Diseñar una cabecera para nuestra clase de prácticas
Diseñar una cabecera para nuestra clase de prácticas
Libro en el que se explica cómo diseñar una cabecera utilizando GIMP y Pixlr
4. Integramos la imagen en la cabecera de nuestra web
4.2. Configuramos la cabecera e insertamos la imagen
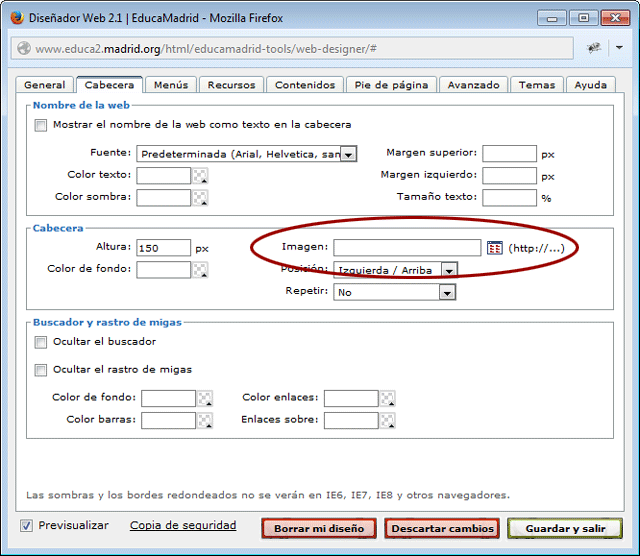
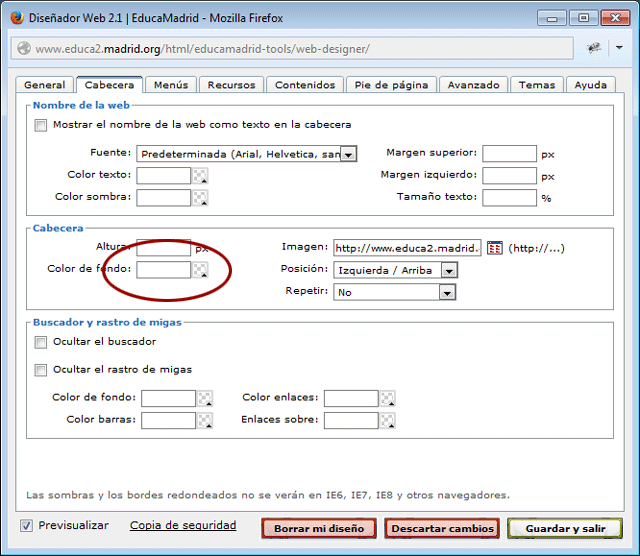
A continuación seleccionamos la pestaña "Cabecera" para integrar la imagen.
•Pulsamos sobre el icono de selección que está a la derecha del campo "Imagen".

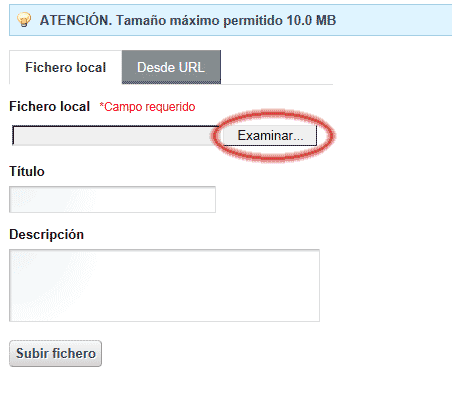
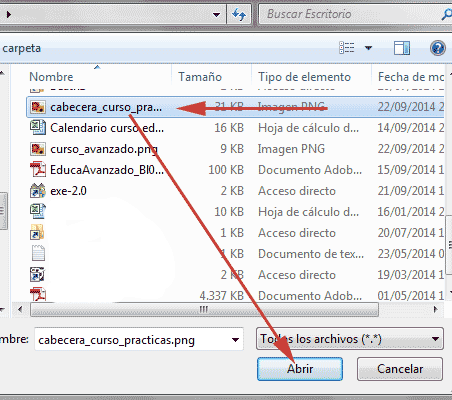
• En la nueva ventana que aparece pulsamos sobre la opción "Examinar" para buscar el archivo .png que hemos guardado anteriormente.


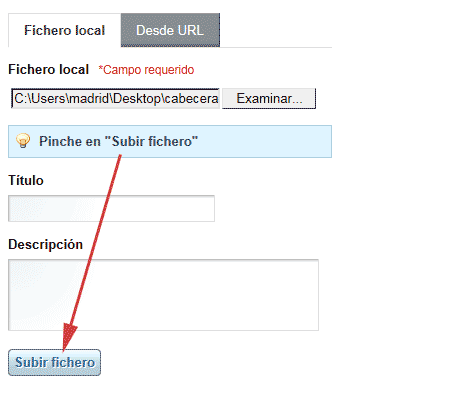
• Una vez elegido el archivo que vamos a utilizar, pulsamos sobre la opción "Subir fichero".

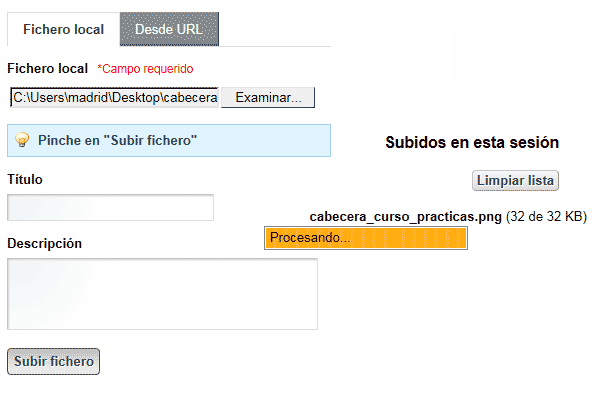
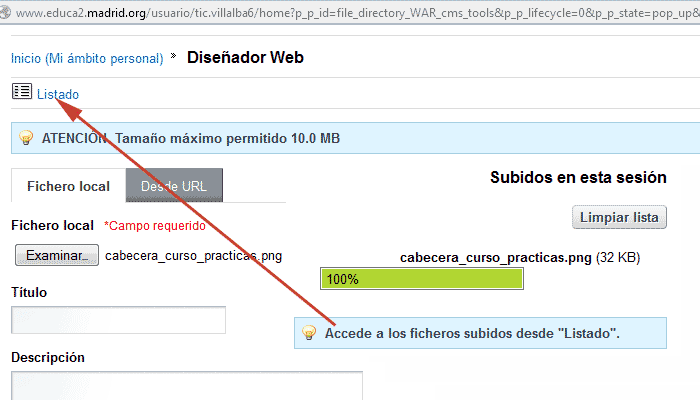
• Hecho esto, comenzará a subirse el fichero. La aplicación nos avisará cuando se haya terminado el proceso de subida y nos indicará que usemos la opción "Listado" para seleccionar la imagen.


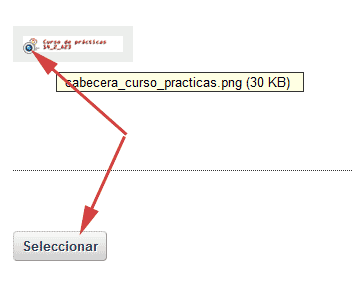
• Pulsamos sobre "Listado" para que la ventana nos muestre los archivos que podemos seleccionar. Como solo habrá un fichero, lo seleccionamos pulsando sobre "Seleccionar".

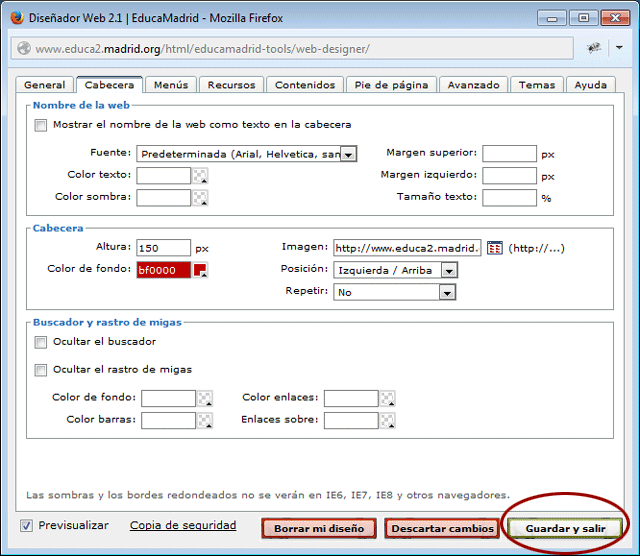
• De vuelta a la ventana del Diseñador Web, veremos que en el campo "Imagen" aparee ya la ruta del fichero que acabamos de integrar. Vamos a cambiar el color de fondo de la cabecera. Como la imagen que acabamos de insertar es transparente, podremos "jugar" con los colores de fondo hasta que demos con el que más nos guste.
Para seleccionar un color pulsamos sobre el icono de selección que está a la derecha del campo "Color de fondo".

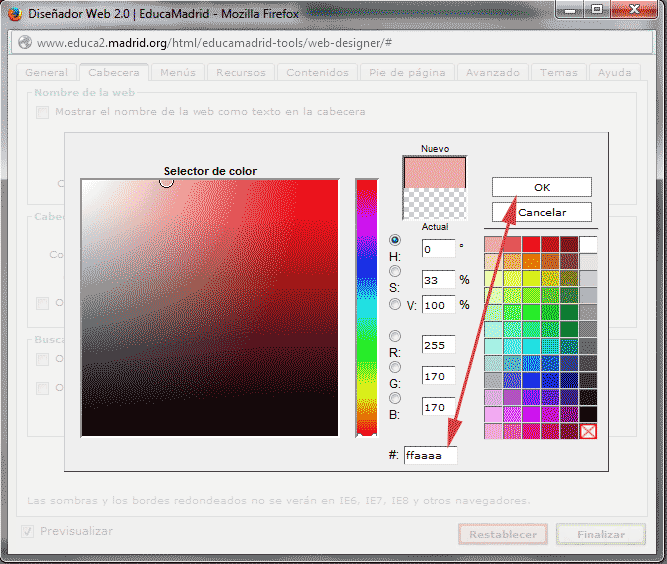
• Elegimos un color de la paleta de colores que se nos ofrece y seleccionamos.

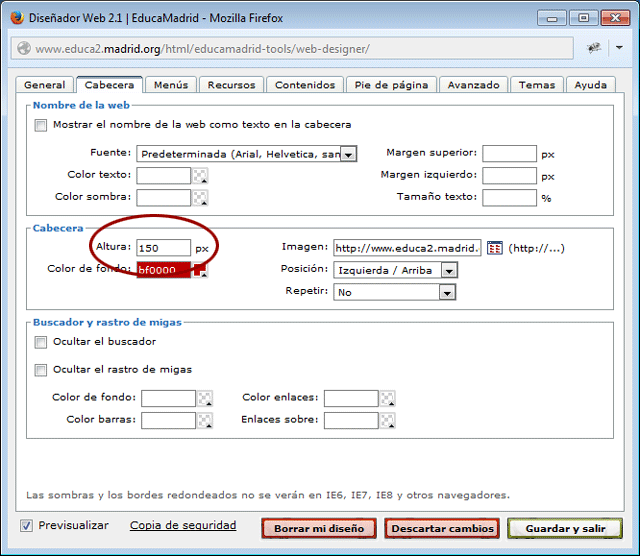
• Solo nos queda elegir la altura de la cabecera. Como la imagen que hemos integrado tiene una altura de 150 píxeles, escribimos este valor en el campo "Altura"

• Por último, para guardar los cambios, pulsamos sobre la opción "Guardar y salir".