F. Personalización de la apariencia en EducaMadrid (I)
F. Personalización de la apariencia en EducaMadrid (I)
Requisitos de finalización
Personalización de la apariencia en EducaMadrid (I)
2. Diseño gráfico y creatividad con el Diseñador web (I)
2.3. Un ejemplo
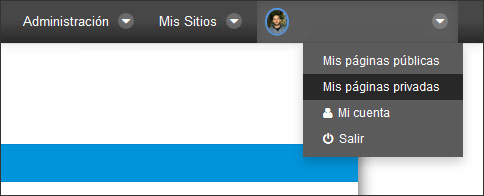
Recomendamos que hagas todas estas pruebas en tus páginas privadas para que los cambios no sean visibles por cualquiera que acceda a tu web: "Menú personal → Mis páginas privadas".

Una vez que estés en tus páginas privadas:
- Abre el Diseñador web.
- Activa "Previsualizar" para poder ver los cambios en tiempo real.
- En la pestaña "General", bloque "Aspecto general", escribe 95 en el campo "Ancho página".
- En el bloque "Fondo de página" selecciona un color de fondo utilizando el selector de color.
- Pulsa "Guardar y salir" (nos pide que confirmemos antes de continuar).
Ya sabemos usar el Diseñador web.
Si lo abrimos de nuevo veremos que podemos editar el diseño sin necesidad de introducir de nuevo todos los valores.
Os animamos a cambiar el logotipo de la cabecera (la Estrella de EducaMadrid) para ver cómo funciona la selección de imágenes.