2D. HTML correcto y accesible
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | Crea y gestiona la web de tu centro con Wordpress en EducaMadrid |
| Libro: | 2D. HTML correcto y accesible |
| Imprimido por: | Invitado |
| Día: | domingo, 14 de diciembre de 2025, 12:12 |
Descripción
HTML correcto y accesible
1. HTML correcto y accesible
Ya hemos comentado que el HTML (HyperText Markup Language o Lenguaje de Marcado de Hipertexto) es un lenguaje utilizado para la elaboración de páginas web.

Tatuaje HTML, por webmove
En esta unidad veremos cómo es el HTML, cómo debe ser un documento HTML correcto y por qué la corrección es importante.
También profundizaremos en una afirmación que ya hemos hecho: que una cosa es el contenido (HTML) y otra la apariencia (CSS).
Por último, aprenderemos HTML: su sintaxis, y algunas peculiaridades de EducaMadrid y su editor de código HTML.
2. Introducción
HTML significa HyperText Markup Language (Lenguaje de Marcado de Hipertexto).
Consiste en un conjunto de etiquetas que permiten definir la estructura de un documento: qué es un título, qué un párrafo, qué un enlace...
La idea: el hipertexto como forma de organizar el conocimiento en un conjunto de páginas conectadas entre sí que los usuarios puedan navegar. El hipertexto -los hiperenlaces- son la base del lenguaje de etiquetas creado por Tim Berners-Lee.
Pero atención a esto: el HTML no fue pensado para definir la presentación (al principio no había etiquetas para especificar fuentes, colores...). Era un lenguaje para transmitir y organizar información (contenidos).
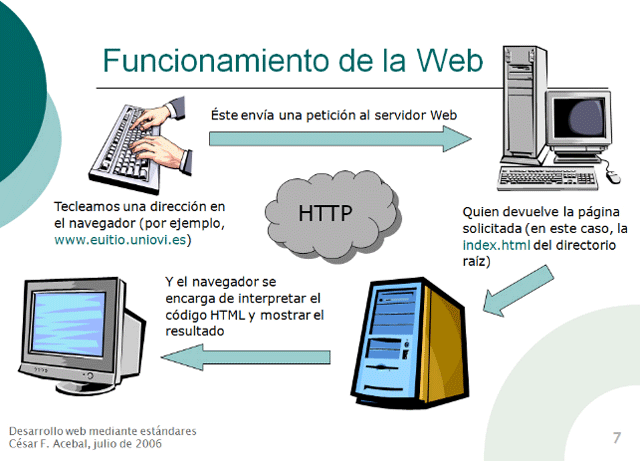
Este esquema, creado por César Acebal, resume cómo funciona la Web:

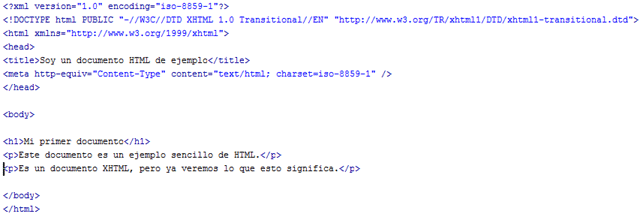
Este es un ejemplo del código de un documento HTML:

3. Separación de apariencia y contenido
Pese a que el HTML no estaba pensado para definir la presentación, los diseñadores emplearon trucos para maquetar sus páginas (ponían imágenes irrelevantes para el contenido para mejorar su apariencia, usaban complejas tablas para colocar todo donde querían, etc.).
En 1996 (¡hace mucho tiempo!), el W3C (una asociación internacional que trabaja para el desarrollo de estándares web) publicó la especificación de CSS, un lenguaje pensado para definir la apariencia de lenguajes de etiquetas como el HTML.
CSS = Cascading Style Sheets (hojas de estilo en cascada).
De manera que:
- Por una parte tenemos el la estructura y el contenido (HTML).
- Por otra tenemos su apariencia, que se define mediante CSS.
Combinando HTML y CSS podemos tener un contenido semánticamente correcto con la apariencia que nosotros queramos: un título será un título, no un texto normal con la letra muy grande; una imagen será una imagen relevante, no una imagen usada solo con fines decorativos; una tabla se usará para mostrar datos tabulados, no para maquetar mi página y poner unas cosas a la izquierda y otras a la derecha (para eso están los CSS), etc.
Desarrollo web con estándares
HTML y CSS son estándares definidos por el consorcio W3C, que trabaja para promover la evolución de la web garantizando que las diferentes tecnologías funcionen bien conjuntamente. Eso nos conviene a todos; por eso vamos a desarrollar con estándares.
Ventajas de hacer las cosas así:
- Con un código más limpio obtendremos páginas más ligeras y menores tiempos de descarga.
- Con un código semánticamente correcto crearemos páginas con información más útil (los buscadores –como Google– no ven el diseño final, sino que leen código. Si nuestra página es toda ella una imagen muy bonita con mucha información, la imagen está ahí, pero para los buscadores es como si la información que visualmente contiene no estuviese: no estoy ayudando a crear una red de información y conocimiento. Si nuestras páginas están bien estructuradas, es más fácil que otros puedan beneficiarse de su información).
- Con un código sintáctica y semánticamente correcto, nuestras páginas serán más accesibles.
Las 3 capas de una web
Hasta ahora hemos hablado de dos capas:
- Estructura y contenido (HTML)
- Apariencia (CSS)
En realidad, hay una tercera capa: el comportamiento.
- Con HTML definimos el contenido (por ejemplo, un formulario con una serie de campos).
- Con CSS, damos diseño a nuestro contenido.
- Pero podríamos ir más allá: podríamos mejorar la experiencia de usuario si le avisáramos, según escribe o cuando va a enviar el formulario, por ejemplo, de que un determinado valor introducido no es correcto. Eso se consigue utilizando JavaScript. Podemos mejorar la experiencia de usuario añadiendo comportamiento a nuestras páginas.
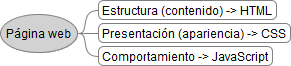
El esquema final (las tres capas presentes en una página web) sería el siguiente:

Lo imprescindible es el contenido. Las otras dos capas sirven para mejorar la presentación y la experiencia de usuario.
En este curso no vamos a profundizar en JavaScript, pero si alguien se anima, encontrará recursos para saber más en el último bloque de este curso: "Recursos avanzados del bloque de diseño personalizado y accesible".
4. El código HTML y los editores WYSIWYG
El HTML es el lenguaje con el que se escriben las páginas web que son vistas por el usuario a través de un navegador. Es un lenguaje de etiquetas.
Para crear o editar un documento HTML no hace falta más que un editor de texto, como el Bloc de notas.
Editores de código
Hay editores potentes y específicos, con sistemas de ayuda y auto-completado, coloreado del código para hacer la tarea más sencilla, etc.
Ejemplos de editores gratuitos (hay bastantes más):
- Bluefish (para Linux)
- Notepad++ (para Windows)
- Sublime Text (para Windows, Macintosh, GNU/Linux o UNIX)
Editores WYSIWYG (editores con vista diseño)
También hay editores WYSIWYG (What You See Is What You Get – en inglés, "lo que ves es lo que obtienes"). Nos permiten ir diseñando o escribiendo mientras el propio programa genera el código HTML.
Editores WYSIWYG online
También hay editores WYSIWYG creados para funcionar en las propias páginas web. En ellos podemos escribir, y el propio editor se encarga de generar el código HTML correspondiente.
Un ejemplo es TinyMCE, que es el editor que encontramos en el administrador de contenidos de EducaMadrid. En esta unidad aprenderemos a sacarle más partido.
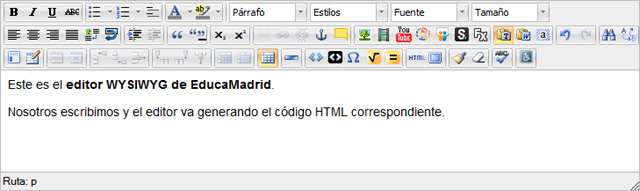
Este es el aspecto de TinyMCE:

Y aquí podemos ver un ejemplo del editor TinyMCE (versión 4).
5. HTML
Este es el código de un documento HTML:

Al final de este apartado comprenderemos este código y mucho más.
5.1. Sintaxis
HTML es un lenguaje de etiquetas.
A través de las etiquetas vamos definiendo los elementos del documento (enlaces, párrafos, imágenes, etc.).
- Una etiqueta se abre: <ejemplo>
- Y se cierra: </ejemplo>
Por ejemplo: la etiqueta para un párrafo es "p".
Si quisiese escribir un párrafo en HTML, abriría la etiqueta, introduciría el texto del párrafo y cerraría la etiqueta. Así:
<p>Soy un párrafo.</p>Partes de un documento HTML
Las más importantes son:
- Cabecera (head)
- Cuerpo (body)
Un documento HTML contiene ambas, de manera que su estructura más básica sería:
<html>
<head></head>
<body></body>
</html>En la etiqueta HEAD se incluirán los encabezados (título de la página -etiqueta “title”-, metainformación y otros elementos que veremos más adelante, como la llamada a las hojas de estilo CSS.
En la etiqueta BODY irá, como su propio nombre indica, el cuerpo de la página (los párrafos, las imágenes, las listas, etc.).
Y tanto HEAD como BODY forman parte del HTML (están dentro de la etiqueta HTML).
Ya estamos en condiciones de entender este código:
<html>
<head>
<title>Ejemplo 1</title>
</head>
<body>
<h1>Un ejemplo sencillo de HTML</h1>
<p>Hola.</p>
<p>Te doy la bienvenida al maravilloso mundo del HTML.</p>
</body>
</html>Nuestra primera página web
Copiad el código anterior, pegadlo en un documento en blanco del Bloc de notas, guardadlo con extensión .html (ejemplo: ejemplo_1.html) y abridlo con un navegador (Firefox, Safari, Opera, Google Chrome, Internet Explorer...).
Eso es una página web. Como vemos, lo que hemos escrito en el “title” se ve en la parte superior del navegador (tomemos nota de este detalle: se volverá a hablar de eso cuando se trate de la “explotación de las tecnologías SEO”).
La finalidad de este curso no es convertirse en un experto en HTML, sino aprender lo suficiente para sacar partido a las herramientas de EducaMadrid para conseguir hacer páginas semánticamente correctas y con el mayor nivel de accesibilidad posible.
Sin embargo, saber algo más de HTML es muy recomendable. A mayor conocimiento, mayor control de nuestras páginas, de su apariencia y de su nivel de accesibilidad.
Para saber más
- Manual de HTML de DesarrolloWeb.com
5.2. Principales elementos o etiquetas
No vamos a ver en profundidad todas las etiquetas HTML, pero sí las más utilizadas en EducaMadrid para poder comprender y mejorar nuestras páginas:
- Títulos
- Párrafos
- Listados
- Estilos del texto (negritas y cursivas)
- Enlaces
- Imágenes
- Capas
- Tablas
1. Títulos
Hay títulos de diferentes niveles (de 1 a 6, siendo el primero el de mayor importancia).
Cuando los usemos, debemos hacerlo con coherencia, como haríamos en un trabajo escrito: el título de primer nivel es para todo el trabajo; los títulos de segundo nivel para los principales apartados; los de tercer nivel están englobados dentro de uno de segundo nivel, y así sucesivamente.
¿Por qué hay que hacerlo así? Para que nuestro documento tenga una estructura correcta. Recordemos que no lo vamos a leer solo nosotros; también los robots de los buscadores, otras personas, tal vez personas que usan un lector de pantalla y primero recorren los títulos de determinado nivel, etc. Comprenderemos esto mejor después del punto 3 de esta unidad: Accesibilidad web.
Las etiquetas para los títulos en HTML son: h1, h2, h3, h4, h5 y h6; y se abren y cierran, tal y como hemos comentado antes:
Ejemplo:
<h3>Título de tercer nivel</h3>2. Párrafos
Los párrafos en HTML se definen con la etiqueta p.
Ejemplo:
<p>En un lugar de la Mancha, de cuyo nombre no quiero acordarme...</p>3. Listados
Hay listados de dos tipos:
- Numerados (ol: ordered list)
- No numerados (ul: unordered list)
Los elementos de los listados son, en ambos casos “li”, de manera que una lista ordenada tendría el siguiente código HTML:
<ol>
<li>Soy el primer elemento</li>
<li>Soy el segundo elemento</li>
<li>Soy el tercer elemento</li>
</ol>Os animamos a crear un documento HTML con un listado ordenado y otro desordenado para ver la diferencia.
4. Estilo del texto
- Negritas = strong
- Cursiva = em
Y se definirían igual que haríamos en el papel. Escribimos un párrafo, y después definimos las negritas. Ejemplo:
<p>En un lugar de la Mancha, de cuyo nombre <strong>no quiero acordarme</strong>...</p>Se mostraría así:
En un lugar de la Mancha, de cuyo nombre no quiero acordarme...
5. Enlaces
Esta etiqueta es muy importante, porque nos permite movernos entre diferentes páginas HTML. Nos permiten navegar. La etiqueta HTML para los enlaces es “a”, y un enlace tiene varias propiedades importantes:
La dirección a la que enlaza (el atributo href)
Es una dirección web (a una página, a un documento, a una imagen...). Su ruta se puede establecer:
- De forma absoluta “http://www.educa2.madrid.org/web/revista-digital/noticias”
- De forma relativa “noticias”.
Atención, porque un enlace con ruta relativa se define a partir de la dirección en la que nos encontramos.
Es decir: si estamos aquí
http://www.educa2.madrid.org/web/revista-digital/noticias
y queremos incluir un enlace aquí
http://www.educa2.madrid.org/web/revista-digital/eventos
Es suficiente con que la ruta de nuestro enlace sea “eventos”, porque ambas páginas pertenecen al mismo dominio y están en el mismo nivel. A eso se llama enlace con ruta relativa. La ruta absoluta sería la ruta completa (también funcionaría, por supuesto).
El título (el atributo title)
Al pasar con el ratón por encima de algunos enlaces, aparece un pequeño texto explicativo. Ese es el TITLE del enlace.
¿Cuándo usarlo?
Cuando haya varios enlaces con el mismo texto (algo que debemos evitar, por cierto, porque no para todo el mundo está tan claro a dónde lleva cada enlace). Ejemplo: los típicos enlaces de “leer más”. ¿Leer más sobre qué? En el título podemos especificarlo.
Cuando el texto del enlace no sea suficientemente claro. Ejemplo: un artículo que enlaza a una revista muy interesante. ¿Qué revista? El título ofrece información adicional (“Revista Digital de EducaMadrid”, por ejemplo).
Ejemplos de enlaces
Un enlace sencillo a Google:
<a href="http://www.google.es/">Google</a>Un párrafo con un enlace (con TITLE) a Google:
<p>Este es un párrafo que incluye un enlace a un <a href="http://www.google.es/" title="Google">buscador</a>.</p>Como vemos, las etiquetas se abren y se cierran en el orden adecuado.
Algunas etiquetas, como los enlaces, tienen atributos (href, title...) A cada atributo le damos un valor (lo que va entrecomillado).
6. Imágenes
Las imágenes también tienen varios atributos:
- src = ruta de la imagen (relativa o absoluta)
- alt = texto alternativo. No todos los navegadores lo muestran de la misma forma, pero es importante ponerlo, porque aporta información sobre la imagen. Es una breve descripción de la imagen: una vista alternativa de la misma (textual).
- title = el título de la imagen. Su función no es tanto describir la imagen como titularla. Lo veremos mejor con un ejemplo.
- width = ancho de la imagen (en píxeles)
- height = alto de la imagen (en píxeles)
Un ejemplo:
- Si queremos insertar esta imagen: http://cdn.morguefile.com/imageData/public/files/f/fieryn/preview/fldr_2005_07_11/file0001630698321.jpg
- Que tendrá el siguiente título: Tronco
- Y el siguiente texto alternativo: Primer plano de la vista superior de un tronco seco cortado
Escribiríamos el siguiente código HTML:
<img src="http://cdn.morguefile.com/imageData/public/files/f/fieryn/preview/fldr_2005_07_11/file0001630698321.jpg" title="Tronco" alt="Primer plano de la vista superior de un troco seco cortado" height="469" width="620" />Y el resultado sería este:

¡De nuevo un caso especial! La etiqueta imagen no se <abre> y luego se </cierra>, sino que se cierra dentro de la propia etiqueta.
Eso sucede con otras etiquetas, como algunos tipos de campo de formulario o los saltos de línea. Un salto de línea se codifica así: <br />
7. Capas
La etiqueta div define una capa.
Ejemplo:
<div>
Contenido de la capa.
</div>Las capas no tienen valor semántico. Un párrafo es un párrafo; un título es un título... Una capa sirve para albergar contenido; no aporta nada más.
Usamos las capas para estructurar la información.
8. Tablas
Muchos usuarios de EducaMadrid están acostumbrados a usar tablas para maquetar sus páginas (si no lo habéis hecho, y esta afirmación os choca, no os preocupéis; pronto entenderéis el porqué de la misma).
Muchos crean las tablas, por ejemplo, utilizando el editor de HTML del administrador de contenidos (el que vemos en el cuerpo de texto de un contenido cuando lo creamos o editamos). Las usan para poder colocar unos elementos a la derecha, otros a la izquierda....
Eso es un error, porque las tablas no deben usarse para maquetar. Para colocar los elementos usaremos CSS.
Igual que solo usamos la etiqueta P para hacer párrafos, usaremos las tablas solo para mostrar datos tabulados, que es para lo que son. Sirven para mostrar una rejilla de datos relacionados entre sí por filas y columnas, no para maquetar.
¿Qué ganamos usándolas así? Tendremos páginas más ligeras, más accesibles, con un diseño más controlable. En definitiva: mejores. Y además tardaremos menos en hacer nuestras páginas (es más fácil cambiar la apariencia de una página con CSS que tener que tocar todo el código HTML para mover cosas de un sitio a otro). Usaremos las tablas solo para lo que son.
El editor TinyMCE, que usaremos constantemente en EducaMadrid tiene una herramienta para la generación de tablas muy completa y fácil de usar. Ahora no vamos a explicar detalladamente la estructura de una tabla HTML, pero habiendo visto lo que hemos visto hasta ahora, no resulta difícil comprenderla. Basta decir que:
- table = tabla
- caption = título de la tabla
- thead = cabecera de la tabla
- tbody = cuerpo de la tabla
- tr = fila (table row)
- th = celda-título
- td = celda
Y estas etiquetas se anidan y combinan entre sí formando una tabla:
<table>
<caption>Ciclistas </caption>
<thead>
<tr>
<th>Nombre</th>
<th>Apellido </th>
</tr>
</thead>
<tbody>
<tr>
<td>Roberto </td>
<td>Heras </td>
</tr>
<tr>
<td>Federico </td>
<td>Bahamontes </td>
</tr>
</tbody>
</table>Os animamos a crear un documento HTML con ese código para comprender cómo son las tablas.
Si queréis aprender más sobre las tablas, visitad el enlace recomendado que encontraréis un poco más abajo en esta misma página.
Para saber más
- Manual de XHTML (como veréis, la estructura y los contenidos no varían con respecto al manual de HTML que hemos recomendado anteriormente)
- Diferencias entre HTML y XHTML
- Completa explicación de las tablas en XHTML (parte del Manual de XHTML recomendado)
5.3. Identificadores y clases
Identificadores
Veremos claramente cómo se definen y para qué sirven con ejemplos:
<div id="cabecera">
Contenido de la cabecera de mi web.
</div>
<div id="contenido">
Contenido central de mi página.
</div>
<div id="pie">
Pie de página.
</div>Como vemos, hemos dado un identificador (id) a cada capa (ojo: un identificador debe ser SIEMPRE único; no puede haber dos iguales en una misma página). Luego, con CSS, podremos hacer que cada capa tenga una apariencia diferente. Ya veremos cómo.
Clases
Además de identificadores, podríamos usar clases.
Ejemplo: imaginemos que nuestro contenido tiene tres noticias que compartirán apariencia. Podríamos hacer:
<div id="contenido">
<div class="noticia">
Contenido de la noticia.
</div>
<div class="noticia">
Contenido de la noticia.
</div>
<div class="noticia">
Contenido de la noticia.
</div>
</div>Las clases sirven para identificar elementos con características comunes.
Si queremos distinguir una noticia de otra, podemos dar un identificador a cada una.
Ejemplo:
<div id="contenido">
<div class="noticia" id="noticia-1">
Contenido de la noticia.
</div>
<div class="noticia" id="noticia-2">
Contenido de la noticia.
</div>
<div class="noticia" id="noticia-3">
Contenido de la noticia.
</div>
</div>Cuando veamos cómo utilizar CSS, veremos lo práctico que es esto. Podríamos decir, por ejemplo: “que todas las noticias tengan fondo negro y texto blanco, excepto la noticia 3, que debe tener fondo amarillo y letras negras”.
- La clase “noticia” nos permitirá lo primero (que todas compartan colores de fondo y de texto).
- El identificador nos permitirá hacer una definición especial que se salte la regla general.
Incluso podríamos hacerlo de otra forma:
<div id="contenido">
<div class="noticia impar">
Contenido de la noticia.
</div>
<div class="noticia par">
Contenido de la noticia.
</div>
<div class="noticia impar">
Contenido de la noticia.
</div>
</div>Como vemos, un elemento puede tener más de una clase. En este caso, hay varias noticias, pero unas son pares y otras son impares. En nuestro CSS podríamos decir, por ejemplo: “que las noticias tengan fondo negro y texto blanco, y que las noticias pares tengan fondo amarillo y letras negras”. De esta forma, todas las noticias pares compartirían apariencia.
Todas esas definiciones de apariencia las haremos con CSS. Aprenderemos a hacerlo muy pronto.
- No solo las capas pueden tener identificadores y clases, por supuesto; también las imágenes, los párrafos, los listados...
- Es importante que los identificadores y clases hagan referencia a su contenido, no a su apariencia. Esto se comprende mejor con un ejemplo: hemos quedado en que podemos decir "que la capa A tenga fondo rojo" utilizando CSS. Si luego quiero que sea azul, y he llamado a mi capa "capa-roja", no tendría mucho sentido. Además, lo importante es el contenido: debemos estructurarlo correctamente y llamar a las cosas por su nombre ("menu" al menú, "contenido" al contenido, etc.). Estaremos aportando información adicional sobre la estructura de nuestro documento.
- Debemos recordar que los identificadores deben ser únicos, y que no pueden combinarse. Este identificador no sería válido: "noticia par". Este sí: "noticia-1". Las clases sí pueden combinarse, y varios elementos pueden tener la misma clase.
- Ni los identificadores ni las clases pueden empezar por guión o por un número.
5.4. HTML, XHTML, HTML5
Ya dijimos en la introducción del bloque que el objetivo del mismo no es que nos convirtamos en expertos en diferentes lenguajes (HTML, CSS...), sino que entendamos qué hay detrás de una página web para poder aplicar estos conocimientos a la hora de crear nuestras páginas.
Sin embargo, se habla mucho últimamente sobre HTML5, y se hace necesaria una pequeña aclaración.
Si veis el código fuente de una página web, veréis que empieza con algo así:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "...">O algo así:
<!DOCTYPE html>Se trata del DOCTYPE...
El DOCTYPE (tipo de documento) es el primer elemento que encontramos en una página HTML. Está antes incluso que la etiqueta HTML. Sirve para indicar al navegador qué sintaxis se está utilizando en la página. Hay diferentes sintaxis o variantes de HTML: HTML 4 (Strict o Transitional), XHTML (también Strict o Transitional), HTML5... Cada una tiene sus peculiaridades, pero todas ellas son HTML, y lo explicado en este bloque sirve para todos los casos.
Lo entenderemos mejor con un ejemplo:
Actualmente, el portal EducaMadrid usa HTML5. En HTML5 hay etiquetas nuevas; etiquetas que antes no existían, como HEADER, SECTION, ARTICLE... Si vemos el código fuente de cualquier página del portal vemos que la primera línea es así:
<!DOCTYPE html>Ese es el DOCTYPE de HTML5. Con ese código le estamos diciendo al navegador que esas páginas están hechas en HTML5. Así, a la hora de mostrarlas, sabe qué va a encontrarse. Le estamos diciendo que lea nuestro código teniendo en cuenta que usa esa sintaxis.
Trabajando en el portal EducaMadrid
Lo explicado no afecta a nuestra forma de trabajar en EducaMadrid. Como ya hemos comentado, hay una parte importante del código de nuestras páginas que depende del portal y que no podemos modificar. Lo que nos interesa es comprender ese código (uno de los objetivos de este bloque) y saber crear contenidos bien estructurados y presentados, y que no presenten problemas de accesibilidad para los usuarios. De esto trataremos en las próximas páginas.
Para saber más
- En este curso no vamos a profundizar en las diferencias entre las diferentes variantes de HTML, pero si estáis interesados en saber más, encontraréis más información fácilmente. Wikipedia, por ejemplo, ofrece información detallada en este artículo: HTML5.
5.5. Practica lo aprendido
1.- Descarga este documento HTML vacío (pulsa en el enlace y guárdalo desde el menú "Archivo> Guardar como..." con el nombre "tarea1.html").
OJO:Aunque en el navegador aparezca en blanco, guárdalo de todas formas. Verás el código que tiene cuando lo abras con un editor.
2.- Abre el archivo con el editor de código que más te guste (puede ser incluso el "Bloc de notas") y después de la etiqueta <body> del documento, utilizando HTML, añade:
- Un título de primer nivel.
- Al menos un párrafo.
- Una lista (da igual si es numerada o no).
- Una imagen de la Mediateca de EducaMadrid (recuerda que debes especificar sus dimensiones y darle un texto alternativo). Debes utilizar la URL de la imagen en la Mediateca (la encontrarás en Dirección de la imagen).
Comprueba el resultado abriendo el archivo con un navegador como Firefox, Google Chrome, Safari o Internet Explorer.
Nota importante: aunque esta tarea se haga en un documento HTML independiente, debemos recordar que los conocimientos adquiridos a lo largo de este bloque (tanto sobre HTML, como sobre accesibilidad web y CSS) debemos ponerlos en práctica cuando trabajemos con contenidos en nuestras páginas de EducaMadrid. Se explicará cómo trabajar con contenidos en el bloque 3.
Intenta comprender y asimilar los contenidos de este segundo bloque para ponerlos en práctica siempre que trabajes con contenidos web.