se muestran al pasar el ratón por el menú de navegación, mediante menús desplegables. EducaMadrid nos permite crear una estructura de secciones y subsecciones tan compleja como necesitemos.

Esta posibilidad, que puede parecernos inicialmente muy útil, puede convertirse en una desventaja si abusamos de ella, principalmente porque la visibilidad de las secciones depende el movimiento del ratón. En cuanto el usuario desenfoque el puntero del ratón, el menú desaparecerá y tendrá que volver a desplegar el menú de subsecciones hasta llegar a la página que le interesa. Si creamos una estructura muy compleja de secciones y subsecciones anidadas es posible que en vez de facilitar la navegación a los usuarios se la compliquemos.
En el caso de desarrollar un sitio web con muchas páginas anidadas en diferentes secciones y subsecciones parece recomendable usar las herramienas que EducaMadrid pone a nuestra disposición para simplicar la estructura de navegación por nuestras páginas, que veremos a continuación.
Si como decíamos anteriormente nuestro sitio web tiene una estructura compleja porque está constituido por muchas páginas agrupadas en secciones y subsecciones parece conveniente, para facilitar la navegabilidad, usar otros recursos diferentes al menú de navegación y además usar elementos que ubiquen claramente al usuario dentro de nuestro sitio web.
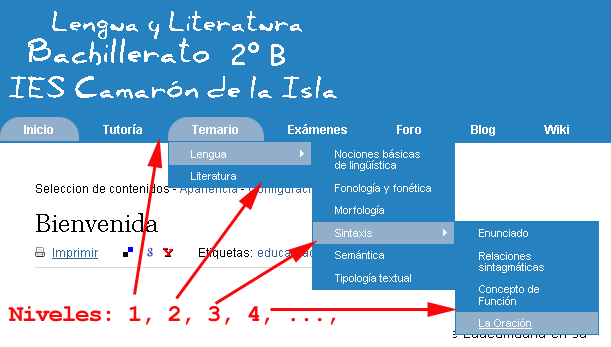
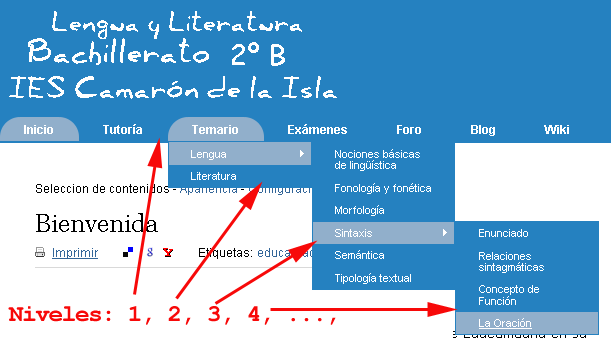
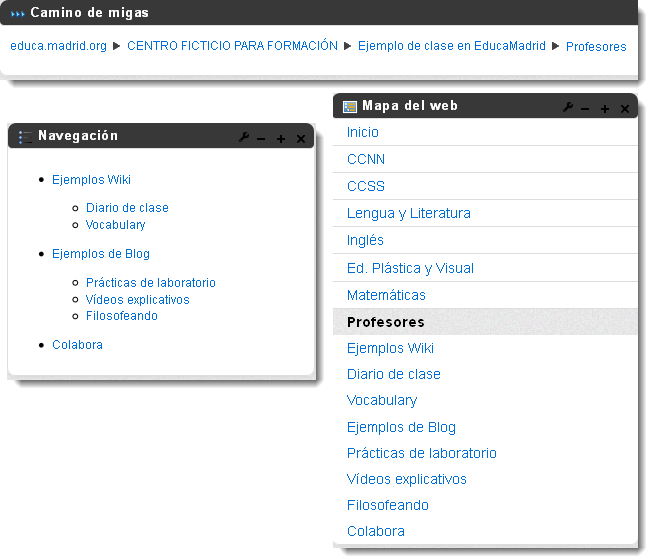
Según añadimos páginas podemos llegar a tener un menú tan complejo como el de la imagen siguiente:

Posiblemente nos interese tener un menú de navegación más simple y poder ofrecer a los usuarios el acceso al resto de páginas mediante otros medios.

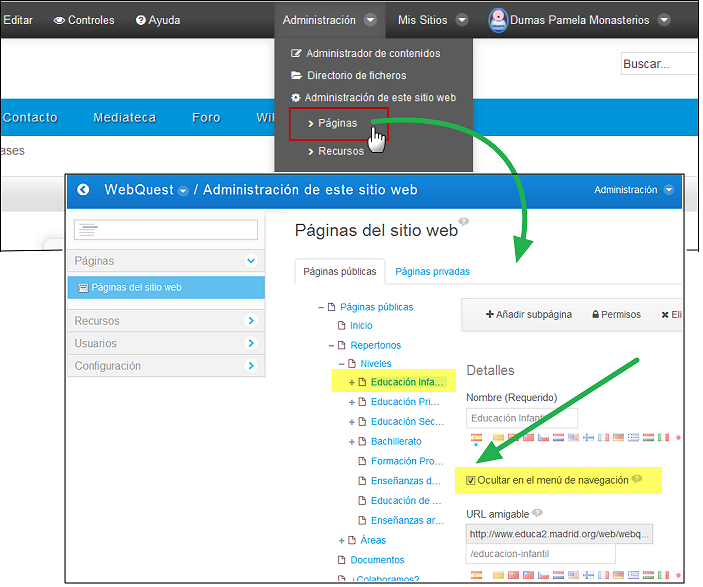
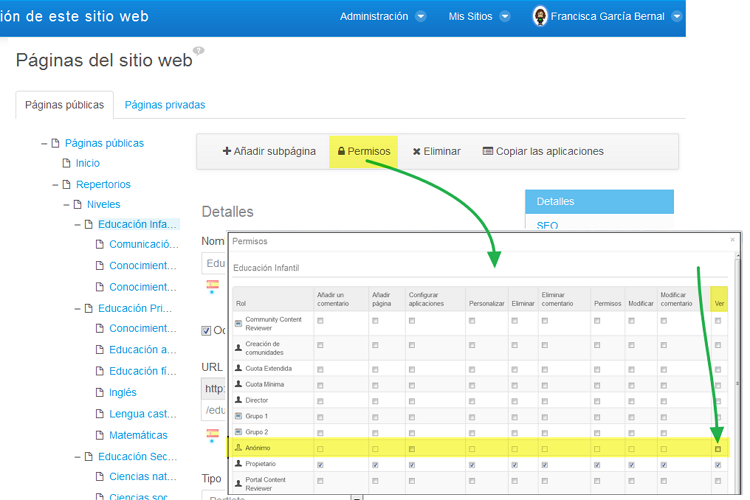
Para conseguir que no todas las páginas aparezcan en nuestro menú de navegación lo que deberemos hacer es ocultar aquellas páginas que no queremos que se vean (a partir de cierto nivel, porque son páginas de acceso restringido,...).
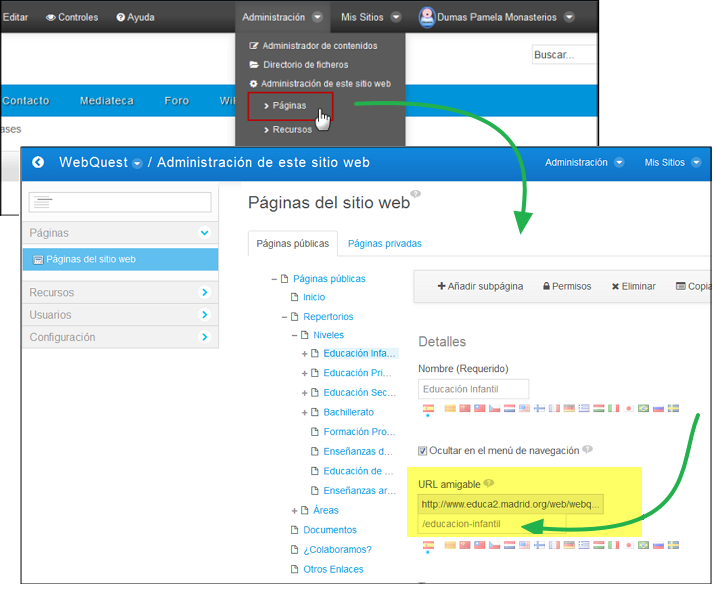
La posibilidad de ocultar páginas se realiza también desde la opción "Páginas" del menú Administración. Bastará con ir a la página que queremos ocultar y seleccionar la opción "Ocultar en el menú de navegación" y guardar los cambios.

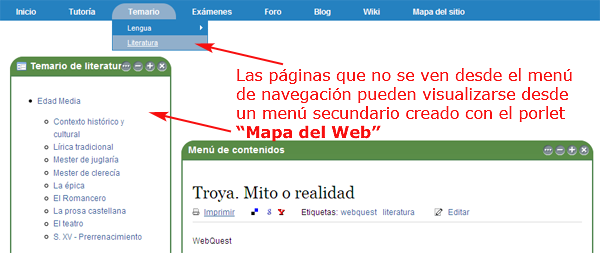
Una vez que hemos ocultado las páginas para simplificar el menú de navegación tenemos varias opciones para que el usuario pueda llegar a ellas.


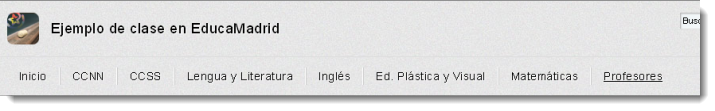
Una vez que hemos definido la estructura de páginas que vamos a utilizar en nuestra web, tendremos ya el principal elemento para facilitar la navegación, la barra o menú de navegación que se crea automáticamente según vamos añadiendo páginas a nuestra Web.
El menú de navegación aparecerá en horizontal, debajo de la cabecera de la página...

Además de este menú, el gestor de contenidos de EducaMadrid nos ofrece la posibilidad de disponer de otros elementos de navegación que ayuden al usuario a situarse o a encontrar los contenidos de nuestro sitio web.
Si nuestro sitio tiene una estructura compleja, o si estamos usando secciones ocultas, hacer uso de estos elementos facilitará a los usuarios la navegación por nuestras páginas. Los elementos a los que nos referimos son: El camino de migas (que podemos añadir al definir la apariencia de las páginas o como porlet en algunas páginas), el recurso "Mapa del web" y el recurso "Navegación".

Aunque la finalidad principal de estos tres elementos es la apuntada arriba, ubicar al visitante y ofrecerle una forma sencilla de navegar por nuestra páginas, sus características no son exactamente las mismas. Resumimos en el siguiente cuadro sus semejanzas y diferencias
| Características | Camino de migas | Navegación | Mapa del Web |
| Disposición en la página |
Horizontal, Vertical | Vertical | Vertical |
| Modo de intergrase en la página |
Porlet / Desde la apariencia de página |
Porlet | Porlet |
| Funciones principales |
Ubicar al usuario, acceso rápido a páginas de nivel superior | Acceso rápido a otras secciones superiores o inferiores, ubicar al usuario | Mostrar la estructura jerarquizada de todo el sitio web o de algunas de sus partes, ubicar al usuario |
| Admite configuración |
Prácticamente, no | Sí | Sí |
| Puede configurarse para mostrar secciones o páginas ocultas |
--- | Si | Sí |
| Admite cambio de apariencia | Si se integra desde Porlet, sí | Sí | Sí |
| Admite archivar configuración para restaurar en otra páginas | Desde porlet, Sí. Integrado desde la configuración de páginas no es necesario | Sí | Sí |
A continuación describiremos cómo integrar estos tres elementos en nuesta Web.
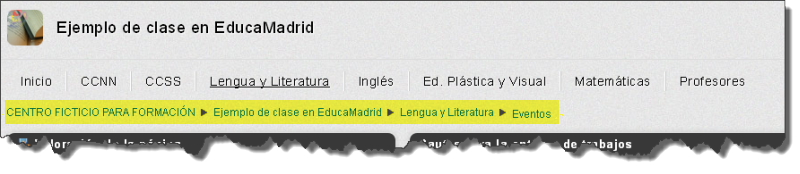
Recibe el nombre de "Rastro de migas", "Camino de migas" o "Breadcrumb" el conjunto de enlaces dispuestos en horizontal que aparecen en las páginas web para indicarnos dónde nos encontramos y de qué otras páginas depende la página en la que estamos.
 Integrar un rastro de migas en nuestras páginas facilita la navegabilidad a través de las mismas y la usabilidad por dos razones: está formado por enlaces a otras páginas y por tanto nos sirve para pasar de unas a otras fácilmente; y nos ayuda a orientarnos dentro de la web que estamos visitando porque nos indica, de izquierda a derecha, el orden o jerarquía de una páginas con respecto a otras.
Integrar un rastro de migas en nuestras páginas facilita la navegabilidad a través de las mismas y la usabilidad por dos razones: está formado por enlaces a otras páginas y por tanto nos sirve para pasar de unas a otras fácilmente; y nos ayuda a orientarnos dentro de la web que estamos visitando porque nos indica, de izquierda a derecha, el orden o jerarquía de una páginas con respecto a otras.
Con las herramientas del portal EducaMadrid es posible integrar un rastro de migas en nuestras páginas, sin más que indicarlo desde desde la administración de páginas a través del diseñador web.
El rastro de migas aparecerá ubicado en la parte superior izquierda de nuestras páginas y existe la posibilidad de configurar su apariencia y podremos insertar un camino de migas en páginas de tipo porlet, panel y web insertada.
Vamos a ver a continuación cómo integrar un rastro de migas en nuestras páginas.
Guardar
Guardar
Guardar
Supongamos que queremos integrar un rastro de migas en un conjunto de páginas que ya hemos creado para facilitar la navegabilidad de nuestro sitio web.
Para ello procederemos del siguiente modo.
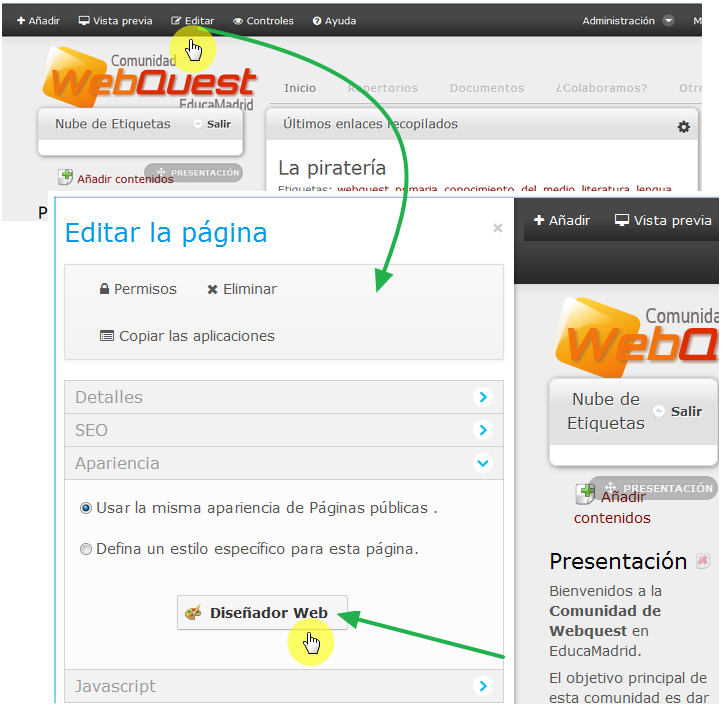
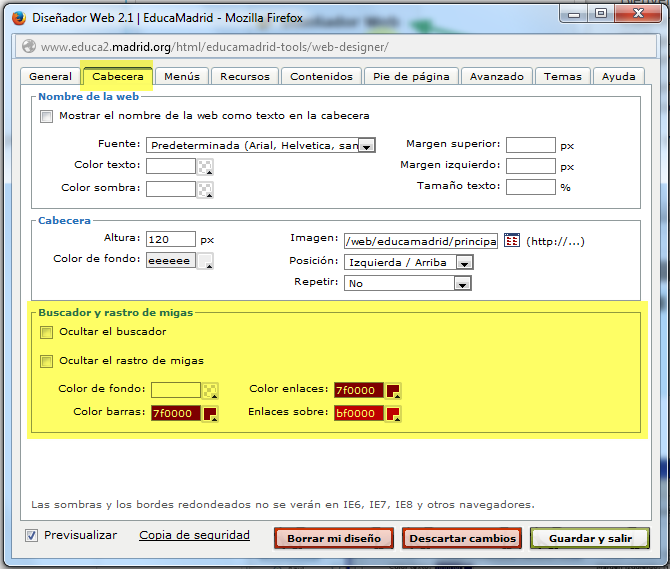
1. Nos situamos en el sitio web en el que queremos integrar el rastro de migas y desde el menú "Editar" pulsamos sobre el enlace al "Diseñador web"

2. En la pestaña "Cabecera" podremos configurar el rastro de migas (apartado "Buscador y rastro de migas").

Tenemos varias posibilidades que nos permitirán darle un aspecto personalizado al rastro de migas, cambiando por ejemplo el color de Enlaces o de Enlaces sobre (color que se muestra al situarnos con el cursor encima del enlace)
Por defecto, el rastro de migas aparece incorporado en los distintos espacios web de EducaMadrid. Si quisiéramos ocultarlo bastaría con marcar la opción "Ocultar el rastro de migas".
Guardar
Guardar
Un mapa del Web es una lista ordenada y jerarquizada de enlaces. Esta herramienta permite que el usuario tenga acceso a todas las secciones de la web de manera directa y, al mismo tiempo, le informa de cómo están organizadas y relacionadas todas las secciones existentes en un sitio web. Al igual que el Camino de migas es un elemento que facilita al visitante la navegabilidad.

Para insertar este recurso, nos situaremos en la sección concreta donde queramos ubicarlo y posteriormente pulsaremos sobre el menú "Añadir" para desplegar el menú de opciones y seleccionamos "Mapa web" dentro del apartado "Otros":

En la página nos aparecerá el mapa del web.

Para configurar el recurso bastará con pulsar sobre la rueda de tuerca y seleccionar Configuración:

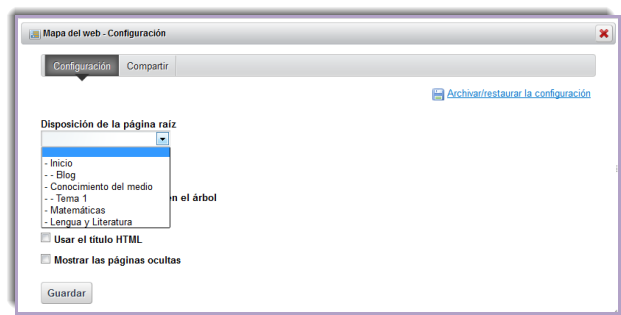
Hecho esto nos aparecerá la siguiente pantalla:

Desde esta pantalla podremos configurar diferentes aspectos del mapa del web. Si nuestro sitio web tiene una gran cantidad de páginas organizadas en diferentes secciones y subsecciones y también tenemos páginas o secciones ocultas, las diferentes opciones de configuración del mapa del web pueden resultarnos especialmente valiosas, comentaremos aquí las que nos parecen más interesantes:



El recurso "Navegación" muestra un menú que nos permite navegar por las páginas/secciones del sitio web en el que nos encontramos en un momento determinado.
Haciendo click en los vínculos podremos movernos por estos espacios de información. Este recurso nos ayudará a saber dónde estamos y dónde podemos ir.
Se diferencia del "Rastro de migas" en que el recurso "Navegación" muestra vínculos a todas las secciones y distintos niveles de subsecciones existentes en el espacio web.
Las diferencias con el "Mapa del web" son casi inexistentes. Por ejemplo, el recurso "Navegación" nos indica en qué pagina o en qué sección estamos resaltando en negrita su título, mientras que el "Mapa del web" no contempla esta opción.

Como con cualquier otro recurso su estilo y aspecto pueden ser ajustados.

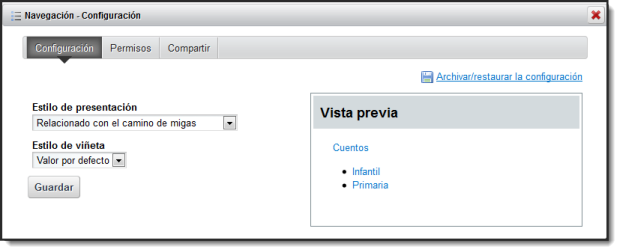
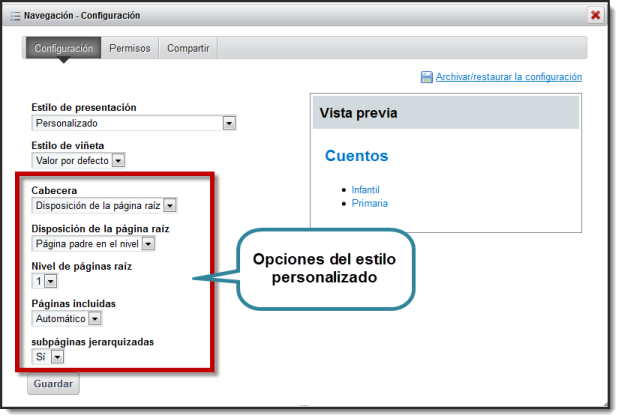
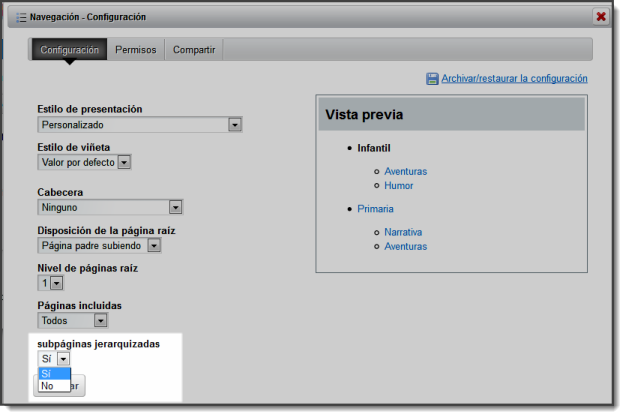
Podremos definir la configuración de nuestro recurso al tiempo que podremos acceder a una Vista previa del mismo:

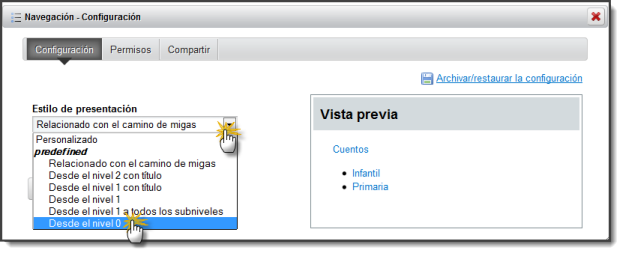
Desde aquí podremos seleccionar los diferentes estilos con los que queremos presentar nuestro recurso.
Para ello tendremos que desplegar el menús de estilos y seleccionar uno de ellos:

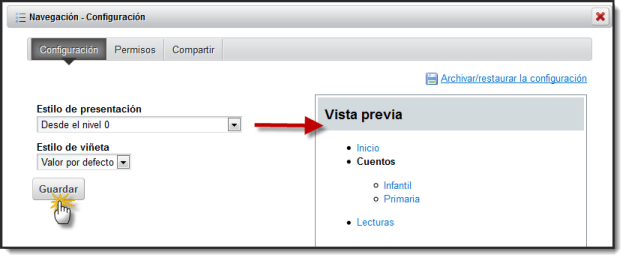
A continuación vemos la Vista previa del recurso. Si el estilo de presentación es el deseado pulsaremos en Guardar:

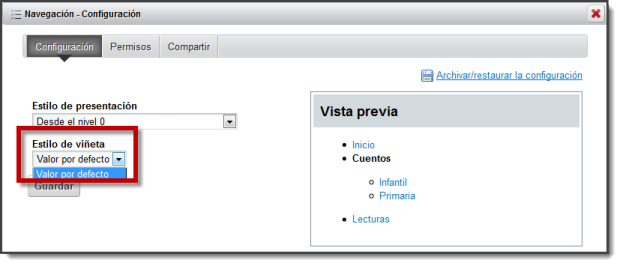
La aplicación por defecto asigna una viñeta diferente a cada nivel de página, sin posibilidad de modificarla.

Dentro de las opciones de estilo, destacamos el estilo personalizado ya que nos va a permitir configurar el recurso más a nuestra medida:

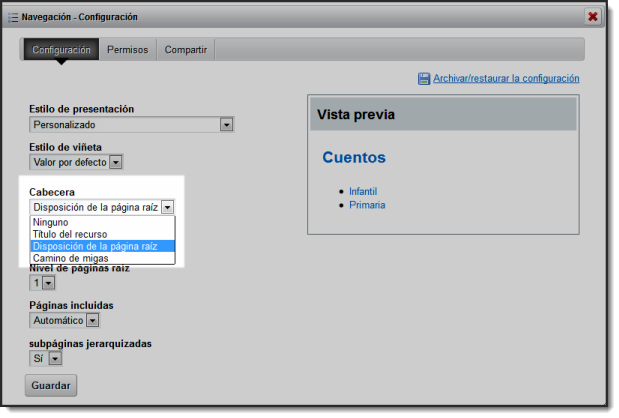
Cabecera:
Tenemos cuatro posibles opciones para mostrar la cabecera del recurso:

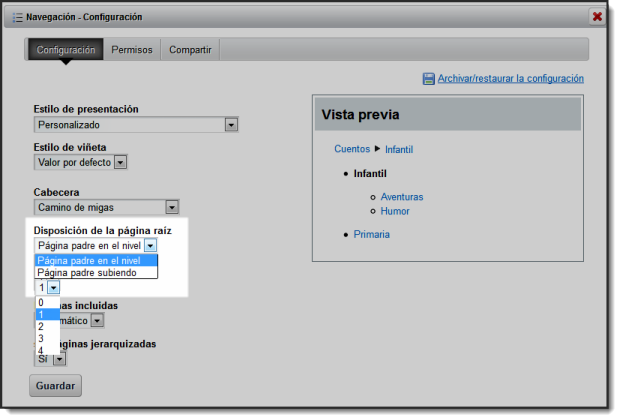
Disposición de la página raíz
Desde aquí podremos definir cual va a ser la página de referencia del recurso Navegación.

Tenemos dos opciones:
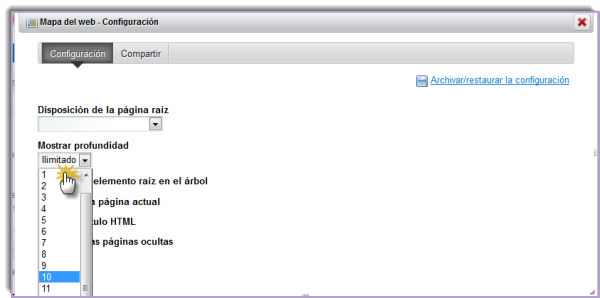
Por ejemplo:
1. Si seleccionamos el nivel "0", el menú de navegación nos mostrará todas las páginas que se encuentran en el nivel principal:

2. Si seleccionamos el nivel "1" nos mostrará aquellas páginas que dependen la página principal en la que nos encontramos:

Por ejemplo :
1. Si seleccionamos el nivel "0" únicamente nos mostrará las páginas que dependen de la página principal en la que nos encontramos (no mostrará un enlace a la página en la que estamos).

2. Si seleccionamos el nivel "1" nos mostrará el nombre de la página en la que nos encontramos así como el resto de las páginas que dependen de ella así como aquellas páginas que se encuentren al mismo nivel.

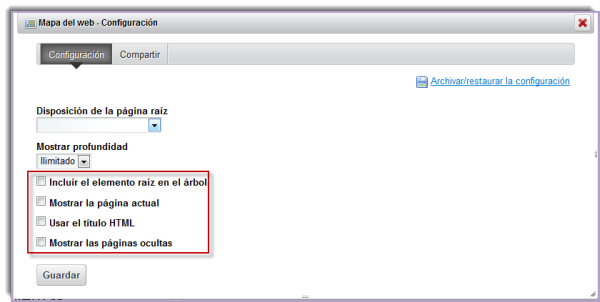
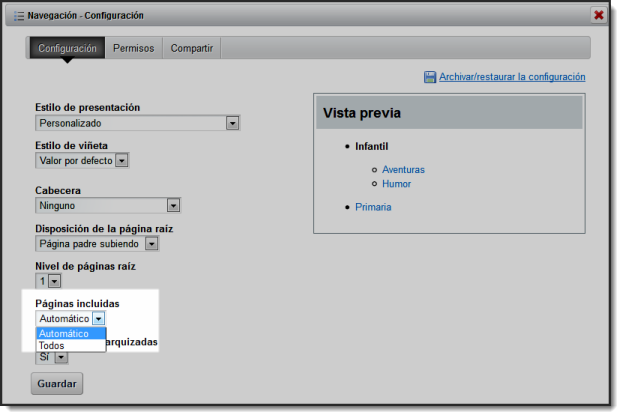
Esta opción nos permitirá seleccionar que páginas queremos mostrar en el menú de navegación:

Tenemos dos opciones:
Ejemplo:

Ejemplo:

Desde aquí vamos a poder configurar el recurso de tal manera que el menú de navegación muestre de manera diferenciada las páginas principales de las que dependen de ellas.

Veamos las dos opciones:
Si No


Para más información consultar la página de la ayuda sobre el Recurso de Navegación
Guardar
Cuando un usuario se toma la molestia de visitar una página web, lo último que espera encontrar es esto:

Posiblemente el usuario no volverá a visitar nuestro sitio.
Mientras construimos nuestro sitio web dentro de EducaMadrid, podemos recurrir a diferentes "trucos" para que el usuario no se lleve la impresión de que nuestras páginas están incompletas o no se han elaborado todavía.



Esta obra está bajo una licencia de Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional.