A. Estructura y navegabilidad
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | Crea y gestiona el sitio web del centro con EducaMadrid (marzo-2019) |
| Libro: | A. Estructura y navegabilidad |
| Imprimido por: | Invitado |
| Día: | martes, 27 de enero de 2026, 05:25 |
Descripción
Aquetectura de la información. Navegabilidad web
1. Introducción
Una vez que dominamos la creación y visualización de contenidos, es el momento de plantearnos cómo vamos a distribuirlos y organizarlos en nuestro espacio web.
 En el mundo del diseño web, para referirse a los procesos relacionados con la organización de los contenidos, para que puedan ser utilizados de forma eficaz por los usuarios y localizados mediante búsquedas en Internet, se habla de Arquitectura de la Información (AI).
En el mundo del diseño web, para referirse a los procesos relacionados con la organización de los contenidos, para que puedan ser utilizados de forma eficaz por los usuarios y localizados mediante búsquedas en Internet, se habla de Arquitectura de la Información (AI).
En este capítulo nos centraremos en la organización de los contenidos en nuestro espacio web, es decir hablaremos de cómo crear la estructura de nuestro espacio y de los elementos que nos ofrece el portal EducaMadrid para facilitar la navegación a través de las diferentes páginas y contenidos que decidamos crear. Es decir que hablaremos de la usabilidad y la navegabilidad de los espacios web.
En el otro capítulo del curso, nos centraremos en la localización de los recursos creados a través de búsquedas en Internet. Es decir hablaremos del Posicionamiento de las páginas en los buscadores y de las herramientas que nos permiten valorar qué contenidos se consultan más.
Para saber más ...
Podéis ampliar información sobre Arquitectura de la Información desde estos enlaces:
- Wikipedia: Arquitectura de la información [Consultado el 07/11/2010]
- Yusef Hassan & Francisco J. Martín Fernández & Ghzala Iazza. Diseño Web Centrado en el Usuario: Usabilidad y Arquitectura de la Información. "Hipertext.net", núm. 2, 2004. <http://www.hipertext.net> [consultado el 07/11/2010].
2. Accesibilidad, usabilidad y navegabilidad
Cuando un usuario no experto se plantea crear una página web, suele tener clara una cosa: qué contenidos quiere poner en la web. No suele tener tan claro cómo los va a organizar para que su consulta pueda realizarse de una manera eficaz (tardar el mínimo tiempo posible en acceder a ellos, que estén organizados seguiendo alguna pauta lógica, que sea fácil avanzar y retroceder en su consulta, etc.). Y casi nunca se plantea si será posible que todos los usuarios puedan acceder a la información independientemente de sus capacidades físicas o del contexto en que acceda a la información.
Antes de revisar los contenidos relacionados con la creación de la estructura de navegación de nuestro sitio web, conviene que tengamos claros tres conceptos importantes, que nos servirán para plantearnos cómo vamos a organizar nuestra páginas y cómo vamos a hacer visibles nuestros contenidos dentro de ellas: accesibilidad, usabilidad y navegabilidad.
- La Accesibilidad está relacionada con la posibilidad de acceso de los usuarios a una página web independientemente de si tienen algún tipo de discapacidad física (visual, auditiva, motriz o cognitiva) o no. Y de la tecnología utilizada (sistema operativo, navegador, plugins, etc.).
- Con la expresión "Usabilidad de los sitios web", se hace referencia a la facilidad de uso, es decir, al grado en el que el diseño del sitio facilita o dificulta su manejo.
- La Navegabilidad es la facilidad para desplazarse por las páginas que componen un sitio web, proporcionando a los usuarios los elementos de navegación que le ayuden a orientarse y que le faciliten la localización de la información.
Vamos a ver a continuación cómo se definen con más detalle estos tres conceptos en la Wikipedia.
Después nos centraremos en las pautas para el diseño de la estructura de nuestro sitio web y los elementos que el portal Educamadrid nos ofrece para facilitar la navegabilidad en nuestro sitio.
2.1. Accesibilidad web
La accesibilidad web se refiere a la capacidad de acceso a la Web y a sus contenidos por todas las personas independientemente de la discapacidad (física, intelectual o técnica) que presenten o de las que se deriven del contexto de uso (tecnológicas o ambientales). Esta cualidad está íntimamente relacionada con la usabilidad.
Cuando los sitios web están diseñados pensando en la accesibilidad, todos los usuarios pueden acceder en condiciones de igualdad a los contenidos. Por ejemplo, cuando un sitio tiene un código XHTML semánticamente correcto, se proporciona un texto equivalente alternativo a las imágenes y a los enlaces se les da un nombre significativo, esto permite a los usuarios ciegos utilizar lectores de pantalla o líneas Braille para acceder a los contenidos. Cuando los vídeos disponen de subtítulos, los usuarios con dificultades auditivas podrán entenderlos plenamente. Si los contenidos están escritos en un lenguaje sencillo e ilustrados con diagramas y animaciones, los usuarios con dislexia o problemas de aprendizaje están en mejores condiciones de entenderlos.
Si el tamaño del texto es lo suficientemente grande, los usuarios con problemas visuales puedan leerlo sin dificultad. De igual modo, el tamaño de los botones o las áreas activas adecuado puede facilitar su uso a los usuarios que no pueden controlar el ratón con precisión. Si se evitan las acciones que dependan de un dispositivo concreto (pulsar una tecla, hacer clic con el ratón) el usuario podrá escoger el dispositivo que más le convenga.
[...]
Tim Berners-Lee, creador de la WWW, nos dijo: ”El poder de la Web está en su universalidad. El acceso de todo el mundo con independencia de su discapacidad es un aspecto esencial.”
Esa frase define bien la accesibilidad:
Que todo el mundo pueda acceder a la información, con independencia de su contexto de navegación (pueda ver o no, pueda manejar un ratón o no, tenga una conexión buena o no, tenga un navegador moderno o antiguo, lo haga desde un portátil o desde un móvil...).
Limitaciones
Las limitaciones en la accesibilidad de los sitios Web pueden ser:
- Visuales: En sus distintos grados, desde la baja visión a la ceguera total, además de problemas para distinguir colores (Daltonismo).
- Motrices: Dificultad o la imposibilidad de usar las manos, incluidos temblores, lentitud muscular, etc, debido a enfermedades como el Parkinson, distrofia muscular, parálisis cerebral, amputaciones...
- Auditivas: Sordera o deficiencias auditivas.
- Cognitivas: Dificultades de aprendizaje (dislexia, discalculia, etc) o discapacidades cognitivas que afecten a la memoria, la atención, las habilidades lógicas, etc.
Ayudas técnicas
Las siguientes son algunas de las tecnologías que usan los usuarios discapacitados para navegar de la web:
- Un programa lector de pantalla, que puede leer usando síntesis de voz, los elementos que se muestran en el monitor (de gran ayuda para los usuarios con dificultades de aprendizaje o lectura), o que puede leer todo lo que está pasando en el PC (utilizado por los usuarios ciegos y de visión reducida).
- líneas Braille, que consiste en dispositivo hardware que convierte el texto en caracteres Braille.
- Un programa magnificador de pantalla que amplía lo que se muestra en el monitor de la computadora, haciéndolo más fácil de leer para los usuarios de visión reducida.
Pautas de accesibilidad Web
El máximo organismo dentro de la jerarquía de Internet que se encarga de promover la accesibilidad es el World Wide Web Consortium (W3C), en especial su grupo de trabajo Web Accessibility Initiative (WAI). En 1999 el WAI publicó la versión 1.0 de sus pautas de accesibilidad Web. Con el paso del tiempo se han convertido en un referente internacionalmente aceptado. En diciembre del 2008 las WCAG 2.0 fueron aprobadas como recomendación oficial.
La recomendación WCAG 2.0 establece 4 principios fundamentales que deben aplicarse a los contenidos en la web. Deben ser:
- Perceptibles: que todos puedan percibirlos (una persona que no ve, por ejemplo, no percibirá una imagen si no le hemos dado un texto alternativo).
- Operables: fácilmente navegables, que den tiempo suficiente para hacer lo que haya que hacer (por ejemplo: leer un artículo o rellenar un formulario), que sean navegables utilizando el teclado...
- Comprensibles: fácilmente legibles, de estructura predecible...
- Robustos: que puedan ser interpretados por diferentes agentes de usuario (incluidas las tecnologías asistivas, como lectores de pantalla, etc.).
La primera versión de las Pautas de Accesibilidad al Contenido en la Web (WCAG 1.0) establecía una serie de puntos de verificación para detectar posibles errores de accesibilidad:
- Prioridad 1: un desarrollador web los tiene que cumplir ya que, de otra manera, ciertos grupos de usuarios no podrían acceder a la información del sitio.
- Prioridad 2: un desarrollador web los debería cumplir ya que, si no fuese así, sería muy difícil acceder a la información para ciertos grupos de usuarios.
- Prioridad 3: un desarrollador web los debería cumplir ya que, de otra forma, algunos usuarios experimentarían ciertas dificultades para accedera la información.
En función a estos puntos de verificación se establecen los niveles de conformidad, también tenidos en cuenta por las WCAG 2.0:
- A: se cumplen todos los puntos de verificación de prioridad 1.
- AA: se cumplen todos los puntos de verificación de prioridad 1 y 2.
- AAA: se cumplen todos los puntos de verificación de prioridad 1,2 y 3.
El nivel de conformidad (A, AA, AAA) refleja el grado de accesibilidad de las páginas.
Legislación en España:
Norma UNE 139803:2012
Las leyes obligan a que determinadas aplicaciones web (Administración Pública, entidades bancarias, aseguradoras, etc.) cumplan con los niveles de prioridad 1 y 2 de la Norma UNE 139803:2012.
Sin embargo, los desarrolladores están acostumbrados a trabajar con las WCAG.
Tal y como Olga Carreras nos indica en su artículo Diferencias de prioridad entre los requisitos UNE 139803:2004 y los puntos de control de las WCAG 1.0 (la norma UNE 139803:2012 actualiza la UNE 139803:2004), si queremos que nuestra web cumpla los niveles de prioridad 1 y 2 de esta norma, deberá cumplir los puntos de verificación de prioridad 1 y prioridad 2 de las WCAG 1.0, además de:
- Identificar el idioma.
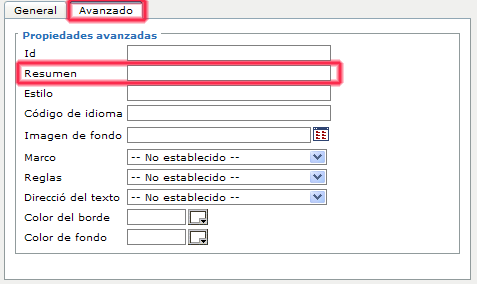
- Incluir un resumen en las tablas.
- Ser navegable utilizando el tabulador.
Beneficios
Los principales beneficios que ofrece la accesibilidad web.
- Aumenta el número de potenciales visitantes de la página web: esta es una razón muy importante para una empresa que pretenda captar nuevos clientes. Cuando una página web es accesible no presenta barreras que dificulten su acceso, independientemente de las condiciones del usuario. Una página web que cumple los estándares es más probable que se visualice correctamente en cualquier dispositivo con cualquier navegador.
- Disminuye los costes de desarrollo y mantenimiento: aunque inicialmente aprender a hacer una página web accesible supone un coste (igual que supone un coste aprender a utilizar cualquier tecnología nueva), una vez se tienen los conocimientos, el coste de desarrollar y mantener una página web accesible es menor que frente a una no accesible, ya que una página web accesible es una página bien hecha, menos propensa a contener errores y más sencilla de actualizar.
- Reduce el tiempo de carga de las páginas web y la carga del servidor web: al separar el contenido de la información sobre la presentación de una página web mediante CSS se logra reducir el tamaño de las páginas web y, por tanto, se reduce el tiempo de carga de las páginas web.
[...]
Elaborado a partir de "http://es.wikipedia.org/wiki/Accesibilidad_web" [Consultado el 06/11/2010]
Ampliar información
Se puede ampliar información sobre Accesibilidad en la página W3C.org:
- Accesibilidad web [Consultado el 6/11/2010]
- Sobre WCAG 2.0
- Resumen de la WCAG 2.0.
- Web Content Accessibility Guidelines (WCAG) 2.0 (texto completo original, en inglés).
- Pautas de Accesibilidad de Contenido Web 2.0 (traducción de Saúl González Fernández).
- Puntos de verificación de las Pautas de Accesibilidad al Contenido Web (WCAG) 2.0.
- Sobre WCAG 1.0
- Web Content Accessibility Guidelines (WCAG) 1.0 (texto completo original, en inglés).
- Pautas de Accesibilidad de Contenido Web 1.0 (traducción de Carlos Egea, Alicia Sarabia y Alan Chuter).
- Guía Breve de Accesibilidad Web del W3C.
-
Legislación española sobre accesibilidad
-
- Referencia sobre legislación española relacionada con la accesibilidad web
- Correspondencia entre los requisitos de la Norma UNE 139803, los puntos de control de las WCAG 1.0 y los criterios de éxito de las WCAG 2.0
- Diferencias de prioridad entre los requisitos UNE 139803:2004 y los puntos de control de las WCAG 1.0
2.2. Aplicación de las pautas de accesibilidad
Recordemos que la recomendación WCAG 2.0 establece 4 principios fundamentales que deben aplicarse a los contenidos en la web.
Estos deben ser:
- Perceptibles
- Operables
- Comprensibles
- Robustos
Vamos a dar una serie de recomendaciones que siempre deberían tenerse en cuenta a la hora de crear páginas web o trabajar con contenidos. No son, ni mucho menos, las únicas medidas a adoptar, pero sí son medidas representativas y de fácil comprensión; por eso las hemos seleccionado.
Seguir estas recomendaciones es fácil, y podremos cumplir todas ellas utilizando las herramientas de EducaMadrid y sin necesidad de editar a mano el código HTML.
Cómo hacer contenidos web perceptibles
- Utilizando colores y fuentes con contraste suficiente y fácilmente legibles.
- Imágenes y animaciones: Usando el atributo alt para describir la función de cada elemento visual. Esto quiere decir que cuando insertemos una imagen en algún contenido no debemos olvidarnos de al menos poner un título signficativo a la imagen y también una descripción.


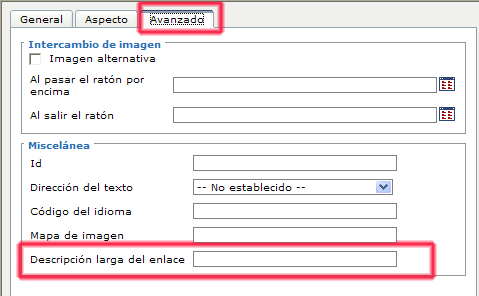
- Figuras y diagramas: Describiéndolos brevemente en la pagina o use el atributo longdesc. En tanto que las figuras y diagramas se insertarán como imágenes la pauta es la misma que en el punto anterior, pero ahora se recomienda que la descripción larga esté presente.

- Multimedia: Proporcionando subtítulos, transcripción del sonido, y descripción del vídeo.
- Enlaces de hipertexto: Usando texto que tenga sentido leído fuera de contexto. Por ejemplo, evitar algo como "pincha aquí".
- Organización interna de los contenidos : Usando encabezados, listas y estructura consistente.
- Tablas: Facilitando la lectura línea a línea. Hay que evitar el uso de tablas para organizar los contenidos.
En el editor de contenidos de Educamadrid disponemos de la posibilidad de usar plantillas para organizar los contenidos, esto organizará el contenido mediante las etiquetas <div>, esta opción es preferible a utilizar tablas.

- En caso de tener que usar tablas, para facilitar su lectura, es conveniente que no haya más de una columna, para que el texto pueda ser leído por filas. También es conveniente incluir un resumen de la tabla.


Cómo hacer contenidos web operables
- Permitiendo a los usuarios parar las animaciones.
- No limitando el tiempo que tienen para realizar una acción, como rellenar un formulario.
- Incluyendo títulos en las páginas. Esto es importante. Igual que estructuramos correctamente una memoria o un trabajo (con títulos de primer nivel, de segundo y tercer nivel, etc.), debemos estructurar bien nuestros contenidos web. Su estructura debe ser limpia, clara y coherente.
Cómo hacer contenidos web comprensibles
Debemos proporcionar una navegación consistente. Que los elementos de nuestra web estén siempre en el mismo sitio, que tengan un diseño homogéneo...
Si cada página de nuestro sitio web tiene un diseño y el menú está en un sitio diferente, al usuario le costará mucho ubicarse. Eso es poco accesible.
Cómo hacer contenidos web robustos
Si nuestros contenidos tienen un código limpio y correcto, aseguraremos que puedan ser vistos correctamente de diferentes formas.
La mayor parte del código HTML de nuestras páginas en EducaMadrid, lo genera la propia aplicación, sin que podamos modificarlo y gracias al editor de contenidos, se genera de manera automática, sin que tengamos que detenernos en aprender o comprender el HTML que hay por debajo.
¿Para qué vamos a volvernos locos maquetando una lista utilizando tablas y buscando imágenes para hacer los "puntos" de la lista cuando podemos hacer un listado HTML y luego hacer que se vea como nosotros queremos utilizando CSS?
Los editores WYSIWYG (como el que usamos para escribir el cuerpo de un contenido en EducaMadrid) nos permiten hacer una lista igual que la haríamos en un editor de texto como Word (simplemente pulsando un botón). Ese código es más limpio, más ligero, más fácil de modificar y reutilizar y, lo más importante de todo, es correcto, porque una lista debe ser una lista, igual que un título debe ser un título, en lugar de un texto muy grande.
Así es como se crean contenidos web más accesibles.
Para editar nuestros contenidos de EducaMadrid, contamos con el editor de contenidos.
En el editor WYSIWYG de EducaMadrid, hay un botón ("HTML") que nos permite abrir una ventana que muestra el código HTML de cuanto vayamos escribiendo. Incluso podemos editarlo, de manera que tenemos los medios para crear contenidos con un HTML correcto y accesible.
Como veremos, al abrir el código HTML, no está todo el código de la página web (con su HEAD, su BODY, etc.); solo está el código de nuestro contenido. Lo demás lo crea el propio portal EducaMadrid.
No podemos tocar lo que el portal EducaMadrid inserta automáticamente, pero sí podemos ser cuidadosos a la hora de crear nuestros contenidos, y controlar su código fuente para que sea más limpio y más accesible.
2.3. Usabilidad
La usabilidad (del inglés usability) es la facilidad con que las personas pueden utilizar una herramienta particular o cualquier otro objeto fabricado por humanos con el fin de alcanzar un objetivo concreto. [...]
En interacción persona-ordenador, la usabilidad se refiere a la claridad y la elegancia con que se diseña la interacción con un programa de ordenador o un sitio web.
[...]
En informática, la usabilidad está muy relacionada con la accesibilidad, hasta el punto de que algunos expertos consideran que una, forma parte de la otra, o viceversa. Uno de estos expertos y gurú de la usabilidad en los entornos web es Jakob Nielsen, quien definió la usabilidad en el 2003 como "un atributo de calidad que mide lo fáciles de usar que son las interfaces web".
[...]
Jakob Nielsen (nacido el 5 de octubre de 1957, en Copenhague, Dinamarca) es una de las personas más respetadas en el ámbito mundial sobre usabilidad en la web.
Su trayectoria se inició en 1997 cuando escribió dos breves artículos sobre cómo preparar los textos. Los títulos de estos artículos fueron ¡Sea breve! (escribir para la web) y Cómo leen los usuarios en la web. Las ideas de los artículos de Nielsen se citan en muchos otros artículos que ofrecen pautas sobre cómo escribir para la web y mejorar su usabilidad.
Sus teorías son
Nielsen expone que lo habitual es que un usuario no lea con detalle, ni siquiera, una mínima parte de los textos de una página web. En su lugar, y por economía de tiempo, el usuario se limita a ojear la página. Es decir, el usuario realiza un rápido barrido visual de cada página buscando elementos que llamen su atención. Por tanto es fundamental la utilización de elementos como:
- Palabras resaltadas mediante negrita y cambios de color o de tamaño. En este sentido los hipervínculos actúan como elementos de atracción visual pues se destacan del resto del texto.
- Listas de elementos con viñetas o numeradas.
- Títulos de sección y titulares breves intercalados (también llamados 'ladillos').
Debido a esta economía de lectura, según Nielsen, el contenido de un texto debe organizarse correctamente para ganar la atención del lector. Por ejemplo las ideas más importantes deben aparecer al principio, y luego la argumentación de la misma. De esta forma, nos aseguramos de que el posible lector recuerde mejor la información. Nielsen recomienda usar menos del 50% del texto usado habitualmente en una publicación escrita. Los usuarios se aburren con los textos largos. Los párrafos deben ser cortos, de dos o tres frases únicamente y muy directos en su estilo.
Por otro lado, asegura que los usuarios aprenden pronto a ignorar los mensajes publicitarios exagerados, incluso cuando intentan aparecer como información objetiva camuflados en el texto.
Referencias
- Usability.gov, guía para desarrollar sitios web usables y útiles
- Página personal de Jakob Nielsen, gurú de la usabilidad
- No Solo Usabilidad, Revista electrónica sobre usabilidad y accesibilidad
- Alertbox: boletín informativo de Jakob Nielsen sobre usabilidad web (en inglés)
2.4. Navegabilidad
La navegabilidad o navegabilidad web es la facilidad con la que un usuario puede desplazarse por todas las páginas que componen un sitio web. Para lograr este objetivo, un sitio web debe proporcionar un conjunto de recursos y estrategias de navegación diseñados para conseguir un resultado óptimo en la localización de la información y en la orientación para el usuario.
Las interfaces de navegación tienen que ayudar a los usuarios a responder a tres preguntas fundamentales relacionadas con la navegación:
- ¿Dónde estoy?
- ¿Dónde he estado?
- ¿Dónde puedo ir?
[...]
Enlaces externos
- http://www.desarrolloweb.com/articulos/1784.php Navegabilidad, un factor fundamental
- Horrible Webs, colección de ejemplos de websites de baja navegabilidad
- ¿Accesibilidad, usabilidad, navegabilidad?
Obtenido de "http://es.wikipedia.org/wiki/Navegabilidad_web" [Consultado el 6/11/2007]
2.5. Navegabilidad en nuestra web
Sobre la Navegabilidad en nuestro sitio web
El usuario debe saber siempre dónde se encuentra. Si queremos que nuestros visitantes se centren en el contenido y se olviden de la navegación, los elementos que le indiquen dónde se encuentra y cómo desandar el camino iniciado deben ser evidentes. Para conseguir esto disponemos de varios recursos:
- Si usamos logotipos, que estén siempre presentes.
- Diseñar un menú de navegación bien organizado. Con nombres de enlaces significativos. Conviene evitar los menús anidados porque puede resultar difícil navegar a través de ellos. Si es imprescindible su uso, no es conveniente desarrollar más de un nivel de anidamiento, usad las opciones de ocultar páginas y dentro de las secciones que contienen páginas ocultas usad el porlet "navegador" o un portet mapa del web configurado para que muestre sólo el contenido de esa sección.
- Usar caminos de migas, pero recordad que su función principal es que los usuarios sepan dónde están no servir como menú de navegación.
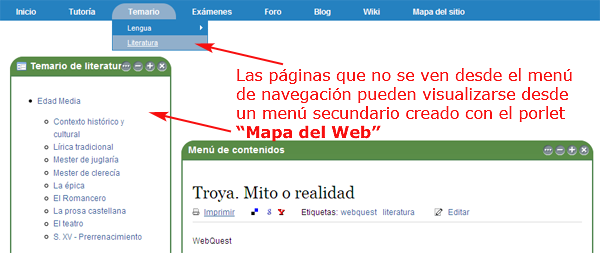
- Disponer de un mapa del web.
Sobre la Navegabilidad dentro de los contenidos:
Barras de desplazamiento:
- Evitar el desplazamiento horizontal: los usuarios no están habituados a usar la barra de desplazamiento horizontal. Si al leer un texto parte de su contenido se pierde en la pantalla por la derecha, es muy posible que el usuario no haga el esfuerzo de leerlo. Al usar el editior de contenidos de EducaMadrid este error no se producirá si tenéis en cuenta unas normas básicas que casi se pueden reducir a dos: no insertar imágenes con unas dimensiones muy grandes y no insertar tablas con una definición de ancho muy grande.
- Si es posible, evitar también los desplazamientos verticales. Para ello sería deseable que los contenidos se diseñen para que quepan en pantalla, sin que el usuario tenga que usar la barra de desplazamiento vertical o la rueda del ratón para desplazarse arriba y abajo.
Enlaces:
- Los enlaces dentro de los contenidos deben ser claramente identificables. Es conveniente que se ajusten a la norma, es decir, que tengan un color diferente al resto del texto, el color azul es el estandar, y que estén subrayados. También es conveniente que los enlaces a sitios o páginas ya visitados aparezcan en otro color, en este caso el rojo es el estandar.
- Si estamos proporcionando a los usuarios una lista de enlaces debemos asegurarnos de que existe suficiente espacio entre ellos para evitar que se pueda pulsar sobre un enlace no deseado.
- ¿Los enlaces deben abrirse en una nueva ventana o en una pestaña diferente? Si los enlaces remiten a otra sección o página de nuestro sitio web debemos evitar que se abran nuevas ventanas o pestañas. En el caso de que enlacemos a documentos pdf, la norma aceptada es que se abran en una nueva ventana. Si enlazamos a otras páginas web deberemos decidir qué opción tomamos teniendo en cuenta si importa o no que el usuario pierda la referencia de nuestro sitio web.
- Si los enlaces apuntan a un documento o archivo que se va descargar o que tiene un tamaño muy grande es conveniente indicar hacia dónde nos remite el enlace (archivo zip, hoja de cálculo, documento de texto, mp3, etc.), con ello facilitamos que los usuarios sepan de antemano si quieren o no realizar esta acción, puesto que al hacer clic sobre el enlace el navegador posiblemente les pedirá que confirmen la descarga o les pida que seleccionen un programa para abrir el documento o archivo.
Pestañas:
- Si dentro de un página queremos mostrar varios contenidos, que estén claramente separados y que el usuario pueda acceder a ellos rápidamente sin tener que navegar por unos y otros hasta encontrar el que le interesa lo mejor es usar pestañas. En EducaMadrid exite la posibilidad de organizar los contenidos en petañas usando el porlet "menú de contenidos" cuyo uso se ha descrito anteriormente.
- En el caso de que decidamos usar pestañas, es conveniente que ocupen una sola fila para que el usuario no tenga que emplear demasiado tiempo en navegar y distinguir entre ellas. También es conveniente que tengan un título significativo y que no sea excesivamente largo para que el aspecto de las pestañas sea homogéneo.
3. Estructura y navegabilidad de la web
De la lectura de los apartados anteriores se desprende que, en el diseño y organización de un sitio web, conviene tener en cuenta una serie de pautas que faciliten a los usuarios su consulta.
Algunas de estas pautas están directamente relacionadas con los contenidos creados y depende de nosotros, como administradores y creadores de dichos contenidos, que sean accesibles y usables.

Otras de las recomendaciones, antes apuntadas, están relacionadas con la estructura del espacio web, su organización y los elementos que faciliten al usuario la orientación y el fácil acceso a los contenidos.
En este apartado vamos a centrarnos en este último aspecto, es decir, en el desarrollo de la estructura de nuestro espacio web y, más concretamente, en los elementos que facilitan la navegabilidad.
En la Introducción al portal EducaMadrid se vio ya cómo crear la estructura de nuestro sitio web usando la opción de administrar páginas. Por eso, no volveremos a contar aquí cómo añadir páginas a nuestro sitio web, qué tipos de páginas podemos añadir y cómo organizarlas en secciones y subsecciones.
Si necesitáis repasar esta información encontraréis en este bloque de contenidos un documento de apoyo en el que se explica cómo realizar estas tareas.
3.1. El menú de navegación
El menú de navegación es la herramienta que los usuarios utilizan en primer lugar, para hacerse una idea de la estructura y de los contenidos del sitio web que están visitando. Por ello deberemos poner un interés especial en que esté bien organizado y en que sea de fácil manejo.
Como sabemos, en los sitios web del portal EducaMadrid el menú de navegación se va creando según agregamos páginas a los sitios desde el menú "Administración">"Administracion de este sitio web">"Páginas".

Las páginas del primer nivel, que aquí llamamos también secciones o páginas-sección, son las que aparecerán como enlaces en el menú de navegación.
El usuario se hará una primera idea de qué va a encontrar y cómo está organizado el sitio, repasando los enlaces a estas secciones, por ello, es conveniente que meditemos bien sobre el orden en que van a aparecer estos enlaces y sobre el nombre o título que vamos a ponerles. Conviene en este sentido:
- Que los títulos de los enlaces sean cortos y significativos.
- Que las secciones aparezcan ordenadas siguiendo algún tipo de criterio: que aparezcan antes las que tienen una mayor importancia; que aparezcan ordenadas siguiendo un orden lógico, ... Si usamos un menú de navegación horizontal es conveniente que estas secciones estén situadas más a la izquierda. Si usamos un menú de navegación vertical, estas secciones deberían estar situadas en la parte superior de menú.

Cuando añadimos páginas que dependen de una página-sección, es decir subsecciones, estas sólo se muestran al pasar el ratón por el menú de navegación, mediante menús desplegables. EducaMadrid nos permite crear una estructura de secciones y subsecciones tan compleja como necesitemos.

Esta posibilidad, que puede parecernos inicialmente muy útil, puede convertirse en una desventaja si abusamos de ella, principalmente porque la visibilidad de las secciones depende el movimiento del ratón. En cuanto el usuario desenfoque el puntero del ratón, el menú desaparecerá y tendrá que volver a desplegar el menú de subsecciones, hasta llegar a la página que le interesa. Si creamos una estructura muy compleja de secciones y subsecciones anidadas es posible que en vez de facilitar la navegación a los usuarios se la compliquemos.
En el caso de desarrollar un sitio web con muchas páginas anidadas en diferentes secciones y subsecciones parece recomendable usar las herramienas que EducaMadrid pone a nuestra disposición para simplicar la estructura de navegación por nuestras páginas y, que veremos a continuación.
3.2. Simplificar la estructura del menú de navegación
Si, como decíamos anteriormente, nuestro sitio web tiene una estructura compleja, porque está constituido por muchas páginas agrupadas en secciones y subsecciones, parece conveniente, para facilitar la navegabilidad, usar otros recursos diferentes al menú de navegación y, además usar elementos que ubiquen claramente al usuario dentro de nuestro sitio web.
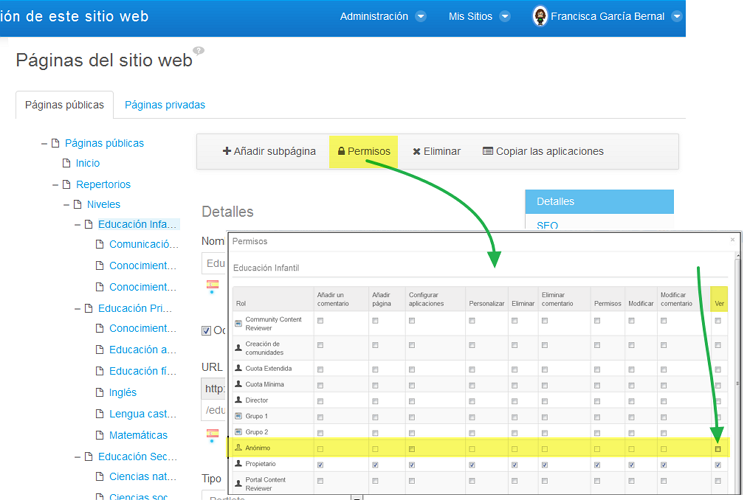
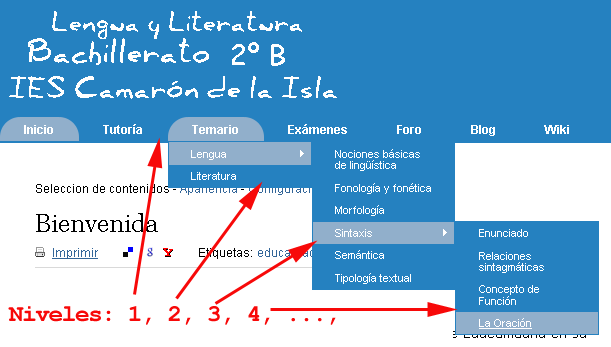
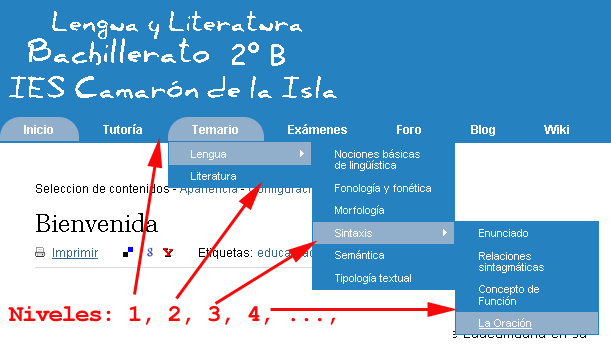
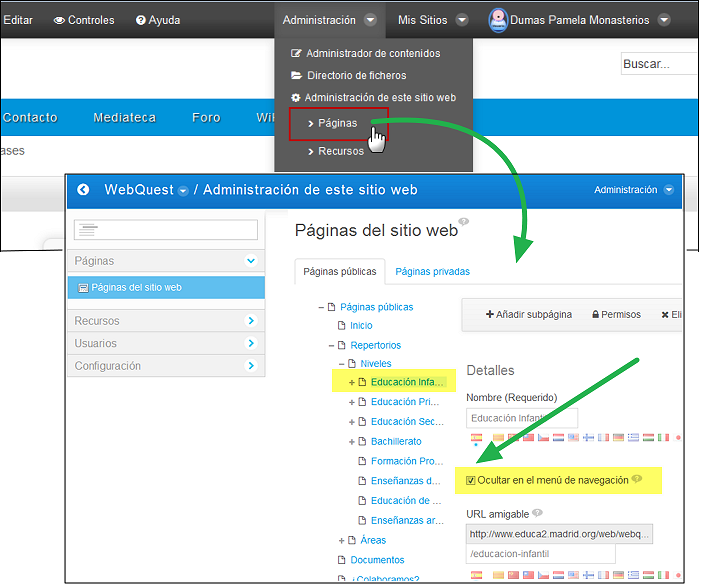
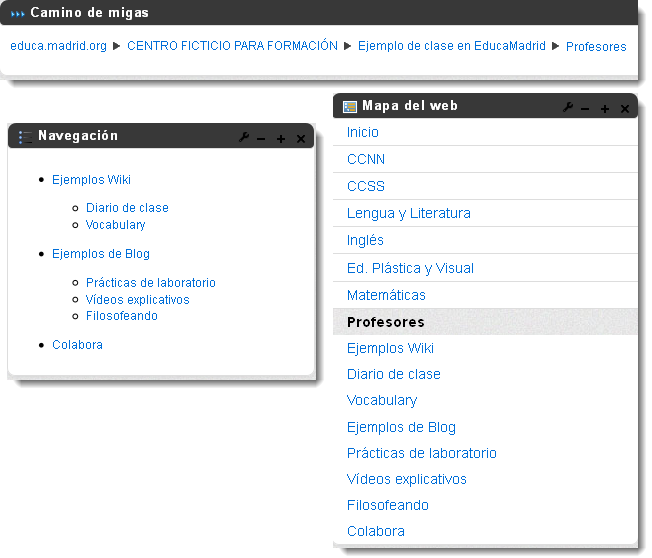
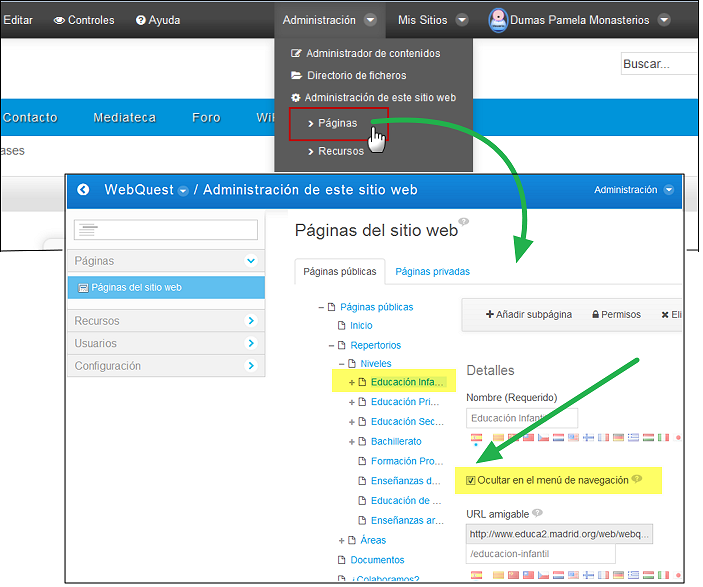
Según añadimos páginas podemos llegar a tener un menú tan complejo como el de la imagen siguiente:

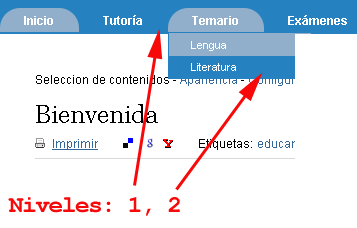
Posiblemente nos interese tener un menú de navegación más simple y poder ofrecer a los usuarios el acceso al resto de páginas mediante otros medios.

Para conseguir que, no todas las páginas aparezcan en nuestro menú de navegación, lo que deberemos hacer es ocultar aquellas que no queremos que se vean (a partir de cierto nivel, porque son páginas de acceso restringido,...).
La posibilidad de ocultar páginas se realiza también desde la opción "Páginas" del menú Administración. Bastará con ir a la página que queremos ocultar y seleccionar la opción "Ocultar en el menú de navegación" y guardar los cambios.

Una vez que hemos ocultado las páginas para simplificar el menú de navegación tenemos varias opciones para que el usuario pueda llegar a ellas.
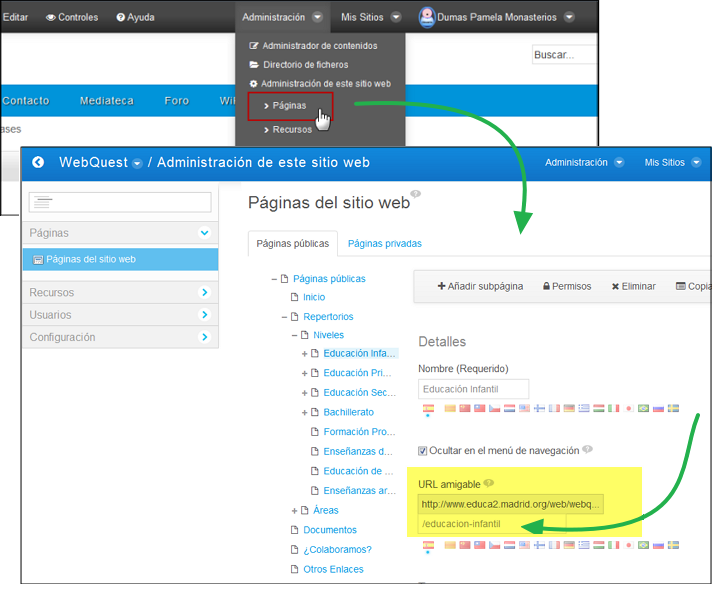
- Podemos crear enlaces a las páginas ocultas dentro de nuestros contenidos, para ello debemos saber la dirección URL de esas páginas. Dicha URL la podemos ver, e incluso modificar, cuando creamos cada página.


Veremos cómo configurar el porlet "Mapa del web" para hacer esto un poco más adelante.
4. Navegar por nuestra web
Una vez que hemos definido la estructura de páginas que vamos a utilizar en nuestra web, tendremos ya el principal elemento para facilitar la navegación, la barra o menú de navegación, que se crea automáticamente, según vamos añadiendo páginas a nuestra Web.
El menú de navegación aparecerá en horizontal, debajo de la cabecera de la página...

Además de este menú, el gestor de contenidos de EducaMadrid nos ofrece la posibilidad de disponer de otros elementos de navegación que ayuden al usuario a situarse, o a encontrar los contenidos de nuestro sitio web.
Si nuestro sitio tiene una estructura compleja, o si estamos usando secciones ocultas, hacer uso de estos elementos facilitará a los usuarios la navegación por nuestras páginas. Los elementos a los que nos referimos son: El camino de migas (que podemos añadir al definir la apariencia de las páginas o como porlet en algunas páginas), el recurso "Mapa del web" y el recurso "Navegación".

Aunque, la finalidad principal de estos tres elementos es la apuntada arriba, ubicar al visitante y ofrecerle una forma sencilla de navegar por nuestra páginas, sus características no son exactamente las mismas. Resumimos en el siguiente cuadro sus semejanzas y diferencias
| Características | Camino de migas | Navegación | Mapa del Web |
| Disposición en la página |
Horizontal, Vertical | Vertical | Vertical |
| Modo de intergrase en la página |
Porlet / Desde la apariencia de página |
Porlet | Porlet |
| Funciones principales |
Ubicar al usuario, acceso rápido a páginas de nivel superior | Acceso rápido a otras secciones superiores o inferiores, ubicar al usuario | Mostrar la estructura jerarquizada de todo el sitio web o de algunas de sus partes, ubicar al usuario |
| Admite configuración |
Prácticamente, no | Sí | Sí |
| Puede configurarse para mostrar secciones o páginas ocultas |
--- | Si | Sí |
| Admite cambio de apariencia | Si se integra desde Porlet, sí | Sí | Sí |
| Admite archivar configuración para restaurar en otra páginas | Desde porlet, Sí. Integrado desde la configuración de páginas no es necesario | Sí | Sí |
A continuación describiremos cómo integrar estos tres elementos en nuesta Web.
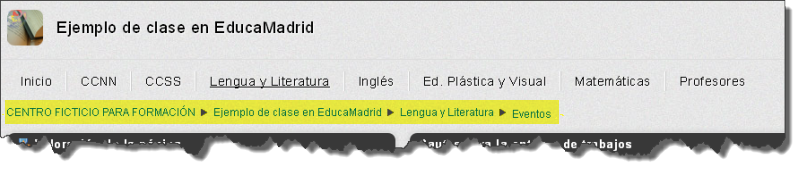
4.1. Rastro de migas
Recibe el nombre de "Rastro de migas", "Camino de migas" o "Breadcrumb" el conjunto de enlaces dispuestos en horizontal que aparecen en las páginas web para indicarnos dónde nos encontramos y de qué otras páginas depende la página en la que estamos.
 Integrar un rastro de migas en nuestras páginas facilita la navegabilidad a través de las mismas y la usabilidad por dos razones: está formado por enlaces a otras páginas y, por tanto, nos sirve para pasar de unas a otras fácilmente; y nos ayuda a orientarnos dentro de la web que estamos visitando porque nos indica, de izquierda a derecha, el orden o jerarquía de una páginas con respecto a otras.
Integrar un rastro de migas en nuestras páginas facilita la navegabilidad a través de las mismas y la usabilidad por dos razones: está formado por enlaces a otras páginas y, por tanto, nos sirve para pasar de unas a otras fácilmente; y nos ayuda a orientarnos dentro de la web que estamos visitando porque nos indica, de izquierda a derecha, el orden o jerarquía de una páginas con respecto a otras.
Con las herramientas del portal EducaMadrid es posible integrar un rastro de migas en nuestras páginas, sin más que indicarlo desde desde la administración de páginas a través del diseñador web.
El rastro de migas aparecerá ubicado en la parte superior izquierda de nuestras páginas y existe la posibilidad de configurar su apariencia y podremos insertar un camino de migas en páginas de tipo porlet, panel y web insertada.
Integrar un rastro de migas
Vamos a ver a continuación cómo integrar un rastro de migas en nuestras páginas.
Supongamos que queremos integrar un rastro de migas en un conjunto de páginas que ya hemos creado para facilitar la navegabilidad de nuestro sitio web.
Para ello procederemos del siguiente modo.
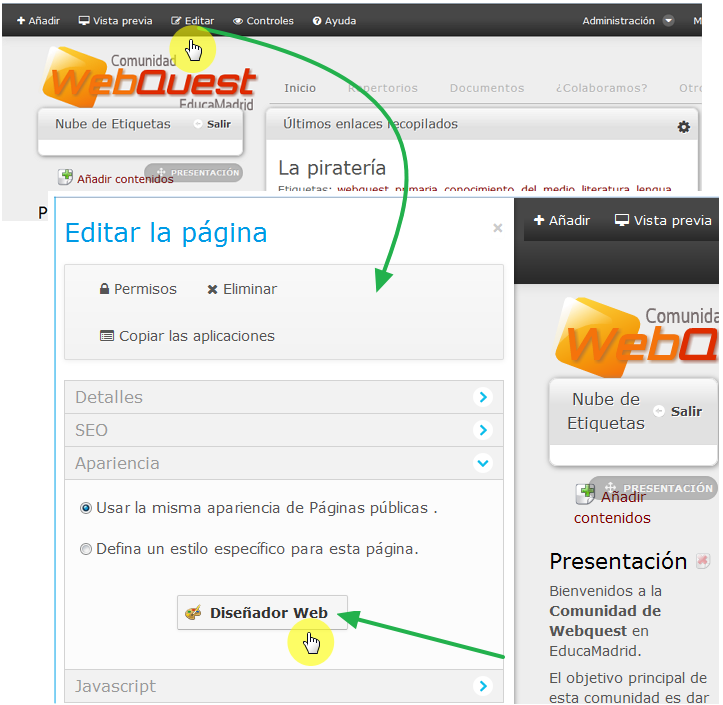
- Nos situamos en el sitio web en el que queremos integrar el rastro de migas y desde el menú "Editar" pulsamos sobre el enlace al "Diseñador web"

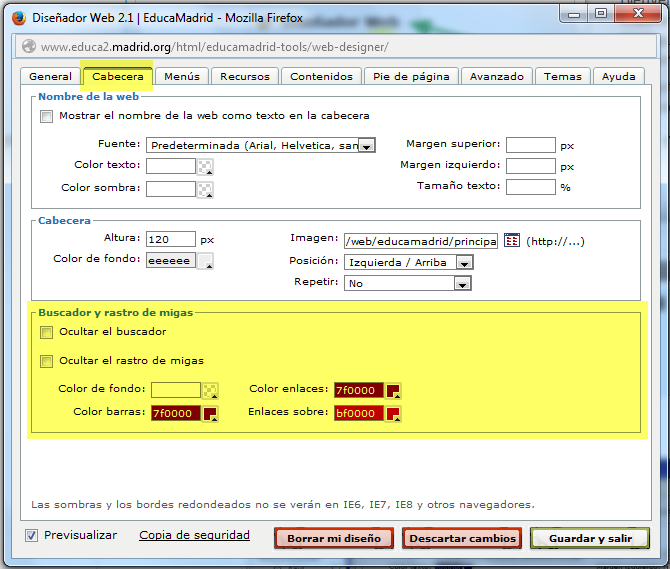
- En la pestaña "Cabecera" podremos configurar el rastro de migas (apartado "Buscador y rastro de migas").

Tenemos varias posibilidades que nos permitirán darle un aspecto personalizado al rastro de migas, cambiando, por ejemplo, el color de "Enlaces" o de "Enlaces sobre" (color que se muestra al situarnos con el cursor encima del enlace)
Por defecto, el rastro de migas aparece incorporado en los distintos espacios web de EducaMadrid. Si quisiéramos ocultarlo bastaría con marcar la opción "Ocultar el rastro de migas".
4.2. Mapa Web
Un mapa del Web es una lista ordenada y jerarquizada de enlaces. Esta herramienta permite que el usuario tenga acceso a todas las secciones de la web de manera directa y, al mismo tiempo, le informa de cómo están organizadas y relacionadas todas las secciones existentes en un sitio web. Al igual que el Camino de migas es un elemento que facilita al visitante la navegabilidad.

Insertar Mapa del web
Para insertar este recurso, nos situaremos en la sección concreta donde queramos ubicarlo y, posteriormente, pulsaremos sobre el menú "Añadir" para desplegar el menú de opciones y seleccionamos "Mapa web" dentro del apartado "Otros":

En la página nos aparecerá el mapa del web.

Configurar Mapa del web
Para configurar el recurso bastará con pulsar sobre la rueda de tuerca y seleccionar Configuración:

Hecho esto nos aparecerá la siguiente pantalla:

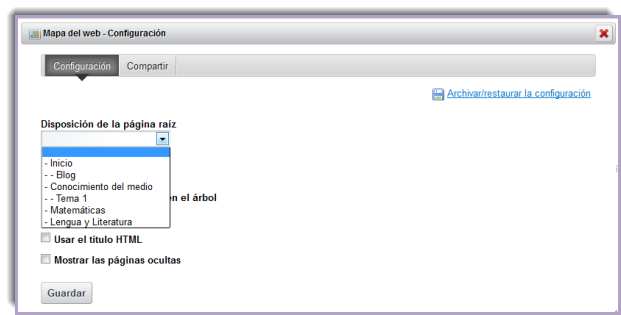
Desde esta pantalla podremos configurar diferentes aspectos del mapa del web. Si nuestro sitio web tiene una gran cantidad de páginas organizadas en diferentes secciones y subsecciones y, también tenemos páginas o secciones ocultas, las diferentes opciones de configuración del mapa del web pueden resultarnos especialmente valiosas; comentaremos aquí las que nos parecen más interesantes:
- Disposición de la página raíz: esta opción nos permite seleccionar a partir de qué sección de la página web queremos que se muestre.

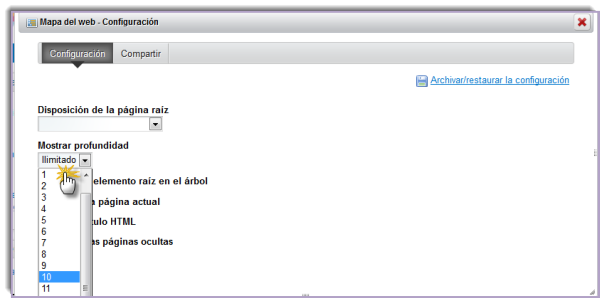
- Mostrar profundidad. Nos permite seleccionar hasta qué nivel de jerarquía se mostrarán las páginas en la lista del mapa del web.

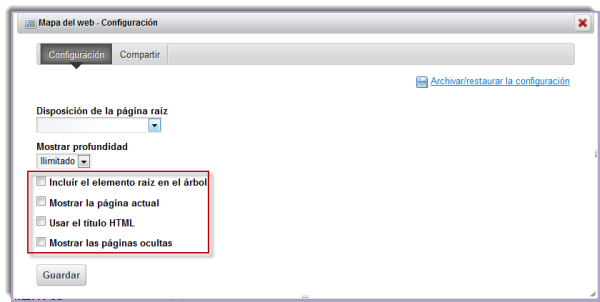
- Incluír el elemento raíz en el árbol: Si marcamos esta opción, el mapa web se mostrará desde la página de inicio.
- Mostrar la página actual: al seleccionar esta opción, en el mapa aparecerá reflejada la ubicación de esta sección.
- Usar el título HTML: en el mapa del web aparecerá el título html que le hayamos asignado a la sección.
- Mostrar páginas ocultas: si dejamos seleccionada esta opción las secciones que tengamos ocultas serán visibles en el mapa web.

---------
4.3. Aplicación práctica del Mapa Web
En el siguiente videotutorial vemos una aplicación práctica del uso del Mapa Web, para configurar la sección de nuestra web donde recogemos información sobre los servicios ofertados, las actividades y las instalaciones del centro, tal cual tenemos configurado en nuestra web de ejemplo
4.4. Recurso Navegación
El recurso "Navegación" muestra un menú que nos permite acceder a las páginas/secciones del sitio web en el que nos encontramos en un momento determinado.
Haciendo click en los vínculos podremos movernos por estos espacios de información. Este recurso nos ayudará a saber dónde estamos y dónde podemos ir.
- Se diferencia del "Rastro de migas" en que el recurso "Navegación" muestra vínculos a todas las secciones y distintos niveles de subsecciones existentes en el espacio web.
- Las diferencias con el "Mapa del web" son casi inexistentes. Por ejemplo, el recurso "Navegación" nos indica en qué pagina o en qué sección estamos, resaltando en negrita su título, mientras que el "Mapa del web" no contempla esta opción.

Como con cualquier otro recurso su estilo y aspecto pueden ser ajustados.

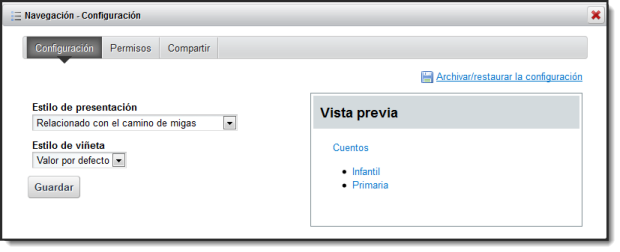
Podremos definir la configuración de nuestro recurso al tiempo que podremos acceder a una Vista previa del mismo:

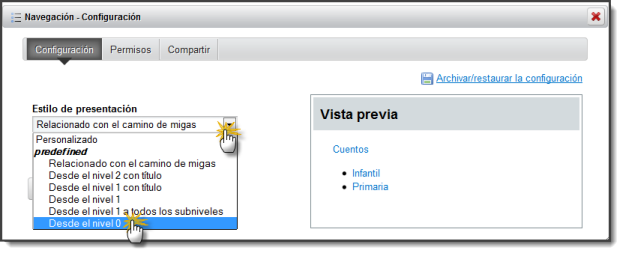
Estilo de presentación
Desde aquí podremos seleccionar los diferentes estilos con los que queremos presentar nuestro recurso.
Para ello tendremos que desplegar el menús de estilos y seleccionar uno de ellos:

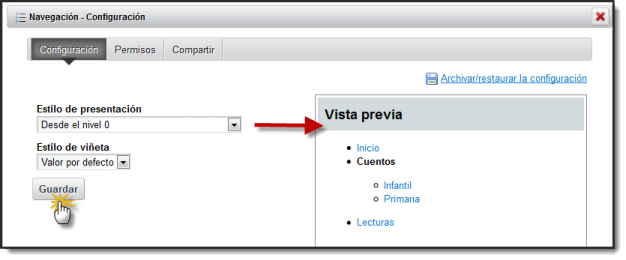
A continuación vemos la Vista previa del recurso. Si el estilo de presentación es el deseado pulsaremos en Guardar:

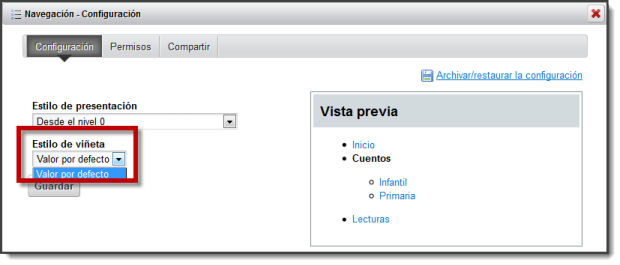
Estilo de viñeta
La aplicación, por defecto, asigna una viñeta diferente a cada nivel de página, sin posibilidad de modificarla.

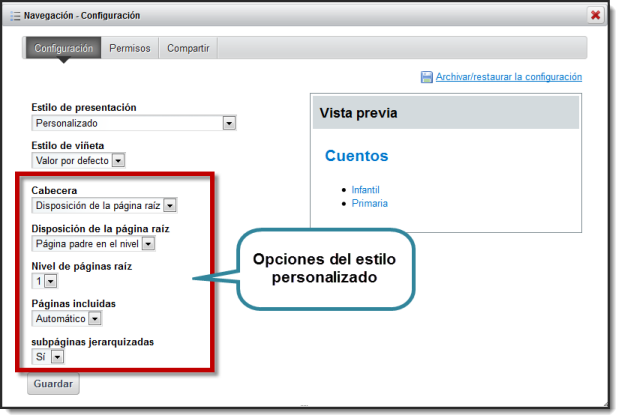
Estilo personalizado
Dentro de las opciones de estilo, destacamos el estilo personalizado ya que nos va a permitir configurar el recurso más a nuestra medida:

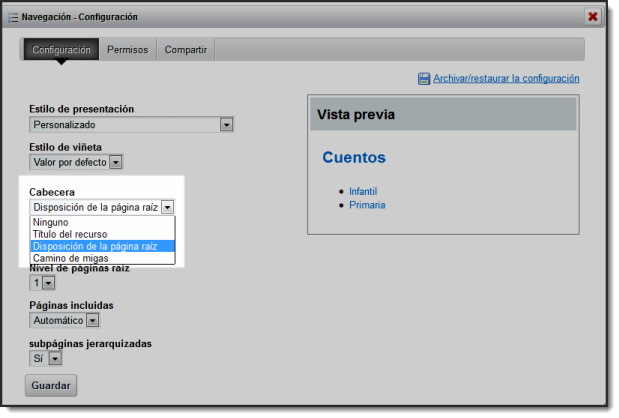
Cabecera:
Tenemos cuatro posibles opciones para mostrar la cabecera del recurso:
- Ninguno: Muestra el árbol de navegación pero no muestra nada como cabecera del recurso.
- Título del recurso: Muestra como cabecera del recurso el título que le hayamos dado al propio recurso.
- Disposición de la página raíz: Muestra como cabecera del recurso el nombre de la sección principal de la que depende la subsección dónde estamos situados.
- Camino de migas: Muestra el nivel de profundidad de la sección/subsección en que nos encontramos.

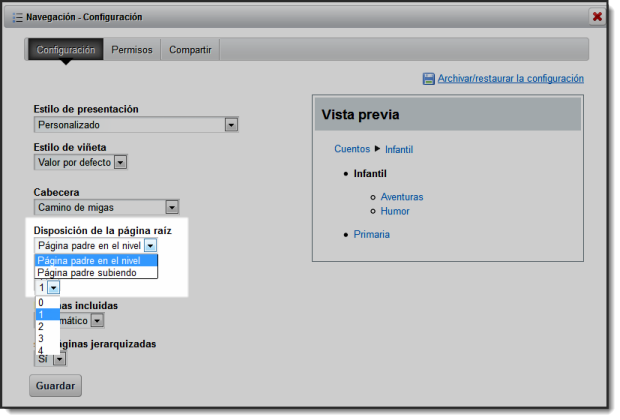
Disposición de la página raíz:
Desde aquí podremos definir cual va a ser la página de referencia del recurso Navegación.

Tenemos dos opciones:
-
- Página padre en nivel: esta opción nos permitirá seleccionar desde qué nivel queremos mostrar el menú de navegación.
-
Por ejemplo:
- Si seleccionamos el nivel "0", el menú de navegación nos mostrará todas las páginas que se encuentran en el nivel principal:

- Si seleccionamos el nivel "1" nos mostrará aquellas páginas que dependen la página principal en la que nos encontramos:

-
- Página padre subiendo: similar a la opción anterior, sólo que desde aquí seleccionamos qué niveles superiores a la página en la que nos encontramos queremos mostrar:
-
Por ejemplo :
- Si seleccionamos el nivel "0" únicamente nos mostrará las páginas que dependen de la página principal en la que nos encontramos (no mostrará un enlace a la página en la que estamos).

- Si seleccionamos el nivel "1" nos mostrará el nombre de la página en la que nos encontramos así como el resto de las páginas que dependen de ella así como aquellas páginas que se encuentren al mismo nivel.

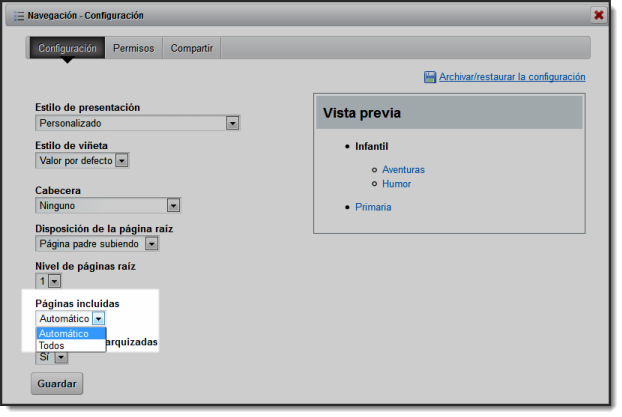
Páginas incluidas:
Esta opción nos permitirá seleccionar que páginas queremos mostrar en el menú de navegación:

Tenemos dos opciones:
-
- Automático: nos mostrará el nombre de la página en la que hayamos incorporado el recuso y las páginas de un nivel por debajo de la misma, así como las páginas que estén al mismo nivel donde hayamos incluido el recurso.
-
Ejemplo:

-
- Todas: mostrará todas las páginas que se encuentren en el mismo nivel que la página en la que hayamos incorporado el recurso, así como las páginas que dependan de cada una de ellas.
-
Ejemplo:

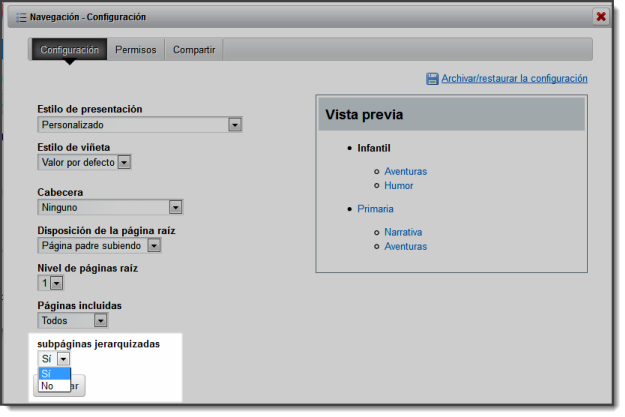
Subpáginas jerarquizadas:
Desde aquí vamos a poder configurar el recurso de tal manera que el menú de navegación muestre de manera diferenciada las páginas principales de las que dependen de ellas.

Veamos las dos opciones:
| Si | No |
|---|---|
 |
 |
Para más información consultar la página de la ayuda sobre el Recurso de Navegación
4.5. Enlaces a páginas
En algunas situaciones, nos puede resultar muy útil incorporar en una página, enlaces a otra página de nuestra web.
Veamos algunos ejemplos:
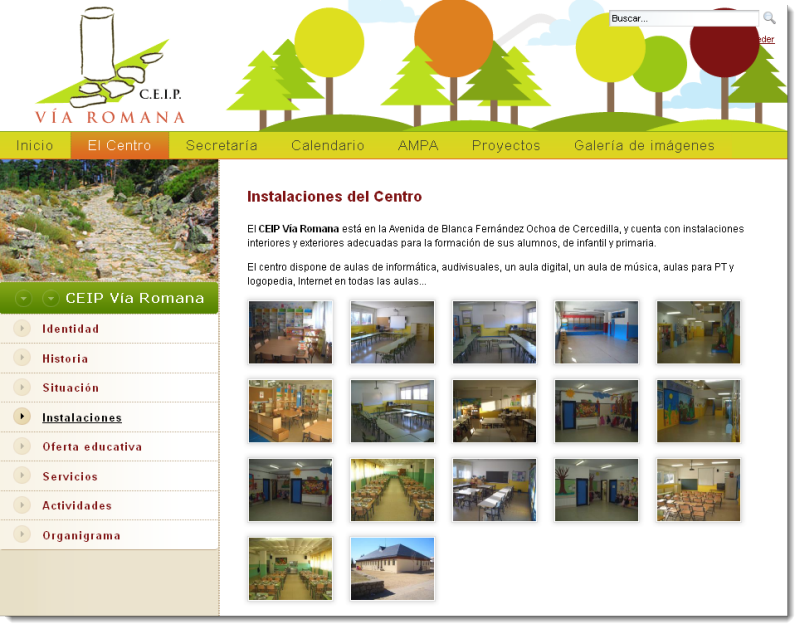
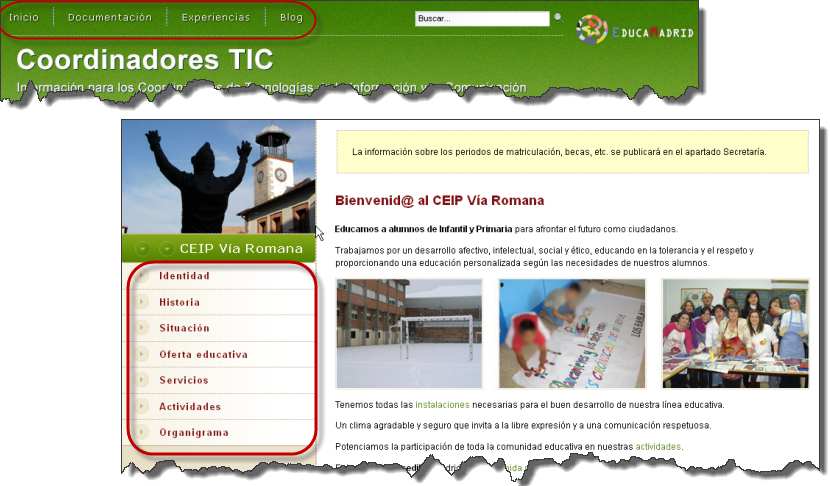
• En la web de este centro se incluye un apartado de accesos directos a páginas de la web:

• En la web de este otro centro, se incluye también un apartado de accesos directos al final de la página de inicio:

• En nuestra web de ejemplo, lo usamos como accesos directos a cada una de las subpáginas que incorporamos en la sección de "Servicios"

Es un recurso muy visual y fácil de configurar, que nos facilita la navegación y al que podemos sacar mucho partido.
Configurar un panel de accesos directos:
Para configurar una sección de accesos directos como los ejemplos anteriores, debemos entender que en realidad se trata en todos los casos de un contenido libre, donde hemos incorporado imágenes y sobre ellas, hemos creado hipervínculos a otras páginas de nuestra web. Así pues para configurar uno de esos paneles seguiremos estos pasos:
- Crear un nuevo contenido libre.
- En su cuerpo, incluir las imágenes que queramos.
- Una vez incluida cada una de las imágenes, la seleccionamos, pulsando sobre ella e incluiremos un nuevo hipervínculo (usando el botón de la cadenita).
- En la dirección URL de la imagen, incluiremos la dirección de la página de nuestra web a la que queremos vincular.
- Guardar y publicar el contenido.
- Añadir un agregador de contenidos en la página donde queramos incluir el panel de accesos directos.
- Seleccionaremos el contenido que acabamos de crear para que se muestre en ese agregador.
- Configuraremos el agregador para que no muestre los títulos de los contenidos (En rueda de tuerca/ configuración / preferencias avanzadas).
- Configuraremos la apariencia del agregador para que no muestre los bordes. (En rueda de tuerca/ apariencia).
TE INTERESA:
- Cuando incluimos la dirección de la página a la que queremos vincular, es muy interesante usar direcciones relativas en lugar de direcciones absolutas.
Ya sabemos que la dirección URL de nuestra web realizada con las herramientas del portal educativo, siempre es de la forma http://www.educa2.madrid.org/web/cuenta_institucional_micolegio y en particular la dirección absoluta de la página de servicios será de la forma http://www.educa2.madrid.org/web/cuenta_institucional_micolegio/servicios.
Pues bien, cuando inclumos el hipervínculo sobre la imagen de nuestro contenido, podemos escribir la dirección absoluta de esa página (http://www.educa2.madrid.org/web/cuenta_institucional_micolegio/servicios) o bien una dirección relativa que será de la forma /web/cuenta_institucional_micolegio/servicios, es decir quitando la parte inicial de http://www.educa2,madrid.org. - Para conseguir distribuir las imágenes en columnas en el contenido, resulta muy útil la opción de "Insertar plantilla predefinida" que encontrarás en la barra de edición del contenido y que ya vimos en el bloque anterior.
Página definida como enlace a otra página:
Si nos fijamos en nuestra web de ejemplo, la página de Servicios, en realidad es una página "padre" de la que cuelgan tres subpáginas "Servicios ofertados", "Actividades" e "Instalaciones". Pero en EducaMadrid, estas páginas "padre" tienen contenido también y si nos despistamos es muy fácil que se nos pase completarla y la dejemos en blanco.
Para no dejarla vacía, podemos incluir ahí un mapa web que nos lleve a sus subpáginas, también podemos incluir un panel de accesos directos como hemos hecho nosotros en nuestra web de ejemplo o añadir cualquier otro contenido que se nos ocurra. Pero hay un "truco" que puede ser de mucha utilidad y es convertir la página de "Servicios" en un tipo de página que realidad actúe como enlace a otra página, veamos cómo hacer eso:
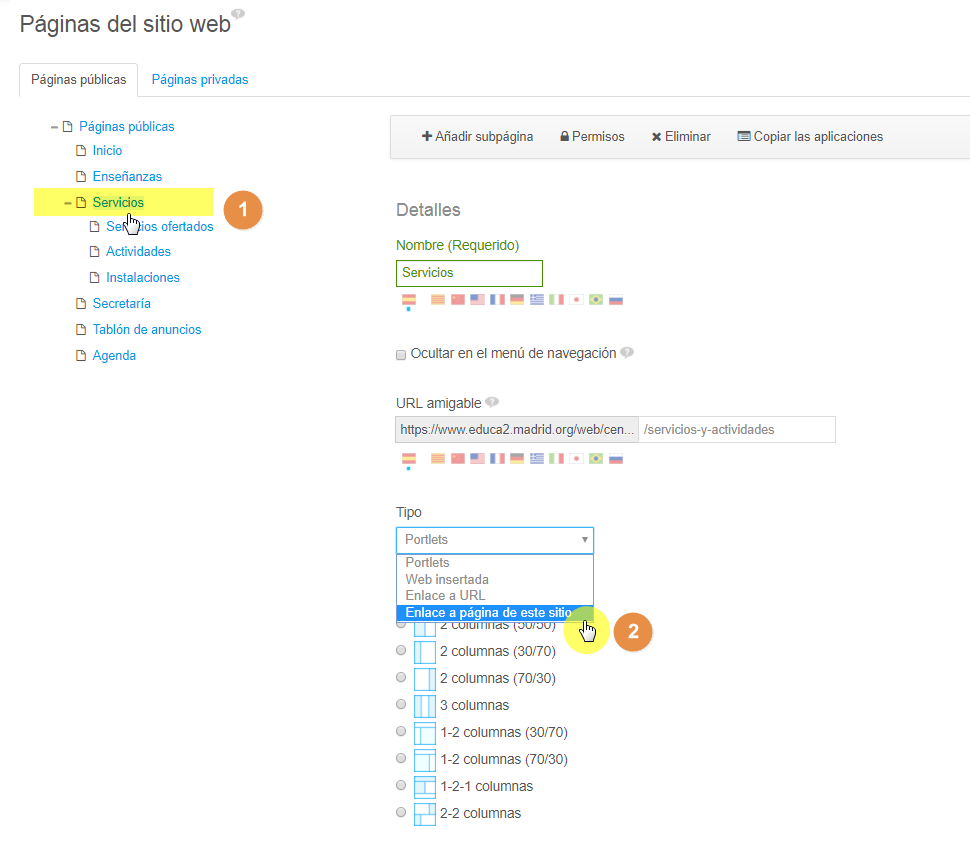
- Accedemos a la administración de páginas y nos situamos en la página de Servicios y a continuación, en el desplegable "Tipo" seleccionamos la opción "Enlace a página de este sitio web"

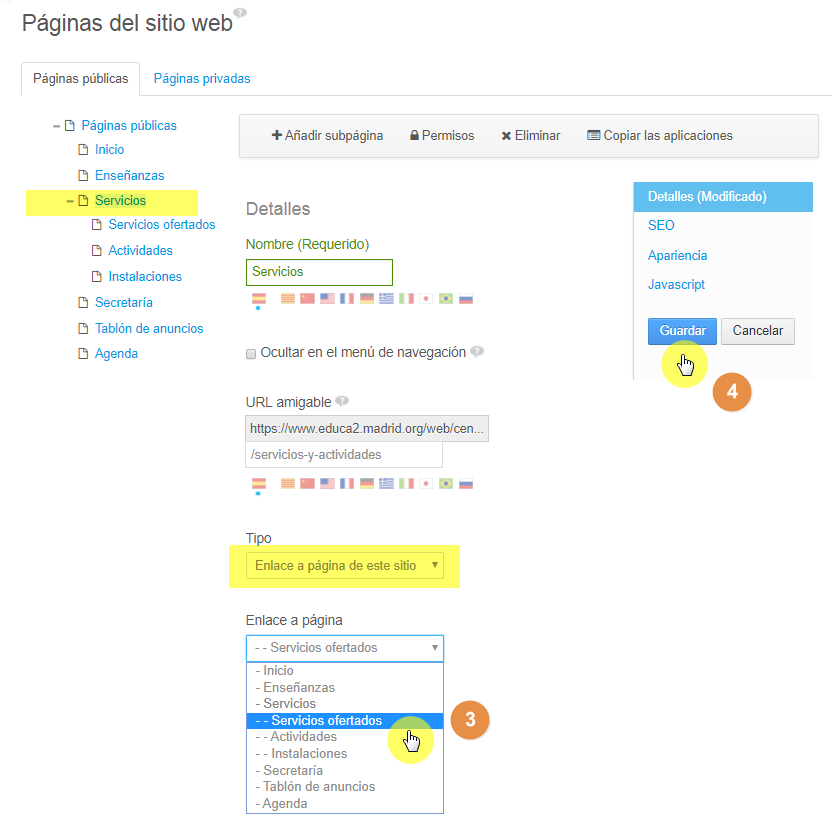
- A continuación seleccionamos la subpágina a la que queremos enlazar, que será la primera de ellas y por último pulsamos en guardar

El resultado será el que vemos en este centro al pulsar sobre su página de Servicios, automáticamente nos lleva a la primera de sus subpáginas que corresponde al "Comedor escolar".
5. Páginas en construcción
Cuando un usuario se toma la molestia de visitar una página web, lo último que espera encontrar es esto:

Posiblemente el usuario no volverá a visitar nuestro sitio.
Mientras construimos nuestro sitio web dentro de EducaMadrid, podemos recurrir a diferentes "trucos" para que el usuario no se lleve la impresión de que nuestras páginas están incompletas o no se han elaborado todavía.
- El modo más sencillo de evitar que los usuarios vean nuestras páginas mientras las estamos diseñando, o si no están del todo acabadas, es marcarlas como ocultas y no ofrecer ningún medio de los que hemos visto para poder acceder a ellas.

- También podemos restringir los permisos de acceso al contenido de la página a los usuarios mientras la estamos diseñando. De este modo el contenido no será visible para los usuarios.