H. HTML correcto y accesible
H. HTML correcto y accesible
HTML correcto y accesible
6. Accesibilidad web
6.4. HTML accesible en EducaMadrid (editor WYSIWYG TinyMCE)
Durante este curso vamos a trabajar dentro de las herramientas de EducaMadrid. Gran parte del código HTML lo genera la propia aplicación, y nada podemos hacer para modificarlo.
¿Qué podemos hacer en EducaMadrid?
- Crear páginas desde “Administración - Páginas”.
- Gestionarlas desde ahí mismo o desde el menú "Editar" estando en la propia página. Podremos:
- Definir el título de cada página, que se mostrará en el menú.
- Desde el bloque SEO, definir el título (TITLE) del HTML del que hemos hablado en este apartado.
- Definir una URL (la dirección web que tendrá la página), etc.
Pero no tenemos control absoluto sobre todos los elementos de la página.
Entonces, ¿cómo incluimos código HTML en nuestras páginas de EducaMadrid?
Pues, por ejemplo, creando un contenido y colocándolo en una página.
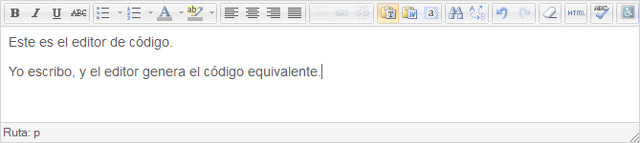
Para editar nuestros contenidos de EducaMadrid, contamos con el editor TinyMCE:

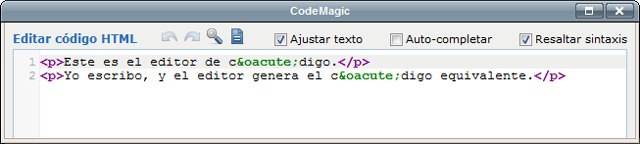
En el editor WYSIWYG de EducaMadrid, hay un botón ("HTML") que nos permite abrir una ventana que muestra el código HTML de cuanto vayamos escribiendo. Incluso podemos editarlo, de manera que tenemos los medios para crear contenidos con un HTML correcto y accesible.

Como vemos, al abrir el código HTML, no está todo el código de la página web (con su HEAD, su BODY, etc.); solo está el código de nuestro contenido. Lo demás lo crea el propio portal EducaMadrid.
- Más adelante, en este mismo curso, veremos cómo crear contenidos e insertarlos en nuestras páginas. Si no encontráis el editor WYSIWYG en EducaMadrid, podéis hacer estas pruebas directamente en la página de ejemplo del Editor TinyMCE.
- No podemos tocar lo que el portal EducaMadrid inserta automáticamente, pero sí podemos ser cuidadosos a la hora de crear nuestros contenidos, y controlar su código fuente para que sea más limpio y más accesible.
- Antes de empezar a crear contenidos -dentro o fuera de EducaMadrid- os recomendamos que asimiléis bien la unidad "Tratamiento y optimización de imágenes para Internet". Un buen tratamiento de las imágenes es fundamental para conseguir páginas web de calidad.
Accesibilidad web en EducaMadrid
En este apartado hemos ofrecido una visión general sobre la accesibilidad web, pero, ¿qué pasa con EducaMadrid? ¿Cómo ponemos en práctica todo esto?
Os aconsejamos que después de haber estudiado este apartado ("HTML correcto y accesible"), leáis el documento de apoyo del bloque 1 (“Algunos consejos para mejorar vuestras páginas”). Leedlo detenidamente y teniendo en cuenta lo aprendido sobre HTML y accesibilidad web.
Veréis que poner en práctica esos consejos es muy fácil. Apenas requiere esfuerzo adicional. Si lo hacéis, vuestras páginas serán mejores, más fáciles de usar y más accesibles.
Tened todo esto bien presente cuando creéis contenidos para vuestras páginas. Aprenderéis cómo trabajar con contenidos en el bloque 3.
Los conocimientos adquiridos en este apartado deben tenerse en cuenta siempre que se cree un contenido web, dentro o fuera de EducaMadrid. Si lo hacemos, estaremos contribuyendo a mejorar la Web.