3A. Estructura y navegabilidad
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | Crea y gestiona la web de tu centro con Wordpress en EducaMadrid |
| Libro: | 3A. Estructura y navegabilidad |
| Imprimido por: | Invitado |
| Día: | domingo, 14 de diciembre de 2025, 08:27 |
1. Introducción
Una vez que dominamos la creación y visualización de contenidos, es el momento de plantearnos cómo vamos a distribuirlos y organizarlos en nuestro espacio web.
 En el mundo del diseño web, para referirse a los procesos relacionados con la organización
de los contenidos, para que puedan ser utilizados de forma eficaz por los usuarios y localizados mediante búsquedas en Internet, se habla de Arquitectura de la Información (AI).
En el mundo del diseño web, para referirse a los procesos relacionados con la organización
de los contenidos, para que puedan ser utilizados de forma eficaz por los usuarios y localizados mediante búsquedas en Internet, se habla de Arquitectura de la Información (AI).
En este capítulo nos centraremos en la organización de los contenidos en nuestro espacio web, es decir hablaremos de cómo crear la estructura de nuestro espacio y de los elementos que nos ofrece el WordPress de EducaMadrid para facilitar la navegación a través de las diferentes páginas y contenidos que decidamos crear. Es decir que hablaremos de la usabilidad y la navegabilidad de los espacios web.
En el otro capítulo del curso, nos centraremos en la localización de los recursos creados a través de búsquedas en Internet. Es decir hablaremos del Posicionamiento de las páginas en los buscadores y de las herramientas que nos permiten valorar qué contenidos se consultan más.
Para saber más ...
Podéis ampliar información sobre Arquitectura de la Información desde estos enlaces:
- Wikipedia: Arquitectura de la información [Consultado el 05/12/2020]
- Yusef Hassan & Francisco J. Martín Fernández & Ghzala Iazza. Diseño Web Centrado en el Usuario: Usabilidad y Arquitectura de la Información. "Hipertext.net", núm. 2, 2004. <http://www.hipertext.net> [consultado el 05/12/2020].
2. Accesibilidad, usabilidad y navegabilidad
Cuando un usuario no experto se plantea crear una página web, suele tener clara una cosa: qué contenidos quiere poner en la web. No suele tener tan claro cómo los va a organizar para que su consulta pueda realizarse de una manera eficaz (tardar el mínimo tiempo posible en acceder a ellos, que estén organizados seguiendo alguna pauta lógica, que sea fácil avanzar y retroceder en su consulta, etc.). Y casi nunca se plantea si será posible que todos los usuarios puedan acceder a la información independientemente de sus capacidades físicas o del contexto en que acceda a la información.
Antes de revisar los contenidos relacionados con la creación de la estructura de navegación de nuestro sitio web, conviene que tengamos claros tres conceptos importantes, que nos servirán para plantearnos cómo vamos a organizar nuestra páginas y cómo vamos a hacer visibles nuestros contenidos dentro de ellas: accesibilidad, usabilidad y navegabilidad.
- La Accesibilidad está relacionada con la posibilidad de acceso de los usuarios a una página web independientemente de si tienen algún tipo de discapacidad física (visual, auditiva, motriz o cognitiva) o no. Y de la tecnología utilizada (sistema operativo, navegador, plugins, etc.).
- Con la expresión "Usabilidad de los sitios web", se hace referencia a la facilidad de uso, es decir, al grado en el que el diseño del sitio facilita o dificulta su manejo.
- La Navegabilidad es la facilidad para desplazarse por las páginas que componen un sitio web, proporcionando a los usuarios los elementos de navegación que le ayuden a orientarse y que le faciliten la localización de la información.
Vamos a ver a continuación cómo se definen con más detalle estos tres conceptos en la Wikipedia.
Después nos centraremos en las pautas para el diseño de la estructura de nuestro sitio web y los elementos que el WordPress de EducaMadrid nos ofrece para facilitar la navegabilidad en nuestro sitio.
2.1. Accesibilidad web
La accesibilidad web se refiere a la capacidad de acceso a la Web y a sus contenidos por todas las personas independientemente de la discapacidad (física, intelectual o técnica) que presenten o de las que se deriven del contexto de uso (tecnológicas o ambientales). Esta cualidad está íntimamente relacionada con la usabilidad.
Cuando los sitios web están diseñados pensando en la accesibilidad, todos los usuarios pueden acceder en condiciones de igualdad a los contenidos. Por ejemplo, cuando un sitio tiene un código XHTML semánticamente correcto, se proporciona un texto equivalente alternativo a las imágenes y a los enlaces se les da un nombre significativo, esto permite a los usuarios ciegos utilizar lectores de pantalla o líneas Braille para acceder a los contenidos. Cuando los vídeos disponen de subtítulos, los usuarios con dificultades auditivas podrán entenderlos plenamente. Si los contenidos están escritos en un lenguaje sencillo e ilustrados con diagramas y animaciones, los usuarios con dislexia o problemas de aprendizaje están en mejores condiciones de entenderlos.
Si el tamaño del texto es lo suficientemente grande, los usuarios con problemas visuales puedan leerlo sin dificultad. De igual modo, el tamaño de los botones o las áreas activas adecuado puede facilitar su uso a los usuarios que no pueden controlar el ratón con precisión. Si se evitan las acciones que dependan de un dispositivo concreto (pulsar una tecla, hacer clic con el ratón) el usuario podrá escoger el dispositivo que más le convenga.
[...]
Tim Berners-Lee, creador de la WWW, nos dijo: ”El poder de la Web está en su universalidad. El acceso de todo el mundo con independencia de su discapacidad es un aspecto esencial.”
Esa frase define bien la accesibilidad:
Que todo el mundo pueda acceder a la información, con independencia de su contexto de navegación (pueda ver o no, pueda manejar un ratón o no, tenga una conexión buena o no, tenga un navegador moderno o antiguo, lo haga desde un portátil o desde un móvil...).
Limitaciones
Las limitaciones en la accesibilidad de los sitios Web pueden ser:
- Visuales: En sus distintos grados, desde la baja visión a la ceguera total, además de problemas para distinguir colores (Daltonismo).
- Motrices: Dificultad o la imposibilidad de usar las manos, incluidos temblores, lentitud muscular, etc, debido a enfermedades como el Parkinson, distrofia muscular, parálisis cerebral, amputaciones...
- Auditivas: Sordera o deficiencias auditivas.
- Cognitivas: Dificultades de aprendizaje (dislexia, discalculia, etc) o discapacidades cognitivas que afecten a la memoria, la atención, las habilidades lógicas, etc.
Ayudas técnicas
Las siguientes son algunas de las tecnologías que usan los usuarios discapacitados para navegar de la web:
- Un programa lector de pantalla, que puede leer usando síntesis de voz, los elementos que se muestran en el monitor (de gran ayuda para los usuarios con dificultades de aprendizaje o lectura), o que puede leer todo lo que está pasando en el PC (utilizado por los usuarios ciegos y de visión reducida).
- líneas Braille, que consiste en dispositivo hardware que convierte el texto en caracteres Braille.
- Un programa magnificador de pantalla que amplía lo que se
muestra en el monitor de la computadora, haciéndolo más fácil de leer para los usuarios de visión reducida.
Pautas de accesibilidad Web
El máximo organismo dentro de la jerarquía de Internet que se encarga de promover la accesibilidad es el World Wide Web Consortium (W3C), en especial su grupo de trabajo Web Accessibility Initiative (WAI). En 1999 el WAI publicó la versión 1.0 de sus pautas de accesibilidad Web. Con el paso del tiempo se han convertido en un referente internacionalmente aceptado. En diciembre del 2008 las WCAG 2.0 fueron aprobadas como recomendación oficial.
La recomendación WCAG 2.0 establece 4 principios fundamentales que deben aplicarse a los contenidos en la web. Deben ser:
- Perceptibles: que todos puedan percibirlos (una persona que no ve, por ejemplo, no percibirá una imagen si no le hemos dado un texto alternativo).
- Operables: fácilmente navegables, que den tiempo suficiente para hacer lo que haya que hacer (por ejemplo: leer un artículo o rellenar un formulario), que sean navegables utilizando el teclado...
- Comprensibles: fácilmente legibles, de estructura predecible...
- Robustos: que puedan ser interpretados por diferentes agentes de usuario (incluidas las tecnologías asistivas, como lectores de pantalla, etc.).
La primera versión de las Pautas de Accesibilidad al Contenido en la Web (WCAG 1.0) establecía una serie de puntos de verificación para detectar posibles errores de accesibilidad:
- Prioridad 1: un desarrollador web los tiene que cumplir ya que, de otra manera, ciertos grupos de usuarios no podrían acceder a la información del sitio.
- Prioridad 2: un desarrollador web los debería cumplir ya que, si no fuese así, sería muy difícil acceder a la información para ciertos grupos de usuarios.
- Prioridad 3: un desarrollador web los debería cumplir ya que, de otra forma, algunos usuarios experimentarían ciertas dificultades para acceder a la información.
En función a estos puntos de verificación se establecen los niveles de conformidad, también tenidos en cuenta por las WCAG 2.0:
- A: se cumplen todos los puntos de verificación de prioridad 1.
- AA: se cumplen todos los puntos de verificación de prioridad 1 y 2.
- AAA: se cumplen todos los puntos de verificación de prioridad 1, 2 y 3.
El nivel de conformidad (A, AA, AAA) refleja el grado de accesibilidad de las páginas.
Legislación en España:
Norma UNE 139803:2012
Las leyes obligan a que determinadas aplicaciones web (Administración Pública, entidades bancarias, aseguradoras, etc.) cumplan con los niveles de prioridad 1 y 2 de la Norma UNE 139803:2012.
Sin embargo, los desarrolladores están acostumbrados a trabajar con las WCAG.
Tal y como Olga Carreras nos indica en su artículo Diferencias de prioridad entre los requisitos UNE 139803:2004 y los puntos de control de las WCAG 1.0 (la norma UNE 139803:2012 actualiza la UNE 139803:2004), si queremos que nuestra web cumpla los niveles de prioridad 1 y 2 de esta norma, deberá cumplir los puntos de verificación de prioridad 1 y prioridad 2 de las WCAG 1.0, además de:
- Identificar el idioma.
- Incluir un resumen en las tablas.
- Ser navegable utilizando el tabulador.
Beneficios
Los principales beneficios que ofrece la accesibilidad web.
- Aumenta el número de potenciales visitantes de la página web: esta es una razón muy importante para una empresa que pretenda captar nuevos clientes. Cuando una página web es accesible no presenta barreras que dificulten su acceso, independientemente de las condiciones del usuario. Una página web que cumple los estándares es más probable que se visualice correctamente en cualquier dispositivo con cualquier navegador.
- Disminuye los costes de desarrollo y mantenimiento: aunque inicialmente aprender a hacer una página web accesible supone un coste (igual que supone un coste aprender a utilizar cualquier tecnología nueva), una vez se tienen los conocimientos, el coste de desarrollar y mantener una página web accesible es menor que frente a una no accesible, ya que una página web accesible es una página bien hecha, menos propensa a contener errores y más sencilla de actualizar.
- Reduce el tiempo de carga de las páginas web y la carga del servidor web: al separar el contenido de la información sobre la presentación de una página web mediante CSS se logra reducir el tamaño de las páginas web y, por tanto, se reduce el tiempo de carga de las páginas web.
[...]
Elaborado a partir de "http://es.wikipedia.org/wiki/Accesibilidad_web" [Consultado el 05/12/2020]
Ampliar información
Se puede ampliar información sobre Accesibilidad en la página W3C.org:
- Accesibilidad web [Consultado el 5/12/2020]
- Sobre WCAG 2.0
- Resumen de la WCAG 2.0.
- Web Content Accessibility Guidelines (WCAG) 2.0 (texto completo original, en inglés).
- Pautas de Accesibilidad de Contenido Web 2.0 (traducción de Saúl González Fernández).
- Puntos de verificación de las Pautas de Accesibilidad al Contenido Web (WCAG) 2.0.
- Sobre WCAG 1.0
- Web Content Accessibility Guidelines (WCAG) 1.0 (texto completo original, en inglés).
- Pautas de Accesibilidad de Contenido Web 1.0 (traducción de Carlos Egea, Alicia Sarabia y Alan Chuter).
- Guía Breve de Accesibilidad Web del W3C.
-
Legislación española sobre accesibilidad
-
- Referencia sobre legislación española relacionada con la accesibilidad web
- Correspondencia entre los requisitos de la Norma UNE 139803, los puntos de control de las WCAG 1.0 y los criterios de éxito de las WCAG 2.0
- Diferencias de prioridad entre los requisitos UNE 139803:2004 y los puntos de control de las WCAG 1.0
2.2. Aplicación de las pautas de accesibilidad
Recordemos que la recomendación WCAG 2.0 establece 4 principios fundamentales que deben aplicarse a los contenidos en la web.
Estos deben ser:
- Perceptibles
- Operables
- Comprensibles
- Robustos
Vamos a dar una serie de recomendaciones que siempre deberían tenerse en cuenta a la hora de crear páginas web o trabajar con contenidos. No son, ni mucho menos, las únicas medidas a adoptar, pero sí son medidas representativas y de fácil comprensión; por eso las hemos seleccionado.
Seguir estas recomendaciones es fácil, y podremos cumplir todas ellas utilizando las herramientas de EducaMadrid y sin necesidad de editar a mano el código HTML.
Cómo hacer contenidos web perceptibles
- Utilizando colores y fuentes con contraste suficiente y fácilmente legibles.
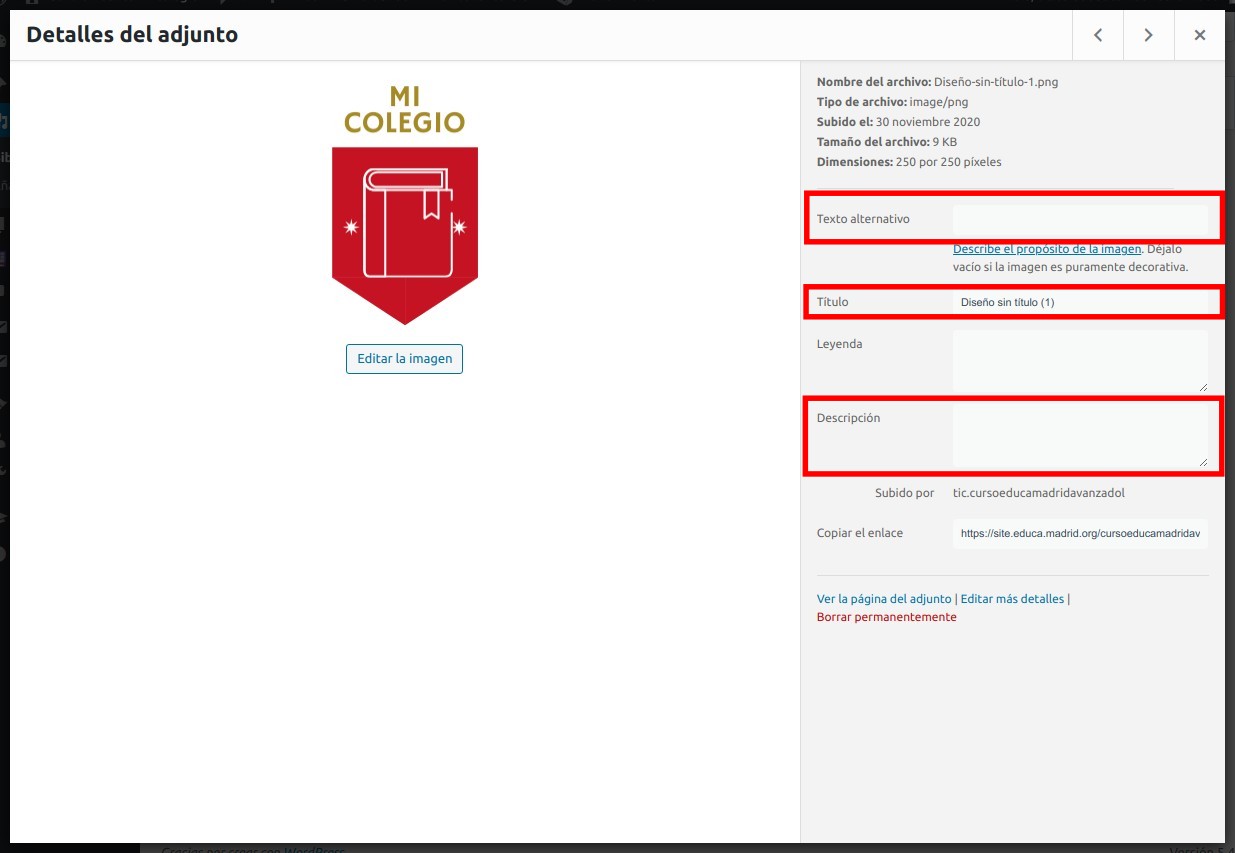
- Imágenes y animaciones: Usando el atributo alt para describir la función de cada elemento visual. Esto quiere decir que cuando insertemos una imagen en algún contenido no debemos olvidarnos de al menos poner un título significativo a la imagen y también una descripción. Podemos hacerlo accediendo al Escritorio de administración y después a la Biblioteca de medios, donde encontraremos todos nuestros archivos. Seleccionamos uno y editamos sus cajas de texto tituladas "Texto alternativo", "Título" y "Descripción".

- Multimedia: Proporcionando subtítulos, transcripción del sonido, y descripción del vídeo.
- Enlaces de hipertexto: Usando texto que tenga sentido leído fuera de contexto. Por ejemplo, evitar algo como "pincha aquí".
- Organización interna de los contenidos: Usando encabezados, listas y estructura consistente.
- Tablas: Facilitando la lectura línea a línea. Hay que evitar el uso de tablas para organizar los contenidos. En caso de tener que usar tablas, para facilitar su lectura, es conveniente que no haya más de una columna, para que el texto pueda ser leído por filas. También es conveniente incluir una leyenda de la tabla.

Cómo hacer contenidos web operables
- Permitiendo a los usuarios parar las animaciones.
- No limitando el tiempo que tienen para realizar una acción, como rellenar un formulario.
- Incluyendo títulos en las páginas. Esto es importante. Igual que estructuramos correctamente una memoria o un trabajo (con títulos de primer nivel, de segundo y tercer nivel, etc.), debemos estructurar bien nuestros contenidos web. Su estructura debe
ser limpia, clara y coherente.
Cómo hacer contenidos web comprensibles
Debemos proporcionar una navegación consistente. Que los elementos de nuestra web estén siempre en el mismo sitio, que tengan un diseño homogéneo...
Si cada página de nuestro sitio web tiene un diseño y el menú está en un sitio diferente, al usuario
le costará mucho ubicarse. Eso es poco accesible.
Cómo hacer contenidos web robustos
Si nuestros contenidos tienen un código limpio y correcto, aseguraremos que puedan ser vistos correctamente de diferentes formas.
La mayor parte del código HTML de nuestras páginas en el WordPress de EducaMadrid, lo genera la propia aplicación, sin que podamos modificarlo y gracias al editor de contenidos, se genera de manera automática, sin que tengamos que detenernos en aprender o comprender el HTML que hay por debajo.
¿Para qué vamos a volvernos locos maquetando una lista utilizando tablas y buscando imágenes para hacer los "puntos" de la lista cuando podemos hacer un listado HTML y luego hacer que se vea como nosotros queremos utilizando CSS?
El editor Gutenberg nos permite hacer una lista igual que la haríamos en un editor de texto (simplemente pulsando un botón). Ese código es más limpio, más ligero, más fácil de modificar y reutilizar y, lo más importante de todo, es correcto, porque una lista debe ser una lista, igual que un título debe ser un título, en lugar de un texto muy grande.
Así es como se crean contenidos web más accesibles.
Para editar nuestros contenidos de WordPress en EducaMadrid, contamos con el editor de contenidos Gutenberg.
En el editor Gutenberg del WordPress de EducaMadrid, hay un botón ("Editar como HTML") que nos permite ver el código HTML de cuantos bloques vayamos escribiendo. Incluso podemos editarlo, de manera que tenemos los medios para crear contenidos con un HTML correcto y accesible.
Como veremos, al abrir el código HTML, no está todo el código de la página web (con su HEAD, su BODY, etc.); solo está el código de nuestro bloque. Lo demás lo crea el propio WordPress.
No podemos tocar lo que WordPress inserta automáticamente, pero sí podemos ser cuidadosos a la hora de crear nuestros contenidos, y controlar su código fuente para que sea más limpio y más accesible.
2.3. Usabilidad
La usabilidad (del inglés usability) es la facilidad con que las personas pueden utilizar una herramienta particular o cualquier otro objeto fabricado por humanos con el fin de alcanzar un objetivo concreto. [...]
En interacción persona-ordenador, la usabilidad se refiere a la claridad y la elegancia con que se diseña la interacción con un programa de ordenador o un sitio web.
[...]
En informática, la usabilidad está muy relacionada con la accesibilidad, hasta el punto de que algunos expertos consideran que una, forma parte de la otra, o viceversa. Uno de estos expertos y gurú de la usabilidad en los entornos web es Jakob Nielsen, quien definió la usabilidad en el 2003 como "un atributo de calidad que mide lo fáciles de usar que son las interfaces web".
[...]
Jakob Nielsen (nacido el 5 de octubre de 1957, en Copenhague, Dinamarca) es una de las personas más respetadas en el ámbito mundial sobre usabilidad en la web.
Su trayectoria se inició en 1997 cuando escribió dos breves artículos sobre cómo preparar los textos. Los títulos de estos artículos fueron ¡Sea breve! (escribir para la web) y Cómo leen los usuarios en la web. Las ideas de los artículos de Nielsen se citan en muchos otros artículos que ofrecen pautas sobre cómo escribir para la web y mejorar su usabilidad.
Sus teorías son
Nielsen expone que lo habitual es que un usuario no lea con detalle, ni siquiera, una mínima parte de los textos de una página web. En su lugar, y por economía de tiempo, el usuario se limita a ojear la página. Es decir, el usuario realiza un rápido barrido visual de cada página buscando elementos que llamen su atención. Por tanto es fundamental la utilización de elementos como:
- Palabras resaltadas mediante negrita y cambios de color o de tamaño. En este sentido los hipervínculos actúan como elementos de atracción visual pues se destacan del resto del texto.
- Listas de elementos con viñetas o numeradas.
- Títulos de sección y titulares breves intercalados (también llamados 'ladillos').
Debido a esta economía de lectura, según Nielsen, el contenido de un texto debe organizarse correctamente para ganar la atención del lector. Por ejemplo las ideas más importantes deben aparecer al principio, y luego la argumentación de la misma. De esta forma, nos aseguramos de que el posible lector recuerde mejor la información. Nielsen recomienda usar menos del 50% del texto usado habitualmente en una publicación escrita. Los usuarios se aburren con los textos largos. Los párrafos deben ser cortos, de dos o tres frases únicamente y muy directos en su estilo.
Por otro lado, asegura que los usuarios aprenden pronto a ignorar los mensajes publicitarios exagerados, incluso cuando intentan aparecer como información objetiva camuflados en el texto.
Referencias
- Usability.gov, guía para desarrollar sitios web usables y útiles
- Página personal de Jakob Nielsen, gurú de la usabilidad
- No Solo Usabilidad, Revista electrónica sobre usabilidad y accesibilidad
- Alertbox: boletín informativo de Jakob Nielsen sobre usabilidad web (en inglés)
2.4. Navegabilidad
La navegabilidad o navegabilidad web es la facilidad con la que un usuario puede desplazarse por todas las páginas que componen un sitio web. Para lograr este objetivo, un sitio web debe proporcionar un conjunto de recursos y estrategias de navegación diseñados para conseguir un resultado óptimo en la localización de la información y en la orientación para el usuario.
Las interfaces de navegación tienen que ayudar a los usuarios a responder a tres preguntas fundamentales relacionadas con la navegación:
- ¿Dónde estoy?
- ¿Dónde he estado?
- ¿Dónde puedo ir?
[...]
Enlaces externos
- http://www.desarrolloweb.com/articulos/1784.php Navegabilidad, un factor fundamental
- Horrible Webs, colección de ejemplos de websites de baja navegabilidad
- ¿Accesibilidad, usabilidad, navegabilidad?
Obtenido de "http://es.wikipedia.org/wiki/Navegabilidad_web" [Consultado el 5/12/2020]
2.5. Navegabilidad en nuestra web
Sobre la Navegabilidad en nuestro sitio web
El usuario debe saber siempre dónde se encuentra. Si queremos que nuestros visitantes se centren en el contenido y se olviden de la navegación, los elementos que le indiquen dónde se encuentra y cómo desandar el camino iniciado deben ser evidentes. Para conseguir esto disponemos de varios recursos:
- Si usamos logotipos, que estén siempre presentes.
- Diseñar un menú de navegación bien organizado. Con nombres de enlaces significativos. Conviene evitar los menús anidados porque puede resultar difícil navegar a través de ellos. Si es imprescindible su uso, no es conveniente desarrollar más de un nivel de anidamiento.
- Usar caminos de migas, pero recordad que su función principal es que los usuarios sepan dónde están no servir como menú de navegación.
- Disponer de un mapa del web.
Sobre la Navegabilidad dentro de los contenidos:
Barras de desplazamiento:
- Evitar el desplazamiento horizontal: los usuarios no están habituados a usar la barra de desplazamiento horizontal. Si al leer un texto parte de su contenido se pierde en la pantalla por la derecha, es muy posible que el usuario no haga el esfuerzo de leerlo. Al usar el editor de contenidos Gutenberg este error no se producirá si tenéis en cuenta unas normas básicas que casi se pueden reducir a dos: no insertar imágenes con unas dimensiones muy grandes y no insertar tablas con una definición de ancho muy grande. Esto se evita con el uso de los porcentajes, que ajustarán el elemento a la pantalla.
- Si es posible, evitar también los desplazamientos verticales. Para ello sería deseable que los contenidos se diseñen para que quepan en pantalla, sin que el usuario tenga que usar la barra de desplazamiento vertical o la rueda del ratón para desplazarse arriba y abajo.
Enlaces:
- Los enlaces dentro de los contenidos deben ser claramente identificables. Es conveniente que se ajusten a la norma, es decir, que tengan un color diferente al resto del texto, el color azul es el estándar, y que estén subrayados. También es conveniente que los enlaces a sitios o páginas ya visitados aparezcan en otro color, en este caso el rojo es el estándar.
- Si estamos proporcionando a los usuarios una lista de enlaces debemos asegurarnos de que existe suficiente espacio entre ellos para evitar que se pueda pulsar sobre un enlace no deseado.
- ¿Los enlaces deben abrirse en una nueva ventana o en una pestaña diferente? Si los enlaces remiten a otra sección o página de nuestro sitio web debemos evitar que se abran nuevas ventanas o pestañas. En el caso de que enlacemos a documentos pdf, la norma aceptada es que se abran en una nueva ventana. Si enlazamos a otras páginas web deberemos decidir qué opción tomamos teniendo en cuenta si importa o no que el usuario pierda la referencia de nuestro sitio web.
- Si los enlaces apuntan a un documento o archivo que se va descargar o que tiene un tamaño muy grande es conveniente indicar hacia dónde nos remite el enlace (archivo zip, hoja de cálculo, documento de texto, mp3, etc.), con ello facilitamos que los usuarios sepan de antemano si quieren o no realizar esta acción, puesto que al hacer clic sobre el enlace el navegador posiblemente les pedirá que confirmen la descarga o les pida que seleccionen un programa para abrir el documento o archivo.
Pestañas:
- Si dentro de un página queremos mostrar varios contenidos, que estén claramente separados y que el usuario pueda acceder a ellos rápidamente sin tener que navegar por unos y otros hasta encontrar el que le interesa lo mejor es usar pestañas. En el WordPress de EducaMadrid aún no existe la posibilidad de organizar los contenidos en pestañas, pero se ha solicitado al CAU la instalación de un plugin que lo permita (Advanced Gutenberg Blocks u otro de similares características).
- En el caso de que decidamos usar pestañas, es conveniente que ocupen una sola fila para que el usuario no tenga que emplear demasiado tiempo en navegar y distinguir entre ellas. También es conveniente que tengan un título significativo y que no sea excesivamente largo para que el aspecto de las pestañas sea homogéneo.
3. Estructura y navegabilidad de la web
De la lectura de los apartados anteriores se desprende que, en el diseño y organización de un sitio web, conviene tener en cuenta una serie de pautas que faciliten a los usuarios su consulta.
Algunas de estas pautas están directamente relacionadas con los contenidos creados y depende de nosotros, como administradores y creadores de dichos contenidos, que sean accesibles y usables.

Otras de las recomendaciones, antes apuntadas, están relacionadas con la estructura del espacio web, su organización y los elementos que faciliten al usuario la orientación y el fácil acceso a los contenidos.
En este apartado vamos a centrarnos en este último aspecto, es decir, en el desarrollo de la estructura de nuestro espacio web y, más concretamente, en los elementos que facilitan la navegabilidad.
En la Introducción a WordPress de EducaMadrid se vio ya cómo crear la estructura de nuestro sitio web. Por eso, no volveremos a contar aquí cómo añadir páginas a nuestro sitio web, qué tipos de páginas podemos añadir y cómo organizarlas.
Si necesitáis repasar esta información encontraréis en este bloque de contenidos un documento de apoyo en el que se explica cómo realizar estas tareas.
3.1. El menú de navegación
El menú de navegación es la herramienta que los usuarios utilizan en primer lugar, para hacerse una idea de la estructura y de los contenidos del sitio web que están visitando. Por ello deberemos poner un interés especial en que esté bien organizado y en que sea de fácil manejo.
Como sabemos, en los sitios web del WordPress de EducaMadrid el menú de navegación se va creando según agregamos páginas a los sitios desde el menú "Apariencia">"Menús">"Añadir elementos al menú".

Las páginas del primer nivel, que aquí llamamos también secciones o páginas-sección, son las que aparecerán como enlaces en el menú de navegación.
El usuario se hará una primera idea de qué va a encontrar y cómo está organizado el sitio, repasando los enlaces a estas secciones, por ello, es conveniente que meditemos bien sobre el orden en que van a aparecer estos enlaces y sobre el nombre o título que vamos a ponerles. Conviene en este sentido:
- Que los títulos de los enlaces sean cortos y significativos.
- Que las secciones aparezcan ordenadas siguiendo algún tipo de criterio: que aparezcan antes las que tienen una mayor importancia; que aparezcan ordenadas siguiendo un orden lógico, ... Si usamos un menú de navegación horizontal es conveniente que estas secciones estén situadas más a la izquierda. Si usamos un menú de navegación vertical, estas secciones deberían estar situadas en la parte superior de menú.

Cuando añadimos páginas que dependen de una página-sección, es decir subsecciones, estas sólo se muestran al pasar el ratón por el menú de navegación, mediante menús desplegables. WordPress nos permite crear una estructura de secciones y subsecciones tan compleja como necesitemos.

Esta posibilidad, que puede parecernos inicialmente muy útil, puede convertirse en una desventaja si abusamos de ella, principalmente porque la visibilidad de las secciones depende el movimiento del ratón. En cuanto el usuario desenfoque el puntero del ratón, el menú desaparecerá y tendrá que volver a desplegar el menú de subsecciones, hasta llegar a la página que le interesa. Si creamos una estructura muy compleja de secciones y subsecciones anidadas es posible que en vez de facilitar la navegación a los usuarios se la compliquemos.
En el caso de desarrollar un sitio web con muchas páginas anidadas en diferentes secciones y subsecciones parece recomendable usar las herramientas que WordPress pone a nuestra disposición para simplificar la estructura de navegación por nuestras páginas y, que veremos a continuación.
3.2. Simplificar la estructura del menú de navegación
Si, como decíamos anteriormente, nuestro sitio web tiene una estructura compleja, porque está constituido por muchas páginas agrupadas en secciones y subsecciones, parece conveniente, para facilitar la navegabilidad, usar otros recursos diferentes al menú de navegación y, además usar elementos que ubiquen claramente al usuario dentro de nuestro sitio web.
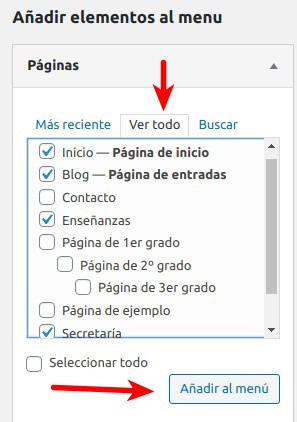
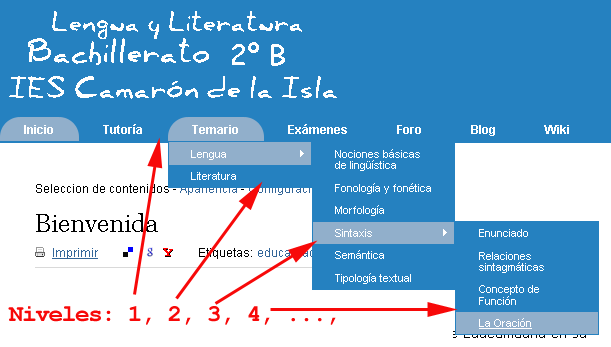
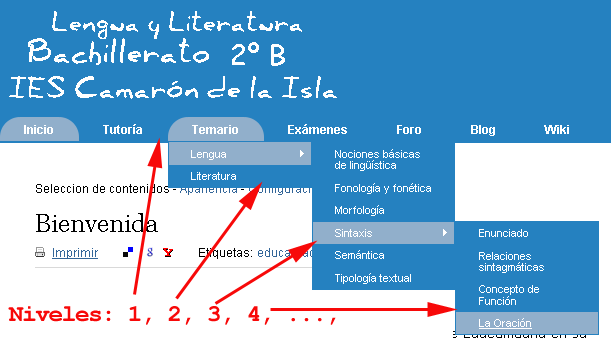
Según añadimos páginas podemos llegar a tener un menú tan complejo como el de la imagen siguiente:

Posiblemente nos interese tener un menú de navegación más simple y poder ofrecer a los usuarios el acceso al resto de páginas mediante otros medios.

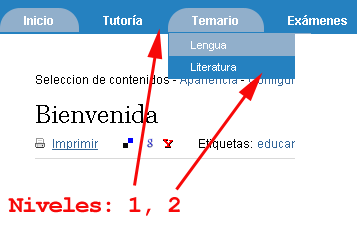
Para conseguir que el menú de navegación sea simple, no debemos sobrecargar el menú Principal. Dentro de las páginas podremos crear enlaces a las subpáginas.
4. Navegar por nuestra web
Una vez que hemos definido la estructura de páginas que vamos a utilizar en nuestra web, tendremos ya el principal elemento para facilitar la navegación, la barra o menú de navegación, que se crea automáticamente, según vamos añadiendo páginas a nuestra Web.
El menú de navegación aparecerá en horizontal, debajo de la cabecera de la página...

Además de este menú, el gestor de contenidos de EducaMadrid nos ofrece la posibilidad de disponer de otros elementos de navegación que ayuden al usuario a situarse, o a encontrar los contenidos de nuestro sitio web.
Si nuestro sitio tiene una estructura compleja, o si estamos usando secciones ocultas, hacer uso de estos elementos facilitará a los usuarios la navegación por nuestras páginas. Los elementos a los que nos referimos son:
- El camino de migas: tiene como función principal ubicar al usuario y facilitarle el acceso a páginas de nivel superior. Suele integrarse en la apariencia de la cabecera de la página.

- El widget "páginas": permite mostrar la estructura jerarquizada de todo el sitio web, o de algunas de sus partes para ubicar al usuario.

Aunque, la finalidad principal de estos tres elementos es la apuntada arriba, ubicar al visitante y ofrecerle una forma sencilla de navegar por nuestra páginas, sus características no son exactamente las mismas. Resumimos en el siguiente cuadro sus semejanzas y diferencias
A continuación describiremos cómo integrar estos elementos en nuesta web.
4.1. Rastro de migas
Recibe el nombre de "Rastro de migas", "Camino de migas" o "Breadcrumb" el conjunto de enlaces dispuestos en horizontal que aparecen en las páginas web para indicarnos dónde nos encontramos y de qué otras páginas depende la página en la que estamos.
Integrar un rastro de migas en nuestras páginas facilita la navegabilidad a través de las mismas y la usabilidad por dos razones: está formado por enlaces a otras páginas y, por tanto, nos sirve para pasar de unas a otras fácilmente; y nos ayuda a orientarnos dentro de la web que estamos visitando porque nos indica, de izquierda a derecha, el orden o jerarquía de una páginas con respecto a otras.
Integrar un rastro de migas
Con las herramientas de WordPress de EducaMadrid es posible integrar un rastro de migas en nuestras páginas. En algunos temas, como en SpicePress, saldrá por defecto. En otros en los que no aparece por defecto, es necesario usar el plugin Flexy Breadcrumb.
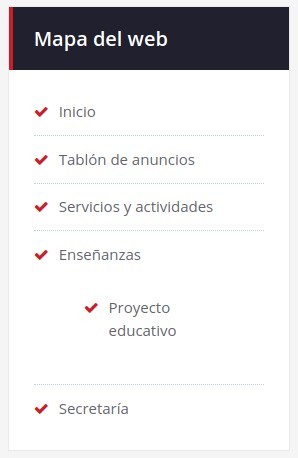
4.2. El widget "Páginas"
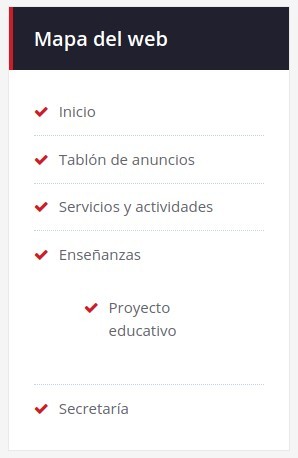
El widget "Páginas" es una lista ordenada y jerarquizada de enlaces. Esta herramienta permite que el usuario tenga acceso a todas las secciones de la web de manera directa y, al mismo tiempo, le informa de cómo están organizadas y relacionadas todas las secciones existentes en un sitio web. Al igual que el Camino de migas es un elemento que facilita al visitante la navegabilidad.
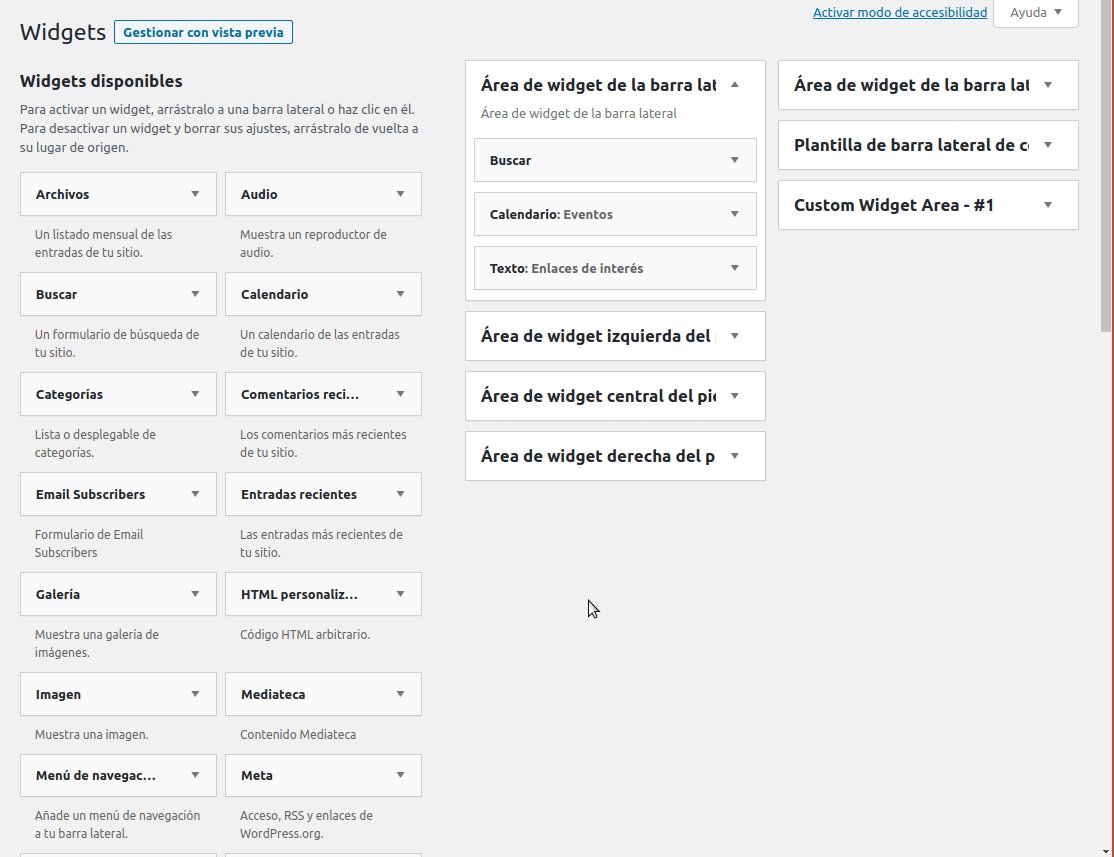
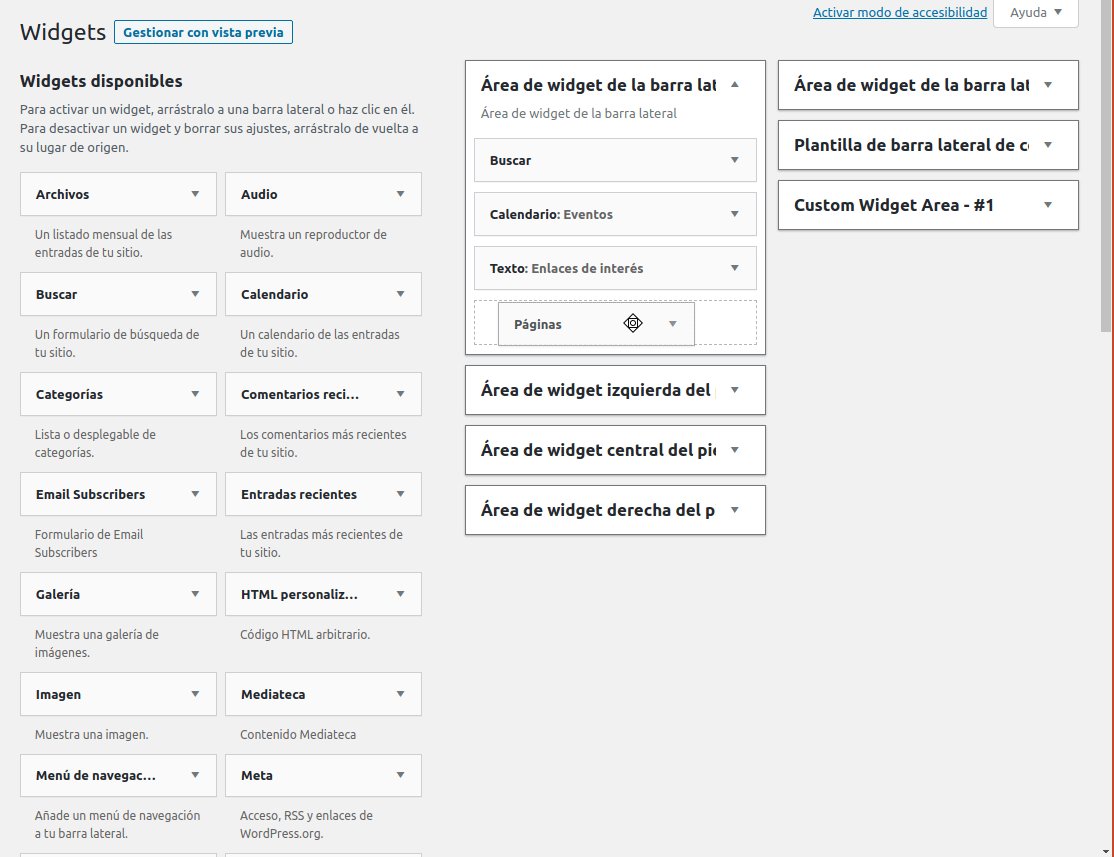
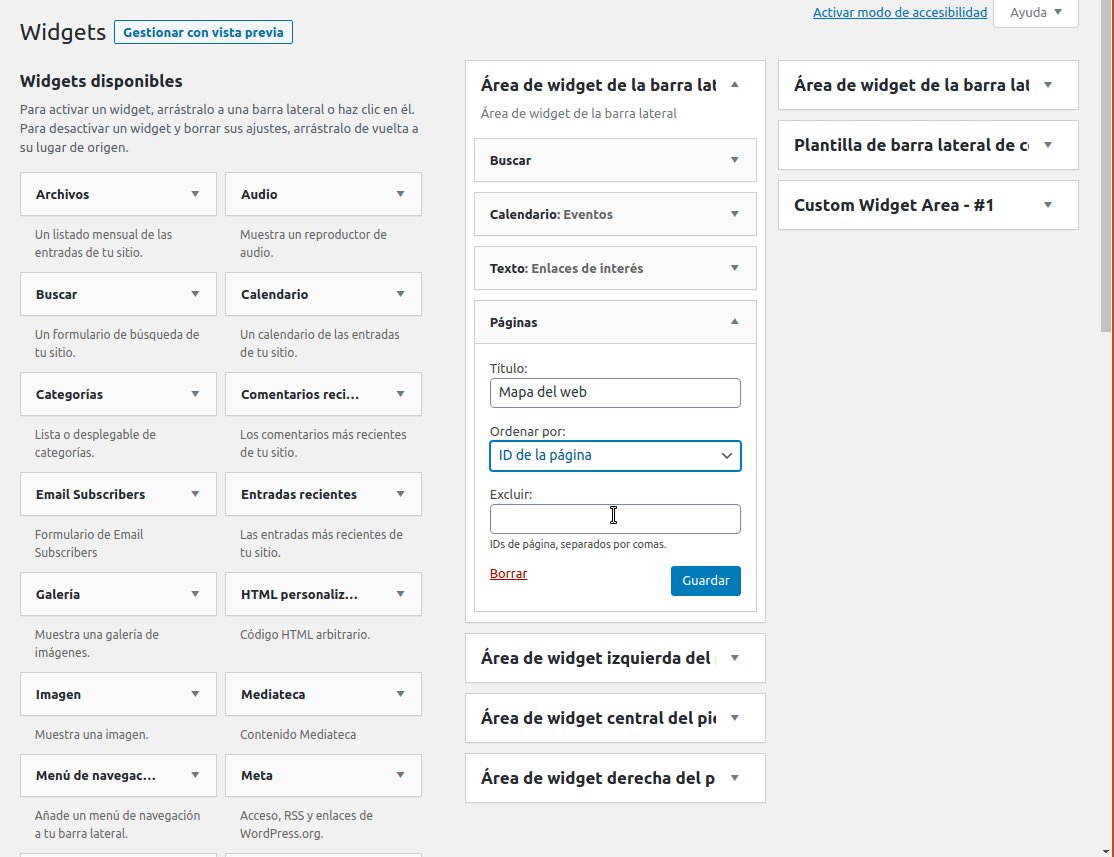
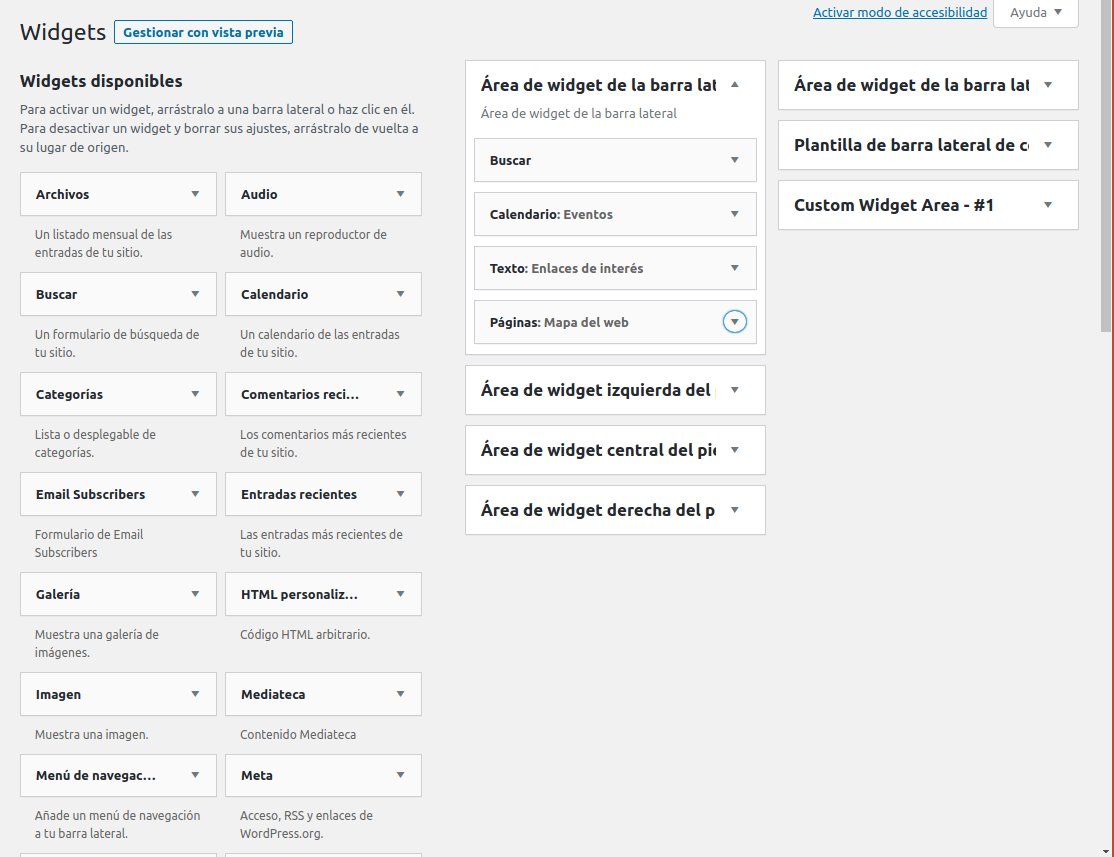
Insertar el widget "Páginas"
Para insertar este recurso, nos situaremos en el escritorio de administración, sección Apariencia, Widgets. Dentro de los widgets disponibles tenemos el titulado "Páginas". Lo seleccionamos y arrastramos hasta el área que deseemos. Podemos renombrarlo y configurar cómo aparecen ordenadas las páginas.

En la página nos aparecerá el mapa del web.

4.3. Enlaces a páginas
En algunas situaciones, nos puede resultar muy útil incorporar en una página, enlaces a otra página de nuestra web.
Veamos algunos ejemplos:
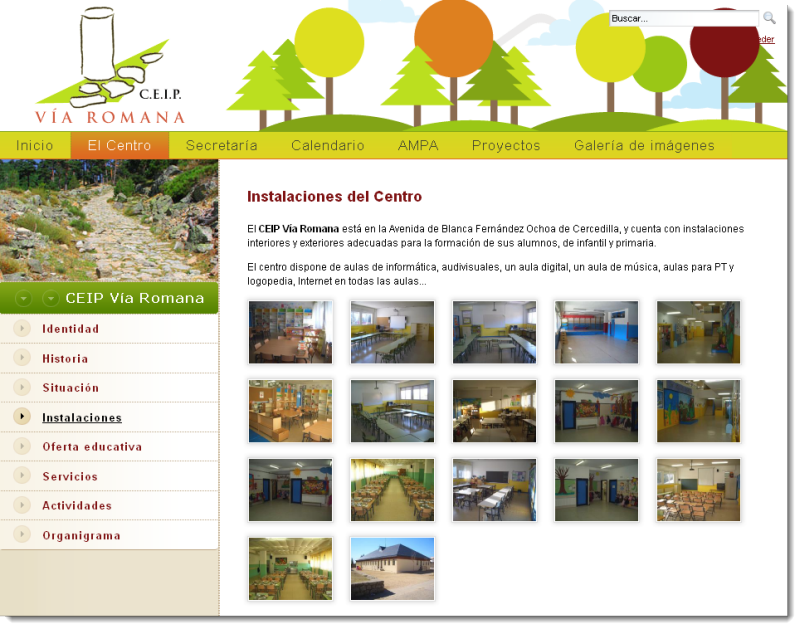
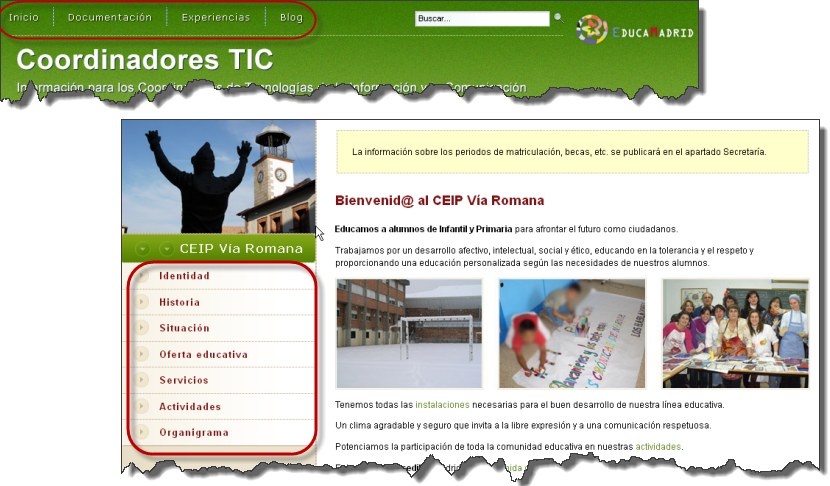
• En la web de este centro se incluye un apartado de accesos directos a páginas de la web:

• En la web de este otro centro, se incluye también un apartado de accesos directos al final de la página de inicio:

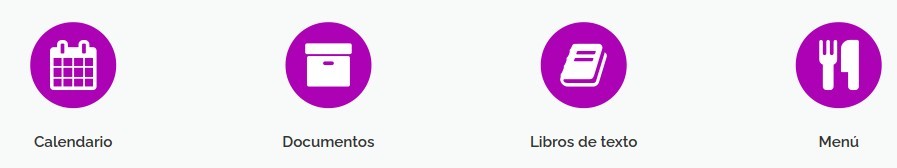
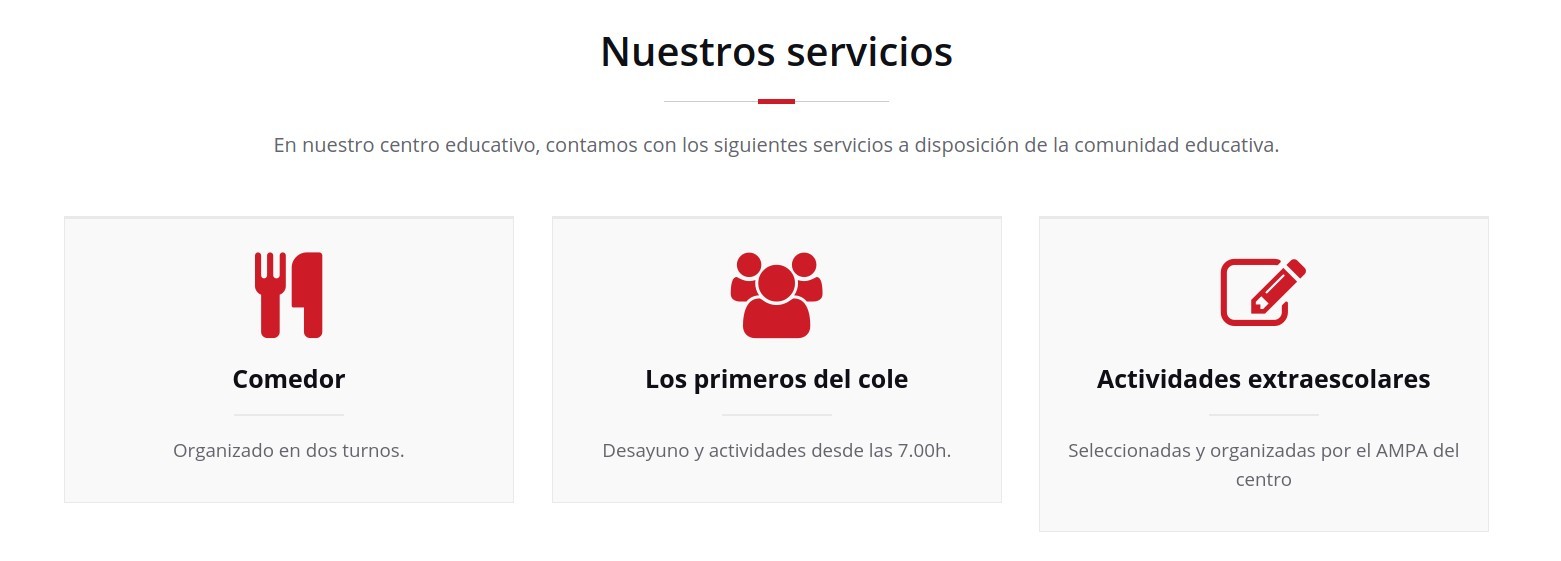
• En nuestra web de ejemplo, lo usamos como accesos directos a cada una de las secciones que incorporamos en la página de "Servicios".

Una vez creado el enlace ancla, copiamos el enlace de la página añadiendo el signo # delante del identificador. Este sería el enlace para el ejemplo anterior: https://site.educa.madrid.org/cursoeducamadridavanzadol/index.php/servicios-y-actividades/#comedor
Es un recurso muy visual y fácil de configurar, que nos facilita la navegación y al que podemos sacar mucho partido.
Configurar un panel de accesos directos:
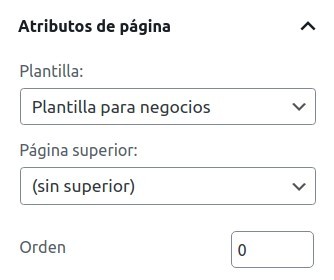
Para configurar una sección de accesos directos como los ejemplos anteriores, debemos explorar las opciones que la página de inicio de nuestro tema elegido nos permite. Recuerda que puedes cambiar la plantilla de la página de inicio para que se adapte a las necesidades y contenidos entrando en el editor Gutenberg, Menú Ajustes, Atributos de página. En este desplegable podrás modificar la plantilla.

Al modificar la plantilla por defecto, es posible que no se muestren los bloques ya editados en Gutenberg, porque se sustituirán por otros elementos característicos de una portada de tema. En el caso del tema SpicePress, hemos seleccionado la "Plantilla para negocios", que nos permite personalizar la página de inicio con slider, portfolio, testimonios, etc, desde el menú "Personalizar".
Página padre como mapa a sus subpáginas:
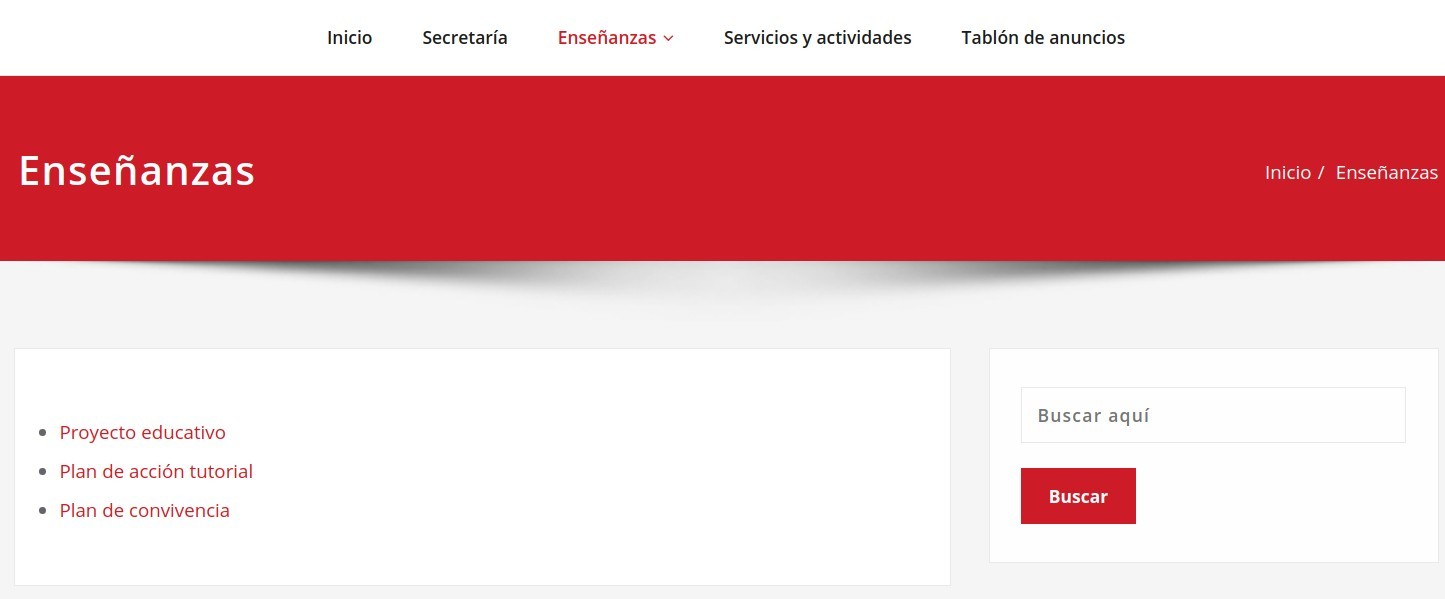
Si nos fijamos en nuestra web de ejemplo, la página de Enseñanzas, en realidad es una página "padre" de la que cuelgan tres subpáginas "Proyecto educativo", "Plan de Acción Tutorial" y "Plan de convivencia". Pero en WordPress, estas páginas "padre" tienen contenido también y si nos despistamos es muy fácil que se nos pase completarla y la dejemos en blanco.
Para no dejarla vacía, podemos incluir ahí un bloque de texto con encabezados/listas que, mediante enlaces, lleven a las subpáginas.
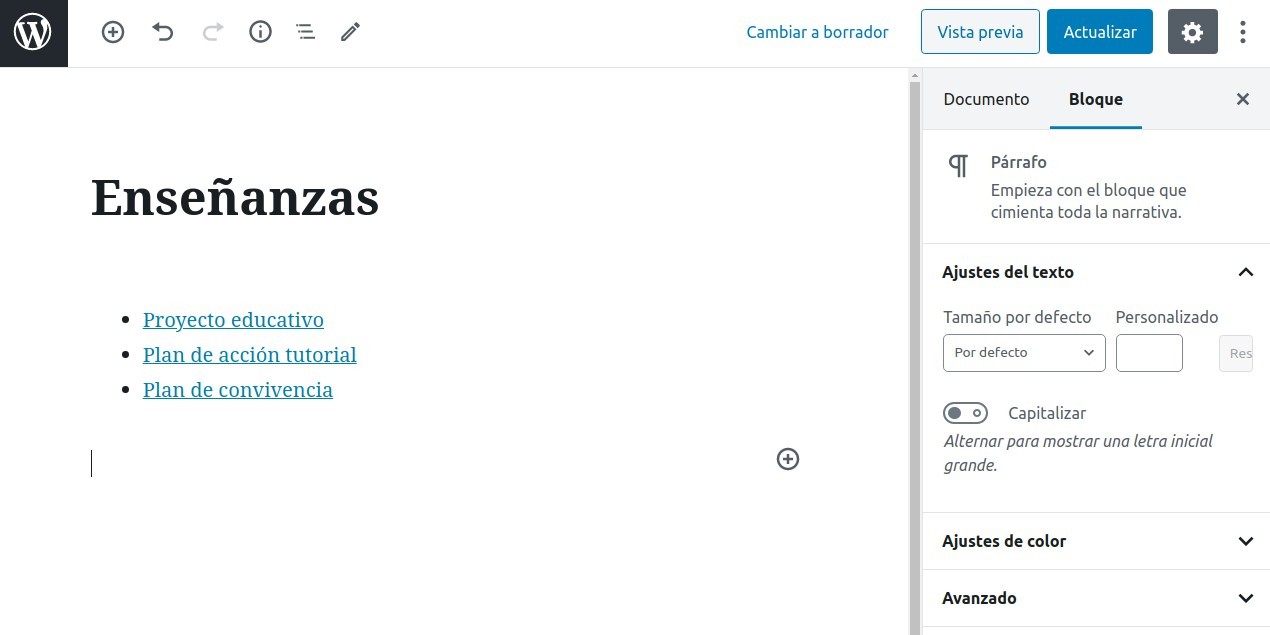
- Accedemos a la edición de la página Enseñanzas en el editor Gutenberg. Creamos un bloque tipo lista y escribimos los nombres de las páginas. Después añadimos los enlaces y publicamos/actualizamos.

- A continuación mostramos la página que contendrá los enlaces a las subpáginas que contiene.

5. Páginas en construcción
Cuando un usuario se toma la molestia de visitar una página web, lo último que espera encontrar es esto:

Posiblemente el usuario no volverá a visitar nuestro sitio.
Mientras construimos nuestro sitio web dentro de WordPress, podemos configurar la visibilidad de estas páginas para que el usuario no se lleve la impresión de que están incompletas o no se han elaborado todavía.
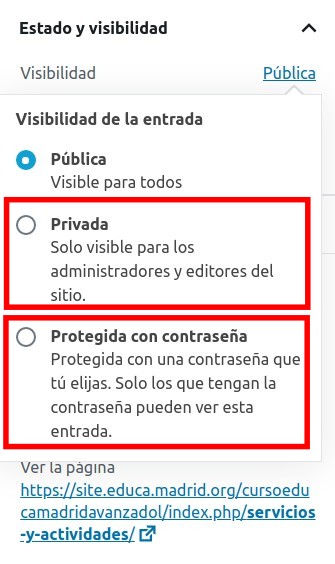
- El modo más sencillo de evitar que los usuarios vean nuestras páginas mientras las estamos diseñando, o si no están del todo acabadas, es marcarlas como privadas, ya que solo serán visibles para administradores y editores del sitio.
- También podemos protegerlas con contraseña. Solo quienes la tengan podrán acceder.

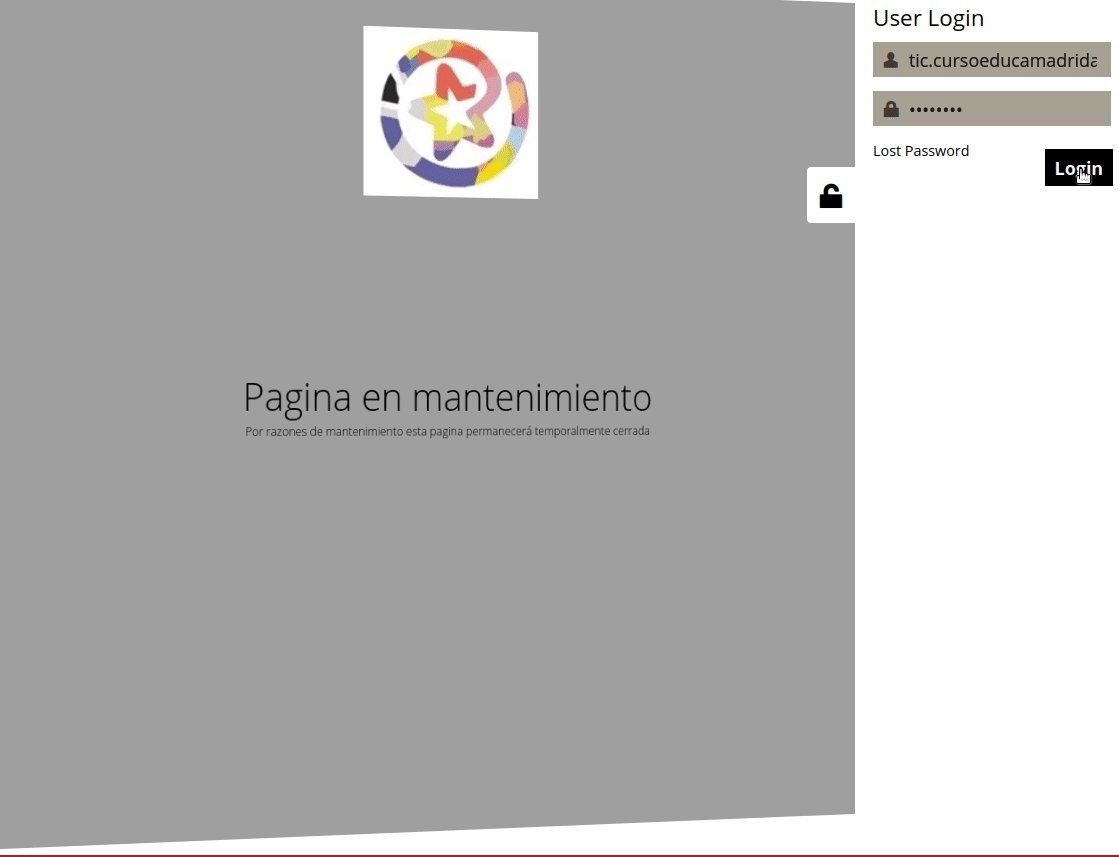
- Por último, contamos en el WordPress de EducaMadrid con la instalación del plugin Maintenance, que nos proporciona la posibilidad de poner el sitio en modo de mantenimiento, mostrando un mensaje como el siguiente en toda la página:

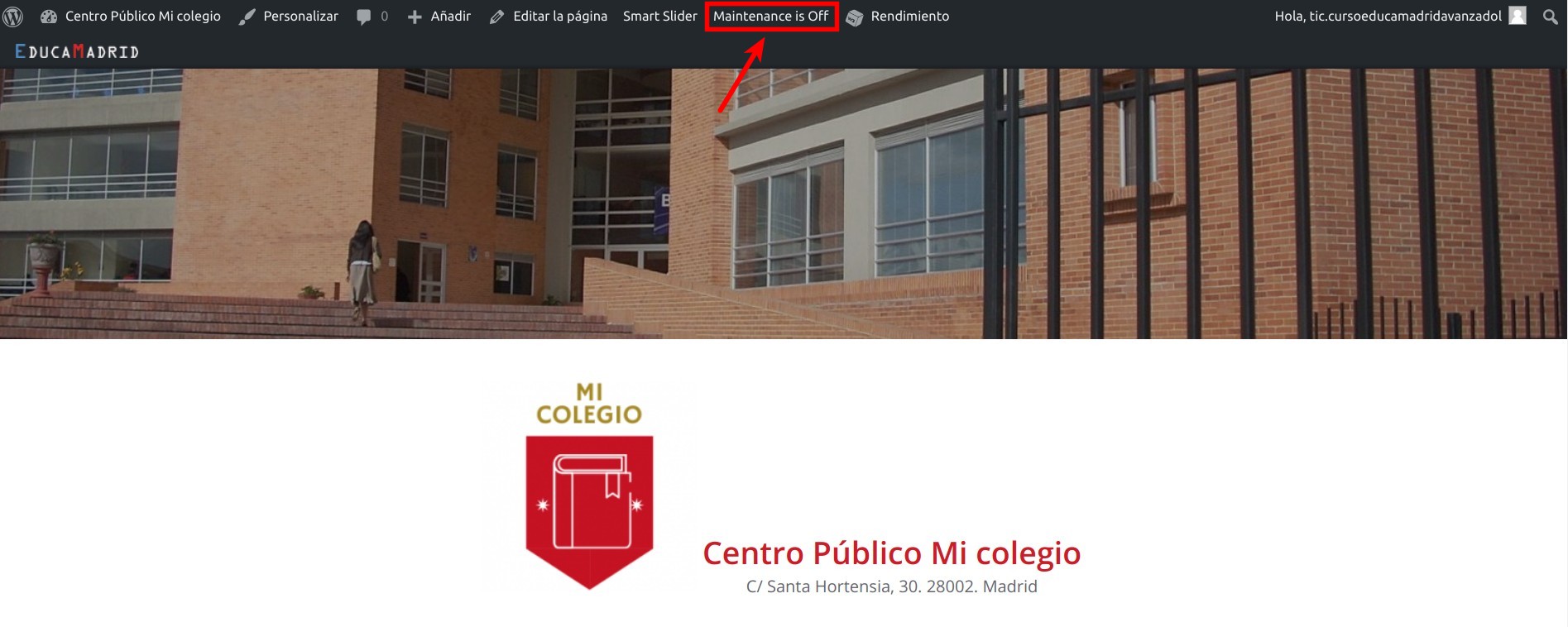
Para acceder a él y su configuración, hacemos clic en Maintenance is Off, en el menú superior.

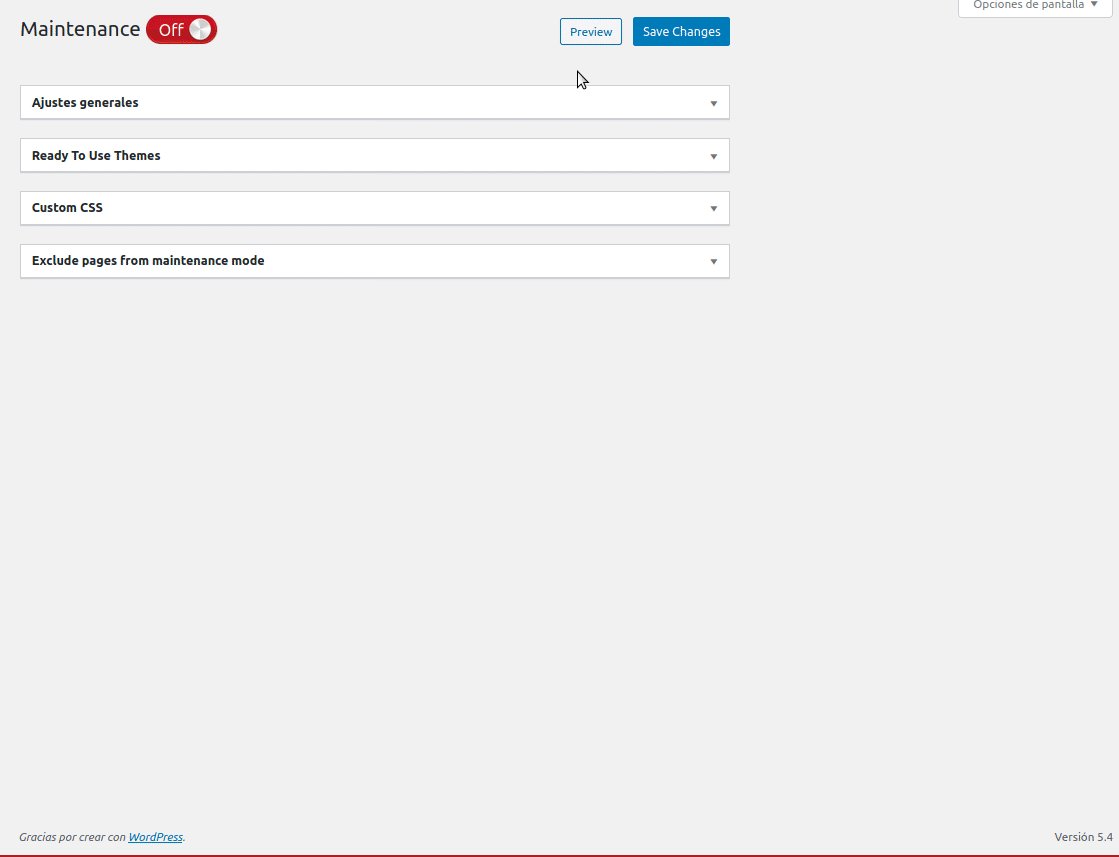
Se nos abrirá la página del plugin, donde podremos realizar las siguientes configuraciones:
- Activación del plugin: el botón deslizable activa o desactiva el plugin.
- Preview: permite ver la vista previa de como será la página de mantenimiento mostrada.
- Save changes: guarda los cambios realizados.
- Ajustes generales: permite una edición en profundidad de los aspectos más importantes que mostrará la página de mantenimiento (título, cabecera, descripción, logo, imagen de fondo, color de fondo, fuente, etc.) Además, la última de las opciones (Enable frontend login) permite acceder a la página mediante el login con nuestras credenciales desde la propia página de mantenimiento.

- Custom CSS: este apartado permite incluir código CSS propio elaborado por el usuario para la página.
- Exclude pages from maintenance mode: permite excluir páginas/entradas/plantillas de páginas (o templates) del modo de mantenimiento, es decir, que sigan siendo visibles mientras el resto se encuentran cerradas.
