Incluimos en este apartado un conjunto de recursos que incorporados a una comunidad le proporcionan posibilidades para fomentar la colaboración y la interactividad.
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | (C24) Espacios web y recursos educativos EducaMadrid |
| Libro: | C. Herramientas colaborativas. |
| Imprimido por: | Invitado |
| Día: | domingo, 14 de diciembre de 2025, 12:04 |
Comunidades Virtuales en Educamadrid
Incluimos en este apartado un conjunto de recursos que incorporados a una comunidad le proporcionan posibilidades para fomentar la colaboración y la interactividad.
Estas herramientas nos permiten conocer si otros usuarios han realizado nuevas aportaciones en su blog. Para ello disponemos de dos modalidades:
- Bloggers recientes: los últimos usuarios que han realizado alguna aportación en un blog.
- Agregador de Blogs: los últimos mensajes que se han incorporado en los blogs.
BLOGGERS RECIENTES:

Opciones de configuración del recurso para modificar sus modalidades de presentación:

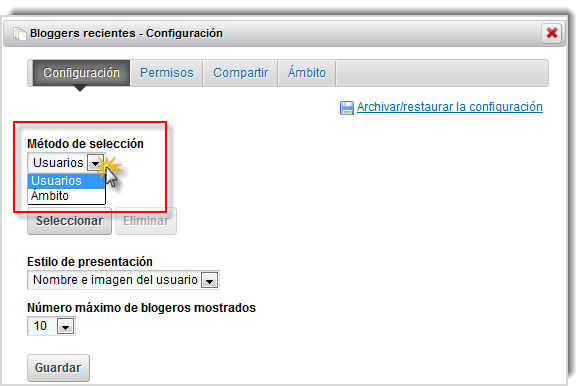
Entre las diversas posibilidades tenemos en primer lugar el ámbito que se tendrá en cuenta para mostrar los bloggers:

- Usuarios: El recurso muestra todos los usuarios de Educamadrid que han publicado alguna entrada de blog. Cuando elegimos como método de selección esta opción (usuarios), además podemos seleccionar a aquellos usuarios que pertenecen a una determinada "Organización".
- Ámbito: El recurso muestra sólo aquellos usuarios que pertenecen al ámbito en el que este se encuentra situado. Si está ubicado en una comunidad, por ejemplo, mostrará a los usuarios que son miembros de esa comunidad.
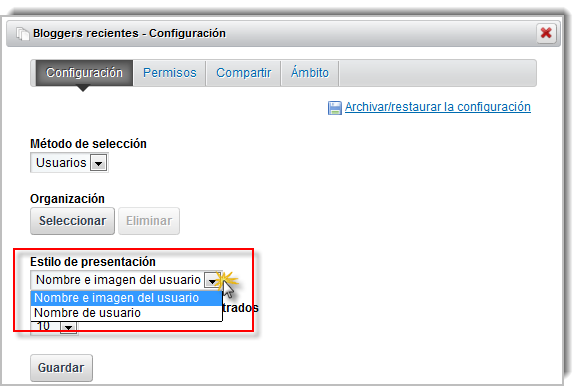
Estilo de presentación:

- Nombre e imagen de usuario: El recurso muestra el nombre del usuario acompañado de una imagen identificativa del mismo. Además de estos datos, también se muestra el número de mensajes y la fecha de la última entrada publicada en el blog.
- Nombre de usuario: El recurso muestra sólo el nombre del usuario. Además de estos datos, también se muestra el número de mensajes y la fecha de la última entrada publicada en el blog.

Para más información, consultar esta página de la ayuda Bloggers Recientes
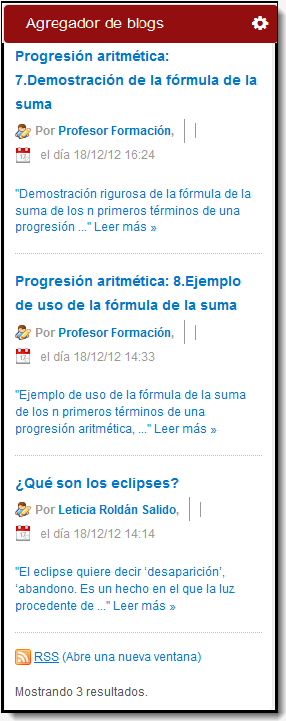
AGREGADOR DE BLOGS:
En este recurso se muestran directamente los últimos mensajes de los blogs:

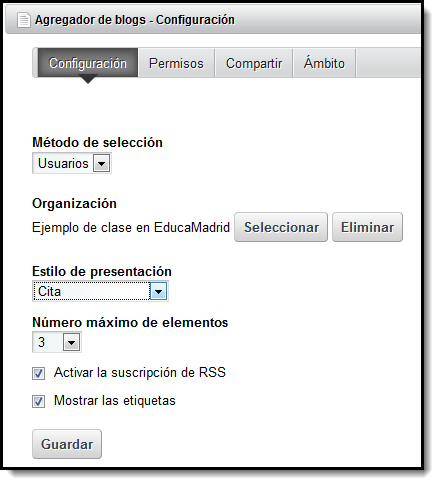
Para modificar las opciones de presentación y selección recurriremos, como es habitual, a la configuración del recurso:

En ellas podremos:
- Método de selección: decidir de dónde queremos que se extraigan las aportaciones de los blogs.
- Estilo de presentación: el formato que deseamos dar a las aportaciones o entradas del blog.
- Número máximo de elementos: el número de entradas que queramos que se muestren.
- Activar la suscripción RSS: para el caso de que deseemos que los usuarios puedan realizar una suscripción vía RSS de nuestro Agregador. En ese caso podremos elegir a su vez el formato que queremos que se aplique.
- Mostrar etiquetas: hacer visibles las etiquetas.
Disponemos de dos recursos para permitir que otros usuarios valoren nuestra página o, incluso, realicen comentarios o aportaciones directamente sobre ella.
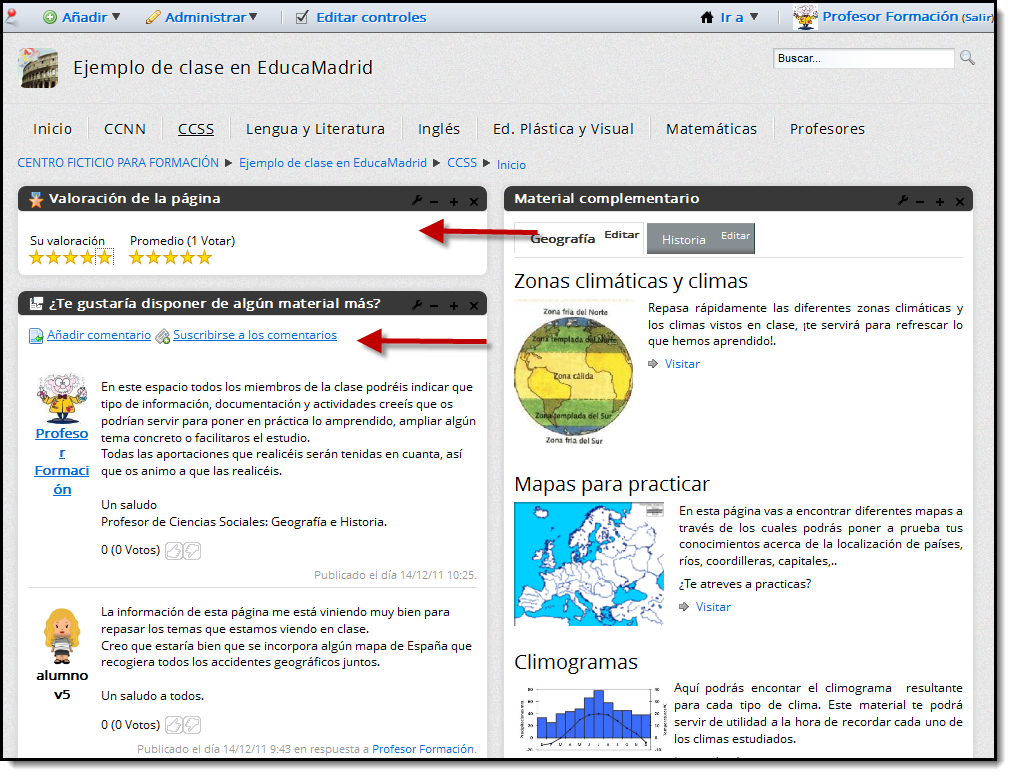
Se trata de "Comentarios de la página" y "Valoración de la página":

Podemos hacer que otros usuarios realicen sus comentarios o aportaciones a nuestra página de comunidad o web personal incorporando a las páginas el recurso "Comentarios de la página":

El procedimiento para incorporar "Comentarios de la página" es el habitual de todos los recursos. Nos iremos al Menú Añadir y allí, en el apartado "Colaboración", seleccionaremos el recurso "Comentarios de la página":

La primera vez que insertamos en una página este recurso aparecerá, como es lógico, sin ninguna aportación:


A continuación introduciremos el texto del comentario y cuando hayamos terminado, pulsaremos en "Responder"

Una vez que finalice, la vista de su comentario en la página mostrará este aspecto:

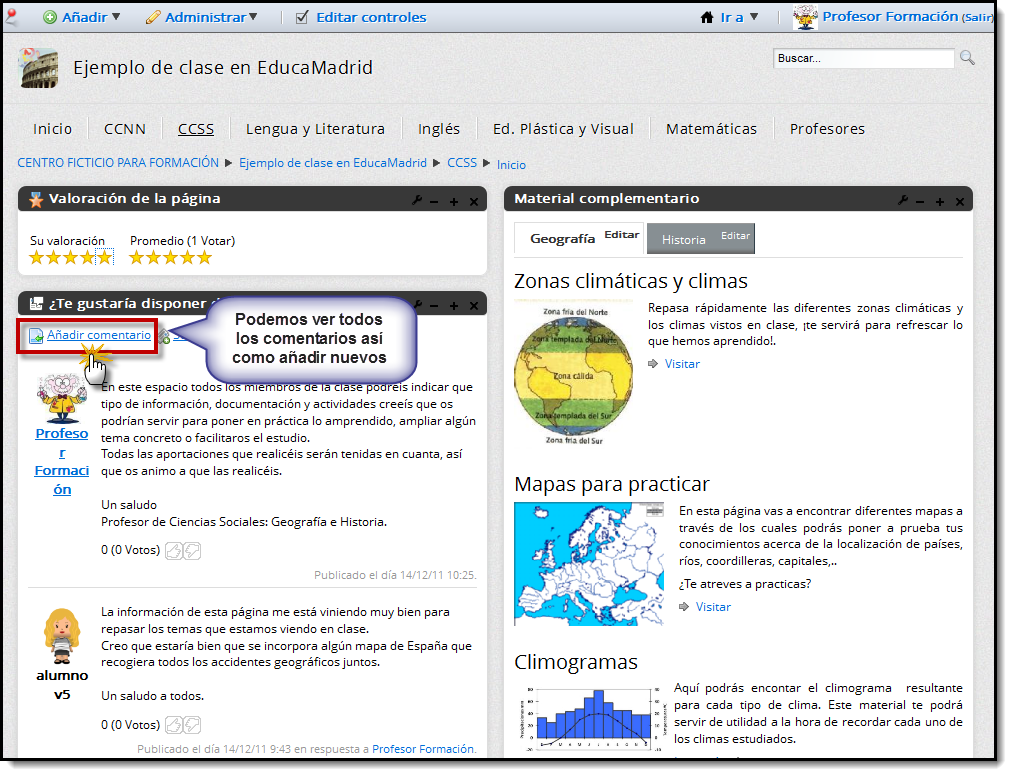
Para añadir otros comentarios a la página, pulsaremos en "Añadir comentario":

Y también podemos responder a un comentario ya añadido, pulsando en "Responder"

Es importante tener en cuenta que los comentarios sólo podrán ser dejados por usuarios de Educamadrid. Para dejar el comentario tendremos que haber introducido nuestros datos de usuario y posteriormente acceder a la página que queramos visitar y dejar el comentario.
Para más información consultar esta página de la ayuda Comentarios de la página
Esta herramienta va a permitir que los usuarios registrados puedan valorar una página. Los usuarios anónimos podrán ver las valoraciones, pero ellos no podrán votar.
Para ubicar este recurso en una de nuestras páginas procederemos del siguiente modo: en el Menú General seleccionamos "Añadir" y, posteriormente, en la categoría "Colaboración" seleccionamos "Valoración de la página":

Inmediatamente observaremos el efecto, pues en la página en que nos encontráramos en el momento de añadir el recurso aparecerá una ventana para valorar la página:

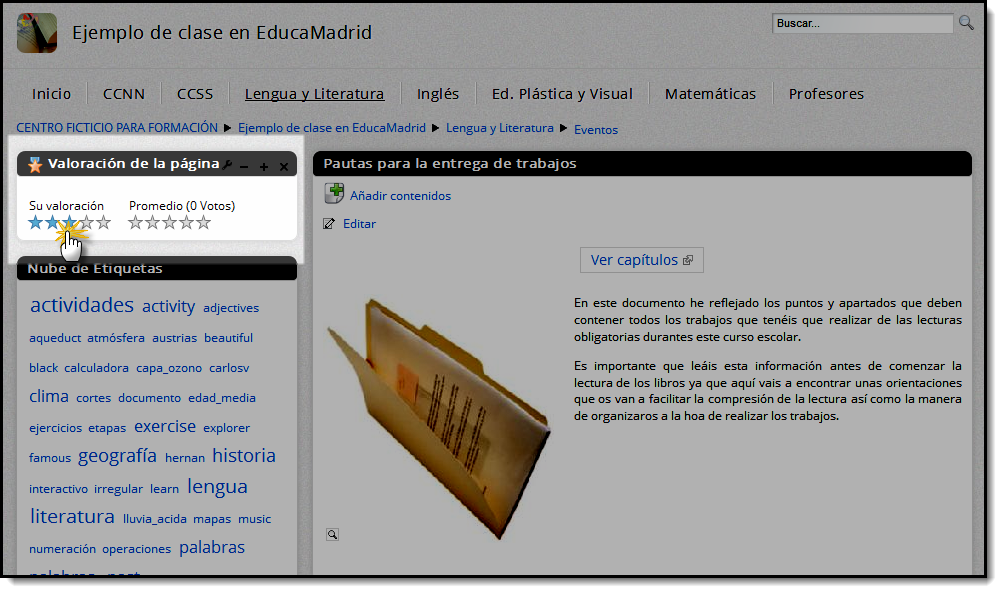
Observamos que en la parte izquierda se muestran 5 estrellas. Ahí pincharemos para realizar nuestra valoración. Cuantas más a la derecha pinchemos más alta será nuestra valoración. Se trata, en términos numéricos, de votar entre 1 y 5.
En la parte derecha se muestran el número de votos realizados y la media de las votaciones (sobre el máximo de 5). Esta media mostrada es de tipo gráfico.
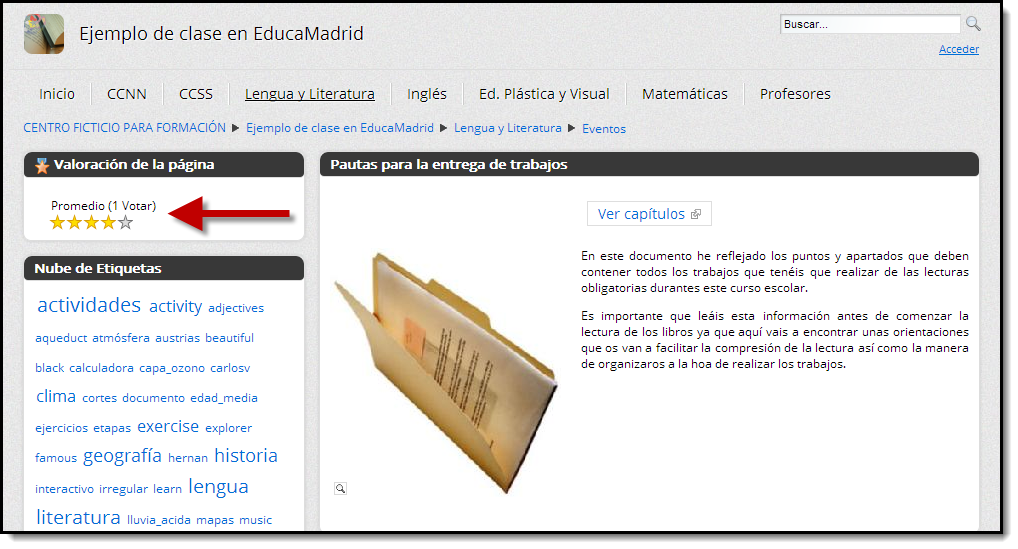
Mencionamos anteriormente que sólo los usuarios registrados, es decir, usuarios de Educamadrid pueden realizar valoraciones de la página. Los usuarios anónimos pueden ver la valoración, pero no realizar votación:

Para más información consultar el apartado de la ayuda Valoración de la página
La herramienta de Encuestas es idónea para plantear una o varias preguntas a los usuarios, por ejemplo, de nuestra comunidad. La creación de preguntas es muy sencilla y disponemos posteriormente de una gestión de sus resultados, tanto numérica como gráfica.


Para configurar las preguntas que formarán la encuesta debemos ir al menú "Administración" / "Recursos"

Se abrirá una nueva ventana en cuyo menú de la izquierda se debe seleccionar el recurso “Encuesta”, nos aparecerá en la misma ventana el botón “Añadir pregunta” que pulsaremos para poder crear nuestra encuesta.

Se abrirá un formulario donde tendremos que cumplimentar los datos que nos solicitan y luego pulsaremos el botón “Guardar”:

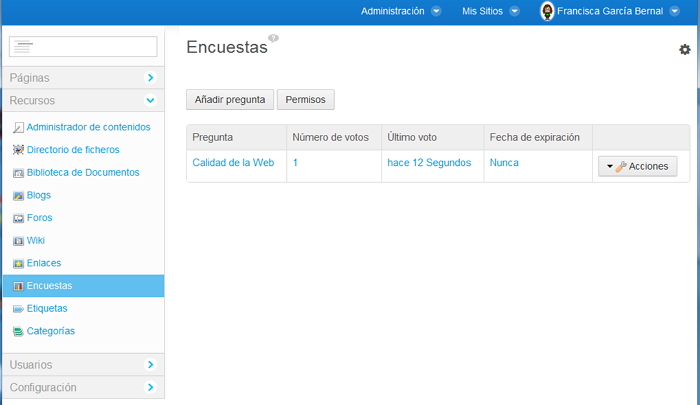
Al guardar la pregunta que hemos realizado, nos aparecerá la ventana de encuesta con todas nuestras preguntas, donde podremos observar el número de votos realizado, la fecha de la última votación y la fecha de expiración, si la tuviera:

Para modificar una pregunta, usaremos el botón de "Acciones" que se muestra a su derecha:

Una vez creadas las preguntas, tendremos que publicarlas en nuestra página para que empiecen a recibir votos.
Una vez creadas las preguntas de nuestra encuesta tal y como hemos indicado anteriormente, el paso siguiente será incorporarla a nuestra página.
Para ello tendremos que añadir en nuestra página un recurso “Visor de encuesta”, pulsando el botón “Añadir” y luego desplegamos la opción “Colaboración”, pulsaremos en añadir a la derecha de “Visor de encuesta”.

Para configurar el recurso pulsaremos sobre la opción “Por favor configure este recurso para hacerlo visible a todos los usuarios” o el botón "Seleccionar pregunta" se mostrará la ventana donde podremos elegir una de las preguntas creadas, luego pulsaremos el botón “Guardar”.


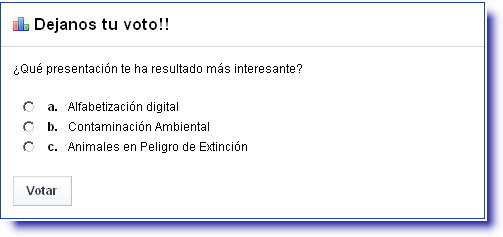
De esta forma en el visor se mostrará la pregunta seleccionada:

Para obtener los resultados de una encuesta cuando ésta haya finalizado, accederemos de nuevo a la configuración de la encuesta, desde el menú "Administración" / "Recursos"

y en el menú de la izquierda seleccionar la opción "Encuestas"

Para ver los resultados de una determinada pregunta, pulsamos sobre ella y a continuación sobre "Ver resultados"


Al hacerlo nos aparecerá la siguiente pantalla:

En ella econtramos:
- El número de votos y porcentaje para cada una de las respuestas.
- Los usuarios que han votado cada una de las opciones, así como la fecha y hora de votación.
- El acceso a una representación gráfica de los resultados en distintos formatos
El portal EducaMadrid incorpora entre sus herramientas un nuevo recurso denominado "Formulario Web". Básicamente los formularios web son un medio de comunicación entre usuarios. Podemos cumplimentar estos formularios web de igual modo que hacemos con los formularios de papel, utilizando casillas de selección, botones de opción, o campos de texto.
Posteriormente podremos explotar los datos obtenidos de la cumplimentación del formulario.
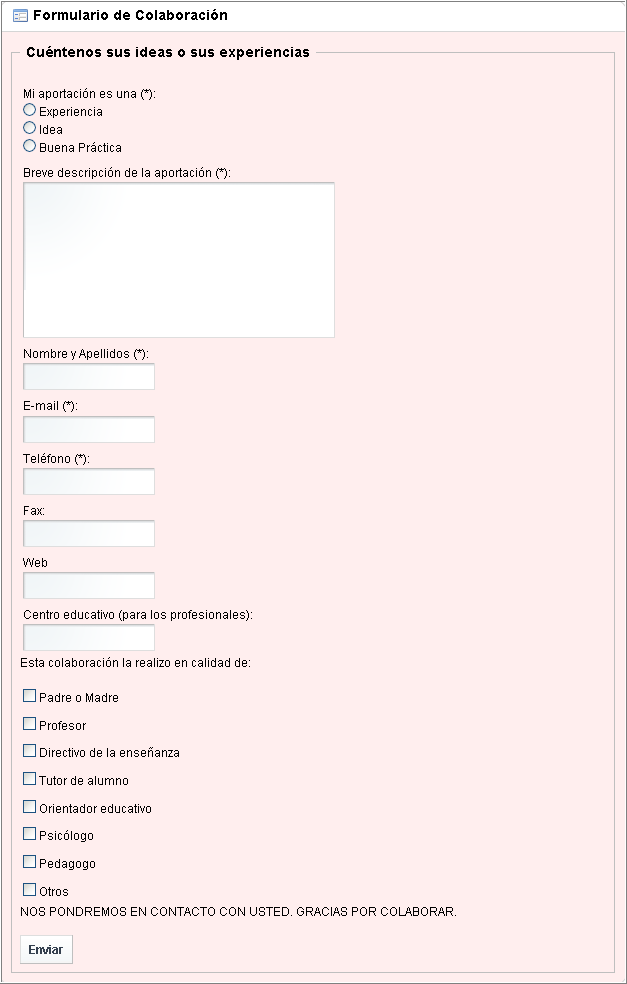
Este es un ejemplo de formulario web en el que se pide que se proporcione cierta información sobre experiencias o ideas, así como algunos datos de contacto:

A continuación vamos a ver como añadir y configurar un formulario y para más información podemos consultar el apartado de la ayuda Formularios Web
Para incorporar un formulario web a una página pulsamos sobre Añadir, a continuación desplegamos Herramientas y seleccionamos Formulario web pulsando la opción "Añadir" situada a la derecha.

Una vez añadido el recurso, vemos que ya tenemos un formulario ficticio creado que después podremos modificar añadiendo, quitando o modificando los apartados que incorpora. Para ello, como siempre, accedemos a la configuracion del recurso:

La configuración del formulario tiene tres apartados que pueden plegarse y desplegarse desde las flechas a la derecha:

Estos apartados son:
1.- Información del formulario
2.- Acciones con los datos del formulario
3.- Campos del formulario
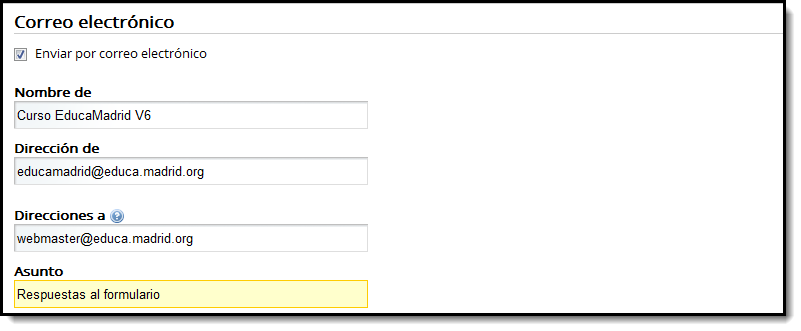
1.- Información del formulario: Desde donde podremos darle un título o una descripción. las opciones que incorpora son:Redirigir al usuario a una URL tras el envío del formulario: En este campo insertaremos una dirección de internet a la que el usuario será redirigido tras haber efectuado el envío del formulario.

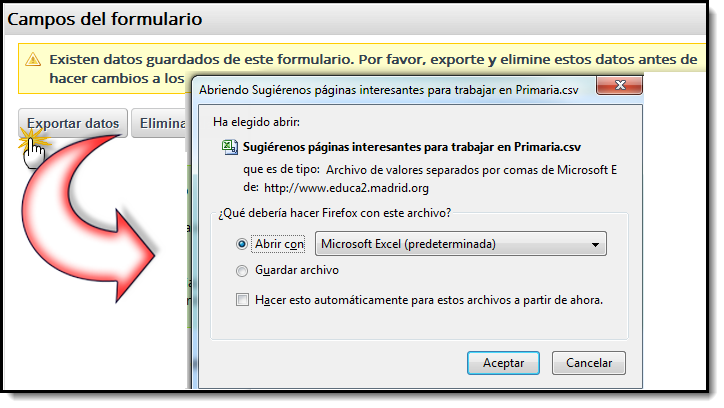
En el caso del envío a base de datos, podremos exportar los datos y almacenarlos en un fichero en formato "csv" que será generado por la propia aplicación:

Este tipo de acción con los datos de un formulario no está actualmente disponible, por ello recomendamos utilizar el envío del formulario por correo electrónico o en base de datos.
En el apartado "Campos del Formulario" podremos definir los campos que queremos insertar.
Los distintos tipos de campos de un formulario son los cuadros y botones individuales con los que escribirá información y rellenará el formulario propuesto cualquier usuario o visitante de nuestro sitio web.
Por defecto, el recurso muestra tres campos Name, Rating y Comments. Cada uno de estos campos podremos modificarlos, eliminarlos o bien incorporar nuevos:

Cualquier campo se puede modificar, cambiando su nombre, su tipo por ejemplo y también podremos añadir o quitar campos del formulario con los botones "+" y "-" que se muestran en la esquina inferior derecha de cada campo:

Tipos:
Los distintos tipos de campos de un formulario son los cuadros y botones individuales con los que escribirá información y rellenará el formulario el usuario o visitante de nuestro sitio web. A continuación describiremos cada una de las opciones que tenemos disponibles en el recurso Formulario Web de EducaMadrid:
NOTA: Es conveniente indicar al usuario qué campos son obligatorios. El método más utilizado consiste en insertar el típico asterisco al lado de la etiqueta o campo.
Utilizaremos este tipo de campo cuando queramos permitir cualquier tipo de respuesta a una pregunta del formulario, proporcionando para ello sólo una línea en la que se debe escribir la información requerida.
Utilizaremos este tipo de campo cuando queramos permitir cualquier tipo de respuesta a una pregunta del formulario, proporcionando para ello varias líneas en las que escribir información.

Utilizaremos esta opción para restringir la respuesta de pregunta a unas determinadas opciones de respuesta, de las cuales sólo es posible escoger una. Lo haremos en los casos en que realmente sólo es posible una respuesta, por ejemplo, "sexo: hombre o mujer". También podremos utilizarla para hacer al usuario decantarse por la opción preferida o más cercana.

Los menús desplegables o combo se utilizan para restringir la respuesta de una pregunta a unas determinadas opciones de respuesta, de las cuales sólo es posible escoger una. Para incluir las diferentes opciones de respuesta, debemos escribir todas en la misma línea separadas por una coma (,). Así mismo, las respuestas de los combo estarán ocultas para ocupar menos espacio en el formulario.
Se diferencian de los Botones de elección en que las respuestas de los combo están ocultas para ocupar menos espacio en el formulario.

Utilizaremos esta opción cuando queramos introducir un texto informativo o descriptivo para su lectura por parte del usuario. Observamos que este tipo de campo, lógicamente, no muestra la casilla "Opcional".

Las "Casilla de selección" podremos utilizarlas en dos casos:
1.- Para presentar una única opción que no es obligatoria. Por ejemplo, para confirmar la lectura de algún dato, optar por recibir un correo electrónico, etc. Para ello, será necesario tener marcada en todos los casos la casilla "opcional".

2.- Otra opción más avanzada consiste en restringir la respuesta de una pregunta a unas determinadas opciones de las cuales es posible escoger varias. Por ejemplo, para recoger información de los usuarios acerca de preferencias, gustos o cualquier otro tipo de pregunta que requiera una respuesta múltiple y variada.
Para ello será necesario crear tantos campos de tipo Casilla de selección (Checkbox) como opciones de respuesta queramos ofrecer, marcando todos y cada uno de ellos como opcionales. Podremos, además, introducir el enunciado de la pregunta mediante la previa creación de un campo tipo párrafo tal como se muestra en la imagen:

Mover campos:
Para reorganizar el orden de los campos nos situaremos sobre el nombre de uno de los campos, y cuando aparezca la doble flecha, moveremos el campo a la posición que deseemos:

Añadir/Eliminar campos:
Ambas opciones se encuentran disponibles al final de cada campo:
 Añadir otro campo (+): Nos permite incorporar nuevos campos durante la elaboración del cuestionario.
Añadir otro campo (+): Nos permite incorporar nuevos campos durante la elaboración del cuestionario.
Quitar el campo (-): Nos permite eliminar el campo en el que nos encontramos. Al pulsar sobre el botón aparecerá un mensaje confirmando la realización de operación y además, en caso de habernos equivocarnos, en ese mismo momento podremos deshacer la operación.
Guardar el formulario equivale a publicarlo para que los usuarios lo rellenen y lo envíen pero esta acción no implica que el formulario haya quedado archivado de forma permanente. Cuando quitemos el recurso de nuestra página web, el formulario desaparecerá y no tendremos forma de recuperarlo salvo que hayamos "archivado su configuración".
Para publicar el formulario bastará con pulsar sobre el botón "Guardar" que se encuentra al final del formulario:

Cuando archivamos la configuración de un formulario, en realidad estamos guardando una copia de su plantilla, igual que cuando se guarda un archivo en un equipo.
Esta copia del formulario que guardamos podrá ser modificada y, a continuación, volver a publicarse en cualquier otro sitio o espacio web. De este modo, podremos reutilizar el formulario tantas veces como queramos y tener guardadas y disponibles distinas variaciones del mismo.
Desplegamos el menú de "Opciones" e iremos al apartado "Exportación/Importación"

A continuación seguimos estos pasos:

Una vez hecho esto, vemos un mensaje de confirmación

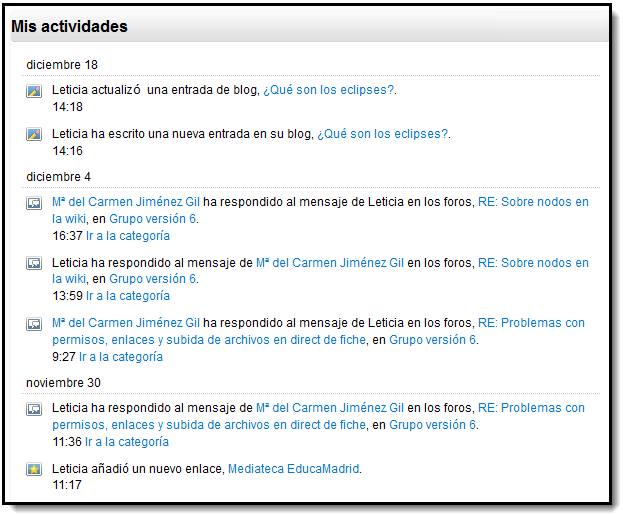
El recurso "Mis Actividades" recoge todas nuestras aportaciones en los demás recursos (foros, wiki, blog) y es una forma útil y sencilla de llevar una gestión actualizada de nuestra actividad.
Además, no sólo recoge lo que hacemos, sino también aquello que los demás hayan aportado en relación a una aportación nuestra. Si, por ejemplo, alguien realiza una contestación a una intervención que previamente hemos realizado en un foro, el recurso "Mis Actividades" también nos lo mostrará.

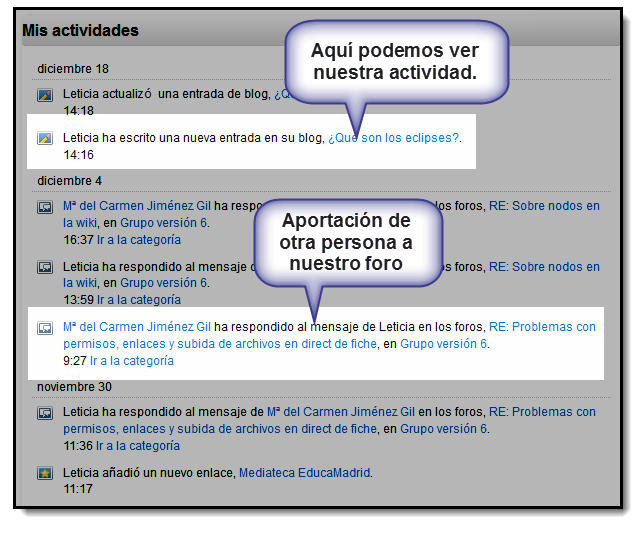
Si otro usuario ha escrito un comentario en nuestro foro, el recurso "Mis actividades" nos lo indicará y nos permitirá ir a su contribución directamente:

Para incorporar un recurso de Mis actividades, pulsamos en el botón "Añadir", desplegamos la sección de "Herramientas" y ahí encontramos el recurso de "Actividades" que añadiremos pulsando sobre "Añadir":

Hecho esto comprobamos que el recurso queda incorporado en nuestro espacio y podremos acceder a sus opciones de configuración como siempre, a través de su rueda dentada.

Para ampliar información sobre la configuración de este recurso, consultar el apartado de la ayuda Mis Actividades
En esta actividad incluirás algunas de las herramientas que te pueden ser útiles para conocer y seguir la actividad que los usuarios realizan en una Clase.
Como PROFESOR de tu clase de prácticas:
En la página INICIO de tu clase, desde el menú "Editar" en el apartado "Detalles" elige la plantilla de página de 2 columnas (70/30).
A) En la columna de la derecha añade un recurso de tipo "Blogers recientes", con la siguiente configuración:
B) También en la columna de la derecha de la página INICIO añade un recurso de tipo "Agregador de Blogs", con la siguiente configuración:
C) Ahora en la columna de la izquierda de la página INICIO añade un recurso de tipo "Actividades".
El resultado será algo parecido a esto:


Esta obra está bajo una licencia de Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional.