D. Personalización de la apariencia en EducaMadrid (I)
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | Crea y gestiona el sitio web del centro con EducaMadrid (marzo-2019) |
| Libro: | D. Personalización de la apariencia en EducaMadrid (I) |
| Imprimido por: | Invitado |
| Día: | miércoles, 24 de diciembre de 2025, 00:30 |
Descripción
Personalización de la apariencia en EducaMadrid (I)
1. Personalización de la apariencia en EducaMadrid
En esta unidad aprenderemos a modificar la apariencia de nuestras páginas en el portal educativo EducaMadrid.
Conseguiremos, de una forma sencilla e intuitiva, que nuestras páginas tengan una apariencia diferente:

2. Diseño gráfico y creatividad con el Diseñador web
El portal educativo EducaMadrid cuenta con una herramienta que permite modificar la apariencia de las páginas web del portal. Para conseguirlo, esta herramienta genera código CSS.
Para utilizarla no es necesario tener conocimientos de CSS, pero si se tienen, se le puede sacar aún más partido. Cuando aprendamos CSS, comprenderemos esta afirmación. De momento, vamos a aprender a utilizar esta herramienta: el Diseñador web.
Recordad que en la ayuda del portal educativo hay un apartado que explica detalladamente cómo utilizarlo, por si necesitáis ampliar información: http://ayuda.educa.madrid.org/index.php/Educa62_Diseñador_Web
2.1. Introducción
Las dos opciones de "Apariencia"
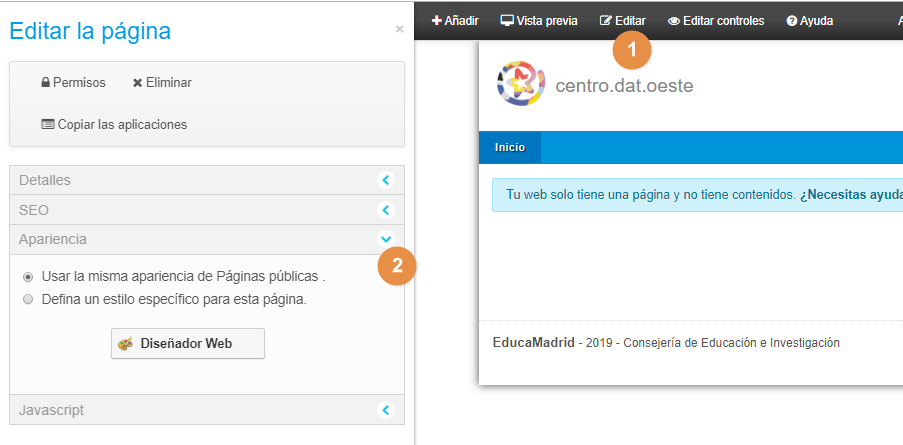
Estando autenticados en el portal, accedemos a “Editar > Apariencia” desde el menú superior.

Ahí encontraremos dos opciones:
- Usar la misma apariencia de Páginas públicas
- Defina un estilo específico para esta página.
Para usar el Diseñador Web tenemos que seleccionar la primera opción ("Usar la misma apariencia de Páginas públicas"). De esta manera podremos crear un diseño que se aplique a todas nuestras páginas.
Si seleccionamos la segunda opción ("Defina un estilo específico para esta página") el Diseñador Web no estará disponible. Podremos definir una apariencia que afecte únicamente a la página en la cual nos encontramos, pero tendremos que hacerlo escribiendo directamente el código CSS necesario. El Diseñador Web, como ya hemos comentado, es una herramienta que genera código CSS sin que tengamos que saber nada de este lenguaje.
Mejor un diseño para todas las páginas
Una apariencia homogénea mejorará notablemente el aspecto general de nuestras páginas, facilitará la navegación y mejorará enormemente la experiencia de usuario. Si las páginas son coherentes entre sí (mismo diseño, elementos ubicados en el mismo sitio, etc.), serán mejores y más accesibles. Además, si usamos la apariencia general ("Usar la misma apariencia de Mis páginas..."), haciendo un cambio en la misma podremos modificar la presentación de todas nuestras páginas.
2.2. Cómo utilizar el Diseñador web
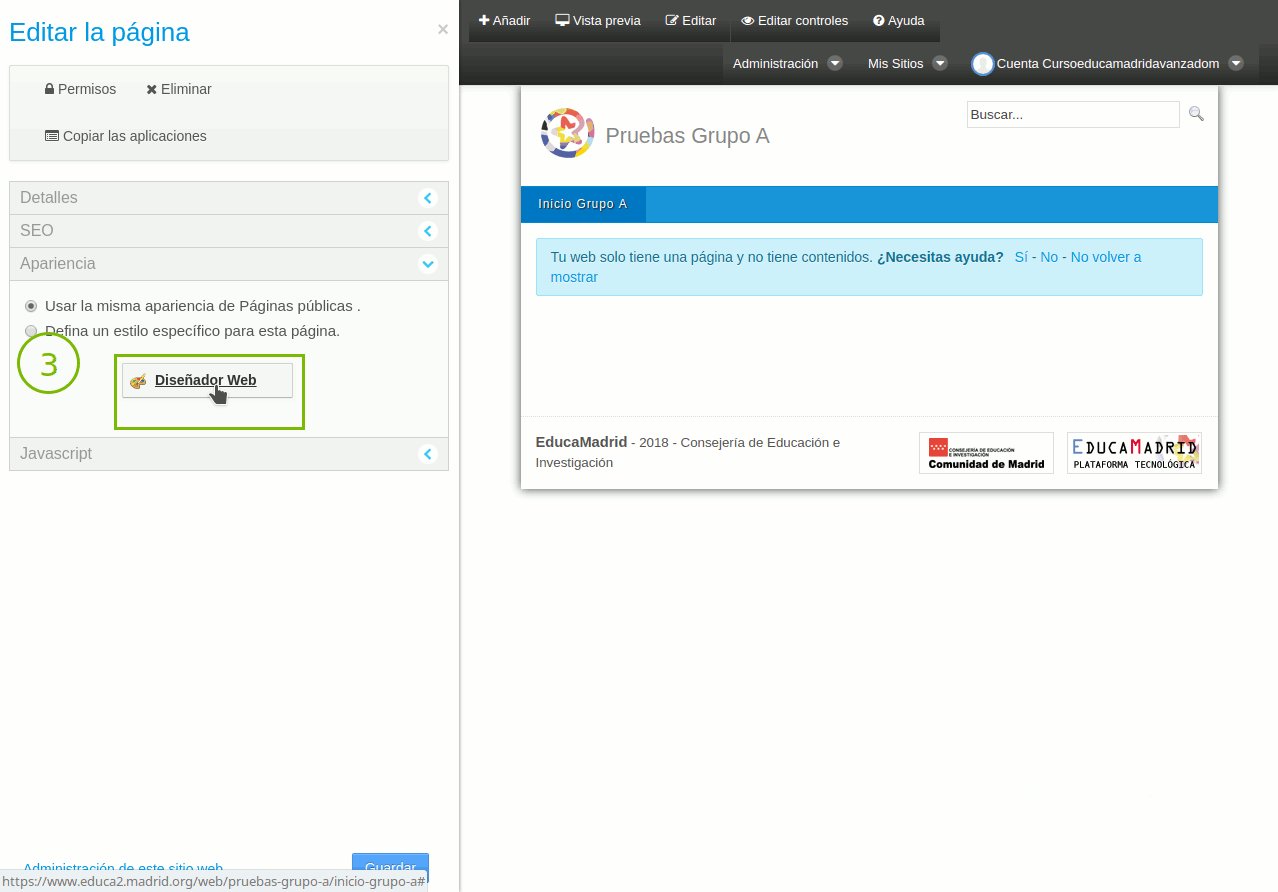
Usar el Diseñador web es fácil:
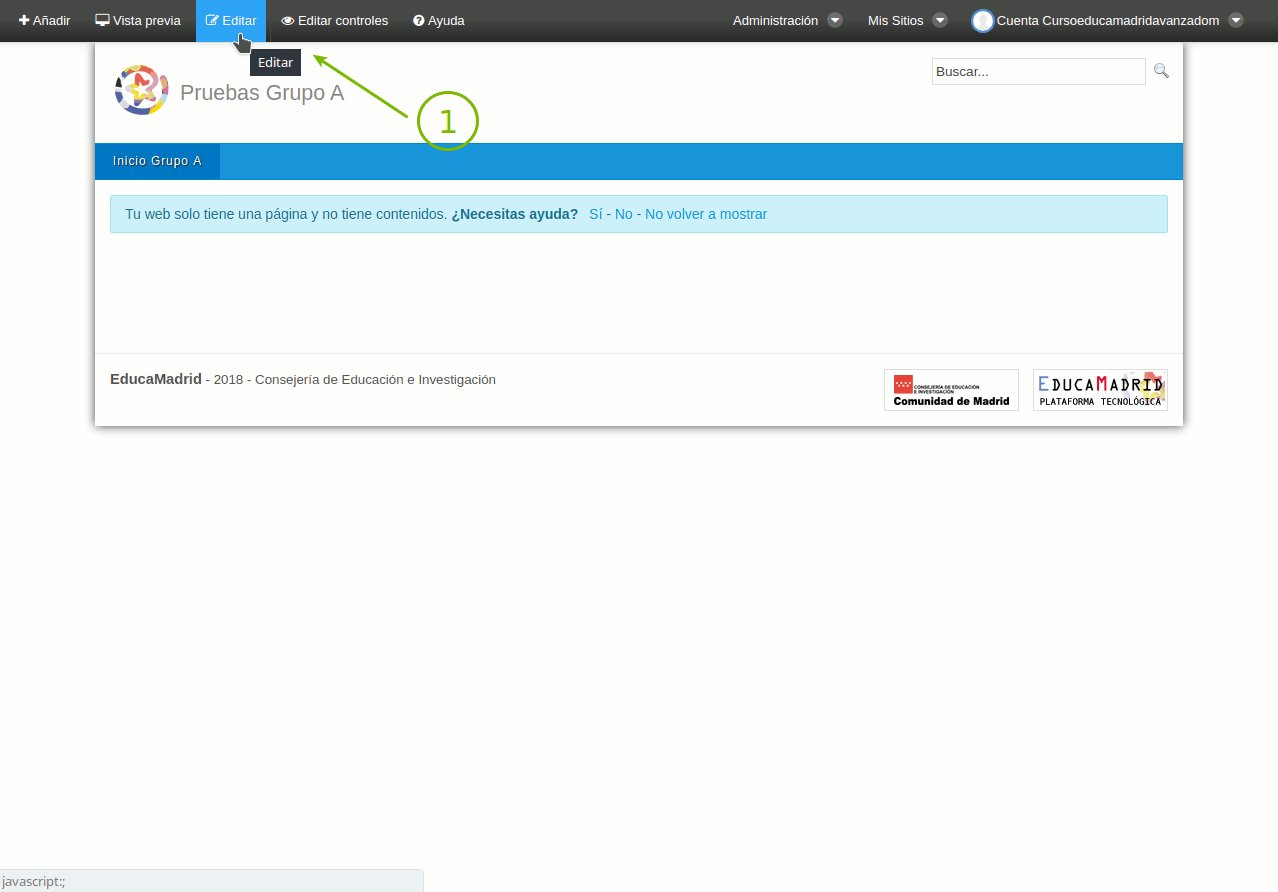
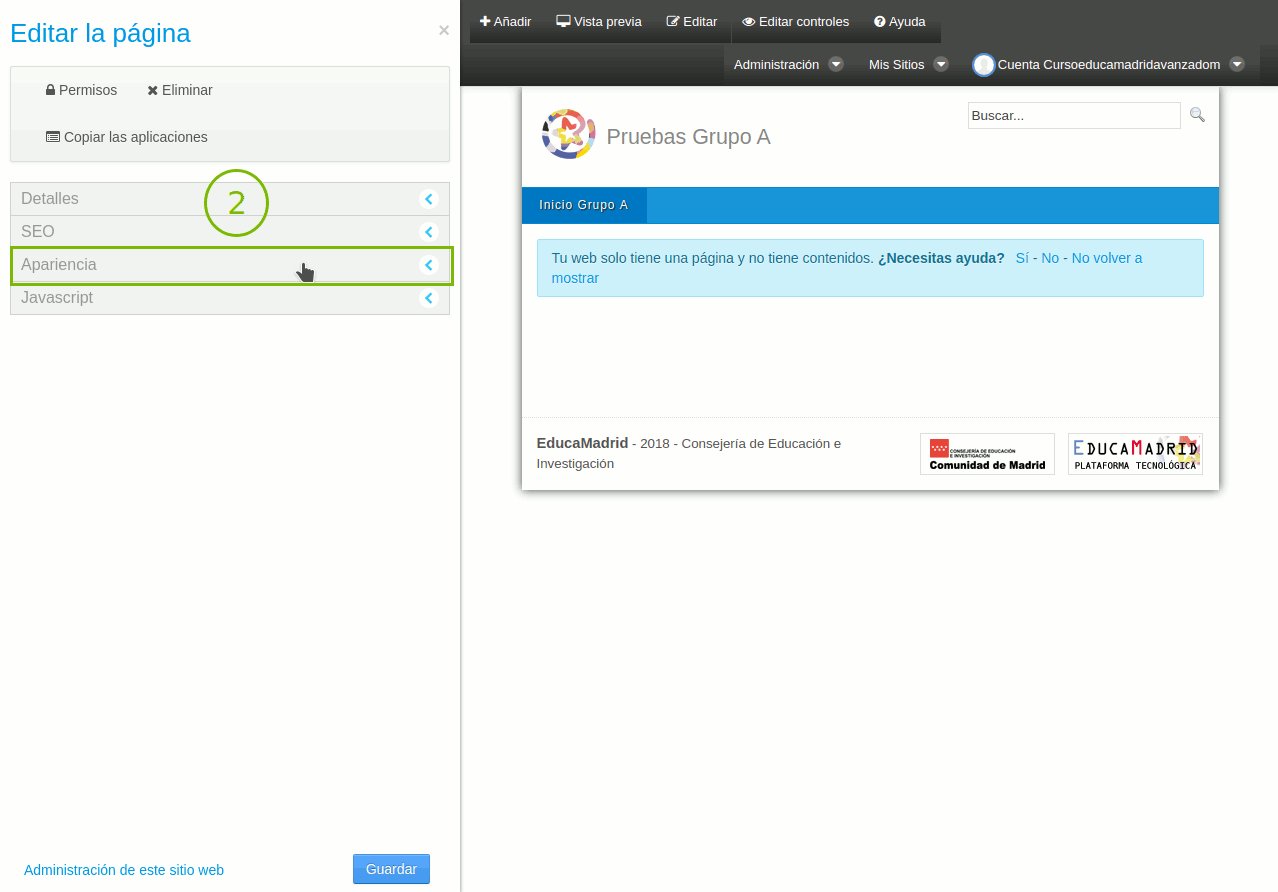
- Nos dirigimos al menú superior: "Editar".
- Se mostrarán las opciones para "Editar la página" (para editar la página actual).
- Si desplegamos el bloque "Apariencia" veremos el botón que sirve para abrir el Diseñador Web.

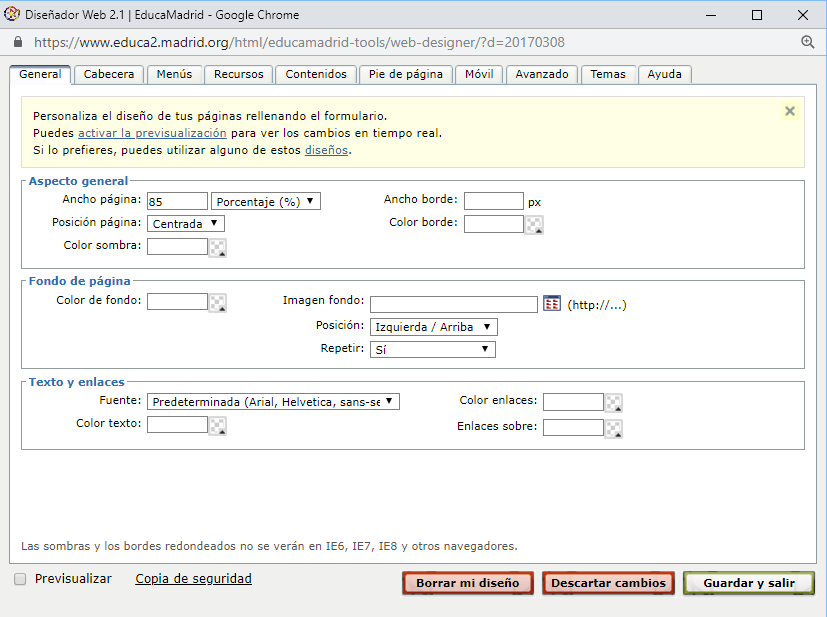
Así es el Diseñador web:

Tiene varias pestañas:
- General
- Cabecera
- Menús
- Recursos
- Contenidos
- Pie de página
- Móvil
- Avanzado
- Temas
- Ayuda
Las 6 primeras pestañas hacen referencia a partes concretas de nuestra página web. Los cambios que introduzcamos en la pestaña "Cabecera" afectarán a la cabecera de nuestras páginas (recordemos que afectarán a todas nuestras páginas, no solo a la página en la cual nos encontramos), y así sucesivamente.
La última pestaña contiene unas breves instrucciones.
De las pestañas "Móvil", "Avanzado" y "Temas", al igual que de las opciones para hacer y restablecer una copia de seguridad de nuestro diseño, hablaremos más adelante.
IMPORTANTE: Si marcamos la casilla "Previsualizar", que está en la parte inferior del diseñador Web, podremos ir viendo el efecto que tienen los cambios que vayamos haciendo en el diseño en nuestra web. Es muy conveniente tener esta casilla activada.
2.3. La pestaña "Cabecera"
El Diseñador Web nos permite cambiar muchas cosas, aunque simplemente cambiando unos pocos valores tendremos nuestro propio diseño, personalizado.
Muy interesante es personalizar la web con imágenes. El Diseñador Web nos permite incorporar imágenes decorativas en varias partes de la página (cabecera, fondo, pie de página, etc.) pero la imagen de cabecera es especialmente importante.
Un buen diseño de cabecera es lo que va a dar personalidad a nuestra web y la va a definir.
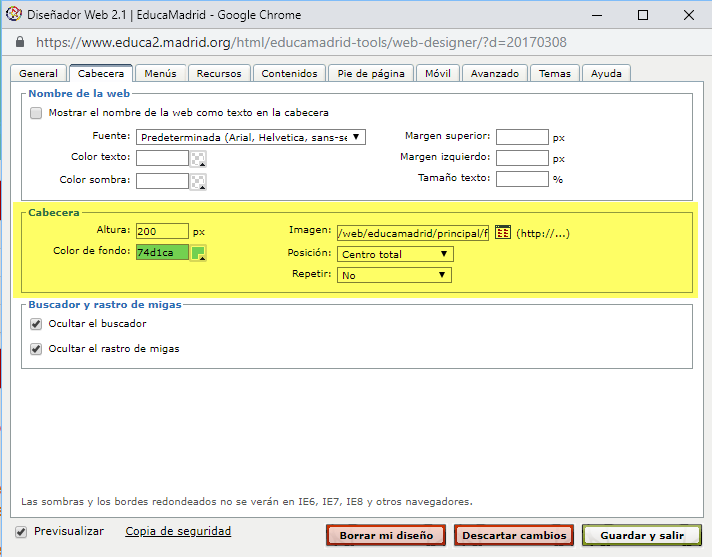
La configuración de la cabecera se realiza desde la pestaña "Cabecera" del diseñador web:

En concreto en el apartado "cabecera" podremos definir la altura que queremos que nuestra cabecera tenga y la imagen que queremos colocar ahí.
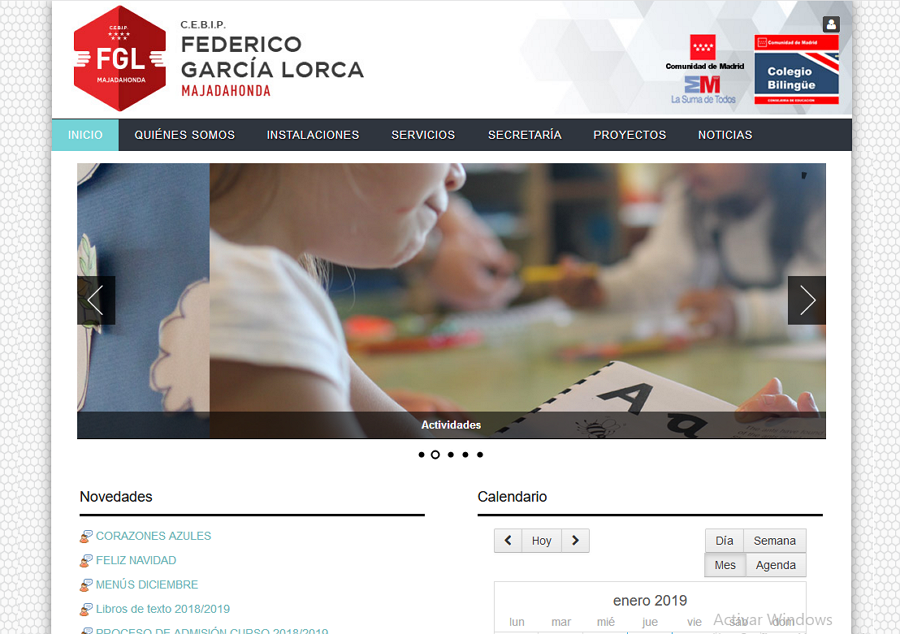
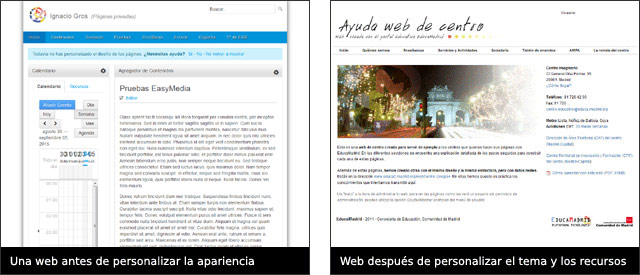
Por ejemplo, fijémonos en esta web:

Se ha diseñado esta imagen de cabecera y es la que se ha seleccionado en el apartado "imagen" del diseñador web:

IMPORTANTE:Nosotros podemos diseñar la cabecera que queramos, pero siempre debemos tener en cuenta varias cuestiones:
- Es importante que esas imágenes tengan las dimensiones adecuadas y estén bien tratadas (que tengan un formato y peso adecuados, etc.). Todos los detalles sobre cómo tratar imágenes y optimizarlas para internet, los veremos en un material de apoyo de este mismo bloque "Tratamiento y optimización de imágenes para Internet".
- Podemos usar imágenes que encontremos en internet, pero debemos ser muy cuidadosos con las licencias de esas imágenes que usemos.
No todo lo que está publicado en internet se puede usar, de hecho, de la gran mayoría de imágenes que podemos encontrar con un buscador, no conocemos cuál es su licencia y por lo tanto no deberíamos usarlas. Lo mejor es recurrir a bancos de imágenes libres para las que sí tenemos certeza de su licencia y que nos permiten su uso.
Sobre todo esto hablamos en el material de apoyo de este mismo bloque "Publicación, búsqueda y uso de materiales".
2.4. La pestaña "Móvil"
Cada vez con más frecuencia, usamos el móvil para navegar por internet y es importante que tengamos en cuenta esto a la hora de hacer el diseño de nuestra web.
EducaMadrid nos lo pone muy fácil, detecta automáticamente el dispositivo en el que se está visualizando nuestra web y adapta los elementos para que se muestren correctamente. Además nos ofrece una opción que nos permite, en cualquier momento, comprobar cuál será el aspecto de nuestra web desde un móvil.
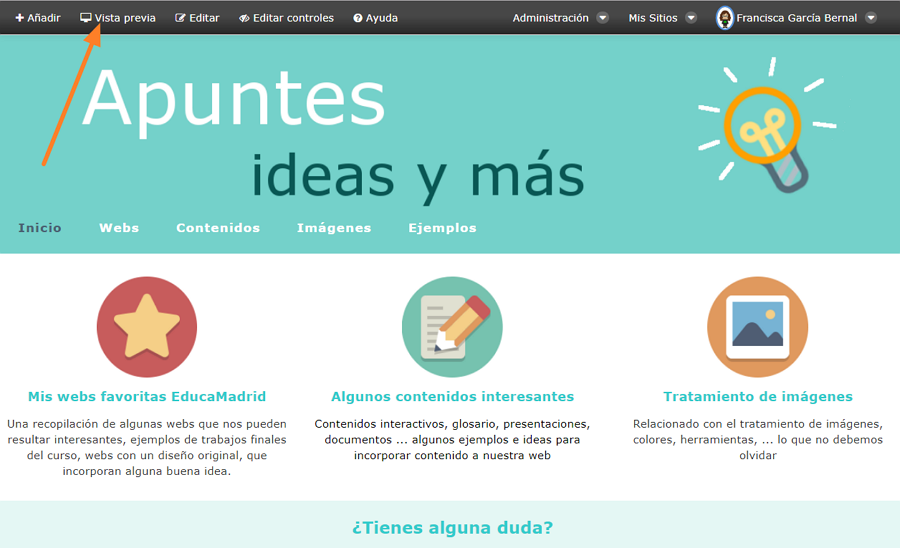
Para ello, usaremos la opción "Vista previa" de la barra de herramientas superior. Veamos un ejemplo.

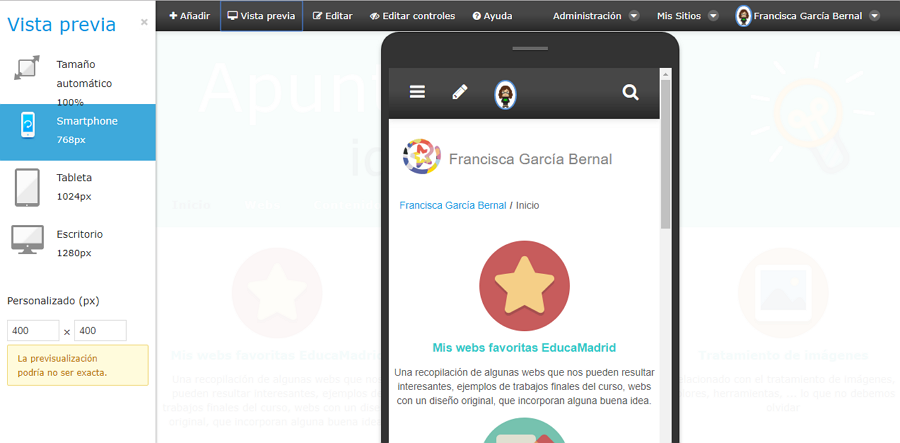
Al pulsar en "Vista previa", vemos el aspecto de esa misma web desde distintos dispositivos, por ejemplo un smartphone o una tableta:

Como vemos la web se ha reconfigurado completamente, los elementos que antes veíamos en horizontal, han pasado a mostrarse en vertical para que su acceso sea más cómodo. El menú de páginas se ha ocultado bajo el botón ![]() y la cabecera se ha sustituido por una imagen de EducaMadrid, que se visualiza perfectamente desde un móvil.
y la cabecera se ha sustituido por una imagen de EducaMadrid, que se visualiza perfectamente desde un móvil.
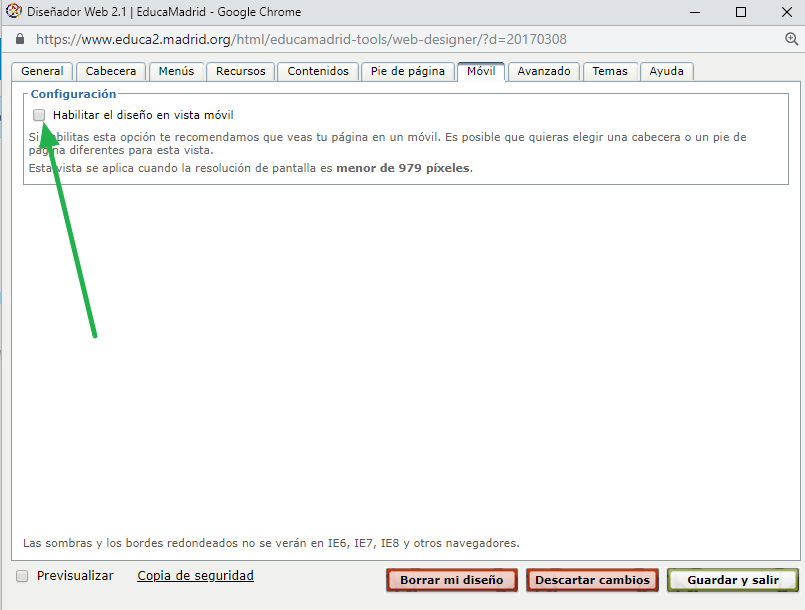
Si queremos que nuestra imagen de cabecera y/o pie de página, se muestre también personalizada desde un móvil, debemos recurrir a esta pestaña "Móvil" del diseñador Web
Al acceder, lo primero que nos pregunta es si queremos personalizar la vista para el móvil, marcaremos esa casilla.

Y veremos que se activan dos apartados que nos permitirán seleccionar una cabecera y un pie de página personalizados, que se mostrarán cuando nuestra web se visualice desde un móvil.
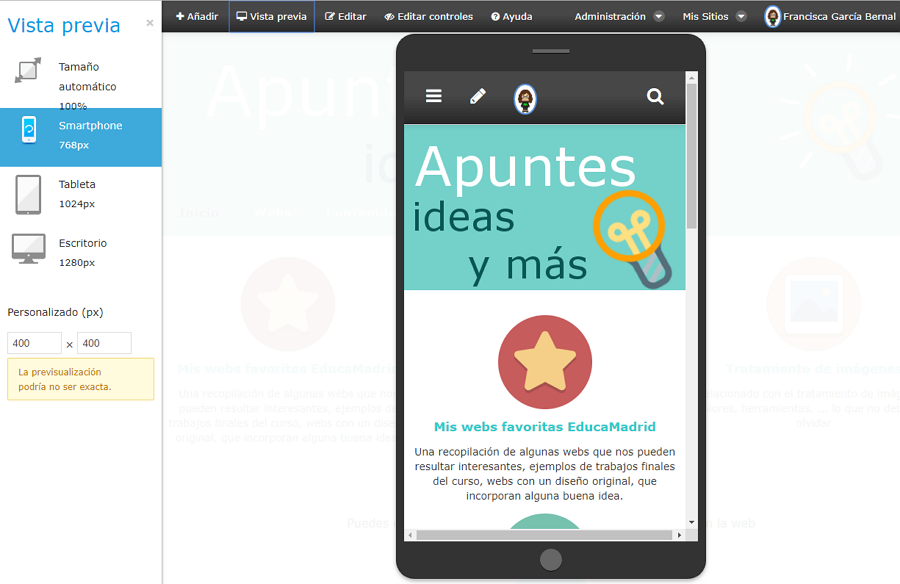
Por ejemplo, personalizando la cabecera en la web del ejemplo anterior, el resultado sería este:

Como vemos, la cabecera genérica con la imagen de EducaMadrid, se ha sustituido por una cabecera personalizada que hemos creado para la ocasión.
2.5. La pestaña "Avanzado"
La pestaña "Avanzado" nos permite introducir código CSS a mano.
Las reglas CSS que introduzcamos ahí se aplicarán después de las demás (ya entenderemos qué quiere decir eso).
De momento no sabemos CSS, pero vamos a hacer una prueba rápida para comprobar su funcionamiento.
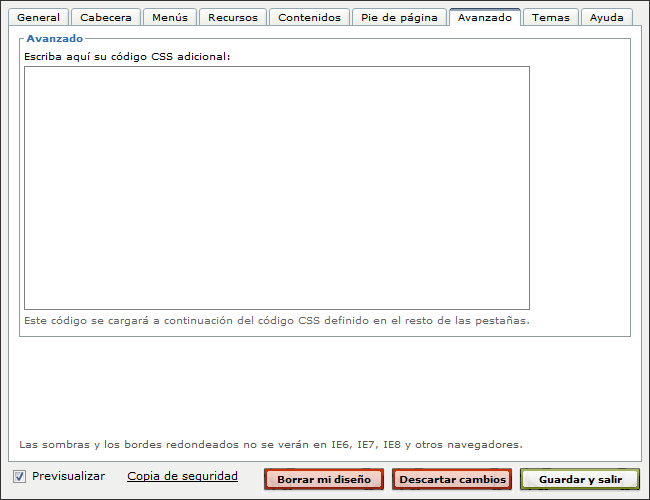
Este es el aspecto de la pestaña:

Con "Previsualizar" activado, escribe lo siguiente en el campo para el CSS adicional:
p {
color:green;
}
Es código CSS. Significa "los párrafos, en verde". Y, como vemos, eso es precisamente lo que hace.
Si sabes un poco de HTML, el anterior código CSS te resultará fácil de comprender. De todas formas, se explicará más adelante.
En la pestaña avanzado puedes incluir todo el código CSS que quieras. Si guardas los cambios pulsando "Guardar y salir" en el Diseñador web, y vuelves a abrir la herramienta, verás que el código que incluiste en esa pestaña sigue estando ahí.
Sabiendo CSS y utilizando esa pestaña podremos hacer prácticamente lo que queramos con el diseño de nuestras páginas.
2.6. La pestaña "Temas"
Hemos visto cómo modificar la apariencia de nuestras páginas con el Diseñador web.
Sin embargo, a veces es cómodo partir de un trabajo ya hecho y realizar pequeños cambios para adaptarlo a nuestras necesidades.
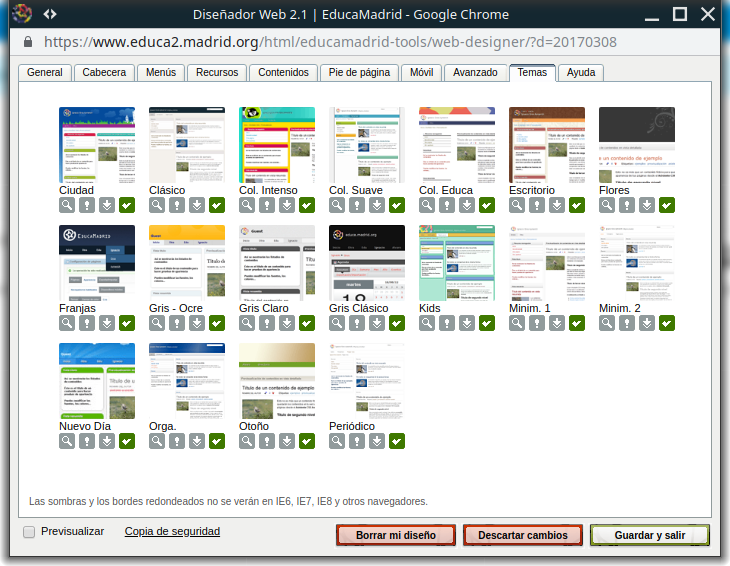
La pestaña "Temas" cuenta con un conjunto de apariencias que podemos utilizar como punto de partida para nuestros diseños.
Su número irá creciendo con el tiempo.
Cada tema o diseño permite:
- Previsualizarlo.
- Saber algo más sobre el mismo (número de imágenes que utiliza, tipo de diseño...).
- Descargarlo: podemos descargar un zip con todo su contenido y unas breves instrucciones para modificarlo. Veremos como hacerlo cuando sepamos CSS.
- Seleccionarlo para aplicar ese diseño a nuestras páginas web.

Si seleccionamos el primer tema, teniendo "Previsualizar" activado, e inmediatamente después vamos a la pestaña "General" (o a cualquier otra pestaña), podemos empezar a hacer cambios.
Ejemplo (con "Previsualizar" activado):
- Selecciona el primer tema.
- Ve a la pestaña "General".
- Selecciona "izquierda" en "Posición página".
Puedes hacer tantos cambios como quieras. Al terminar, pulsa en "Guardar y salir".
2.7. Copias de seguridad
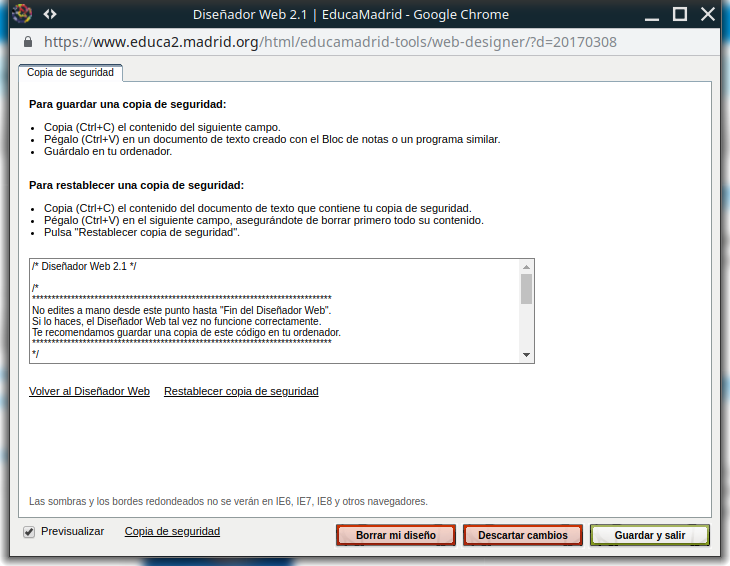
En la parte inferior del Diseñador Web hay un enlace con el texto "Copia de seguridad".
Si pinchamos en él accedemos a una pestaña que nos permite guardar nuestro diseño y restablecer una copia de un diseño anteriormente guardado.
Veamos cómo funciona este sistema:
- El Diseñador Web es una herramienta que genera código (código CSS).
- El código CSS que genera el Diseñador Web es el que encontramos en el apartado "Copia de seguridad".
- Si tenemos un diseño (podéis probarlo con vuestro diseño actual), podemos guardarlo en nuestro ordenador simplemente copiando ese código CSS y pegándolo en un documento de texto (un archivo "txt" creado con el Bloc de notas o cualquier programa similar).
- Si guardamos una copia de seguridad, podremos recuperar nuestro diseño en cualquier momento.
Un ejemplo:
- Crea un diseño o elige uno de la pestaña Temas. Luego pulsa en "Guardar y salir".
- Abre de nuevo el Diseñador Web y ve a "Copia de seguridad".
- Copia el código y guárdalo en un documento de texto (txt).
- Después pulsa "Borrar mi diseño" (tienes que haber guardado la copia de seguridad primero, por supuesto).
- Abre otra vez el Diseñador Web y ve de nuevo a "Copia de seguridad".
- Pega el contenido de tu documento de texto en el campo de formulario y haz clic en "Restablecer copia de seguridad".

Ya hemos recuperado nuestro diseño.
Antes de hacer cambios en nuestro diseño conviene guardar una copia de seguridad del mismo para evitar perder el trabajo realizado.
3. Modificación de la apariencia de los recursos
Aprenderemos a modificar el aspecto de algunos elementos de los recursos que añadamos a nuestras páginas: su color de fondo, su borde, la barra del título...

Hay varias formas de modificar la apariencia de los recursos:
- Utilizando el Diseñador web: la pestaña "Recursos" nos permite modificar su aspecto general y el de sus títulos, e incluso modificar la presentación del espacio en el cual se colocan los recursos.
- Utilizando la opción "Apariencia" de cada recurso.
- Escribiendo CSS. Esta opción requiere conocer este lenguaje, y será explicada en el último apartado de este bloque: "Personalización de la apariencia en EducaMadrid (II)".
En el apartado anterior hemos aprendido a utilizar el Diseñador web. Veamos ahora cómo modificar la apariencia de un recurso desde su opción "Apariencia".
3.1. Apariencia de los recursos desde la interfaz de EducaMadrid
En la ayuda de EducaMadrid hay un apartado que explica con todo detalle cómo utilizar esta opción, incluida en cada uno de los recursos que podremos añadir a nuestras páginas: Educa62_apariencia_portlets.
No tiene sentido repetir al pie de la letra el contenido de ese apartado. Siendo este un curso avanzado, haremos solo un breve resumen del mismo.
Solo trataremos los aspectos que hacen referencia al contenido y la apariencia de los recursos.
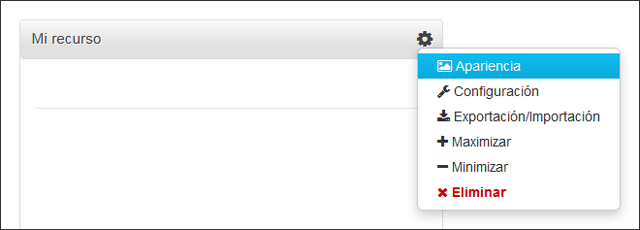
Abrimos la herramienta de personalización de la apariencia del recurso.

Veremos una ventana como esta:

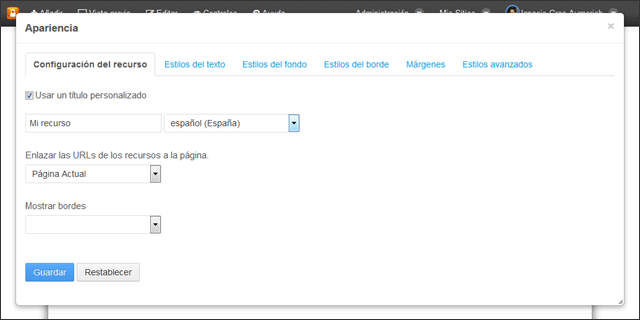
En la primera pestaña ("Configuración del recurso") podremos personalizar el título y elegir si se muestran o no sus bordes.

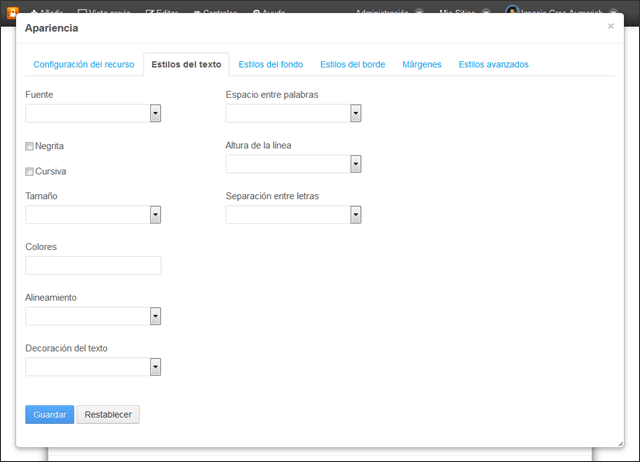
En "Estilos del texto" podremos definir la fuente del recurso y otras características de su texto.

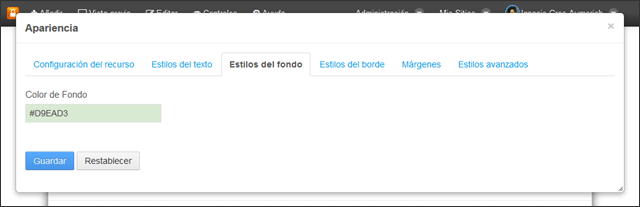
En "Estilos de fondo" podremos cambiar el color de fondo del recurso.

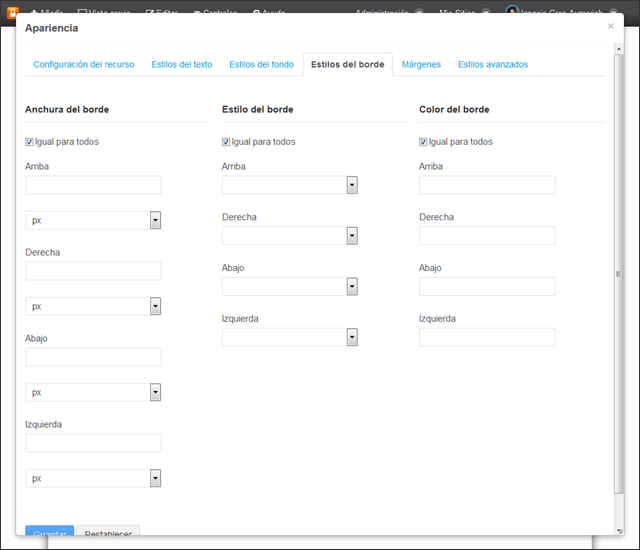
"Estilos del borde" nos permite definir el ancho, el estilo y el color de los bordes del recurso (solo se verán si no los hemos ocultado en la primera pestaña).

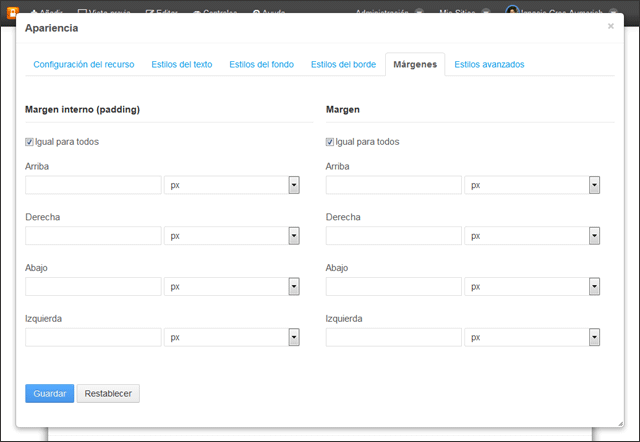
La siguiente pestaña es "Márgenes". Permite controlar tanto el margen interno (padding) como el externo. Comprenderemos mejor cómo se comportan estos atributos cuando aprendamos CSS.

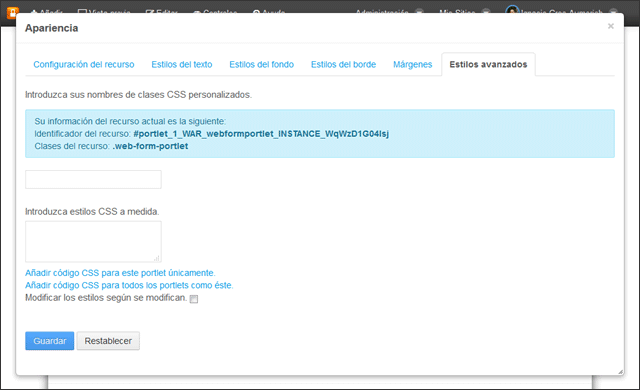
La pestaña "Estilos avanzados" es especial. Nos permite escribir CSS directamente en un campo de texto. Veremos cómo utilizar esta opción en "Personalización de la apariencia en EducaMadrid (II)".
Importante: para que los cambios se apliquen, debemos pulsar "Guardar". Aparecerá un mensaje de éxito como este:
![]()
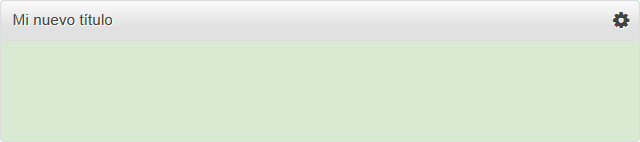
Cuando cerremos el diálogo veremos el resultado de nuestro trabajo:

Ya sabemos modificar la apariencia de los recursos utilizando la opción "Apariencia" de cada recurso.
- Lo que hagamos desde el Diseñador Web afecta a todos los recursos.
- Lo que hagamos en "Opciones → Apariencia" de un recurso solo afecta a ese recurso.
Por tanto, se puede definir una apariencia para todos los recursos desde el Diseñador web y hacer que un recurso en concreto tenga una apariencia diferente. Los demás conservarán la definida en el Diseñador Web.
Cuando sepamos CSS entenderemos cómo se consigue.
4. Diseño y configuración de la cabecera
Ya hemos visto la mayor parte del aspecto visual de nuestra web se define gracias al Diseñador Web y sin duda, gran parte de la personalidad de nuestro espacio, viene marcado por la cabecera que hayamos incorporado.
La cabecera es una imagen que debemos diseñar con herramientas externas a EducaMadrid. Podemos usar la herramienta que queramos, pero siempre debemos conseguir una imagen (en formato imagen .png o .jpg por ejemplo) que después incorporar en nuestra web gracias al Diseñador Web.
Un ejemplo de cabecera podría ser la siguiente imagen:

En este caso hemos configurado una imagen con fondo transparente, formada por dos imágenes y un texto:
- La imagen de la izquierda, la de los puntitos de colores, podría perfectamente ser el logo de mi centro. Un logo que puedo tener ya diseñado y ser el que usamos en el centro para las cabeceras de los documentos por ejemplo.
- La imagen de la derecha, en este caso la hemos descargado de internet, siempre asegurándonos de que tiene una licencia que permite su uso, para ello lo mejor es dirigirse a algún catálogo de imágenes libres.
- La zona central está ocupada por un texto, con el nombre de mi centro y con distintos tamaños de fuente para conseguir más dinamismo.
Pues bien, vamos a ver en distintos videotutoriales cómo configurar todo esto usando un par de editores de imágenes.
- Por un lado vamos a usar GIMP, que es un programa gratuito y libre de edición de imágenes, del que hablamos en detalle en contenido de ampliación sobre Tratamiento y optimización de imágenes para Internet
- Y como alternativa a GIMP, vamos a usar un editor de imágenes en línea, para el que no es necesario necesario instalar ningún programa nuevo en nuestro ordenador. Se trata de Pixlr Editor, para el que sólo necesitamos tener activado Flash Player en nuestro navegador. (Puede que al acceder nos muestre un mensaje de que necesitamos activar Flash Player, en ese caso, debemos activarlo y esperar hasta acceder al editor).
En los siguientes vídeos, recogemos paso por paso la creación de esta cabecera, usando GIMP como herramienta de edición de imágenes, aunque si no la tienes instalada y prefieres usar una herramienta en línea que no necesites instalar, también encontrarás la opción en el Paso4:
- Paso 1: Introducción al Diseñador web y la configuración de la cabecera:
- Paso 2: Preparar las imágenes que componen la cabecera
- Paso 3: Configurar y subir la cabecera a nuestra web
- Paso 4: Configurar la cabecera usando Pixlr