4.1. Subir las imágenes
Para poder incluir una Galería de imágenes en nuestra web, primero tenemos que localizar y seleccionar las imágenes.
Importante: Para que la galería quede vistosa y profesional, es interesante que las imágenes que elijamos tengan todas ellas un tamaño similar. De esta forma la galería quedará equilibrada y visualmente más atractiva.
Una vez localizadas, debemos subirlas a EducaMadrid y para ello vamos a usar una herramienta: el "Directorio de ficheros"
El directorio de ficheros es un espacio donde los usuarios registrados de Educamadrid pueden almacenar archivos de todo tipo (imagen, vídeo, audio, ejecutables, flash y texto) y acceder a ellos desde cualquier lugar. Es como tener nuestro disco duro virtual en EducaMadrid.
Veamos cómo acceder al directorio de ficheros, cómo crear una carpeta que contendrá todas las imágenes de la galería y cómo subir a ella, finalmente las imágenes:
Acceso al Directorio de ficheros
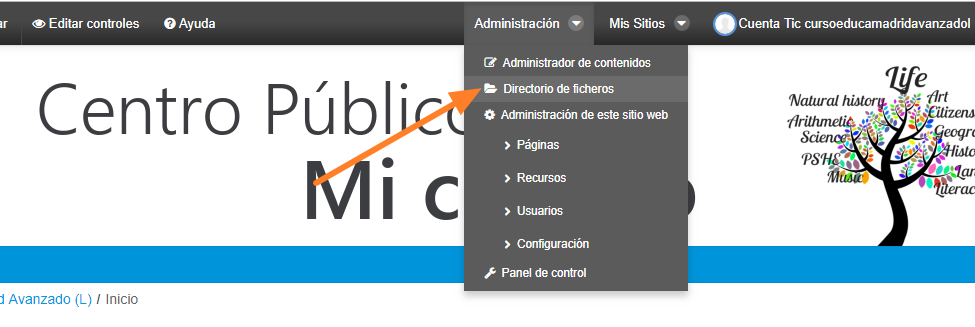
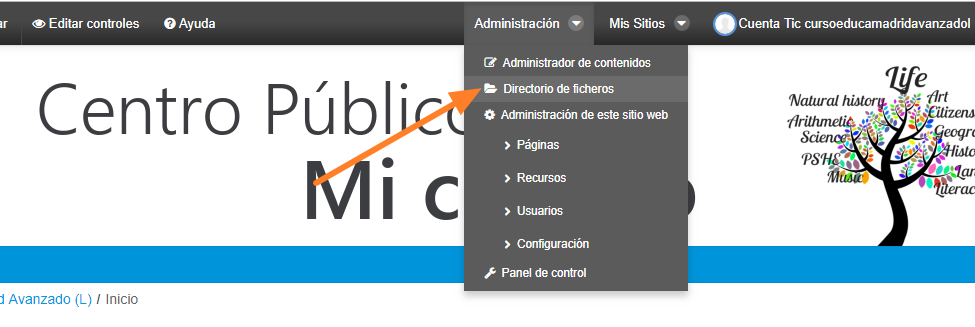
Desde el enlace Administración > Directorio de Ficheros

Crear una carpeta para subir las imágenes
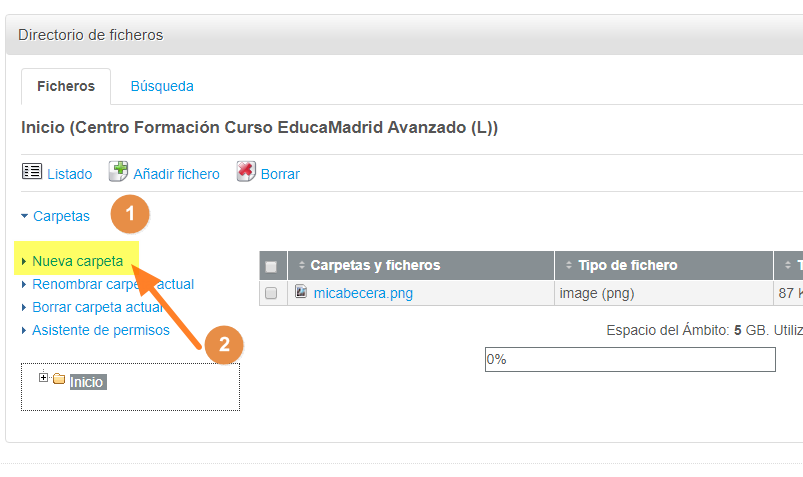
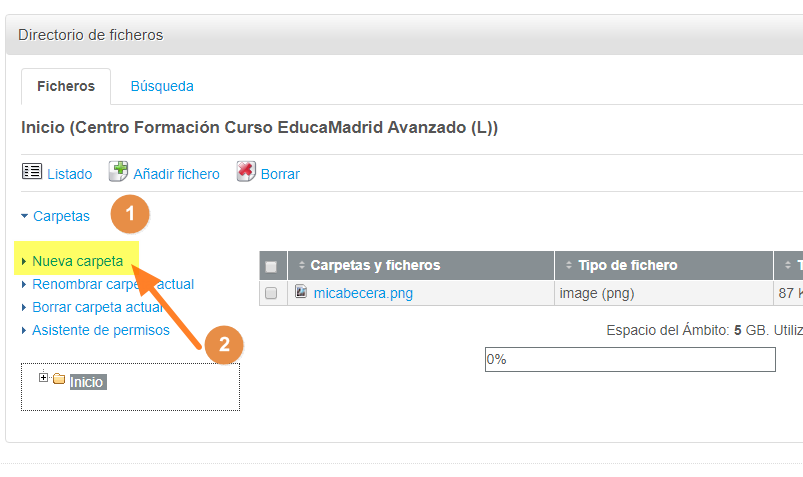
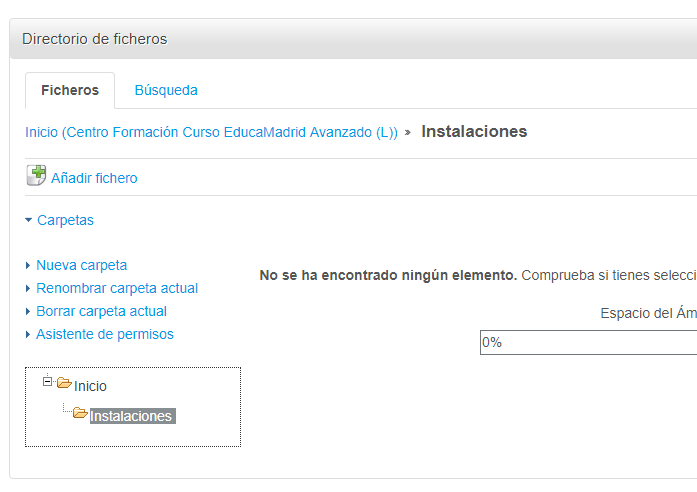
Una vez en el Directorio de ficheros, lo primero que haremos será crear una carpeta para subir a ella todas las imágenes que incluiremos en la galería, la llamaremos por ejemplo "Instalaciones". Para ello, primero pulsamos sobre el enlace "Carpetas" y a continuación sobre "Nueva Carpeta"

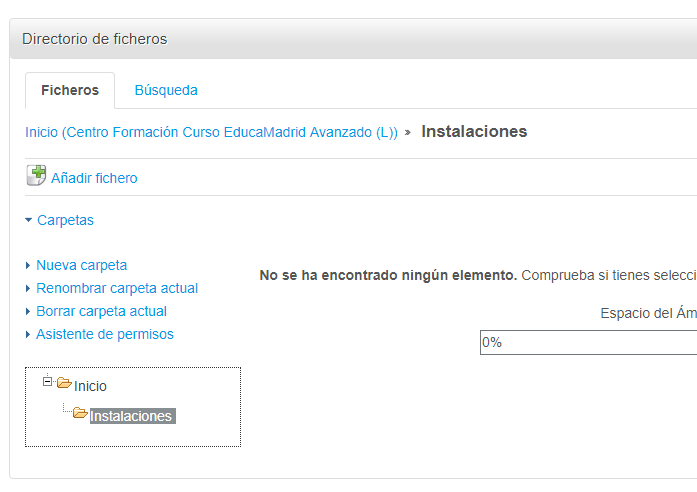
Le daremos el nombre que queramos y pulsamos en "Enviar". Veremos en el árbol de carpetas la carpeta Instalaciones ya creada:

Subir las imágenes:
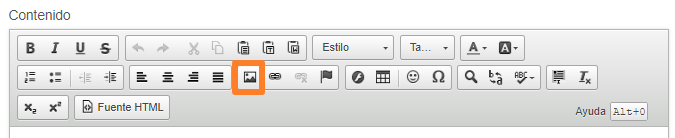
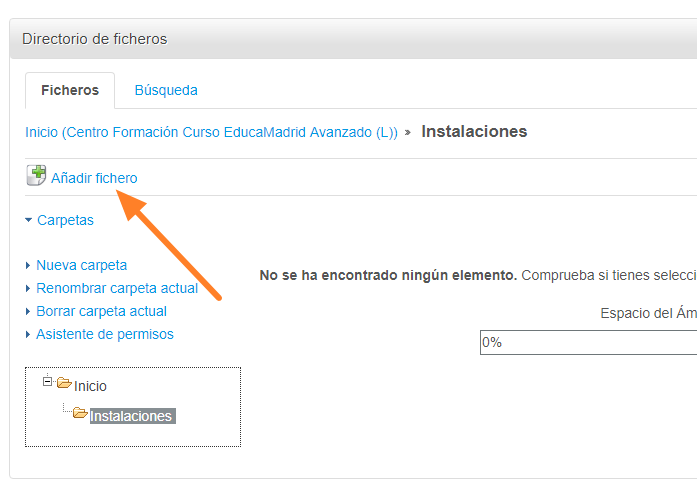
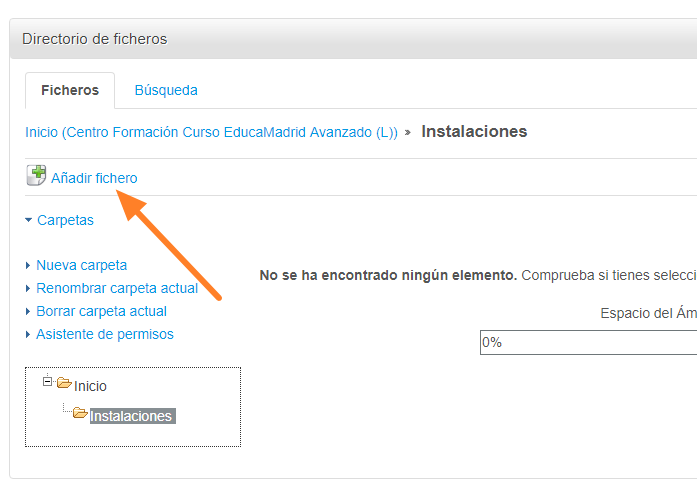
Al situarnos en esa carpeta, vemos que no tiene todavía ningún elemento, vamos a añadir ahora las imágenes que hemos seleccionado previamente. Para ello pulsamos en el botón de "Añadir fichero" de la zona superior.

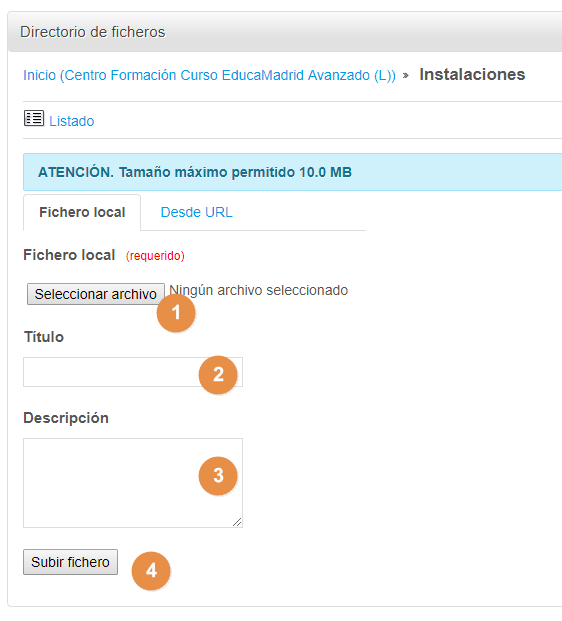
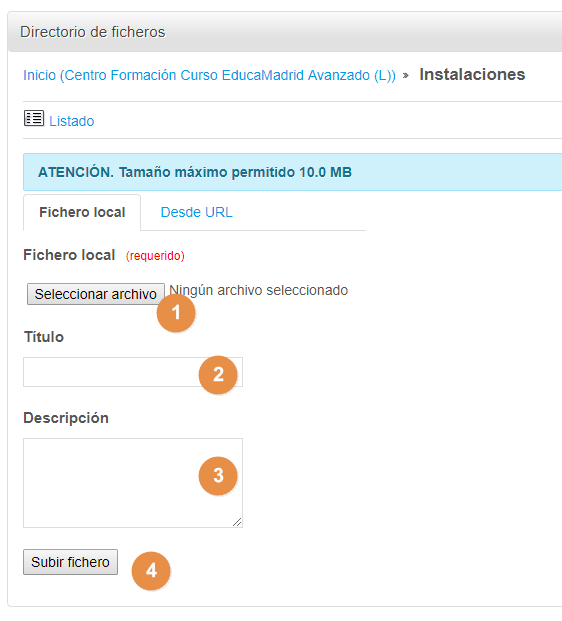
Nos mostrará entonces una pantalla similar a esta, con las siguientes opciones:

- Seleccionar archivo: Para localizar una de las imágenes seleccionadas previamente en nuestro ordenador
- Título: El título que se mostrará cuando se visualice la imagen en la Galería de imágenes
- Descripción: Que también se mostrará junto a la imagen en la Galería.
- Subir fichero: Una vez que hemos terminado de rellenar los campos, pulsamos este botón para subir la imagen a la carpeta
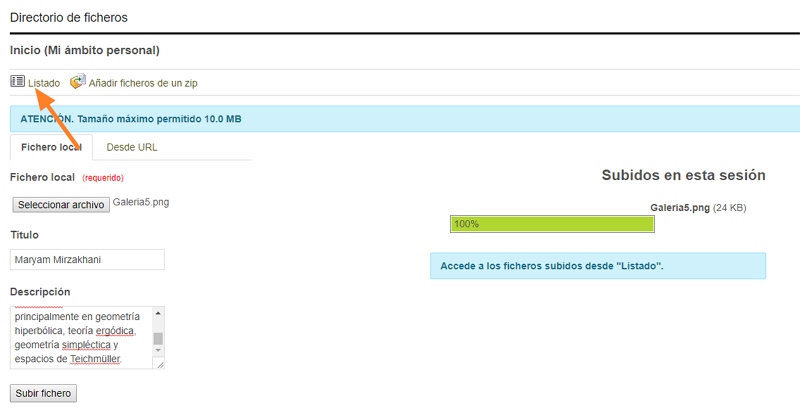
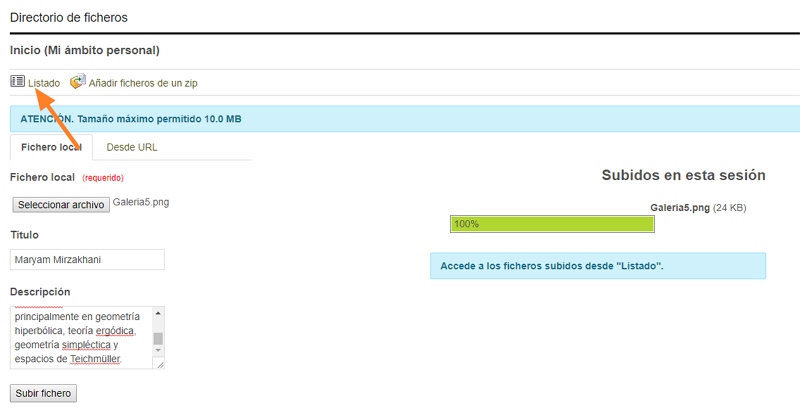
Veremos una barra de progreso y una indicación de que la imagen se ha subido correctamente.
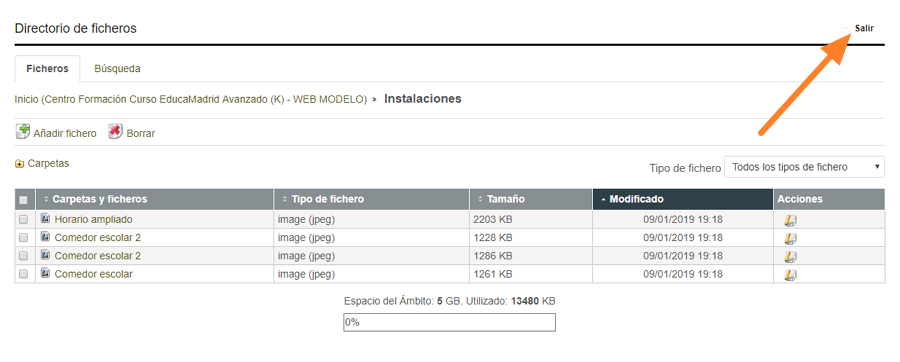
Repetiríamos estos pasos, Seleccionar archivo, ponerle título y descripción y subir fichero, con cada una de las imágenes que queremos mostrar en la galería y una vez subidas todas, pulsamos en el enlace "Listado" de la zona superior, para ver de nuevo el directorio de ficheros y las imágenes subidas.

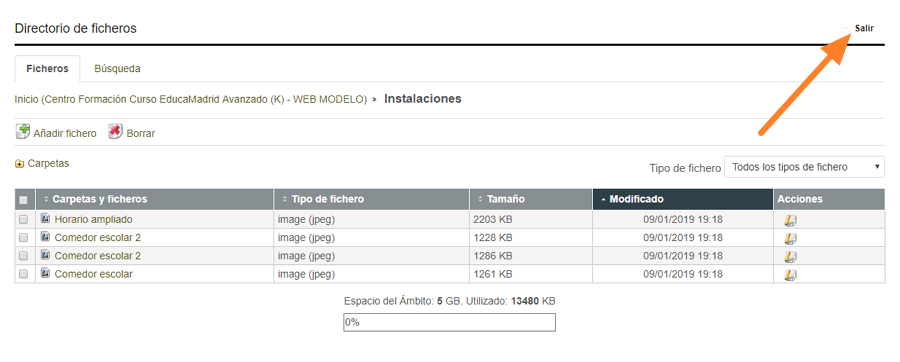
Veremos las imágenes en la carpeta que hemos creado y volveremos al diseño de nuestra página, pulsando la opción "Salir"

Ahora ya tenemos las imágenes subidas a nuestra carpeta y ya estamos listos para insertar la galería.
Subir imágenes de un zip
También tenemos la opción de subir de golpe todas las imágenes que queramos que figuren en la galería, y para ello lo único que necesitamos es comprimirlas todas ellas en un archivo .ZIP.
Seguiremos estos pasos:
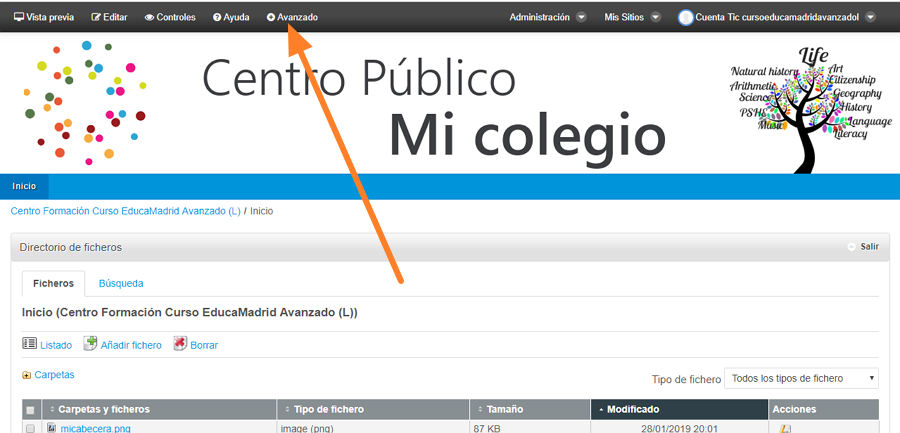
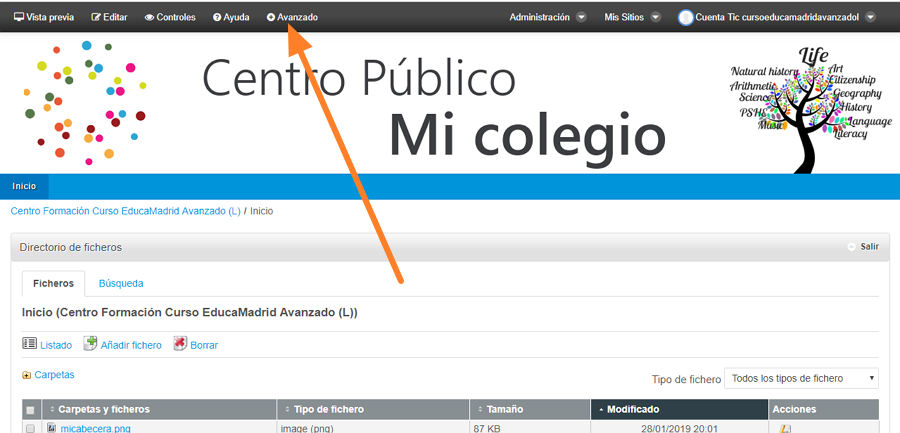
1.- En primer lugar, activamos las opciones avanzadas del directorio de ficheros, pulsando en la barra superior, en la opción "Avanzado":

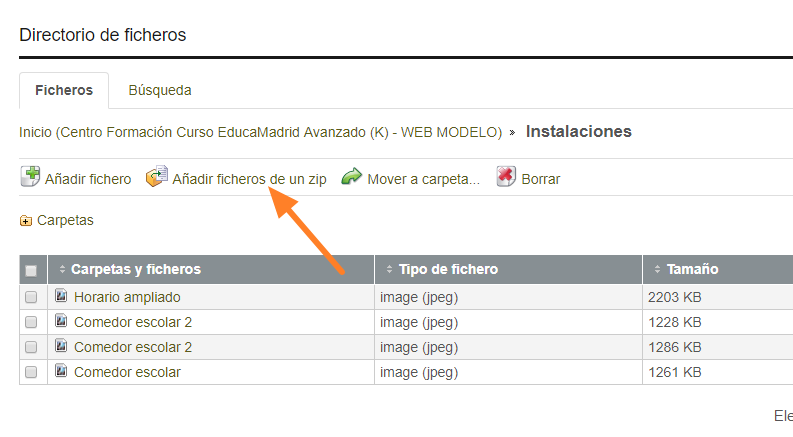
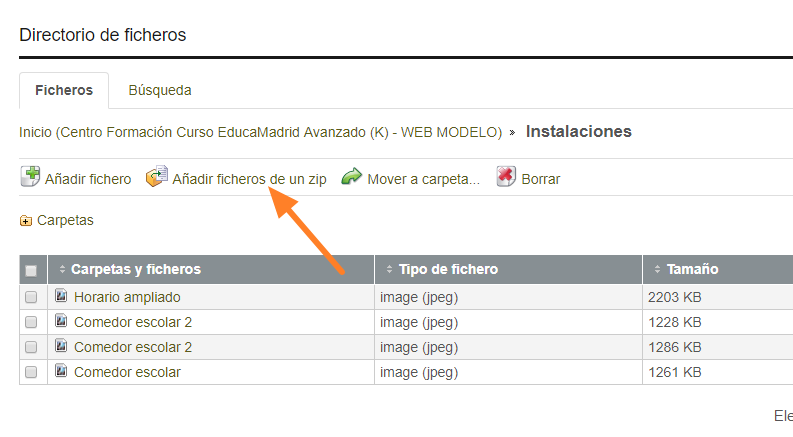
Veremos que entonces se nos activa una nueva opción , además de Añadir fichero, ahora figura la opción de "Añadir ficheros de un zip"

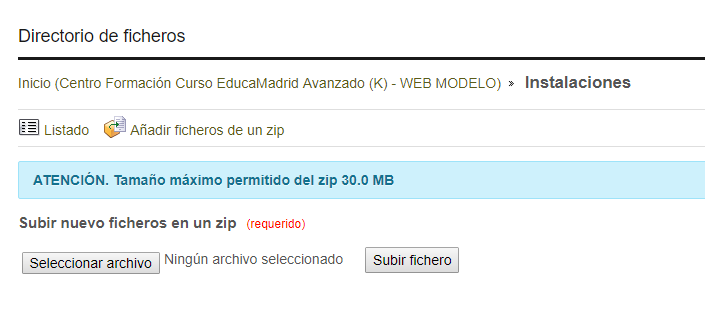
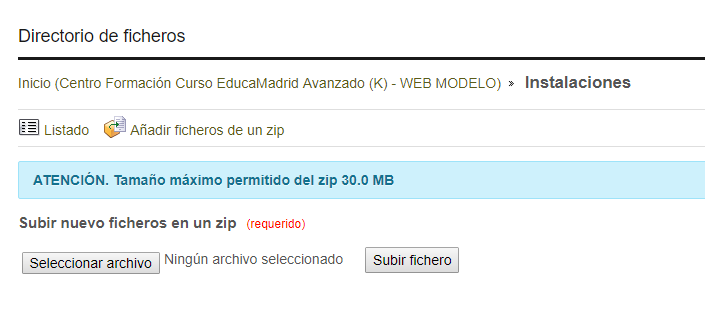
Pulsamos en esa opción y accedemos a la pantalla donde podremos localizar el fichero zip en nuestro ordenador, a través del botón "Seleccionar archivo" y una vez que lo tengamos seleccionado, pulsaremos en el botón "Subir fichero" para subirlo a nuestro directorio de ficheros:

Al subir el fichero zip al directorio de ficheros, éste se descomprime y todas las imágenes que contenía, se mostrarán en la carpeta, igual que si las hubiéramos ido subiendo una a una. Esta opción es mucho más cómoda, sobre todo cuando tenemos que manejar un conjunto más grande de imágenes.
IMPORTANTE: Para más información sobre el Directorio de ficheros y sus opciones, consultar la Ayuda de EducaMadrid