Primeros pasos en EducaMadrid
Primeros pasos en EducaMadrid
Aprendemos a identificarnos y a manejarnos por los distintos espacios de que disponemos y las herramientas de administración de los mismos
2. Web personal: Dirección y estructura
Vamos a configurar la parte pública de nuestra web personal.
Lo primero que tenemos que saber es cuál es la dirección web (URL) de nuestra web personal, para poder compartirla con nuestros alumnos y compañeros, si queremos que nos visiten:
- La dirección se construye de la siguiente forma: www.educa2.madrid.org/web/nombreusuario donde nombreusuario es nuestro nombre de usuario en EducaMadrid
- Ejemplo: Mi nombre de usuario es francisca.garcia1, y mi web personal es www.educa2.madrid.org/web/francisca.garcia1
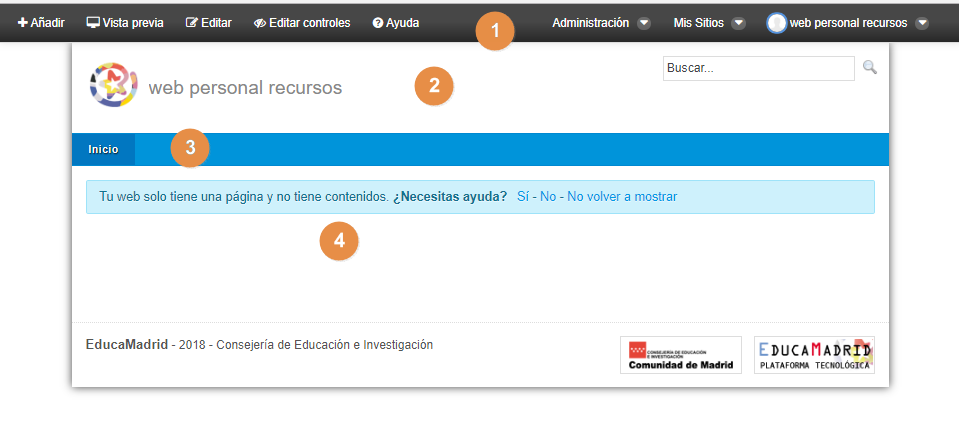
Una vez que accedemos al menú "Mis páginas públicas", veremos algo parecido a esto con estas zonas diferenciadas:

- Barra de herramientas: La barra oscura de la zona superior contiene todas las opciones de administración que nos van a permitir configurar nuestra web personal, iremos viendo una a una cada una de estas opciones más adelante en el curso.
- Cabecera: Una zona donde se muestra el título de nuestra web y que podremos configurar como más nos guste.
- Barra de menús: Por defecto nuestra web personal sólo tiene una página creada, la página de "Inicio" y eso es lo que se muestra en esa barra de menús. Según vayamos creando más páginas en nuestra web, se irán mostrando en esa barra de menús.
- Detalle de la página: Como vemos, para organizar bien el contenido de nuestra web, podemos crear varias páginas, pues bien, el contenido de cada una de esas páginas se muestra en esta parte.
Importante: Esta barra de herramientas sólo será visible si estamos identificados en EducaMadrid, para el resto de personas
que nos visiten, esa barra no se mostrará.
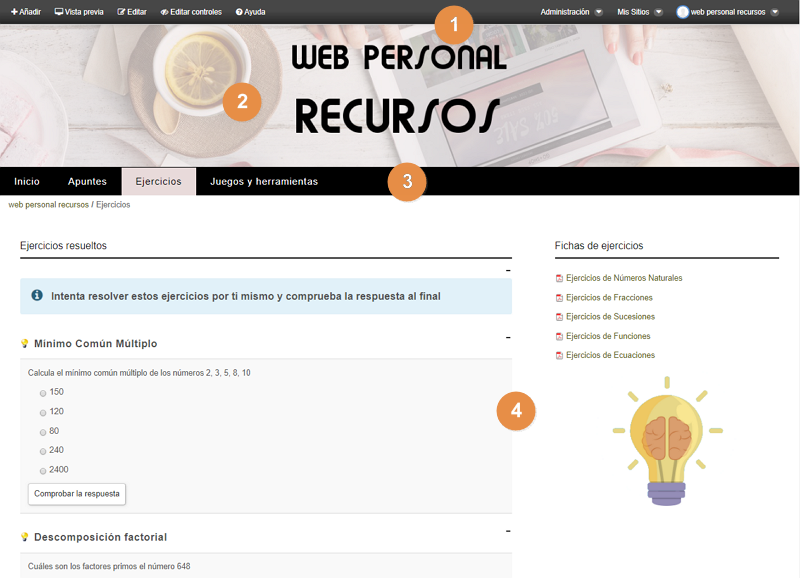
Veamos un ejemplo. En la siguiente web podemos distinguir cada uno de estos apartados:

- La barra de herramientas, que como hemos dicho, sólo se muestra si estamos identificados en EducaMadrid
- La cabecera que en este ejemplo está configurada con una imagen de fondo y más ancha.
- En la barra de menús vemos que en esta web hay cuatro páginas creadas, Inicio, Apuntes, Ejercicios, Juegos y herramientas. En la imagen, estaríamos situados en la página de Ejercicios, que se muestra en un color más claro. El color de esta barra de menús se ha configurado con fondo negro y rosa pálido.
- Estamos viendo el detalle de la página de Ejercicios, con distintos materiales de distintos tipos.
Vamos ir viendo cómo configurar todo esto para conseguir la web personal que nos interese.