


¿Cómo hemos recortado estas imágenes?
¿Por qué la primera pesa casi 20 KB y la segunda menos de 9 si se ven igual de bien?
¿Por qué la tercera se ve tan mal?
¿Qué importancia tiene?
Al final de esta unidad podremos responder a todas estas preguntas.
| Sitio: | Aula Virtual de Formación en línea (ISMIE) |
| Curso: | Creación de contenidos didácticos con MAX |
| Libro: | B. Multimedia II: Tratamiento y optimización de imágenes para internet |
| Imprimido por: | Invitado |
| Día: | domingo, 14 de diciembre de 2025, 04:36 |
Tratamiento y optimización de imágenes para Internet



¿Cómo hemos recortado estas imágenes?
¿Por qué la primera pesa casi 20 KB y la segunda menos de 9 si se ven igual de bien?
¿Por qué la tercera se ve tan mal?
¿Qué importancia tiene?
Al final de esta unidad podremos responder a todas estas preguntas.
Utilizaremos tres tipos de archivo: GIF, PNG y JPG. En este apartado los estudiaremos uno a uno.
Todos ellos guardan las imágenes comprimidas, pero utilizan diferentes sistemas de compresión.
Algunos ejemplos:
GIF animado
PNG-24
JPG
Características del formato:
Para optimizar (reducir peso), reducimos el número de colores de la paleta (el número de colores que tendrá nuestro GIF). Por eso este formato no es bueno, generalmente, para fotografías, ya que estas tienen muchos colores. Sí es bueno, sin embargo, para imágenes planas, con pocos colores (un logotipo, por ejemplo).
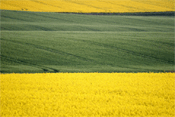
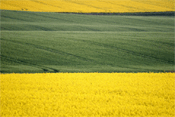
Esta imagen no debería guardarse en GIF, por ejemplo. La primera imagen es un GIF, y pesa casi 48 KB, mientras que la segunda es un JPG, y pesa solo 24 KB, ¡y además se ve mejor! Fijaos en la parte izquierda del cielo... El motivo es que el GIF tiene un máximo de 256 colores. Está claro que no es un buen formato para esta imagen.


Esta, sin embargo, pesa menos de 2 KB en GIF (primera imagen), y cerca de 7 KB en JPG (segunda imagen), pero el GIF se ve mucho mejor. Es un GIF con solo 6 colores.


Características del formato:
Para optimizar, se reduce la calidad de la imagen.
Este formato es, casi siempre, el mejor a la hora de optimizar fotografías.
Veamos un ejemplo: una imagen JPG con calidad alta y otra con calidad baja. La segunda pesa menos, pero se ve mucho peor.


Características del formato:
Hay dos tipos de PNG:PNG-8 y PNG-24.
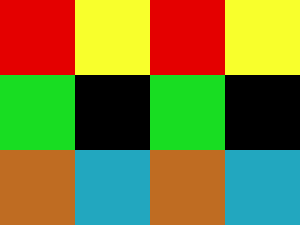
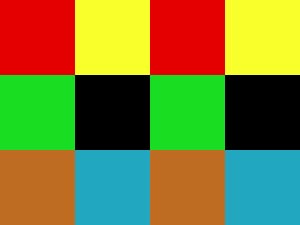
A continuación, tres imágenes PNG. La primera es un PNG-24; la segunda y la tercera son PNG-8. Como vemos, la primera tiene color verdadero, y su transparencia es perfecta. La segunda y la tercera tienen un número de colores limitado (256), y su transparencia es diferente (no admite valores intermedios: un píxel, o es transparente o es opaco). Esto lo vemos más claramente en la tercera imagen, cuyos bordes son negros, no del color del fondo de la página.



PNG es menos conocido, pero cada vez más utilizado. Uno de sus principales problemas era la incompatibilidad con algunos navegadores antiguos y todavía bastante extendidos (Internet Explorer 6, por ejemplo, no muestra correctamente las transparencias de los archivos PNG).
Con la llegada navegadores más modernos, la utilización de imágenes PNG es cada vez más común.
La compresión de PNG es mejor que la de GIF.
Hasta que sepáis, con solo ver una imagen, qué formato será el adecuado, podéis probar a guardarla en varios formatos y ver cuál es la que tiene la mejor relación calidad-peso.
En líneas generales:
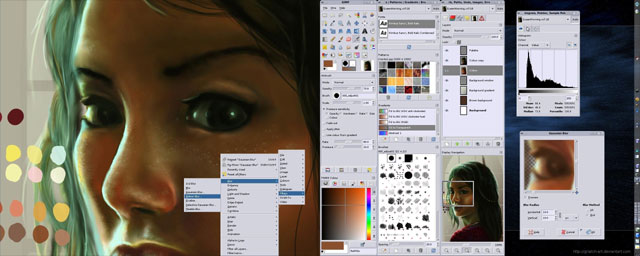
GIMP es un software libre muy potente para el tratamiento de imágenes.

Quienes conocéis Photoshop posiblemente sabréis que tiene una opción muy práctica llamada “Guardar para web”. GIMP, desafortunadamente, no la tiene “de serie”, pero podemos tenerla instalando un plugin. Es muy fácil.
El plugin se llama “Save for web”.
Quienes trabajéis con MAX ya tendréis GIMP y el plugin instalados.
Eso es todo. Ya tenemos un GIMP con una buena funcionalidad de “guardar para web” que nos facilitará la tarea enormemente.
Luego veremos cómo funciona.
Imaginemos que parto de esta imagen en alta resolución:

Descargar la imagen original (1125x1500 píxeles)
Vamos a hacer una imagen de 550x367 píxeles que muestre solo una parte de la imagen original:

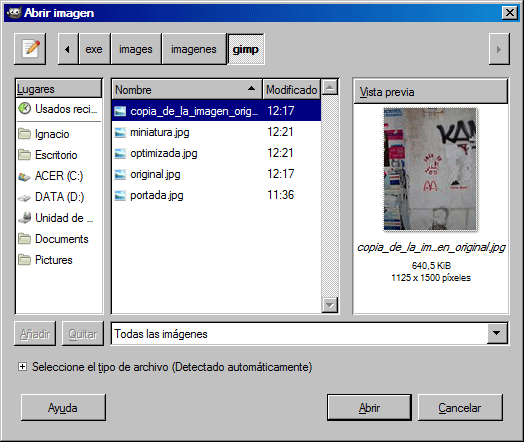
Abrimos la imagen (atención: se aconseja trabajar siempre con una copia; nunca con la imagen original. Si por error guardásemos los cambios después de redimensionar la imagen, podríamos perder la foto original).

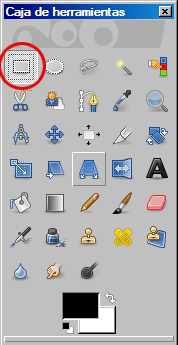
Con la primera herramienta (parte superior izquierda) de la Caja de herramientas, seleccionamos el trozo de imagen que queremos mostrar en nuestra web.

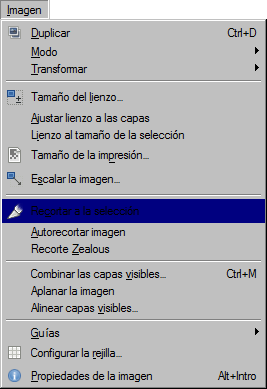
Una vez hecha la selección, nos vamos al menú Imagen → Recortar la selección.

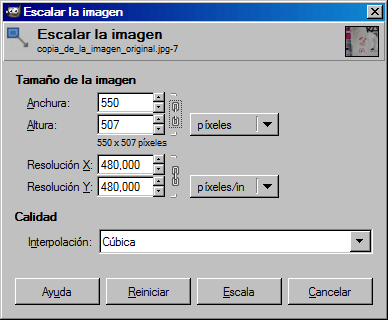
Una vez recortada, vamos de nuevo al menú Imagen → Escalar la imagen. Ahí aparecen las dimensiones actuales de la imagen. Podemos escribir directamente el ancho deseado (habíamos dicho que serían 550 píxeles) para hacer la redimensión. Una vez escrita esta cifra, pincharemos en los eslabones que hay justo a su derecha para que el programa calcule automáticamente la altura de la imagen conservando sus proporciones. Establecida la altura, pincharé en el botón “Escala”.

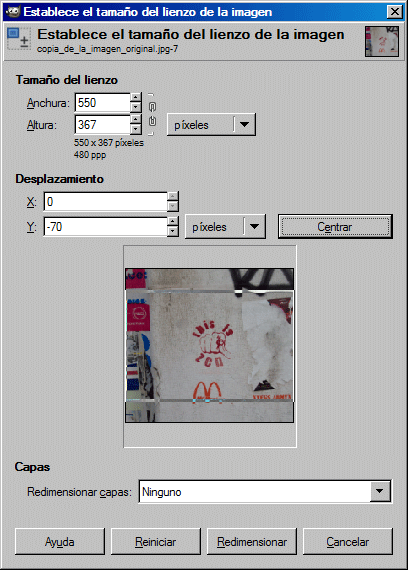
Si mi imagen mide justo 550x367 píxeles, habré resuelto el problema, pero tal vez todavía no sea así; todo depende de cómo fuese la selección hecha en el paso 1. Si la altura es mayor de 367 píxeles, tendré que recortar los píxeles que sobren. Eso se hace desde Imagen → Tamaño del lienzo. Estableceremos las dimensiones adecuadas (lo más normal es que nos convenga pulsar la opción "Centrar") y pulsaremos en Redimensionar.

Ya tenemos una imagen de 550x367 píxeles.
A continuación, la guardaremos. Veremos cómo hacerlo bien en el próximo capítulo.
En realidad, hay muchas formas de hacer lo mismo.
Por ejemplo: podríamos abrir la imagen, cambiar el tamaño de lienzo a 550x367 píxeles y luego usar la “herramienta mover” de GIMP para colocar el trozo de imagen donde quisiésemos. También podríamos utilizar la “herramienta de escalado” para ajustar aún más el resultado.
Lo mejor es probar y elegir el método que nos resulte más cómodo. A los pocos días, el proceso nos llevará apenas unos segundos.
Una vez que tenemos la imagen redimensionada, vamos a guardarla optimizada.
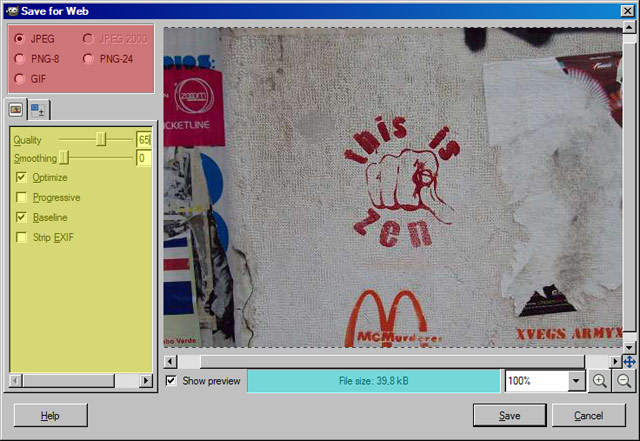
Iremos a Archivo → Save for web y se abrirá un cuadro de diálogo con el siguiente aspecto:

Es una pregunta de difícil respuesta. No podemos decir “más de X está mal”, porque cada imagen es diferente. Depende de sus colores, de la calidad que necesitemos (puedo tener unas fotos muy buenas y querer que se vean especialmente bien). La mejor respuesta: que pesen lo menos posible y que se vean suficientemente bien.
Una cifra orientativa: una imagen como la que veis arriba, con unas dimensiones de 550x367 píxeles, no debería pesar más de 50 KB (y si podemos acercarnos a 40 o menos, tanto mejor). Para conseguirlo, guardaría la imagen en JPG con una calidad de 55 a 65 (generalmente, si la calidad de la imagen original es buena, es más que suficiente con una calidad inferior a 65. Probadlo: la imagen sigue viéndose bien).
Debemos intentar conseguir imágenes ligeras. Cuando más ligeras, mejor. La clave está en que se sigan viendo bien.
Lo ideal es ir probando. Gracias al plugin “Save for web” podemos saber, antes de guardarla, cuánto pesará y cómo se verá la imagen. Podemos jugar con los ajustes hasta dar con el resultado adecuado. Después, pulsamos guardar (“Save”).
Ya tenemos una imagen optimizada.
Muchos tipos de contenido (por ejemplo una noticia) permiten seleccionar una imagen principal. Al crear el contenido, la propia aplicación creará de forma automática tres copias de la imagen:
También guardará la imagen original.

La imagen de 550 píxeles se mostrará al pinchar sobre la imagen mediana que vemos en la vista detallada del contenido. Como vemos, una parte importante de la labor de optimización la hace EducaMadrid por nosotros.
Las que queráis, pero conviene no hacerlas demasiado grandes. Un máximo de 550 o 600 píxeles de ancho o de alto suele ser suficiente para una correcta visualización de las ampliaciones. Las imágenes cuadradas podrían ser algo más pequeñas: 450x450 o 375x375 píxeles, por ejemplo.
Utilizar siempre los mismos tamaños puede hacer que nuestras páginas sean más agradables. Podemos definir un tamaño para las imágenes verticales, otro para las horizontales y otro para las cuadradas, y usarlos siempre. Esto, por supuesto, es a criterio de cada uno.
El proceso es casi idéntico, así que si alguien tiene Photoshop y lo prefiere a GIMP, no tendrá ningún problema siguiendo las indicaciones anteriores.
De todas formas, aquí tenéis algunas indicaciones para Photoshop:
Uno de los tratamientos más frecuentes que se puede hacer con una imagen es añadir transparencia al fondo de la misma. Esto es algo que, como es habitual en la informática, se puede hacer mediante distintos métodos.
Usando GIMP, podemos usar por lo general 3 métodos:
La elección del método dependerá de lo sencilla o compleja que sea la imagen. Si se trata de una imagen con un claro fondo blanco, y no existe color blanco en el resto de la imagen, lo más rápido y fácil será elegir el método de selección de color.
El siguiente método por dificultad es por selección de forma. Aquí ya no se trata tanto de colores, sino de sumar selecciones de formas limitadas por líneas.
Y si la imagen es más bien compleja, o si hay zonas en las que el fondo se confunde más o menos con la imagen central, no habrá método automático, con lo que habrá que hacer es recortar a mano. Es el método más pesado, pero también es en el que tenemos más control precisamente por ser manual con lo que controlaremos cada paso.
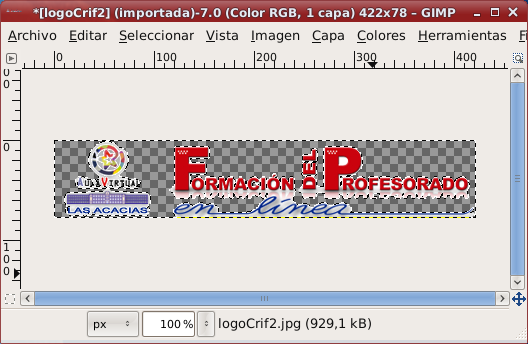
Vamos a ir viendo un ejemplo, que es como mejor se ven estas cosas. Partimos de la siguiente imagen, un logo con fondo blanco. Queremos dejar ese fondo transparente:

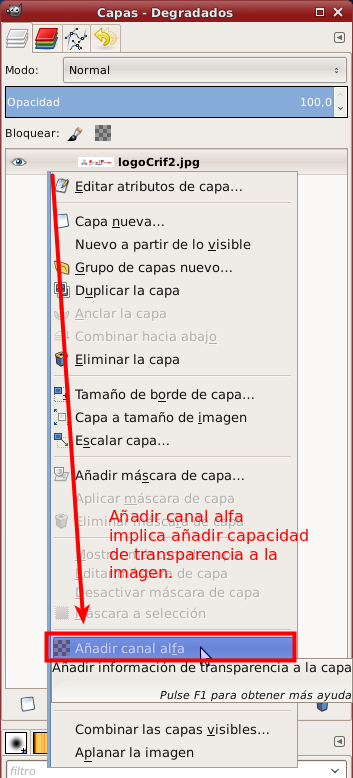
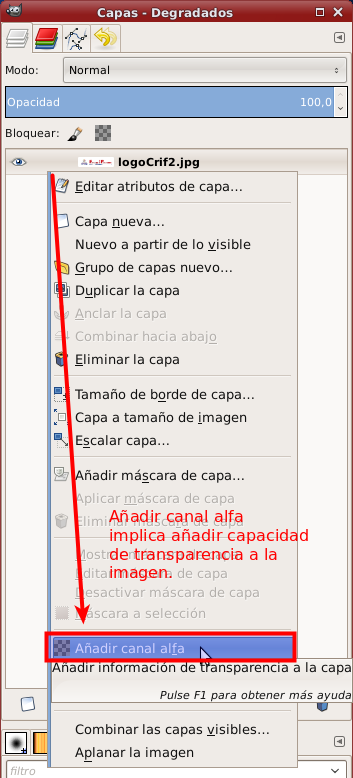
Abrimos la imagen con GIMP, y lo primero que tenemos que hacer es "añadir canal alfa" a la imagen. Al hacer esto, estaremos añadiendo capacidades de transparencia a la imagen. Las imágenes JPG no llevan nunca transparencia con lo que es un paso necesario. Si la imagen inicial fuera PNG, es posible que no permita añadir canal alfa, puesto que ya lo tendrá. Este formato sí que permite transparencia.

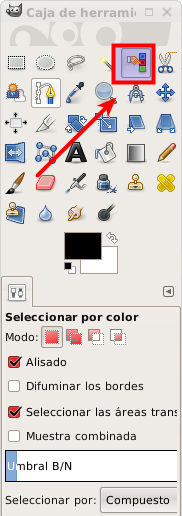
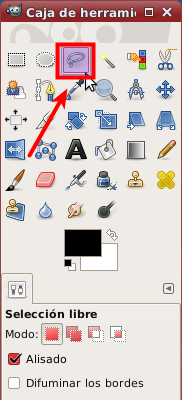
A continuación seleccionamos la herramienta de selección por color:

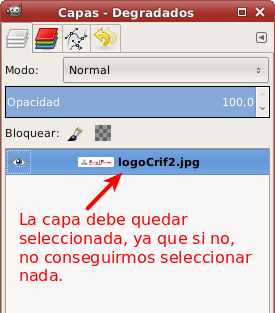
Nos aseguramos a continuación en la ventana de capas, de que esté seleccionada la capa principal (la única que tenemos) de la imagen:

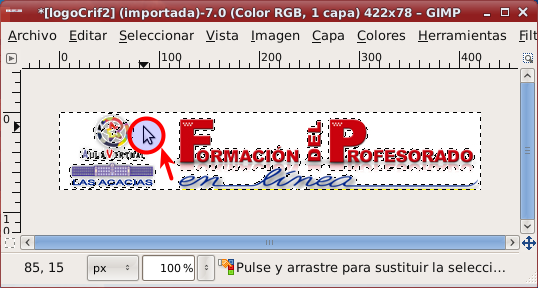
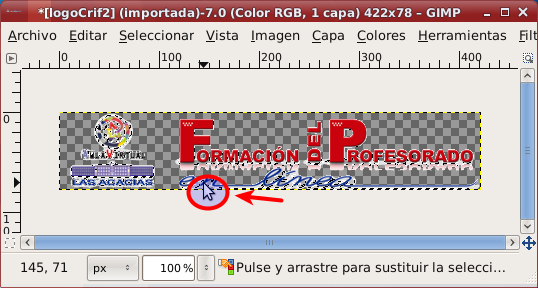
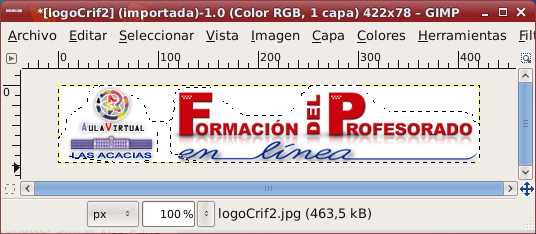
Teniendo la herramienta de selección de color, y una vez esté seleccionada la imagen, hacemos clic en el color blanco, en el principal y más frecuente color que queremos quitar. Con esto, quedará seleccionada una mayoría de la imagen:

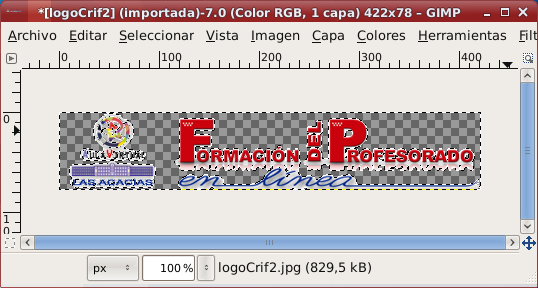
Pulsamos "Supr" (o "Del" según teclados) y borramos todo lo seleccionado, con lo que veremos los cuadros grises en lugar del blanco, indicando así que existe fondo transparente:

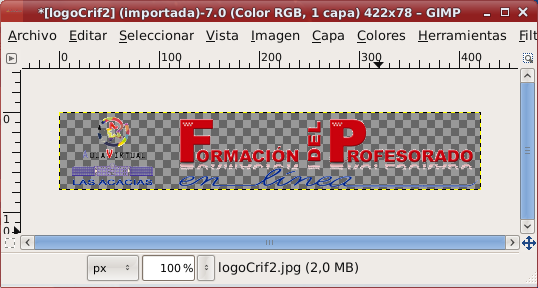
Como no hemos quitado todo, ahora tendremos que repetir las operaciones anteriores. Es decir, volvemos a seleccionar un tono blanco y borramos:

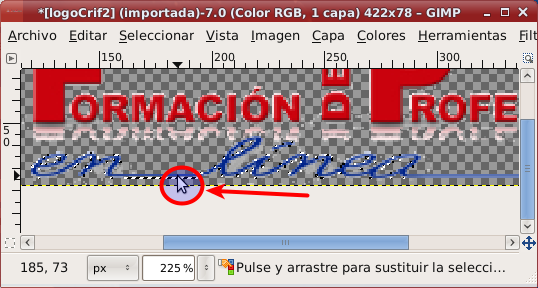
Cuando veamos que no resulta fácil seleccionar el color que queremos borrar para pasar a transparente, podemos usar la tecla rápida Z, o pulsar en la herramienta de "zoom", la lupa en la caja de herramientas. Hacemos clic después sobre la imagen, y ampliamos para poder elegir mejor:

Así, podemos elegir mejor los colores y borrar de nuevo:

Finalmente, tras unas muy pocas repeticiones, nos quedamos con la siguiente imagen, de la que hemos conseguido dejar el fondo transparente:

Igualmente como en el caso anterior, vamos a ir viendo un ejemplo. Partimos de la misma imagen que tiene un fondo blanco, y de la que queremos conseguir un fondo transparente:

Partimos en la ventana de capas, yendo a la opción de "Añadir canal alfa". Con esto añadiremos capacidad de transparencia a la imagen. Si la imagen de partida es de formato JPG, ésta no tendrá nada de transparencia con lo que será necesario este paso. Si la imagen es formato PNG, sí que tendrá transparencia con lo que en este caso es posible que no permita añadir el canal alfa, puesto que ya lo tiene.

Nos aseguramos de que la capa (la única que hay) quede seleccionada:

Escogemos de la caja de herramientas la varita mágica, que es la herramienta para selección según formas:

A continuación vamos a la imagen, y seleccionamos la forma más amplia que queramos pasar a transparente. Es decir, en el color blanco. Se puede observar que no queda todo el color blanco seleccionado, quedando fuera ciertas zonas blancas aisladas de lo demás, como el blanco de dentro de la P grande o de las letras O pequeñas y otros sitios:

Pulsamos la tecla Supr (o "Del" según teclados) para borrar la zona seleccionada:

A continuación tan sólo queda seleccionar zonas pequeñas, e ir borrando. En este caso, y con este método, puede ser un proceso largo, puesto que van a quedar muchas zonas pequeñas inconexas. Esto obliga a ir paso a paso con todas ellas:


En este caso se deja la imagen sin terminar, sencillamente por ser un método inadecuado para esta imagen. No obstante, y por el tema didáctico, queda indicado cómo se tendría que hacer. Si no hay zonas que queden aisladas, seguramente sea éste el mejor método para conseguir un fondo transparente.
En este caso, se trata del método más lento y pesado de todos, y usando el mismo ejemplo de los dos casos anteriores, sería totalmente inadecuado. Sería el único método a utilizar siempre que haya zonas en las que se confunda el fondo con la imagen, por coincidir el color por ejemplo.
Básicamente:





Como se puede ver, el recortar manualmente en este caso puede suponer un esfuerzo larguísimo. El proceso como tal, quedaría así indicado.