F. Personalización de la apariencia en EducaMadrid (I)
F. Personalización de la apariencia en EducaMadrid (I)
Personalización de la apariencia en EducaMadrid (I)
2. Diseño gráfico y creatividad con el Diseñador web (I)
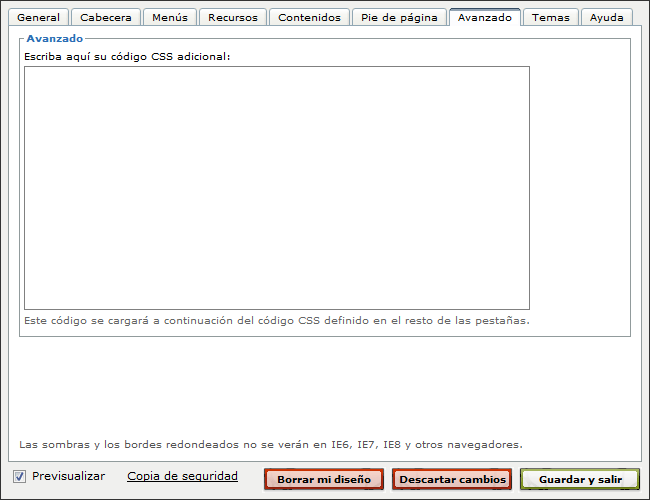
2.4. La pestaña "Avanzado"
La pestaña "Avanzado" nos permite introducir código CSS a mano.
Las reglas CSS que introduzcamos ahí se aplicarán después de las demás (ya entenderemos qué quiere decir eso).
De momento no sabemos CSS, pero vamos a hacer una prueba rápida para comprobar su funcionamiento.
Este es el aspecto de la pestaña:

Con "Previsualizar" activado, escribe lo siguiente en el campo para el CSS adicional:
p {
color:green;
}
Es código CSS. Significa "los párrafos, en verde". Y, como vemos, eso es precisamente lo que hace.
Si sabes un poco de HTML, el anterior código CSS te resultará fácil de comprender. De todas formas, se explicará más adelante.
En la pestaña avanzado puedes incluir todo el código CSS que quieras. Si guardas los cambios pulsando "Guardar y salir" en el Diseñador web, y vuelves a abrir la herramienta, verás que el código que incluiste en esa pestaña sigue estando ahí.
Sabiendo CSS y utilizando esa pestaña podremos hacer prácticamente lo que queramos con el diseño de nuestras páginas.