Creación y publicación de contenidos
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | Crea tu blog con EducaMadrid |
| Libro: | Creación y publicación de contenidos |
| Imprimido por: | Invitado |
| Día: | domingo, 21 de diciembre de 2025, 06:02 |
1. Incluir contenido en nuestra web
Ya hemos creado la estructura de páginas de nuestra web pero, de momento, está todo vacío, las páginas por defecto se crean en blanco y ahora hay que darles contenido.
Como siempre, primero debemos estar identificados en el portal EducaMadrid, con nuestro usuario y contraseña y, después, situarnos en el menú "Mis páginas públicas" para asegurarnos de estar trabajando con la parte pública de nuestra web.
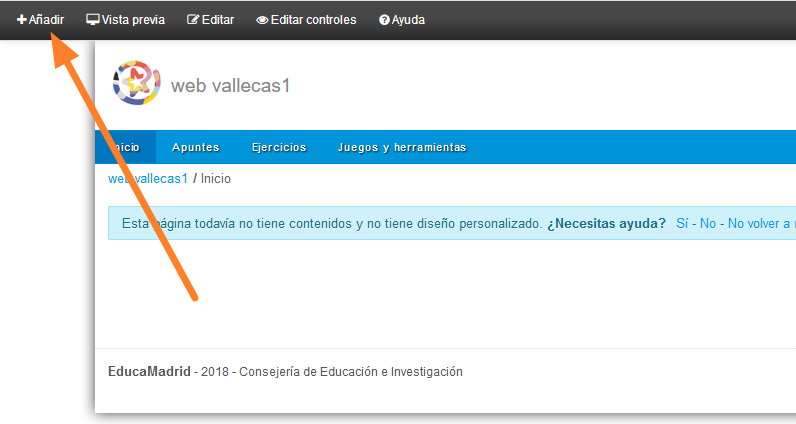
Para añadir este contenido a nuestra web, en primer lugar, debemos pulsar en la barra de herramientas la opción + Añadir

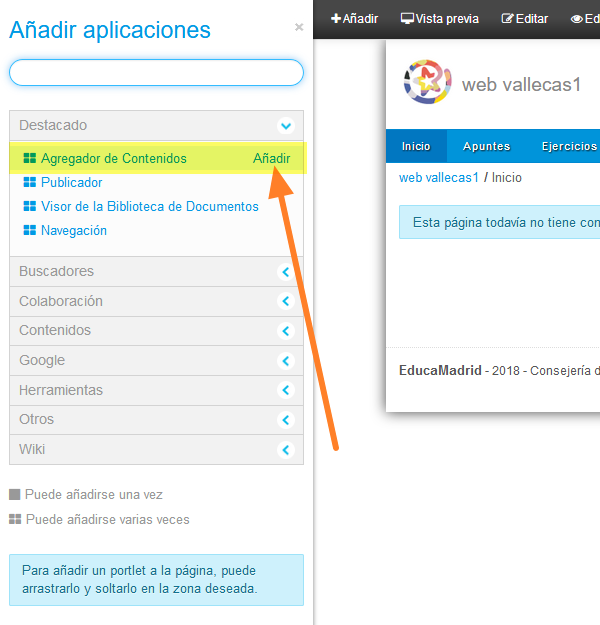
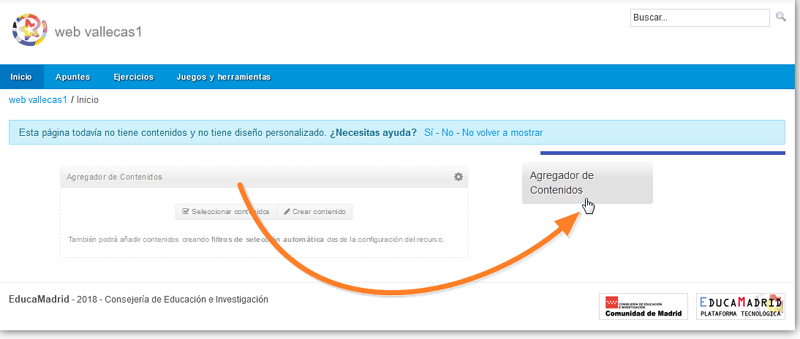
Y a continuación seleccionar "Agregador de contenidos" y pulsar en Añadir para que se sitúe en nuestra página

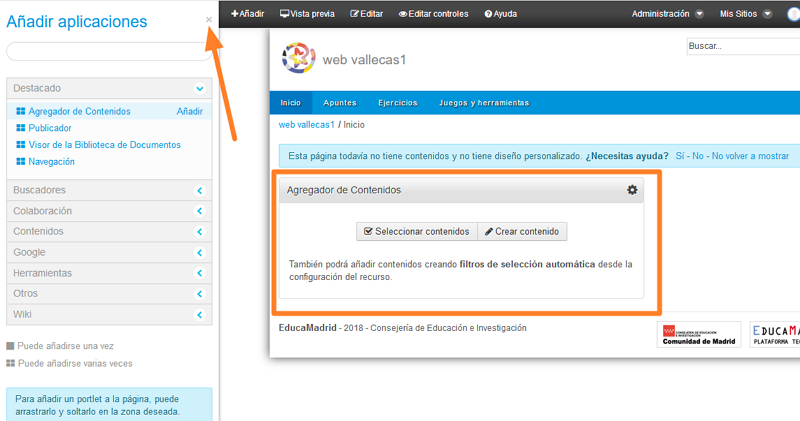
Veremos que se sitúa en nuestra página, una ventana de Agregador de contenidos

Acabamos de añadir a nuestra web un cuadro, componente, aplicación, Portlet, ... (o como queramos llamarle) de Agregador de contenidos. Se trata de un contenedor, un lugar donde situaremos nuestro contenido, en este caso nuestro texto de presentación.
A través del menú +Añadir, podremos incluir en nuestra web muchas aplicaciones o portlets distintos, como puede ser por ejemplo una galería de imágenes, una herramienta de blog o un mapa de google,
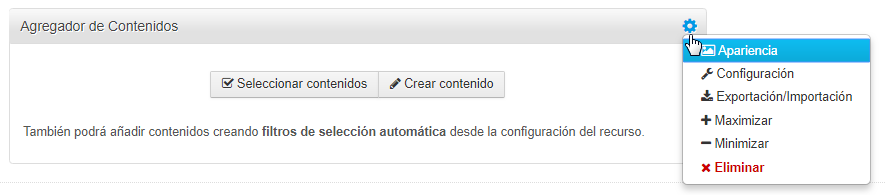
Todos estos portlets tienen un título (en nuestro caso Agregador de contenidos) y una rueda de tuerca, con distintas opciones

Sin más que pulsarla, se muestran una serie de menús que van a resultar de mucha utilidad, por ejemplo el menú Apariencia, que permite personalizar su aspecto, el menú Configuración que mostrará distintas opciones, según la herramienta o portlet de que se trate, o la opción Eliminar que me permitirá quitar de mi página ese componente.
También estos portlets se pueden mover y situarlos en la columna que queramos, sin más que pulsar y arrastrar. Antes de soltar veremos una línea azul que nos marca la posición que la que quedará situado:

Veamos en el siguiente vídeo cómo realizar estos pasos:
2. Crear el contenido
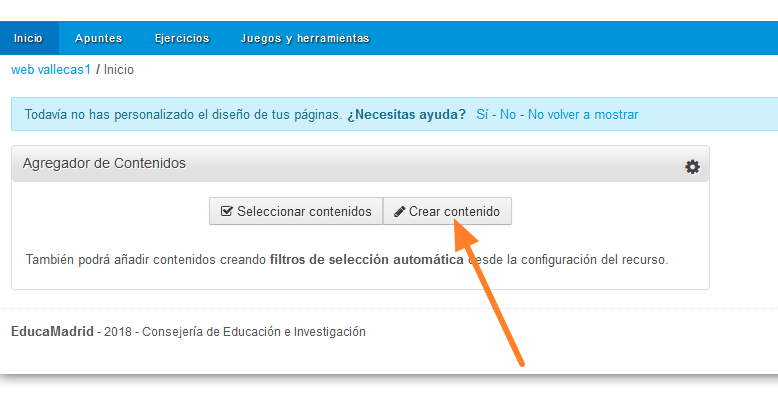
Ahora vamos a crear el texto, pulsando sobre la opción "Crear contenido", dentro del Agregador de contenidos que añadimos a la página.

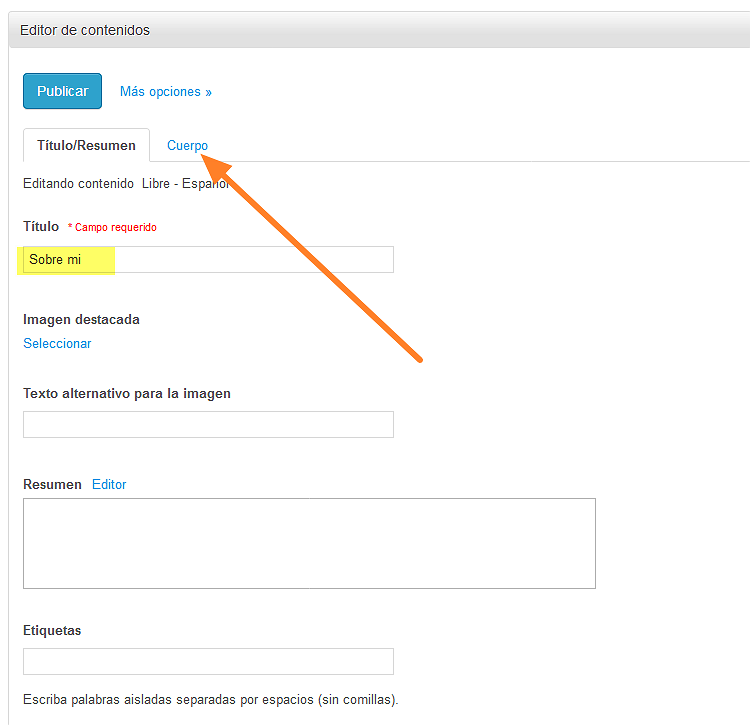
Tendremos que darle un título a nuestro contenido, para después localizarlo si lo necesitáramos y, a continuación, pulsar sobre la pestaña "Detalle".

En la pestaña Detalle, ya vemos un editor de textos que nos permitirá escribir el texto de nuestra presentación, incluir imágenes, listas numeradas, enlaces, etc.
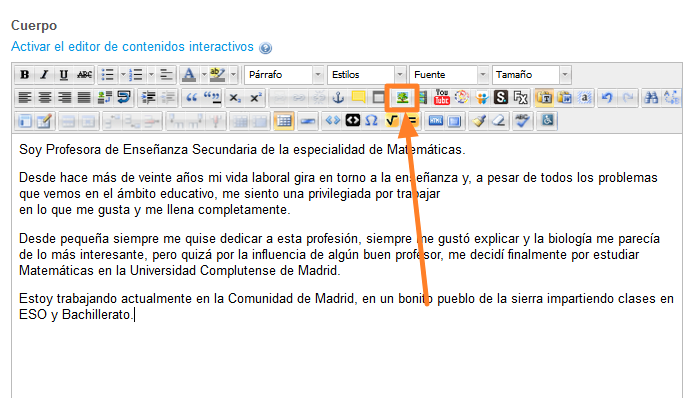
Empezamos escribiendo el texto que queramos.
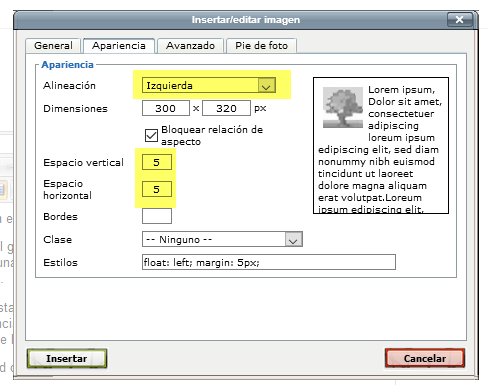
Para incluir una imagen, pulsamos en la posición en la que queramos insertarla, en nuestro caso, arriba del todo, a la izquierda del texto "Soy profesora ...". A continuación pulsamos el botón de insertar/editar imagen y seguimos los pasos descritos en este apartado de la ayuda:

Podremos añadir una imagen que tengamos en nuestro ordenador, o bien usar la dirección de una imagen que ya esté publicada en Internet.
Para situarla a la izquierda, desde la pestaña de "Apariencia", podemos definir su alineación, por ejemplo, seleccionar la alineación izquierda para situar la imagen a la izquierda y el que texto se sitúe rodeándola, tal cual se muestra en nuestro ejemplo

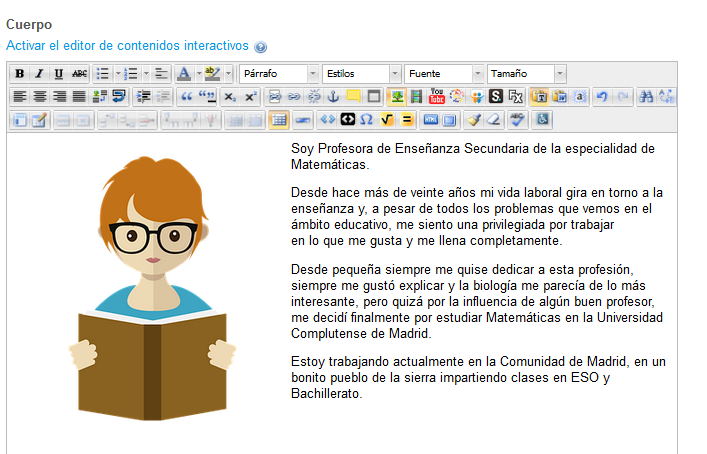
El resultado sería este:

Importante: Al añadir una imagen, nos pide que incluyamos una descripción y un título. Es importante rellenarlo siempre, pensando en la usabilidad y accesibilidad de nuestra web. Estos textos aparecerán, en caso de que por cualquier motivo, no se pueda mostrar la imagen al cargar la página, porque la conexión sea lenta, o porque se produzca algún error y, también, se usarán para describir la imagen en caso de que alguien con visibilidad reducida acceda a nuestra web. Es importante por tanto que describan la imagen lo mejor posible, de esta manera nos aseguramos de que nuestra web es accesible por cualquiera que nos visite.
A parte de la opción de insertar imagen, el editor de contenidos de EducaMadrid incorpora otras muchas opciones que podemos ver de manera detallada en: Ayuda del Editor de Textos de EducaMadrid
Por ejemplo podremos incorporar listas numeradas, sin numerar, hipervínculos, alinear al centro, incluir tablas, vídeos y otras opciones avanzadas que veremos más adelante.
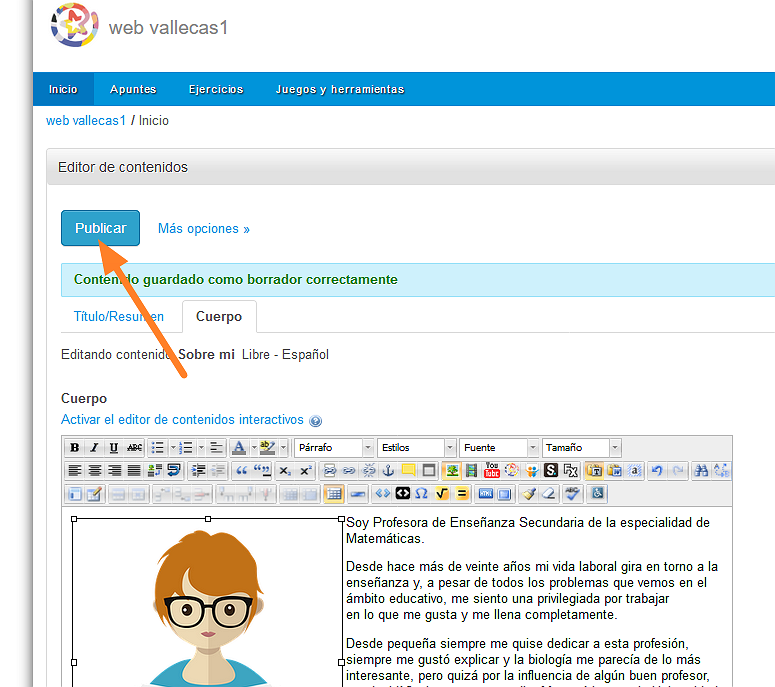
Una vez que hemos terminado de escribir nuestro contenido, debemos pulsar en el botón azul de Publicar, para ver el resultado en nuestra web

Importante: Conviene publicar el contenido cada poco tiempo, para ir viendo cómo queda en pantalla y para asegurarnos de que guardamos los cambios y que no se nos cierra la sesión.
Vemos en este vídeo todo el detalle de creación del contenido:
3. Resultado
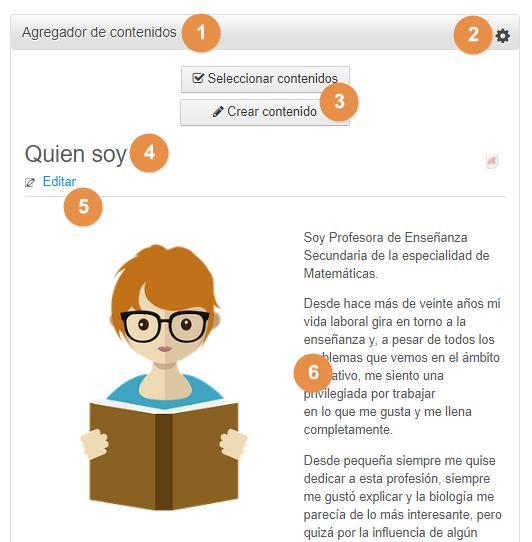
Este sería el resultado, se muestra en pantalla el contenido que hemos creado y vemos diferenciadas distintas partes:

- Título del Portlet: en nuestro caso, por defecto, muestra el texto "Agregador de contenidos". Esto debemos cambiarlo, poner un título personalizarlo, sin más que pulsar encima y escribir el texto que queramos.
- Rueda de tuerca: se muestra siempre y permite acceder a opciones de configuración y también eliminar el Portlet de nuestra página. Sólo se muestra cuando estamos diseñando nuestra web
- Botones de contenidos: Nos permiten crear nuevos contenidos o añadir alguno que ya tengamos creado. Sólo se muestran cuando estamos diseñando nuestra web.
- Título del contenido, el que le hemos puesto al crearlo, en nuestro caso el texto "Quién soy". Este título se puede ocultar y más adelante veremos cómo.
- Editar: permite volver a editar el contenido para hacerle los cambios que necesitemos. Volveríamos al editor de textos de antes.
- Cuerpo: es el contenido en sí, el texto y las imágenes que hemos incluido.
Por lo tanto, para modificar el contenido, una vez publicado, sólo hay que pulsar en el enlace "Editar" y volveremos al asistente de creación de contenidos, donde lo habíamos dejado.
Como ya sabemos, algunas de las opciones que vemos cuando estamos diseñando nuestra web, cualquier otro usuario no las ve, no se muestran, así que, lo que nosotros estamos viendo en pantalla en ese momento, no es exactamente lo mismo que van a ver quienes nos visiten y eso nos puede despistar un poco.
Si queremos ver exactamente lo mismo que verá alguien externo que nos visite, existe la posibilidad de ocultar todos estas opciones de edición, a través del botón "Editar Controles", que nos permitirá mostrar u ocultar estas opciones.
Vemos todo esto en el siguiente vídeo:
4. Completar el contenido: Listas e hipervínculos
El editor de contenidos nos ofrece muchas opciones interesantes, como las siguientes
1.- Incluir listas desordenadas y texto formateado: En el siguiente vídeo, completamos el contenido hasta dejarlo exactamente igual que el del ejemplo Web Personal Porfolio:
2.- Crear hipervínculos:
En el editor del cuerpo de un contenido, encontramos esta opción, que sólo se activará cuando tengamos algún texto seleccionado

Primero, seleccionamos el texto o la imagen sobre el que queremos crear el hipervínculo y, a continuación, pulsamos el "botón de la cadena" de "Insertar/Editar hipervínculo". Nos mostrará una ventana donde podremos incluir la dirección URL de la página a la que queramos vincular. En este apartado de la ayuda se describe cómo insertar un hipervínculo a una página web.
5. Incluir documentos y vídeos
1.- Incluir un documento:
De la misma forma que hemos incluido un hiprevínculo a una página web, podemos hacer que el hipervínculo abra un documento que nosotros decidamos.
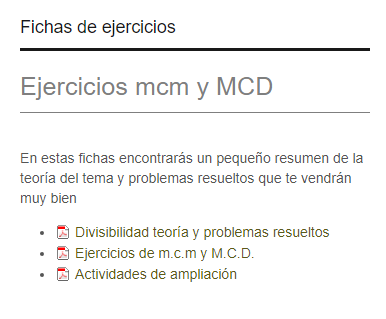
Esto lo podemos usar para configurar una lista de fichas o ejercicios para nuestros alumnos, tal cual vemos en el ejemplo, en concreto en esta sección:

Los pasos a seguir se explican en este apartado de la ayuda: Insertar un enlace a un documento y además aquí dejamos un pequeño vídeo para configurar el ejemplo anterior:
2.- Incluir un vídeo:
Podemos incluir de una manera muy sencilla un vídeo de Youtube en uno de nuestros contenidos o un vídeo de la Mediateca de EducaMadrid, y para ello, usaremos estas opciones del editor de contenidos

La descripción paso a paso sobre cómo incluir vídeos de Youtube en un contenido, la encontramos en este apartado de la ayuda de EducaMadrid. Insertar vídeos de Youtube.
Si lo que queremos es incorporar un vídeo de la Mediateca, aquí tenemos un pequeño videotutorial también disponible en la ayuda de EducaMadrid.
6. Etiquetas
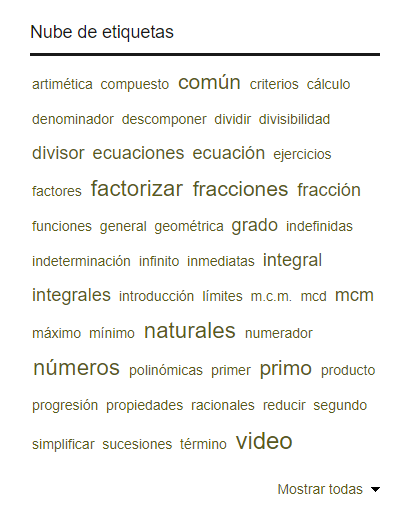
Al crear un contenido, tenemos posibilidad de añadirle etiquetas, que son palabras clave que nos van a permitir identificar, clasificar nuestro contenido, para luego localizarlo mejor en una búsqueda o configurar una nube de etiquetas como la que vemos en este ejemplo de Web Personal Flipped

En una nube de etiquetas se muestran todas las etiquetas que hayamos incluido en nuestros contenidos. El tamaño de letra nos indica las veces que esa etiqueta se repite en nuestros contenidos, así por ejemplo la etiqueta "vídeo" se repite mucho, aparece en muchos contenidos, mientras que la etiqueta "simplificar" figura en pocos contenidos.
Al pulsar sobre cualquiera de esas etiquetas, nos muestra una lista de contenidos que la contienen y eso nos permite acceder rápidamente al contenido del tema buscado.
El uso de etiquetas es muy interesante y conviene dedicarle un poco de tiempo, en el momento de crear el contenido.
Veamos cómo añadir etiquetas a un contenido que ya tengamos creado, y de la misma forma las añadiremos en el momento de crear un contenido desde cero.
Podemos incluir en nuestra web una nube de etiquetas de una forma muy sencilla, para ello, seguimos estos pasos:
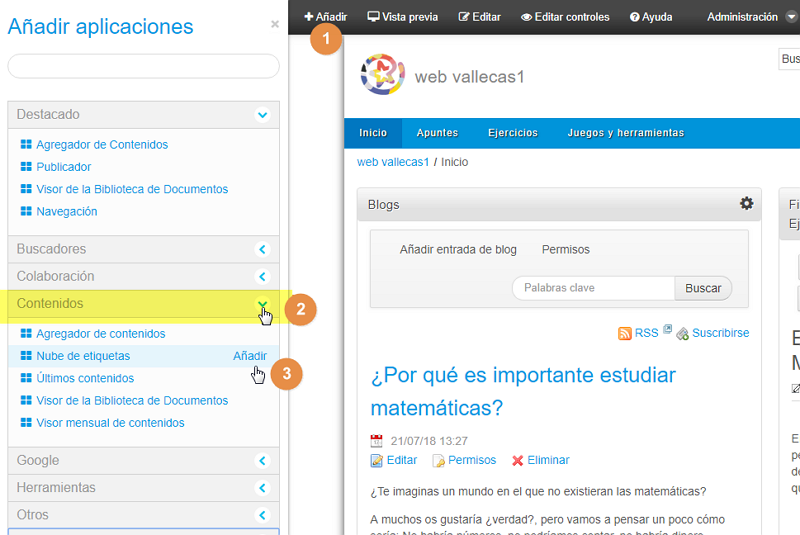
- Nos situamos en la página donde queramos dejar la nube de etiquetas y pulsamos en el botón +Añadir
- Desplegamos el apartado de "Contenidos" en el panel lateral.
- Elegimos la aplicación "Nube de etiquetas" y la situamos en el lugar que más nos interese

Se mostrarán automáticamente las etiquetas que hayamos incluido en nuestros contenidos y según continuemos añadiendo etiquetas, la nube las irá mostrando automáticamente y con el tamaño acorde al número de veces que aparezcan en los contenidos.
7. Presentación de los contenidos
1.- Imagen destacada y Resumen
Al crear un contenido, puede resultar útil incluir un pequeño resumen del mismo y una imagen que lo represente.
Según la página en la que estemos, puede que nos interese mostrar el contenido en modo resumido, que no se vea todo el detalle de entrada, sino que por defecto se muestre sólo un resumen y a través de un enlace de "Leer más" ya podamos acceder al contenido completo.
Veamos en este vídeo cómo hacerlo.
También podríamos haber elegido una presentación en modo de lista de títulos.
2.- Ocultar el título
Cuando tenemos el Agregador configurado para mostrar el detalle de los contenidos, ya hemos visto que éstos se muestran con su título y su cuerpo, (no se muestra en ese caso el resumen ni la imagen destacada), pero puede que nos interese ocultar ese título del contenido y mostrar sólo el cuerpo.
En el siguiente vídeo lo explicamos:
8. Administrador de contenidos
Acabamos de crear nuestro primer contenido y lo hemos publicado en nuestra web, pero es conveniente entender cómo funciona EducaMadrid y realmente cómo se organiza la información.
En realidad los contenidos son independientes del lugar donde se publiquen, podría decidir mañana que el contenido que acabo de crear "Quien soy" lo quiero publicar en otra página distinta de la página de inicio por ejemplo en la página de Apuntes y podría hacerlo sin necesidad de volver a escribir el texto.
¿Y dónde se guardan los contenidos?
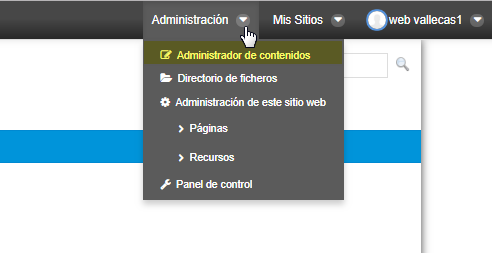
Pues para ver donde se guardan tengo que acceder al menú Administrar / Administrador de contenidos:

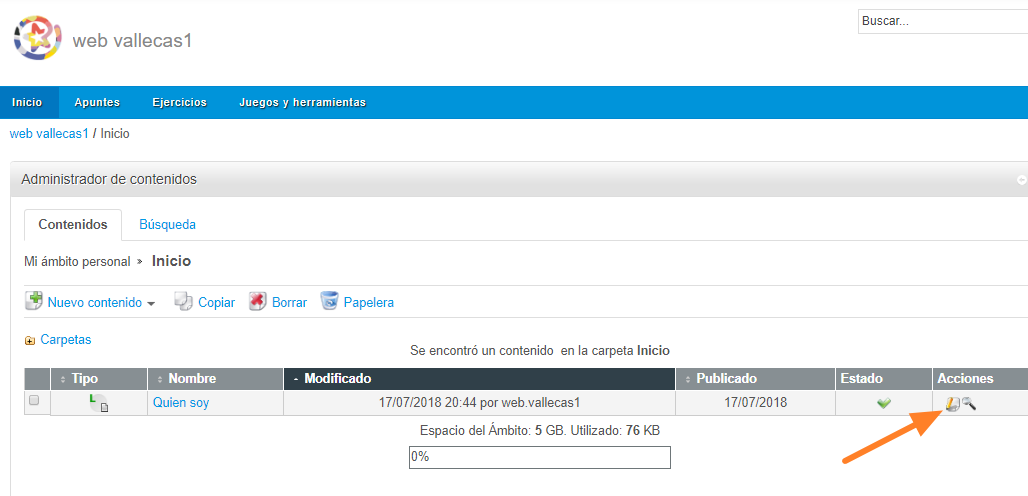
Ahí veo toda la lista de contenidos que he creado, con su título y desde ahí también puedo previsualizarlos o editarlos, usando los botones de Acciones que se muestran a la derecha de cada contenido.

En nuestro caso vemos ahí el contenido que acabamos de crear y que se llama "Quién soy", ese es su título.
Este contenido podría mostrarlo en cualquier otra página, sin más que añadir donde quiera un Portlet de "Agregador de contenidos" y pulsar el botón de "Seleccionar contenidos", tendría acceso a esta lista y podría seleccionar ese contenido para publicarlo en otro lado.
Vamos a ver todo esto en un pequeño vídeo donde aprovechamos también para hacer repaso y recordar los pasos que hemos seguido hasta ahora para incluir este texto de presentación