1B. Primeros pasos en WordPress
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | Crea y gestiona la web de tu centro con Wordpress en EducaMadrid |
| Libro: | 1B. Primeros pasos en WordPress |
| Imprimido por: | Invitado |
| Día: | martes, 3 de febrero de 2026, 13:49 |
1. Acceso al escritorio de administración de WordPress
En este libro vamos a tratar los primeros aspectos que tendrás que configurar cuando dispongas de tu espacio de WordPress en EducaMadrid: menú de administración, usuarios, apariencia, etc. ¡A por ello!
Para gestionar el sitio web de un centro tenemos que acceder a la URL de administración, proporcionada por EducaMadrid con un usuario y contraseña de alguna cuenta que tenga permisos de administración y tenemos varias opciones para ello:

1. Acceder con la cuenta institucional del centro:
La cuenta institucional es fundamental y con ella vamos a poder realizar todas las acciones de administración que necesitemos, como la gestión de usuarios, elección de plantilla, creación de páginas, etc., es decir, la gestión del sitio web del centro.
2. Acceder con la cuenta del Coordinador TIC:
La cuenta del TIC es una cuenta "especial" que cuenta con privilegios similares a la cuenta institucional.
Siempre es de la forma tic.login de la cuenta institucional. Así por ejemplo si nuestra cuenta institucional es cp.micolegio.madrid, la cuenta del tic será tic.cp.micolegio.madrid.
Si no disponemos de la contraseña de la cuenta del coordinador TIC o la hemos perdido, podemos recuperarla accediendo al portal EducaMadrid con la cuenta institucional del centro.
Así pues, usando una de estas dos cuentas, pulsamos en Acceder y entramos al sitio. Podemos comprobar que hemos accedido correctamente porque vemos la barra de herramientas superior.

Ya sabes como acceder al escritorio de administración de WordPress.
Otras formas de acceso al escritorio
Existen otras formas adicionales que facilitan el acceso al escritorio. Son:
- Guardar la URL de la página de inicio de sesión en los marcadores de tu navegador. Podemos usar el atajo de teclado CTRL + D o ir al menú de nuestro navegador favorito.
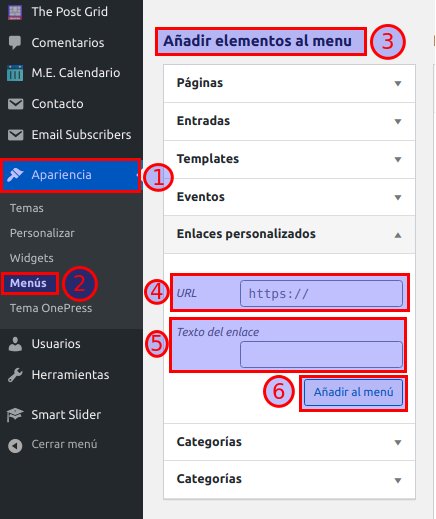
- Crear un enlace de inicio de sesión en el menú de tu sitio. Para hacer esto, inicia sesión, haz clic en Apariencia, después Menús. Selecciona el menú deseado y busca "Agregar elementos del menú". Clic en "enlaces personalizados". A continuación, pega la url de inicio de sesión y configura el texto que mostrará. Acaba pulsando "Añadir al menú".
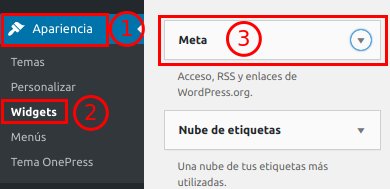
- Usar el widget "Meta", que agrega un enlace a tu página de acceso (entre otras cosas). Para incluirlo, ve a "Apariencia", "Widgets" y haz clic en "Meta". Después, arrástralo hasta el lugar donde deseas que aparezca. Podrás ponerle un título. Una vez hecho, pulsa en guardar.


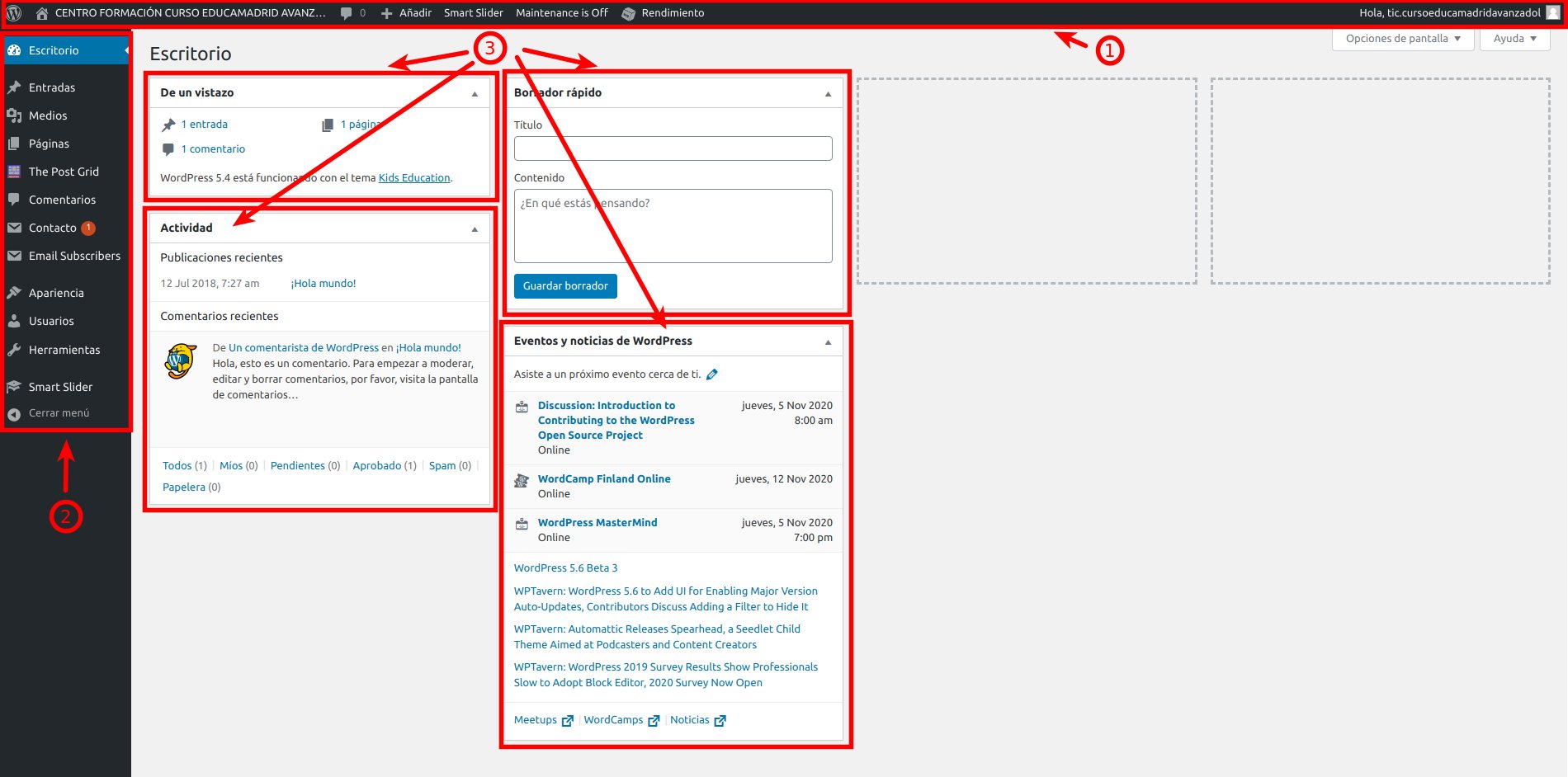
2. Estructura del escritorio de administración de WordPress
El escritorio de administración de WordPress es un resumen rápido del sitio. Es sencillo: tiene una barra de herramientas superior (1) y menú principal siempre en una barra al lado izquierdo (2). Accedemos a él con la siguiente dirección:
https://site.educa.madrid.org/cp.micolegio.madrid/wp-admin
En este escritorio podrás cambiar cualquier opción o parámetro de tu sitio.

Esta la ventana principal del escritorio, y podrás ver, en función de los plugins y otras opciones de personalización y configuración, cajas llamadas metaboxes. Algunas de ellas son (3):
- De un vistazo: en ella encontramos el número de entradas, páginas y comentarios del sitio web. También indica la versión de WordPress en uso y el tema o plantilla usada en el sitio.
- Actividad: contiene las publicaciones y comentarios recientes.
- Borrador rápido: para esbozar entradas.
- Eventos y noticias de WordPress: con fechas de las meetups y WordCamps que se realizarán en tu entorno.
Secciones del menú principal izquierdo
Escritorio: es el resumen del sitio, la página por defecto.
Entradas: es la página que sirve para ver, crear y editar las entradas, etiquetas y categorías para una correcta organización del sitio.
Medios: es la página que almacena la biblioteca de archivos de tu sitio (fotos, documentos, etc.).
Páginas: incluye todas las páginas del sitio web y permite verlas y editarlas.
 The Post Grid: permite acceder al plugin para insertar rejillas con contenidos.
The Post Grid: permite acceder al plugin para insertar rejillas con contenidos.
Comentarios: nos permite la moderación de los comentarios recibidos. Podemos aprobarlos, responderlos, eliminar el spam, etc.
M.E. Calendario: permite acceder al plugin de creación
y gestión de eventos de calendario.
Contacto: permite crear un formulario de contacto e integrarlo en el sitio web.
Email Subscribers: permite que otros usuarios puedan suscribirse a la web del centro para recibir correos electrónicos de notificación de nuevas entradas cuando se publiquen novedades en la web.
Apariencia: aquí disponemos de las opciones para cambiar el diseño del sitio. En el submenú Personalizar podemos modificar el aspecto del tema activo, menús, widgets, etc. en tiempo real.
Usuarios: permite configurar los usuarios que pueden acceder al escritorio de administración y configurar sus roles.
Herramientas: contiene la posibilidad de utilizar el conversor de etiquetas y categorías. También podrás importar contenidos desde un archivo WXR (.xml).
Smart Slider: Carrusel de imágenes con varias posibilidades de animación para la transición entre diapositivas.
Por último tenemos la opción "cerrar menú", que lo minimiza.
3. Barra de herramientas
La barra de herramientas de WordPress que es visible desde el escritorio está compuesta de accesos directos a las funciones más habituales, a las que también podrás acceder desde el panel de administrador.
3.1. Símbolo de WordPress
El símbolo del CMS tiene un menú desplegable que se activa al pasar el curso sobre él.
Podemos ver:
- Acerca de WordPress: en esta página verás la versión activa , últimas novedades, reconocimiento a los desarrolladores, licencias GPL, y privacidad.
- WordPress.org: muestra la página de WordPress en español.
- Documentación: desde aquí podrás acceder a la ayuda. Está en inglés y expone los apartados técnicos de la plataforma.
- Soporte: conduce a los foros de ayuda en español.
- Sugerencias: un foro tanto para peticiones como para dar feedback.
3.2. Home de la página
Si estamos en el escritorio, junto al icono de la casa tenemos el nombre de nuestro sitio web. También se activa un desplegable al pasar el ratón que nos permite acceder al sitio en modo visitante, es decir, como si no estuviésemos logueados.
3.3. Herramienta de moderación de comentarios
Esta herramienta muestra el icono junto a un número, que indicará la cantidad de comentarios que están sin moderar.
3.4. Añadir
Este apartado muestra el icono junto con el texto "Añadir". Se despliegan las siguientes opciones:
- Entrada: permite publicar una nueva entrada.
- Medio: permite subir una imagen, vídeo o documento.
- Página: permite publicar una página nueva.
- The Post Grid: permite crear una muestra de tus posts, páginas, etc. en modo rejilla u otras opciones. El resultado puede insertarse en páginas o posts.
- Evento: permite crear un nuevo evento del calendario asociado al plugin Modern Events Calendar Lite.
- Slider [Smart Slider 3]: permite la creación de sliders personalizados.
3.5. Smart Slider
Este es el menú del plugin Smart Slider. Permite crear un slide, que es un carrusel de imágenes que van pasando automáticamente en función del tiempo configurado para cada imagen. Este que ves abajo es un ejemplo de slide, que se encuentra en la portada de esta web.

Al pasar el puntero por el título "Smart Slider" se despliega un menú compuesto de tres opciones:
- Dashboard: muestra la página principal del plugin, a modo de escritorio.
- Create slider: muestra el comienzo del proceso de creación del slider.
- Edit slider: nos permite acceder directamente a la edición de los slider que hayamos creado anteriormente.
3.6. Mantenimiento
Esta herramienta permite crear una página de aviso de mantenimiento mientras realizamos los cambios que necesitemos en el sitio, sin que el visitante pueda acceder mientras se encuentra activado.
3.7. Rendimiento
Accedemos al escritorio del plugin W3 Total, que nos permite mejorar el SEO y la experiencia de usuario de tu sitio aumentando el rendimiento de la web y reduciendo los tiempos de carga.
