E. Posicionamiento
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | (C24) Espacios web y recursos educativos EducaMadrid |
| Libro: | E. Posicionamiento |
| Imprimido por: | Invitado |
| Día: | martes, 23 de diciembre de 2025, 12:13 |
Descripción
Posicionamiento
C. Posicionamiento
Una vez diseñada nuestra página web debemos plantearnos cómo darnos a conocer, cómo conseguir que otros usuarios de internet, que no nos conocen y por tanto no saben cuál es la dirección, URL, de nuestra página, puedan visitarnos.
La respuesta es clara, vía un buscador como google o yahoo.
Imaginemos que un usuario de internet hace una búsqueda relativa a la temática de nuestra página. Lo deseable sería que nuestra web apareciera en la lista de resultados que se le muestran a ese usuario.
Además cuanto más arriba mejor, porque según las estadísticas, el 80% de usuarios que realiza una búsqueda, no pasa de la segunda página de resultados. Así que si nuestra web no se muestra entre los 20 primeros resultados, es como si no existiera.
El Posicionamiento web o SEO (Search Engine Optimization), consiste simplemente en conseguir que nuestra página salga en las primeras posiciones de los buscadores.
En los últimos tiempos, el posicionamiento web se ha hecho tanto o más importante que la estética de las páginas, lo llamativas u originales que sean.
Es lo mismo que ocurre con un negocio. ¿Qué es mejor?, tener una tienda preciosa, en un callejón apartado o una tienda no tan bonita pero en la calle principal. Una cosa no está reñida con la otra por supuesto y por eso no hay que olvidarse de ninguna de las dos.
¿En qué se fijan los buscadores?
Hay muchos factores usados por los buscadores para determinar la posición que ocupará una página como resultado de una búsqueda.
Se pueden clasificar en dos tipos:
- Los que dependen de la página en sí, sobre todo si la página tiene un contenido de calidad, si contiene información "extra" como palabras clave, título o descripción, si se mantiene actualizada, ...
- Los que no dependen directamente del contenido de la página. Aqui se contabilizarían el número de páginas relevantes que tienen un enlace que apunta a nuestra web, por ejemplo.
En base a todos estos factores, los buscadores, calculan una relevancia para nuestra página, en concreto en google, el PageRank. Cuanto más alto sea nuestro PageRank, más posibilidades tendremos de aparecer arriba en la lista de resultados de google.
Según la wikipedia, para mejorar el posicionamiento en buscadores, podemos trabajar en los dos sentidos que comentábamos antes:
- Mejorar nuestra propia página
- Crear contenidos con textos que contienen frases con que buscan los usuarios web los servicios o productos de este sitio.
- Hacer nuestra web lo más "entendible" posible por los robots de indexación de los buscadores: Limitando el contenido en Flash o Javascript, videos, imágenes.
Este tipo de contenido no permite el rastreo o seguimiento de la información por parte del robot en las diferentes páginas o secciones. Para ellos son un espacio plano por el cual no se puede navegar.
Por eso es muy importante, acompañar cada imagen o video de un texto alternativo, donde se describa qué es lo que muestra.
- Crear títulos únicos y descripciones pertinentes del contenido de cada página. Cada página es una tarjeta de presentación para el buscador. Los títulos y descripciones son puntos de partida para la identificación de los términos relevantes a lo largo de la web por los buscadores.
- Los contenidos de nuestra web han de ser sintáctica y semánticamente correctos, como ya explicamos en el bloque I. Desde ese punto de vista, debemos incluir títulos (h1, h2, ... ) cuando sea conveniente, estructurar bien la información, usando listas por ejemplo, cuando sea necesario, ...
- Enlazar internamente las páginas de nuestro sitio de manera ordenada y clara. Un mapa del sitio o sitemap (tanto el de Google como uno presente en el sitio) permitirá dar paso al buscador por las diferentes secciones del sitio en forma ordenada, mejorando su visibilidad.
- Actualizar la página con contenido original de calidad.
- Conseguir que nos conozcan y nos vinculen desde sitios externos a nuestra página:
- Conseguir que otras webs de temática relacionada enlacen con tu web: Para ello es interesante realizar una búsqueda para aquellos términos que consideras deberían llevar tráfico a tu web y estudiar cuales de ellos tienen un contenido complementario.
- Darse de alta en directorios importantes como Dmoz y Yahoo!. Los directorios han perdido mucho interés en los buscadores pero siguen siendo un buen punto de partida para conseguir enlaces o un primer rastreo de tu web por los buscadores. Ambas requieren de un filtro humano para su inclusión lo que asegura la calidad de las web añadidas, pero también relentiza y dificulta su inclusión.
- Registrarse y participar en foros, de preferencia en foros temáticos relacionados a la actividad de tu página web. También escribir artículos en otros sitios web.
La frecuente participación tiene que ir acompañado de aporte real y valioso como para ser tomado en cuenta.
- Generar tráfico a través de SEM (Search Engine Marketing) o anuncios en buscadores con las palabras consideradas clave para la página web.
En este módulo, vamos a ver en detalle cómo trabajar en nuestra página de cara a mejorar el posicionamiento, usando las herramientas que educamadrid y google, ponen a nuestro alcance.
Y si queremos profundizar en cómo darse a conocer, cómo conseguir que nos enlacen desde otros sítios y cómo hacer que los buscadores nos conozcan, podemos consultar el apartado de la ayuda de EducaMadrid sobre Posicionamiento.
1. Metainformación
¿Que es metainformacion?
La información que contiene una página web, no se limita a lo que podemos ver cuando la abrimos desde un navegador.
Además de lo que vemos, las páginas pueden incorporar más información, cláusulas como por ejemplo el autor, la última fecha en que se actualizó, el idioma en que está escrita o palabras clave sobre la temática de la página. Esto es lo que se llama metainformación ("información sobre la información")
La metainformación de una página web, se almacena en el código fuente de la página (HTML), mediante etiquetas llamadas "META" al principio de la página.
¿Para qué se usa?
Las etiquetas META, le dan más sentido a la página, proporcionan información a los motores de búsqueda sobre la página, por lo que, convenientemente ajustadas, ayudan a mejorar el posicionamiento de nuestra página en los buscadores.
Cuando un motor de búsqueda (como google, yahoo, ... ) indexa tu página web, recopila, además del texto de tu página, esta metainformación, por lo que también se tendrá en cuenta para darle más peso a tu página como resultado de una búsqueda.
Cuanto más arriba se muestre tu página dentro de la lista de resultados, más probabilidades habrá de que accedan a ella y por tanto más visitantes tendrás.
¿Cómo incluyo metainformación en mis páginas de educamadrid?
Para añadir metainformación a una de nuestras páginas, debemos acceder al apartado "Páginas" del menú "Administración".


- URL Amigable (2): Nos servirá para acceder directamente a nuestra página, simplificando así el acceso a la misma. Algunos buscadores consideran relevantes páginas que contengan en su URL los términos de búsqueda, así que especificando una URL amigable, que tenga que ver con el contenido de la página, también conseguimos posicionarnos mejor.
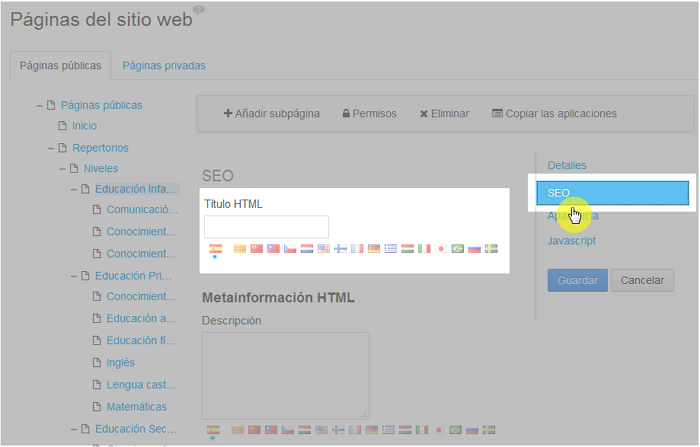
- Apartado SEO: Para introducir metainformación HTML debemos pulsar sobre el apartado SEO, que se muestra para cada una de las páginas en el lateral derecho cuando nos situamos en aquella en la que queremos introducir esta información. En este apartado vamos a poder incluir una descripción, palabras clave, idioma, ... a nuestra página.

1.1. Apartado SEO
Una vez que hemos accedido al apartado de SEO, encontramos la siguiente información:
- Título HTML: Aquí especificaremos un título adecuado para nuestra página.

Este título se mostrará en la barra del navegador cuando visualicemos nuestra página

Título de la página | Nombre de la web | educa.madrid.org
Título de la página: Se refiere al valor introducido en esta casilla de Título HTML
Nombre de la web: Si se trata de nuestra web personal, aqui se mostrará nuestro nombre y apellidos. Si se trata de una web de comunidad, lo que se mostrará aquí será el nombre de dicha comunidad.
• Descripción: Aqui incluiremos una descripción del contenido de la página.
Es parte de la información de la página, aunque no se mostrará con ella, simplemente queda guardado para que los robots de los buscadores lo usen como información a la hora de indexar nuestra página y devolverla como resultado de una búsqueda.
Además, en algunos casos, los buscadores mostrarán esta descripción en su lista de resultados de búsqueda, junto con el enlace a nuestra página.
Lo ideal es que sea suficientemente extensa como para describir nuestro contenido, pero no exceder los 160 caracteres, ya que, buscadores como google, no muestran más en sus páginas de resultados.

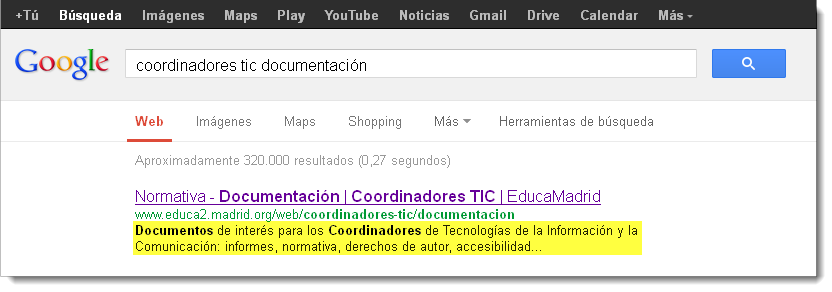
Veo este resultado en la búsqueda de google:

• Palabras clave: Las palabras que pongamos aquí ayudarán a los buscadores a relacionar determinadas búsquedas con nuestro sitio. Pueden ser palabras sueltas o conjuntos de palabras, siempre separadas por comas.
Hay diversidad de opiniones sobre la conveniencia de escribirlas de una u otra manera, pero lo esencial es que reflejen el contenido de nuestra web.
No es conveniente extenderse demasiado, repetir palabras innecesariamente o utilizar palabras que no identifican el contenido de nuestra web, podría ser penalizada por los buscadores.
• Robots: Esta etiqueta META, sirve para definir cómo se tienen que comportar los buscadores como google o yahoo, frente a nuestra página. Más concretamente, podremos personalizar el comportamiento de los robots (o crawlers) de dichos buscadores a la hora de procesar nuestra página web, de indexarla para después devolverla como resultado de una búsqueda. Si no rellenamos nada aqui, los buscadores interpretan las condiciones más favorables para nuestra página.
Esta información son las directivas que damos a los motores de búsqueda para su comportamiento en nuestra página y estas directivas pueden ser las siguientes (se pueden poner tantas como queramos, separadas cada una por una coma):
-
- index / noindex: esta directiva indica al motor de búsqueda que se permite la indexación de la página (index) o que no se permite dicha indexación (noindex).
-
- all / none: esta directiva indica al motor de búsqueda que se permite la indexación de todos los archivos (all) o de ningún archivo (none).
-
- follow / nofollow: esta directiva se usa para decir al motor de búsqueda que siga (follow) o que no siga (nofollow) los enlaces que contiene la página. De este modo el robot del motor de búsqueda no seguirá rastreando la web si llega a esta página.
-
- archive / noarchive: indica al buscador que puede cachear la página (archive) o que la página no sea guardada ni almacenada en la caché del buscador (noarchive). Si miras los resultados de google, puedes ver como debajo de cada resultado aparece un link con el nombre "En caché"; este enlace lleva a la página del resultado tal y como la vio google cuándo la visitó por última vez y puede que actualmente la página haya cambiado.
-
- sinppet / nosnippet: la directiva nosnippet indica al buscador que no muestre ninguna descripción de la página en los resultados de búsqueda, sólo el título. Establecer el valor nosnippet al atributo content de la etiqueta meta robots hace automáticamente también un noarchive por lo que la página tampoco será almacenada en la caché del buscador.
-
- odp / noodp: Algunas veces los buscadores pueden utilizar para los resultados de búsqueda tanto el título como la descripción de la página que aparecen en el ODP (Open Directory Project). Esta directiva indica si se permite o no mostrar la información que aparece en el ODP de la página en cuestión.
-
- ydir / noydir: Es igual que odp / noodp pero para el directorio de webs de Yahoo.
- Ya hemos dicho que si no se especifica ninguna etiqueta o directiva en concreto, el motor de búsqueda podrá elegir qué hacer para cada caso. Por defecto, los motores de búsqueda usan el valor menos restrictivo (index,archive,snippet,follow,odp,ydir). Por tanto el uso más habitual de esta etiqueta es para restringir alguna de las propiedades.
1.2 Practica lo aprendido
Incluye metainformación a tus páginas para que sean más comprensibles para los usuarios y para que los buscadores (por ejemplo Google) las indexe más fácilmente y se muestren en mejores posiciones en los resultados de las búsquedas.
Para ello, tendrás que asignar a la página "INICIO" de tu espacio de prácticas:
- Un título HTML (es el que se mostrará en la línea horizontal superior del navegador cuando la visiten)
- Incorporar Palabras clave que sean representativas del objetivo que se persigue con la página.
- Descripción del contenido o finalidad de la página

De la misma forma puedes ir añadiendo esta información a cada una de las páginas de tu espacio de prácticas y lo que es más importante, no te olvides de hacerlo también en tu espacio real.
2. Idiomas
Si nos interesa que el contenido de nuestra web se muestre en varios idiomas, tenemos varias herramientas a nuestra disposición en el portal para ello.
A través del recurso de Idioma, podemos elegir en qué idioma se mostrarán los contenidos y menús de nuestra web.
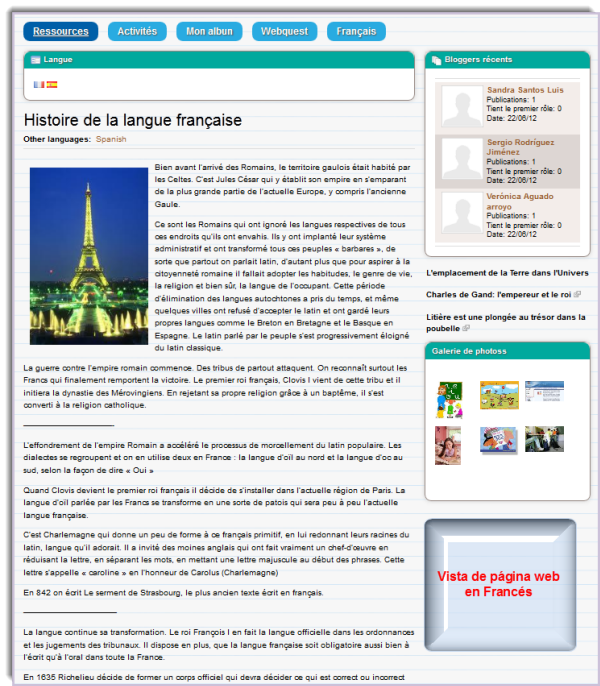
Por ejemplo, observemos esta web, escrita enteramente en castellano:

Y si ahora, seleccionamos francés en el recurso de Idioma, obtenemos:

Como vemos, en la imagen superior, los nombres de nuestras páginas, los contenidos, los menús, los títulos de los recursos, etc. ahora se muestran en francés. Todos estos elementos se pueden configurar en varios idiomas, de manera que se mostrarán de una forma u otra, en función del idioma seleccionado para nuestra web.
Por supuesto, si nuestra página está así configurada, también necesitaremos definir sus metadatos, título, etiquetas,... en varios idiomas. La idea es que los buscadores puedan indexar nuestra página y devolverla como resultado de una búsqueda en cualquiera de los idiomas que tengamos configurados.
En este apartado vamos a aprender cómo hacer todo esto. Veremos cómo configurar nuestras páginas para que se muestren en distintos idiomas y también cómo asignarles los metadatos convenientemente para soportar multiidioma.
2.1. Administración de páginas
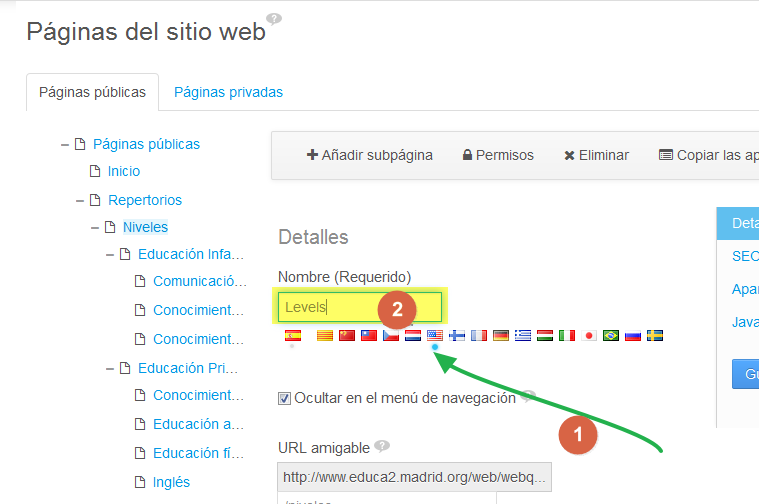
Para asignar un nombre y un título multiidioma a nuestra página web, seguimos los siguientes pasos:
• Accedemos a la opción de "Páginas", desde nuestro menú Administración.
• En el árbol de páginas, seleccionamos aquella que nos interese configurar.
• Pulsar en la bandera del idioma que deseemos configurar y escribir el texto traducido, para el nombre de la página.

• A continuación, pulsaremos en "Guardar" para conservar los cambios.
• Vemos entonces que aquellos idiomas que tienen una traducción introducida, muestran un puntito bajo su bandera, de esta forma tenemos claro qué idiomas tenemos configurados y cuáles no, para cada texto.
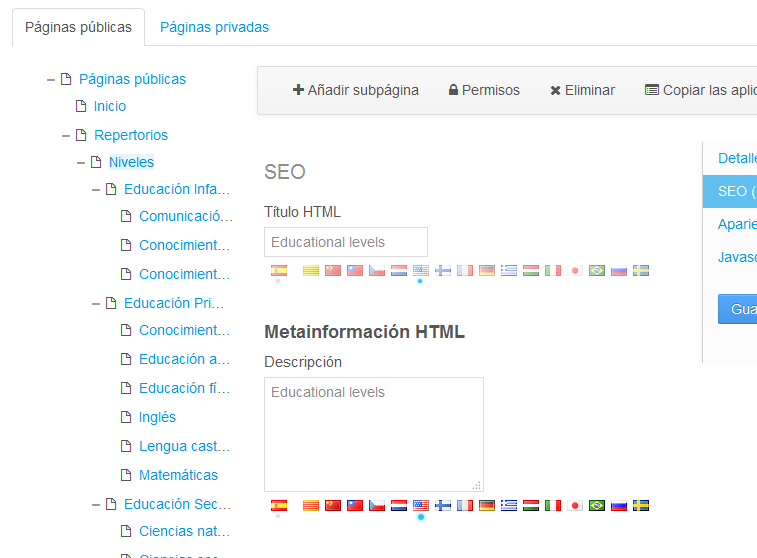
2.2. Metadatos
De la misma manera que hemos asignado nombre a cada una de las páginas de nuestra web, en varios idiomas, también debemos asignar los metadatos en tantos idiomas como queramos configurar nuestra web.
Para ello, seguiremos los mismos pasos que hemos seguido en el apartado anterior pero esta vez desde el apartado SEO, para configurar así, el título o la descripción en distintos idiomas.

3. Análisis del uso de nuestra web
Una vez construida nuestra web y después de haber tenido en cuenta aspectos como la usabilidad o el posicionamiento, nos va a interesar conocer qué uso se está haciendo de ella, cuántas visitas recibe, qué páginas resultan más interesantes, cómo llegan los usuarios a nuestro sitio web, etc.
Toda esta información nos va a servir para mejorar nuestra web, hacerla más usable e interesante para los usuarios.
La analítica web consiste en grabar y analizar los datos de navegación de los usuarios en un sitio web.
Cuando activamos las analíticas en nuestra web, hacemos que cada acceso quede registrado, junto con toda la información sobre la navegación del usuario en nuestras páginas.
Actualmente hay muchas herramientas que nos permiten realizar estos análisis. Habitualmente funcionan mediante un código javascript que se inserta en las páginas y que recoge los datos que nos interesen, para enviarlos a una base de datos que posteriormente podremos consultar.
Las principales medidas (métricas) sobre la navegación, que aportan las herramientas de analítica web son:
- Páginas vistas
- Número de visitas
- Número de usuarios distintos que han accedido a nuestra web
- Tiempo invertido en la navegación
- Orígenes del tráfico: Es decir, los sitios web que nos envían visitas, así como las palabras clave que los usuarios utilizan en los buscadores para llegar a nuestra web
- ...
Por lo tanto, podremos ver qué páginas son las que generan más interés, podemos saber si los usuarios que visitan nuestra web, habitualmente vuelven o no, desde dónde acceden, ... Todo esto nos va a dar una idea sobre cómo funciona nuestra web y cómo mejorarla.
Existen muchas herramientas en el mercado, que permiten hacer el seguimiento de un sitio web, algunas de ellas son gratuitas y otras comerciales.
La herramienta gratuita más usada y sencilla es la que proporciona Google Analytics.
En los siguientes apartados vamos a ver en detalle cómo configurar una cuenta de Google analytics y cómo configurar nuestras páginas para que se empiece a recoger datos de su navegación.
También daremos una vuelta por las principales métricas que se pueden estudiar desde la herramienta de análisis de datos que proporciona google analytics. Veremos qué informes nos ofrece esta herramienta y cómo sacarles partido.
3.1. Google Analytics
Una de las herramientas de analíticas más usada y sencilla de configurar es la que nos proporciona Google Analytics.
Para configurar las analíticas con google analytics, debemos seguir los siguientes pasos:
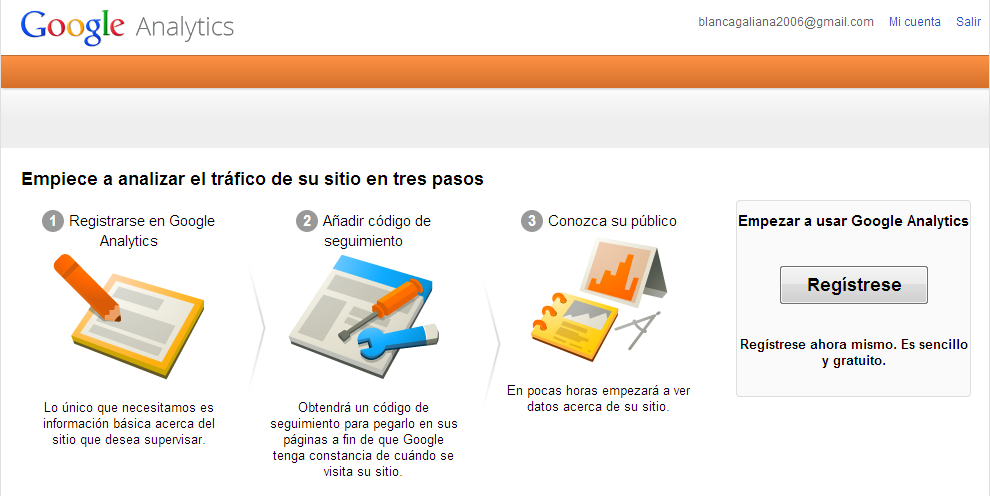
1.- Accedemos a la página web de google Analytics y nos registramos. Para ello usaremos nuestra cuenta de google (si no disponemos de ella también podremos crearla desde las pantallas de registro en analytics)
2.- Una vez identificados con nuestra cuenta de google, debemos registrarnos en analytics pulsando sobre "Regístrese":
Eso nos llevará a una pantalla donde introduciremos la información necesaria para crear una nueva cuenta de Google Analytics y una Propiedad asociada a nuestro sitio web
(Para una misma cuenta se pueden asociar varios sitios web o propiedades para hacer el seguimiento).
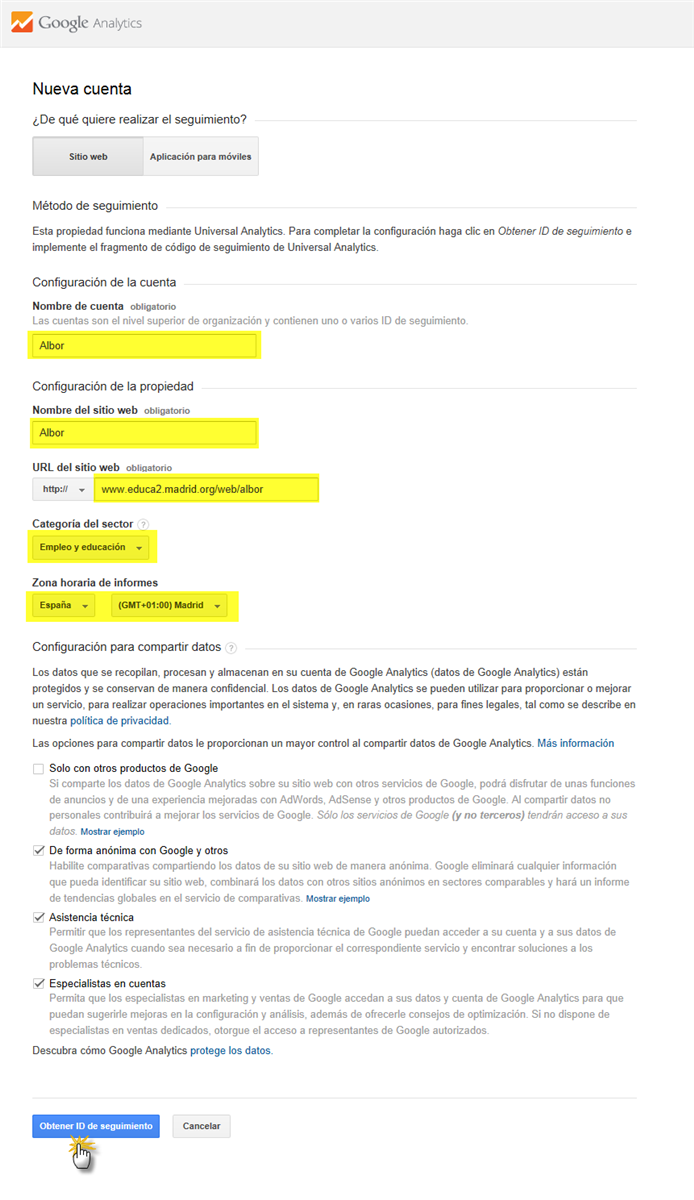
3.- Nos pedirá los siguientes datos sobre nuestro sitio web, que deberemos rellenar para obtener un ID de seguimiento:

- Nombre de la cuenta y Nombre del Sitio Web: Un nombre representativo de este sitio web. Por ejemplo "Albor" en ambos casos.
- URL del sitio web: Debemos rellenar la dirección de nuestras páginas públicas. Por ejemplo www.educa2.madrid.org/web/nombre_sitioweb. (Importante, no poner delante http:// pues ya se incluye automáticamente).
- Categoría del sector, Pais y zona horaria: Los correspondientes
4.- Pulsaremos sobre "Obtener ID de seguimiento" y continuamos
5.- Aceptamos los términos de uso de google analytics y continuamos.
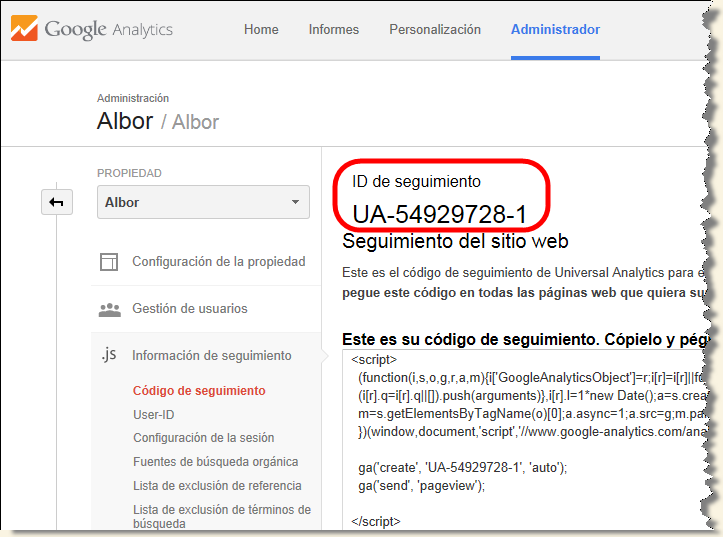
6.- A continuación debemos configurar nuestro sitio web para que empiece a generar analíticas. Para ello, lo primero es copiar el ID de seguimiento que google analytics nos genera.
7.- Una vez copiado el ID, ya podemos salir de esta pantalla.
8.- Ahora ya tenemos el ID de seguimiento copiado al portapapeles. El siguiente paso será añadirlo a nuestro sítio web.
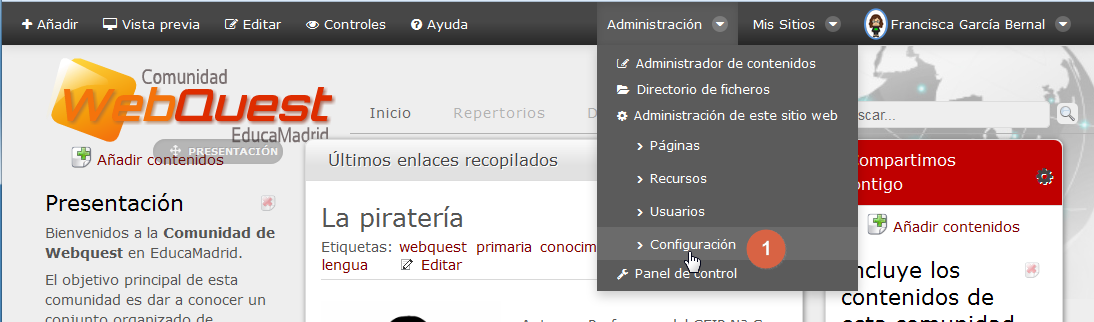
Para añadir el código a nuestro sitio web, debemos acceder al menú "Administración / Configuración"

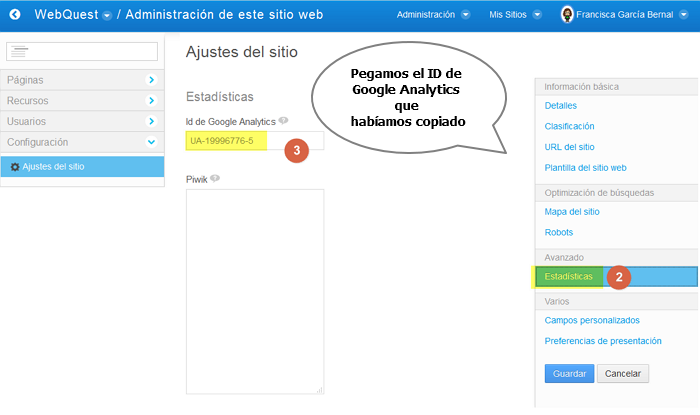
A continuación acceder al apartado de "Estadísticas" y pegar ahí el ID de google analytics que habíamos copiado.

Una vez incluido el código en nuestro sitio, guardamos los cambios y ya tendremos todo listo para recoger datos sobre la navegación en el mismo.
3.2. Informes
Una vez que el ID de seguimiento está configurado correctamente en nuestro sitio web, Analytics necesita unas 24 horas para ofrecer resultados de estadísticas.
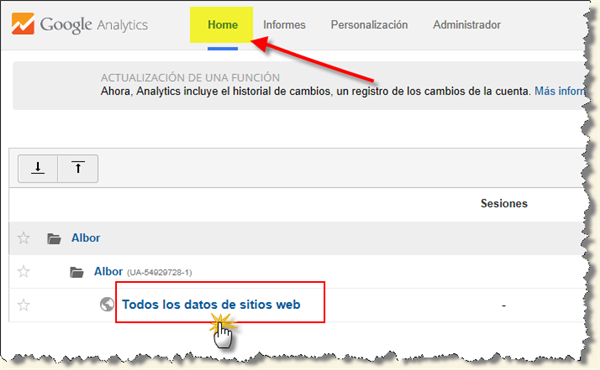
Para acceder a esas estadísticas, nos situamos en la página principal de nuestra cuenta, pulsando en Home / Página principal y a continuación accedemos a Todos los datos de sitios web

Accedemos entonces al apartado de Informes para ese sitio web

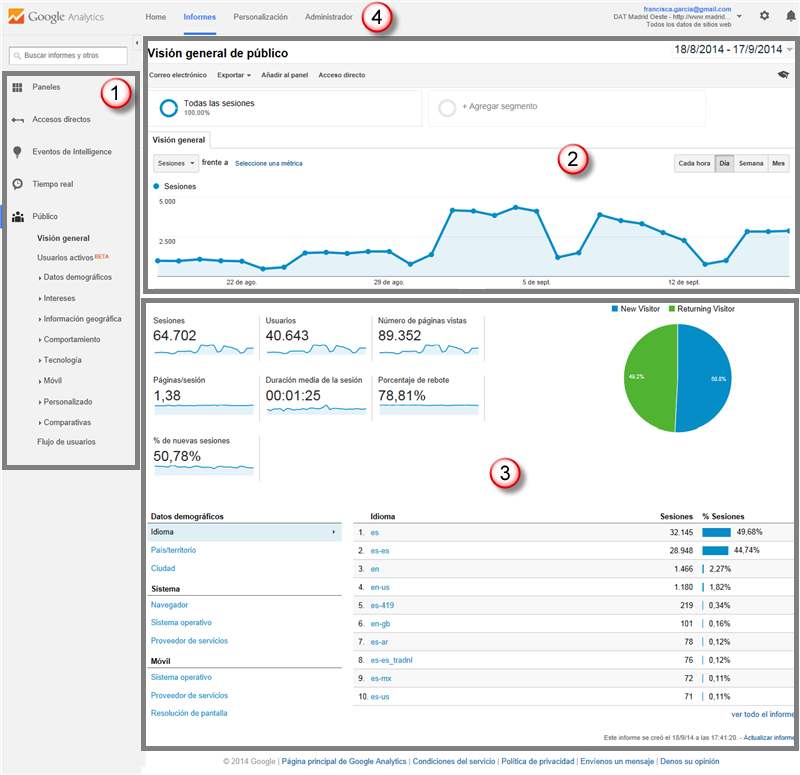
En ella distinguimos cuatro zonas:
- Panel lateral (1): Con las opciones más habituales. Recurriremos a este panel para ubicarnos dentro de los múltiples informes que ofrece analytics.
- Visión General (2): En la zona central. Muestra un resumen de las estadísticas más habituales al hacer seguimiento de la navegación de una web.
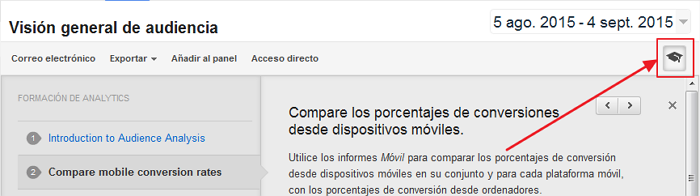
En este apartado encontramos el botón de ayuda que nos permite mostrar u ocultar el panel con información sobre analytics.
- Informes detallados (3): Podemos hacer un análisis más exhaustivo de nuestra navegación, centrandonos en distintos tipos de información.
- Barra superior (4): Desde donde podemos personalizar nuestros propios informes, acceder a las opciones de administración de nuestros sitios web o a la ayuda con información detallada sobre las distintas opciones de que disponemos
En los siguientes puntos vamos a ver con un poco más de detalle alguno de los reportes más significativos.
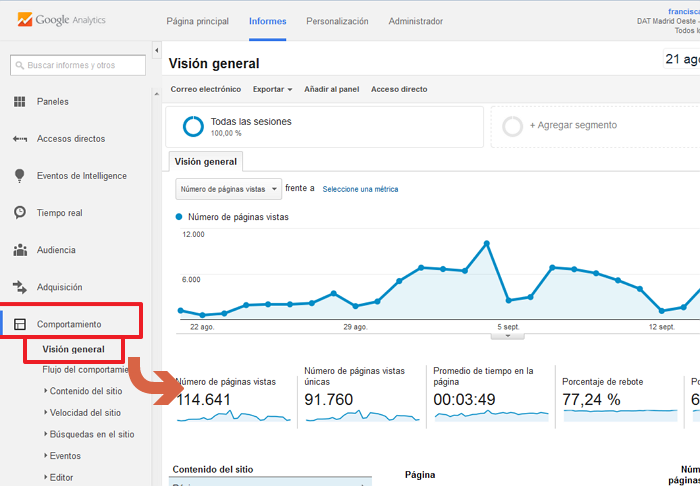
3.3. Visión general
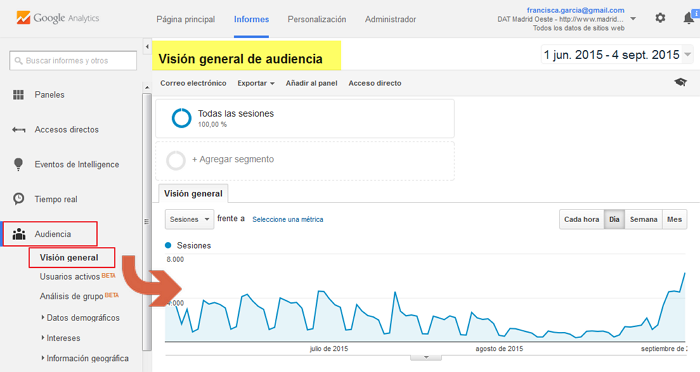
La zona "Visión general de audiencia" muestra un resumen de las métricas más habituales sobre el uso del sitio web.
Accedemos a él desde la zona central de la pantalla y desde el panel lateral

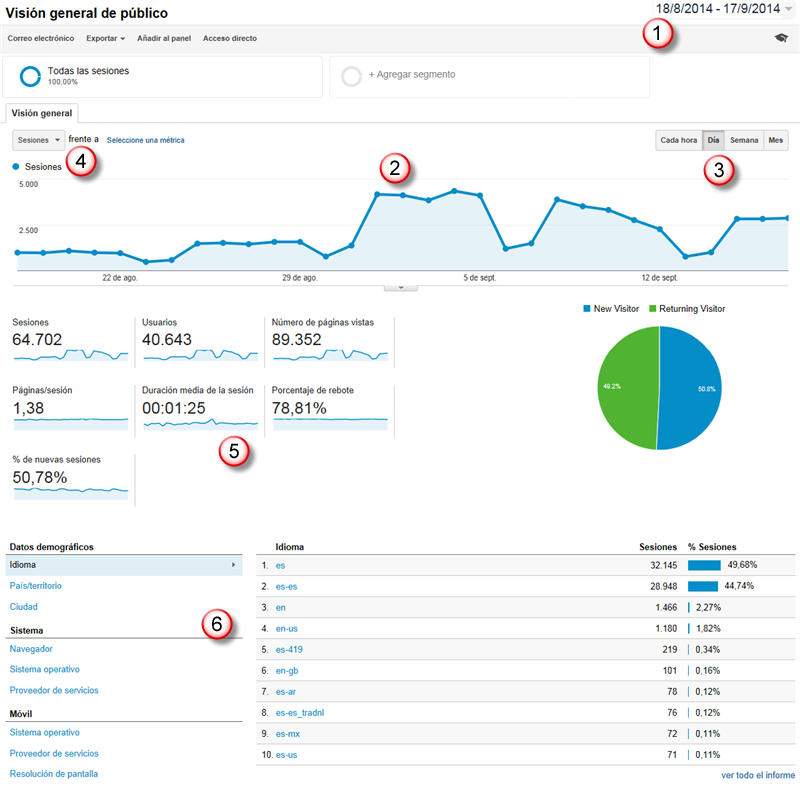
En la zona central, muestra el siguiente aspecto detallado:

En la zona superior (1), podemos elegir el período de tiempo que queremos estudiar. Todas las métricas se calcularán relativas a ese período de tiempo. Podríamos por ejemplo hacer un estudio global o centrarnos en el último mes para compararlo con el mes pasado por ejemplo.
En la zona central (2), se muestra un gráfico detallado en el tiempo, de la métrica que en ese momento esté seleccionada. Por defecto se verá la información día a día, pero también podemos mostrar la información por semanas o meses, según nos interese (3).
Si queremos cambiar el gráfico para mostrar otra métrica, la seleccionaremos en el desplegable (4)
Las métricas que podemos elegir, son las mismas que se muestran en la zona inferior (5) y concretamente son:
• Sesiones: Número de sesiones o visitas que nuestras páginas han recibido, el período de tiempo al que se refiere el gráfico. Esta es la métrica básica para medir la eficacia de nuestra web
• Usuarios: Número de usuarios distintos, contados sólo una vez, que han visitado nuestras páginas
• Número de páginas vistas: Número de páginas totales vistas durante las visitas en dicho período de tiempo. Ente indicador resulta muy útil para hacernos a la idea del tráfico que genera nuestra web.
• Páginas/Sesión: Numero medio de páginas vistas en cada una de las sesiones o visitas. Es una buena medida para evaluar la calidad de nuestra web. Un valor alto indica una gran interacción de los usuarios con nuestra web, el contenido que se muestra allí, es de calidad y está correctamente presentado. Si su valor es bajo, puede significar que el contenido no ofrece lo que prometía al usuario que lo visita.
• Duración media de la sesión: Tiempo medio invertido en cada una de las visitas. Es una forma de evaluar la calidad de las visitas. Si los usuarios dedican mucho tiempo a visitar nuestra web, es posible que la hayan encontrado interesante. Hay que tener cuidado con esta métrica, ya que podría prestarse a confusión pues a menudo los usuarios dejan abiertas las ventanas del navegador, aunque ya no estén consultando o utilizando la web.
• Porcentaje de rebote: Es el porcentaje de visitas en las que el usuario ha visto una única página. Esto puede ayudar a evaluar la calidad de las visitas, junto con el valor de promedio de tiempo en el sitio. Así por ejemplo, si el porcentaje de rebote es alto y además el promedio de tiempo en el sitio es bajo, significa que las páginas de acceso a nuestra web, no son suficientemente relevantes.
• Porcentaje de nuevas sesiones: Del total de visitas, qué porcentaje corresponde a usuarios que acceden por primera vez a nuestro sitio. Si el número de usuarios nuevos es elevado, significa que nuestra web atrae tráfico eficazmente, y si el volumen de usuarios que regresan al sitio también es alto, indica que el contenido del sitio es lo suficientemente atractivo para que regresen.
En la zona inferior (6), se muestran otros informes que nos pueden resultar útiles como información sobre el dispositivo de acceso a nuestras páginas, navegador, sistema operativo, etc.
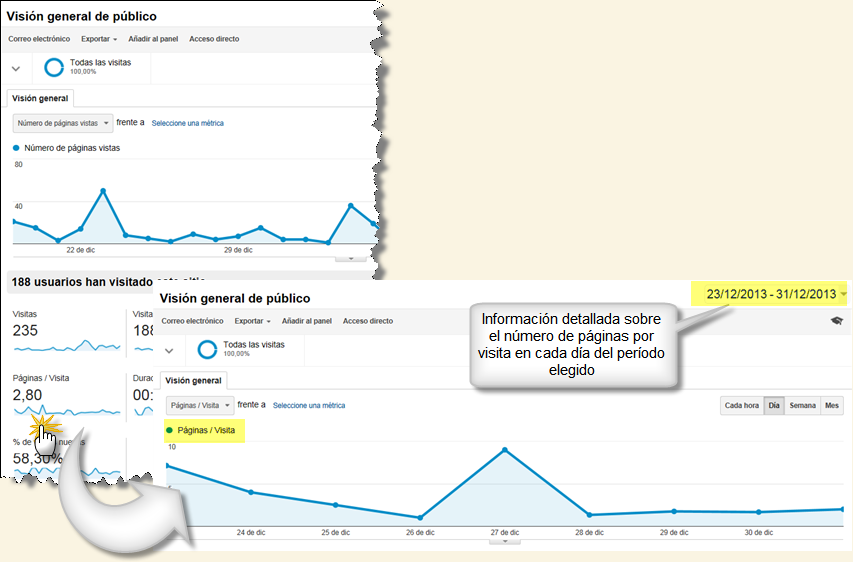
Pulsando sobre la imagen del gráfico de cada una de estas métricas, accederemos a un informe detallado con los valores recogidos cada día:

Para volver de nuevo al panel de herramientas, usaremos el panel lateral de opciones pinchando sobre "Visión General".
3.4. Adquisición
Google Analytics ofrece una visión completa del ciclo Adquisición-Comportamiento-Conversión (En inglés ABC, Acquisition - Behavior - Conversion) que trata de describir por un lado cómo adquirimos usuarios, después cómo interactúan con las páginas de nuestro sitio y por último cómo afecta esto a los objetivos que se quieran definir para esa web (número de páginas visitadas, transacciones de comercio electrónico realizadas, ingresos conseguidos, ... )
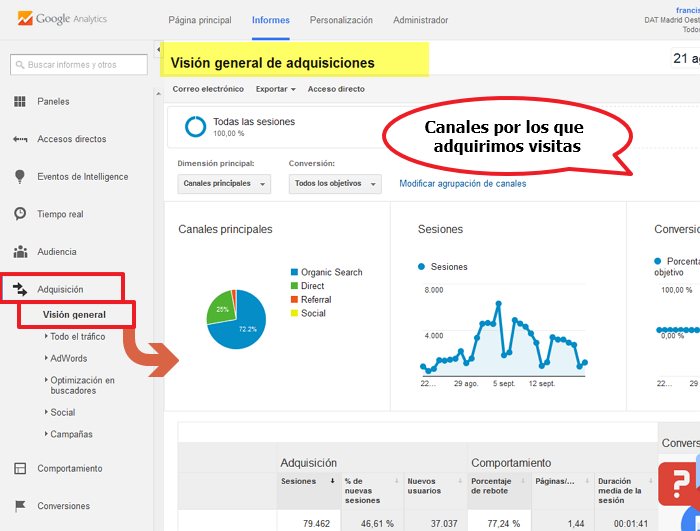
El grupo de informes de Adquisición sirve para describir la forma en que adquirimos usuarios, es decir la forma en que los usuarios llegan a nuestra página, las distintas fuentes que envían tráfico hasta nuestra web.
Igual que en otras ocasiones, accedemos desde el panel lateral:

El término Canales, hace referencia a la vía de entrada a nuestra web, el camino por el que un usuario llega a visitar nuestra página.
Puede hacerlo por ejemplo a través de un motor de búsqueda (google, yahoo, bing, ...), a través de un sitio de referencia, que incluya un enlace a nuestra web o simplemente tecleando la URL de nuestra página en la barra de direcciones del navegador (acceso directo).
Todas las visitas tienen una fuente o punto de origen, y eso es lo que se recoge en este informe.
Algunos canales predefinidos que incorpora Analytics son:
- Directo (Direct): Se refiere a los usuarios que han accedido a nuestra web tecleando la dirección URL o bien pulsando sobre algún enlace en la sección de favoritos de su navegador.
- Búsqueda orgánica genérica (Organic search): Refleja las visitas de los usuarios que han localizado nuestra página a través de un buscador.
- Referencia (Referral): Se refiere a los usuarios que han accedido a nuestra web procedentes de enlaces desde otras páginas.
- Social: Se refiere a los usuarios que han accedido a través de enlaces en redes sociales como twitter o Facebook
Estos informes nos aportan información valiosa de cara a posicionamiento.
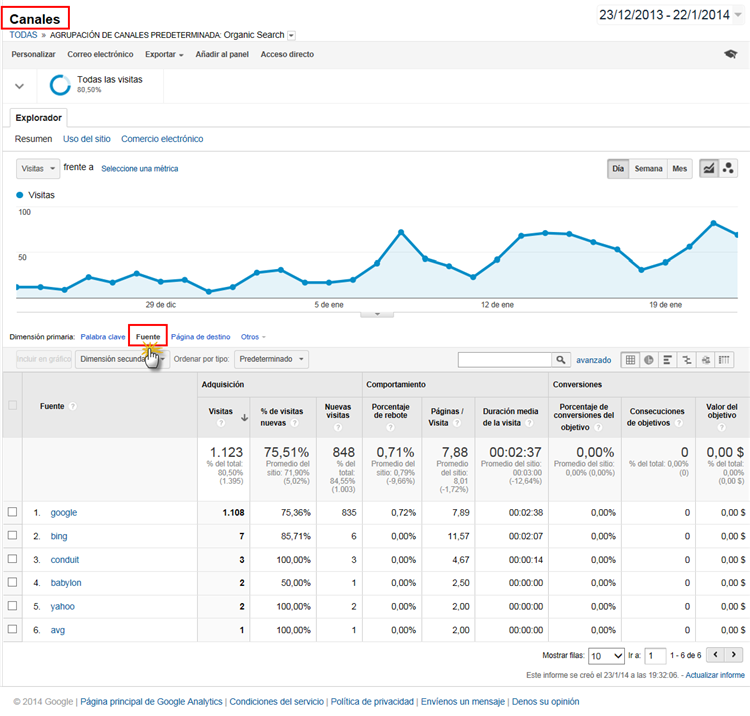
Pulsando en el enlace correspondiente a cada uno de los canales podemos saber, por ejemplo, desde qué buscadores están accediendo nuestros usuarios, qué términos de búsqueda están usando para localizar nuestra web, cuáles son las páginas desde las que nos referencian o las redes sociales que nos están enviando tráfico.
Por ejemplo la imagen siguiente muestra el informe que obtenemos cuando pulsamos sobre el canal "Organic Search"

3.5. Comportamiento
Continuando con el ciclo Adquisición-Comportamiento-Conversión y una vez vistos los informes de Adquisición, ya sabemos cómo llegan los usuarios a nuestra web. Ahora necesitamos conocer cómo esos usuarios interactúan con ella, a qué páginas acceden, cuánto tiempo se quedan, ...
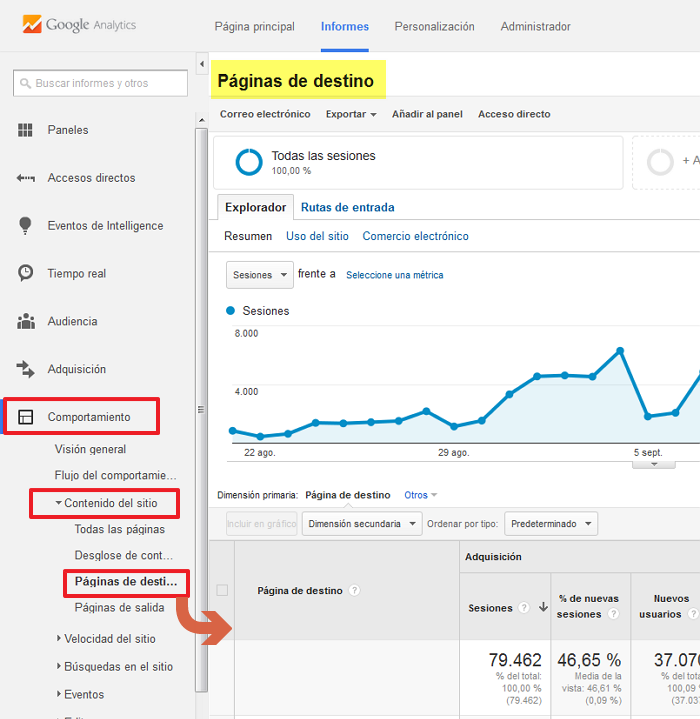
Este grupo de informes nos da información sobre las páginas concretas de nuestro sitio web que han sido visitadas.
Como en otras ocasiones, localizamos este grupo de informes, desde el panel lateral:

La página de acceso es la primera página a que un usuario accede cuando hace una visita a nuestra web.
Si esa página tiene una tasa de rebote alta, significa que la mayoría de usuarios, que han accedido a nuestra web, a través de esa página, ya no han visitado ninguna más, sino que se han ido a otro sitio web.
Es un indicador bastante fiable de la calidad de una página, si tiene un porcentaje de rebote alto, significa que debemos modificarla para hacerla más atractiva.
Podemos consultar por ejemplo el informe de páginas de destino principales, donde obtendremos información detallada de cada página incluyendo su porcentaje de rebote

Igual que los casos anteriores, disponemos de los recursos de ayuda para mostrarnos una descripción de las características de cada informe y los consejos que debemos seguir para mejorar las métricas
3.6 Practica lo aprendido
En esta actividad tendrás que configurar correctamente Google Analytics para recoger información sobre el uso de la web de tu clase.
- En primer lugar, accede a Google Analytics y regístrate, si no lo estuvieras.
- Sigue los pasos para configurar las analíticas e incluye en tu web, el ID de seguimiento que suministra Analytics.

- Al cabo de unas 24 horas, podrás ver que Google Analytics ya estará recogiendo datos de navegación de tu sitio web.
- Podrás generar un informe de las estadísticas de tu web en cualquier momento, para ello sitúate en "Visión General de Audiencia" y pulsa en "Exportar" / "PDF"
Licencia y autoría
Licencia

Esta obra está bajo una licencia de Creative Commons Reconocimiento-NoComercial-CompartirIgual 4.0 Internacional.
- Resumen de la licencia: http://creativecommons.org/licenses/by-nc-sa/4.0/
- Texto completo de la licencia: http://creativecommons.org/licenses/by-nc-sa/4.0/legalcode
Autoría del curso
- Cristina García Bustamante
- Francisca García Bernal