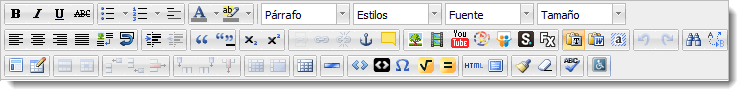
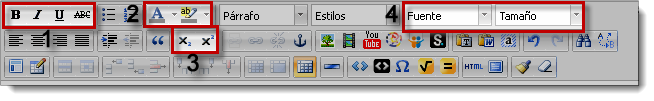
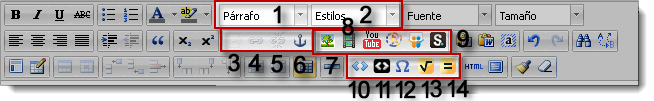
1.- Párrafo
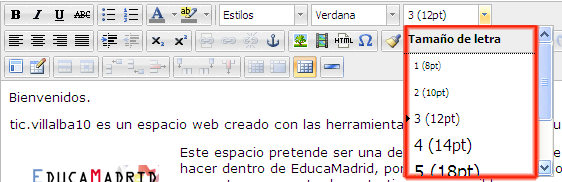
Permite darle un atributo al texto que escribimos. Si lo usamos correctamente puede ser una de las funcionalidades más esenciales. Despliega un menú con diferentes formatos a aplicar al texto seleccionado. Seguro utilizarás con mucha frecuencia las opciones Encabezado, que implican distintos tamaños de fuente predeterminados del mayor, Encabezado 1 al menor, Encabezado 6.
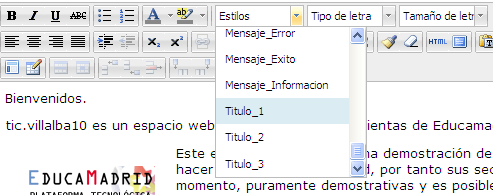
2.- Estilos
Facilita la creación de contenidos profesionales y bien diseñados en cuestión de minutos. El estilo permanece disponible para usarlo tantas veces como sea necesario. Para darle un estilo particular a un contenido seleccionaremos en primer lugar el texto o párrafo al que deseamos aplicarle un estilo y pulsaremos sobre el botón "Estilos" disponible en la barra de herramientas. Del combo desplegado elegiremos el tipo de estilo adecuado a nuestro texto y su apariencia cambiará ayudándonos a crear un documento con un diseño coherente y atractivo.
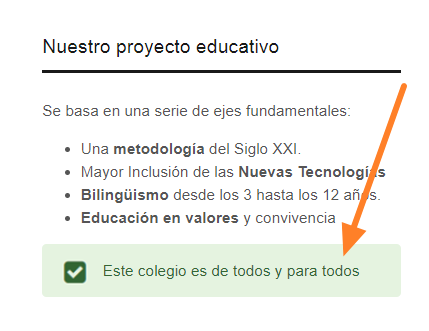
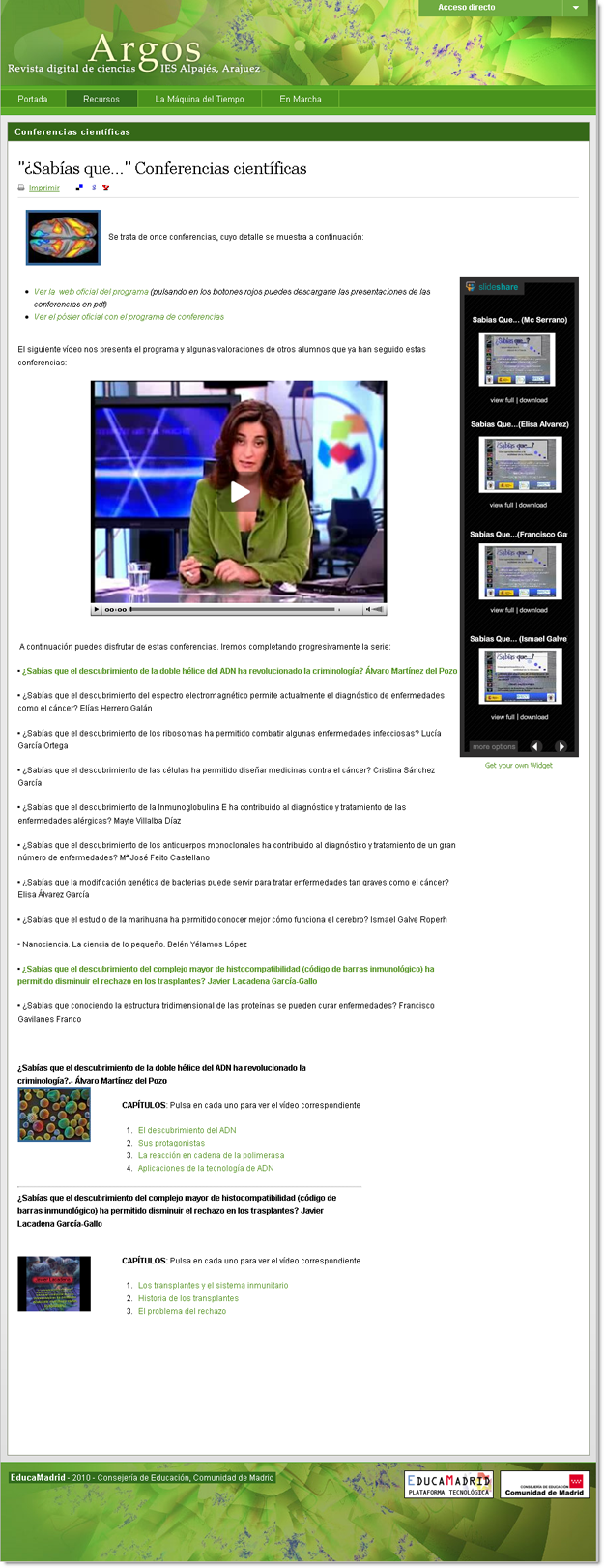
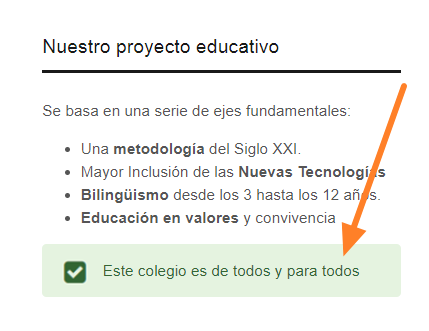
Por ejemplo, hemos usado el estilo "Mensaje_Exito", para conseguir este efecto en el contenido sobre "Nuestro proyecto educativo" que hemos incluido en nuestra web de centro.

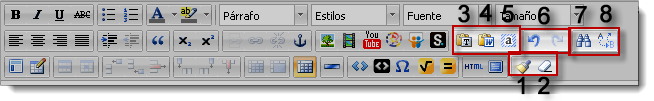
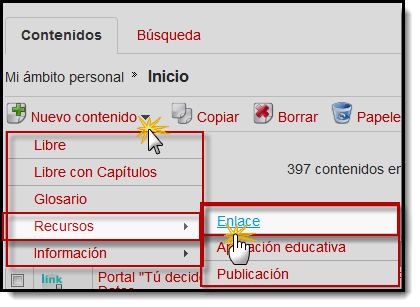
3.- Insertar/Editar enlace a contenido
Permite enlazar de manera rápida y sencilla el contenido que estamos editando con otro creado con anterioridad. Para ello bastará con seleccionar el texto que queremos enlazar y pulsaremos el botón "Insertar/Editar enlace a contenido". Haciendo uso del buscador de contenidos (a través del botón Examinar) localizaremos aquel con el que queremos vincular el texto. Lo seleccionaremos y el enlace se creará automáticamente.
4.- Insertar/editar enlace
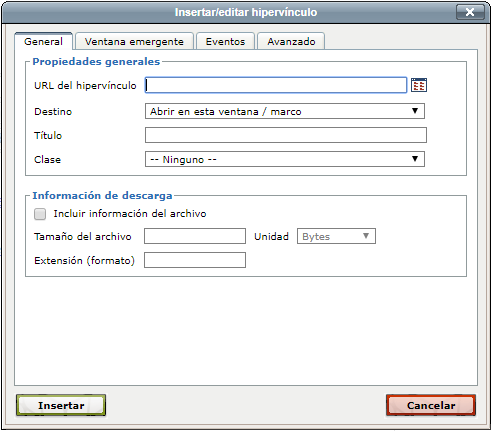
Permite enlazar un texto con una página web ya sea interna o externa a EducaMadrid así como a ficheros previamente subidos al disco duro del contenido (pdf, doc...).Se selecciona el texto que se quiere enlazar y se pulsa el botón "Insertar/editar enlace". Se abrirá una ventana con varias pestañas y opciones. Desde la pestaña "General" podremos efectuar las acciones más sencillas. El resto de pestañas nos permitirán realizar acciones más complejas.
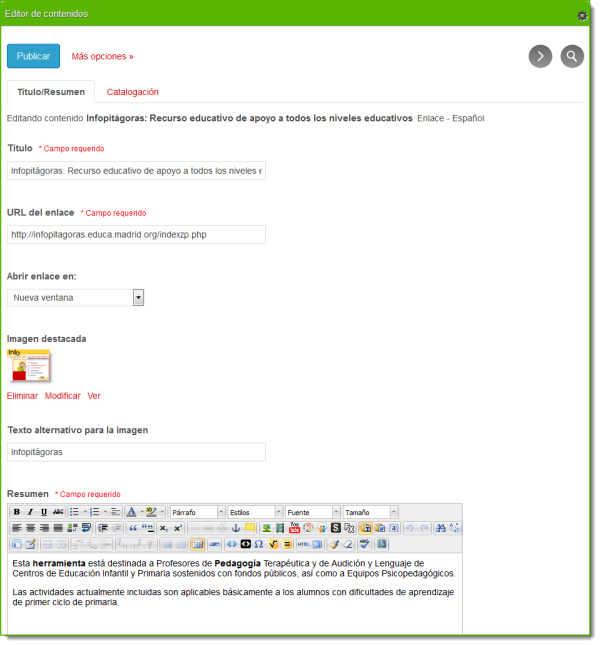
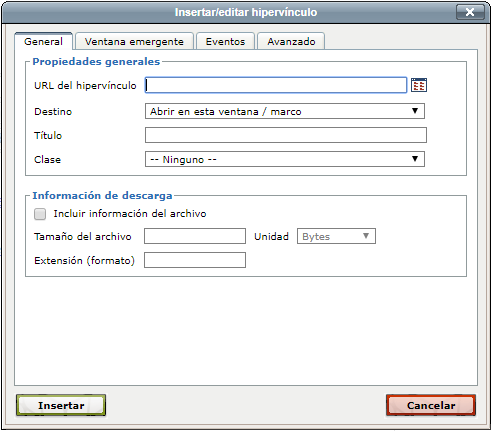
Una aplicación interesante de esta función es insertar un enlace a un documento pdf que tengamos en nuestro ordenador. Para ello, primero escribimos el texto que queramos hipervincular, lo seleccionamos y pulsamos en el botón de "Insertar/Editar enlace" (icono de la cadenita). Se nos mostrará la siguiente pantalla:

Con el botón de "Examinar" localizamos el archivo pdf en nuestro ordenador y lo seleccionamos. A continuación, rellenamos un título y en el apartado Clase, vamos a seleccionar "Archivo_PDF" de esta forma conseguiremos que nuestro enlace esté "decorado".
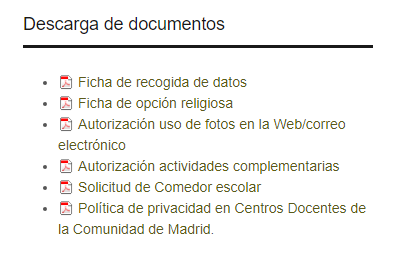
En el siguiente ejemplo, esto justo esto lo que hemos usado para decorar esos 6 enlaces a documentos pdf del centro:

5.- Desenlazar
Activando este botón se eliminará el hipervínculo asociado a un texto previamente seleccionado.
6.- Insertar/editar ancla
Un ancla es similar a un hipervínculo: enlaza a otro sitio, en este caso a otra parte del mismo documento donde nos encontramos. Crearemos el ancla situando el cursor en el lugar de destino exacto donde queremos enlazar y activaremos el botón "Insertar/editar anclas". Posteriormente crearemos un enlace en el punto de origen usando el botón "Insertar/Editar enlace".
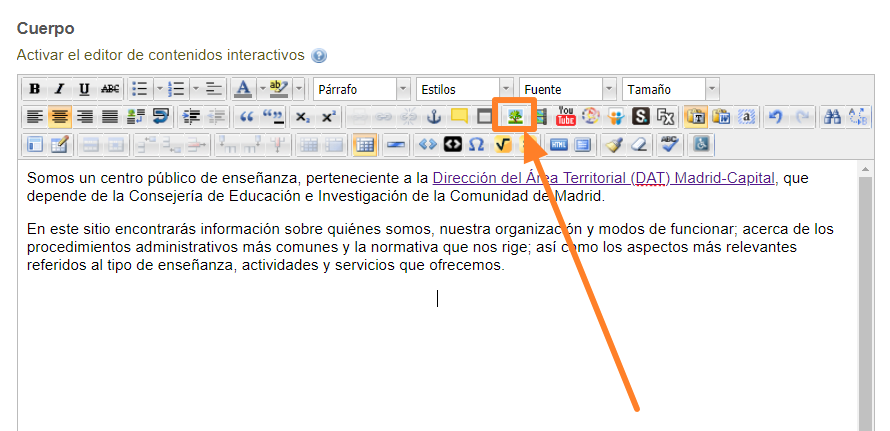
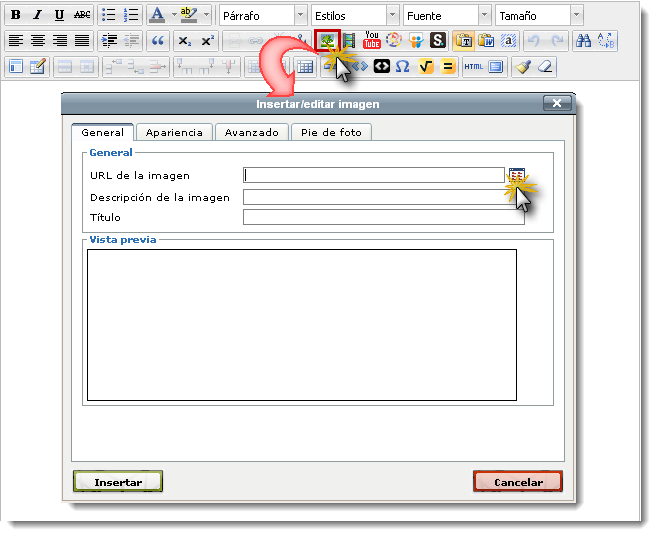
7.- Insertar/editar imagen
Esta opción nos permitirá insertar imágenes en el contenido que estamos creando, pudiendo definir las características de la imagen que se va a insertar (justificación, márgenes, pie de foto...).
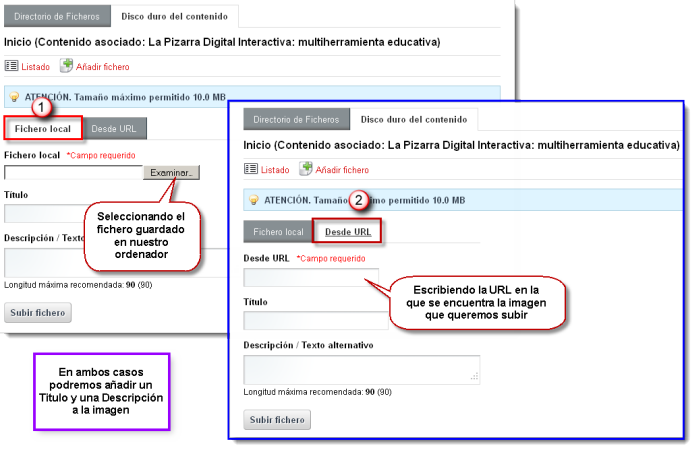
Si aún no hemos subido al disco duro virtual la imagen que deseamos incoporar a nuestro contenido, podremos hacerlo pulsando sobre el botón "Añadir fichero". Se abrirá entonces una nueva ventana, desde la que tendremos dos opciones:
- Seleccionar la imagen local a través del botón Examinar.
-
También podremos subir la imagen desde la dirección de internet en la que se encuentra alojada. Para ello seleccionaremos la opción "Desde URL". En este caso la imagen, una vez subida al disco duro del contenido, pasará a tener una URL propia de EducaMadrid.
Cuando el proceso de subida de la imagen haya finalizado iremos a la opción "Listado" del disco duro del contenido para seleccionarla e incluirla en el contenido.
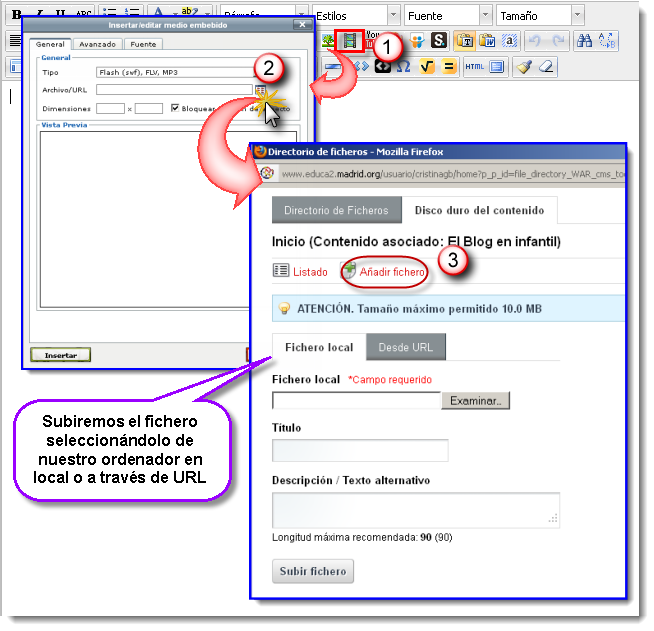
8.- Insertar/editar archivo multimedia
Permite incluir en nuestros contenidos un gran número de tipos de archivo multimedia comunes como audios o videos. Admite diversos tipos de formato: flash, flv, mp3, mp4, quicktime, mpg, mpeg, windows media y real media.
Si aún no hemos subido al disco duro virtual el fichero que deseamos incoporar a nuestro contenido, podremos hacerlo pulsando sobre el botón "Añadir fichero". Se abrirá entonces una nueva ventana, desde la que tendremos dos opciones:
- Seleccionar el fichero local a través del botón Examinar.
- También podremos subir el fichero desde la dirección de internet en la que se encuentra alojado. Para ello seleccionaremos la opción "Desde URL". En este caso el fichero, una vez subido al disco duro del contenido, pasará a tener una URL propia de EducaMadrid.
Cuando el proceso de subida del fichero haya finalizado iremos a la opción "Listado" del disco duro del contenido para seleccionarlo e incluirlo en el contenido.
9.- Insertar vídeo de Youtube, archivo de la Mediateca, presentación de SlideShare y documento de Scribd
Permite insertar en nuestros contenidos, de forma rápida y sencilla, elementos multimedia (vídeos, audios, presentaciones, documentos) que encontremos interesantes en estos sitios web. Para ello bastará con copiar y pegar la URL del elemento multimedia que nos interese.
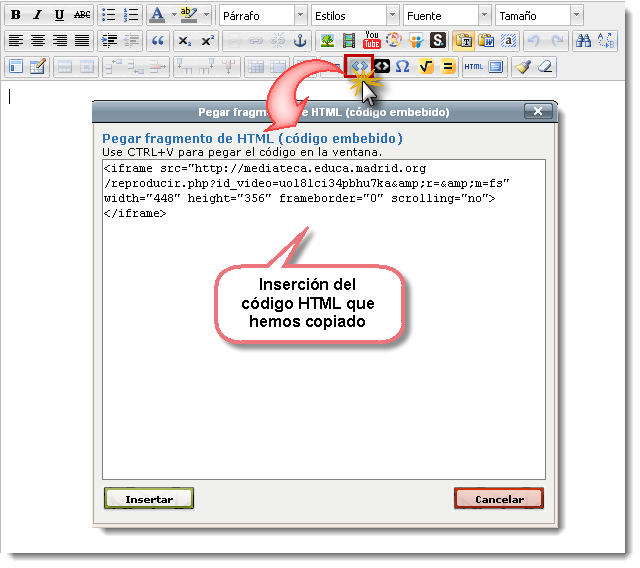
10.- Pegar fragmento de HTML (código embebido)
Permite incrustar material audiovisual (vídeo, audio...) proveniente de otras aplicaciones web. Para ello bastará con copiar un fragmento de código html que nos es suministrado (Agrega, Mediateca, Scribd, Slideshare, Youtube, Flickr, Picassa...) y pegarlo en el lugar de nuestros contenidos dónde queremos que aparezca el objeto embebido.
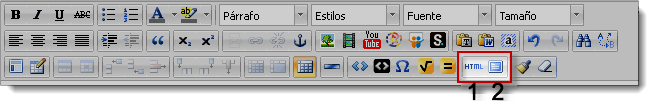
11.- Insertar HTML como texto
Permite introducir código HTML en nuestro contenido. El código insertado será textual y se verá como si se tratara de cualquier otro texto en nuestra página.
12.- Insertar caracter personalizado
Para insertar un caracter personalizado en nuestro texto, situaremos el cursor en el lugar donde vayamos a insertarlo. A continuación pulsaremos sobre el botón "Insertar caracter personalizado" del editor y, entre todos los que se muestran, pulsaremos sobre el deseado.
13.- WIRIS editor
Esta funcionalidad permite insertar fórmulas matemáticas en nuestros contenidos. Se puede utilizar una extensa colección de iconos organizados en pestañas temáticas para crear fórmulas.
14.- WIRIS cas
Esta opción, además de insertar fórmulas matemáticas, permite la realización de cálculos interactivos. Incluye el cálculo de integrales y límites, representación de funciones en 2D o 3D y la manipulación de matrices simbólicas, entre otros. Abarca todos los temas de matemáticas y está pensada para usos educativos

 Avanzar: Para pasar a la pestaña siguiente del editor, guardando lo que hemos elaborado hasta ese momento.
Avanzar: Para pasar a la pestaña siguiente del editor, guardando lo que hemos elaborado hasta ese momento. Previsualizar: Nos permite ver cómo va quedando el contenido con los cambios que estamos efectuando.
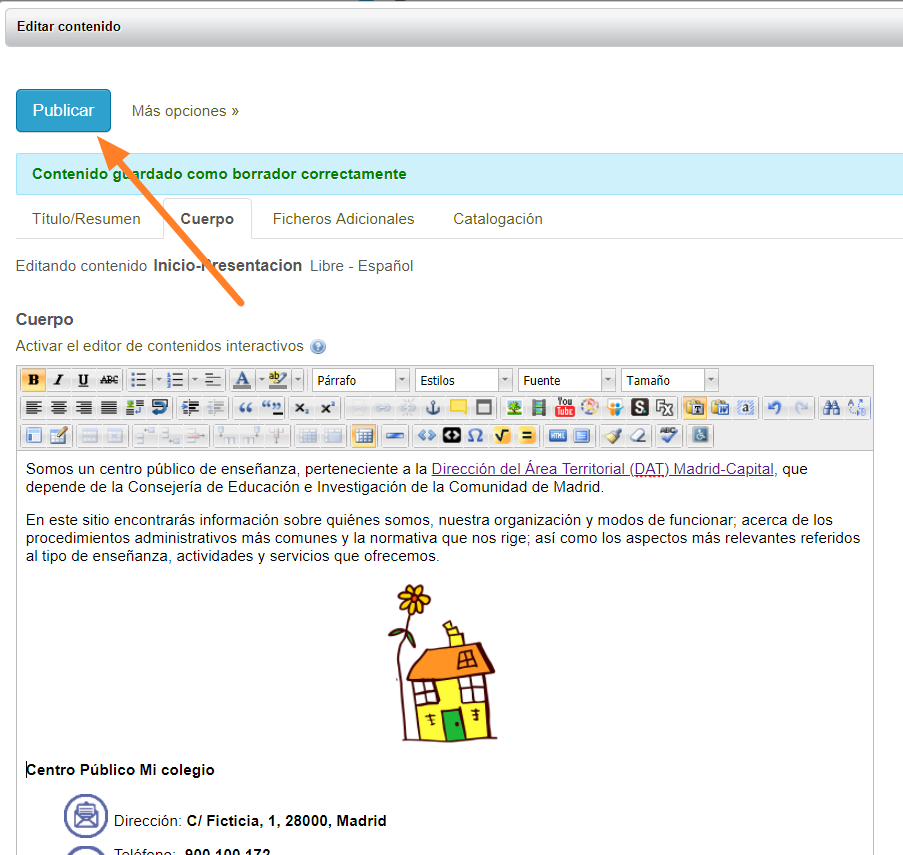
Previsualizar: Nos permite ver cómo va quedando el contenido con los cambios que estamos efectuando. Publicar: Almacena los datos que estamos insertando como contenido publicado, saliendo además del editor.
Publicar: Almacena los datos que estamos insertando como contenido publicado, saliendo además del editor.