C. ¿Cómo comunicar con la web del centro?
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | Crea y gestiona el sitio web del centro con EducaMadrid (marzo-2019) |
| Libro: | C. ¿Cómo comunicar con la web del centro? |
| Imprimido por: | Invitado |
| Día: | viernes, 31 de octubre de 2025, 21:24 |
Descripción
Una vez que la web está actualizada y completa, llega el momento de desentrañar las posibilidades que nos brinda como herramienta de comunicación fundamental con la Comunidad educativa.
La web de centro es, además de una puerta al exterior y un lugar de referencia donde conseguir información, un medio de comunicación clave para interactuar con todas las personas que se relacionan con el centro.
1. Por qué es importante comunicar con la web
Veamos el siguiente vídeo:
Hasta ahora hemos tratado la web de centro como un repositorio ordenado de contenidos digitales, tales como:
- Información administrativa relevante para la comunidad escolar.
- Materiales didácticos propios clasificado por materias, áreas, niveles, etc.
- Materiales didácticos ajenos (curación de contenidos).
- Proyectos de aula o de centro que se están llevando a cabo.
Pero la web de centro no sólo cumple una función informativa, basada en la publicación de contenidos didácticos; también es el medio de comunicación digital más importante que un centro educativo tiene a su alcance para interactuar con los distintos públicos con los que se relaciona.
De hecho, la función de una web de centro del S.XXI no puede limitarse a la publicación de páginas informativas y recursos didácticos, como se ha hecho hasta ahora en el sector educativo.
La web de centro es un medio de comunicación digital clave para interactuar con todas las personas que se relacionan con la institución educativa, no sólo con los alumnos que ya están matriculados ni en el marco exclusivo de la docencia. Y para que la comunicación a través de la web sea efectiva, ha de centrarse en las necesidades e intereses comunes entre emisor y receptor.
En el caso de los centros educativos, los receptores son muchos y muy variados, por lo que el abanico de puntos de contacto entre ambas partes crece y se hace más complejo.
A continuación vamos a analizar los distintos grupos de personas con los que un centro educativo se vincula y relaciona.
1.1. Tipos de público de un centro educativo
Las personas de interés para un centro educativo se pueden clasificar en dos grupos diferenciados: los públicos internos y los públicos externos.
Dentro de los públicos internos, encontramos:
- Alumnado matriculado.
- Claustro.
- Consejo escolar
- Personal no docente.
- Equipo directivo.
Los públicos externos, por otra parte, están formados por:
- Alumnado no matriculado.
- Familias.
- AMPA.
- Administración.
- Empresas (algunos centros de secundaria y todos los de FP).
- Medios de comunicación.
- Ex-alumnos.
Cada uno de estos colectivos tiene sus propios objetivos, intereses y momentos en los que precisa información, consejo o atención directa por parte de la institución educativa.
Una web de centro que aspire a convertirse en una web institucional moderna, ha de “comunicarse” con todos sus públicos de forma efectiva.
Para conseguirlo, la web debe recoger en las páginas de su sitio soluciones específicas a la problemática particular de cada uno de estos colectivos, como si estuviera interactuando de forma presencial con ellos. Es decir, la web de centro ha de dar respuesta a las preguntas que se hacen esas personas, en los momentos en que surgen dichas inquietudes: tiene que albergar contenidos que resuelvan problemas típicos de cada grupo, en las fechas “típicas en las que surgen”.
Por ejemplo, en junio y septiembre el evento clave es la matrícula; los colectivos involucrados son alumnado, familias y administración (becas); el personal del centro que protagoniza las interacciones es el de conserjería (información) y secretaría (gestión). En este contexto se plantean situaciones comunicativas que propician el conflicto, ya sea por inconsistencias en la información sobre el procedimiento, por falta de lectura y/o comprensión lectora de los pasos a seguir, por saturación mental debido al “cuello de botella” que genera este procedimiento para otras tareas de secretaría (como sacar listados actualizados)... etc.
Si se emplea la web de centro para resaltar los aspectos clave a considerar por parte de los alumnos que desean matricularse, para recordar los errores comunes que entorpecen el trámite administrativo y -por tanto- deben evitarse, para agradecer la paciencia y comprensión de los que están esperando su turno y para recordar a todo el mundo que la actitud es gratis (y sonreír un poco, también), estaríamos haciendo un uso comunicativo de la web de centro en el momento oportuno.
En definitiva, una web de centro que comunica bien, es una web cuyos contenidos están centrados en las necesidades, inquietudes y demandas de las personas a las que atiende durante el curso académico, no en su oferta educativa ni en sus procedimientos administrativos.
Sin embargo, por muy bien planteada que esté la web de centro a nivel de contenidos, la experiencia nos dice que hoy en día las personas buscamos información y opiniones de terceros en otras fuentes antes de visitar una web institucional.
Luego, no sólo debemos ser relevantes y oportunos en cuanto al contenido que publicamos en la web de centro: necesitamos ser visibles allá donde las personas buscan respuestas primero.
Antes de visitar la web de centro, un internauta típico hará una búsqueda en Google, se topará con las valoraciones y reseñas del centro en Google Maps, buscará opiniones de gente “con experiencia” en redes sociales y foros... y si deciden darle una oportunidad a la web, lo harán con toda esa información previa en su mente.
Por eso es necesario que la web de centro esté presente en esos lugares que la gente visita antes, para guiar, puntualizar, convencer y redirigir a los interesados en el centro hacia la web que con tanto mimo (y visión estratégica) hemos creado.
Luego, después de crear contenidos web de gran valor para nuestros distintos públicos, hay que salir a buscar a la gente allá dónde se informa, valora y decide hacer una visita “formal” a la web de centro.
A continuación vamos a identificar cuáles son esos medios digitales que se consultan como fuentes de información online (antes y después de la visita a la web de centro) y qué rol desempeñan en el proceso de comunicación con un centro educativo.
1.2. Medios digitales en educación
Ya sabemos que es preciso conocer los espacios digitales donde los públicos de interés del centro se informan, mantienen conversaciones y toman decisiones relacionadas con el centro educativo,
La irrupción de internet ha permitido a las personas compartir con otras contenidos y experiencias, además de relacionarse con blogs y publicaciones en la web. Este hecho ha multiplicado las posibilidades de conseguir cobertura para una noticia académica, reputación para una institución, medios de difusión para llegar a una audiencia, y confianza y credibilidad para los contenidos.
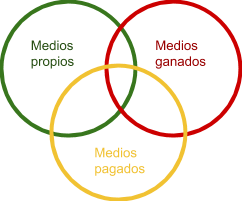
Todas estas posibilidades de comunicación que ha creado internet han cristalizado en tres grandes grupos de medios digitales:
- Medios pagados (publicidad en buscadores, webs/blogs y redes sociales)
- Medios propios (web, blog y redes sociales propias)
- Medios ganados (web, blog, medios de comunicación y redes sociales ajenas)

Fuente: elaboración propia
Entender las características de cada uno nos ayudará a entender y priorizar adecuadamente su uso en un contexto educativo.
Medios pagados
Los medios pagados son canales en los que un centro educativo puede invertir dinero con el fin de lograr objetivos como generar notoriedad institucional, visitas hacia su página web, incrementar los niveles de recuerdo (por ejemplo, en época de matriculación) o conseguir contactos para su base de datos (por ejemplo, de empresas para las prácticas del alumnado de FP).
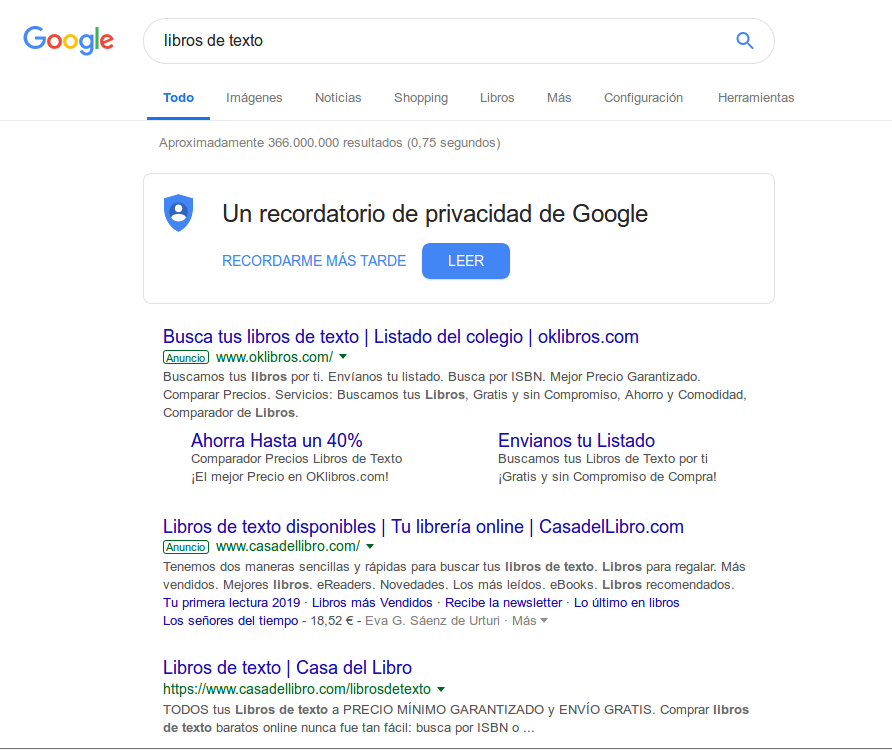
A pesar de que la institución ejerce el control sobre este tipo de medios, mediante la inversión, y aunque puede lograr importantes niveles de visibilidad y alcance, son los que menos credibilidad generan. Un ejemplo de medios pagados son las plataformas de anuncios publicidad en buscadores, como Google Ads, o los anuncios de tipo Display, como los banners tradicionales.

Fuente: captura de pantalla de anuncio de publicidad en buscadores (Google Ads)
A diferencia de los centros educativos privados, los sostenidos con fondos públicos no suelen emplear estos medios como parte de su estrategia de comunicación.
Medios propios
Los medios propios son aquellos sobre los cuales el centro educativo tiene propiedad total o parcial. Nos referimos a su página web, página o perfiles en las redes sociales, su blog o su revista digital o su boletín eletrónico (newsletter).
Si bien estos espacios representan lugares donde los miembros de la institución educativa puede interactuar y mantener un contacto permanente con sus públicos, el hecho de crearlos y mantenerlos implica un gran esfuerzo y dedicación constante. No obstante, son fundamentales para crear confianza, construir una comunidad comprometida y creciente, y generar medios ganados.
Al igual que con los medios pagados, con los medios propios la institución educativa tiene el control sobre el contenido que publica.
Medios ganados
Los medios ganados son todos aquellos que se obtienen como resultado de los esfuerzos hechos por el centro (por ejemplo, a través de la interacción con sus públicos en entornos presenciales o del contenido generado a través de sus medios propios), generando así repercusiones tanto a nivel personal, como entre los medios.
Estos efectos abarcan desde el tradicional boca-oreja o las menciones que pueda obtener el centro en medios y publicaciones de todo tipo, hasta las valoraciones/revisiones/posts que realice una persona haciendo alusión al centro en redes sociales, así como otras formas de interacción que ayuden a ampliar el alcance del contenido e incluso ayudar a que se viralice (como es el caso de los “me gusta”, “compartir”, etc...).
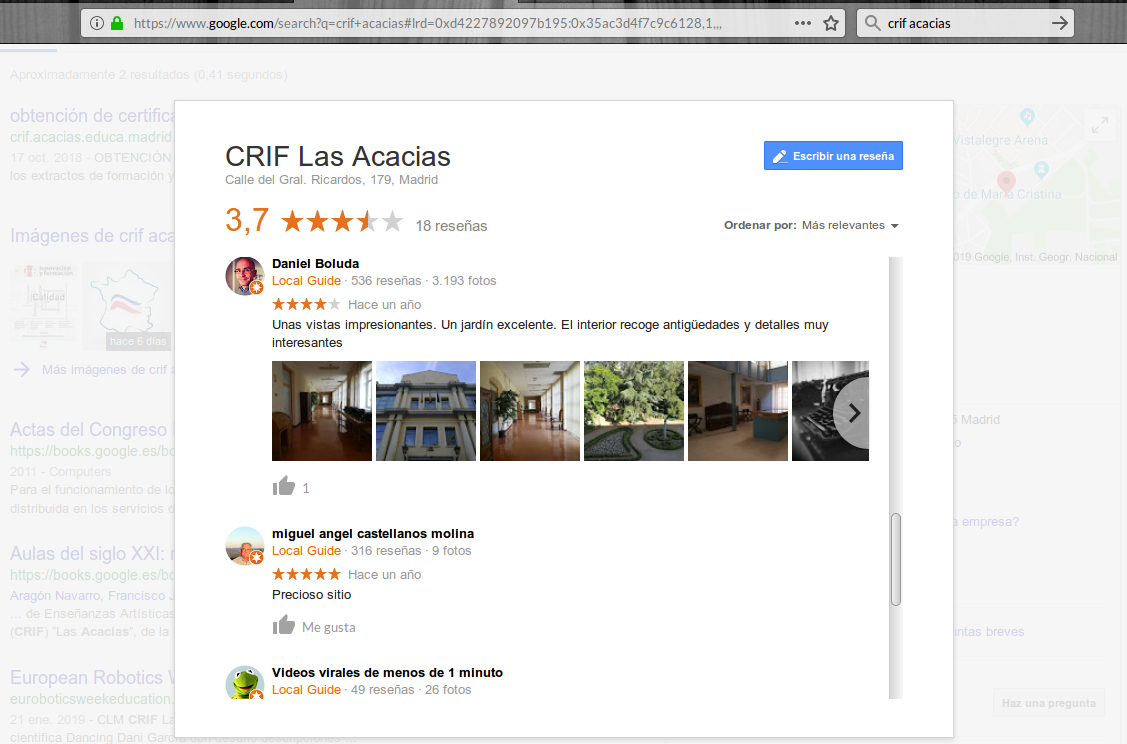
El principal medio ganado para un centro educativo es su localización de Google Maps. Y las valoraciones (evaluaciones sobre 5 puntos) y reseñas (opiniones) de los usuarios son motivos para interactuar positivamente con ellos, ya sea respondiendo a sus comentarios, haciendo clic en “Me gusta”, añadiendo fotos y otra información de calidad sobre el centro en la información de perfil de Maps.

Fuente: captura de pantalla de reseñas de Google Maps para búsqueda de: ”CRIF Acacias” (ejemplo de medio ganado)
A diferencia de los medios propios y pagados, es conveniente considerar que los medios ganados están fuera del control de los centros y que, así como pueden generar buenas repercusiones, también pueden causar importantes estragos en el caso que éstas sean negativas.
Interdependencia de los medios digitales
Si bien los medios pagados son aquellos que menos confianza generan dentro de una estrategia de comunicación, tanto los medios pagados, como los propios y los ganados son necesarios y dependen uno del otro.
Esto quiere decir que, para robustecer los medios propios, los medios pagados son relevantes (por ejemplo para lograr un mayor número de visitas a la página web, de seguidores en redes sociales o de contactos interesantes para la base de datos). Y los medios propios, a su vez, son claves para que surjan los medios ganados.
No obstante, al margen de lo bien que gestione una institución educativa sus medios propios, el número de personas a las que llegue a través de ellos y lo que invierta en medios pagados, si no cuida el trato que brinda a las personas con las que se relaciona en sus instalaciones, cualquier esfuerzo e inversión en medios puede resultar inútil, ya que difícilmente podrá compensar las repercusiones negativas generadas por una mala experiencia personal.
En suma, las claves para comunicar bien en internet empiezan por hacerlo bien a nivel presencial y:
- Hacerlo saber bien en medios propios (web de centro, blog, redes sociales, newsletter).
- Gestionar bien la “conversación” en medios ganados.
2. Para qué queremos comunicar con la web
Veamos el siguiente vídeo:
Desde el punto de vista de la web como repositorio de información y recursos didácticos, su propósito de actuar como ventana del centro al exterior ha quedado claro en los capítulos anteriores de este curso.
Además, desde la perspectiva de la web como medio de comunicación de la institución educativa, su propósito es doble:
- Distribuir el contenido propio en medios digitales ajenos que tienen audiencias mayores.
- Conseguir la visita de esas audiencias a la web de centro mediante el contenido digital “enlazado”.

La web debe ejercer una función de atracción de visitas, como si fuera un imán. Fuente: Pixabay
El propósito comunicativo de la web institucional moderna no es otro que atraer visitantes mediante contenidos de gran valor para él: en forma de respuestas relevantes a sus preguntas, soluciones a sus problemas o consejos para la toma de decisiones académicas.
¿Para qué queremos comunicar con la web si tenemos las redes sociales?
Muchas personas consideran que las redes sociales son el espacio “natural” donde mantener este tipo de conversaciones digitales, no la web ni el blog institucional.
Las redes sociales, a diferencia de la web, permiten una interacción inmediata y son fuente de información muy valiosa sobre las necesidades de los usuarios que allí plantean sus dudas.
Sin embargo, no podemos olvidar que en las redes sociales, los contenidos son propiedad de la empresa que proporciona acceso gratuito a servicios de publicación y alojamiento de los contenidos, a cambio de recopilar nuestros datos personales con fines publicitarios.
Por eso decimos que la web de centro es el lugar adecuado para proporcionar información valiosa a los distintos grupos de personas que se relacionan con la institución: es el único medio propio (junto con el correo electrónico institucional) que un centro posee y controla al 100%, sin depender de empresas ni de servicios “gratuitos”.
Para que la visita a la web institucional sea una experiencia comparable a la visita física a las instalaciones del centro educativo y a la interacción con los miembros de la comunidad, conviene dotarla de “personalidad” y proyectar la identidad visual corporativa en todos sus elementos gráficos.
2.1. Personificar para humanizar
El primer propósito de la web de centro es personificar a la institución educativa en internet para humanizar la interacción con los internautas. Y la manera de personificar una web consiste en transmitir visualmente la identidad corporativa del centro.
La identidad corporativa es la representación visual de la personalidad del centro educativo junto con los valores que quiere transmitir. Es el código de comunicación clave para que tus públicos identifiquen tu institución educativa y la diferencien del resto de centros.
En la identidad corporativa entran elementos tan variados como los colores, las tipografías, las formas, etc. Es decir, todo aquello que el centro va a transmitir visualmente conforma la identidad de tu centro.
No hay una lista exacta de elementos pero todos ellos parten del mismo punto: un buen concepto de identidad. La identidad nace del concepto; de definir cuáles son los valores del centro y expresarlos de forma gráfica, para que todos los elementos visuales tengan sentido, personalidad y presencia dentro del sector educativo.
Los elementos más comunes que conforman una identidad corporativa son:
1. Elementos imprescindibles (esenciales)
- Colores corporativos
- Tipografía corporativa
- Logotipo
- Formas/texturas distintivas
- Estilo de fotografía
2. Elementos básicos
- Manual de estilo
- Diseño de un blog o página web adaptable a dispositivos móviles
- Estilo de las imágenes de las redes sociales
- Composición de las imágenes con texto
3. Elementos avanzados
- Papelería (facturas, presentaciones, sobres, impresos...)
- Regalos corporativos (mochilas, bolis, pendrives...)
- Uniformes (ropa, chapas, escudos, insignias...)
Si tu centro no tiene definidos los elementos principales de su identidad, conviene empezar por ahí.
Definición de la gama cromática
Es muy probable que te cueste elegir qué colores son los que mejor captan la esencia de tu centro. Piensa que son colores que lo van a representar y con los que toda la comunidad educativa debe sentirse cómoda, ya que la elección de una gama cromática corporativa es conveniente que sea duradera.
La psicología del color no es una ciencia exacta. De hecho, las connotaciones culturales del color son muy variables y el mismo color puede tener significados completamente opuestos para personas de diferentes orígenes o para personas con disfunciones visuales relacionadas con la percepción del color.
No obstante, existe cierto consenso sobre el significado que nos transmiten los colores en occidente, aunque hay que insistir en que este tema es bastante subjetivo.
Tomando como referencia el blog de una agencia española referente en diseño web, Feeling Studio, la psicología de los colores que podemos elegir como esenciales para transmitir la identidad de nuestro centro se resume así:
|
Color |
Conceptos que transmite |
En qué contextos se recomienda su uso |
En qué contextos NO se recomienda su uso |
|
Rojo |
Energía, agresividad, provocación, seducción, atención. |
Comida, Tecnología, Automoción y Deportes. |
Economía y Moda. |
|
Violeta |
Realeza, nostalgia, femineidad, intimidad, misterio y espiritualidad. |
Salud, Tecnología, Magia. |
Naturaleza. |
|
Azul |
Confianza, seguridad y responsabilidad. |
Salud, Tecnología, Estilo de vida |
Comida. |
|
Verde |
Esperanza, calma, frescura, salud. También lo relacionamos con la afluencia de la riqueza y la serenidad. Puede ser sinónimo de toxicidad o enfermedad. |
Comida, Dinero, Tecnología. |
Moda. |
|
Amarillo |
Vitalidad, por eso nos transmite conceptos como positividad, lucidez, motivación y creatividad. |
Niños, Hogar, Comida. |
Tecnología. |
|
Naranja |
Muy enérgico, lleno de vitalidad, súper alegre y que suele compenetrarse bastante con el público joven. |
Comida, Niños, Deportes. |
Lujo, Tecnología. |
|
Marrón |
terrenal y de lo natural. Es también muy neutral pero nos transmite calidez, confort y madurez. También fealdad, a la suciedad o a la caducidad. |
Comida Orgánica, Naturaleza. |
Tecnología. |
|
Negro |
El negro es la ausencia del color pero a pesar de ello tiene valores muy positivos como el prestigio y el valor o la sofisticación. Según cómo se utilice, nos puede llevar a pensar en lo lúgubre, lo tenebroso y la tristeza. |
Tecnología de Alta Gama, Comida Gourmet. |
Niños, Salud, Estilo de vida. |
|
Blanco |
El color blanco es la suma de todos los colores, pero en este caso es pura luminosidad, pureza, limpieza y la nobleza. En la naturaleza nos lo encontramos en el hielo, las nubes y la nieve. Hay que tener en cuenta que en su lado más negativo puede sumergirnos en la soledad y el vacío. |
Minimalismo, Eventos diurnos, Salud. |
Deportes, Eventos nocturnos. |
Una vez identificado el color principal, conviene aprender a combinar los colores que representan la identidad visual del centro, estableciendo una paleta de colores.
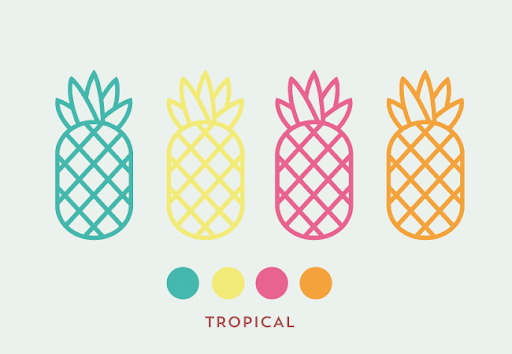
Para conseguirlo, lo primero es resumir en una sola palabra la “esencia” visual de la personalidad que estamos intentando reflejar gráficamente. Este ejercicio nos ayuda a asociar dos o tres colores básicos relacionados con esa palabra que nos permitan empezar a probar combinaciones y hacer variaciones en el tono, hasta encontrar una gama que refleje fielmente el concepto de identidad.
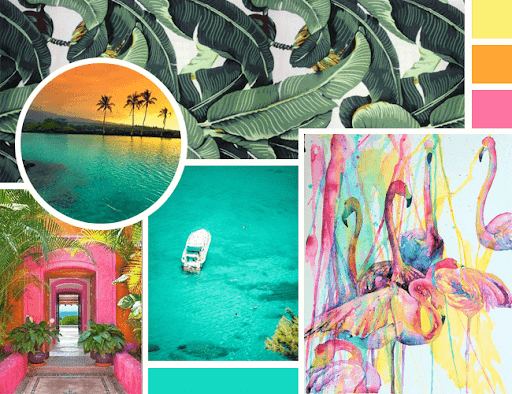
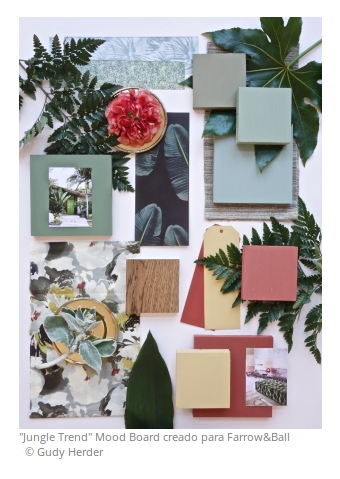
Por ejemplo, si la esencia visual fuera el concepto “tropical”, las imágenes que nos vendrían a la mente serían más o menos éstas:

FeelingStudio. Aprende a combinar los colores de tu marca [en línea]. Blog de FeelingStudio.
<https://feelingstudio.es/aprende-a-combinar-los-colores-de-tu-marca/>. [Consulta: 3 marzo 2019].
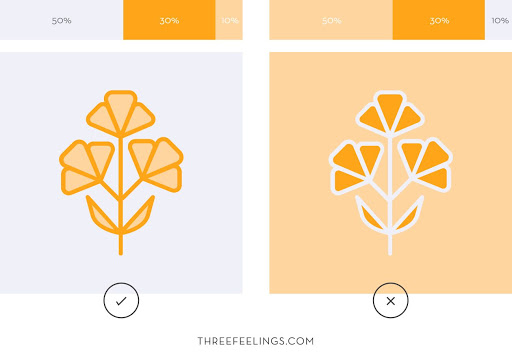
Una vez hallados dos o tres colores, Feeling Studio nos propone una clave para combinarlos adecuadamente: dividir el color en tres porcentajes, 60-30-10, donde 60% es el color dominante, el 30% es el color secundario y el 10% es el color que le dará acento a la combinación de colores ganadora. Es decir, es importante escoger como mucho unos 3 colores en la paleta y luego repartir su importancia en ésta mediante esos porcentajes:

FeelingStudio. Aprende a combinar los colores de tu marca [en línea]. Blog de FeelingStudio.
<https://feelingstudio.es/aprende-a-combinar-los-colores-de-tu-marca/>. [Consulta: 3 marzo 2019].

FeelingStudio. Aprende a combinar los colores de tu marca [en línea]. Blog de FeelingStudio.
<https://feelingstudio.es/aprende-a-combinar-los-colores-de-tu-marca/>. [Consulta: 3 marzo 2019].
Otra distribución posible sería 50-30-20, para que la composición quede equilibrada.

FeelingStudio. Aprende a combinar los colores de tu marca [en línea]. Blog de FeelingStudio.
<https://feelingstudio.es/5-cosas-que-no-debes-hacerle-al-color/>. [Consulta: 3 marzo 2019].
Existen diversas aplicaciones web gratuitas para hacer pruebas de paletas de colores y texturas, como ColourLovers o ColorHexa.
La tipografía corporativa
Tu centro necesita una tipografía propia con la que expresarse.
Lo primero que debes tener claro es qué concepto se quiere transmitir: no es lo mismo ser una escuela infantil que un instituto de secundaria que un centro de FP que una Escuela Oficial de Idiomas para transmitir visualmente tu esencia como centro educativo.
Las tipografías se organizan en familias tipográficas, también conocidas con el nombre de familias de fuentes.
Dentro de cada familia, las varaciones tipográficas constituyen alfabetos alternativos dentro de la misma familia, manteniendo un criterio de diseño que las "emparenta" entre sí. Las variaciones de una fuente se obtienen modificando propiedades como:
- El cuerpo o tamaño: mayúsculas, minúsculas y capitales.
- El grosor del trazado: ultrafina, fina, book, redonda, media, seminegra, negra y ultranegra.
- La inclinación de los ejes: redonda, cursiva e inclinada.
- La proporción de los ejes: condensada, comprimida, estrecha, redonda, ancha, ensanchada y expandida.
- La forma del trazado: perfilada, sombreada, etc.
- Otras variantes de una fuente incluyen versalitas, números, números antiguos, símbolos de puntuación, monetarios, matemáticos y misceláneos, etc.
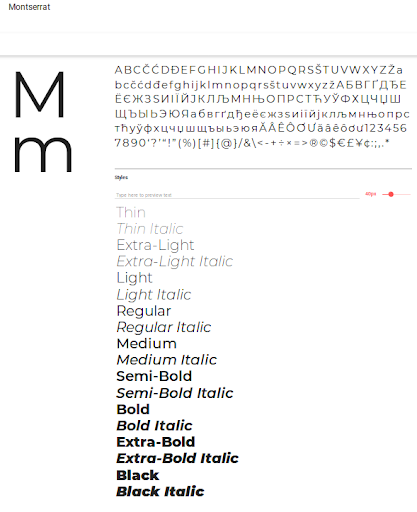
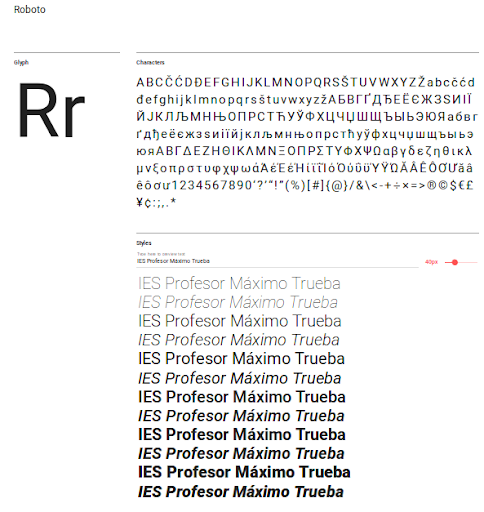
Puedes encontrar una gran selección de fuentes de uso libre en Google Fonts, un catálogo con mas de 700 fuentes tipográficas totalmente gratuitas y de código abierto. Esto significa que se pueden utilizar con libertad en tu página web o blog.

Fuente: Google Fonts (ejemplo de familia tipográfica Montserrat y sus variaciones)

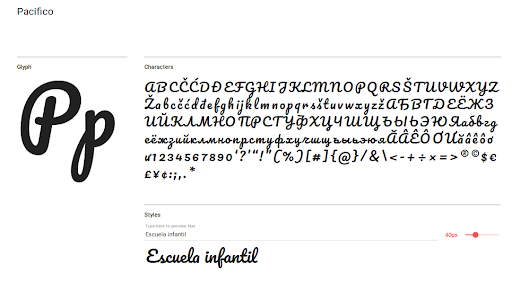
Fuente: Google Fonts (ejemplo de familia tipográfica Pacifico y sus variaciones)

Fuente: Google Fonts (ejemplo de familia tipográfica Raleway y sus variaciones)
Feeling Studio hace un resumen de las familias tipográficas actuales y lo que transmite cada una:
|
Familia tipográfica |
Ejemplos |
Ideales para... |
|
Rounded |
Comfortaa, Quicksand |
proyectos desenfadados, profesionales pero cercanos a su público e incluso para productos hechos a mano o infantiles. |
|
Condensadas |
Oswald, Roboto |
proyectos con mucha personalidad pero que quieren tener un toque actual y seguir viéndose serios |
|
Con Serif |
Playfarir display, Roboto Slab |
proyectos que requieren de cierta formalidad, como bufetes de abogados. Aunque también son las reinas en el mundo de la moda y la belleza. |
|
Modernas |
Montserrat, Raleway, Lato |
se pueden aplicar a casi todos los proyectos, a menos que queramos que éstos tengan una personalidad muy fuerte. |
|
Script |
Parisienne, Pacifico |
proyectos cuyo objetivo sea dar la sensación de ser muy elaborados, con mucha historia y tradición, y que sean algo clásicos. |
|
Display |
Lobster, Griffy |
transmitir muchas sensaciones y adaptarse muy bien a tu proyecto, pero tienen que ser buenas (es decir, “caras”, ya que son las más artesanales y difíciles de producir). |
|
Lettering (letras dibujadas a mano) |
transmitir unicidad, personalidad y el valor de lo “hecho a mano”. |
Fuente: elaboración propia
Elige el estilo de tipografía que mejor creas que combina con los conceptos relacionados con tu identidad. Y una vez lo tengas decidido, busca todas las variantes tipográficas de ese estilo que tienes a tu alcance.
En cuanto a los consejos sobre cómo combinar fuentes, Feeling Studio nos aporta estas 4 claves:
- Menos es más: ante la duda, elegir la fuente más sencilla y limitarse a dos o tres tipografías para hacer una composición bonita y elegante.
- No combinar dos fuentes muy similares. Por ejemplo, Montserrat y Raleway.
- Combinar dos fuentes muy distintas. Por ejemplo, una con serif y otra sin serif.
- Escoger una fuente con muchas variaciones tipográficas. Por ejemplo: Raleway, Lato o Roboto.
No obstante, ninguna de estas reglas están escritas en mármol: a veces romper las reglas también funciona y logra transmitir conceptos de manera efectiva.
Formas y texturas
Tu centro intenta hacerse “tangible” en internet a partir de su identidad. Por eso las formas y texturas que use para expresarse transmitirán mucho sobre su personalidad.
Los conceptos que has elegido deben indicarte hacia qué tipos de formas va más encaminada tu identidad: a algo más orgánico y redondeado, o tal vez a algo más recto:

Three Feelings. Por qué necesitas una buena identidad corporativa, [en línea]. Página web de Three Feelings.
<http://threefeelings.com/wp-content/uploads/2015/11/Tuidentidadcorporativa-descargable-threefeelings.pdf>. [Consulta: 3 marzo 2019].
En la aplicación web ColourLovers también disponemos de patrones que podemos aplicar a nuestros diseños para imprimirles diversos relieves y texturas.
2.2. Publicar para difundir
El segundo propósito de la web de centro es llegar al mayor número de personas mediante los contenidos de gran valor para sus públicos.
Sin embargo, hay que asumir que nadie moverá nuestros contenidos en internet como nosotros mismos: por eso la distribución de contenidos es tanto o más importante que su creación.
Una fórmula para crear contenidos efectivos que luego triunfan en medios online es la que propone la experta en Marketing digital hispano, Vilma Núñez:
1. Crear un contenido pensando en el lector, no en el creador.
2. Agregar siempre un valor añadido al contenido para hacerlo más especial y distinto al resto (por ejemplo: hacerlo descargable).
3. Crear un contenido directo y práctico que incluya llamadas a la acción para convertir a lectores en divulgadores.
4. Distribuir el contenido en todos los canales con diferentes formas, por ejemplo:
a. Facebook: una gráfica del contenido con un mensaje personal
b. Twitter: titular con emojis e imagen que repite el titular del contenido
c. Linkedin: titular del contenido + enlace
5. Medir los resultados del contenido con métricas, como: canal digital que atrae más visitas a la web, número de veces que se ha compartido el contenido en redes sociales, etc…
2.3. Difundir para atraer
El tercer propósito de la web de centro es atraer audiencias interesadas en sus contenidos.
Cuando publicamos un contenido en la web, debemos compartir la URL de dicho contenido en nuestras redes sociales y demás medios propios (como, por ejemplo, la newsletter), invitando a nuestra comunidad de seguidores a compartirlo con sus contactos.
El objetivo de difundir el contenido es llegar a un mayor número de personas potencialmente interesadas en nuestro centro, nuestra oferta educativa, planes, proyectos, programas, etc.
En otras palabras, intentamos viralizar nuestro contenido para amplificar nuestro alcance.
Pero nuestra meta no consiste en la viralización en sí, sino en conseguir que muchos ojos vean nuestros contenidos publicados en los espacios digitales que frecuentan y que esas visualizaciones se conviertan en clics que generen visitas a nuestra web de centro.
Así, atraeremos la visita de los internautas que habrán hecho un clic en la URL de un contenido nuestro aparecido en alguna de estas fuentes de origen:
- La lista de resultados de una búsqueda hecha en Google.
- Un foro, medio de comunicación o blog educativo.
- Una red social propia o ajena.
- Un correo electrónico (newsletter).
- Los favoritos del navegador.
Una vez logrado ese “efecto llamada”, el siguiente objetivo será averiguar cuál de todas esas fuentes de visitas está funcionando mejor, para concentrar nuestros esfuerzos en ese canal.
Controlando el origen de las visitas con acortadores de URL
Nos interesa diferenciar las visitas que conseguimos gracias al esfuerzo de publicación y difusión de contenido en medios propios (es decir, los que difundimos en nuestras redes sociales y newsletter), de las visitas que conseguimos de forma natural u “orgánica” gracias al esfuerzo de viralización de otros (ya sea por clics en publicaciones posicionadas en los resultados de búsqueda de Google, como por la difusión de nuestro contenido en medios ajenos).
Una manera de monitorizar el origen de las visitas a la web de centro procedentes de clics en URLs que hemos compartido en nuestros canales es personalizarlas con una herramienta informática: el acortador de URLs.
El acortador de URL más popular es bitly, una herramienta que nos permite acortar una URL y personalizarla para diferenciar una mismo enlace web publicado en distintos medios propios.
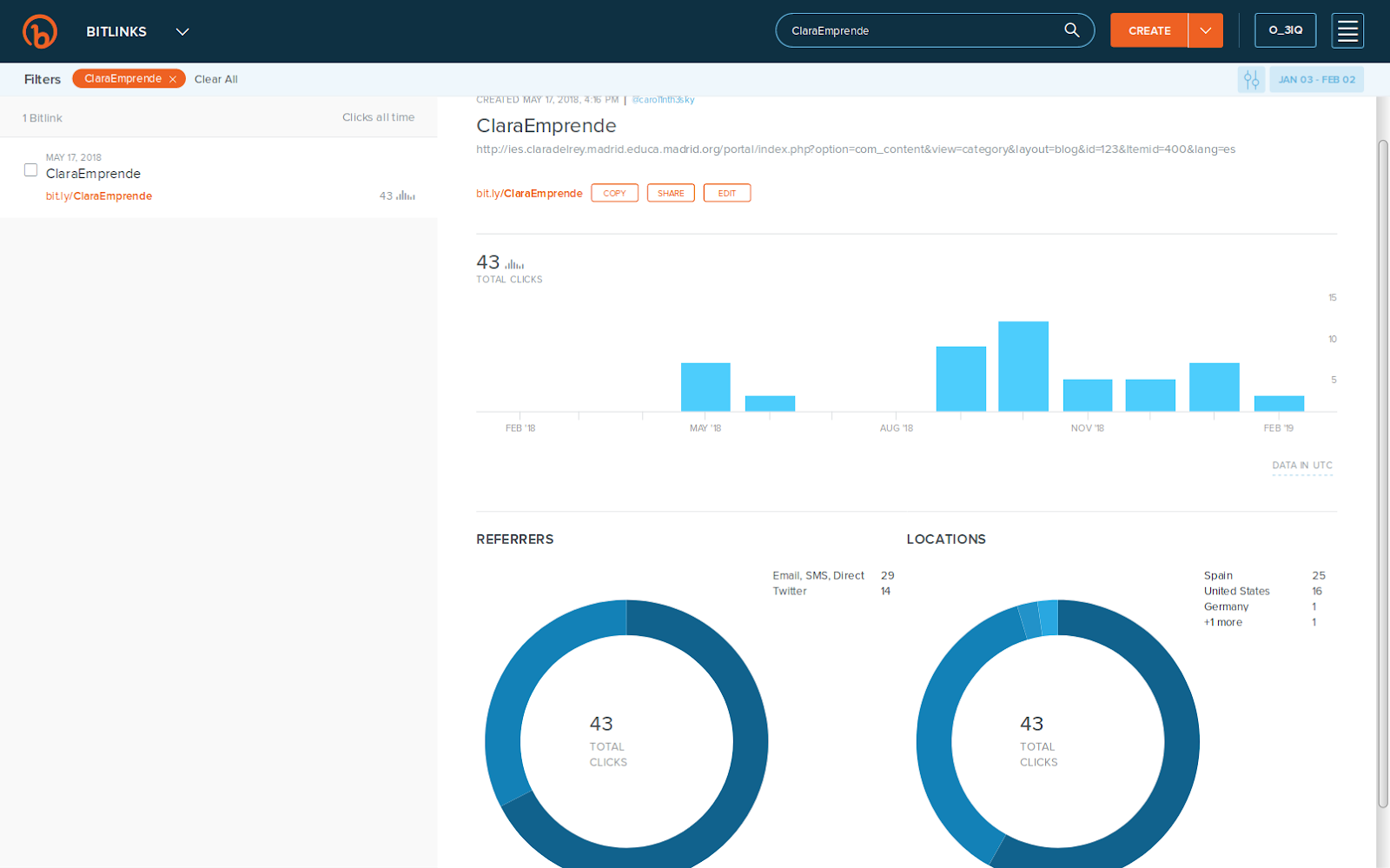
Por ejemplo, podemos acortar y personalizar una URL para publicar en Twitter, otra para Facebook, otra para YouTube y otra para la newsletter. Todas ellas conducirían la visita hacia la misma página web, sin embargo nosotros podríamos diferenciar el origen de las visitas según la fuente de origen, consultando las estadísticas de Bitly. De esta manera, podríamos entender qué fuentes nos están proporcionando mayor audiencia (visitas) y qué formatos son más interesantes para divulgar nuestros contenidos.

Estadística de URL acortada: fuentes de origen de las visitas (Twitter y Email/SMS/favoritos del navegador)
Cómo acortar una URL con Bitly
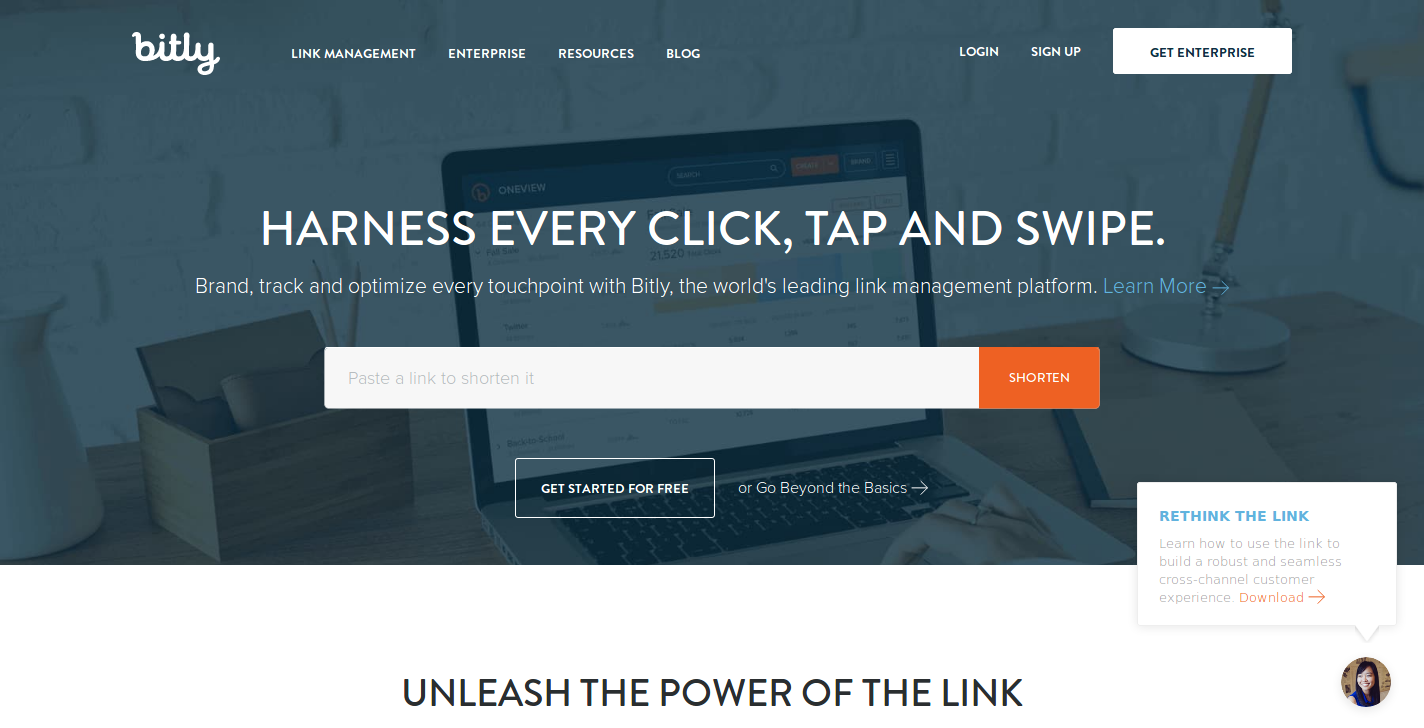
Para usar Bitly es necesario iniciar sesión con una cuenta de Google, Facebook, Twitter o registrarse en la aplicación con un correo electrónico y contraseña específicos (crearse un perfil registrándose como usuario en el apartado “Sign Up”).
- Accedemos a https://bitly.com/

- Pulsamos en "Sign up· y nos identificamos usando cualquiera de las opciones que nos ofrece:

- Nos pedirá crear una nueva cuenta de Bitly, si es que no disponemos ya de alguna.
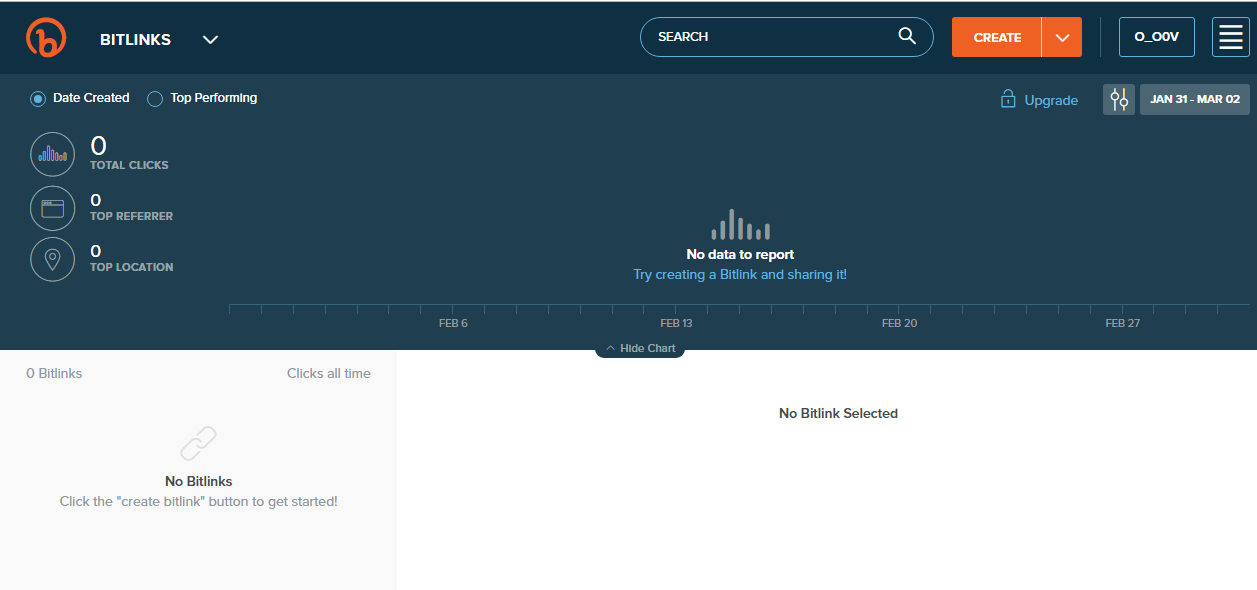
- Llegaremos a la siguiente pantalla:

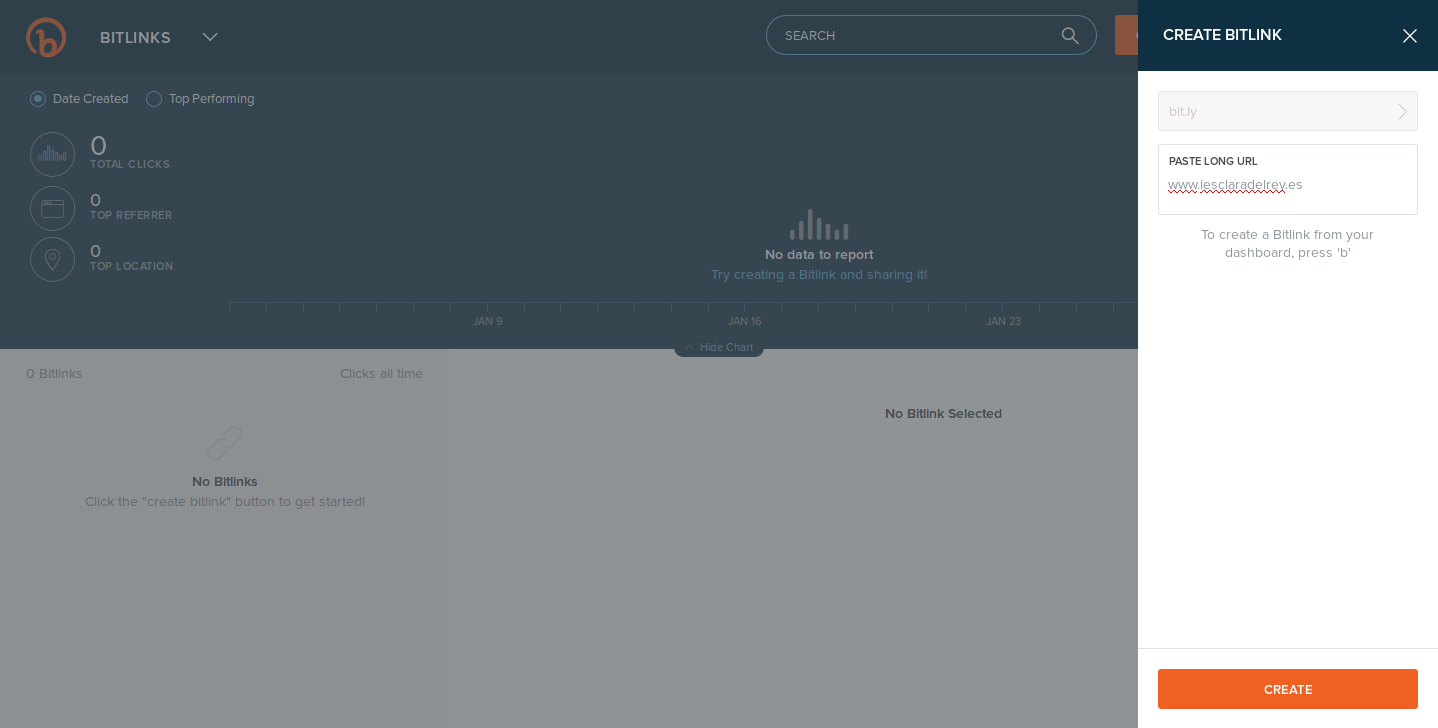
- Para acortar una URL haremos clic en el botón naranja con el texto “CREATE” y nos mostrará esta pantalla:

- Pegamos la URL de nuestra web, en la caja de texto que indica “PASTE LONG URL” y a continuación pulsaremos en el botón "CREATE"

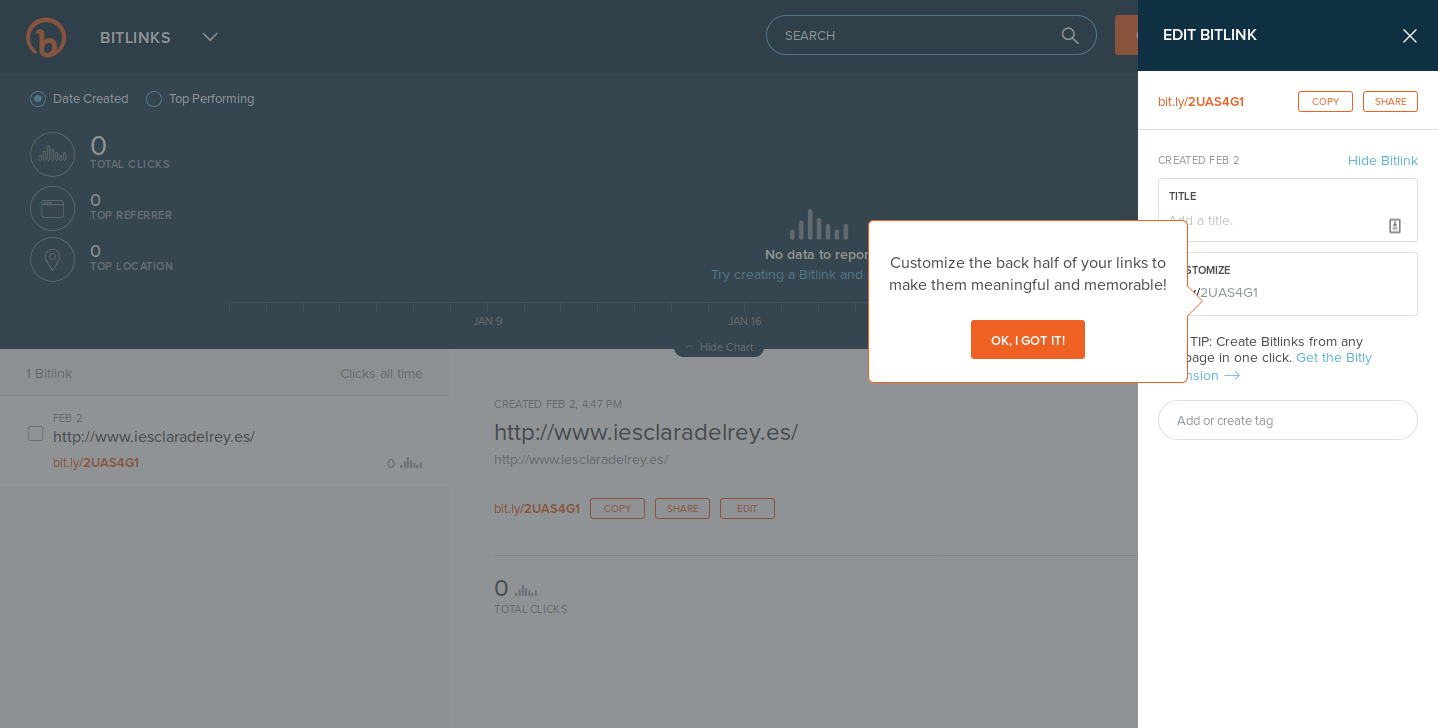
- Pinchar en el botón “OK, I GOT IT” y veremos la pantalla:

- Pinchar en la caja de texto que pone “CUSTOMIZE” y hacer doble clic para sustituir la cadena de letras y números por un nombre significativo del lugar donde vamos a publicar dicha URL (por ejemplo, NuevaWebTwitter)
- Pinchar en “SAVE”
- Pinchar en “COPY” y ...
- Pegarlo en una nueva publicación de Twitter.
La probabilidad de que una persona interesada en nuestro centro haga clic en un enlace a nuestra web, aterrice en la página de destino adecuada, visite más de una página, se vaya satisfecha y regrese periódicamente:
- Aumenta cuanto mayor control tengamos sobre los medios digitales que nos enlazan.
- Disminuye cuanto menor control tengamos sobre los medios digitales que nos enlazan.
En otras palabras, la propiedad y el control de contenidos en los medios digitales donde tenemos presencia están directamente relacionados con la probabilidad de recibir visitas de nuestros públicos-objetivo. Luego, nos interesa controlar al máximo los contenidos que publicamos en medios propios e interactuar con los usuarios de internet en éstos y en medios ganados.
La importancia de la información contextual en buscadores
Como ya hemos señalado antes, uno de los medios propios que debemos controlar cuidadosamente es la información contextual que ofrece el motor de búsqueda a un usuario cuando busca información en internet.
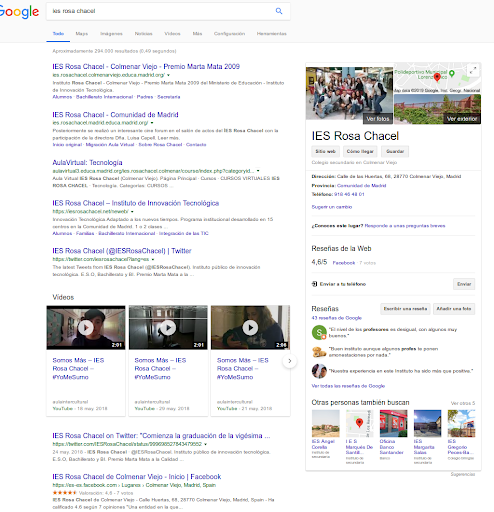
Si buscamos el nombre del centro educativo en Google (el motor de búsqueda usado por 9 de cada 10 internautas en España), aunque hayamos optimizado los factores que determinan la posición que ocupa nuestra web en los resultados de búsqueda, la atención del internauta la acapara otro resultado: la localización del centro educativo en Google Maps.

Captura de pantalla de búsqueda en Google del IES Rosa Chacel de Colmenar Viejo (Madrid)
Tener una web de centro optimizada para su visualización en dispositivos móviles, con un diseño que proyecte su identidad, con unos contenidos que reflejen los resultados del trabajo docente y bien posicionada en los resultados de búsqueda ya no es suficiente para conseguir la visita de un internauta.
Dicho de otro modo, la visibilidad online que se consigue través de una web de centro bien posicionada no garantiza visitas per se.
Entre la URL de la web y el clic del usuario, se pueden interponer obstáculos que interfieran en la probabilidad de recibir una visita proveniente del buscador.
A día de hoy, el principal obstáculo que podemos encontrar es la localización del centro educativo en Google Maps y las reseñas y valoraciones que de dicha ubicación hacen algunos usuarios. Controlar la información que Google ofrece al usuario en la localización de nuestro centro educativo en Google Maps es fundamental, ya que tomar control de lo que las personas ven cuando realizan una búsqueda local puede contribuir decisivamente a eliminar barreras mentales en la persona que está decidiendo su visita -o no- a la web de centro.
Google My Business nos brinda las herramientas para optimizar el perfil que aparece cuando los usuarios buscan nuestro centro u otros similares en la Búsqueda de Google o en Maps, e interactuar con los usuarios desde nuestro teléfono móvil, tableta y ordenador. Podemos agregar el horario escolar, el número de teléfono del centro, fotografías del mismo y respuestas a las reseñas de los usuarios (recibiremos una notificación cuando un usuario añada una reseña, para poder responder al instante).
Además, podremos publicar novedades en el mismo perfil, una característica que nos permitirá amplificar la audiencia de eventos y noticias relevantes de nuestro centro, justo en el momento en que las personas están buscando información relacionada.
Cómo registrarse en Google My Business y gestionar la localización del centro
Para completar la ficha gratuita de la localización en Google Maps del centro, deberás verificar que tienes autorización para gestionarla. Al hacerlo, podrás:
- Hacer que te encuentren en Google
- Crear publicaciones promocionales
- Realizar un seguimiento de las analíticas de tu visitas a la ficha
- Responder a las reseñas de tus usuarios
En el siguiente tutorial encontrarás toda la información necesaria para gestionar tu localización en Google Maps
Tutorial: https://raiolanetworks.es/blog/google-my-business-posicionamiento-local/
Qué hacer en caso de reseñas negativas que frenan la visita a la web de centro
En caso de que la localización de Google Maps del centro educativo recibiera reseñas negativas e inapropiadas, el abordaje recomendado consiste en denunciar a Google la violación de su política de publicaciones por: contenido odioso, violento o inapropiado; publicidad o spam; contenido fuera de contexto; o contenido que genera conflictos de intereses.
El centro educativo puede fomentar la publicación de reseñas en Google Maps, como parte de su gestión de los medios ganados, sugiriendo el cumplimiento de las directrices de publicación de Google:
- Hacer comentarios útiles e informativos.
- Publicar información clara, valiosa y honesta específica para el contenido que está revisando.
- Tratar de incluir tanto aspectos positivos como inconvenientes.
- Ser amable con los demás; no atacar a otros.
- Mantenerlo legible; no hacer un uso excesivo de mayúsculas y signos de puntuación.
- Revisar la gramática y la ortografía.
Del mismo modo, el centro educativo puede desincentivar los discursos de odio que en ocasiones tiñen los comentarios críticos, trazando unas líneas rojas que las publicaciones nunca deberían traspasar:
- No hacer spam o publicar comentarios falsos para aumentar o disminuir las calificaciones.
- No publicar ni vincular contenido que sea sexualmente explícito o que contenga palabras malsonantes.
- No publicar ni enlazar a contenido que sea abusivo, odioso o que amenace o acose a otros.
- No publicar ni enlazar a ningún archivo que contenga virus, archivos dañados, "Caballos de Troya" o cualquier otra característica contaminante o destructiva que pueda dañar la computadora de otra persona.
- No publicar ningún material que viole los derechos de autor u otros derechos de propiedad intelectual de terceros.
- No hacerse pasar por otra persona, ni declarar falsamente o tergiversar su afiliación con una persona o entidad.
- No violar ninguna otra ley o regulación aplicable.
- No utilizar los comentarios como un foro para hacer publicidad.
3. Cómo comunicamos con la web
Una vez establecida la importancia y la utilidad de emplear la web de centro como medio de comunicación, ha llegado el momento de definir las pautas que debemos seguir para comunicar con la web de forma estratégica, sistemática y documentada.
Nos interesa que la comunicación sea estratégica porque las relaciones que entablamos con los públicos en un entorno educativo se desarrollan a medio-largo plazo, por tanto necesitamos que los contenidos y las conversaciones giren alrededor de los hitos que se suceden en ese horizonte temporal. La estrategia se trazará a 2-4-6 años vista (en función de cada etapa o nivel educativo que cubramos en cada centro).
Nos interesa que la comunicación sea sistemática, no anárquica, porque esos hitos que mencionábamos antes se suceden siempre con la misma periodicidad, curso tras curso; matrículas, evaluaciones, pruebas de acceso, exámenes finales, prácticas en empresas, graduaciones... etc. Conociendo los temas de interés de nuestros públicos y la frecuencia con que surgen las oportunidades de relacionarnos con ellos cada curso, podemos programar de antemano la creación de contenidos que darán respuesta a sus inquietudes. La estrategia se temporalizará según el calendario escolar y los hitos trimestrales de la vida académica.
Finalmente, nos interesa que esta planificación quede documentada para que todos los miembros de la comunidad educativa podamos implementar y participar de los procesos de comunicación en medios digitales tanto si acabamos de incorporarnos a un centro educativo, como si llevamos muchos años en plantilla. La estrategia se plasmará en un documento escrito: el plan de comunicación de centro.
A continuación, vamos a analizar los pasos a seguir para comunicar con la web tanto a nivel visual (identidad corporativa), como discursivo (contenidos e interacciones online).
3.1. Proyección de la identidad corporativa en el diseño web
El proceso de creación de identidad corporativa de un centro educativo sigue un método en 3 pasos:
- Composición del moodboard.
- Diseño del logotipo.
- Aplicación de identidad en diseño web.
Veamos cómo hacerlo paso a paso.
Paso 1: Composición del moodboard
Según Gudy Herder, experta en tendencias de interiores y estilo de vida y pionera en enseñar la técnica del moodboard en España, un moodboard o tablero de inspiración es una herramienta de comunicación visual que sirve para traducir ideas creativas abstractas a otras personas, de forma efectiva.
Consiste en colocar sobre un soporte táctil o digital, imágenes, materiales, colores, incluso texto, de una forma estructurada para transmitir un mensaje abstracto de forma clara y coherente.

Fuente: Wikipedia Commons. Autor: Aminabell. Licencia: Creative Commons Attribution-Share Alike 4.0 International


No es simplemente un collage bonito, sino es una técnica para comunicar visualmente conceptos creativos abstractos. En otras palabras, el tablero de inspiración sirve para saber si lo que nuestra web de centro transmite visualmente y lo que nos gustaría que transmitiese, coincide.
Para hacer un moodboard debes seguir estos 3 pasos:
- Identificar los conceptos clave. Preguntarte: ¿Qué contenido quiero compartir?¿A quién me dirijo?¿Qué quiero transmitir? Ejemplo: blog de centro para FP grado medio y superior de 3 familias profesionales (informática, administración y comercio), dirigido a alumnos de 17 a 35 años que necesitan orientación profesional, redactado en un lenguaje cercano.
- Traducir conceptos en palabras clave. Filtrar los conceptos más complejos y resumir los más simples en 1-2 palabras por cada idea. Ejemplo: “Inserción laboral”, “iniciativa emprendedora”, “moderno y fresco”.
- Traducir las palabras clave en elementos visuales. Buscar imágenes, colores y textos que evoquen esos conceptos. Ejemplo:
- Inserción laboral: imágenes de ex-alumnos que trabajan y de su estilo de vida (comidas, bebidas, ropa, relaciones, ocio).
- Iniciativa emprendedora: imágenes de alumnos y ex-alumnos que emprenden y de su estilo de vida (coworking, comidas, bebidas, ropa, relaciones, ocio).
- Moderno y fresco: logotipos limpios y simples, colores planos / blanco y negro, texturas de cristal / madera clara, formas geométricas que les recuerden sus redes sociales (corazones, globos, pulgares...).

Ejemplo de moodboard (elaboración propia)

Ejemplo de logosímbolo a partir de moodboard (elaboración propia)
Paso 2: Diseño del logotipo
El logotipo se compone por la tipografía aplicada al nombre del centro. Si el logotipo está acompañado de un símbolo o icono, entonces se trata de un logosímbolo. La mayoría de logotipos de centros educativos son logosímbolos: veamos algunos ejemplos:

Logosímbolo del CEIP Los Jarales (Las Rozas)

Logosímbolo del CEIP Lope de Vega (Madrid)

Logosímbolo del IES Cañaveral (Móstoles)

Logosímbolo del IES Isaac Albéniz (Leganés)
Para diseñar compositivamente un logotipo o logosímbolo de la forma correcta, tanto a nivel de tamaño y estructura como de color, hay que tener en cuenta las siguientes consideraciones:
- Asegurarse de que el texto del logotipo es legible tanto desde cerca como de lejos.
- Hacer que el icono, si existe, sea sencillo y memorable: menos es más.
- Hacer que el logotipo tenga un significado detrás: debe tener una historia.
- Hacer que los colores y fondos del logotipo incorporen las referencias visuales del moodboard.
Para saber más sobre cómo asegurar la legibilidad de un logotipo, visita este tutorial sobre ajuste del espaciado entre letras (kerning, en inglés) en el blog de Canva.
Para ver más ejemplos sobre cómo traducir visualmente un moodboard en un logotipo, visita este artículo de FeelingStudio.
Paso 3: Aplicación de identidad en diseño web.
La ubicación del logotipo en la web de centro puede situarse en su cabecera, visible durante toda la navegación.
En cuanto a la tipografía, conviene utilizar la fuente principal en títulos y subtítulos y la fuente secundaria en el cuerpo de texto.
Finalmente, en cuanto al color, es preferible emplearlo del siguiente modo:
- Color dominante (60%): como fondo del logotipo y como color principal en elementos visuales voluminosos de la web.
- Color secundario (30%): en icono del logotipo y en títulos, subtítulos y elementos gráficos como bordes de imágenes, iconos de listados, etc.
- Color de acento (10%): en “llamadas a la acción”, es decir, en elementos que requieren una interacción por parte del usuario, como como botones o enlaces (URL).
3.2. Planificación estratégica de los contenidos
Una vez determinada la identidad visual de la web de centro y su aplicación práctica en los distintos elementos textuales y gráficos de la misma, es el momento de establecer sobre qué vamos a hablar en la web de centro y cómo vamos a interactuar con las personas en los medios propios y ajenos donde los difundamos.
La planificación estratégica de los contenidos de la web se materializa en un calendario editorial y en unas políticas de interacción con usuarios en internet.
Veamos cada uno de estos documentos por separado.
Calendario editorial
El calendario editorial es el documento que recoge las fechas y los temas en que se publicarán los contenidos de la web/blog de centro.
Puede hacerse en una hoja de cálculo o en un calendario compartidos con los miembros del centro que se encargarán de redactar y publicar los contenidos en la web.
Los temas a tratar dependen del calendario escolar y de los hitos propios de la etapa o nivel educativo del alumnado matriculado en el centro.
Típicamente podríamos agrupar lo temas sobre los cuales crear contenidos en las siguientes categorías:
- Matrícula: requisitos, plazos, errores frecuentes, consejos (qué estudiar, salidas profesionales, conocimientos previos recomendados...).
- Primer trimestre: programaciones didácticas, técnicas de organización y productividad personal (tomar apuntes, organizar cuaderno, estudio, repaso, preparar distintos tipos de examen...).
- Segundo trimestre: pruebas de acceso, no dormirse en los laureles/recuperar suspensos, mejorar actitud, trabajo en equipo, simulacro de incendio...).
- Tercer trimestre: prácticas en empresas (FP), recuperar suspensos, aprovechar el tiempo, subir notas, repasar habilidades sociales...).
- Convocatoria final ordinaria: características, cómo organizar estudio y repasos, consejos para estudiar en verano, motivación.
- Repaso/Refuerzo: cómo aprovechar mejor estas 2 semanas, motivación.
- Convocatoria final extraordinaria: características, cómo organizar estudio y repasos, consejos para estudiar en verano, motivación.
- Vacaciones: importancia del descanso, repasos, aplicaciones prácticas de lo aprendido, trabajo eventual, cursos gratuitos, voluntariado...
Evidentemente los temas y contenidos a desarrollar deben adaptarse a la realidad del centro y de su alumnado. No es lo mismo crear un blog de centro para una escuela infantil urbana que para un centro de secundaria rural o para una escuela oficial de idiomas.
La clave consiste en identificar los momentos en los que, año tras año, los alumnos necesitan o demandan el mismo tipo de información para tomar sus decisiones académicas. Y una vez identificado el patrón temporal en el que se repiten los asuntos de interés para ellos, desmenuzar dichos asuntos en píldoras informativas que les ayuden a tomar decisiones más provechosas para su futuro.
Políticas de interacción con usuarios en internet
Una vez difundidos los contenidos en los distintos espacios digitales donde el centro educativo tiene presencia, es preciso acordar con toda la comunidad educativa en general, y con las personas dedicadas a dinamizar las redes sociales del centro en parcitular, unas pautas generales sobre cómo interactuar con usuarios en internet.
Estas pautas se pueden agrupar en dos grandes categorías: las normas de comportamiento y cortesía en internet (la Net Etiqueta o Netiquette) y las políticas explícitas de interacción.
La Net Etiqueta o etiqueta net, se utiliza para referirse al conjunto de normas de comportamiento general en Internet. Es una adaptación de las reglas de etiqueta del mundo real al virtual, basadas en un sistema de honor; es decir, un sistema en el que el infractor no recibe siquiera una reprimenda, ya que se trata de un protocolo de adhesión voluntaria.
De la misma manera que existe un protocolo para los encuentros físicos con personas, la etiqueta en internet describe el protocolo que se debe utilizar al contactar por medios digitales, especialmente por correo electrónico y chat. Este protocolo ha sido impulsado por los propios usuarios de Internet para aportar mayor seguridad y humanidad a la comunicación y así combatir problemas de la red tales como el fraude, el spam (mensajes o correo 'basura'), los bulos (en inglés hoaxes) y los bulos o noticias falsas.
Estas normas de netiqueta no son rígidas e inamovibles, sino que se adaptan a cada comunidad o grupo social, quienes van elaborando sus propias reglas, e incluso designando a personas encargadas única y exclusivamente de su cumplimiento.
El libro Netiquette de Virginia Shea, publicado en 1994, contiene 10 reglas básicas de comportamiento en la red, las cuales se describen a continuación:
- Regla 1: Nunca olvides que la persona que lee el mensaje es otro ser humano con sentimientos que pueden ser lastimados.
- Regla 2: Adhiérete a los mismos estándares de comportamiento en línea que sigues en la vida real.
- Regla 3: Escribir todo en mayúsculas se considera como gritar y, además, dificulta la lectura.
- Regla 4: Respeta el tiempo y el ancho de banda de otras personas.
- Regla 5: Muestra el lado bueno de ti mismo mientras te mantienes en línea.
- Regla 6: Comparte tus conocimientos con la comunidad.
- Regla 7: Ayuda a mantener los debates en un ambiente sano y educativo.
- Regla 8: Respeta la privacidad de terceras personas.
- Regla 9: No abuses de tu poder o de las ventajas que puedas tener.
- Regla 10: Excusa los errores de otros. Comprende los errores de los demás igual que esperas que los demás comprendan los tuyos.
Políticas explícitas de interacción
Este conjunto de normas contribuye a generar y mantener un clima de educación y respeto en las interacciones que tienen lugar en los medios propios del centro educativo, así como en las interacciones que ocurren en medios ajenos, en nombre o representación del centro.
Las políticas explícitas de interacción en internet son documentos que establecen directrices sobre:
- Moderación y respuesta de comentarios: cuándo publicar un comentario, cuándo eliminarlo y cómo contestarlos en abierto.
- Personas a las que seguir en redes sociales: referentes educativos, organismos, miembros del claustro, alumnado, etc.
- Menciones que conviene realizar: por ejemplo, a personas, autoridades o instituciones.
- Hashtags que interesa difundir: propios y ajenos.
- Penalización de usuarios que infringen estas políticas: descripción de situaciones que determinan el silenciamiento, bloqueo o reporte de perfiles, sobre todo en redes sociales como Twitter.
Estas políticas deberían estar recogidas en un único documento compartido con todas las personas relevantes: es decir, con todas las encargadas de gestionar medios digitales y con aquellas que interactúan en redes con asiduidad, aunque no gestionen.
4. Ejemplos de buenas prácticas: webs que comunican bien
Una vez definidas las pautas a seguir para comunicar con la web de forma estratégica, sistemática y documentada, ha llegado el momento de poner todas las piezas del puzzle juntas y hacernos una idea clara y nítida de cómo es una web de centro que comunica bien.
A continuación, vamos a enumerar las evidencias de buenas prácticas comunicativas en la web de centro en formato de “lista de comprobación”, la cual nos permitirá evaluar la web de centro como herramienta fundamental de comunicación:
Lista de comprobación - Web de centro que comunica:
1. Los contenidos de la web de centro:
- ¿Están centrados en las necesidades, inquietudes y demandas de los públicos internos y externos del centro educativo?
- ¿Se publican con distintos formatos (imagen, GIF, infografía, vídeo... etc.)?
- ¿Se distribuyen en todos los medios propios?
- ¿Se monitoriza y gestiona su viralización en medios ajenos, respondiendo a comentarios y agradeciendo menciones?
- ¿El calendario editorial de la web (o el blog) es evidente?
2. La identidad corporativa del centro aplicada al diseño web:
a. Colores:
-
- ¿Se aprecian entre 2 y 3 colores?
- ¿Los colores mantienen una proporción de 60-30-10?
- ¿A qué esquema responden los colores de la web? (monocromático, complementario, análogo, triádico, tetrádico)
b. Tipografías:
-
- ¿Cuántas fuentes distintas se aprecian?
- ¿De qué familia son? (redondas, condensadas, con serif, modernas, script, display, lettering...)
c. Logotipo:
-
- ¿Existe o no?
- ¿Sigue el mismo esquema de colores de la web?
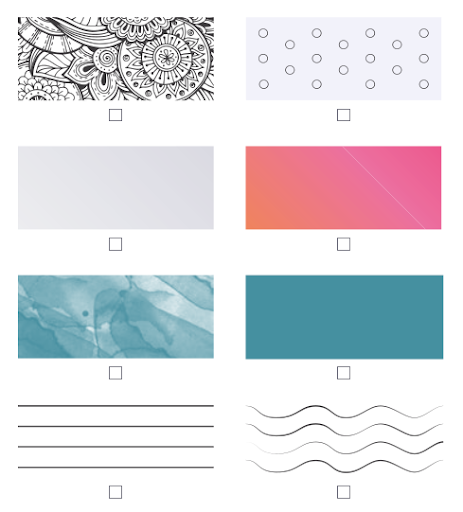
d. Formas/texturas:
-
- ¿Se aprecian o no?
- ¿Cuál predomina? (degradados, acuarelas, topos, líneas rectas, zigzags, ondas...)
e. Fotografías:
-
- ¿Se aprecian fotos de calidad alta o baja?
- ¿Están tratadas o no? (retoques, sobreimpresiones...)
3. Los enlaces de las publicaciones en redes sociales propias:
- ¿Se acortan y personalizan con alguna herramienta que permita monitorizar los clics? (Bit.ly, Owl.ly, Mtr.cool...)
4. La localización del centro educativo en Google Maps:
- ¿Está optimizada a nivel de información del lugar? (datos, fotos...)
- ¿Está gestionada a nivel de respuestas a valoraciones y reseñas?
5. Las políticas de interacción con usuarios en internet:
- ¿Son evidentes a nivel de Net-etiqueta? (gestión de comentarios negativos)
4.1. Web de centro del CEIP Lope de Vega
Como ejemplo vamos a empezar analizando cada uno de los puntos de la lista de comprobación, sobre la web de un centro de primaria, el CEIP Lope de Vega.
En el siguiente vídeo, hacemos un repaso por todos los puntos recogidos en nuestra lista de comprobación:
Y a continuación veamos en detalle, todo lo que hemos visto en el vídeo anterior.
1. Los contenidos de la web de centro:
- Se dirigen a familias, alumnos y maestros, aunque en redes se hacen eco también de asociaciones de vecinos y otros movimientos ciudadanos (como el que promueve la presencia de la mujer en Ciencia, Tecnología, Ingeniería y Matemáticas).
- Se publican con distintos formatos: imagen, GIF, infografía, vídeo, tanto en la web como en la red social Twitter.
- Se distribuyen en la web, los blogs y Twitter. En cuanto a los blogs docentes, llama la atención que todos están hechos en la plataforma de gestión de contenidos “Blogger”, de Google: quizá podrían unificar el diseño y fomentar la permanencia de las visitas mudando los blogs a la plataforma Educamadrid. En cuanto a la cuenta de Twitter, comentar que está completamente optimizada a nivel de imagen de perfil y cabecera, biografía, y enlace a web con dominio propio redirigido a Educamadrid. Esta cuenta es muy activa, con más de 2000 tuits, 700 seguidores y más de 1600 “me gusta”.
- Se monitoriza y gestiona su viralización en medios ajenos, respondiendo a comentarios y agradeciendo menciones Las publicaciones ajenas que comparten en su cuenta de Twitter contienen fotos y textos que provocan incluso respuestas y reacciones positivas por parte de sus seguidores, lo cual es indicativo de un nivel alto de vinculación con sus públicos.
- No parece que exista un calendario explícito como el que hemos planteado en este curso, centrado en otros aspectos de la vida escolar más allá de los proyectos y las actividades complementarias y extraescolares. Podría ser un aspecto a considerar por parte del colegio.
2. La identidad corporativa del centro aplicada al diseño web:
a. Colores:
-
- Se aprecian 3 colores corporativos: el azul claro como color principal, el azul oscuro secundario y el amarillo como color de acento.
- Los colores mantienen una proporción aproximada de 60-30-10, lo cual es una buena práctica.
- Y los colores responden a un esquema de color complementario.
b. Tipografías:
-
- Se aprecian dos fuentes distintas, Helvetica y Trebuchet, aunque predomina la primera. Lo podemos averiguar instalando la extensión del navegador Mozilla Firefox “WhatFont”.
- Emplean fuentes de palo seco o sin serif, que da un aire moderno al colegio.
c. Logotipo:
-
- Es un logosímbolo que ha sido rediseñado a partir del primer escudo del colegio.
- Sigue el mismo esquema de colores de la web, empleando los colores secundario y de acento.


d. Formas/texturas:
-
- Se aprecian formas y texturas en los graffitis que el artista urbano internacional, Mario Mankey, realizó en los muros exteriores del colegio. El Lope de Vega destaca por ser uno de los centros públicos más innovadores de la zona de Carabanchel, que está construyendo un proyecto basado en la igualdad, la interculturalidad y la creatividad metodológica.
- Predominan las líneas curvas y las ondas.
e. Fotografías:
-
- En general, se aprecian fotos de calidad alta. Sólo algunas capturas de pantalla aparecen en baja resolución, algo de fácil arreglo.
- Aparentemente son fotos sin retoques. Quizá podrían unificar el estilo de las imágenes: por ejemplo, sobreimprimiéndole un titular; coloreándola en una tonalidad azulada; o empleando fotos de stock de estilo antiguo, como hace @maestradepueblo.
3. Los enlaces de las publicaciones en redes sociales propias:
- No se aprecia que acorten y personalicen los enlaces con herramientas que permitan monitorizar los clics? (Bit.ly, Owl.ly, Mtr.cool...). Como posible mejora, podrían hacerlo para medir su alcance y -eventualmente, con Google Analytics- el tráfico que genera hacia la web de centro.
4. La localización del centro educativo en Google Maps:
- Está optimizada a nivel de información del lugar? (datos, fotos...).
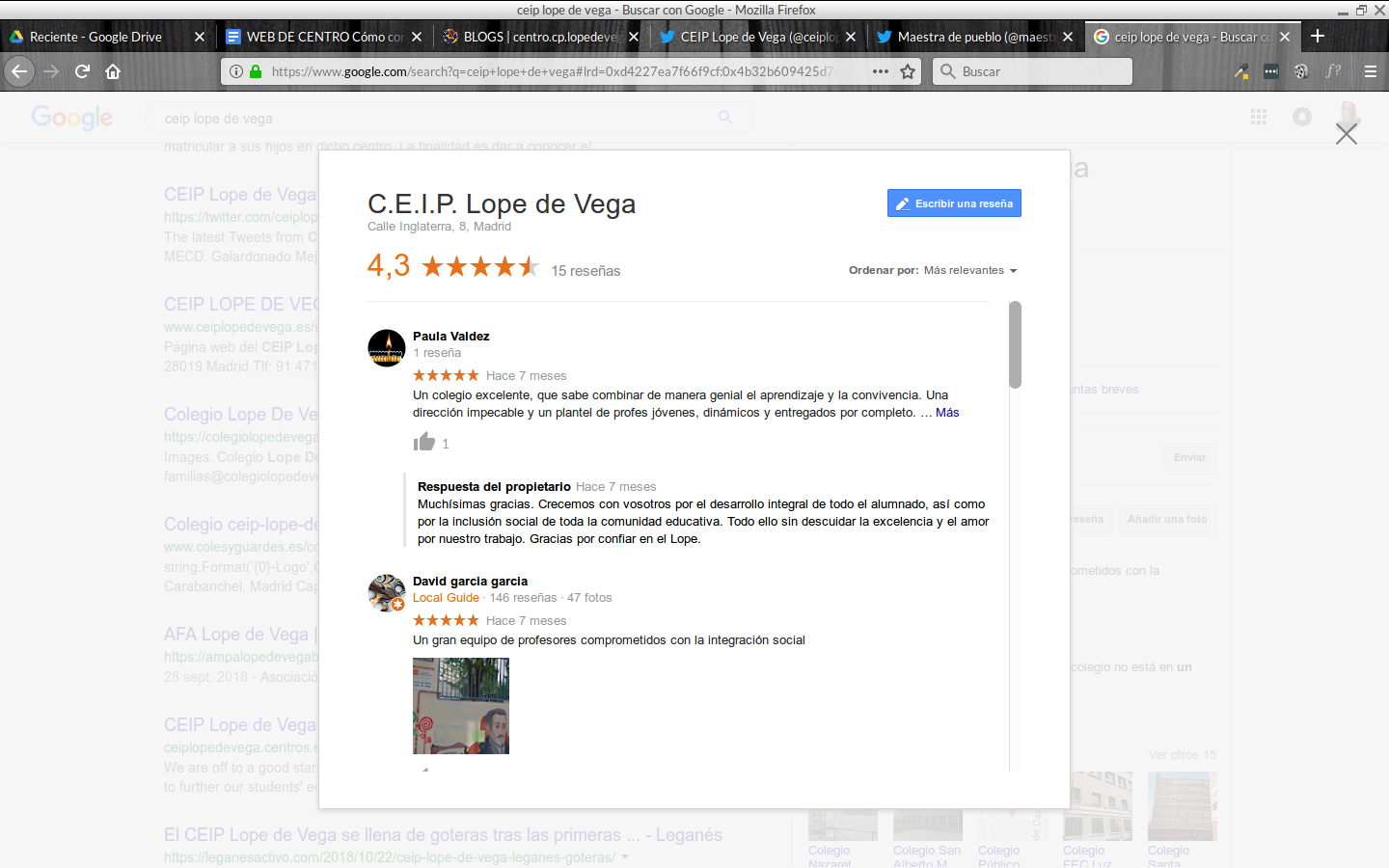
- Está gestionada a nivel de respuestas a valoraciones y reseñas, como podemos observar en las “Respuestas del propietario” de la localización de Google.

5. Las políticas de interacción con usuarios en internet:
- Se aprecia que no borran ni contestan los comentarios negativos, aunque predominan los comentarios positivos.
Como podemos ver, este colegio está haciendo un gran trabajo con su web de centro a nivel de comunicación.
4.2. Web de centro del IES Cervantes
A continuación, visitaremos la web de un centro de secundaria, el IES Cervantes y analizaremos su situación como centro que comunica.
En el siguiente vídeo, hacemos un repaso por todos los puntos recogidos en nuestra lista de comprobación:
Y a continuación, vamos a ver en detalle cada uno de los puntos analizados en el vídeo anterior:
1. Los contenidos de la web de centro:
- Se dirige a familias, alumnos y profesorado, aunque también se hacen eco de noticias de temática lingüística, ambiental, de energías renovables y de software libre.
- Se publican sólo fotos, imágenes y algunos vídeos: quizá podrían incorporar más formatos, como las infografías o los GIFs animados.
- Se distribuyen principalmente en la web, no se aprecia la misma actividad en Twitter (por lo que convendría difundir más).
- Se se aprecia monitorización de los contenidos publicados en medios ajenos, especialmente en prensa digital y escrita, así como en eventos externos al centro con cobertura mediática. Sin embargo, apenas se aprecian interacciones con los usuarios en Twitter: apenas hay diálogo, casi no hay respuestas, me gustas o retuits por parte de seguidores.
- No parece que exista un calendario explícito del estilo del que hemos planteado en este curso, centrado en otros aspectos de la vida escolar más allá de los proyectos en marcha y las actividades complementarias y extraescolares. Podría ser un aspecto a considerar por parte del instituto.
2. La identidad corporativa del centro aplicada al diseño web:


a. Colores:
-
- Se aprecian entre 3 colores corporativos: el azul claro como principal, el azul oscuro como secundario y el beige claro como color de acento empleado en los enlaces de la web.
- No usan el color en las proporciones 60-30-10, pero lo hacen de un modo equilibrado y sobrio, lo cual es correcto aunque se podría mejorar.
- Y los colores de la web son complementarios.
b. Tipografías:
-
- Se aprecian una única fuente: Arial. Quizá convendría combinarla con la fuente empleada en el logotipo, más decorativa.
- La fuente del logotipo es con serif, más clásica, y la de la web es de palo seco o sin serif, más moderna.
c. Logotipo:
-
- Existe y es un logosímbolo.
- Sigue el mismo esquema de colores de la web, aunque no contiene el color secundario (marrón).
d. Formas/texturas:
-
- Se aprecian las curvas de la ilustración de Cervantes, a modo de vidriera y la silueta estilizada de Don Quijote en el logosímbolo, formas que podrían utilizarse más a nivel visual en la web de centro.
- Predominan las líneas rectas y algunas ondas.
e. Fotografías:
-
- Las hay de ambos tipos: de calidad alta y baja, lo cual podría ser una mejora interesante aumentar la calidad de las fotos.
- Las fotos no están tratadas, por lo que también podría plantearse alguna intervención en este sentido: ponerles titulares, marcos, colorearlas con filtros cromáticos, etc.
3. Los enlaces de las publicaciones en redes sociales propias:
- Los enlaces no se acortan ni personalizan con herramientas de monitorización de clics: quizá sería buena idea, aunque primero convendría aumentar las publicaciones e interacciones con los seguidores en redes sociales.
4. La localización del centro educativo en Google Maps:
- El centro no está optimizada en su localización de Google Maps.
- No está gestionado ni a nivel de información oficial (la que aparece está extraída de wikipedia de forma automática por Google), ni a nivel de respuestas a valoraciones y reseñas. Convendría tomar posesión de la localización de Google y gestionar las valoraciones y reseñas negativas, ya que algunas podrían perjudicar el gran trabajo online (y offline) que hace este centro.
5. Las políticas de interacción con usuarios en internet:
- No se aprecia un uso de la Net-etiqueta: más bien parece que se ignorara cómo gestionar las interacciones online, lo cual es un aspecto que quizá convenga mejorar.