2B. Creación de contenidos en WordPress (I): páginas
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | Crea y gestiona la web de tu centro con Wordpress en EducaMadrid |
| Libro: | 2B. Creación de contenidos en WordPress (I): páginas |
| Imprimido por: | Invitado |
| Día: | jueves, 25 de diciembre de 2025, 21:40 |
1. ¿Que son las páginas?
En este libro enseñaremos a crear y editar el contenido estático de nuestro sitio, que se almacenará en las páginas. También estableceremos el menú principal de la web y la jerarquía entre las páginas.
Las páginas son un elemento esencial en la planificación de los contenidos del sitio web del centro. Se han desarrollado para acoger los contenidos que no recibirán actualizaciones frecuentemente, es decir, permanecerán normalmente invariables. En el sitio web del centro serán, normalmente, la páginas de "quiénes somos", "localización", "contacto", "servicios", etc.
Orden y jerarquía de las páginas
Las páginas no se ordenan por fecha ya que esta es irrelevante en los contenidos que albergan.
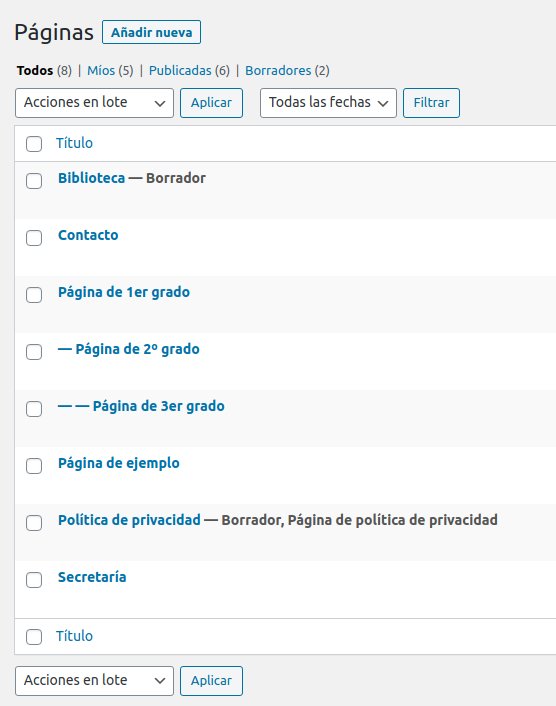
Las páginas se ordenan alfabéticamente. Podemos comprobarlo en la siguiente imagen.

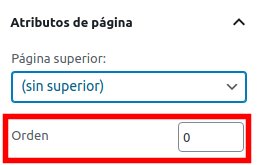
Si accedemos a la edición de la página, en el apartado "Atributos de página" (en la parte inferior derecha de la página) encontraremos la opción "Orden", que nos permitirá alterar el lugar que ocupa la página en el orden alfabético. Si el valor se encuentra en 0, se respeta el orden alfabético. Si asignamos un valor negativo, la página "adelanta" a las anteriores. Si asignamos un valor positivo, la página aparecerá más retrasada de lo que le correspondería según el orden alfabético.

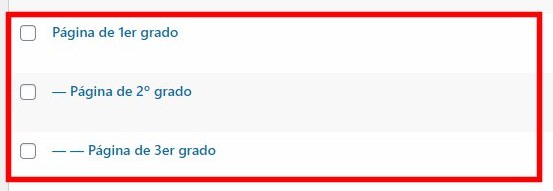
También, las páginas tienen una jerarquía, es decir, existen páginas de primer grado, que pueden contener otra/s de segundo grado, que a su vez puede contener otra/s de tercer grado. No existe limitación de niveles.

La plantilla de la página
Los temas de WordPress facilitan la elaboración de diferentes tipos de páginas de contenidos permitiendo elegir una plantilla predeterminada, que evidentemente varía de unos a otros temas. Incluso puede que no ofrezcan plantillas, como el tema Kids Education.

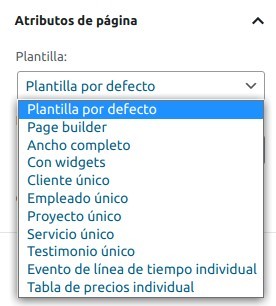
En esta imagen vemos las opciones de plantillas de páginas disponibles en el tema Astrid. En función del tipo de contenido que vayamos a crear, deberemos elegir la plantilla que mejor se adapte. El mejor modo es crear el contenido e ir cambiando de plantilla para comprobar como se adapta.
2. El menú Páginas
En el menú páginas encontramos dos opciones: Todas las páginas y Añadir nueva.
Todas las páginas
En este apartado podrás ver las páginas creadas por orden alfabético. Además, podrás editar y eliminar las que ya hayas creado.

Vamos a verlo en profundidad:
- Opciones de pantalla: este desplegable permite mostrar u ocultar las columnas "autor", "comentarios" y "fecha". También permite modificar el número de páginas mostradas. Es necesario pulsar en Aplicar.
- Buscador de páginas por nombre: introducimos el nombre en el cuadro y pulsamos "buscar páginas".
- Filtros de páginas: Todos (todas las páginas se muestran), Míos (las que ha creado el usuario actual), Publicadas (las que se han configurado como públicas) y Borradores (las que aún no se han publicado). Al lado de cada uno aparece el número de ellas.
- Acciones en lote: realizar una misma acción a varias páginas. Podemos editarlas o moverlas a la papelera, seleccionando en el desplegable la opción elegida y marcado el check de las páginas a las que queremos que se realice la acción. También podemos usar el filtro de fechas. Por último, pulsamos "Aplicar".
- Tabla de páginas: contiene la columna de check, para seleccionar; el título de la página; el autor; los comentarios que tiene la página, si los hubiera; y la fecha.
Pasando el puntero del ratón por el área del título se muestra un menú rápido para cada paǵina, que contiene las opciones:
- Editar: nos abre la página en el editor visual Gutenberg.
- Edición rápida: se muestra un menú donde modificar el título, slug, fecha, autor, configuración de la privacidad de la entrada, el orden, la página superior, la plantilla y algunas opciones más. Tras hacer los cambios debemos pulsar actualizar.
- Enviar a la papelera: envía la página seleccionada a la papelera.
- Ver: muestra la página en el sitio web.
- Limpiar el caché: limpia el caché de la página en el sitio.
Añadir nueva
Esta opción te permite crear una página nueva simplemente poniéndola un nombre y haciendo clic en publicar.

2.1. La página de inicio o homepage y la página de entradas
La página de inicio es muy importante en cualquier sitio web, ya que será la primera que aparezca cuando el visitante acceda al sitio web.
Cualquier página creada en el espacio web podemos configurarla como página de inicio. Además, WordPress
también nos permite mostrar en esta página las últimas entradas publicadas en tu espacio, a modo de blog. Para seguir las instrucciones de la consejería mostraremos una página estática y mantendremos las entradas en la página llamada Tablón
de anuncios.
Es necesario crear ambas y configurarlas en el menú de personalización del tema. Veamos los pasos:
- Accedemos al escritorio de WordPress y creamos una nueva página.
- La ponemos nombre, en la caja de texto llamada "Añadir el título". "Inicio" es un nombre recomendable para una página estática de inicio.
- Pulsamos en publicar.

- Hacemos clic en "Ver la página".
- En la barra superior, pulsamos en Personalizar.
- Se nos abre el menú de personalización izquierdo. Buscamos y hacemos clic en la opción "Ajustes de la página de inicio". Este menú puede variar en función del tema.

Esta opción que vemos recuadrada en la imagen está disponible en todos lo temas. - Elegimos entre las opciones "Tus últimas entradas" o "Una página estática".
- Seleccionamos en el desplegable la página creada con el nombre "Inicio" (o el que hayamos puesto) como página de inicio.

- Hacemos clic en el botón azul de "Publicar".
Si deseamos crear la página de entradas, repetimos los pasos sin modificar la opción elegida en el paso 7. En el desplegable llamado "Página de entradas", elegimos la página creada para este fin.
Pulsamos en "Publicar".
Ambas páginas están visibles para quienes visiten nuestro sitio.
2.2. Creación de otras páginas
Del mismo modo que hemos creado la página de Inicio en el editor, creamos las páginas de "Servicios" y "Actividades y Enseñanzas". Procedemos a publicarlas haciendo clic en el botón azul de la esquina superior derecha, tal y como hemos hecho anteriormente.
Ahora tenemos todas las páginas creadas para poder crear el menú principal de nuestro sitio web.
3. Creación de la estructura de páginas: el menú
Una vez disponemos de las páginas de inicio y de entradas configuradas, es necesario completar un menú principal de navegación por nuestro sitio web con las páginas mínimas exigibles, según las Instrucciones de la Viceconsejería de Educación, sobre la inclusión en el Portal EducaMadrid de las páginas o sitios web de los centros y servicios educativos y el resto de páginas que creamos necesarias para nuestro centro.
Según las citadas instrucciones, apartado 5. Estructura de contenidos, estas son:
- Inicio.
- Enseñanzas.
- Servicios y actividades.
- Secretaría.
- Tablón de anuncios. Puede ser que en tu centro se llame "blog", "novedades" o de otro modo similar. En el ejemplo siguiente aparecerá como "blog".
Por tanto, vamos a crear un menú principal que tenga, al menos, estas páginas. Para ello, vamos a acceder al menú de administración de nuestro sitio y después, en el menú principal izquierdo, hacemos clic en Apariencia y en Menús.

Aparece ante nosotros la página que gestiona los menús del sitio. Primeramente, debemos elegir entre crear el menú en el propio escritorio en el que nos encontramos o hacerlo con vista previa:
Desde el escritorio:
- Primeramente, podemos elegir entre modificar el menú que tenemos por defecto o crear uno nuevo. Vamos a elegir editar el que tenemos, que se llama Principal, desde la pestaña "Editar menú".

- Vamos a la columna titulada "Añadir elementos al menú" y hacemos clic en la pestaña "Ver todo" para ver las páginas que tenemos creadas hasta ahora. Hacemos clic en el check de la página "Inicio", "Blog", "Enseñanzas", "Secretaría" y "Servicios y
actividades", que ya están creadas. Después, hacemos clic en el Botón "Añadir al menú".

- Inmediatamente, las cinco páginas aparecen en la columna titulada "Estructura del menú". En ella, podremos modificar la etiqueta de navegación de la página y la ubicación de las páginas arrastrando y soltando en el nuevo lugar, pero también mediante
los enlaces que siguen a Mover. Por último, es posible eliminar la página del menú. Una vez colocado a nuestro gusto, hacemos clic en "Guardar menú".
Además, disponemos de los "Ajustes del menú", donde podremos configurar con un check si añadimos automáticamente las nuevas páginas de nivel que creemos a este menú y donde se verá este menú, pudiendo elegir entre Principal, a pie de página y en el menú de enlace sociales. Al finalizar, pulsamos en el botón Guardar menú.
- Accedemos ahora la pestaña "Gestionar ubicaciones" y elegimos el menú Principal como menú asignado a la ubicación Principal del tema.

- Vemos el sitio y comprobamos que ya está visible el menú Principal de nuestro sitio web.
Desde la vista previa de personalización:
- En el escritorio, menú apariencia, hacemos clic en Personalizar. Nos lleva a la página personalización con vista previa.

- Seleccionamos la opción Menú. Elegimos Principal y pulsamos en "Añadir elementos".



- Añadimos las páginas "Inicio", "Blog", "Enseñanzas", "Secretaría" y "Servicios y actividades". Reordenamos si lo consideramos necesario.

- En el apartado "Ubicaciones de los menús", activamos el check de "Menú superior". Hacemos clic en Publicar.

Solo nos queda comprobar que el menú se ha publicado correctamente: pulsamos la X para volver al escritorio y hacemos clic en "Visitar el sitio".

4. Dotación de contenido a la página de Inicio
Según las instrucciones de la viceconsejería (ver página 7, Anexo I), a las que nos hemos referido en varias ocasiones a lo largo del curso, la página de Inicio del sitio web del centro debe contener:
De manera obligatoria:
- Datos de identificación del centro o servicio: nombre, dirección completa...
- Datos de contacto (a criterio del centro): teléfonos, fax correo electrónico...
- Horarios (o enlace destacado a ellos) de todos los servicios de atención a la comunidad educativa.
- Enlaces:
- Portal EducaMadrid.
- Consejería de Educación
- Dirección de Área Territorial
- Centro de Apoyo al Profesorado.
De manera opcional:
- Imagen / Fotografía.
- Transportes: metro, cercanías, autobuses.
- Enlace al mapa de la zona.
- Enlace a la Historia del centro.
- Enlace a información sobre el personaje que le da nombre,
- Enlace a información sobre el entorno geográfico y social.
- Enlace a "Galería de fotos".
- Enlace a "Libro de visitas"
Teniendo esto en cuenta, vamos a ver cómo configurar los datos de identificación del centro, datos de contacto y un enlace a la página horarios, puesto que los enlaces que vienen por defecto en la cabecera y el pie de página, no pueden modificarse.
Datos identificativos
Para poder mostrar el nombre del centro en la portada de nuestro sitio web debemos acceder al escritorio de WordPress, después al menú Apariencia y, dentro de este, a Personalizar.
El menú lateral izquierdo nos permitirá acceder a un apartado llamado "Identidad del sitio", común en todos los temas. En el apartado, "Título del sitio", podremos establecer el nombre de nuestro centro educativo y en "Descripción corta" podremos escribir la dirección completa del centro.
Podremos configurar, además, el logotipo del centro, subiendo el archivo o seleccionándolo de la biblioteca de medios, si ya lo hemos hecho antes; y el icono del sitio, que se muestra en las pestañas del navegador, barras de favoritos y en la app de WordPress. La forma de la imagen a subir debe ser cuadrada y el tamaño de, al menos, 512 x 512 píxeles.
En algunos casos el tema elegido nos permitirá alguna opción más de personalización, normalmente relacionada con mostrar o no el título o descripción corta.
Datos de contacto
Existen diferentes maneras de mostrar los datos de contacto en la portada del sitio:
La más simple consisten en editar la página Inicio y añadir un bloque tipo párrafo y simplemente escribir los datos, publicando después la página.
Otra manera puede ser incluir estos datos en un widget, de manera que siempre estén visibles, por ejemplo, en el footer de la página.
Horarios
De igual modo que con los datos de contacto, podemos incluir el horario del centro educativo en un widget.
Otros contenidos opcionales:
Imagen de cabecera:
En el menú Apariencia del escritorio de WordPress, los temas suelen mostrar una opción llamada "Cabecera", que nos indicará el tamaño adecuado de la imagen que debemos subir.
Mapa de la zona:
Para insertar el mapa de la zona, vamos a recurrir a Google Maps, que, tras buscar la dirección deseada, nos ofrecerá la opción de "Insertar un mapa".