4.1. Subir las imágenes
Para poder incluir una Galería de imágenes en nuestra web, primero tenemos que localizar y seleccionar las imágenes.
Importante: Para que la galería quede vistosa y profesional, es interesante que las imágenes que elijamos tengan todas ellas un tamaño similar. De esta forma la galería
quedará equilibrada y visualmente más atractiva.
Una vez localizadas, debemos subirlas a nuestra Biblioteca de Medios. Esta es un espacio donde los usuarios del sitio web de WordPress pueden almacenar archivos de todo tipo (imagen, vídeo, audio, documentos variados) y acceder a ellos desde cualquier lugar. Es como tener nuestro disco duro virtual en
WordPress. El tamaño máximo del archivo es de 128 MB.
Veamos cómo acceder a la biblioteca de medios, cómo subir a ella las imágenes y cómo editarlas:
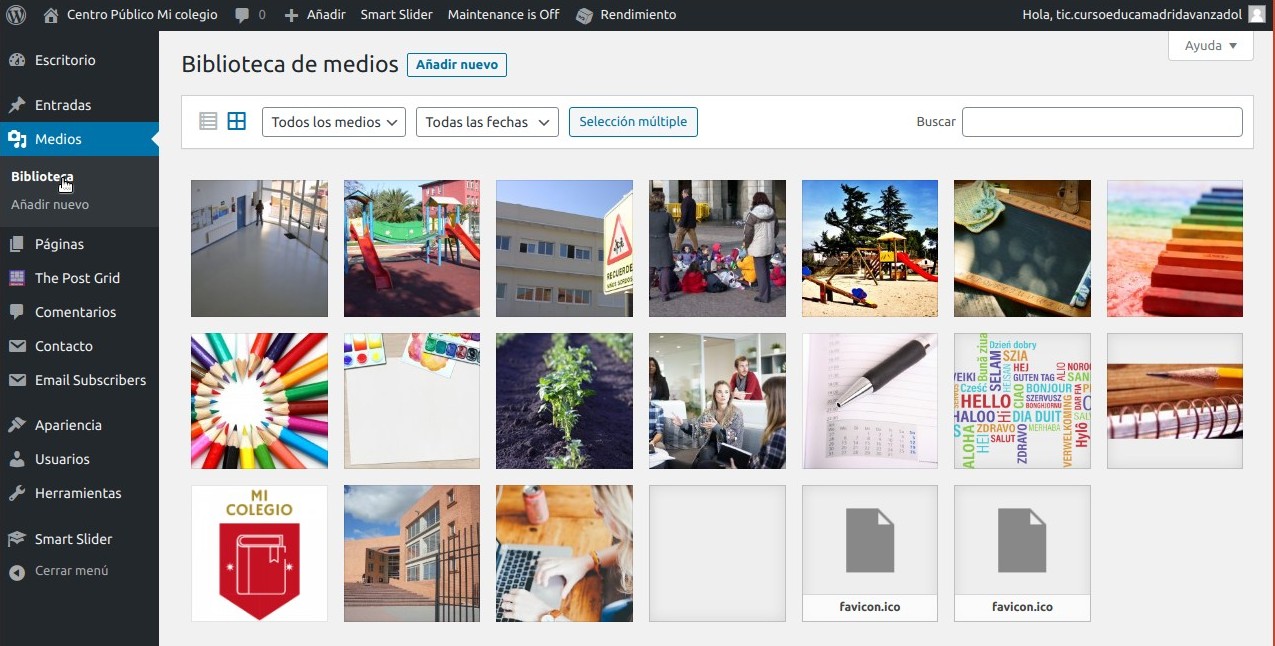
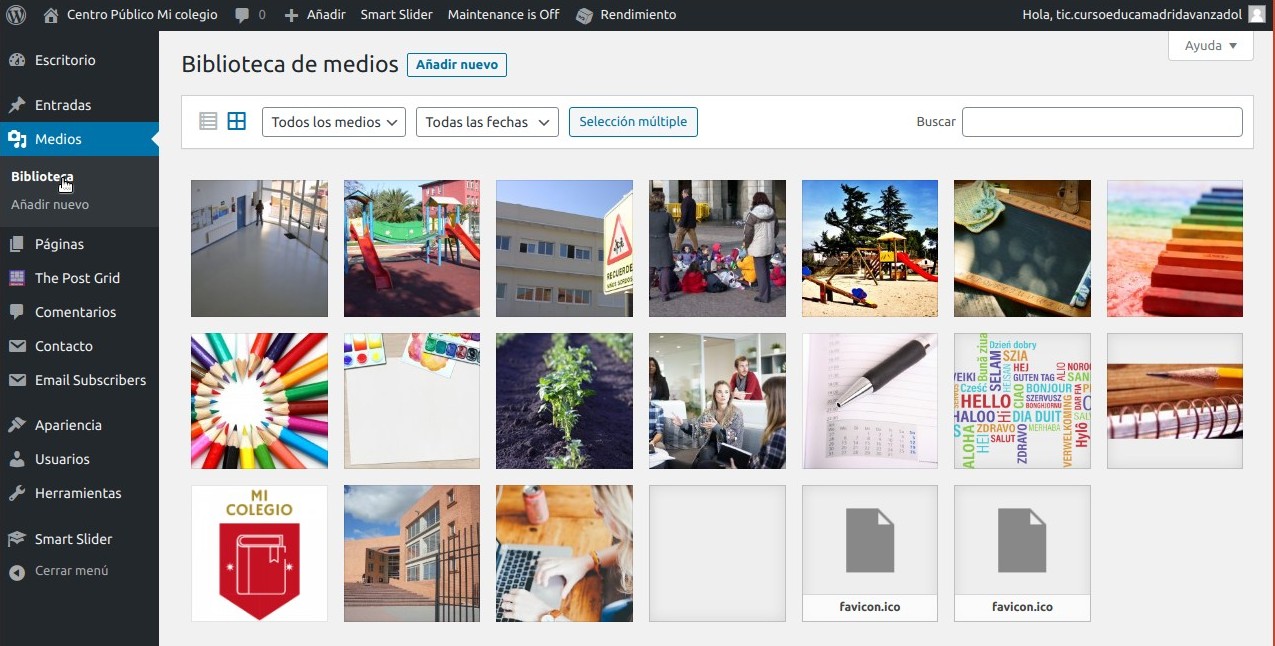
Acceso a la Biblioteca de medios
Desde el escritorio de Administración > Medios > Biblioteca

Subir las fotografías
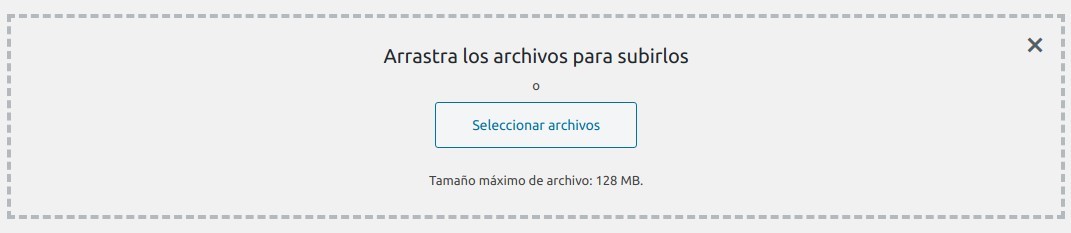
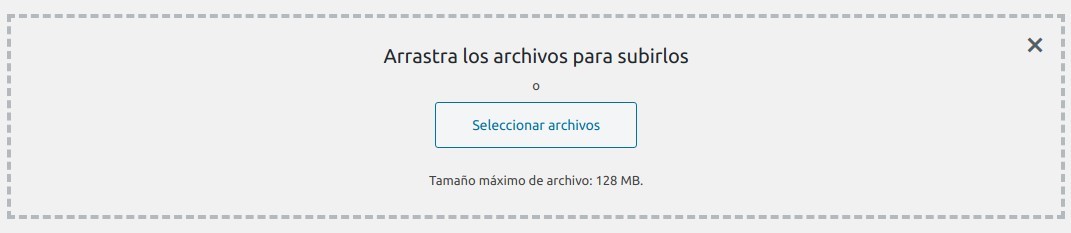
Una vez en la Biblioteca de Medios, lo primero que haremos será pulsar en el botón "Añadir nuevo", que está al lado del título de la página. Se abre un espacio donde podemos arrastrar los archivos desde otra ventana del explorador de archivos o podemos
seleccionarlos del ordenador pulsando el botón "Seleccionar archivos".

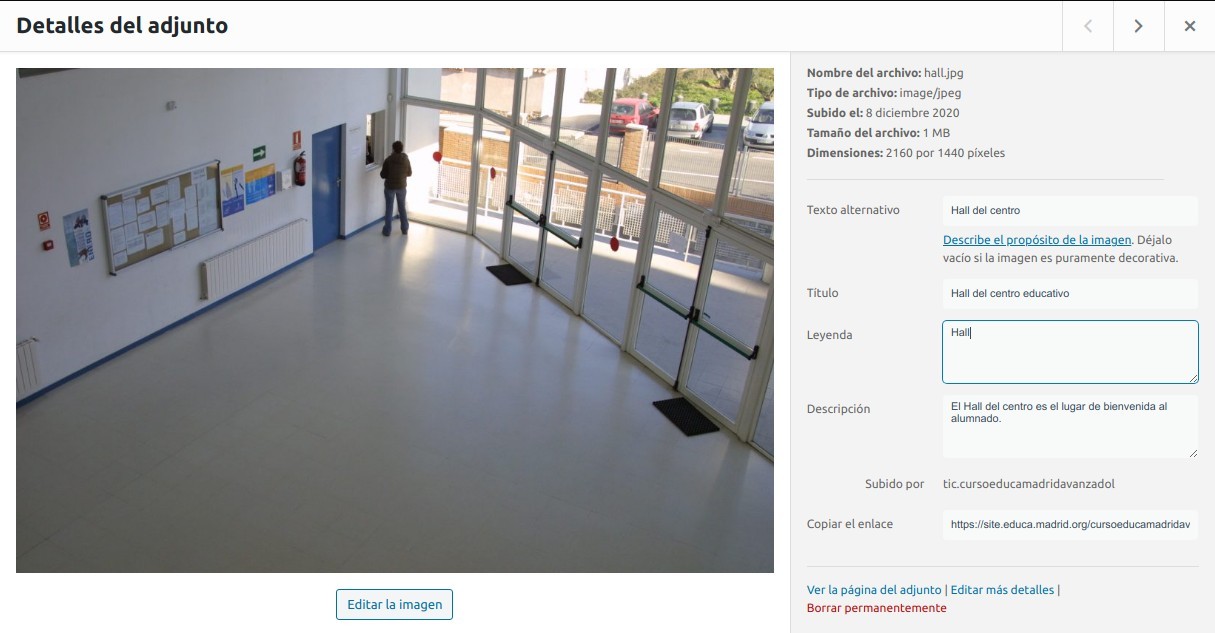
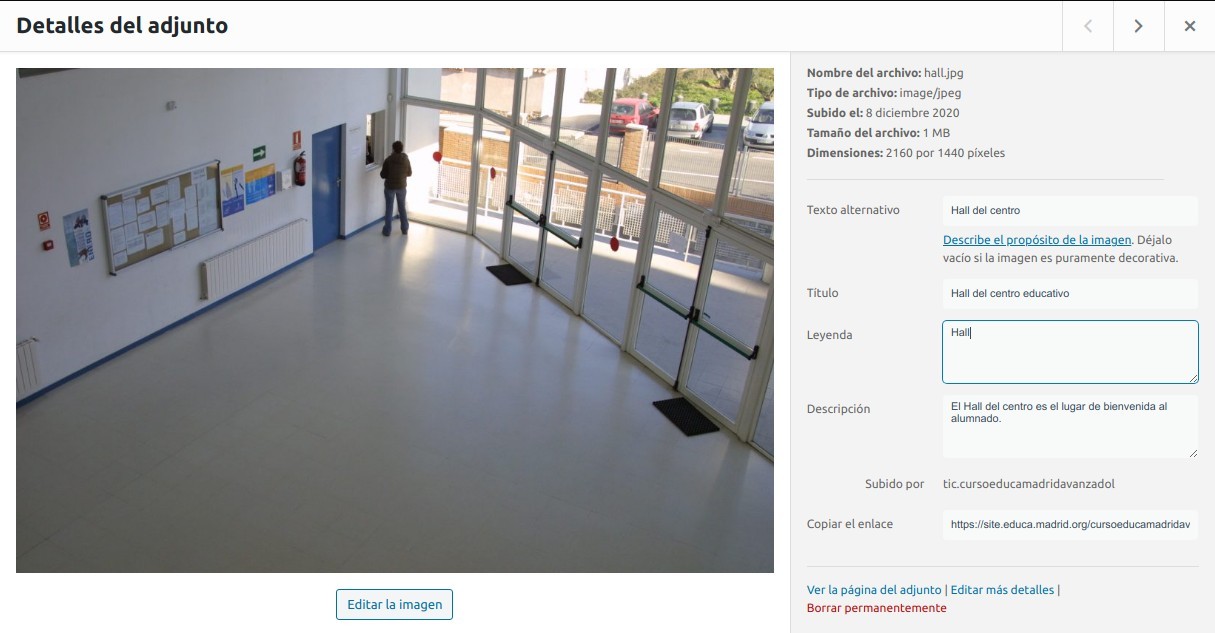
Una vez seleccionados y cargados (se mostrará una barra de progreso en cada imagen subida) aparecerán en el modo de vista seleccionado (rejilla o lista) en la biblioteca. Haciendo clic en cada uno de ellos tendremos la vista "Detalles del adjunto", donde
veremos la imagen, sus datos, el texto alternativo, titulo, leyenda, descripción, subido por, enlace, ver la página del adjunto, editar más detalles o borrar permanentemente. Este es el mejor momento para completar la información referente a la fotografía,
especialmente su texto alternativo (alt) y descripción.
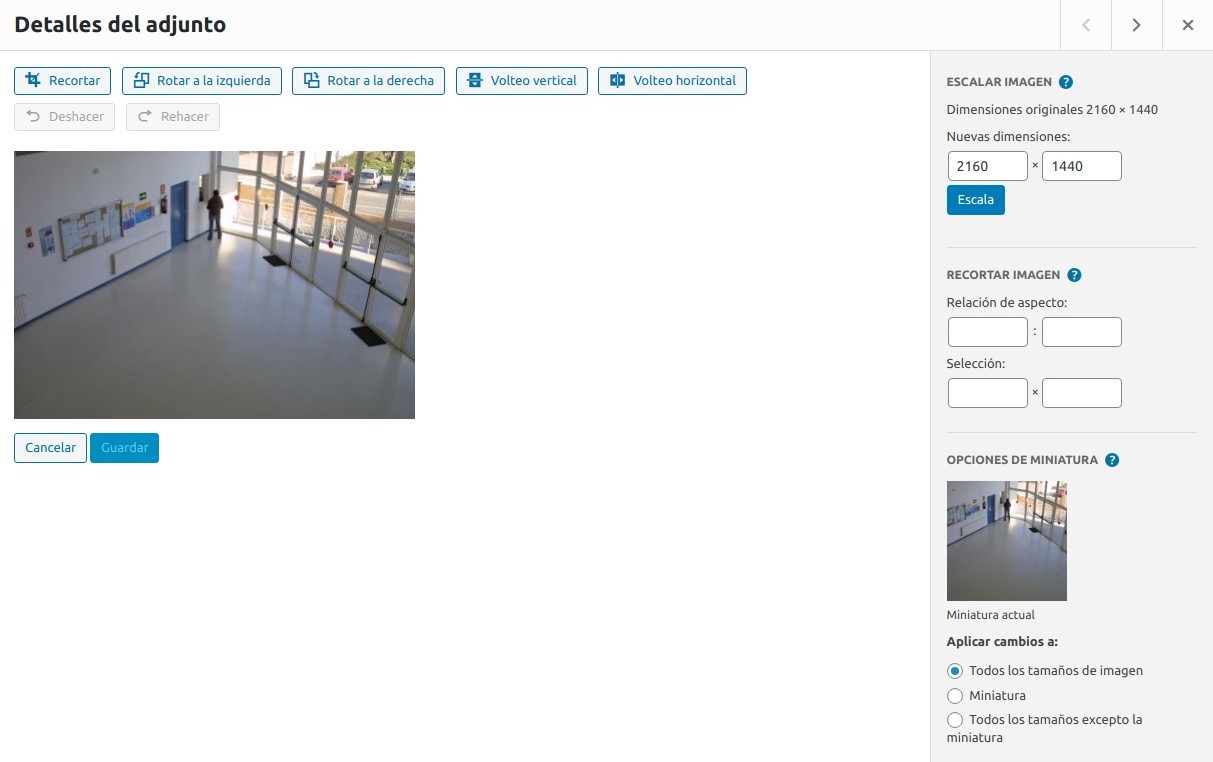
Editar la imagen y sus detalles

La propia biblioteca
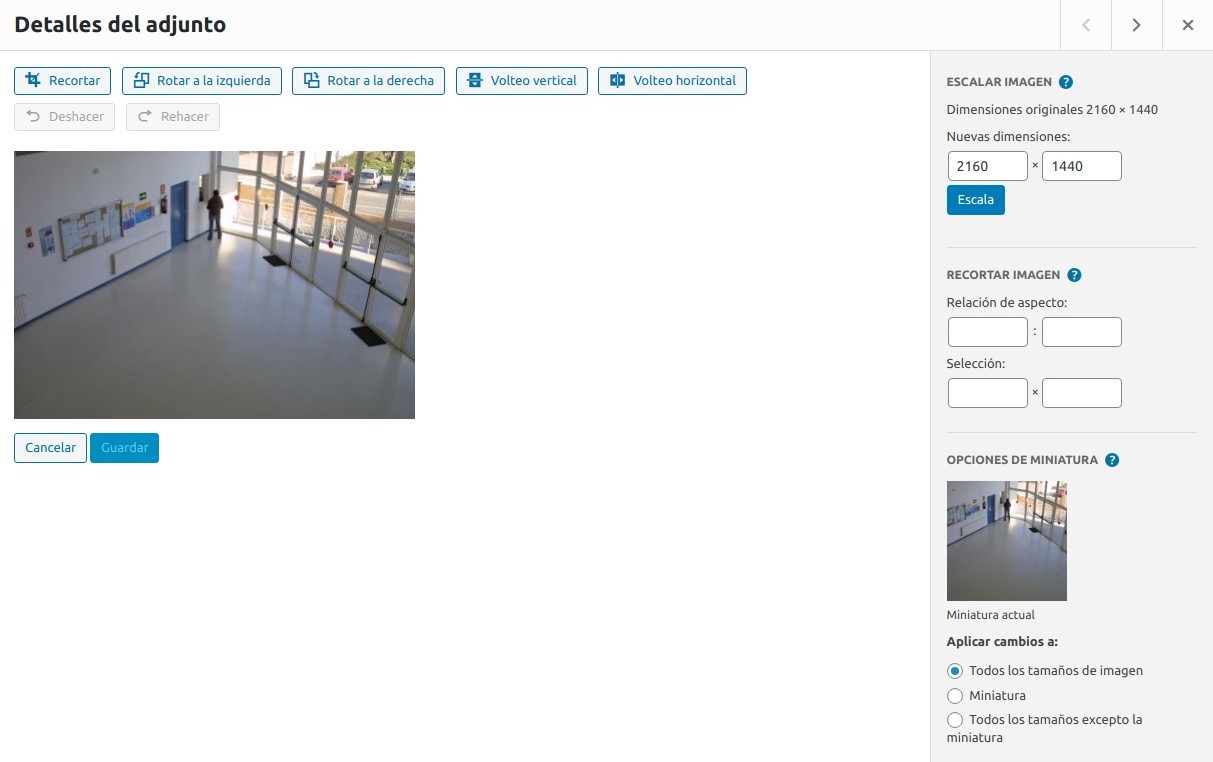
también nos ofrece la posibilidad de "Editar la imagen" con el botón inferior, que hará que se nos abra la siguiente vista de página.

Como podemos ver, tenemos a nuestra disposición opciones de recorte, rotación y volteo de la imagen. Además, podremos escalarla, recortarla en su relación de aspecto o
selección. Por último, podremos modificar las opciones de la miniatura.