Como decíamos anteriormente debemos intentar que las pautas básicas de accesibilidad se cumplan en los contenidos que creemos y que pongamos a disposición de los usuarios en nuestras páginas.
En este sentido y como resumen podemos tener en cuenta la pautas de la guía breve para crear sitios web accesibles de la W3C.
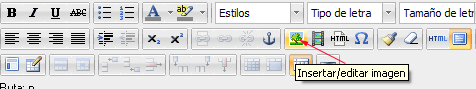
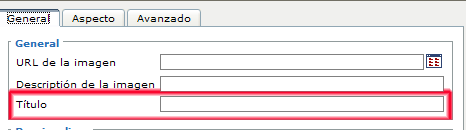
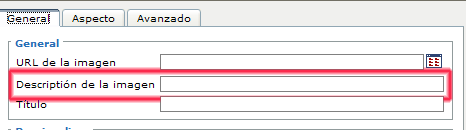
- Imágenes y animaciones: Use el atributo alt para describir la función de cada elemento visual. Esto quiere decir que cuando insertemos una imagen en algún contenido no debemos olvidarnos de al menos poner un título signficativo a la imagen y también una descripción.



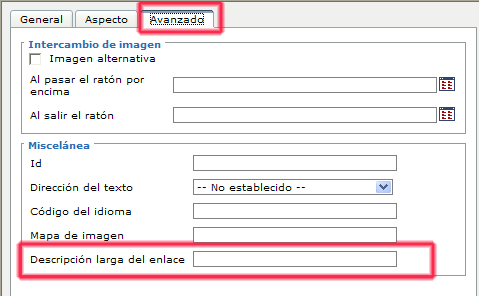
- Figuras y diagramas: Describalos brevemente en la pagina o use el atributo longdesc. En tanto que las figuras y diagramas se insertarán como imágenes la pauta es la misma que en el punto anterior, pero ahora se recomienda que la descripción larga esté presente.

- Multimedia: Proporcione subtítulos y transcripción del sonido, y descripción del vídeo.
- Enlaces de hipertexto: Use texto que tenga sentido leído fuera de contexto. Por ejemplo, evite "pincha aquí".
- Organización interna de los contenidos : Use encabezados, listas y estructura consistente. Use CSS para la maquetación donde sea posible.
- Tablas: Facilite la lectura línea a línea. Resuma. Hay que evitar el uso de tablas para organizar los contenidos. En el editor de contenidos de Educamadrid disponemos de la posibilidad de usar plantillas para organizar los contenidos, esto organizará el contenido mediante las etiquetas <div>, esta opción es preferible a utiliar tablas.

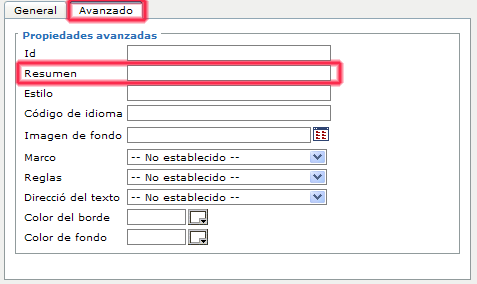
En caso de tener que usar tablas, para facilitar su lectura, es conveniente que no haya más de una columna, para que el texto pueda ser leído por filas. También es conveniente incluir un resumen de la tabla.


----
Más información:
- Guía breve para crear sitios web accesible [Consultado el 09/11/2010]
- Técnicas Fundamentales para las Pautas de Accesibilidad al Contenido en la Web [Consultado el 09/11/2010]