F. Personalización de la apariencia en EducaMadrid (I)
F. Personalización de la apariencia en EducaMadrid (I)
Personalización de la apariencia en EducaMadrid (I)
3. Modificación de la apariencia de los recursos (I)
3.1. Apariencia de los recursos desde la interfaz de EducaMadrid
En la ayuda de EducaMadrid hay un apartado que explica con todo detalle cómo utilizar esta opción, incluida en cada uno de los recursos que podremos añadir a nuestras páginas: Educa62_apariencia_portlets.
No tiene sentido repetir al pie de la letra el contenido de ese apartado. Siendo este un curso avanzado, haremos solo un breve resumen del mismo.
Solo trataremos los aspectos que hacen referencia al contenido y la apariencia de los recursos.
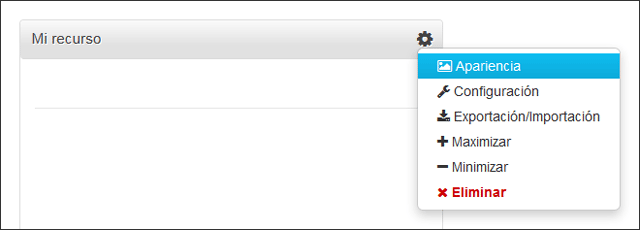
Abrimos la herramienta de personalización de la apariencia del recurso.

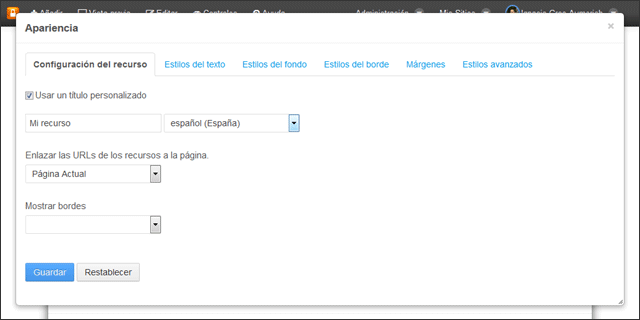
Veremos una ventana como esta:

En la primera pestaña ("Configuración del recurso") podremos personalizar el título y elegir si se muestran o no sus bordes.

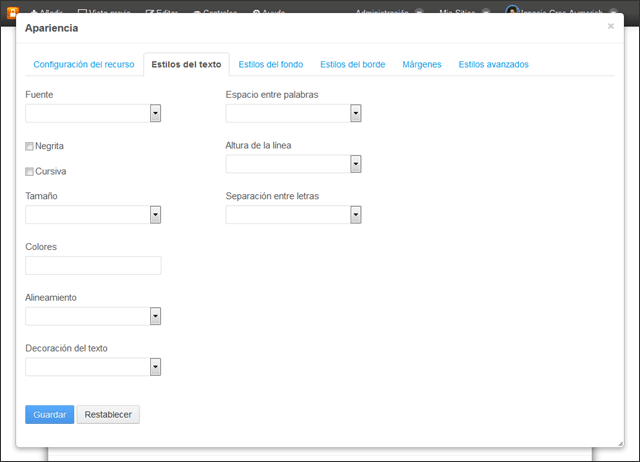
En "Estilos del texto" podremos definir la fuente del recurso y otras características de su texto.

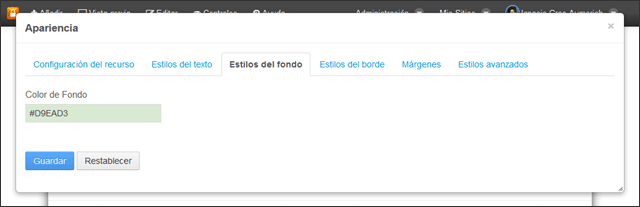
En "Estilos de fondo" podremos cambiar el color de fondo del recurso.

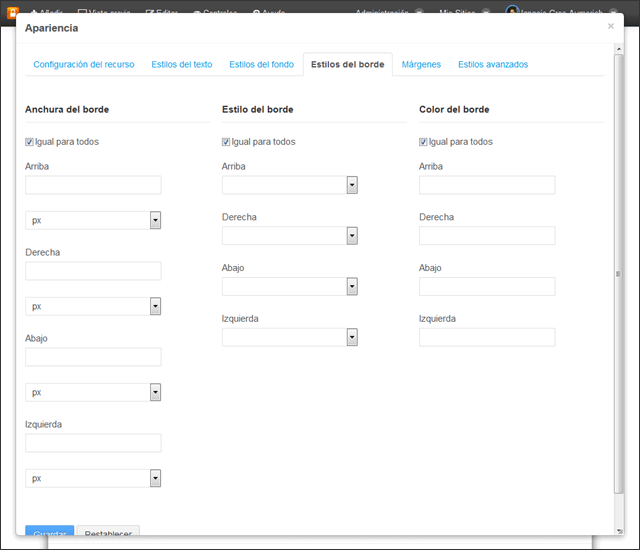
"Estilos del borde" nos permite definir el ancho, el estilo y el color de los bordes del recurso (solo se verán si no los hemos ocultado en la primera pestaña).

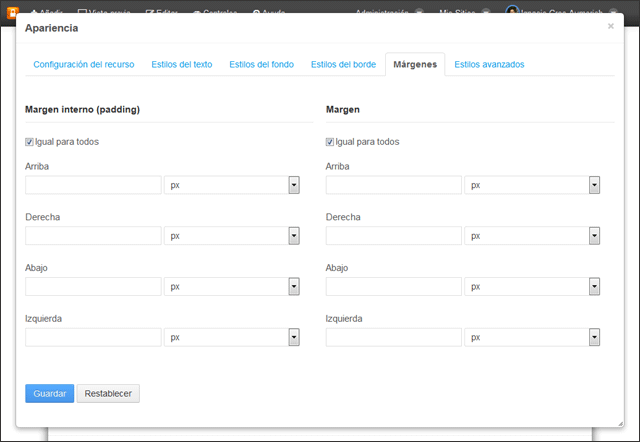
La siguiente pestaña es "Márgenes". Permite controlar tanto el margen interno (padding) como el externo. Comprenderemos mejor cómo se comportan estos atributos cuando aprendamos CSS.

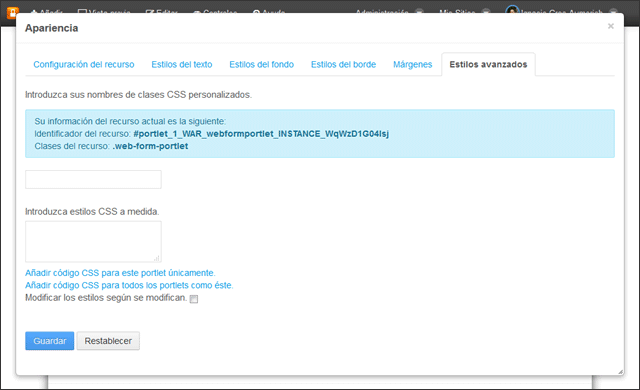
La pestaña "Estilos avanzados" es especial. Nos permite escribir CSS directamente en un campo de texto. Veremos cómo utilizar esta opción en "Personalización de la apariencia en EducaMadrid (II)".
Importante: para que los cambios se apliquen, debemos pulsar "Guardar". Aparecerá un mensaje de éxito como este:
![]()
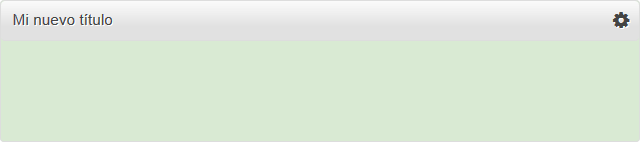
Cuando cerremos el diálogo veremos el resultado de nuestro trabajo:

Ya sabemos modificar la apariencia de los recursos utilizando la opción "Apariencia" de cada recurso.
- Lo que hagamos desde el Diseñador Web afecta a todos los recursos.
- Lo que hagamos en "Opciones → Apariencia" de un recurso solo afecta a ese recurso.
Por tanto, se puede definir una apariencia para todos los recursos desde el Diseñador web y hacer que un recurso en concreto tenga una apariencia diferente. Los demás conservarán la definida en el Diseñador Web.
Cuando sepamos CSS entenderemos cómo se consigue.