2D. HTML correcto y accesible
2D. HTML correcto y accesible
HTML correcto y accesible
4. El código HTML y los editores WYSIWYG
El HTML es el lenguaje con el que se escriben las páginas web que son vistas por el usuario a través de un navegador. Es un lenguaje de etiquetas.
Para crear o editar un documento HTML no hace falta más que un editor de texto, como el Bloc de notas.
Editores de código
Hay editores potentes y específicos, con sistemas de ayuda y auto-completado, coloreado del código para hacer la tarea más sencilla, etc.
Ejemplos de editores gratuitos (hay bastantes más):
- Bluefish (para Linux)
- Notepad++ (para Windows)
- Sublime Text (para Windows, Macintosh, GNU/Linux o UNIX)
Editores WYSIWYG (editores con vista diseño)
También hay editores WYSIWYG (What You See Is What You Get – en inglés, "lo que ves es lo que obtienes"). Nos permiten ir diseñando o escribiendo mientras el propio programa genera el código HTML.
Editores WYSIWYG online
También hay editores WYSIWYG creados para funcionar en las propias páginas web. En ellos podemos escribir, y el propio editor se encarga de generar el código HTML correspondiente.
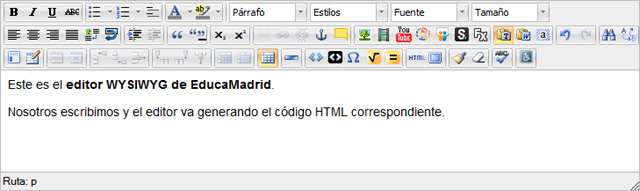
Un ejemplo es TinyMCE, que es el editor que encontramos en el administrador de contenidos de EducaMadrid. En esta unidad aprenderemos a sacarle más partido.
Este es el aspecto de TinyMCE:

Y aquí podemos ver un ejemplo del editor TinyMCE (versión 4).