J. Personalización de la apariencia en EducaMadrid (II)
J. Personalización de la apariencia en EducaMadrid (II)
Personalización de la apariencia en EducaMadrid (II)
4. Principales elementos en EducaMadrid
Con las herramientas recomendadas en el apartado 1.2 ("Edición del código generado"), identificar elementos es sencillo. De todas formas, viene bien tener una visión general de la estructura de las páginas del portal:

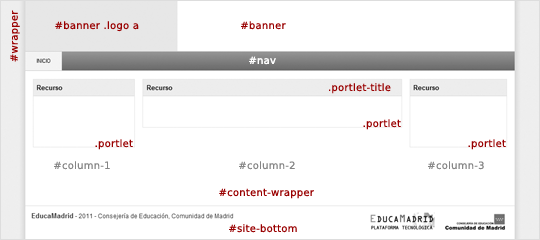
El esquema general es siempre así:
- Hay una capa #wrapper que engloba a todas las demás.
- La cabecera se llama #banner, y contiene:
- El enlace a la página de inicio (#banner .logo a).
- A continuación, el menú de navegación: #nav.
- Después, una capa llamada #content-wrapper que engloba el contenido principal. Esta capa podrá tener diferente clase según la plantilla de página seleccionada. Dentro de ella:
- Las columnas, con los recursos (.portlet) que en ellas coloquemos. El título del recurso es .portlet-title.
- Finalmente, el pie de página: #site-bottom.
Nivel de especificidad
Recordemos que todos esos elementos están, por supuesto, dentro de la etiqueta BODY, y que esta etiqueta tiene una clase ("blue" por defecto). Siempre hay definiciones CSS previas para estos elementos, de manera que tendremos que utilizar selectores con un nivel de especificidad suficiente. Si queremos modificar el #banner de la gama de color azul, debemos especificarlo así:
.blue #banner
Esto es así en todos los casos.
Cada página tiene un identificador
La etiqueta BODY de cada página tiene un identificador único. Podemos acceder a un determinado elemento de una página utilizando esa propiedad. Por ejemplo: #page-236178 #banner hace referencia a la cabecera de esa página. Podríamos incluir una definición en el campo CSS o en la pestaña "Avanzado" del Diseñador Web. Solo afectaría a esa página.
En una página puede haber muchos más elementos
La imagen superior muestra un esquema simplificado de EducaMadrid, aunque como habréis imaginado, en una página hay muchos más elementos. No tendría sentido incluir aquí un listado exhaustivo de los mismos. Lo mejor es aprender a identificarlos. Para eso contamos con las herramientas recomendadas en el apartado 1.2 ("Edición del código generado"). Si aprendemos a utilizarlas y ponemos en práctica lo aprendido sobre CSS, podremos modificar el aspecto de cualquier elemento de nuestras páginas.