La edición Html permite tener un mayor control sobre el contenido publicado en un artículo.
Es una opción muy útil para incluir recursos de la web que no pueden añadirse utilizando los botones de la ventana de edición normal de la solapa Redactar.
Por ejemplo, vamos a incluir una presentación procedente de Slideshare.
1. Ingresemos en nuestro blog y pulsemos sobre Entrada nueva para acceder a la redacción de un nuevo artículo.

2. Seleccionamos HTML.

3. Abrimos una nueva ventana de nuestro navegador y accedemos a la página de Slideshare: www.slideshare.net.

Podemos navegar por el servicio de Slideshare hasta encontrar una presentación que nos agrade. Pulsamos sobre el título de dicha presentación para abrir su ventana.
Supongamos que nos hemos decidido por la siguiente presentación:
http://www.slideshare.net/glutzky/escuela-20-otro-modo-de-construir-conocimiento-en-las-aulas.
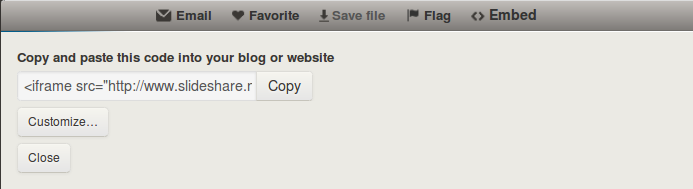
4. A continuación, pulsamos en el cuadro Embed que aparece en la parte superior de la ventana. Resaltamos todo su contenido y con el botón derecho del ratón seleccionamos la opción Copiar.

5. Vamos a incluir en nuestro artículo el código que acabamos de copiar. Volvemos de nuevo a nuestro blog. Nos aseguramos de que estamos en la ventana Edición de HTML y, pulsando dentro del área de texto con el botón derecho del ratón, seleccionamos la opción de Pegar.

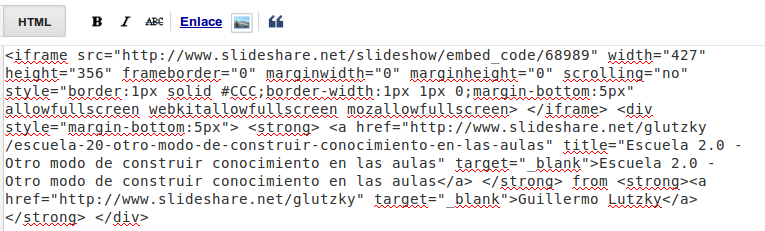
El código quedará copiado:

6. Ya sólo nos queda elegir entre Vista previa, Publicar entrada o Guardar ahora.
Al visualizar el blog adquirirá el siguiente aspecto:
